Hablamos muy a menudo sobre Módulos Divi, pero deberíamos hablar de Módulos Divi Builder.
De hecho, los módulos para construir un diseño están disponibles desde Divi Builder (Constructor virtual) Tema Divi (no confundir el tema Divi con el Divi Builder).
Buenas noticias: esto significa que se puede utilizar fabricante Divi con cualquier tema y no sólo con Divi.
Por ejemplo, usted podría muy bien utilizar el Divi Builder con el tema diecinueve d
Más información sobre el Divi Builder.
Nota: Desde la versión 3.29.x, la Divi Builder a) Integrada 16 nuevos módulos que sólo encontrarás si usas WooTrade. Con la llegada de WooCommerce Constructor de Divi, 16 nuevos módulos han venido a enriquecer a los 46 módulos ya presentes. Ahora puede construir sus hojas de producto con el Editor Visual.
En este artículo, te propongo descubrir el lista completa de los 46 módulos Divi... Aquí está el programa:
Índice
- ¿Qué es un módulo?
- Los módulos Divi difieren según la sección Divi utilizada
- Los 46 módulos disponibles para construir sus páginas:
- Módulo de Acuerdo
- Módulo Call for Action
- Módulo de audio
- Módulo de barras laterales
- Módulo de conmutación
- Módulo de Blog
- Módulo Boutique
- Módulo Button
- Módulo de mapa
- Módulo de búsqueda
- Módulo de código
- Módulo de comentarios
- Módulo de medidor de barras
- Módulo de medición del círculo
- Módulo de medición de número
- Módulo de contabilidad
- Posts Scroll Curder Module
- Módulo de curvatura de desplazamiento de vídeo
- Slide Module
- Módulo de correo electrónico
- Módulo Formulario de contacto
- Módulo de galería
- Módulo de imagen
- Módulo de navegación en publicaciones
- Módulo de pestañas
- Módulo Person
- Módulo Portfolio
- Módulo Portfolio filtrable
- Módulo resumen
- Módulo Inicia sesión
- Síguenos en Redes Sociales
- Módulo Splitter
- Módulo de mesa arancelaria
- Módulo de texto
- Módulo Título
- Módulo de prueba
- Módulo de vídeo
- Módulo de mapa completo
- Módulo de código completo
- Ancho completo Posts Scroll Curder Módulo
- Full-Width Scroller Módulo
- Módulo Full Screen Header
- Módulo de imagen de ancho completo
- Módulo de menú de pantalla completa
- Módulo de cartera de pantalla completa
- Módulo Título del Post en pantalla completa
- Alternativas a los módulos Divi
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
¿Qué es un módulo?
Un módulo es un pequeño bloque que se añade en una sección para construir el diseño de una página web (distribución de página). Por lo tanto, un diseño es una sucesión de bloques pequeños que se siguen unos a otros y/o junto a otros.
