Good news, and it's an understatement! The Divi Builder now integrates feature of WooCommerce Builder » !
Do you know what this major update represents?
In addition to months of work for developers of Elegantthemes, these are the WordPress site creators Who'll be happy!
As of today, you can fully control layout (layout) of a product e-commerce with the help of WooCommerce and Divi.
- 1 – With the old Divi Builder
- 2 – Divi Builder with WooCommerce Builder
-
3 – The 16 modules of the WooCommerce Builder
- 3.1 – Woo Add To Cart
- 3.2 – Woo Breadcrumb
- 3.3 – Woo Description
- 3.4 – Woo Images
- 3.5 – Woo Additional Info
- 3.6 – Woo Cart Notice
- 3.7 – Woo Gallery
- 3.8 – Woo Meta
- 3.9 – Woo Price
- 3.10 – Woo Related Product
- 3.11 – Woo Stock
- 3.12 – Woo Title
- 3.13 – Woo Rating
- 3.14 – Woo Reviews
- 3.15 – Woo Tabs
- 3.16 – Woo Upsell
- 4 - Divi WooCommerce Builder: How does it work?
- 5 - WooCommerce Builder in action (video)
- 6 - Examples of Product Sheet Design
Read the official article by Nick Roach on the blog of Elegantthemes
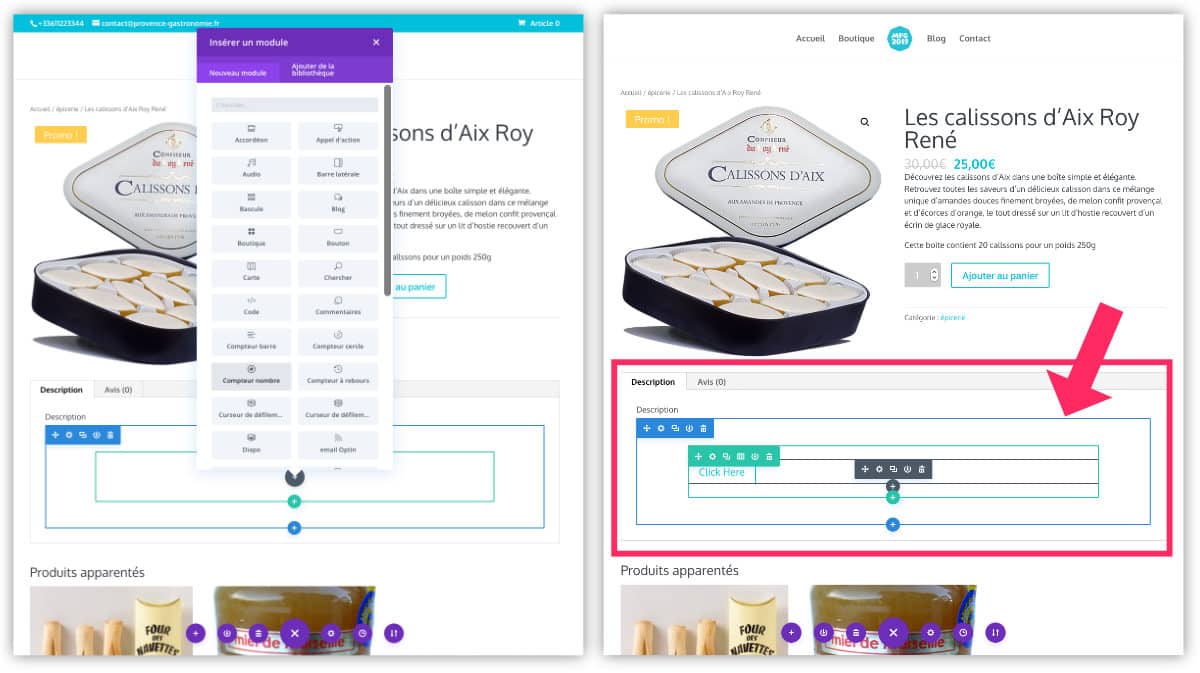
1 – With the old Divi Builder
For information, here is how the construction of a WooCommerce product before version 3.29.x of the theme Divi :

