Vous l’avez remarqué et ça vous énerve… Vous aimeriez inverser le sens des colonnes de Divi en version mobile.
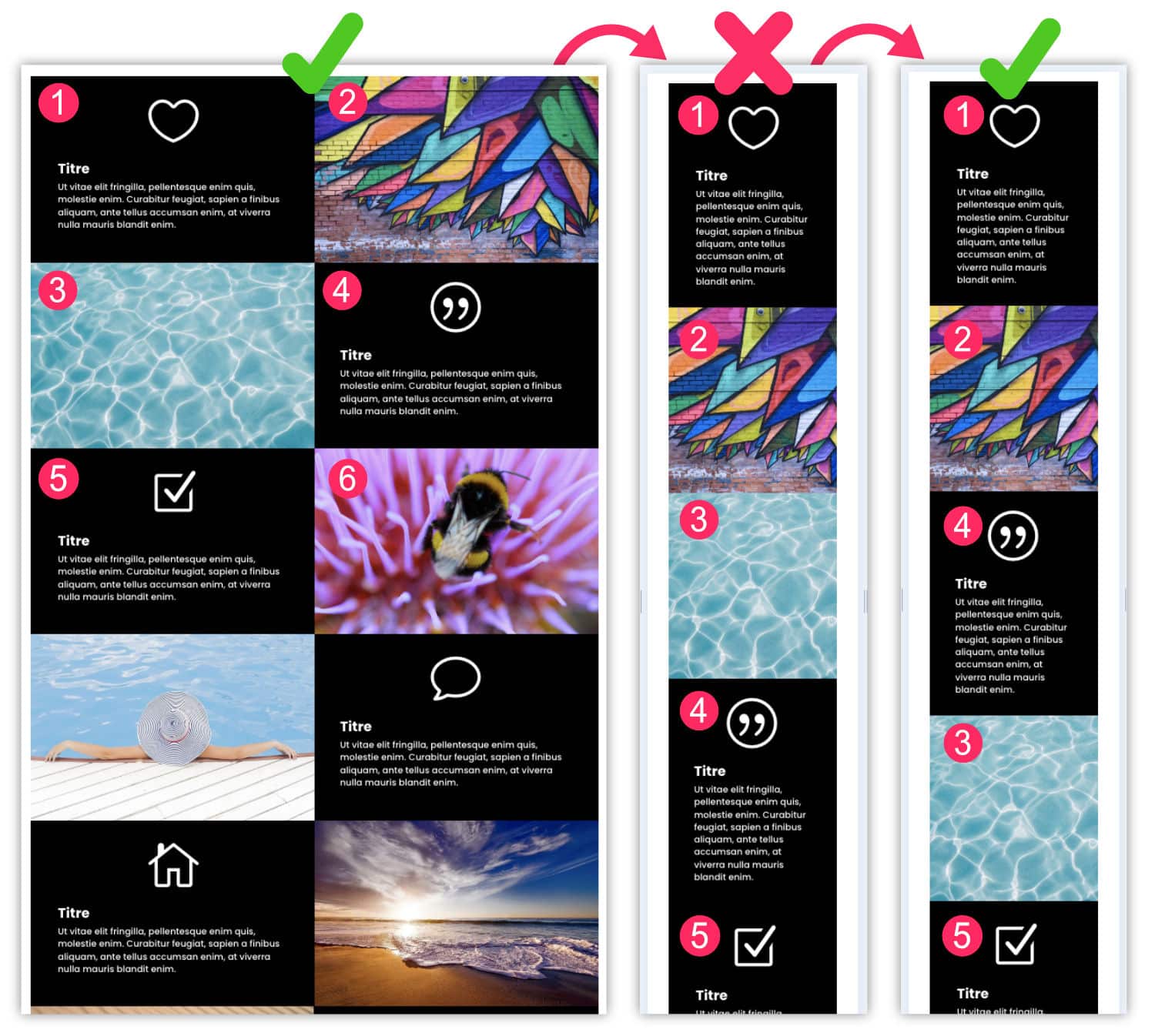
En effet, lorsque vous créez une mise en page avec du texte à gauche et une image à droite puis vice-versa dans la ligne suivante, la version mobile est décalée et votre mise en page n’est donc pas optimale.
Si c’est sur votre blog, ça peut passer, mais si c’est sur le site de votre client, il ne lui faudra pas longtemps pour s’en rendre compte et pour qu’il vous demande de corriger cela !

Bonne nouvelle, dans cet article, vous allez voir qu’il est très simple d’inverser le sens des colonnes en version mobile et tablette ! C’est parti !
