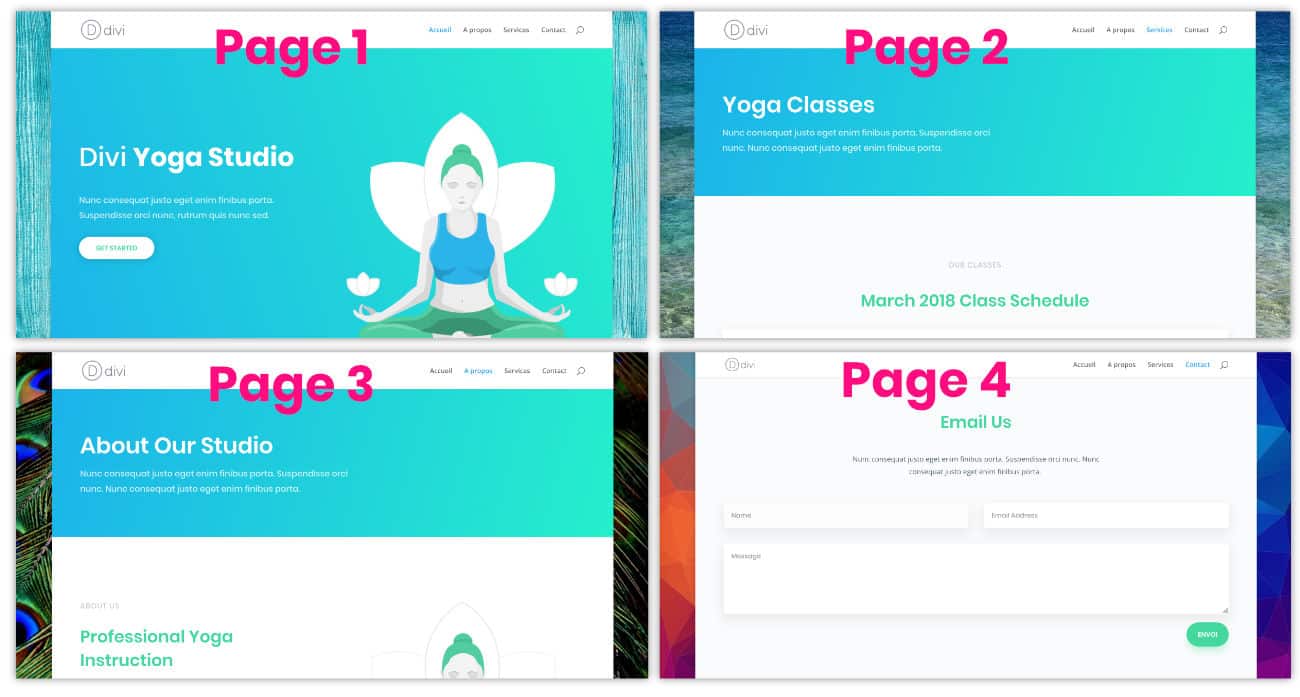
En un tuto anterior, viste que era fácil para obtener un color diferente en cada página de su sitio. Propongo que lleves a cabo la misma técnica obtener una imagen de fondo diferente en cada página de su sitio Divi.
El procedimiento es igual, pero sobre todo, es tan fácil...
Aquí está el programa:
- Activar diseño en relieve
- Establecer una imagen de fondo predeterminada
- Obtener identificador de cada página
- Lista URL de tus imágenes
- Editar CSS para mostrar una imagen de fondo diferente en cada página
- Aquí está el resultado del vídeo

1 – Activar el diseño en relieve
De la misma manera que para hacer visible el color de fondo, usted debe habilitar el diseño integrado de Divi así ver la imagen de fondo de su sitio Divi.
Para esto, sólo ve a la pestaña Aspecto √≥ Personalizar √≥ Ajustes Generales > Ajustes de diseño √≥ Activar diseño en relieve
Para obtener más información sobre el procedimiento, lea el artículo dedicado a el diseño encarnado de Divi.
2 - Establecer una imagen de fondo predeterminada
Divi ofrece nativamente esta opción y es muy fácil seleccione su imagen de fondo desde ajustes de personalización.

