Esta es la primera vez que instala el tema Divi y se pregunta cómo configurarlo? Perfecto, estás en el lugar correcto. En este artículo revisaremos todas las opciones en la ficha general del tema Divi.
Esto le permitirá entender a qué se corresponden estas opciones y cómo elegirlas para que su sitio esté de acuerdo con su proyecto.
Como el DIVI OPCIONES son detallados a través de muchas pestañas, se puede navegar en el serie de artículos dedicados a él.
Pero por ahora, veamos en detalle la pestaña General (configuración general).
Aquí está el programa de este artículo:
- Las opciones de tema Divi: ¿cómo funciona?
- ¿Qué opciones hay en la pestaña General del partido de tema Divi?
- Otras opciones de configuración temática
1 – Las opciones temáticas Divi: ¿cómo funciona?
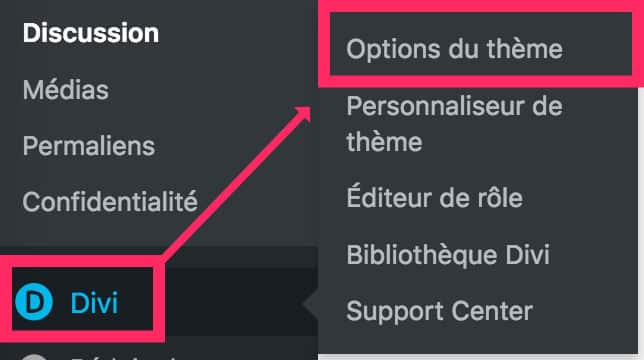
Una vez que llegues instalado y activado el tema Divi en su sitio WordPress, aparecerá un nuevo elemento, en la parte inferior de la barra lateral izquierda de su administración del sitio, llamado "Divi".

Cuando pasa el ratón sobre esta pestaña, aparecen subelementos cuya pestaña « Opciones temáticas ».
Si hace clic en esta pestaña, llegará en una pantalla de color Divi que le ofrecerá muchos elementos para configurar.
Empezaremos con Ficha general :

Echemos un vistazo más cerca...
2 - ¿Qué opciones hay en la pestaña General del partido de tema Divi?
Para mantener capturas de pantalla no demasiado cargadas, corté el contenido de las opciones de la pestaña General en 3 partes.
Descubre todo lo que puedes hacer con el tema Divi
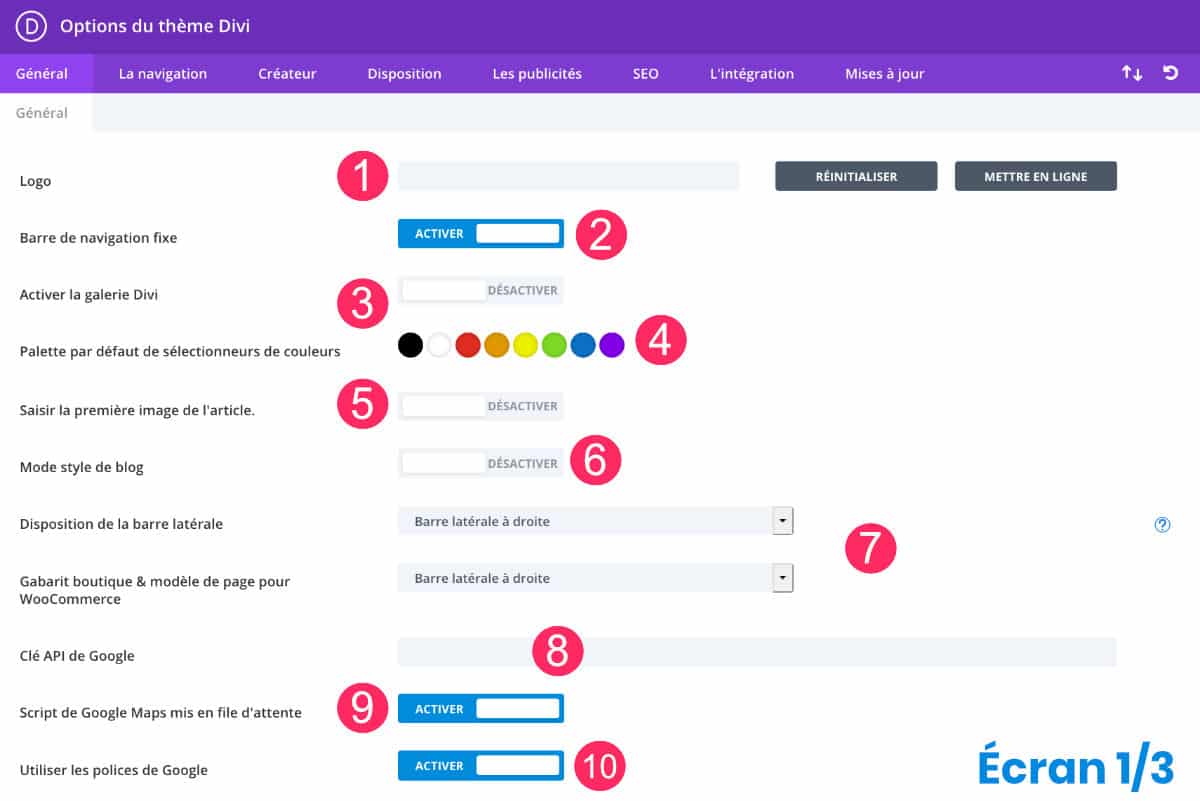
2.1 – Tab general – Parte 1

1 – Logo
Aquí puede descargar el logo de su sitio.
Hacer clic en "En línea", accederás a tu biblioteca y podrás elegir tu logotipo.
Si su biblioteca de medios todavía no contiene su logotipo, puede subirlo desde su computadora (desde la pestaña "Enviar archivos").
2 - Barra de navegación fija
Por defecto, la barra de navegación fija está habilitada, si deshabilita esta opción, su menú principal – ubicado en la parte superior de la pantalla – sólo aparecerá cuando el visitante descienda más abajo su página (en el pergamino).
Sigue esto. tutorial si quieres configurar tu menú al pergamino.
3 – Activar la galería Divi