As you can see on this screenshot – or as you have noticed for yourself when creating online shops with Divi – the Divi Builder acted only on the "description" part of the product.
It was rather frustrating because everything the rest of the layout could not be modified with the manufacturer.
So we couldn't add Divi modules where desired…
2 – Divi Builder with WooCommerce Builder
This time is over!
From now on, you benefit from 16 additional WooCommerce modules, available directly from the Divi Builder.
But the real good news is that can act anywhere on your product sheet.
Discover this step-by-step tutorial that explains how to create a template for your WooCommerce Product Sheets.
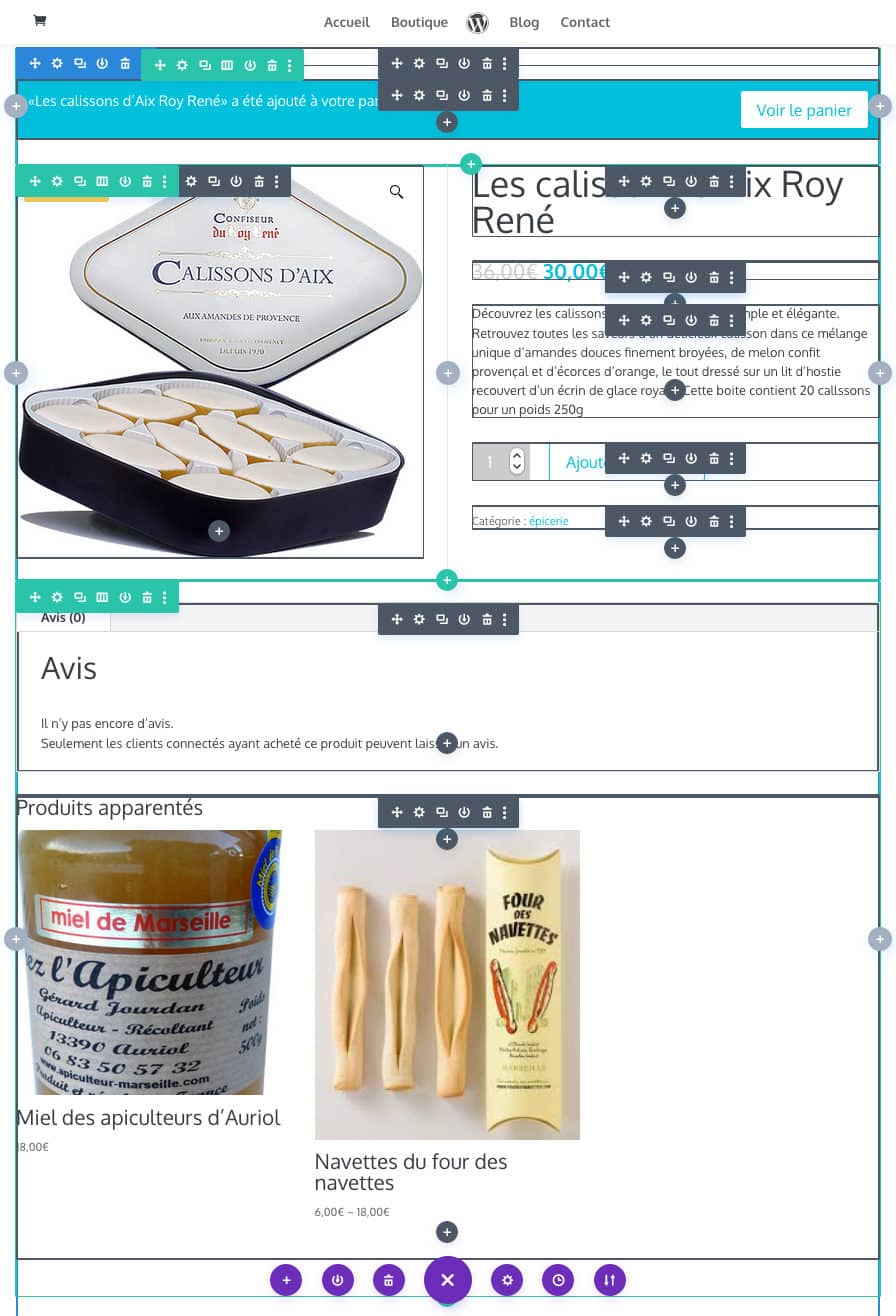
You can add sections, lines and place the various modules needed to build the product layout.

On this screenshot, I displayed the Divi Builder in "grid" mode so you can see where the WooCommerce Builder may intervene.
As you can see, it can be used everywhere!
To start with Divi, discover all the articles to start calmly!
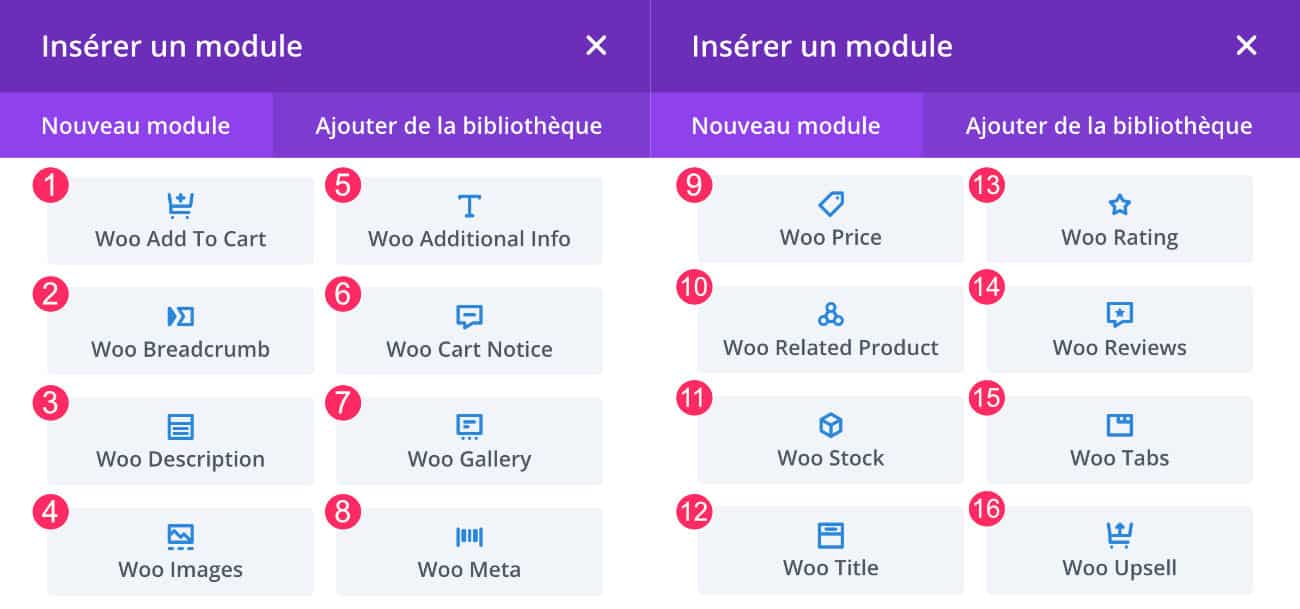
3 – The 16 modules of the WooCommerce Builder
16 new modules add to the 46 modules already present in the Divi Builder (see full list).
Let's find them here:

- Woo Add To Cart
- Woo Breadcrumb
- Woo Description
- Woo Images
- Woo Additional Info
- Woo Cart Notice
- Woo Gallery
- Woo Meta
- Woo Price
- Woo Related Product
- Woo Stock
- Woo Title
- Woo Rating
- Woo Reviews
- Woo Tabs
- Woo Upsell
3.1 – Woo Add To Cart

This module allows you to add and customize the button in full "Add to Cart".
By inserting this button and placing it wherever you like, you can encourage users to take action.
3.2 – Woo Breadcrumb

It's the Ariane thread of your product WooTrade. By showing the way, the Internet user knows on what product it is and can quickly go back to the product categories.
You can place this module anywhere in your layout.
3.3 – Woo Description

Once you have entered the product description (back-office), you can make it appear within your layout, at the most convenient place.
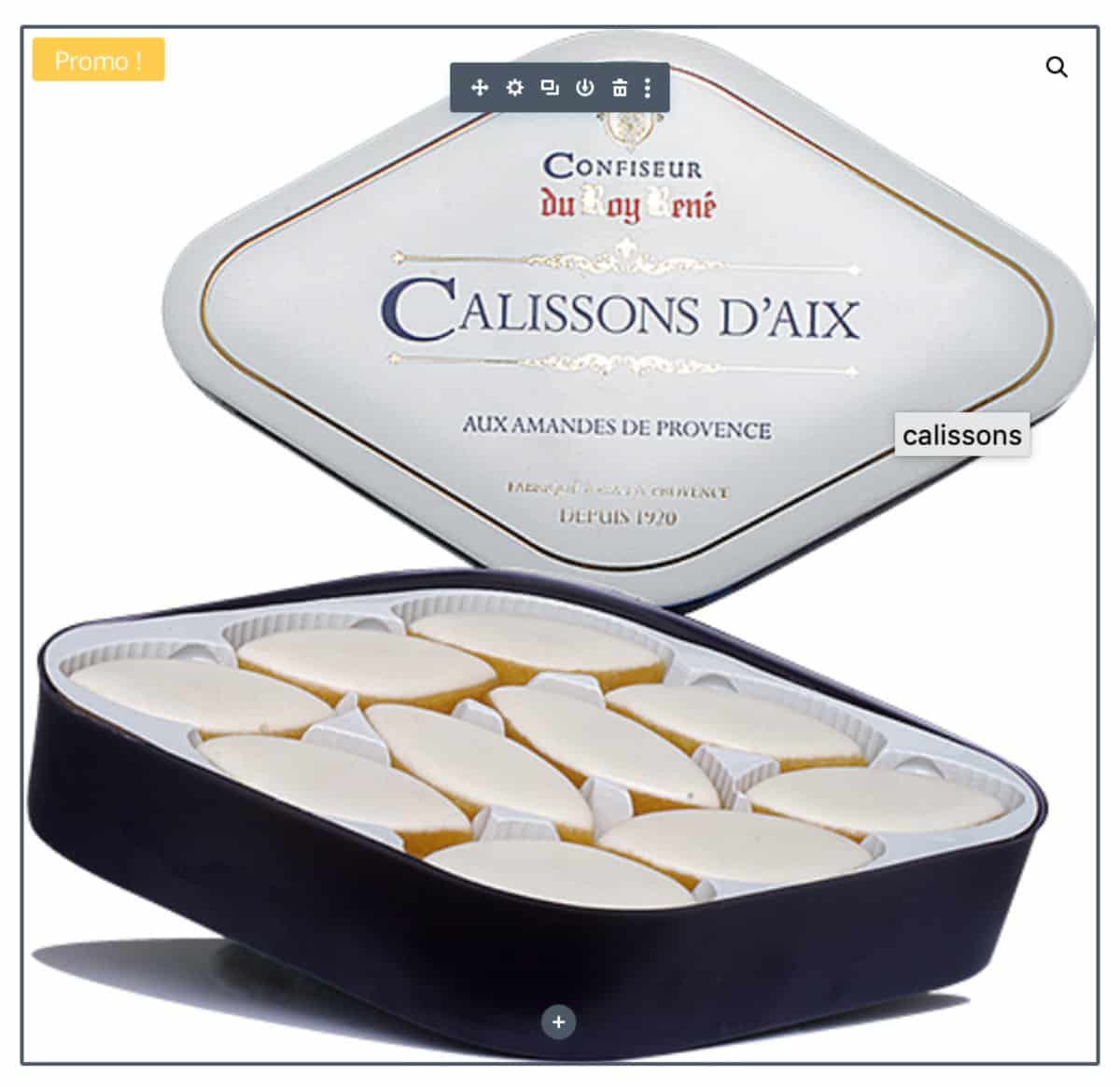
3.4 – Woo Images