1 – Inverser les colonnes de Divi : tutoriel en vidéo
Une fois n’est pas coutume, commençons d’abord par regarder la vidéo. Ainsi, vous verrez directement ce que vous devez faire pour corriger ce problème et ensuite, on passe aux explications détaillées…
2 – La flexbox : propriété CSS indispensable
Comme vous l’avez vu dans la vidéo, on peut facilement modifier le sens des colonnes de Divi en version mobile, simplement grâce à 2 ou 3 lignes de CSS !
Cela est possible grâce à la Flexbox, un projet intégré au CSS3 en 2016.
Avec la propriété display:flex, on peut faire des tas de choses ! On peut tout faire en fait :
- Changer la direction avec la propriété flex-direction
- Changer le passage à la ligne avec flex-wrap
- Changer l’alignement horizontal avec justify-content
- Changer l’alignement vertical avec align-items et align-content
- Changer l’ordre des éléments enfants avec order
- etc.
Bref, croyez-moi, la flexbox sauve des vies 🤣 ! Et dans le cas de cet article, c’est flex-direction qui nous permet de changer le sens des colonnes de Divi.

Pour mieux comprendre comment cela fonctionne, n’hésitez pas à consulter l’article de CSS Tricks.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
3 – Les medias queries : indispensables pour le responsive
L’autre élément indispensable pour modifier le sens des colonnes de Divi sur mobile est l’utilisation des medias queries.
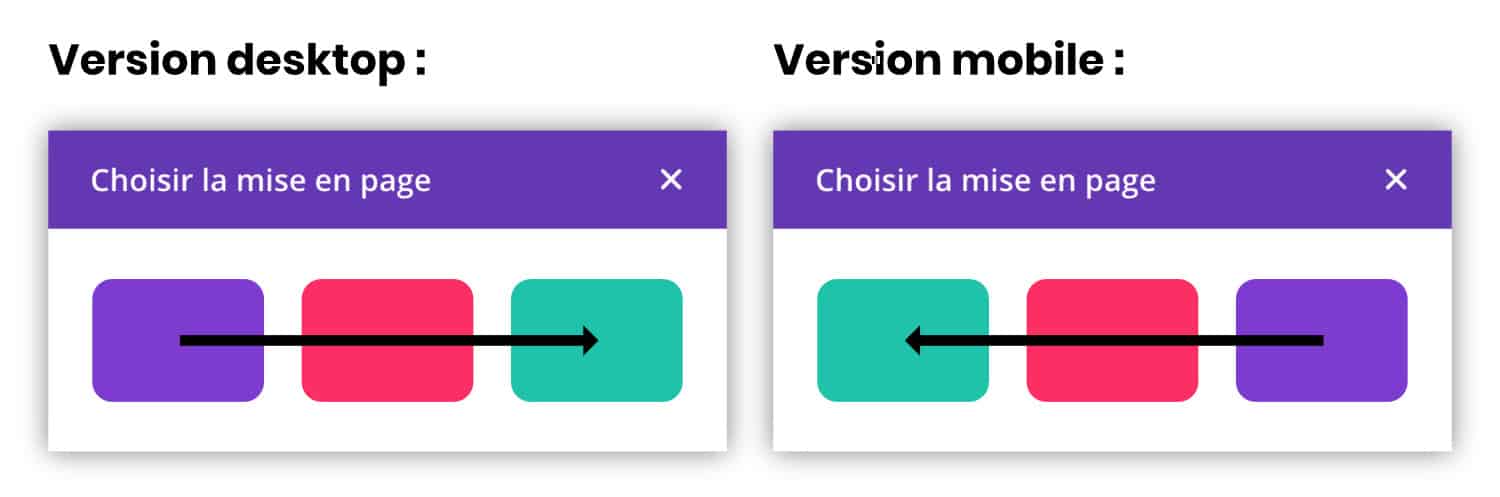
En effet, vous ne souhaitez pas inverser les colonnes sur les versions desktop, n’est-ce pas ? Ce que l’on souhaite, c’est que cela agisse uniquement sur les petites tailles d’écran !
Alors les medias queries sont indispensables. C’est aussi du CSS, donc rien de compliqué à comprendre. Si moi je l’ai appris toute seule à plus de 30 balais, vous le pouvez aussi 🤪.
Les medias queries permettent de créer des règles CSS en fonction de la taille des écrans. C’est la base du responsive design.
Dans notre cas, ici, on a besoin d’agir sur les écrans de petites tailles, inférieurs à 980px. La règle utilisée sera donc @media screen and ( max-width: 980px ).