Al construir una página utilizando una página de construcción, añadir secciones a las que añadir módulos.
Los constructores de página revolucionaron WordPress: gracias a ellos, uno podría conseguir diseños "complejos", ya que WordPress en el momento propuso sólo un editor clásico.
Antes WordPress versión 5, texto, imágenes, códigos cortos y HTML sólo se pueden añadir a las páginas CMS.
Recientemente, Gutenberg nos deja con mayor flexibilidad, pero este último aún no ha enterrado las páginas de construcción anteriormente conocidas: Divi Builder, Elementor o Beaver Builder.
Los módulos son la fuerza de las páginas de construcción. Si estos constructores de página no ofrecen efectivo o "Fashion", los usuarios pueden recurrir a soluciones competitivas. Por lo tanto, la apuesta es crucial.
Es ciertamente por esta razón que Divi Builder embarca de forma nativa 46 módulos mientras que otras páginas de construcción ofrecen complementos para compensar sus módulos limitados.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
Los módulos Divi difieren según la sección Divi utilizada
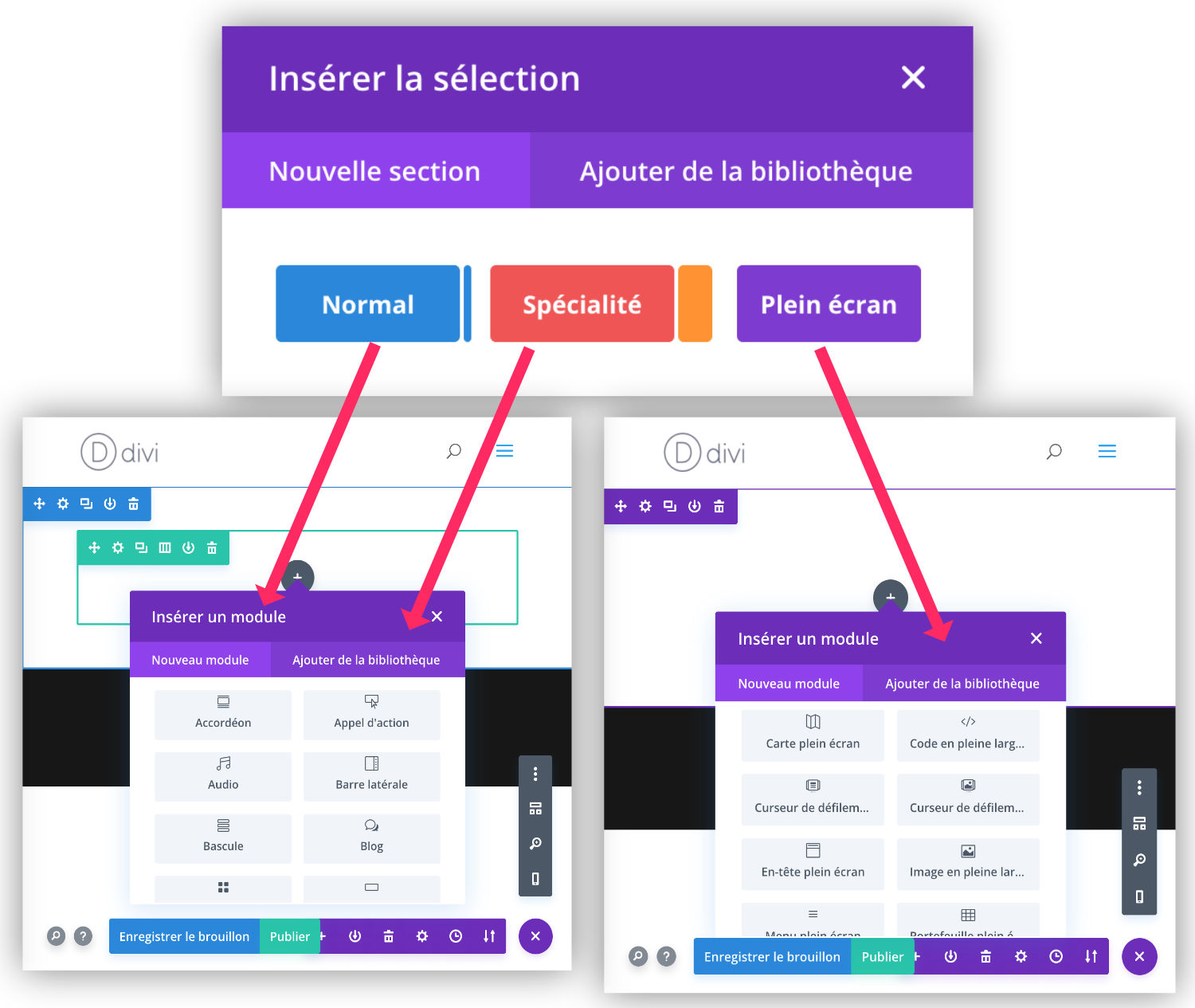
Como he dicho, los módulos se insertan en secciones. Divi ofrece 3 tipos de secciones:
- Secciones "Standard"
- "Especialidad" secciones
- Secciones de pantalla completa
Dependiendo de las secciones utilizadas, Divi te ofrecerá diferentes módulos.
El secciones "Normal" y "Especialidad" compartir los mismos módulos. Sin embargo, se proponen módulos específicos Secciones de pantalla completa.
Breve historia:
- Los módulos 1 a 37 se pueden utilizar en las secciones "Normal" y "Especialidad" (ver lista sumaria)
- Los módulos 38 a 46 se pueden utilizar únicamente en secciones "Full Screen" (ver lista resumida)
Los 46 módulos disponibles para construir sus páginas:
Vamos a descubrir sin más demora el lista de 46 módulos disponibles en el Divi Builder…
Más información sobre el Divi Builder.
Módulo #1: Accordion
Un acordeón le permite añadir contenido visible sólo si los usuarios de Internet hacen clic en él. Así usted será capaz de insertar una sucesión de información haciendo lectura más fluido para el usuario de Internet.
Cuando se abre un acordeón, se cierra el precedente. Es ideal para construir una página de preguntas frecuentes (Preguntas frecuentes) o para mejorar parte de su página de ventas.
El Módulo Divi "Accordion" es completamente personalizable: colores, iconos, títulos, esquinas redondeadas, etc.
Ver documentación oficial | Regreso al resumen