Todos los sitios de WordPress pueden hacer aparecer una galería de imágenes pero el tema Divi propone reemplazar el estilo predeterminado de WordPress con su propio estilo. Para ello, necesitará habilitar esta opción.
4 - Paleta de color predeterminado
Al trabajar en un proyecto web, usted tiene códigos de color para respetar y esta opción le permite predefinir hasta 8 colores.
Es muy interesante ya que puede utilizarlos fácilmente a través de su sitio, siempre que el Divi Builder propone elegir un color.
Asegúrese de introducir los valores de los colores que utiliza al instalar Divi, ahorrará un tiempo loco al instalar diseñar sus diseños web.
5 - Introduzca la primera imagen del artículo
Aquí hay otra opción importante.
Si esta opción está habilitada, "Imagen de la prioridad" (o imagen ofrecida) de cada artículo será reemplazado por la primera imagen en su artículo.
Si deshabilita esta opción, la miniatura de su artículo coincidirá "La imagen de la página principal" que descarga a través del campo « imagen presentada » situado en la parte inferior derecha de cada uno de los artículos de WordPress.
Si quieres usar varias imágenes de futuro, siga este tutorial.
6 - Modo de estilo de Blog
Es una traducción divertida, te doy...
De hecho, esta opción no debe estar habilitada para las cuestiones de SEO (referencia natural).
Divi utiliza los extractos de sus artículos pero si prefiere mostrar todo el contenido de sus artículos (en archivos, página de blog, etc.) entonces tendrá que activar (j
7 – Sidebar Layout y Gabarit boutique
De estas dos opciones, puede elegir la ubicación de su blog y la barra lateral de compras (bar lateral).
Entonces decidirás hacer que aparezca a la derecha o a la izquierda.
Si deseas obtener una barra lateral fija, siga este tutorial.
8 / 9 – Google Map API y clave de script
Si usas un Cuenta de desarrolladores de Google para sus tarjetas (Google Map), puede introducir su clave de API aquí y decidir colar scripts para mejorar el rendimiento de su sitio.
10 - Utilizar fuentes de Google
Esta opción está habilitada por defecto. Le permite utilizar todas las fuentes de Google directamente desde el Divi Builder.
Si no desea utilizar Google Fonts para ganar rendimiento y preservar la confidencialidad de sus lectores, puede deshabilitarlo.
