El Tema Divi está lleno de opciones, puede personalizar casi todo desde su oficina trasera. Excepto que los desarrolladores han olvidado (o omitido a sabiendas) predecir una opción para ruta de navegación.
Sin embargo, es tan útil, ya sea para los usuarios de Internet (que se puede localizar fácilmente en su sitio) o para indexar robots. Esto también es un activo SEO (referencia natural).
En este artículo, verás cómo agregar ruta de navegación gratis y sobre todo usted será capaz decidir dónde insertar.
Descubre todo lo que puedes hacer con el tema Divi
Aquí está el programa:
- ¿Para qué sirve la ruta de navegación?
- ¿Cómo insertar en Divi?
- ¿Dónde insertar el hilo Ariane?
- ¿Qué alternativa a Breadcrumb NavSiguiente?
- En conclusión...
¿Para qué sirve la ruta de navegación?
De hecho, es posible que no lo encuentre útil añadir una ruta de navegación en su sitio o blog y sin embargo esto se recomienda no decir sobreriding.
En primer lugar, piensa en el usuario, es decir, el usuario de Internet, para quien esta característica puede ser conveniente en la navegación interna en su sitio, especialmente si ofrece muchos contenidos. Por lo tanto, el visitante será más cómodo para encontrar su "camino", regresar etc., mejora el UX (experiencia del usuario).
A continuación, pensemos en la referencia natural de su sitio. A los robots de indexación les gustan los sitios que muestran rutas de navegación, por lo que es obvio complacerlos. Esta funcionalidad está lejos de ser superflua y es una ventaja que no debe pasarse por alto en términos de SEO.
¿Cómo insertar una ruta de navegación en Divi?
Para agregar a su Tema Divi, necesitarás tres cosas:
- uno Divi child theme,
- un plugin llamado Breadcrumb NavNext,
- un editor de texto.
1. Instala el plugin Breadcrumb NavSiguiente

Esto sucede de la misma manera que la instalación de cualquier plugin:
- Vaya a la pestaña Prórrogas Añadir
- Search plugin Breadcrumb NavNext
- Haga clic en instalar
- Enable it
2. Configurar plugin
Este plugin gratuito ofrece algunas opciones de configuración en las que no voy a morar pero sabe que puede habilitar o deshabilitar algunas opciones interesantes, para esto:
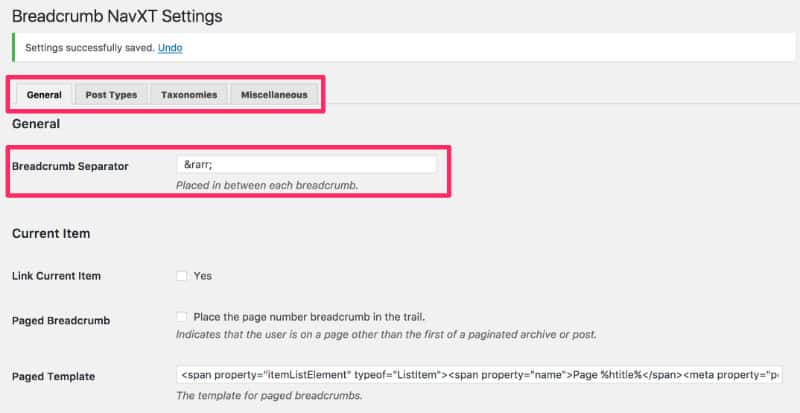
- Vaya a la pestaña Ajustes Breadcrumb NavNext
- Encontrará 4 fichas: General, Tipos de Correo, Taxonomías y Micellaneous. Aquí es donde puedes personaliza el contenido de tus rutas de navegación.
- Incluso puedes decidir del separador de los elementos que componen tu ruta de navegación. Por lo general encuentra este símbolo " >" pero puede cambiarlo utilizando el Guía de símbolos disponibles en HTML y poner una flecha, un corazón, un diamante, etc.

