Lors d’un précédent tuto, vous avez vu qu’il était facile d’obtenir une couleur différente sur chaque page de votre site. Je vous propose à présent de réaliser la même technique pour obtenir une image d’arrière-plan différente sur chaque page de votre site Divi.
La procédure est sensiblement pareille, mais surtout, c’est tout autant facile…
Voici le programme :
- Activer la mise en page emboitée
- Définir une image d’arrière-plan par défaut
- Obtenir l’identifiant de chaque page
- Lister les URL de vos images
- Modifier le CSS pour afficher une image d’arrière-plan différente sur chaque page
- Voici le résultat en vidéo

1 – Activer la mise en page emboitée
De la même manière que pour rendre visible la couleur de fond, vous devez activer la mise en page emboitée de Divi pour que l’on puisse apercevoir l’image d’arrière-plan de votre site Divi.
Pour cela, il suffit de vous rendre à l’onglet Apparence > Personnaliser > Paramètres Généraux > Paramètres de mise en page > Activer la mise en page emboitée
Pour découvrir la procédure en détail, lisez l’article dédié à la mise en page emboitée de Divi.
2 – Définir une image de fond par défaut
Divi propose nativement cette option et c’est très facile de sélectionner votre image de fond depuis les paramètres de personnalisation.

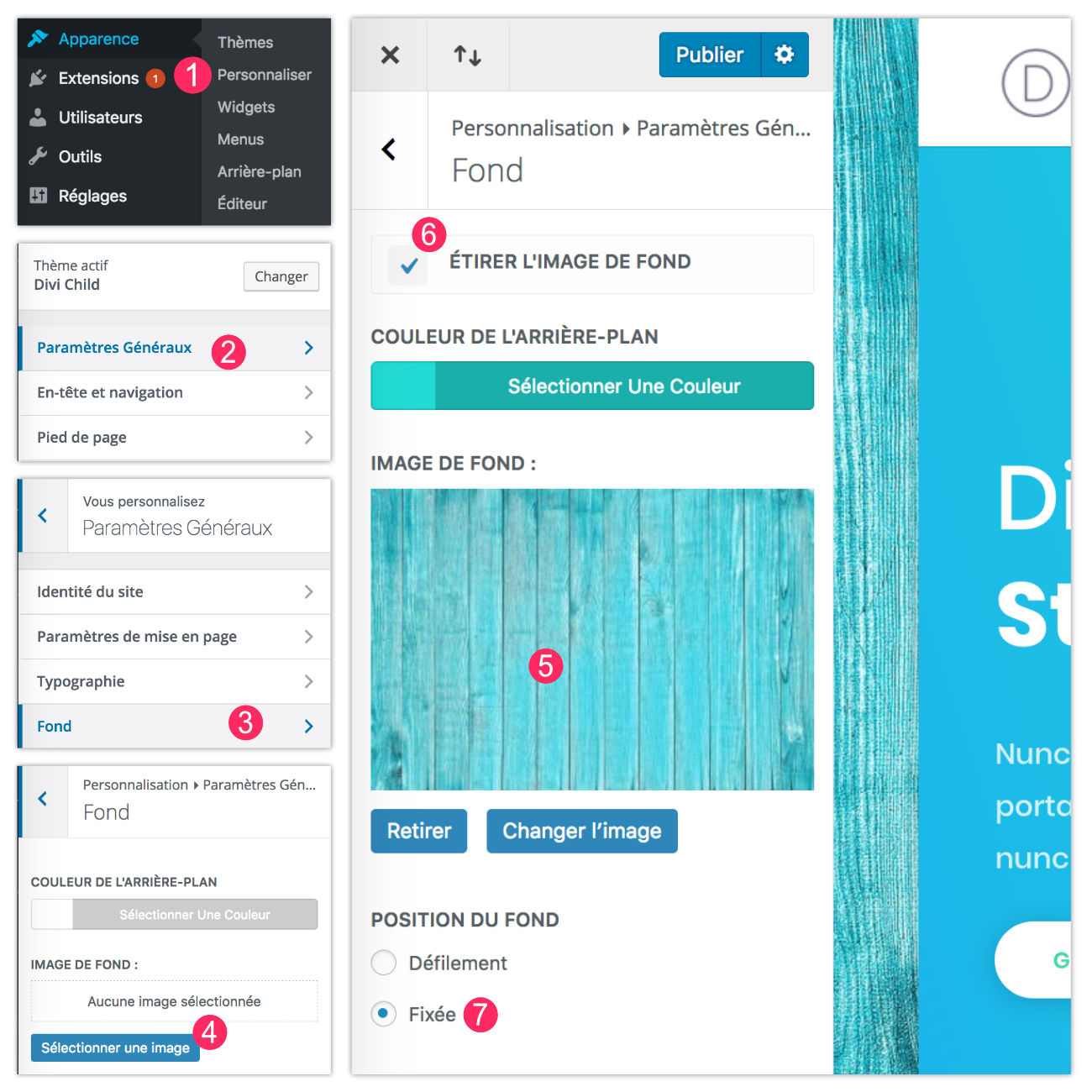
- Apparence > Personnaliser
- Cliquez sur Paramètres Généraux
- Cliquez sur Fond
- Puis sur « Sélectionner une image » dans l’option « Image de fond »
- Une fenêtre s’ouvrira pour vous proposer de téléverser votre image ou de la choisir parmi les éléments de votre bibliothèque de médias.