Módulo #2: Llamada a la acción
¿Qué sitios web sin CTA (llamada para la acción) serían? Una llamada a la acción debe hacer que el usuario de Internet desee hacer clic en ella.
Un botón simple a menudo no es suficiente, Módulo Divi "Llama a la acción" le permite añadir un título + texto + botón. Puede personalizar el fondo con un color atractivo o incluso con una imagen inspiradora.
Ver documentación oficial | Regreso al resumen

Módulo #3 : Audio
El Módulo de audio Divi es simple y elegante. Será necesario si su blog o sitio está en el tema de la música o si propone podcasts.
Puede añadir una imagen de cubierta (cubrimiento de album), elegir el color de fondo así como varios arreglos.
Ver documentación oficial | Regreso al resumen

Módulo #4: Barra lateral (Sidebar)
La barra lateral también se conoce como Sidebar. Esta es una característica nativa de WordPress.
Una barra lateral es una ubicación que se encuentra generalmente en el lado del blog de un sitio de WordPress (en la página del blog y en cada artículo) y muestra sus Widgets (Tabs Apariencias Widgets).
Sin embargo, la ubicación de la barra lateral depende del tema.
Por ejemplo, el último tema de WordPress (Twenty Nineteen) no ofrece una barra lateral, si quieres añadirlo, tendrás que codificarlo en un tema niño.
El Divi Builder propone un Módulo de barra lateral Esto significa que puedes añadir una barra lateral donde quieras. Puedes colocarla a la derecha, a la izquierda, en una página, etc.
Puede personalizar su apariencia, pero también cambiar su contenido con cada nueva inserción de este módulo (que no es el caso con una barra lateral clásica).
Ver documentación oficial | Regreso al resumen

Módulo #5: Interruptor (Toggle)
El módulo Interruptor Divi (también conocido como "Toggle"Parece que Módulo de acuerdos. Añade contenido en pestañas que el usuario puede abrir o cerrar.
La diferencia con el acordeón es que cuando se abre un acordeón, el anterior se cierra automáticamente mientras las pestañas Toggle permanecen abiertas, a menos que el usuario las cierre.
Ver documentación oficial | Regreso al resumen

Módulo #6: Blog (Blog)
Mientras que Word La prensa permite definir una página como "la página para albergar artículos de blog" (en la pestaña Ajustes Lectura), Módulo de Blog Divi te permitirá añadir una serie de artículos a las páginas de tu elección.
¡Este módulo es muy interesante! Algunas opciones de personalización están disponibles como la elección de la pantalla de elementos en lista o rejilla, categorías para mostrar o excluir, iconos, etc.
Ver documentación oficial | Regreso al resumen
Módulo #7: Tienda (Shop)
El Módulo boutique (Shop) se comporta del mismo modo que el Módulo de Blog. En lugar de encontrar los productos de su tienda en Página de almacén Sólo (página generada y/o sugerida por WooCommerce), puede mostrar todos o parte de sus productos en cualquier página, o incluso dentro de sus artículos (si utiliza el Divi Builder)!
Ver documentación oficial | Regreso al resumen

Módulo #8: Botón (Button)
¿Qué sería una página web sin botones? ¿No hay llamada a la acción? Indispensable en una página de ventas, por ejemplo, la Módulo de botón Divi permite elegir el color de fondo, el color y el espesor de la frontera, añadir una animación e incluso un icono. Sin mencionar la forma de las esquinas: cuadrada, redondeada o completamente redonda.
Ver documentación oficial | Regreso al resumen