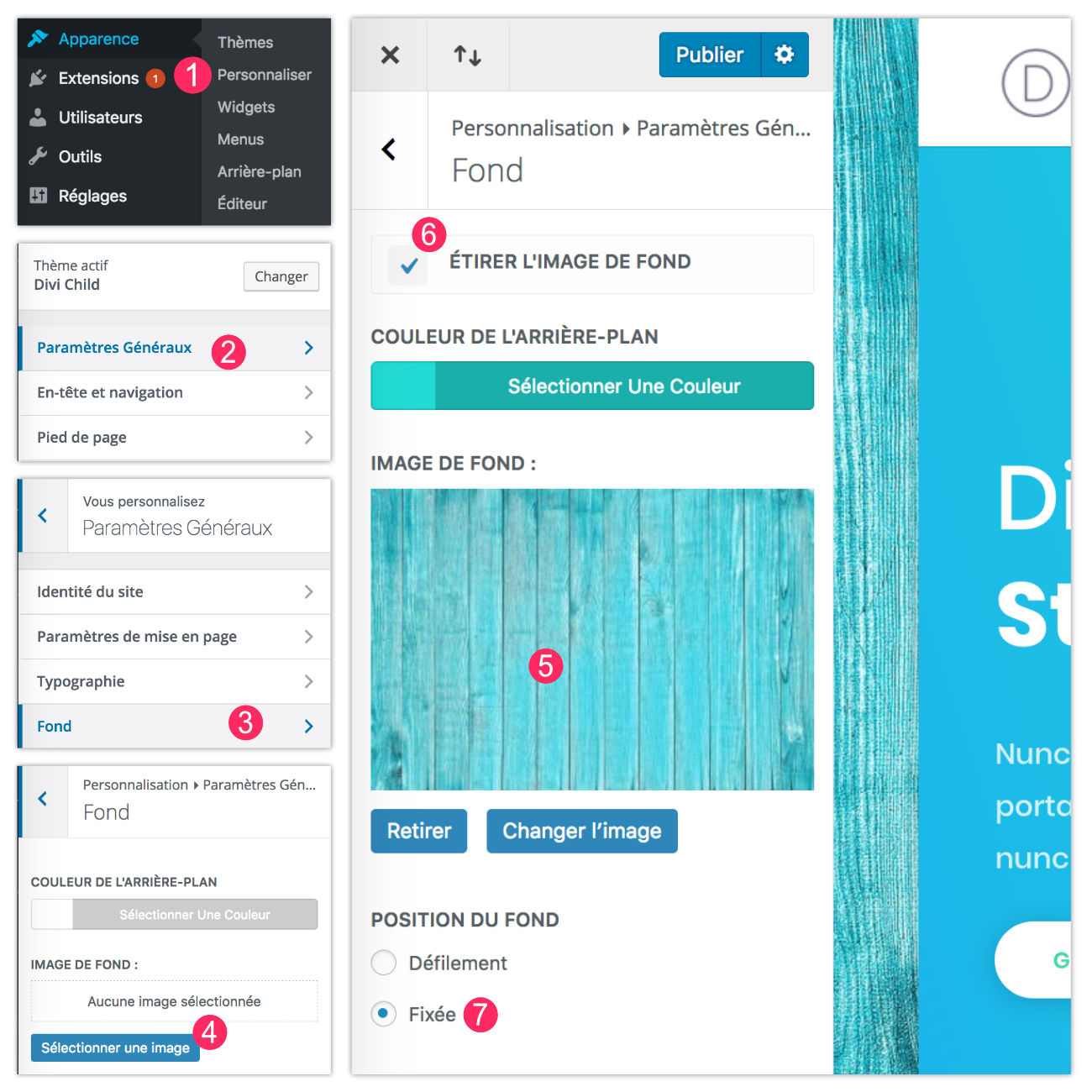
- Apariencia > Personalizar
- Haga clic Parámetros generales
- Haga clic Antecedentes
- Entonces, "Seleccionar imagen" en la opción "Imagen de fondo"
- Una ventana se abrirá para ofrecer subir su imagen o elegirla de los elementos de su biblioteca de medios.
- Si su imagen lo requiere, compruebe la caja "Stretch the background image"
- Para un buen efecto, elija la opción Fijación disponibles en la sección "Posición substantiva". La imagen de fondo se fijará y el contenido de su página se deslizará hacia el desplazamiento. Recuerde hacer clic en « Publish » para salvar tus cambios.
Ahora, todo su sitio hacer que la imagen de fondo aparezca que acaba de establecer.
3 – Obtener identificador de cada página
El código CSS que le doy más adelante en este artículo necesitará información específica para cada sitio. Entonces necesitará obtener esta información para adaptar el código CSS para trabajar en su sitio.
Por lo tanto, tendrá que enumerar primero las páginas de su sitio que serán objeto de un cambio de imagen de fondo en orden recuperar su identificación.

Para obtener la identificación de páginas a modificar:
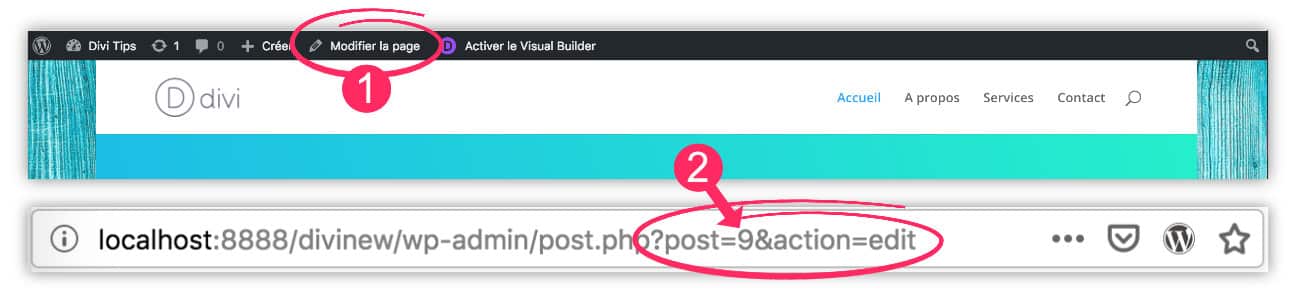
- Vea la administración de la página en cuestión. Usted puede hacer esto muy bien desde la oficina frontal haciendo clic en Editar página (no en habilitar el constructor visual). O desde la oficina de atrás hasta la pestaña Página Todas las páginas.
- Una vez en su página en el modo "Editar", sólo mire el la barra URL de su navegador. Usted verá una URL tipo monsite.com/wp-admin/past.php?post=9" action=edit ". El número después [post=] es el identificador de tu página.
Por lo tanto, es suficiente identificar este identificador para que cada página sea modificada.
4 - Listar URLs de tus imágenes
Del mismo modo que el identificador, hay otro parámetro que será único en su sitio: la URL de sus imágenes.

