De nombreux utilisateurs me posent la question : comment optimiser le Responsive Design Divi ?
J’ai envie de répondre : « c’est pourtant un jeu d’enfant » 😉
Mais à bien y réfléchir, les options responsives de Divi ne sautent pas aux yeux. Elles sont bien là… Mais un peu cachées…
Dans cet article, je vous propose de faire un point sur le Responsive Design au sein de Divi afin de mieux gérer vos tailles d’écran et obtenir un siteweb complètement personnalisé.
Notez : depuis août 2019, les options responsives du thème Divi ont été améliorées comme le démontre cette vidéo :
Et depuis novembre 2020, de nouvelles fonctionnalités sont venues parfaire le responsive design avec Divi (voir l’article ici), nous en parlerons plus loin dans cet article…
- 1 – Pourquoi optimiser le Responsive Design de votre site Divi ?
- 2 – Comment éviter les soucis de responsive avec Divi ?
- 3 – Gestion native du Responsive Design dans Divi
- 4 – Gérer les tailles de police par défaut pour l’ensemble du site
- 5 – Vues responsives dans le Divi Builder
- 6 – Gestion du responsive directement dans les modules Divi
- 7 – Condition de visibilité en fonction des écrans
- 8 – Des sections distinctes pour chaque appareil ? Non recommandé !
- 9 – Gérer le responsive du menu natif de Divi
- 10 – Options pour prévisualiser le responsive de Divi