Módulo #9: Mapa
El Módulo de tarjeta Divi permite mostrar un Google Custom Map. A veces no necesitarás este módulo y puedes simplemente integrar un mapa usando su URL en un módulo de texto...para ser probado!
Ver documentación oficial | Regreso al resumen

Módulo #10: Búsqueda (Buscar)
El Botón de búsqueda ofrece la característica de la búsqueda en el sitio. Al agregar este módulo a su diseño, permitirá a sus visitantes buscar por palabra clave dentro de su contenido. Además, puede excluir algún contenido inapropiado.
Ver documentación oficial | Regreso al resumen

Módulo #11: Código (Code)
A veces necesitará agregar algunos bits de código a su contenido. Puede ser HTML, CSS o incluso Javascript. El tipo de código que se inserta generalmente en el encabezado de una página web.
El Módulo de código Divi te permitirá hacerlo fácilmente. Esto puede ser un activo importante cuando lo desee Importaciones/exportaciones todo listo con algunas características incrustadas.
Atención, como medida de seguridad, sólo un usuario con estado de administración puede agregar este tipo de código.
Además, para que este código funcione, necesitará crearlo en un editor de texto y minificarlo (todo en la misma línea / no salto de línea).
Para aprender más, descubrir Cómo utilizar el módulo Código.
Ver documentación oficial | Regreso al resumen

Módulo #12: Comentarios (Comentarios)
El Módulo de comentarios le permite insertar una función de comentario en cualquier lugar de su página. Esto evita que su lector caiga al final del artículo para dejarle un mensaje. ¿Es una buena idea? Para ver...
Ver documentación oficial | Regreso al resumen

Módulo #13: Contadores de barras
Este módulo permite mostrar barras de progreso con una animación de carga perezosa. Es ideal para mostrar habilidades, como bar porcentual. Por ejemplo: WordPress 90%, Javascript 80%, HTML 95%, CSS 95%, etc. El renderizado será optimizado si sus porcentajes son diferentes.
Ver documentación oficial | Regreso al resumen

Módulo #14: contador de círculo
Esta es otra manera de mostrar tus habilidades. En lugar de mostrarlas como barra, este módulo Divi permite mostrarlas como círculo, con el porcentaje en el centro. Una animación en "carga perezosa" le permite llenar el círculo en una dirección de reloj.
Ver documentación oficial | Regreso al resumen

Módulo #15: contador de números
Esta otra manera de mostrar sus habilidades también le permitirá mostrar cualquier otro número. No tendrás que usar porcentajes.
Por ejemplo, una agencia web podría utilizarla para mostrar el número de proyectos realizados, el número de clientes, el número de autobuses de café, etc.
Ver documentación oficial | Regreso al resumen
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"

Módulo #16: Timer de cuenta atrás
El Módulo de cuenta regresiva permite mostrar un temporizador visual con cuenta atrás.
Es ideal para crear una locura en una página próxima, cuando se lanza un producto o para anunciar la próxima apertura de su sitio.
Ver documentación oficial | Regreso al resumen

Módulo #17: Posts Scroller (Post Slider)
Es una especie de deslizador que hace que algunos de sus artículos pergamino. Puede configurar el tipo de elemento para mostrar, animación automática, velocidad, etc.
También puede agregar opciones como Efecto del paralaje que da un buen efecto al deslizador.
Ver documentación oficial | Regreso al resumen

Módulo #18: Video Scroller (Video Slider)
El módulo Desplazador de vídeo permite mostrar un slider de varios vídeos. Como con el slider posts, puede configurar algunos ajustes para personalizar su pantalla.
Ver documentación oficial | Regreso al resumen

Módulo #19: Diapositiva (Slider)
El Módulo de diapositivas es simplemente un deslizador. Puedes colocarlo donde quieras y sobre todo, puedes mezclar las imágenes con los vídeos.
También puede activar la opción parallax que siempre da un efecto muy agradable. En cada diapositiva, puede añadir texto y un botón de llamada.
Ver documentación oficial | Regreso al resumen