This module is used to display the forward image of your product.
You will get plenty of options to add a border, transform the image, round the angles, change the color of the "promo" badge, add an animation, etc.
3.5 – Woo Additional Info

This module allows to display the section "Additional information". It is often in this part that product variations are found.
3.6 – Woo Cart Notice

The Woo Cart Notice module allows to display the notification of "packaged". You can easily change colors, button etc.
3.7 – Woo Gallery
If you use several images to illustrate your product, the Woo Gallery module allow you to display them.
3.8 – Woo Meta

The Woo Meta module displays product information related to Meta tags. In this case, it will be the product category.
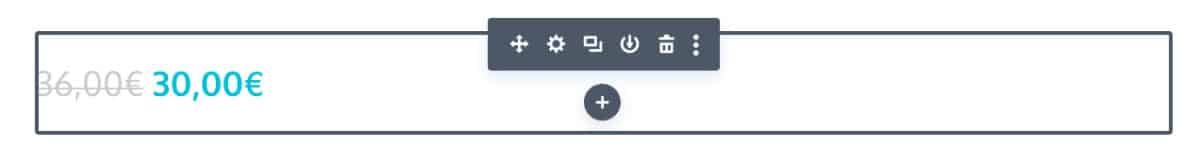
3.9 – Woo Price

Quickly and easily display and stylize the price of your product with the Woo Price module.
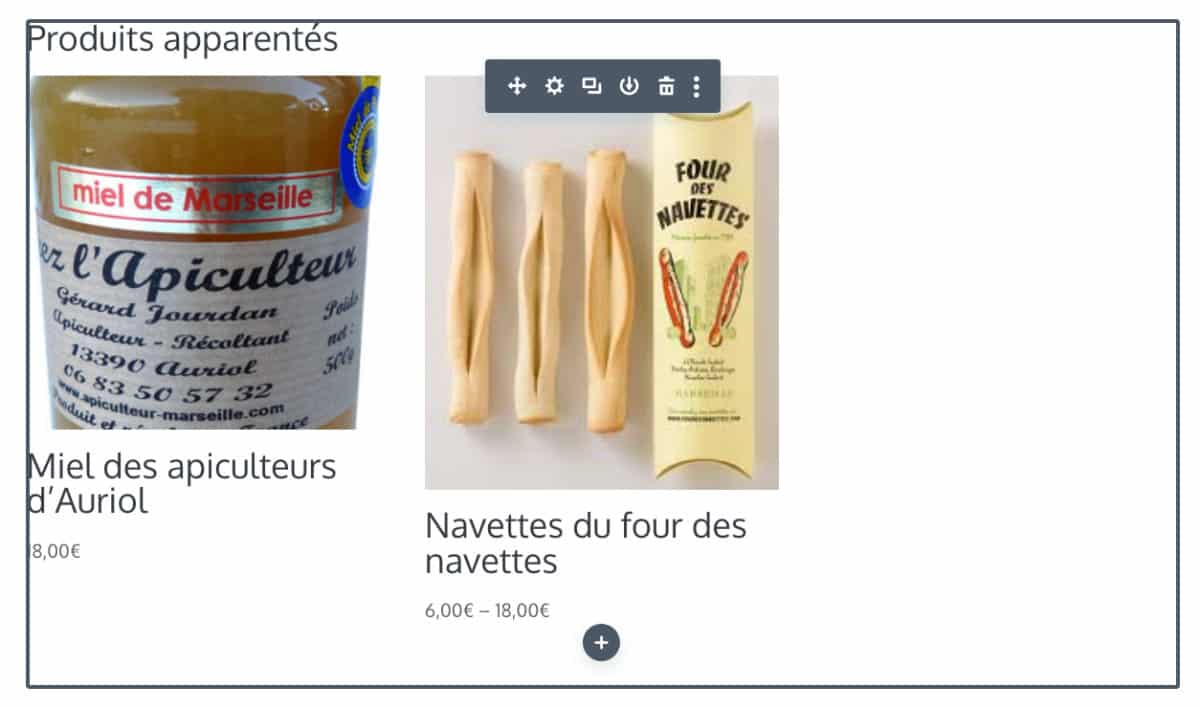
3.10 – Woo Related Product