3. Mostrar tu hilo Ariane
Una vez el plugin Breadcrumb NavNext set, tendrás que insertar una pieza de código dentro un archivo PHP de su tema niño para que el hilo Ariane aparezca en su sitio. Esto es lo que necesitará insertar:
<div id="ad-breadcrumbs" class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display')){
bcn_display();
}?>
</div>¿Dónde insertar esta famosa ruta de navegación?
Ahora que tienes todas las cartas en la mano, sólo tienes que copiar y pegar el código que acabamos de ver... pero la gran pregunta es: ¿Dónde insertar esta pieza de código? Y la respuesta a esa pregunta es bastante subjetiva... Estos son algunos ejemplos:
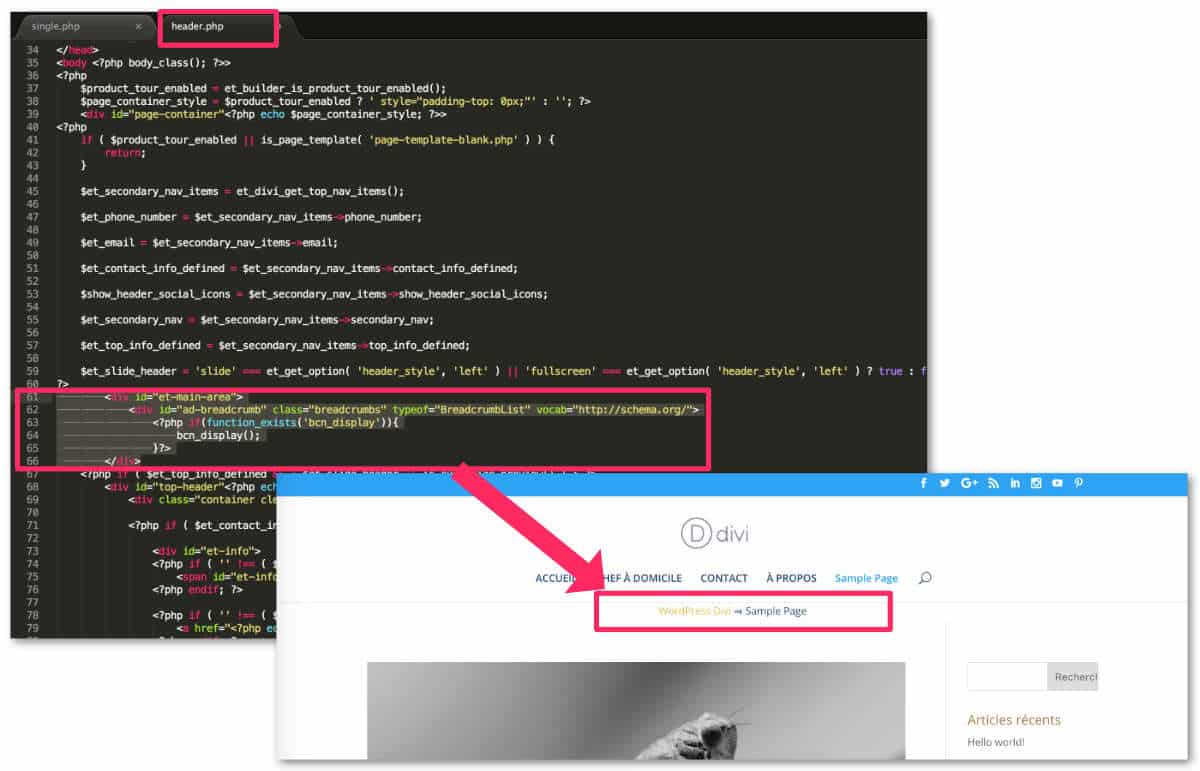
Caso #1: en el archivo header.php
The extension Snippet Code header.php contiene el encabezado de su sitio con generalmente logotipo, navegación(s) etc. Por lo tanto, es el lugar adecuado para mostrar una ruta de navegación.
Con este método, estará presente en todas las páginas de su sitio : páginas, artículos, páginas de archivo, etc.
Para insertar, tendrá que archivo duplicado header.php contenidos en archivos de su tema Divi (el tema principal) y pega esta copia en la carpeta de tema infantil.