Módulo #20 : Correo electrónico Optin (Email Optin)
El Módulo electrónico Optin ofrece la misma funcionalidad que Bloom, el plugin de ElegantTheme incluido en la licencia.
Bloom le permite colocar un formulario de registro en lugares estratégicos en su sitio mientras que el Módulo electrónico Optin le permite colocar este formulario en cualquier lugar de su página.
Es fácil de usar y es compatible con unos 20 proveedores como MailChimp, Aweber, FeedBurner, MailPoet y muchos otros.
Ver documentación oficial | Regreso al resumen

Módulo #21: Formulario de contacto
Este módulo le ofrece la posibilidad insertar un formulario de contacto fácil y rápido. Tampoco tendrás cientos de posibilidades, pero aún puedes crear campos personalizados.
El Módulo de formulario de contacto es suficiente si solo quieres ser contactado. La ventaja es que encaja perfectamente en su página (desde un punto de vista de diseño).
Ver documentación oficial | Regreso al resumen

Módulo #22: Galería (Gallery)
Como su nombre indica, el Módulo de galería Divi, permite insertar varias imágenes presentadas como galería.
Usted puede elegir varias opciones para mejorar la apariencia de la pantalla: añadir una leyenda, una sombra, hacer las esquinas redondeadas e incluso cambiar el icono en la escala de vuelo.
Cuando el usuario de Internet haga clic en una foto, se abrirá en un lightbox.
Ver documentación oficial | Regreso al resumen

Módulo #23: Imagen (Imágen)
El Divi Image Module Parece módulo de galería. Ofrece los mismos tipos de personalizaciones excepto que sólo puede insertar una imagen en lugar de varias.
También puede agregar una animación y un enlace (URL) al destino de la imagen.
Ver documentación oficial | Regreso al resumen

Módulo #24: Navegación de entradas (Post Navigation)
Este módulo permite insertar enlaces de navegación Completamente personalizable.
Así que tendrás un botón « anterior » y "Siguiente" que permitirá al usuario de Internet navegar libremente entre ciertas categorías o páginas de blog.
Puede configurar este módulo según varios criterios dependiendo del contenido o con configuraciones avanzadas.
Ver documentación oficial | Regreso al resumen

Módulo #25: Tabletas (Tabs)
El módulo pestañas Divi (Tabs) permite mostrar contenido como pestañas separadas por intercapas. Como una carpeta.
Puedes nombrar cada ficha con un título y añadir texto, imágenes, videos, códigos cortos y más!
Ver documentación oficial | Regreso al resumen

Módulo #26: Persona (Persona)
El Módulo Divi Person permite añadir una especie de "tarjeta de identidad" para presentar a una persona.
Es ideal para mostrar su perfil o presentar a los miembros de su equipo. Puedes agregar una foto, texto y enlaces a redes sociales.
La presentación es bastante básica. Si deseas añadir su bio al final de sus artículos, leer este tutorial en su lugar.
Ver documentación oficial | Regreso al resumen

Módulo #27: Portfolio (Portfolio)
El Divi Portfolio Módulo (Portfolio) sólo será útil si usas on "proyectos" Divi.
Los proyectos se comportan como entradas de blog pero cartera. Es ideal si quieres mostrar sus diversos logros.
De esta manera, este módulo mostrará sus últimos logros en su ubicación deseada, dentro de su página. Usted accederá a varias configuraciones que le permitirá elegir ciertas categorías, mostrar en modo de cuadrícula o pantalla completa etc.
Si deseas cambiar el tamaño de las imágenes de su cartera, leer este artículo detallado.
Ver documentación oficial | Regreso al resumen

Módulo #28: Cartera filtrable (Portafolio ajustable)
El módulo de cartera Filtro ofrece la misma funcionalidad que la Módulo de cartera clásico : le permite mostrar su proyectos (portfolio).
La diferencia es que puedes mostrar tus proyectos de forma clasificada Tabs.
Es ideal si eres un diseñador gráfico y tienes muchos logros para mostrar como logotipos, envases, volantes, tarjetas de visita, etc.
Ver documentación oficial | Regreso al resumen

Módulo #29: Resumen (Blurb)
El Módulo de resumen de Divi (Blurb) es un módulo que se puede utilizar en muchos casos.
Permite añadir texto, así como imágenes o iconos. Si coloca estos módulos en una línea dividida en 3, 4 o 5 columnas, puede alinear varios iconos/textos para presentar sus servicios o resúmenes apuntando a otras páginas de su sitio (a través de la inserción de un enlace en este módulo).
Ver documentación oficial | Regreso al resumen