- 11 – Améliorer le Breakpoint de Divi avec les Medias Queries
- 12 – Qu’est-ce que le Breakpoint ou Point de Rupture ?
- 13 – Qu’est-ce que les Médias Queries ?
- 14 – Le principe des Medias Queries pour une gestion précise du Responsive Design
- 15 – Comment identifier les Medias Queries de Divi ?
- 16 – Cas concret : corriger le menu responsive de Divi
- 17 – En conclusion : le Responsive Design Divi, ce n’est pas si compliqué !
1 – Pourquoi optimiser le Responsive Design de votre site Divi ?
Avec plus de 9,5 milliards d’appareils mobiles dans le monde, il faudrait être fou pour ne pas optimiser le responsive design de son site, n’est-ce pas ?
En voilà une bonne raison pour créer un site aussi bien lisible sur tablette et mobile que sur desktop !
Les utilisateurs naviguent de plus en plus depuis leur mobile, que ce soit durant leurs pauses ou leur trajet en transports en commun, et ce point-là est très important !
Il se peut même que vos visiteurs découvrent votre site par le biais d’un écran mobile ! Il est donc crucial qu’ils aient une bonne impression afin de revenir ultérieurement le visiter depuis leur ordinateur.
Savez-vous quelle est la part de visiteurs de votre site qui provient de terminaux mobiles ?
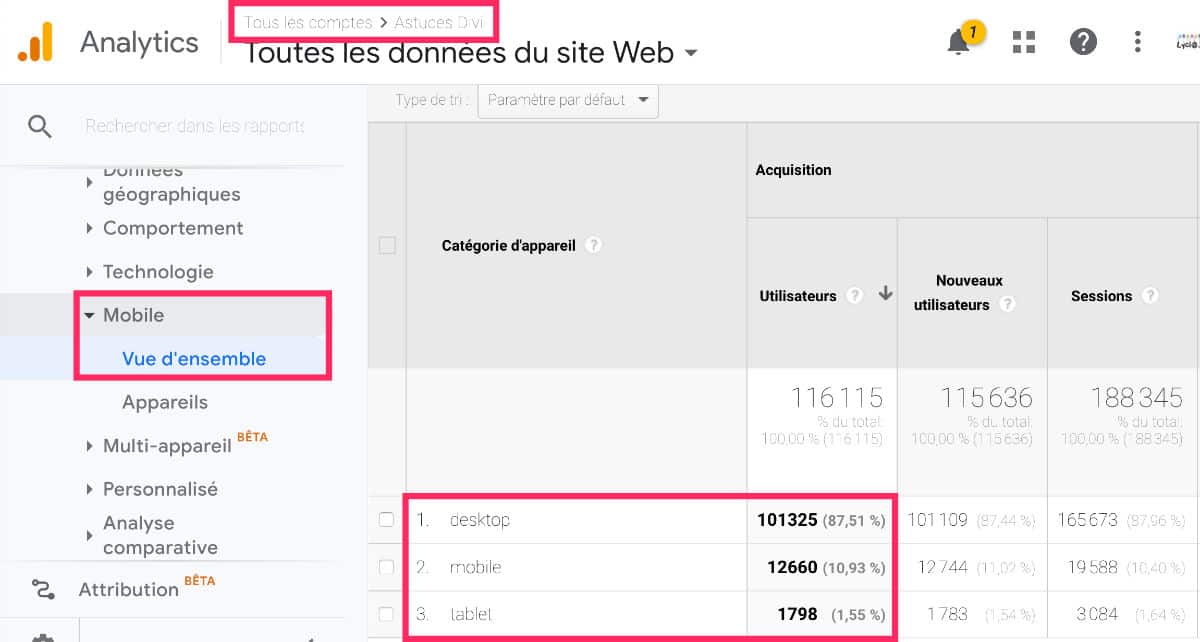
Vous pouvez vérifier cela depuis vos données Google Analytics, à l’onglet Audience > Mobile > Vue d’ensemble.

