Est-ce réellement possible d’obtenir une image de fond en parallaxe sur mobile avec Divi ?
Vous l’aviez remarqué n’est-ce pas ? À chaque fois que vous placez une image de fond en parallax (CSS ou réelle), ça ne fonctionne pas sur la version mobile de votre site.
C’est tellement dommage et ça m’a mis en rogne plus d’une fois ! Et je suis sûre que c’est votre cas aussi, tout du moins si vous arrivez sur cet article…
Ne vous inquiétez pas, ce petit souci va être réglé en 2 ou 3 clics et deviendra vite un vieux souvenir…
- 1 – Qu’est-ce que l’effet Parallaxe ?
- 2 – Parallaxe CSS ou Parallaxe Réelle ?
- 3 – Pourquoi l’effet parallaxe ne fonctionne pas sur mobile et tablette ?
- 4 – Comment ajouter du parallaxe sur mobile avec Divi ?
- 5 – Quelques exemples d’effet parallax réussis (en vidéo)
- 6 – En conclusion : fini les designs différents sur desktop et mobile !
1 – Qu’est-ce que l’effet Parallaxe ?
L’effet parallaxe ne date pas d’hier ! C’est grâce à lui que vous pouvez créer des designs originaux pour vos sites web.
Le parallax (ou parallaxe) donne un effet de profondeur et même une apparence 3D à vos sites web car l’arrière-plan d’une section se déplace à une vitesse différente de celle des éléments de premier plan, lorsque l’utilisateur fait défiler la page vers le bas ou vers le haut (scroll).
Le parallax permet de jouer avec des images d’arrière-plan et des éléments de premier plan : avec Divi, il est facile d’ajouter une section avec une image de fond en parallax puis de placer un module de texte par dessus.
Pour que l’effet soit complètement réussi :
- Votre page (layout) devra être assez longue : si votre page est trop courte, l’image en parallax ne pourra pas être scrollée pour afficher l’effet escompté.
- Le fond en parallax ne devra pas être uni : si le fond est uni, l’effet parallax sera raté car on ne verra rien. Préférez donc une image de texture, une photo de paysage, une couleur en dégradé…
Pour en savoir plus sur l’effet parallax, lisez cet excellent article d’AlsaCréation.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Parallaxe CSS ou Parallaxe Réelle ?