- Si votre image le nécessite, cochez la case « étirer l’image de fond »
- Pour un effet sympa, choisissez l’option « Fixée » disponible à la section « Position de fond ». L’image de fond sera fixe et le contenu de votre page glissera au défilement. N’oubliez pas de cliquer sur « Publier » pour enregistrer vos modifications.
À présent, la totalité de votre site fera apparaitre l’image d’arrière-plan que vous venez de définir.
3 – Obtenir l’identifiant de chaque page
Le code CSS que je vous donne un peu plus tard dans cet article aura besoin d’informations propres à chaque site. Vous devrez alors obtenir ces informations pour adapter le code CSS afin qu’il fonctionne sur votre site.
Vous devrez donc commencer par lister les pages de votre site qui feront l’objet d’un changement d’image d’arrière-plan afin de récupérer leur identifiant.

Pour obtenir l’identifiant des pages à modifier :
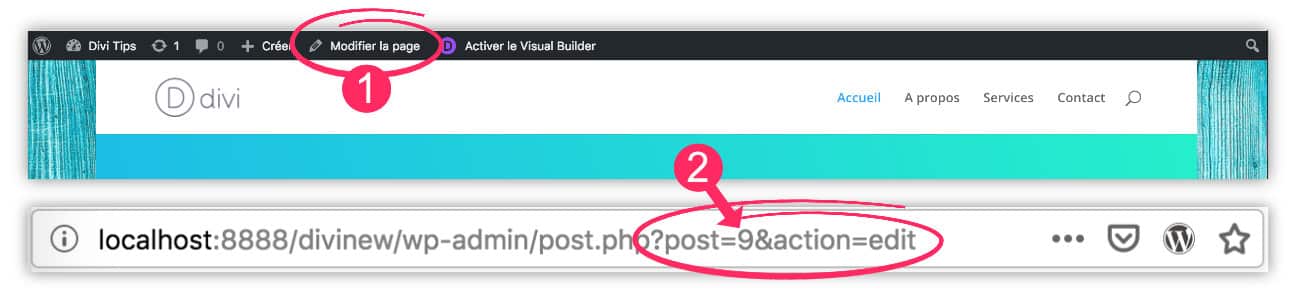
- Rendez-vous sur l’administration de la page en question. Vous pouvez très bien faire cela depuis le front-office en cliquant sur Modifier la page (et non sur activer le visual builder). Ou bien depuis le back-office à l’onglet Page > Toutes les pages.
- Une fois dans votre page en mode « édition », il suffit de regarder la barre d’URL de votre navigateur. Vous verrez une URL de type monsite.com/wp-admin/past.php?post=9&action=edit. Le chiffre après [post=] est l’identifiant de votre page.
Il suffit donc de repérer cet identifiant pour chaque page à modifier.
4 – Lister les URL de vos images
De la même manière que l’identifiant, il y a un autre paramètre qui sera propre à votre site : l’URL de vos images.