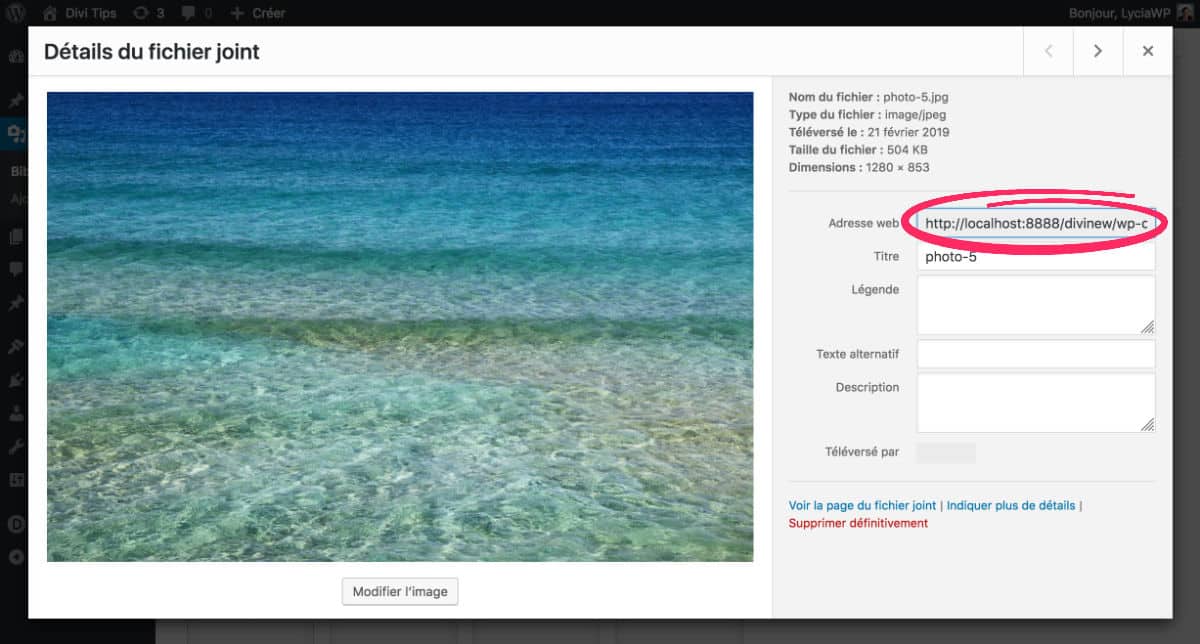
Usted tendrá que enumerar las URL de las imágenes que utilizará como fondo. Para esto, ve a la pestaña Medios de comunicación Biblioteca y haga clic en la imagen para establecer en el fondo personalizado para recuperar su URL introducido en el campo Dirección web.
Renovar el procedimiento para todas las imágenes que se utilizarán en el fondo.
5 – Editar CSS para mostrar una imagen de fondo diferente en cada página
Copiar y pegar el código CSS abajo en la pestaña Aspecto √≥ Personalizar √≥ CSS adicional, cuidando de modificar los elementos en rojo con sus propios valores:
/* imágenes personalizadas para cada página */ .page-id-28. fondo de fondo { imagen de fondo: url("colocar aquí el url de su imagen); Page-id-9. fondo de fondo { imagen de fondo: url("colocar aquí el url de su imagen); Page-id-25. fondo de fondo { imagen de fondo: url("colocar aquí el url de su imagen"); }
Algunas explicaciones sobre este código:
- . page-id-28: Aquí es donde necesitará cambiar su ID de página. Cambie el 28 por los números que son específicos de sus páginas.
- . fondo de base: No cambies nada aquí.
- imagen de fondo: url("xxx") : Aquí puede insertar la URL de su imagen en lugar del xxx.
Para obtener más información sobre la propiedad CSS "background-image", le invito a leer esta página.
¿Necesita más recursos en Divi? Visita Elegante El blog del tema lleno de ideas y tutos!
6 - Aquí está el resultado en video...
Encontrar otros tutoriales para Personalizar Divi en la sección dedicada !




20 comentarios