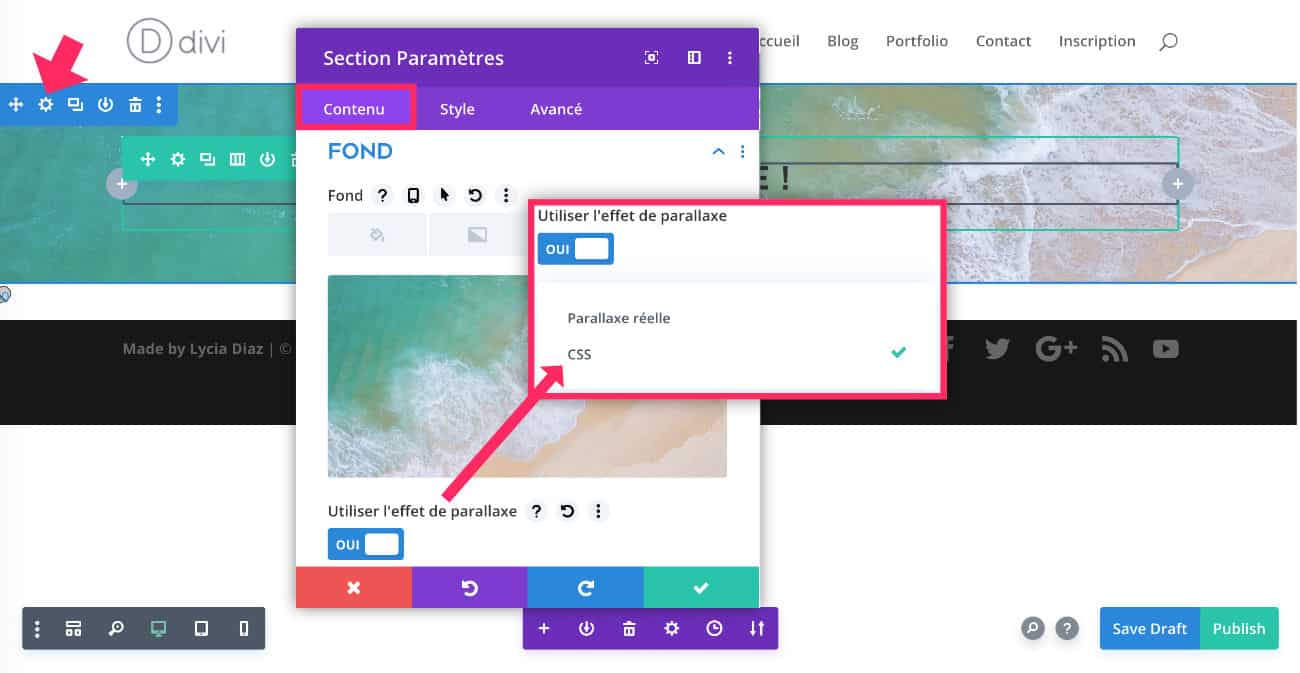
C’est une question qui vous est posée à chaque fois que vous activez l’option parallax sur vos images de fond. Que ce soit au sein d’une section (bleue ou violette) ou au sein d’une ligne (verte)…

L’option « parallaxe réelle » permet d’obtenir un arrière-plan qui se déplace à une vitesse différente du scroll. Il s’agit bien d’un effet parallax à proprement parlé.
L’option parallaxe CSS ajoute une propriété CSS à l’image d’arrière-plan, il s’agit du « background-attachement » dont la valeur est « fixed ». L’arrière-plan devient fixe et le contenu glisse au-dessus, comme si l’image d’arrière-plan était « épinglé » sur le fond du site.
Pour mieux comprendre, je vous ai préparé une vidéo :
Selon les besoins de votre projet, vous pourrez jouer avec les deux types de parallax.
L’option parallax CSS est vraiment intéressante si on positionne plusieurs sections à la suite avec des arrières-plan fixes et plus ou moins similaires… Imaginez des images en stop-motion qui se suivent et créent un effet de dessin-animé 😉 en simple CSS !
3 – Pourquoi l’effet parallaxe ne fonctionne pas sur mobile et tablette ?
Eh oui… C’est là que ça se complique ! On peut obtenir des résultats superbes simplement avec un effet parallax mais le souci est que ça ne fonctionne pas sur mobile…
On m’a toujours dit ça, j’ai toujours lu ça…
On dirait presque un tabou… Il parait que c’est à cause des browsers mobile (Safari mobile et compagnie) qui n’accepteraient pas le fameux « background-attachement: fixed »…
Et aussi pour une question de performance des sites…
Pourtant, rien n’est autant utilisé en mode « scroll » qu’un écran de mobile et de tablette, c’est même la base !
Eh bien oui, j’ai déjà vu (et vous aussi) certains sites WordPress qui utilisent des effets parallax en version mobile ! Comment font-ils alors ?
4 – Comment ajouter du parallaxe sur mobile avec Divi ?
L’idée est de développer votre section parallax comme à votre habitude ou comme présenté dans la vidéo précédente.