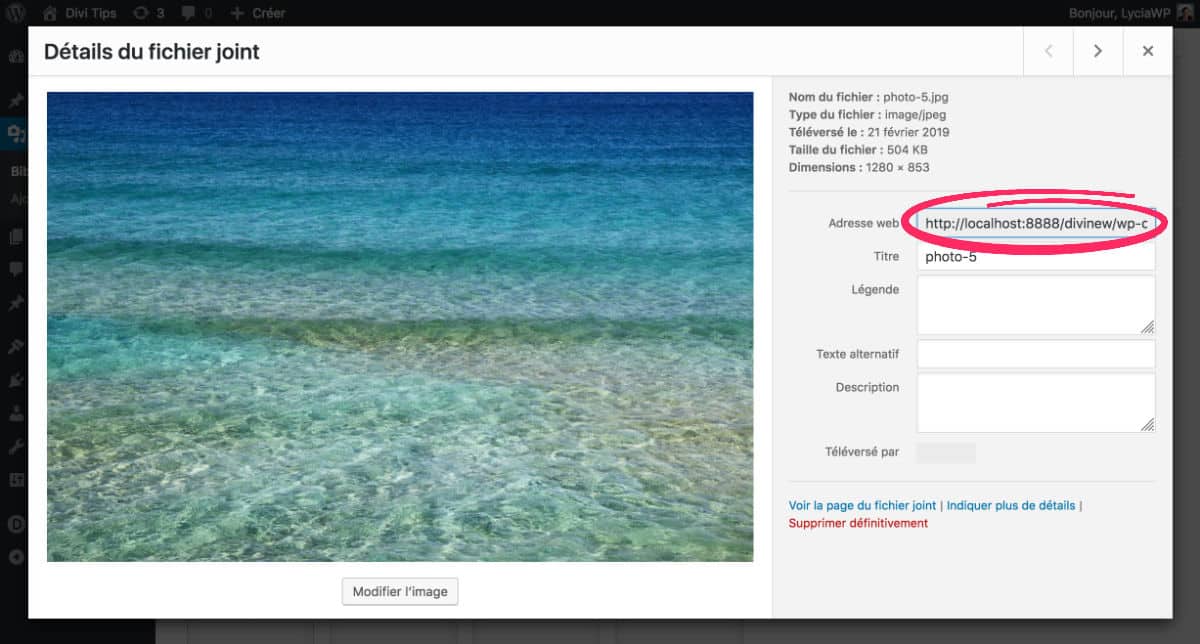
Vous devrez lister les URL des images que vous utiliserez en guise d’arrière-plan. Pour cela, rendez-vous à l’onglet Médias > Bibliothèque et cliquez sur l’image à définir en arrière-plan personnalisé pour récupérer son URL inscrite dans le champ Adresse Web.
Renouvelez la procédure pour toutes les images qui vous serviront d’arrière-plan.
5 – Modifier le CSS pour afficher une image d’arrière-plan différente sur chaque page
Copier et collez le code CSS ci-dessous dans l’onglet Apparence > Personnaliser > CSS additionnel, en prenant soin de modifier les éléments en rouge avec vos propres valeurs :
/* images personnalisées pour chaque page */ .page-id-28.custom-background { background-image: url("placer ici l'url de votre image"); } .page-id-9.custom-background { background-image: url("placer ici l'url de votre image"); } .page-id-25.custom-background { background-image: url("placer ici l'url de votre image"); }
Quelques explications à propos de ce code :
- .page-id-28 : c’est ici que vous devrez changer l’identifiant de votre page. Changez le 28 par les chiffres qui sont propres à vos pages.
- .custom-background : ne rien changer ici.
- background-image: url(« xxx ») : ici, vous pourrez insérer l’URL de votre image à la place des xxx.
Pour en savoir plus au sujet de la propriété CSS « background-image », je vous invite à lire cette page.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantTheme qui regorge d’idées et de tutos !
6 – Voici le résultat en vidéo…
Retrouvez d’autres tutos pour personnaliser Divi sur la rubrique dédiée !




Des jours que je cherchais la balise css à mettre pour modifier le fond de ma page d’accueil.. Mille mercis !
Merci Catherine 😉
bonsoir Lycia
2 questions
1/peut on changer l’image de fond d’un layout ?