Par exemple, en 2019, 12,5% du trafic d’Astuces Divi provenait de mobiles et tablettes.
C’est un faible pourcentage qui est dû à la thématique : mes tutoriels Divi sont principalement utilisés depuis des desktops. C’est plutôt logique.
Mais si la thématique de votre site s’y prête, il est fortement probable que la majorité de votre trafic proviennent des écrans mobiles. C’est souvent le cas des sites d’actualité ou lifestyles…
Découvrez toutes les ressources au sujet du responsive sur le blog officiel d’Elegant Themes.
2 – Comment éviter les soucis de responsive avec Divi ?
Avant d’aller plus loin dans cet article où tout est expliqué au sujet des options de responsive design, je voudrais souligner un point très TRÈS important : rares sont les erreurs de responsive avec Divi si vous utilisez cet outil de la bonne manière.
Ce que je veux dire par là, c’est que j’accompagne chaque année de nombreux utilisateurs et j’ai pu déceler une erreur courante : la modification des marges de manière intempestives.
Certes, le Visual Builder est super bien fait, il permet de faire des modifications en WYSIWYG (What You See Is What You Get) ce qui vous permet de modifier votre mise en page en temps réel. Mais cela entraine des conséquences : si vous créez une mise en page (layout) parfaite pour votre écran, sachez quelle ne le sera peut-être pas sur d’autres tailles d’écran. Et c’est à ce moment-là qu’arrivent les erreurs de responsive.