Pour l’instant, ça fonctionne en version desktop mais pas en mobile et tablette…
Alors, il vous suffit d’ajouter le bout de code suivant :
<script>
jQuery(document).ready(function($) {
// Mobile device check
$is_mobile_device = null !== navigator.userAgent.match(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/);
if ($is_mobile_device) {
// Function to check if an element is in the Viewport
isInViewport = function(elem) {
elementTop = elem.offset().top, elementBottom = elementTop + elem.outerHeight(), viewportTop = $(window).scrollTop(), viewportBottom = viewportTop + $(window).height();
return elementBottom > viewportTop && elementTop < viewportBottom;
};
// Apply Parallax transform calculations when scrolling
$(window).scroll(function() {
$(".et_parallax_bg").each(function() {
var $this_parent = $(this).parent();
// Check if the parent element is on-screen
var $is_visible = isInViewport($this_parent);
if ($is_visible) {
element_top = $this_parent.offset().top,
parallaxHeight = $(this).parent(".et_pb_fullscreen").length && $(window).height() > $this_parent.innerHeight() ? $(window).height() : $this_parent.innerHeight(),
bg_height = .3 * $(window).height() + parallaxHeight,
main_position = "translate(0, " + .3 * ($(window).scrollTop() + $(window).height() - element_top) + "px)";
$(this).css({height: bg_height,"-webkit-transform": main_position,"-moz-transform": main_position,"-ms-transform": main_position,transform: main_position});
}
});
});
}
});
</script>Notez : ce code a été créé par Ed Solman.
Vous pouvez ajouter ce code selon 2 options :
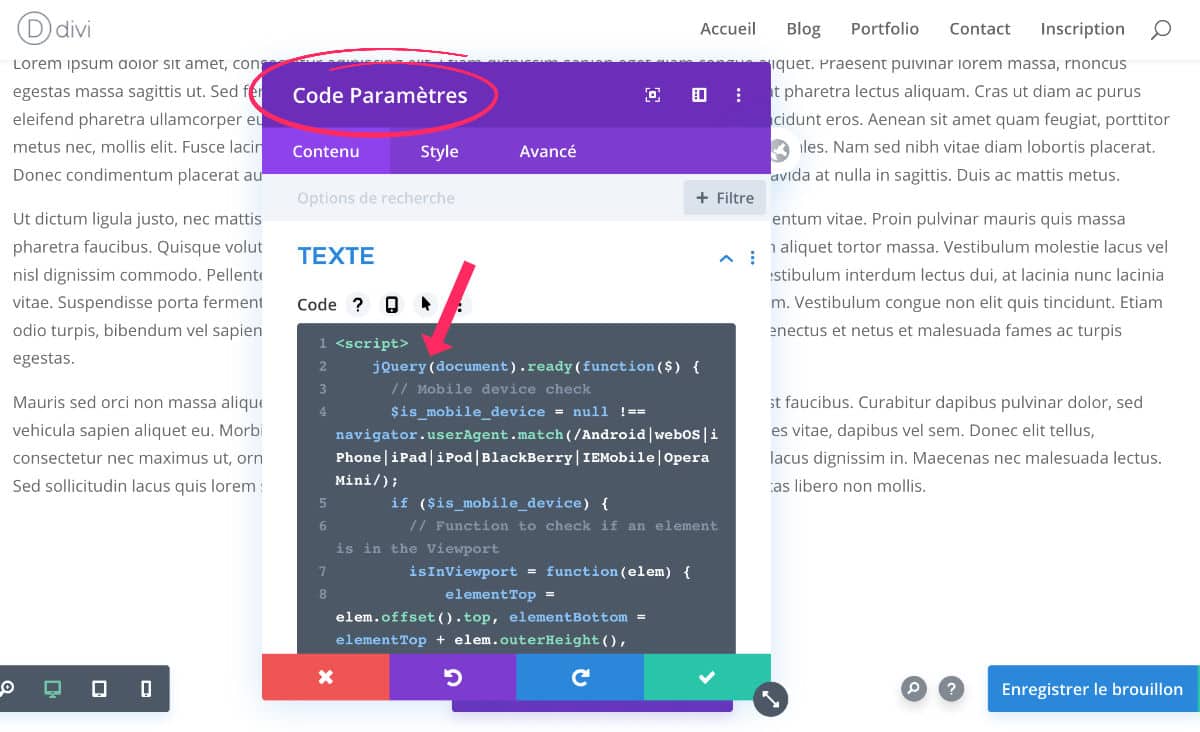
1 – Au sein de votre layout grâce au module Code disponible dans le visual builder. Dans ce cas, l’effet parallax mobile ne fonctionnera qu’ici…

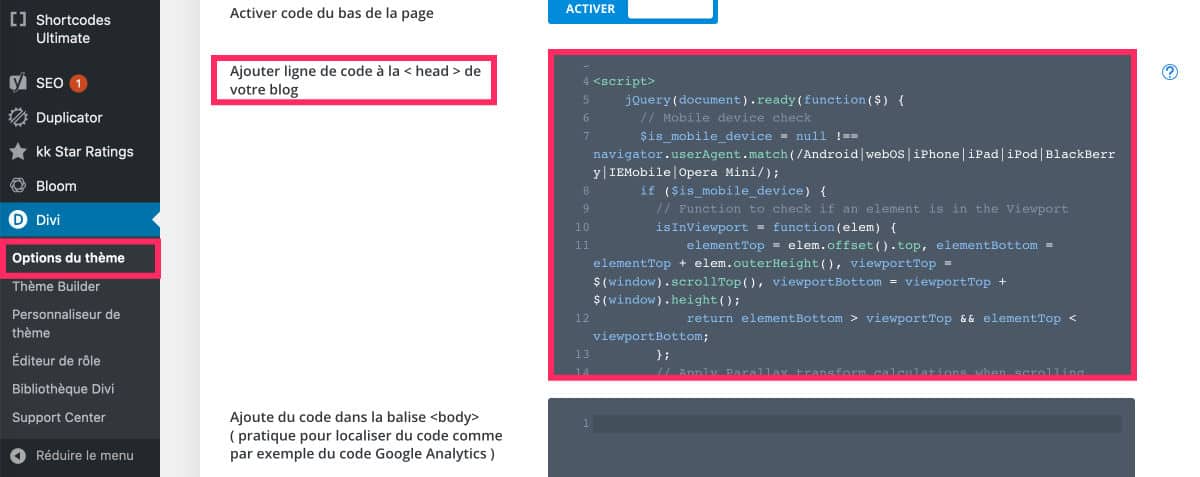