Pour bien comprendre comment fonctionnent les medias queries, n’hésitez pas à consulter l’article publié sur AlsaCréation.
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
4 – Inverser le sens des colonnes de Divi en 3 clics
Comme vous l’avez vu dans la vidéo, c’est très facile, voici les étapes :

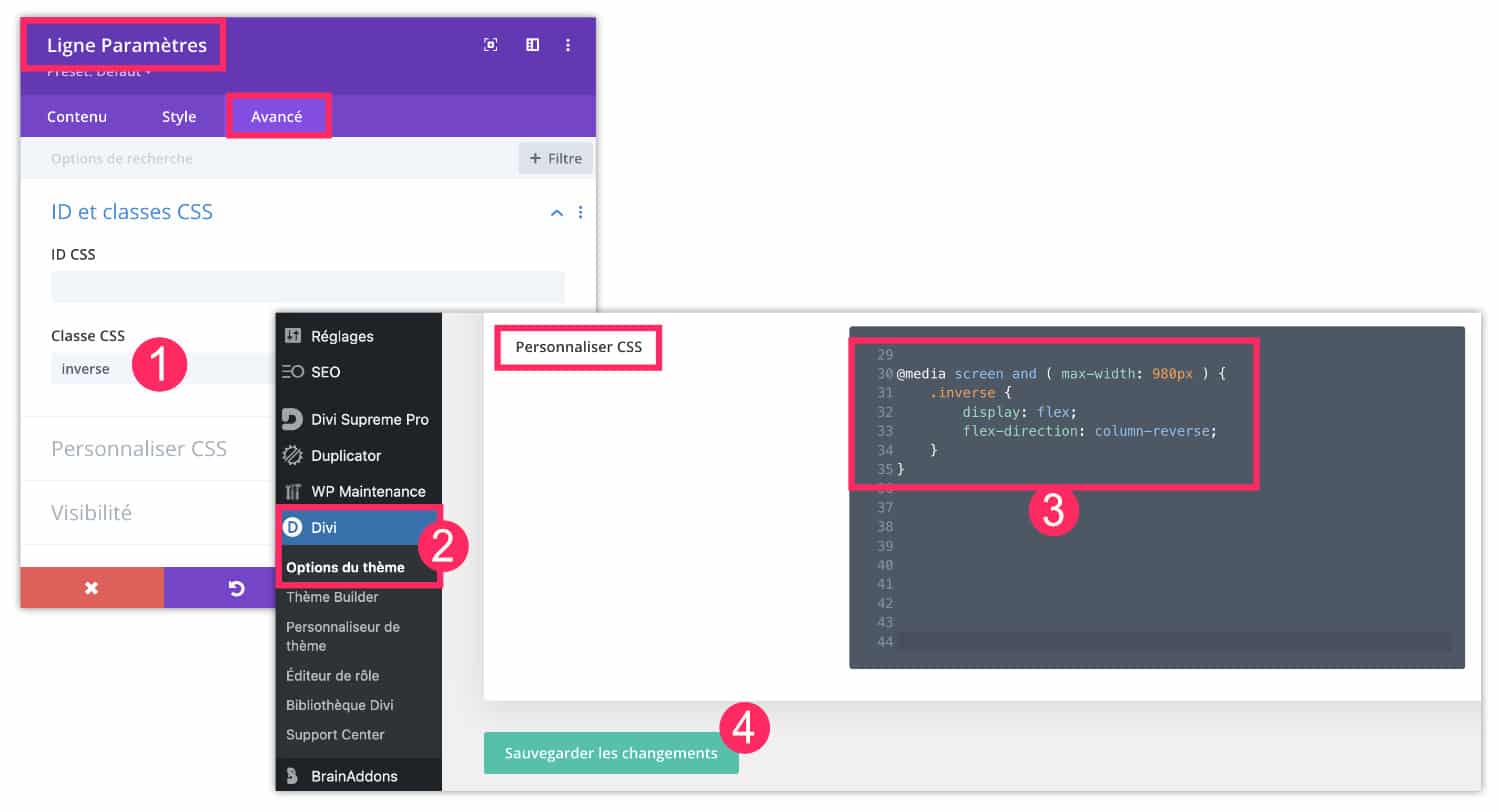
- Tout d’abord, ouvrez les réglages de la ligne (verte) qui contient les colonnes à inverser en version mobile. Allez à l’onglet Avancé et ajoutez une classe CSS nommée inverse (c’est un exemple, vous pouvez la nommer comme vous le souhaitez).