This module makes it possible to display other related products in relation to the product currently consulted.
Just fill in the field "cross sales" of your product sheet WooCommerce for that related products are offered to the Internet user.
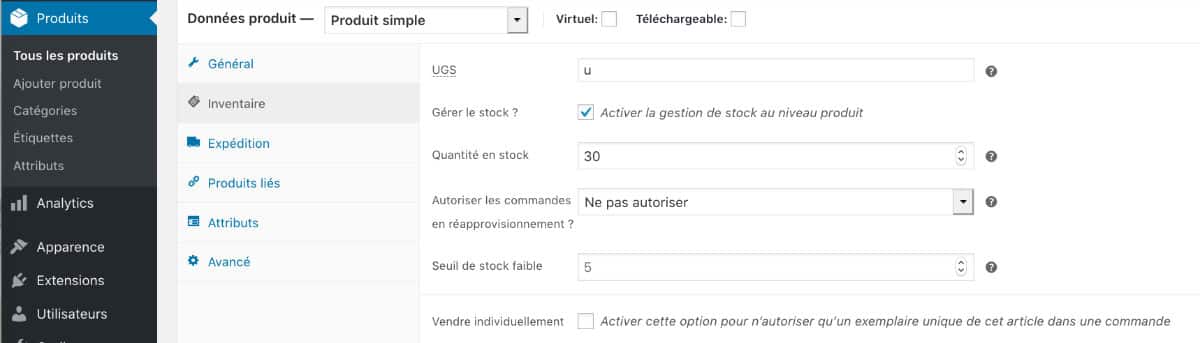
3.11 – Woo Stock
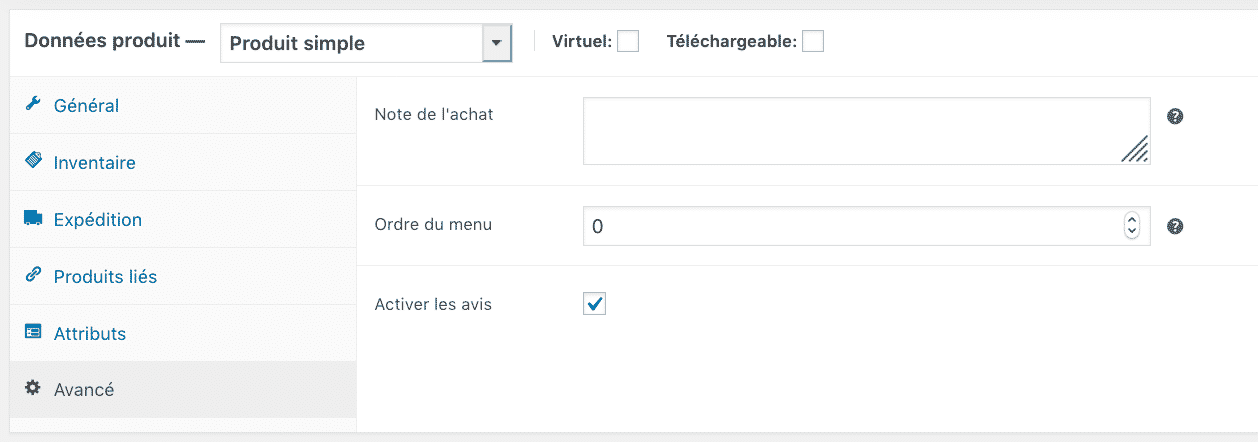
This module is simply used to display the remaining stock of your product.

For this, you will have to enable inventory management and provide the number of copies you have in stock.
3.12 – Woo Title

This module allows you to show the title of your product sheet.
You can choose its title tag (H1, H2, H3 etc.), add a background color, change font size, add a link, change title color, add shadow/animation etc.
3.13 – Woo Rating

This module allows show the number of stars (star view). To do this, you need to activate the reviews from your WooCommerce page.
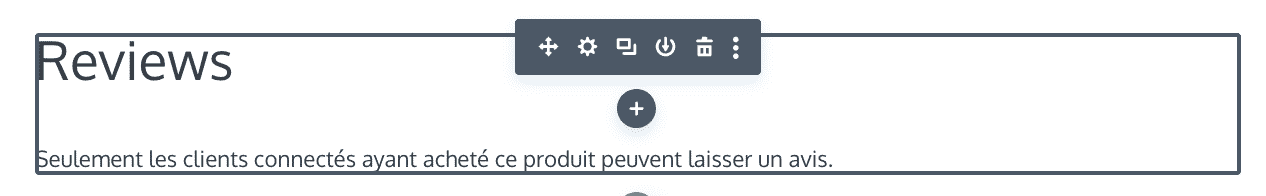
3.14 – Woo Reviews

With the Woo Reviews module, you can display the text opinion which have been left by your clients.
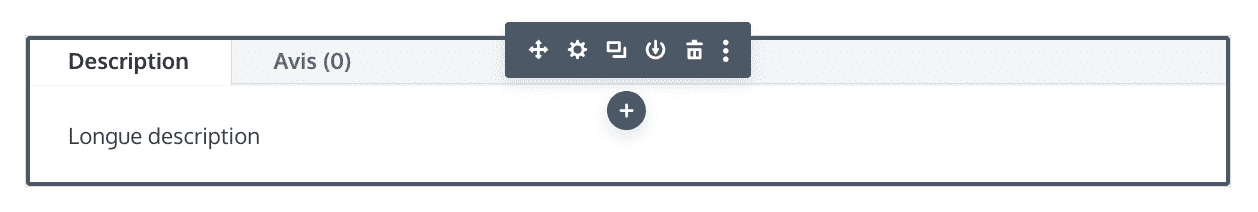
3.15 – Woo Tabs