2 – Dans l’onglet Divi > Option du thème > Intégration : ajoutez ce code dans la section <head> de votre site. Dans ce cas, l’effet parallax s’appliquera à tout le site.

Voilà rien de plus ! À présent, l’effet parallaxe de vos sections est à présent compatible sur les écrans mobiles !
5 – Quelques exemples d’effet parallax réussis (en vidéo)
Je vous propose de découvrir quelques sites web qui utilisent l’effet parallax… Attention la plupart de ces sites ne sont pas des sites WordPress…
Il s’agit ici du site digitalhands.net qui utilise un effet parallaxe qui bouge au mouvement de la souris. Cela rappelle un peu l’effet « ciel étoilé » de Particles.js. Le rendu est très réussi et captivant.
Le site Egopop.net propose un écran d’accueil avec un autre effet parallaxe au mouvement de la souris… C’est simple et assez amusant !
Le site iutopi.com est un très bel exemple d’effets parallaxes au scroll. On est en immersion complète ! Nous avons presque une impression de « 20.000 lieues sous les mers » 😉
Le site Beckett.design se range plutôt dans la catégorie « too much ». Disons que les effets de parallaxe sont très sympas mais il y en a presque à toutes les sections… C’est un peu excessif, vous ne trouvez pas ?
Le site web le-mugs.com est certainement le design le plus réussi que je n’ai jamais vu. Je présente souvent ce site à mes élèves, lors de mes cours.
Pour tout vous dire, c’est bien un WordPress mais le thème utilisé a été créé sur-mesure… of course !
Il utilise très bien le parallaxe mais si vous vous rendez sur ce site, vous verrez un écran de chargement un peu long, car oui, toutes ces ressources imbriquées (images, parallaxe, vidéo, animation SVG etc…) réduisent la performance…
Et bien sûr, un tel design ne laisse pas de place à une bonne optimisation SEO, car peu de texte. Donc, effectivement, un choix s’impose…
Ne tardez plus ! Découvrez le thème Divi ici !