- Ensuite, vous allez à l’onglet Divi > Options du thème > Personnaliser CSS (il y a plusieurs manières d’ajouter du code dans Divi).
- Vous ajoutez le code suivant :
@media screen and ( max-width: 980px ) {
.inverse {
display: flex;
flex-direction: column-reverse;
}
}- Sauvegardez vos modifications.
Voilà, rien de plus simple ! Maintenant vos colonnes affichent le bon ordre lorsque vous visitez votre site en version mobile.
Bien évidemment, comme indiqué dans la vidéo, il faudra ajouter la classe CSS inverse dans toutes les rangées (en vert) de votre site qui posent un problème. Celles qui sont dans le bon ordre en version mobile n’ont pas besoin de cette classe.
5 – En conclusion
Alors que dites-vous de ce mini-tips facile à appliquer ?
En faisant quelques recherches sur le web, j’ai trouvé des tutoriels bien plus compliqués pour arriver finalement au même résultat ! Pour exemple, en voici deux :
- Comment ajuster l’ordre des colonnes de Divi sur les appareils mobiles
- Comment contrôler l’ordre d’empilement des colonnes Divi sur mobile
Et vous, qu’en pensez-vous ?




Bravo!
Comme d’habitude, clair, simple et efficace!
Super bien, je vais utiliser. En effet, combien de fois je me suis enquiquiné à faire de belles présentations sur Mac pour les retrouver sans queue ni tête sur portable et obligé de recomposer tout ce que j’avais fait pour que cela soit cohérent.
Intéressant d’autant qu’aujourd’hui on ne peut pas se passer du visuel sur portable. Beaucoup de consultations de site commencent sur l’iPhone pour finir sur l’IPad ou le Mac.
Merci Françoise
Merci Denis. Oui tu as raison… moi pour mes blogs c’est surtout sur desktop que vient le trafic mais c’est normal car c’est ma thématique qui veut ça. Pour les autres thématiques, c’est clairement les versions mobiles qui s’imposent.
Trop bien, merci !! 😀
Bonjour Lycia, je voudrais te soumettre un petit problème auquel je suis confronté et pour lequel je ne trouve pas la solution idéale.
Quand tu utilises le module témoignage dans Divi, celui-est relativement bien fait mais lorsque tu en as beaucoup, cela va vite occuper un espace visuel important, tu peux toujours les mettre sur quatre colonnes et cinq rangs, mais ça risque d’être pénible à l’écran surtout sur ton iPhone, une vraie litanie.
Alors, je m’étais dit pourquoi ne pas essayer de faire ça sous mode carrousel, mais les plugins que j’ai testés ne sont pas terrible (wowcarousel -divi people par exemple) et au niveau du responsive c’est la cata.
Aurais-tu une idée comment gérer le sujet ?
Merci par avance de ta réponse
Salut Gransart, non je n’ai pas trop de solution, il faut trouver un autre plugin, mais tu peux essayer des plugins pas obligatoirement conçus pour Divi, sur le répertoire de WordPress, tu en trouveras certainement un qui convient
J’adore !
Lycia, tu es toujours au rendez-vous quand on a besoin de conseil !
un grand merci pour ce tuto qui va m’être fort utile…
Merci Valérie
Bonjour Lycia, encore moi… ce tuto ne fonctionne pas sur les « sections spéciales » avec des colonnes différentes ?
ou bien j’ai mal fait ? Merci de ton retour,
Valérie
J’ai pas essayé sur les sections spéciales, il est possible qu’elles fassent appel à des classes CSS différentes, il faut inspecter le code.
Lycia,
J’ai fait une demande à ET et voilà le css :
@media (max-width: 980px){
.et_pb_section_6.inverse.et_section_specialty .et_pb_row {
display: flex;
flex-direction: column-reverse
}
}
ça peut servir à d’autres personnes aussi… je partage.
A bientôt
Merci Valérie
Très bon tuto qui me sauve lol. A noter que l’affichage responsive mobile sous l’éditeur Divi n’inverse rien, mais si vous le faites depuis la page de votre site avec la console de développeur (F12), cela s’affiche parfaitement.
Oui François, l’affichage mobile ne sert qu’à observer et non à paramétrer
Merci infiniment Lycia !!!
De rien 😉
Bonjour j’aurais aimé savoir à tout hasard si vous sauriez comment inverser des colonnes d’une section spéciale de Divi ?
Bonne question, j’ai pas essayé, il faut certainement changer la classe CSS