Entonces tú Editar este archivo con software (un editor de texto como SublimText o Bracket por ejemplo) y usted Elija el lugar ideal para la inserción.
Por ejemplo de mi captura de pantalla arriba, inserté el código después de la línea 60 de mi expediente header.php.
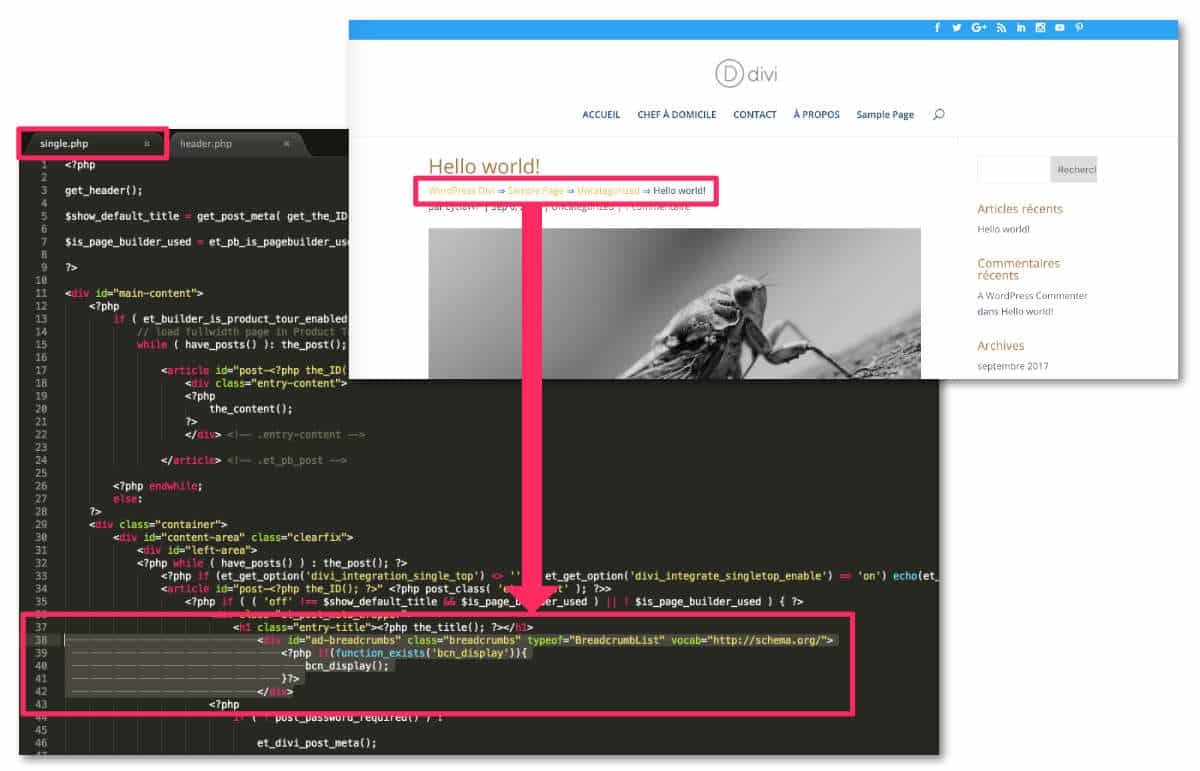
Caso 2: en el archivo soltero. php abajo el título del artículo
The extension Snippet Code soltero. php es el archivo de referencia para mostrar artículos del blog.
Si desea que su Breadcrumb aparezca sólo en sus artículos, entonces este es el archivo que necesitará editar. Siempre duplicar el archivo soltero. php el tema padre en el tema de su hijo y modificarlo usando un editor de texto como se explica en el caso #1.