6 – En conclusion : fini les designs différents sur desktop et mobile !
Justement, sans le code (vu au chapitre 4) qui permet de rendre compatible l’effet parallaxe sur mobile avec Divi, vous êtes quasi-obligé de développer deux versions de site : une pour les écrans d’ordinateur (desktop) et une pour les mobiles et tablettes.
Donc en gros, sans ce code, vous vous faites plaisir pour le design en version ordinateur et vous êtes frustré pour la version mobile… C’est bien ça que vous ressentiez avant d’insérer le code d’Ed Solman ?
D’ailleurs, c’est certainement ce que les développeurs du site du Restaurant Le Mugs (vidéo précédente) ont été contraints de faire : une version desktop puis une version mobile développée sur une URL différente… Regardez ces deux vidéos capturées sur mobile :
La version desktop visitée sur mobile montre que le thème n’est pas responsive. Toutefois, l’effet parallaxe fonctionne bien… mais la moitié des contenus sont croppés. Dommage !
Voyons alors la version optimisée pour mobile, et sans effet de parallaxe :
Effectivement, cette version est bien plus optimisée pour les mobiles. Toutefois, on ne trouve plus aucun effet de parallaxe, dommage ! C’est justement ce qui rendait le site de ce restaurant si particulier… Les développeurs du site ont donc été contraints de créer 2 versions di site…
Donc vous l’avez compris : vous n’avez plus besoin de faire de compromis ! L’effet parallaxe sur mobile est bien compatible avec les sites WordPress utilisant le thème Divi !




Bonjour et merci beaucoup pour ce bout de code qui rend mon site enfin sympa avec son effet parallaxe en version responsive !
Par contre, cela ne fonctionne que si on le met en « mode » parallaxe réel, avec le « mode » css il ne se passe rien. En tout cas, c’est vraiment top que ça fonctionne 🙂
Encore merci,
Bonne journée
Merci Nathalie. 😉
Merci pour ce tuto Lycia.
En effet, j’ai lu partout que l’effet Parallaxe en JS est désactivé sur mobile pour des raisons de performance. Mais maintenant que nous avons tous des mobiles dernier cri avec des processeurs qui montent à des hautes fréquences permettant de traiter plusieurs processus sans faire ralentir le système, cela peut être remis en question.
Par contre, je m’aperçois dans ton code (ou plutôt celui de Ed Solman) qu’il injecte du CSS en JS. Ce n’est pas recommandé. Il est préférable de jouer sur les DOM en ajoutant/supprimant des classes.
Sinon, dans tes exemples, tu montres des effets parallaxe avec le pointeur de la souris… Ce qui est légèrement différent. Là tu joue sur l’emplacement x et y du pointeur et non de la position top de l’écran (scroll).
Par défaut, je n’aime pas jouer avec du JS sur ces éléments qui demandent beaucoup de ressource/puissance. On s’aperçois très vite qu’avec une machine qui n’est pas très performante (la majorité qui sont acheté par les particulier en grand surface ou pour les employés moyen), il y a de gros ralentissement avec des effets pas top.
Quoi qu’il en soit, bel article 😉
Salut David,
Merci pour ces précisions et belle année 2020 à toi !
Tu es le Roi Sauveur du JS 😉 Dommage que je n’ai pas un système de commentaires qui fonctionne avec des badges 😉 Lol !
Oui tu as raison, les X et Y, c’est pas du scroll à proprement parler…
Il ne te reste plus qu’à mettre un p’tit plugin pour ça 🙂
PS : je mets mon site à chaque commentaire, j’ai vu sur le search console que c’était indexé (bizarre) et du coup ça me fait des backlink cool 🙂
Hey hey 😉
Oui, les commentaires sont comptabilisés en tant que backlinks. Même s’ils sont « Nofollow » (c’est pas moi, c’est WordPress), Google les prends en compte !
Comme quoi, le « nofollow » est quand même « suivi » par Google, contrairement à ce qu’ils veulent nous faire croire 😉
Salut, de mon côté, ça créé un parallaxe sur mobile, mais que style parallaxe réel, et c’est tout saccadé, pas moyen de fixer pour avoir un parallaxe css qui serait sans saccade ?