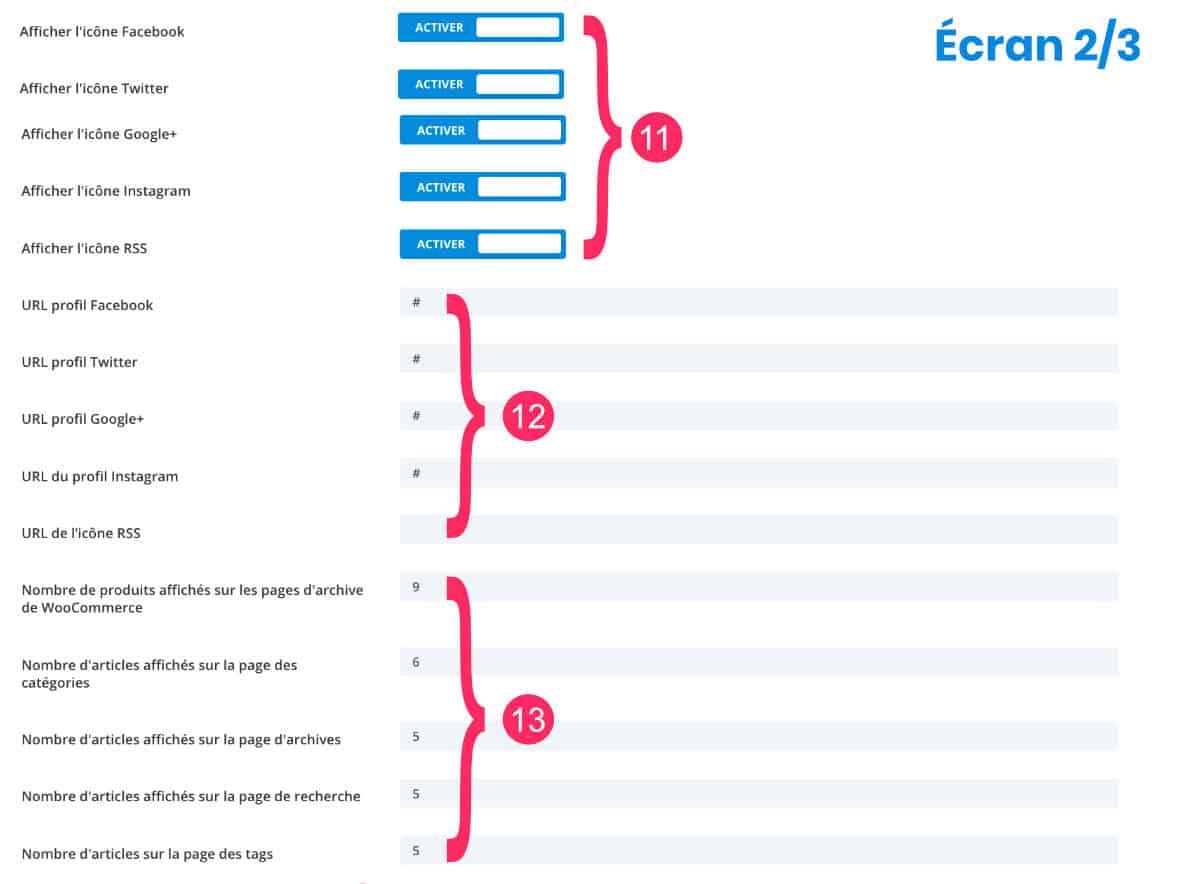
2.2 – Tab general – Parte 2

11 - iconos de medios sociales
Para cada red social, puede decidir hacer que su icono aparezca al pie de su sitio.
Por defecto, solo hay 5 iconos disponibles: Facebook, Twitter, Google+, Instagram y RSS feed.
Si necesitas más icono, necesitarás codificarlo manualmente en un tema infantil = leer este artículo añadir nuevos iconos al pie.
12 - URLs de redes sociales
Dependiendo de los iconos que haya habilitado en el paso anterior, deberá introducir las URL correspondientes.
Para el feed RSS de su sitio, puede introducir la siguiente dirección: https://mon-site.com/feed
13 - El número de correo por archivo
Las páginas de archivo son páginas generadas automáticamente por WordPress.