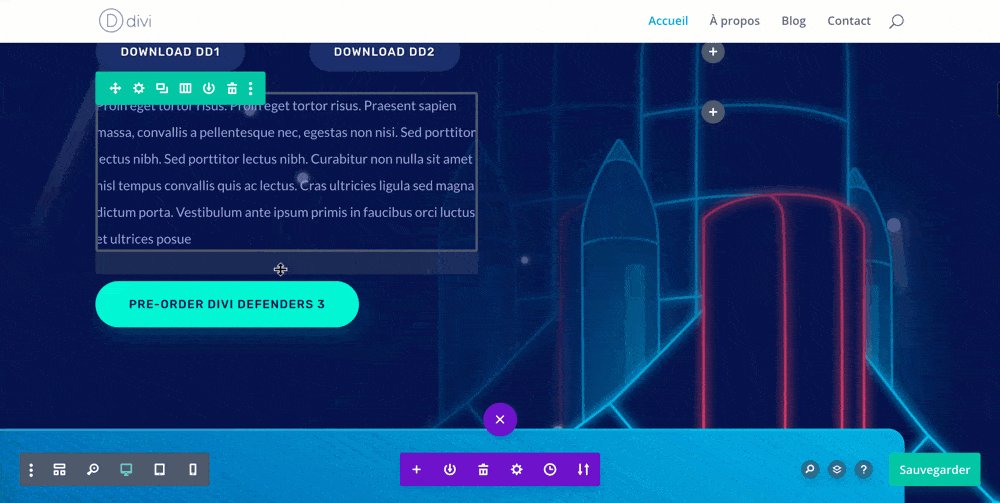
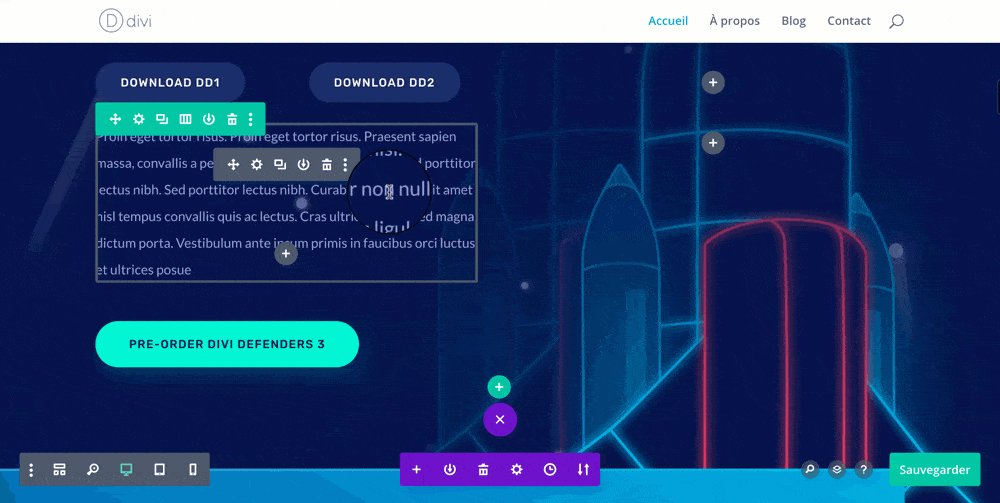
L’erreur courante est de « tirer » sur les marges (margin ou padding) « à vue d’œil » à l’aide de votre souris. Vous pensez alors que c’est la meilleure manière de placer tel ou tel élément à l’endroit désiré, mais c’est une grosse erreur ! De cette manière, vous risquez d’obtenir des marges négatives ou des marges « folles » qui poseront un souci sur tablette ou smartphone.
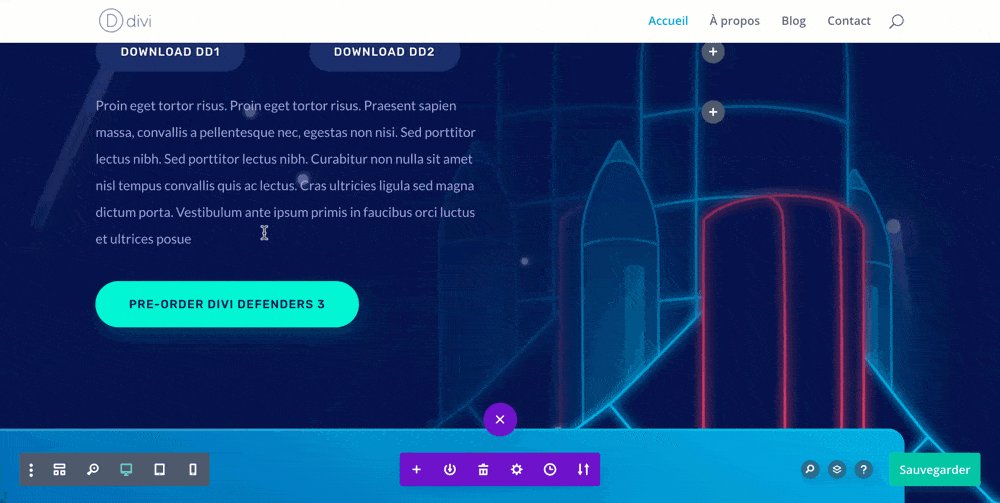
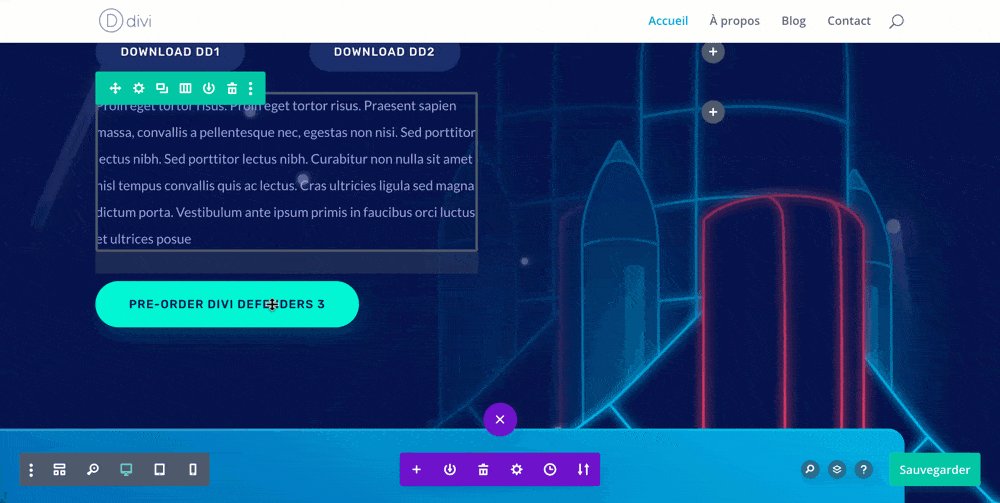
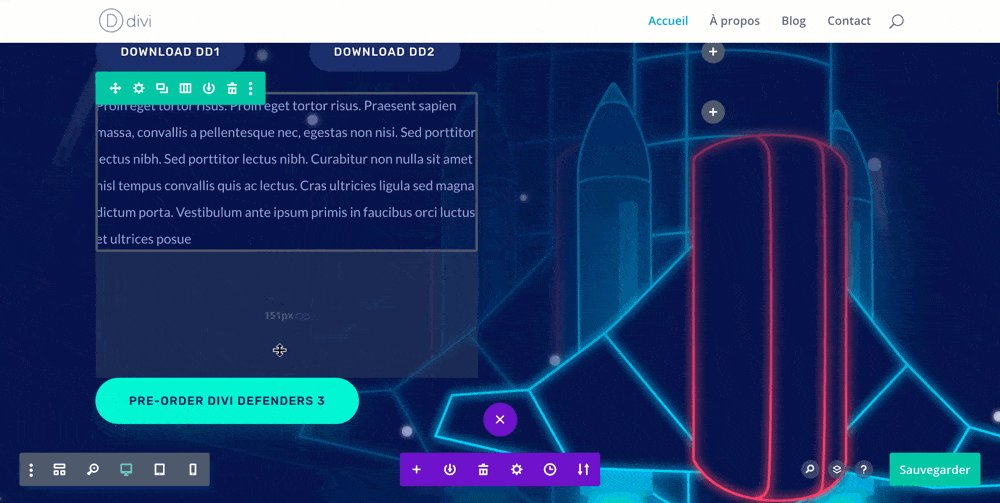
Je vais vous donner mon petit secret, celui que je donne à tous mes clients ou élèves : je ne touche jamais aux marges (marges internes ou marges externes) sauf quand j’en ai réellement besoin ! Et surtout, je ne les « tire » jamais à l’aide de la souris comme je vous le montre ci-après :

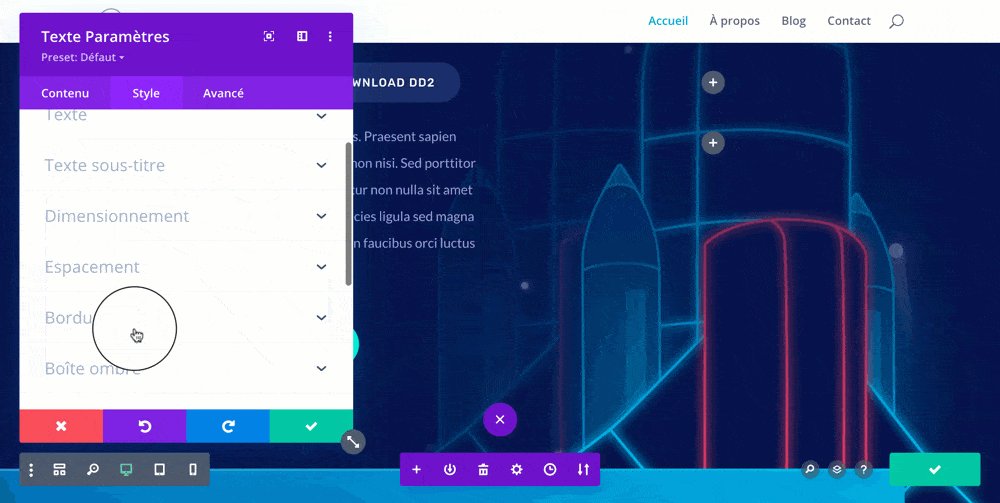
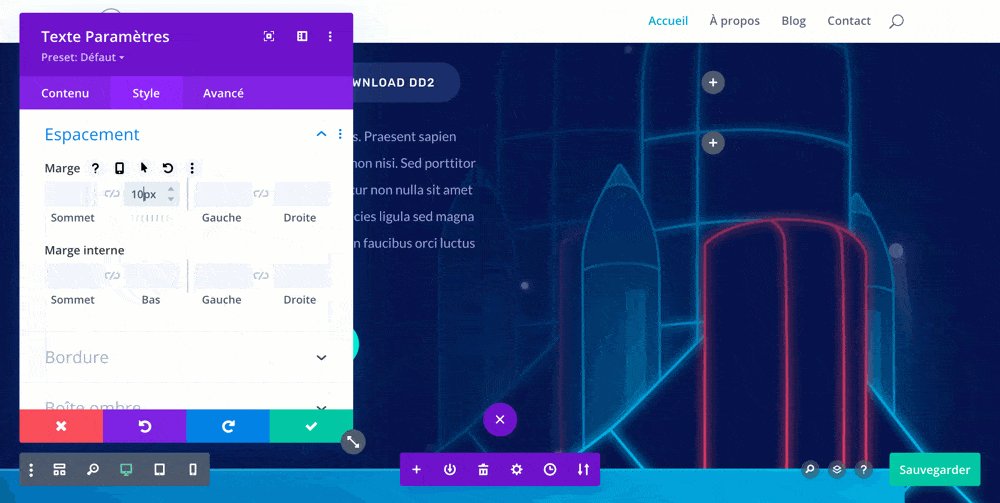
Je préfère passer par les options de chaque module dont j’ai besoin de changer les marges, via l’onglet Réglages > Styles > Espacement. Ainsi, je maitrise les marges au pixel près et cela m’enlève du travail par la suite.