PS: bonne année !
Salut Cédric,
C’est bizarre, tout a l’air de fonctionner de mon côté. Si tu regardes la page d’accueil d’Astuces Divi en version mobile, tu verras le mockup avec l’arrière-plan en parallaxe et il ne semble pas être saccadé (du moins sur mon mobile).
Ton problème vient peut-être d’ailleurs ?
Ça a toujours fait ces saccades quand j’active le
Parallaxe mobile, sur tous mes sites. D’habitude je le fais grâce à divi hacks. Je pensais que ce script fonctionnerait mieux, c’est dommage. Tu dois être sur Android non? Je pense que c’est surtout sur Apple que ça part en vrille. C’est pour ça que j’aimerai pouvoir mettre le parallaxe css et non réel, au moins plus de saccade.
Lycia, Cédric veut du parallex CSS sur mobile.
Ton script est pour du parallax JS il me semble.
Cédric : non je suis sur Mac/iPhone/iPad… pas d’Androïd.
Mais si tu veux du « Parallaxe CSS », c’est pas possible. Comme le dit David, c’est du Parallax JS (Parallaxe « Réelle »). Seul ce code fonctionne sur mobile (apparemment).
Pas possible ou tu ne sais pas? Parce que j’ai déjà vu sur des sites WordPress des images background fixes. Il doit bien y avoir une solution.
Pour info, je ne suis jamais notifié de tes réponses.
Ah…
J’ai pourtant parcouru tout le web justement à ce sujet car c’est une question que je me suis déjà posée… mais rien de probant. C’est pourquoi je dis que ce n’est pas possible. Mais une solution doit bien exister, je suppose.
Ce tuto fonctionne pourtant bien et sans saccade.
Est-ce que tu vois des saccades sur ma home ?
J’ai regardé ton effet parallaxe sur ta page d’accueil, ça fonctionne bien sans saccade.
Et même sur Android… Nan mais oh c’est quoi ce racisme loooollll
Cédric, il faut confirmer ton abonnement aux commentaires (avec un compte wordpress.com/org) pour être notifié.
Lycia, tu devrai mettre le plugin stcr, il gère très bien les abonnements aux commentaires.
Non ça fonctionne très bien sûr ta home.
Possible que tu m’envoies un layout juste avec la section qui contient ton parallax ? Comme ça si ça fonctionne pas sur mon site je saurai que ça vient d’ailleurs
David : le plugin STCR ? Tu me parles chinois 😉 Et non, y’a pas de racisme Androïd/iOS ici… MDR !
Bonjour, merci bcp pour ce code ! Et tout le reste ! 🙂
Je débute sur Divi et je me demandais si il y avait un moyen ou une astuce pour ajuster facilement le site version ordinateur à version mobile ?
Merci,
Bonne soirée,
Mathilde
Merci Mathilde. Oui, il y a des options pour paramétrer chaque version au niveau de chaque module. Tu verra un petit icône, tu cliques dessus et tu donnes les valeurs pour chaque version 😉
Merci milles fois ! J’ai trouvé le petit icône qui permet de paramétrer individuellement les dimensions ! Je suis joie !!
Et votre site est super il m’aide énormément dans la création de mon site, une vraie bible !
Merci Mathilde
Where is the script for us to copy paste for this mobile parallax pls? I don’t see it anywhere on the page
PRICELESS to have mobile parallax backgrounds! PLS
Hi Williams ! Sorry for the trouble ! Look at the french version of this post and you will found the Script . Thanks !
Hey ! Trop Cool ce script ! Merkkkiiii 😉
J’en profite pour te demander si ton divi-child est tjs d’actu avec la dernière version de Divi ?!
Je suppose que oui mais si déjà je suis là, je demande … lol
Bonne semaine
Et merci encore pour l’astuce parallaxe ! Top !
0_o mon précédent commentaire a été supprimé ?!