Ya sea los archivos de sus productos de comercio electrónico, los archivos de categoría, la página de búsqueda o los archivos de etiquetas, Divi propone establecer página por página el número de elementos a mostrar.
Para una cuestión de SEO, es recomendable no restringir demasiado este número.
Así que no dude en mostrar 50, 100 o incluso 100 artículos por archivo. Esto evitará que los robots indexen demasiadas subpáginas.
Este es uno de los consejos para hacer Divi SEO-Friendly.
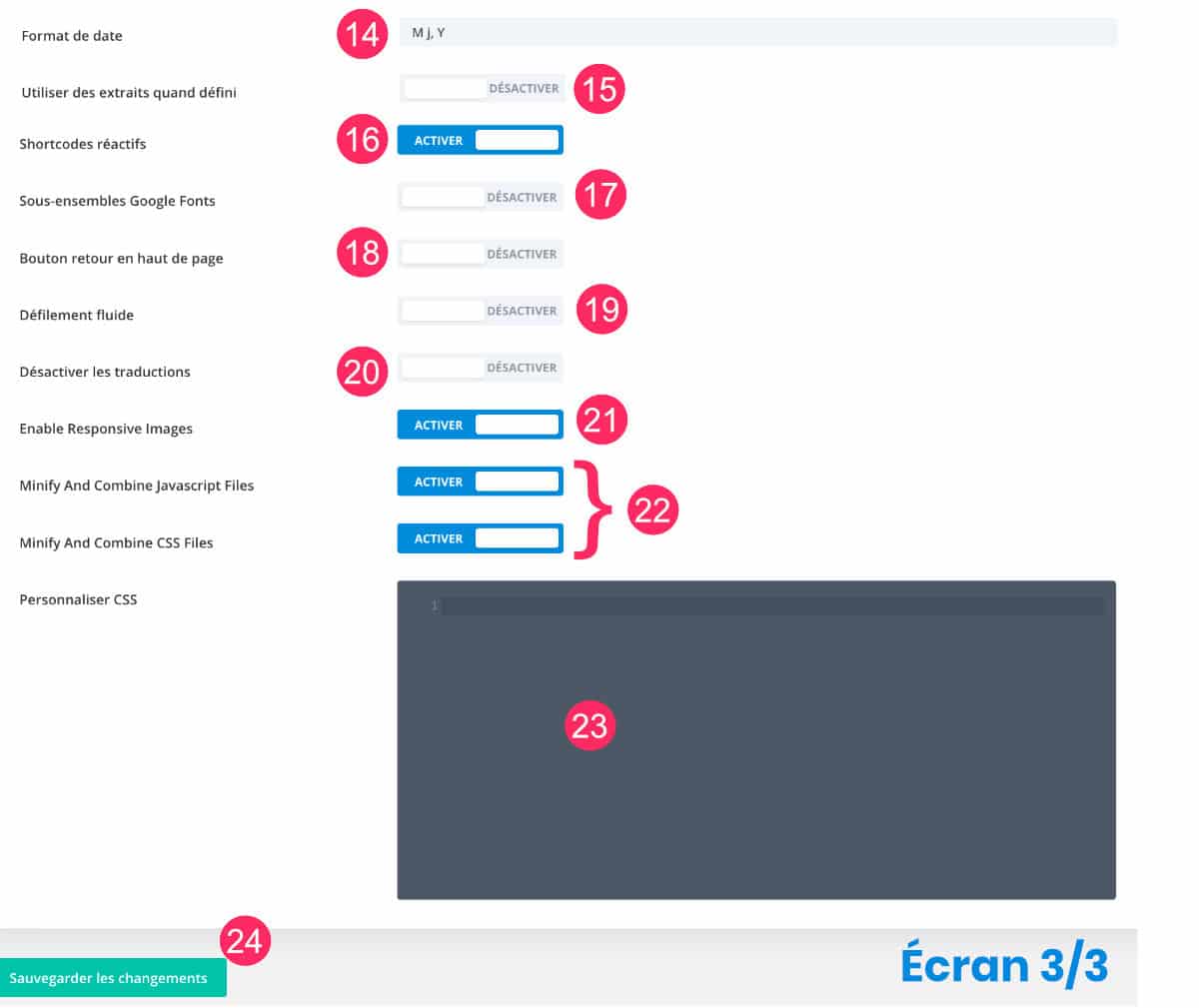
2.3 – Tab general – Parte 3

14 - Formato de fecha
Aquí puede definir el formato de la fecha de sus artículos.