De cette manière, vous n’aurez pas de surprise ni de souci sur les autres tailles d’écran.
Si vous utilisez le Visual Builder de la manière dont je le préconise (celle ci-dessus) et que vous rencontrez quand même des soucis de responsive, vous pouvez continuer cet article où vous trouverez certainement des réponses.
Si, par contre, vous avez « tiré » les marges avec votre souris, vous pouvez déjà vérifier si les problèmes se règlent en remettant les marges à 0px. C’est la première piste à explorer…
3 – Gestion native du Responsive Design dans Divi
Il est peut-être nécessaire de préciser que le thème Divi est un thème WordPress responsive. Bien que ce soit le cas de la plupart des thèmes WordPress d’aujourd’hui.
C’est aussi pour cette raison que WordPress a connu un grand succès.
Les vieux sites en HTML des années 2000 étaient largués et inappropriés pour une lecture sur petit écran. WordPress et ses thèmes responsives ont offert, aux créateurs de sites, une solution rapide et simple pour s’adapter à toutes les tailles d’écran.
Toutefois, il existe de nos jours des centaines de tailles d’écran sur le marché. Ce qui n’était pas le cas au début. Il y a les écrans Android, les tablettes, les iPhones, etc. Et à chaque nouveau smartphone mis sur le marché, on découvre une nouvelle taille d’écran… Encore !