Je ne vois pas pourquoi. Tant pis !
Salut Val,
Non ton commentaire n’a pas été supprimé, je ne l’avais juste pas encore validé 😉
Pour le Divi Child, oui, c’est bon 😉
À bientôt
Lycia
Coucou Lycia,
Ok sorry mais c’est bizarre parce que j’avais bien une note comme quoi le message était en attente de modération et puis après, plus rien, comme disparu.
Voilà pourquoi j’ai pensé qu’il avait été supprimé 🙁
Dsl 😉
Merci pour ta réponse.
Au plaisir
Val
Bonjour mon image de fond ne reste pas fixe malgré le code, si je réduis mon navigateur en version mobile cela fonctionne mais lorsque je regarde depuis mon mobile cela ne fonctionne plus…
Si tu mets le code ça doit marcher. Ton mobile est peut-être en cache et garde l’ancienne version ?
Bonjour,
Avant tout je tenais à vous remercier pour tous vos tutos vraiment sympas !
Mon souci aujourd’hui, je n’ai rien trouvé en ce qui concerne le saut d’image. Sur ordi mon image parallaxe fonctionne bien. Si je mets la visualisation du mobile sur ordi, c’est idem, ça fonctionne bien. En revanche, lorsque je regarde sur mobile, il y a un effet qui saute sur l’image ?! J’ai regardé sur plusieurs mobiles différents et j’ai toujours ce soucis. Comment faire pour que l’image en parallaxe ne saute pas sur mobile ?
Merci d’avance de votre réponse.
Salut Christelle, normalement, si tu suis le tuto sur cet article, tu ne devrais pas avoir de souci de ce genre ?
Bonjour.
Cet article et ces commentaires sont un peu anciens maintenant, mais je les découvre seulement et je rencontre effectivement le problème d’image qui saute en paralaxe réel lorsque je regarde en mode tablette sur ordi. Je n’ai pas de vraie tablette pour vérifier et ma version mobile n’a pas de paralax.
Mais surtout, mon plus gros problème c’est que j’ai besoin de pouvoir avoir du paralaxe CSS sur tablette. C’est toujours pas possible ? Y a pas un code qui permettrait ça et qui aurait été développé depuis ?
Le problème c’est que j’ai du paralaxe CSS sur version Bureau et lorsqu’on passe sur tablette en position horizontale, c’est toujours la version bureau qui s’affiche. Donc si je veux enlever le paralaxe CSS de la version tablette, je suis obligé de l’enlever de la version bureau. Je suis donc bloqué car j’ai besoin de ce paralax pour ma version bureau.
Merci bcp de vitre aide
Salut Etienne, le tuto ici présent est toujours d’actualité pour accepter le parallaxe sur mobile (et le tuto n’est pas si vieux d’ailleurs)… Bref, tu as peut-être un souci de responsive : https://astucesdivi.com/responsive-design-divi/
Hi there!
I am dreaming of when I will be able to have parallax on mobile
I am using your code but not working
I have 2 sites:
1- the old with WIX https://www.awakeningchannel.com/
2- the new one with WP: https://new.awakeningchannel.com/
I would love to have the same parallax in the new site …
Please help
Hello Dan, with WIX, this snippet doesn’t work. For WordPress, this snippet will work if you use Divi Thème. Did you try my code ?
Bonjour Lycia et les autres 😉
Besoin d’aide pour corrige mon problème svp
J’ai inséré ce code mais cela n’a pas fonctionné come je le souhaitais : mon image de fond en parallaxe est énorme et pixellisée. Pourtant l’outil Divi de vérification au format mobile me l’affiche correctement.
Site internet pas encore en ligne.
Heeeeelp please ?
Salut Bou, est-ce que ton image de base a une taille correcte, genre 1000 ou 1500px de large ? Car si tu utilises des images de 200 ou 300 px, il est possible que le rendu soit de mauvaise qualité.
Mon image est de 2268 pixels par 1512, je ne trouve pas la solution à mon problème…
Mon fond en parallaxe parcours tout le site, c’est peut-être là mon souci : un parallaxe doit’il est plus court ?