Esta fecha se muestra en todo su blog (en el artículo de metástasis, en el extracto, etc.).
Formato predeterminado es Mj,y lo que da Jan 2, 2018. Si elige el formato J F Y Eso hará. 2 enero 2018.
Si prefieres otros formatos, te invito a visitar esta página dedicada a formatos de fecha.
15 - Uso de extractos
Si deshabilita esta opción, sus extractos no serán utilizados.
Para saber dónde necesita introducir extractos de sus artículos, asegúrese de habilitar una opción WordPress cuando estás publicando un artículo.
En la parte superior de la pantalla, a la derecha, hay una pequeña pestaña llamada "opciones de pantalla". Ábrelo y compruebe "extracto".
Desde entonces, todos sus artículos mostrarán un nuevo campo para entrar en el extracto, más bien ver este video...
16 – Códigos cortos reactivas
Activar la opción "Reactivo códigos cortos" permite mostrar elementos de código corto de una manera sensible, es decir adaptable a todas las pantallas.
17 – Subconjunto de Google Fonts
Esta función activa Google fuentes para idiomas distintos del inglés.
18 - Volver arriba
Esta es la opción para activar o desactivar el pequeño botón situado en la parte inferior derecha de su sitio y permitirle volver fácilmente y rápidamente a la parte superior de la página.
19 - Flujo
No sé si esta opción es importante, haría posible ofrecer un desplazamiento más suave cuando es Pergamino Usando el ratón... ¡Para ver!
20 - Disable Translations
Puede deshabilitar esta opción si desea utilizar la interfaz de tema en inglés porque encuentra que Divi está mal traducida.
21 – Imagen responsable
Esta opción añade un atributo srcset a sus imágenes durante la importación. Este atributo es recomendado por CSS3 para hacer sus imágenes adaptables a todos los tamaños de pantalla.
Sin esta opción activa, Sus imágenes todavía deben ser responsables.
22 – Minificar JavaScript y CSS
Estas opciones permiten minifier y combinar algunos archivos JavaScript y CSS para mejorar el rendimiento de su sitio.
Este es el tipo de opción que un plugin de caché como WP Rocket Por ejemplo.
Para información: MINIFICACIÓN elimina todos los espacios y saltos de línea contenidos en un archivo, ya sea un archivo CSS o JS.
Se ha reconocido que la minificación mejora el tiempo de carga de un sitio por unos segundos, mejorando así el rendimiento.
Si está usando un plugin de caché, no revise esta opción.
23 – Personalizar CSS
Este campo no es más que el reflejo de la opción WordPress disponible en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.
Para personalizar tu Tema Divi, lo necesitarás regularmente. A veces, si los cambios que quieres hacer a Divi son simples, no necesitarás crear un tema infantil y esta opción será suficiente.
24 – Guardar
Una vez que haya establecido esta primera pestaña, recuerde guardar sus cambios.
Si un pequeño PopUp aparece en su navegador, proponiendo actualizar su contraseña, seleccione "no registrarse". Esto evitará conflictos de contraseña.
3 – Otras opciones de configuración temática
Nada fue muy complicado en esta ficha y de todos modos, no hay buena o mala configuraciónTodo esto es subjetivo.
Por qué entonces, quería escribir esta serie de artículos dedicados a las opciones disponibles en el tema Divi ?
Simplemente porque hay un comienzo para todo y no todos tenemos el mismo conocimiento sobre los sitios web y la jerga.
¡Así que espero que estos artículos puedan ser útiles para los novicios entre nosotros!
Ir a los otros artículos de la serie para continuar estableciendo su sitio con Divi:
- Cómo establecer La ficha general del tema Divi ? (estás en este artículo)
- Cómo establecer La pestaña de navegación del tema Divi ?
- Cómo establecer La pestaña Creadora del tema Divi
- Cómo establecer La pestaña de diseño de tema Divi ?
- Cómo establecer La pestaña de anuncio del tema Divi ?