Il est donc probable que le site que vous venez de réaliser avec Divi aujourd’hui, affiche quelques erreurs de responsive dans quelques mois… Eh oui !
Et même peut-être dans quelques jours, quand votre copain, qui utilise un smartphone sorti de derrière les fagots, vous dira : « le menu de ton site est bizarre sur mon téléphone »…
Vous avez pourtant bien vérifié toutes les versions de votre site avec tous les terminaux que vous aviez sous la main mais vous n’êtes pas non plus un magasin de téléphonie 🙂
Bref. Cela me conforte dans l’idée qu’un site n’est jamais réellement parfait… L’important est de le faire évoluer !
Justement, Divi nous offre des tas d’options responsives à divers endroits, que nous allons découvrir ci-après :
4 – Gérer les tailles de police par défaut pour l’ensemble du site
La première des choses que vous pouvez faire pour optimiser le Responsive Design de Divi, c’est de paramétrer la taille des polices en fonction de la taille des écrans.
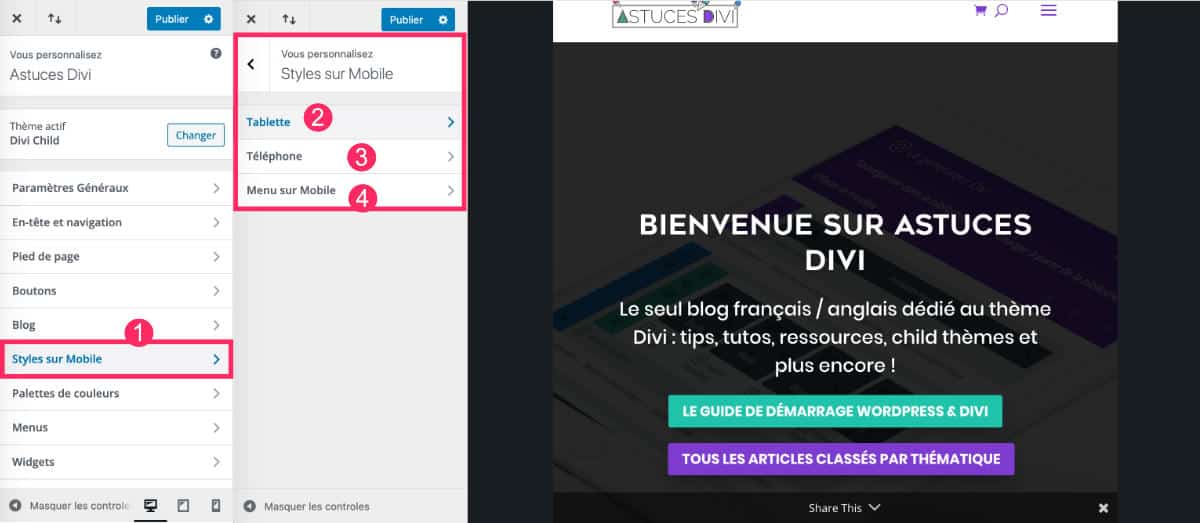
Divi propose cette option dans ses options de personnalisation du customizer :

- Rendez-vous à l’onglet Apparence > Personnaliser > Styles sur Mobile.
- Paramétrez la vue tablette
- La vue téléphone
- L’onglet « menu sur mobile » permet uniquement de définir la couleur mais en aucun cas la taille de la police.
Pour les mobiles et les tablettes, vous pourrez agir sur :
- La hauteur de la section
- La hauteur de la ligne
- La taille du corps du texte
- La taille des titres
Les options s’arrêtent là et ne permettent pas de définir une taille de police en fonction des balises H1, H2, H3, etc. On gèrera cela autrement.
Mais en attendant, vous pouvez déjà définir le « par défaut » ici, dans cet onglet, ça ne coûte rien 😉 … Ensuite, vous affinerez.
5 – Vues responsives dans le Divi Builder
Autre fonctionnalité intéressante : l’option toute simple que vous avez déjà remarquée : les vues responsives depuis le Divi Builder.