Módulo #30: Inicia sesión (Entrar)
El Módulo de registro de Divi (Login) le permite insertar un formulario de inicio de sesión en cualquier lugar de su página.
Esto es ideal si su sitio ofrece una parte accesible sólo para los usuarios miembros o algunos usuarios restringidos.
Ver documentación oficial | Regreso al resumen
Módulo #31: Síguenos en redes sociales
El Módulo "Síguenos en redes sociales" (Social Media Follow) le permite añadir hasta 14 iconos de redes sociales.
Simplemente configurarlos con sus enlaces de redes sociales (página facebook, cuenta de Twitter, etc.) para que sus usuarios se conviertan en seguidores leales!
Este módulo se puede insertar en cualquier lugar de la página Divi Builder.
Ver documentación oficial | Regreso al resumen

Módulo #32: Divisor (Dividente)
El Módulo separador divi (divider) permite insertar un espacio entre dos secciones.
Este espacio puede tomar la forma de una línea desde la que puede elegir el color y el espesor. También puede decidir utilizar este espaciado horizontal o verticalmente.
Ver documentación oficial | Regreso al resumen

Módulo #33: Tabla de precios
El Módulo de tabla de tarifas (Pricing Table) le permite mostrar sus tarifas de forma original y profesional.
Es ideal si usted ofrece sus servicios bajo 3 ofertas ofrecidas. Podrás destacar una oferta en comparación con otros y comparar servicios incluidos o excluidos con una pantalla visualmente diferente.
Usted puede elegir la ubicación del icono de la moneda utilizada, añadir un sufijo para ofrecer una tasa de suscripción y un botón de llamada a la acción.
Ver documentación oficial | Regreso al resumen

Módulo #34: Texto
El Módulo Texto Divi es sin duda el módulo más utilizado en un sitio.
Al agregar a cualquier lugar en su página, obtendrá un editor de texto que se parezca al propuesto por WordPress antes de la versión Gutenberg.
Además, tendrá muchas opciones de configuración.
Ver documentación oficial | Regreso al resumen

Módulo #35: Título de publicación
El Título del puesto permite mostrar el título del artículo/página en el que se inserta.
Las opciones permiten mostrar la imagen delantera (sobre o debajo del título), añadir metástasis de una manera personalizada, etc. Así, su página obtendrá un diseño único.
Ver documentación oficial | Regreso al resumen

Módulo #36: Testimonio
Con la Módulo de prueba Divi (Testimonial), puede mostrar fácilmente las opiniones de los clientes de una manera original.
Puede agregar el nombre del cliente, posición dentro de la empresa, nombre de empresa, enlace a un sitio web, foto de perfil, etc.
Ver documentación oficial | Regreso al resumen

Módulo #37: Video (Video)
El Módulo de vídeo Divi es muy interesante porque le permite añadir más que un vídeo.
Usted será capaz de insertar un vídeo disponible en su biblioteca (esto no es realmente recomendado porque podría añadir a su sitio web) o a un Video hospedado por YouTube por ejemplo (gracias a su vínculo).
Además de esto, usted será capaz de mostrar una imagen personalizada que cubrirá su vídeo mientras espera que el usuario de Internet haga clic para iniciar la reproducción.
Ver documentación oficial | Regreso al resumen
Módulo #38: Mapa de pantalla completa (Mapa web completo)
Con la módulo Mapa de pantalla completa (Mapa completa), puede insertar un mapa Google Map en una Sección Pantalla completa (Sección de color violeta). Como con el Módulo de mapa clásico debe estar en posesión de un Google Developer API clavepara poder utilizar este módulo.
Ver documentación oficial | Regreso al resumen

Módulo #39: Código completo de ancho (código completo)
El módulo Código completo (Código completo) funciona de la misma manera que el Módulo de código clásico pero no se puede insertar sólo en un Sección Ancho completo (sección violenta).
Este módulo es ideal para desarrolladores o para integrar un código de terceros, añadir Javascript, HTML, CSS etc.
Ver documentación oficial | Regreso al resumen
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"