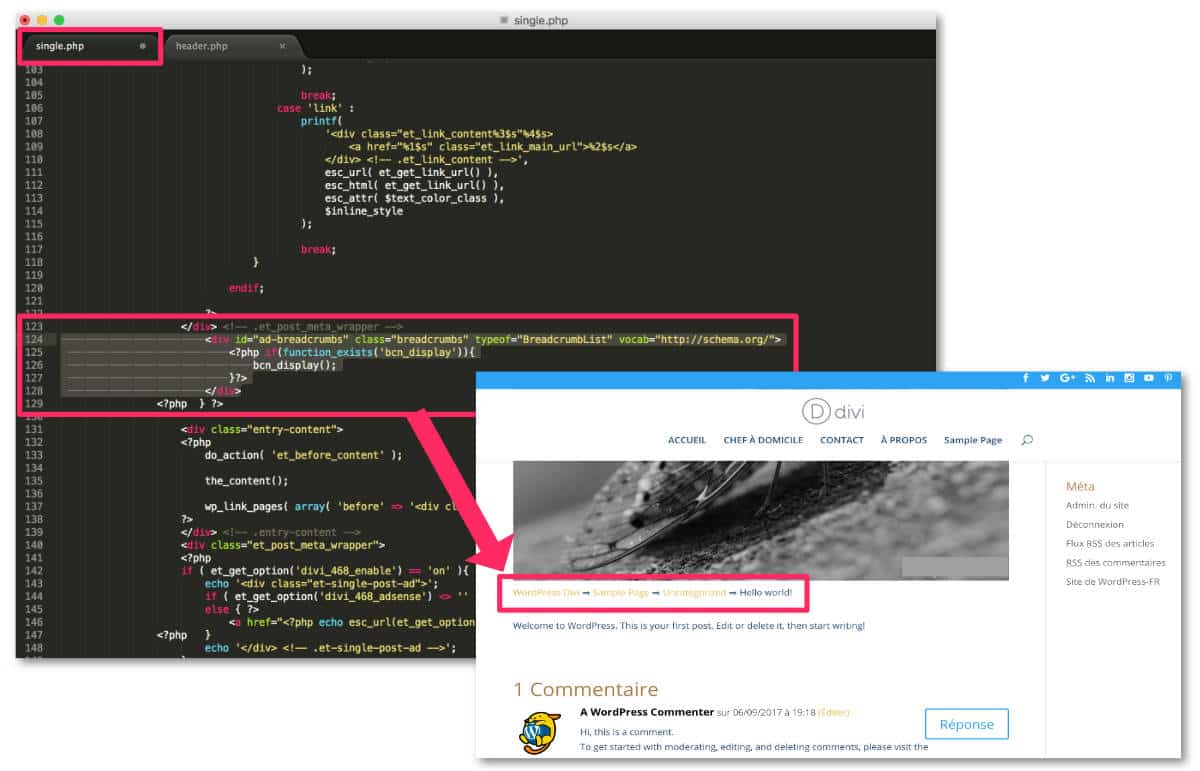
Por este ejemplo, lo inserté después línea 37 archivo soltero. php, justo debajo del título que vi gracias a las etiquetas y.
Caso #3: en el archivo soltero. php debajo de la foto en el frente
También puede ser una solución alternativa que me gusta menos pero que podría adaptarse a algunos de sus proyectos. Simplemente cambie la ubicación de la punta del código para colocarla después de la llamada a imagen en el frente.

Para insertar esta pieza de código, localicé el final de la sección llamada .et_post_meta_wrapperDespués línea 123, como se puede ver en la imagen anterior.

¿Una alternativa a Breadcrumb NavNext?
Si no quieres demasiado Pon tus manos en el código, siempre puedes optar por un plugin premium que hace el trabajo muy bien.
Esta es la extensión llamada Divi Breadcrumbs Módulo que está disponible por $15... Eso puede ser una buena alternativa.
Otras soluciones: Yoast SEO y SEO Prensa también ofrecen una característica de Breadcrumb.
En conclusión...
Lo viste con un poco de código, podríamos Personalizar su tema Divi, no sólo no es complicado pero además, esta característica beneficiará el SEO natural de su sitio. Entonces, ¿qué estás esperando?
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!



34 Comentarios