The Woo Tabs module allows to display the tab array which contains additional information such as the "long description", customer reviews or product information.
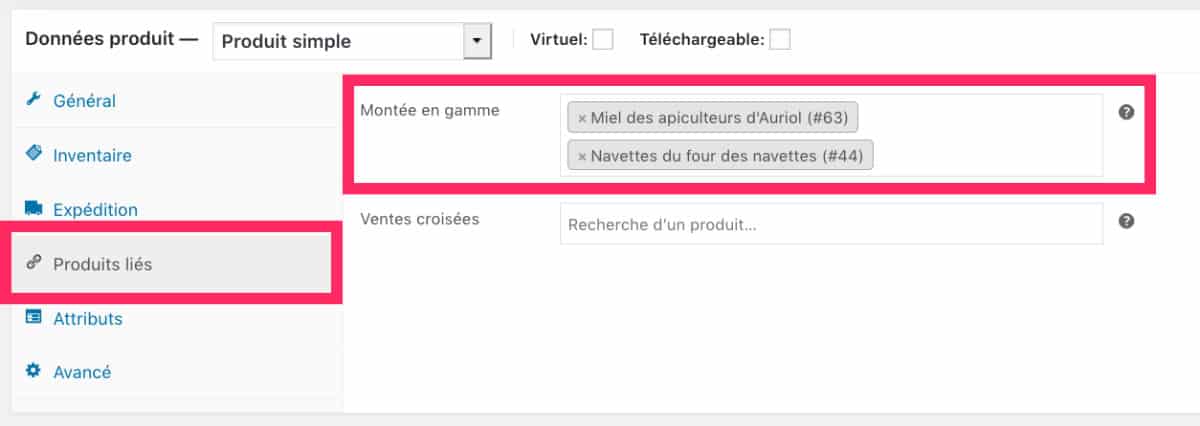
3.16 – Woo Upsell
The Woo Upsell module allows to display products of "upscale" (or Upsell) to make additional sales.