2/ peut on utiliser differents layouts par page créée ?
merci
si tout ça c’est possible ca m’eviterait de mettre la patte aux codes
PS j’apprends bcp dans les e books !!!
Super que mes Ebooks t’aident Michèle ! Oui bien sûr que tu peux changer les images ! Tu dois trouver dans quel module elles ont été placées. Si c’est une image de fond, c’est souvent dans les réglages de la section (bleue) onglet contenu > fond > sous-onglet image (icône d’une image)… et oui tu peux utiliser différents layout sur chaque page.
super merci pour ta réponse je vais essayer ce soir et te tiens au courant
merci encore
rebonjour Lycia
ca ne marche pas
c’était bien dans la section violette j’ai changé image de fond et elle ne remplace pas l’autre
déjà dans Admin il y avait marqué Hero section et j’ai supprimé
pour que ca redevienne section
ca n’integre pas la nouvelle image et je garde le fond il y a surement une autre case à cocher
je n’arrive pas à joindre une copie d’ecran
si tu as une idée …je continue à chercher
j’ai posté un commentaire il y a deux heures car je n’y arrivais pas….. je ne le retrouve pas dans le fil !!
en tous cas j’ai trouvé la solution
il faut aller dans fond et aussi dans superposition et dans les deux modules
si l’autre commentaire ressort efface le
je continue à bosser
qd j’aurai fini promis je te montre le site
Salut Michèle.
J’ai l’impression que tu veux aller trop vite. Il faut que tu prennes le temps d’apprivoiser Divi et de comprendre son fonctionnement global. Mes ebooks t’aident en partie, l’autre partie viendra avec le temps et la pratique. Ça ne s’acquiert pas en une journée malheureusement ! Il faut des semaines… Tu dois chercher et galérer, quelques fois, pour trouver ! Plus tu es curieuse, plus tu découvriras les options. N’hésite pas à cliquer partout et même à créer des pages de test pour mieux comprendre. Ensuite, tu seras de plus en plus efficace. Apprendre WordPress et Divi, c’est comme tout : apprendre à conduire, apprendre PhotoShop, apprendre à lire, hi hi hi !
Donc je ne m’inquiète pas, tu vas trouver.
Super, ben tu vois, j’ai répondu à ton 1er commentaire avant de voir celui-ci… Je savais que tu trouverais 😉
hi hi hi !!
bon j’avance mais je fais plus que ça heureusement il pleut !!!!!
en tous cas c’est sympa de repondre aussi vite et gratuitement en plus franchement j’adooore
en fait j’ai acheté un domaine pour moi perso et un domaine pour mon club
alors je fais tous les essais sur le mien et je mettrai en place sur celui du club qd je serai au top
voili voilà
je voudrais qd meme pas y passer tout l’été !!
merci Lycia
Bonjour et merci pour ce tuto !
Connaîtriez-vous le code pour personnaliser le fond d’une page produit woocommerce avec DIVI ?
Merci 🙂
Salut Éric, pourquoi tu n’utilises pas le thème Builder ? Tu personnalises ta page comme tu veux.
Bonjour Lycia et merci pour ta réponse 🙂
ce que je cherche à faire c’est un fond différent pour chaque produit. Je ne crois pas que cela soit possible avec le thème builder.
Merci Lycia pour ta réponse,
j’ai besoin d’une image de fond personnalisée pour chaque produit. Je ne crois pas que le thème builder puisse le faire. L’astuce donner dans le tuto fonctionne pour les pages, mais pas pour les produits.
(J’ai essayé avec .product-id-28.custom-background ou .post-id-28.custom-background avec l’ID du produit)
Salut Eric, avec le thème builder, tu peux définir ton image de fond et aller la chercher en base de données. Si tu choisis l’image de mise en avant, elle sera alors différente pour chaque fiche produit. Je pense donc que c’est possible.
Eric, je suppose qu’il faut inspecter le code pour voir exactement quelle classe CSS est appelée. Ensuite, lorsqu’il y a plusieurs classes, mettre un espace ou non entre les deux peux avoir un impact.
Bonjour,
Je n’ai pas l’onglet apparence sur mon tableau de bord
Salut Brec. Vérifies que tu aies bien un profil Administrateur
Comment peut on savoir notre profil ?
Brec, tu vas à Utilisateurs > Profil