- Cómo establecer La pestaña SEO del tema Divi ?
- Cómo establecer la pestaña Integración y la pestaña Actualizaciones del tema Divi ?
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!



Bonjour, j’ai installé Divi sur mon site wordpress, mais je n’ai pas de nouvel élément qui a apparu, qui doit se trouver en bas de la barre latérale gauche de mon administration de site, nommé « Divi ». J’utilise ce thème avec LearnDash, est ce que cela a un rapport avec le fait que je n’ai pas cet onglet? Ou alors j’ai mal installé le thème ? Merci
Bonjour, j’ai installé le thème divi sur mon site wordpress, mais je n’ai pas ce nouvel élément qui a apparu, en bas de la barre latérale gauche de mon administration de site, nommé « Divi ». J’utilise le thème avec Learndash, est ce que cela a un rapport avec le fait que je n’ai pas cet onglet ? Ou est ce que j’ai mal installé le thème ? Merci
Bonjour Marie, je me demande quel thème vous utilisez ? LearDash ou Divi ? Divi est un thème. Mais il existe aussi le Divi Builder, qui est un plugin de construction de page. Donc, peut-être il faudrait creuser de ce côté là ? Si vous avez installé le thème Divi, il faudra l’activer à la place de LearnDash. Si vous avez installé le Divi Builder, il faudra activer le plugin et voir s’il est bien compatible avec LearnDash.
Bonjour,
Je voudrais créer une barre latérale avec mes icônes de réseaux sociaux (comme sur cette page https://astucesdivi.com/options-divi-general/, barre verte à gauche), comment faut-il procéder?
Bonsoir Maelle,
La barre dont vous parlez est faite avec le plugin Monarch. Celui-ci est un plugin premium qui est disponible avec la licence Divi. Si vous l’avez, vous pouvez facilement l’installer et le paramétrer.
À bientôt.
Bonjour,
Merci pour toutes ces petites précisions qui ont éclairé certaines de mes questions.
J’ai un souci avec mon entête de site. J’ai un logo officiel qui est présent, mais je dois ajouter, toujours au niveau de la barre de menu (voire sur le menu secondaire), deux logos qui sont obligatoires d’un point de vue juridique.
Je travaille sur le thème Divi, mais je n’arrive pas trouver cette option.
Merci pour votre aide !
Anouchka
Bonjour Anouchka, pour ajouter le logo au niveau du menu principal, vous devez aller à Divi > Option du Thème > Général et télécharger votre logo. Pour insérer un logo dans la barre supérieure, il faudra certainement effectuer un développement spécifique.
Bonjour
J ai tout fait
Je rencontre un problème
Comment lier WordPress a mon .com
J arrive à me servir de divi sur WordPress par contre qd je vais sur mon site les changements ne se font pas
Help ! Suis à bout je trouve pas !
Merci d avance
Bonjour Marie, c’est un peu vague ce que vous m’expliquez… est-ce un problème de pointage de nom de domaine ? Si oui, vous pouvez voir cela avec votre hébergeur… quant à vos modifications, est-ce que vous les enregistrez bien ? Est-ce que vous rafraîchissez votre page dans le navigateur ?
Bonjour, merci pour l’article très clair !
J’ai un problème avec la taille du logo sur le site que je créé en ce moment, le logo est parfait sur desktop, mais tout petit sur tablette et smartphone, j’ai une page statique avec une taille de logo à 80% sur desktop et une hauteur de menu à 200.
J’ai cherché pendant des heures pour résoudre le pb sans succès …
Merci pour votre aide !
Bonjour Virginie. Peut-être pouvez-vous partager votre url pour que je puisse mieux visualiser ?
Bonjour
e cherche a installer l’option qui fait apparaitre seulement un bout d’un article et lorsque l’on appuie sur lire plus le reste du texte s’affiche.