Módulo #40: Fullwidth Post Slider
El módulo Persiana de ancho completo Simplemente te permite añadir un slider de tus últimos artículos.
Este módulo sólo se puede insertar en una sección de ancho completo (violeta) y tiene la misma función que la módulo Cargador de correo clásico.
Ver documentación oficial | Regreso al resumen

Módulo #41: Fullwidth Slider
El módulo Tirador de ancho completo insertar sólo en un Sección Ancho completo (sección violenta) y ofrece las mismas características módulo diapositivas clásicas.
Ver documentación oficial | Regreso al resumen

Módulo #42: Encabezado de pantalla completa (encabezado completo)
El módulo Cabecera de pantalla completa (Fullwith Header) es el módulo ideal para crear un héroe Header. Puede agregar una imagen grande, texto, logotipo y uno o dos botones de acción.
Este módulo solo se puede insertar en un módulo Sección Ancho completo(violeta)
Ver documentación oficial | Regreso al resumen

Módulo #43: Imagen Full Width (imagen total)
El módulo Imagen en anchura completa funciona como Módulo de imagen clásico. Puedes usarlo dentro de un Sección Pantalla completa Solo.
Ver documentación oficial | Regreso al resumen

Módulo #44: Menú de pantalla completa
Esta es una característica interesante. El Pantalla completa Módulo de menú es un módulo solo disponible Secciones Pantalla completa (sección violenta). En otras palabras, no hay "versión clásica" disponible en otros tipos de sección.
Este módulo te permitirá añadir una nueva navegación en sus páginas, diferente de su navegación principal.
Aún mejor, podría utilizar este módulo para Borrar la navegación principal desde su sitio y moverlo por su página.
Así que primero puedes añadir un Sección de "héroe jefe" seguido por el menú (en lugar de hacer lo contrario).
Este módulo le permitirá construir diseños originales, que están fuera de lo común.
Además, eso es lo que te sugiero que hagas en este tutorial: reemplazar el menú principal con un menú adjunto al pergamino.
Ver documentación oficial | Regreso al resumen
Módulo #45: Portafolio de pantalla completa (Portafolio completo)
El módulo Portafolio de pantalla completa ofrece las mismas características Módulo de cartera clásico. Puede insertar sus carteras en un Sección Pantalla completa (sección violenta).
Ver documentación oficial | Regreso al resumen

Módulo #46: Título de Fullwidth Post
El módulo Título del post de pantalla completa funciona como módulo Título clásico. Sin embargo, como otros módulos de pantalla completa, sólo se puede utilizar en uno Sección de pantalla completa (sección violenta).
Ver documentación oficial | Regreso al resumen
Alternativas a los módulos Divi
Acabamos de ver todo módulos que el Divi Builder ofrece. La lista es impresionante... Sin embargo, puede que no sea suficiente para su proyecto.
¿Cómo podemos enriquecer los módulos Divi? Hay muchas soluciones:
- Añadir plugin/addon para Divi: Lea mi artículo plugins gratis para Divi. Sin duda habrá características que estás buscando y además es gratis...
- Añadir 49 nuevos módulos gracias a Divi Supreme Pro.
- Utilice un plugin ShortCode: on códigos cortos permite añadir contenido muy fácilmente, por un simple copied-paste de un código que se parezca [risas].
- Mejor aún! Uso Funciones ocultas Divi para Gutenberg ¡Oye! Estos son códigos preestablecidos que puedes hacer aparecer donde quieras.
- Desarrolle (o haya desarrollado) sus propios módulos según sus necesidades: Elegante El tema abrió recientemente la posibilidad de desarrollar sus propios módulos. Admitidamente, esto no se da a todos porque usted necesita dominar muchas tecnologías e idiomas web para lograr esto, pero un desarrollador experimentado debe salir de ella con sus manos. Especialmente cuando vemos la calidad de la documentación disponible por Elegante Temas.
- Fureter marketplaces dedicados a Divi : Hay muchos mercados que ofrecen consejos, tutoriales, diseños, plugins gratuitos o pagados... Los más conocidos son: AspenGrove, DiviCake, DiviBooster, DiviSpace, DiviDen, DiviExtended Y supongo que todavía hay tantos...
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!























































25 Comentarios