You will first have to inform the upsell products when creating your product sheet.
Do you know you can test Divi for free? See you on this page and click on "TRY IT FOR FREE"
4 - Divi WooCommerce Builder: How does it work?
It's very simple: WooCommerce modules are integrated into the Divi Builder, so its functioning remains the same.
To be able to use them, your site must have the WooCommerce plugin.
You create your product records from the back office of your site, as usual, from the tab Products > Add.
As soon as all the necessary fields are filled (prices, description, image etc.), you can save your product sheet then enable Visual Builder.
At that time you can start the product page design/layoutadd or delete modules.
Each module is fully adjustable and offers many options (colors, animations, typography, effects, transformations, shadows, backgrounds, etc.).
5 - WooCommerce Builder in action (video)
Nothing better than a small video to better understand the power of this news WooCommerce Builder feature :
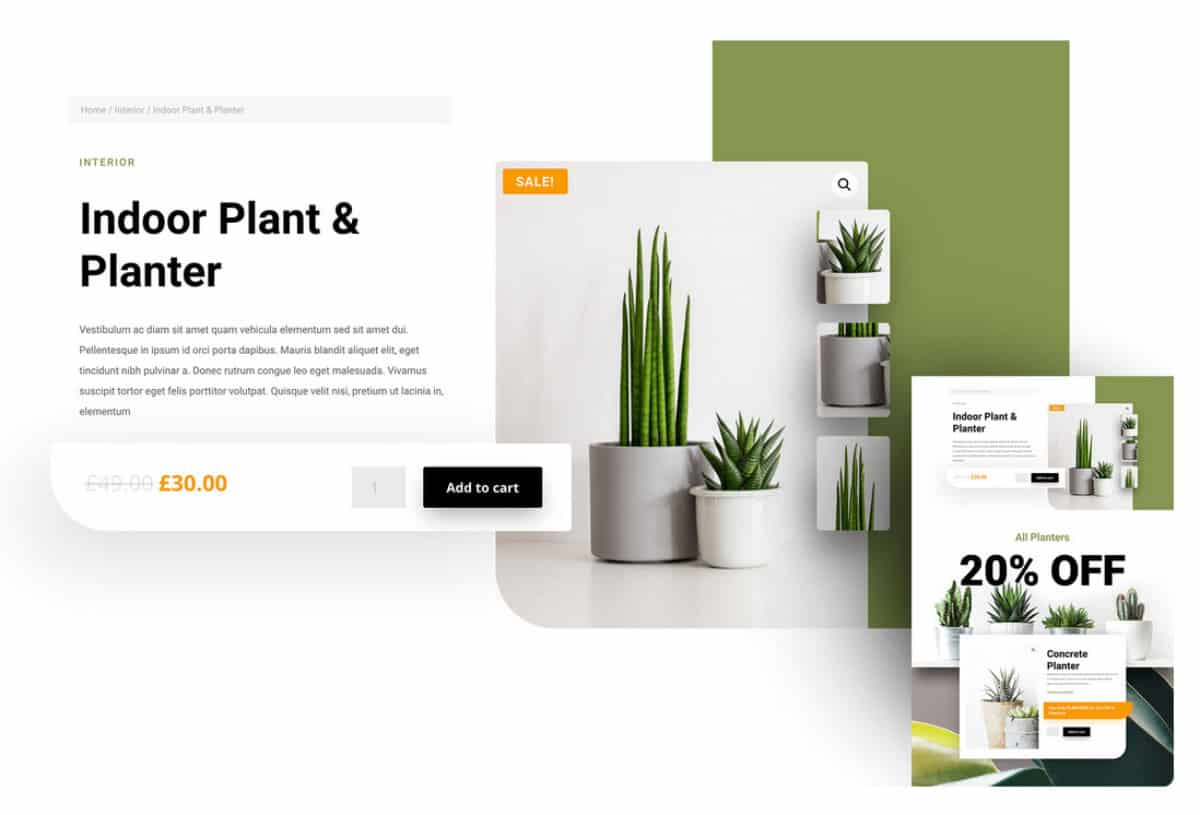
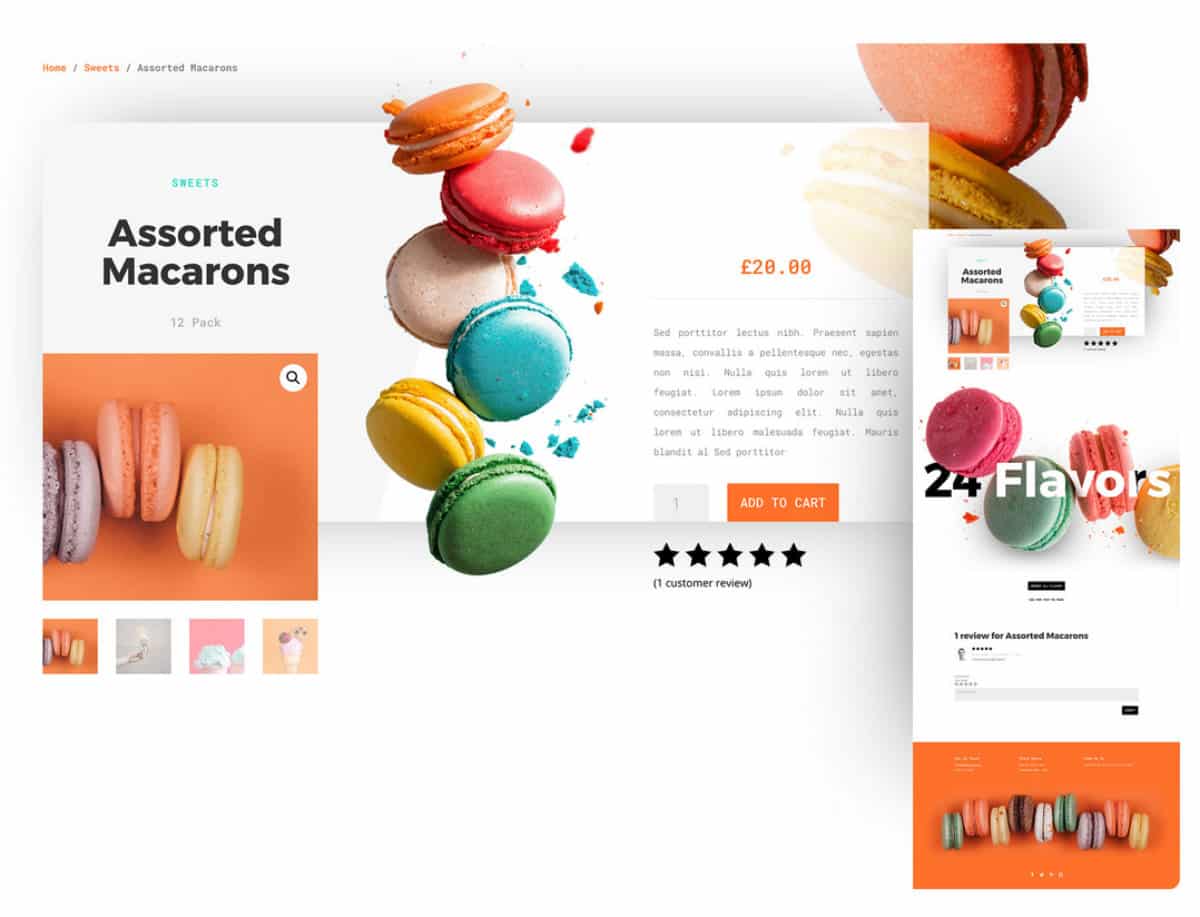
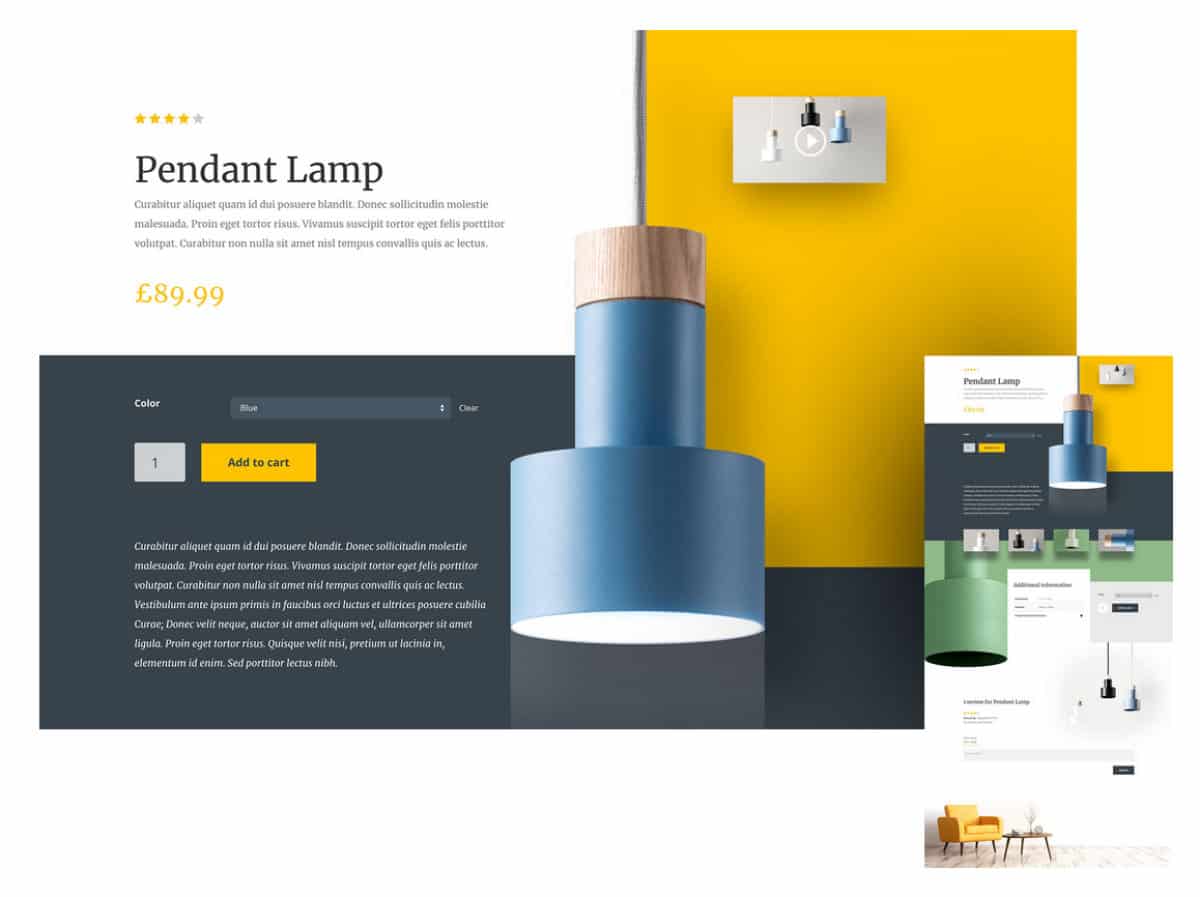
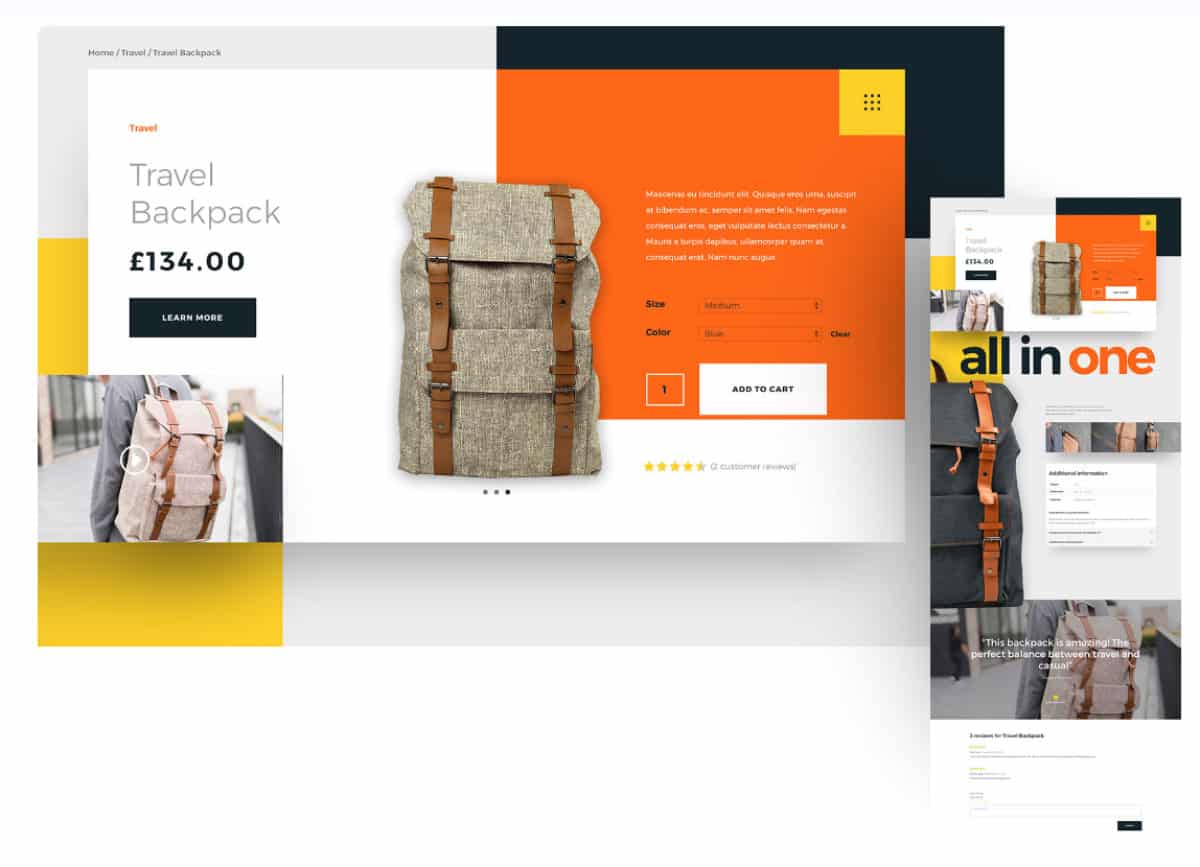
6 - Examples of Product Sheet Design
With the WooCommerce modules of the new Divi BuilderYour imagination will have no limit!
You can now build the most beautiful layouts for products from your online shop, those that sell!
Here are 4 product layout inspirations:




Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!




69 Comments