Merci
Hello Sylvie, vous trouverez ça dans les options du thème Divi, onglet général
Bonjour, Est-il possible de créer un dossier sur une page (comme une chemise sous Windows ou MAC) et y inclure des fichiers PDF. Exemple : j’ai 4 documents PDF qui doc1.pdf, doc2.pdf, doc3.pdf et doc4.pdf, Ces 4 documents seraient placés dans une chemise ou dossier nom Rencontre du 1er décembre. Les visiteur cliquent sur la chemise et voient les 4 fichiers PDF, Merci
Je ne suis pas sûre Yves… Vous pouvez mettre ces 4 PDF dans un dossier zippé et mettre ce dossier en téléchargement ? Sinon, vous pouvez télécharger ces 4 fichier dans la bibliothèque de média puis les ajouter dans des modules de Divi sur une même page ? Il y a plusieurs solutions je pense, reste à savoir celle qui vous convient le mieux…
Bonjour,
Bien q’ayant rentré le nom du site, je ne le vois pas apparaitre?
comment dois je faire ?
Salut Xavier,
L’affichage du nom de ton site dépend du thème. Et Divi ne l’affiche pas. Par contre, sur ta homepage, tu peut ajouter un bloc de texte ou de titre pour inscrire le nom de ton site.
Bonjour,
J’utilise Divi avec woocommerce pour ma boutique. Il me manque de pouvoir proposer l’option du choix de tailles ou couleurs sur la page produit.
Comment puis-je installer cette option ?
Meci
Salut Patier.
Pour créer des variations de produit (par taille, couleur etc.), il faut que tu crées des « produits variables » et non des « produits simples ».
Tu pourras alors créer des attributs de produit ainsi que des variations.
Cela ne dépend en aucun cas de Divi. C’est WooCommerce lui-même qui te permet de faire ça.
Peut-être que ce tuto peut t’aider.
😉
Bonjour,
Merci pour vos articles, je me permet néanmoins de poser une question concernant le paramétrage des texte dans divi pour laquelle je ne trouve de réponse nulle part…
En effet, mes paragraphes se « découpent » par eux même et parfois en plein milieu d’un mot ça passe à la ligne. Ce n’est pas très clair pour le lecteur… Avez vous une solution pour que les mots ne se divisent pas par eux meme?
Merci d’avance
Salut Lycia,
Je cherche à désactiver la fonction zoom lorsqu’on clique sur une photo depuis le module Galerie de Elegantheme lorsque celui-ci est organisé en diapo. Tu trouveras le lien ci-dessous pour avoir une idée en pratique de la situation : https://maurelarchitectes.ch/project/concours-de-lecole-de-neirivue/. Pourrais-tu m’aider ?
Salut Ludovic, on dirait que tu as trouvé une solution car je ne vois pas de zoom sur cette galerie 🙂
Salut Lycia,
Merci pour ta réponse.
J’ai en effet utilisé la fonction suivante dans les paramêtrages CSS de projet des pages contenant la fonction Gallery..
.mfp-bg { display: none;
}
.mfp-fade { display: none;
}
.mfp-ready { display: none;
}
Pourrais-tu me dire si cela est adapté ou s’il y a mieux ?
Si ça marche, c’est bon non ? 😉
Bonjour,
j’ai un souci… quand je veux partager une photo de ma galerie sur facebook.. quand je clique sur le lien, cela m’emmène sur une page article mais ma photo est doublée car je pense que par défaut, il y a une mise en avant de la photo sur l’article…. Comment puis je modifier cela… L’article est créé automatiquement par la galerie (gmédia) et non pas moi…
merci pour votre aide
camille
Salut Camille, je ne comprend pas, tu utilises un plugin de galerie ? Car Divi ne fait pas ce que tu dis.
oui , j’utilise un autre plugin pour les galeries photo (gmédia), mais j’ai trouvé la solution…. par défaut le thème met la première photo de l’article en avant, j’ai décoché cette option et cela marche.
Il me reste un ptit souci.. quand je veux partager une image via l’icone de partage de la galerie gmédia, sur un réseau social, la première image proposée est l’image en avant de mon site. Si j’annule et que je recommence de suite, là c’est bon, c’est l’image désirée à partager… Pour les visiteurs, j’imagine que c’est pas top de se rendre compte de cela… En cas où tu avais déjà vu le problème…
En tout cas merci pour la réponse…
Ah ok Camille, non je ne connais pas ce plugin, désolée…
Concernant le format de la date, je rencontre un souci
Sur le Module Blog, j’ai défini la date en j M Y pour les pages en français et M d Y pour les pages en anglais.