C’est un site one-page avec un seul fond en parallaxe.
Mon image fait 2268 pixels par 1512 (en format horizontal).
J’ai l’impression que ce code mets le mode « parallaxe réel » malgré que le « parallaxe css » soit sélectionné.
Car lorsque je sélectionne parallaxe réel sur Divi au format bureau (juste pour tester) j’ai exactement le même rendu que sur ma version mobile. J’ai lu plusieurs commentaires au sujet de 2 différents parallaxes…avez-vous d’autres pistes de résolution svp ?
Sinon je mettrai mon site en ligne que vous puissiez regarder.
Oui, Bou, c’est vrai que la parallaxe CSS abime moins l’image. Je suis désolée de ne pas pouvoir t’aider davantage. ;-(
Oui, tu devrais essayer de mettre l’image dans un conteneur plus petit pas sur l’arrière-plan de la page entière. Ça pourrait être mieux.
Bonjour
Voici un code qui fonctionne pour forcer les mobiles et tablettes à accepter le parallax.
Il faut le mettre dans:
DIVI / Option du thème / L’intégration / Ajouter ligne de code à la « Head » de votre blog.
Pblm: Ca fonctionne sur les mobiles et tablettes Android mais pas Apple.
Donc pas sur Iphone ni Ipad où les effets Parallax comme les Scroll effetcs ne fonctionnent pas.
Bon courage !
jQuery(document).ready(function($){
$(‘.et_pb_parallax_css’).css(« background-attachment », »fixed »);
});
Bonjour c’est encore moi 😉
Après vérification je constate que l’image d’arrière plan ‘saute’ puis s’agrandie lors de la génération de la page web sur mobile. Mon site est dorénavant en ligne, j’ai essayé d’ajouter le code d’Etienne sans succès : est-ce que quelqu’un peut regarder ma page svp ? Adresse url : https://aucoeurdelavie77.fr/
Dans l’inspection j’ai ce message d’erreur : DevTools failed to load SourceMap: Could not load content for https://aucoeurdelavie77.fr/wp-content/themes/Divi/js/custom.unified.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Bonjour c’est encore moi 😉
Après vérification je constate que l’image d’arrière plan ‘saute’ puis s’agrandie lors de la génération de la page web sur mobile. Mon site est dorénavant en ligne, j’ai essayé d’ajouter le code d’Etienne sans succès : est-ce que quelqu’un peut regarder ma page svp ? Adresse url : https://aucoeurdelavie77.fr/
Dans l’inspection j’ai ce message d’erreur : DevTools failed to load SourceMap: Could not load content for https://aucoeurdelavie77.fr/wp-content/themes/Divi/js/custom.unified.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Bonjour c’est encore moi 😉 (3ème tentative d’envoi de ce message)
Après vérification je constate que l’image d’arrière plan ‘saute’ puis s’agrandie lors de la génération de la page web sur mobile. Mon site est dorénavant en ligne, j’ai essayé d’ajouter le code d’Etienne sans succès : est-ce que quelqu’un peut regarder ma page svp ? Adresse url : https://aucoeurdelavie77.fr/
Dans l’inspection j’ai ce message d’erreur : DevTools failed to load SourceMap: Could not load content for https://aucoeurdelavie77.fr/wp-content/themes/Divi/js/custom.unified.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Bonjour,
J’ai essayé d’ajouter ce code, mais rien ne change. Lorsque j’active un effet de parallaxe sur mobile, l’image se double (il s’agit d’un PNG avec des modèles 3D dessus, et ce sont ces derniers qui se dédoublent).
Merci d’avance.
Bonjour Lycia,
Merci pour ton code CSS que je viens d’appliquer !
Aurais-tu une astuce pour redimensionner l’image parallaxe en responsive, pour que la largeur de celle-ci s’adapte aux formats tablette et mobile (sans qu’elle soit tronquée, comme actuellement) ?
Merci à toi.
Sabine.