En anglais tout ce passe bien mais en français le mois reste en anglais ( par exemple 2 Aug 2020 )
Voir sur guideyourtrip.com en bas de page
J’ai essayé jFY mais le format reste identique
Auriez-vous une idée ?
Bonjour Gilles. Si je comprends ton site est multilingue ? Je sais pas trop d’où peut venir le souci. Il y a des options de réglages de la date dans les réglages de Divi et aussi dans le module blog. Du coup as-tu vérifié que tous les réglages ont été fait ?
Bonjour Lycia
Oui J’ai bien tout paramétré
Sur Divi Options du Théme le format date est mise à j F Y
Idem sur le module Blog
Compliqué de trouver la solution
Désolée Gilles, je ne vois pas alors…
En recherchant dans le code function
J’ai remarqué cette partie
Je pense que c’est cela qui force la date et laisse le mois en anglais
Le souci c’est que je ne connais pas le php
Auriez-vous une idée ?
function et_last_modified_date_blog( $the_date ) {
if ( ‘post’ === get_post_type() ) {
$the_time = get_post_time( ‘His’ );
$the_modified = get_post_modified_time( ‘His’ );
$currentlang = get_bloginfo(‘language’);
if($currentlang=== »fr-FR »):
$last_modified = sprintf( __( ‘%s’, ‘Divi’ ), esc_html( get_post_modified_time( ‘j M Y’ ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( ‘M j, Y’ );
return $date;
elseif ($currentlang=== »en-GB »):
$last_modified = sprintf( __( ‘%s’, ‘Divi’ ), esc_html( get_post_modified_time( ‘M j, Y’ ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( ‘M j, Y’ );
return $date;
endif;
}
}
add_action( ‘get_the_date’, ‘et_last_modified_date_blog’ );
add_action( ‘get_the_time’, ‘et_last_modified_date_blog’ );
Salut Gilles,
Je ne sais pas trop. Perso, je ne toucherais pas à cette fonction. Envoie-moi la capture d’écran de l’endroit où le mois reste en anglais STP
Bonjour,
J’ai ma barre de menu en haut (logo à gauche puis 5 boutons à droite à l’horizontale).
Je voudrais ajouter un nouveau bouton à mon menu mais je n’y arrive pas…
Je suis un peu novice. Help !
Merci d’avance !
Bonsoir Thomas, le menu se gère depuis Apparence > Menu
Bonjour Lycia,
J’ai suivi à la lettre vos instructions concernant les URL des réseaux sociaux. Cependant, lorsque j’insère le logo facebook (ou un autre) avec le module « suivez-nous sur les réseaux sociaux », bien que l’icone apparaisse, le lien de redirection m’envoie vers la page d’accueil de mon site wordpress, et non sur ma page facebook. J’ai pourtant bien renseigné l’URL de ma page dans l’onglet général des options du thème Divi. Savez-vous ce qui coince et comment je pourrais résoudre ce problème ?
Merci d’avance !
Bonjour Lycia,
2 problèmes à te soumettre :
1 au démarrage du site, le signe « v » pour les sous-menus est remplacé par le chiffre 3 dans le menu principal
2 la vidéo d’entête d’une des pages ne s’active pas alors qu’en mode modification de page, aucun problème. Dès que je quitte le visual builder, la vidéo ne marche plus ! 🙁
Bonjour Christian, il doit y avoir un problème de cache. Si vous utilisez WP Fastest Cache, désactivez-le, je ne vois que des problèmes avec. Si vous avez WPRocket, videz le cache et si ça ne marche toujours pas, désactivez les options de performance de Divi, à l’onglet Divi > Options du thèmes > Général > Performance.
Le point 1 a été résolu avec tes conseils (Divi Performances)
Mais la vidéo ne veut toujours pas s’afficher, alors qu’en mode Visual Builder, aucun problème, la vidéo s’affiche bien. Mais que je quitte le VIsual Building, cela mouline dans le vide 🙂
Du coup je ne sais pas
Est-ce que tout est à jour ? Même la version PHP chez l’hébergeur ?
Bonsoir Lycia,
Apparemment, le problème viendrai de la minification.
Si j’affiche la page non minifiée, cela fonctionne.
Mais je ne trouve pas où changer le paramètre ?
Christian