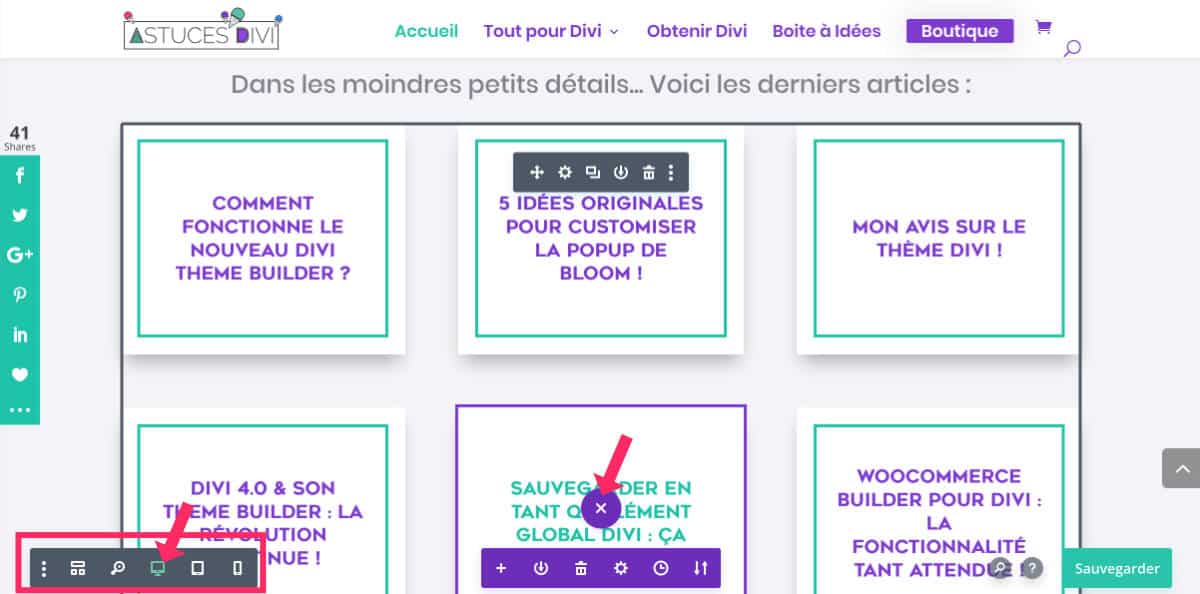
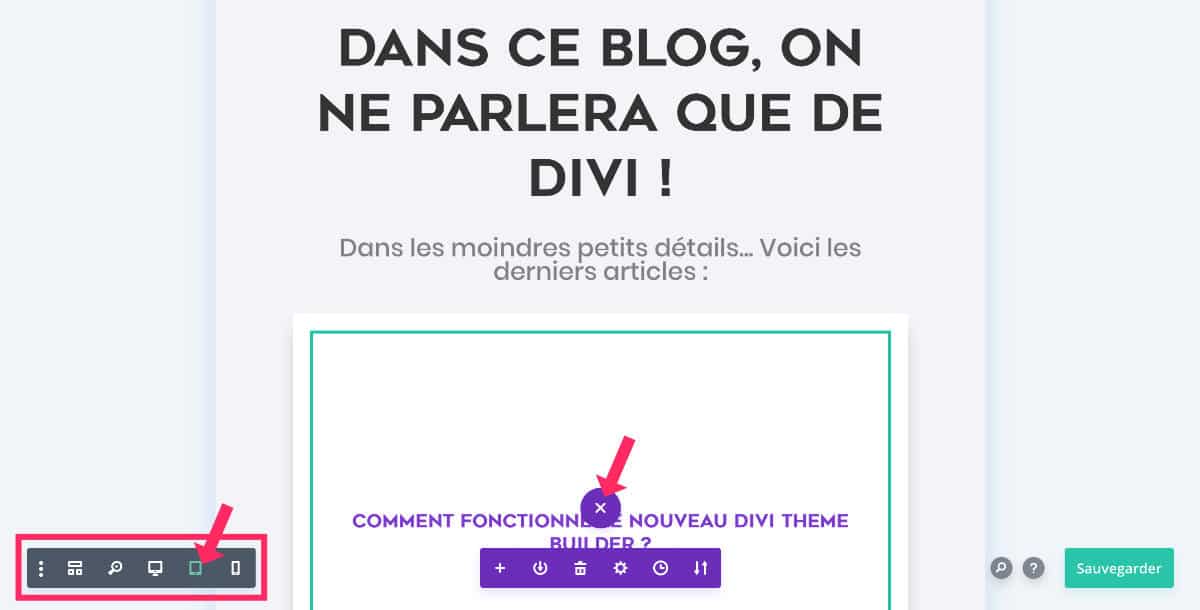
Lorsque vous activez le Visual Builder sur l’une de vos pages, vous pouvez contrôler l’apparence du design en fonction de 3 tailles d’écran :
- Desktop
- Tablette
- Mobile
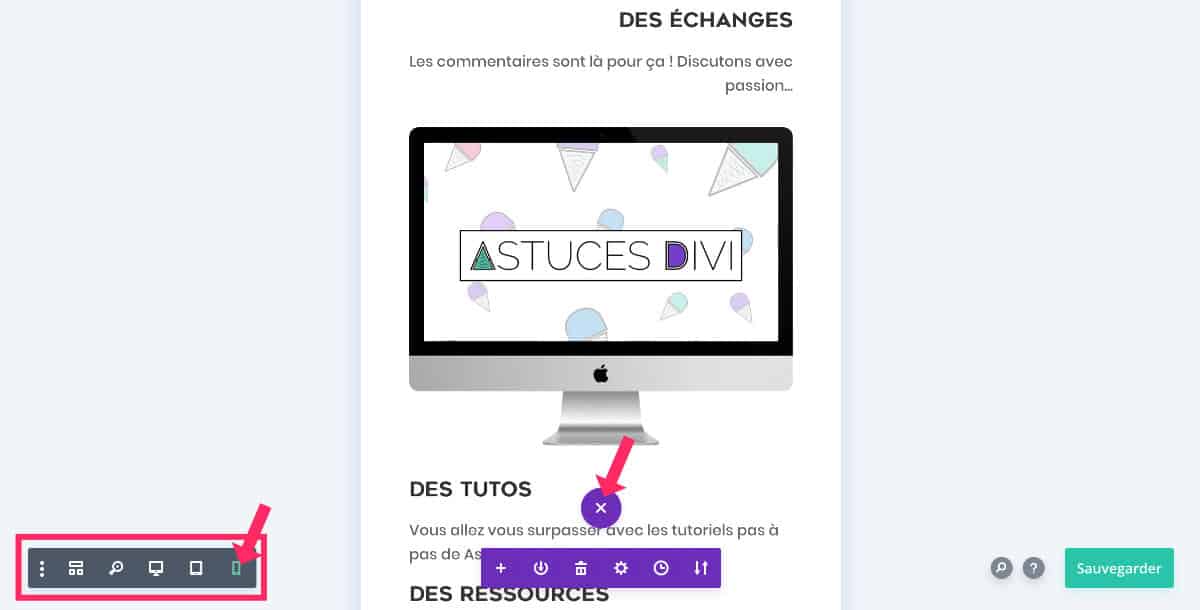
Vous pouvez facilement passer d’une vue à l’autre en ouvrant le petit bouton violet situé en bas de l’écran et en cliquant sur l’icône voulu :



Ces options d’affichage ne servent qu’à vérifier le rendu visuel dans les 3 versions. Mais ici, vous ne contrôlerez pas vraiment les diverses versions. Je vous conseille plutôt de gérer ce type de responsive directement depuis les modules Divi concernés.
Vous n’utilisez pas encore Divi ? Vous hésitez ? Découvrez le thème Divi ici !
6 – Gestion du responsive directement dans les modules Divi
Sauf si vous développez votre site en « mobile first », la version que vous développerez en premier sera la version de bureau. Toutes les sections, lignes et modules de Divi que vous insèrerez au sein de votre layout seront donc optimisées pour la version desktop.
Le CSS de Divi embarque une feuille de style qui permet d’optimiser, par défaut, les versions mobiles.
Par exemple, si vous insérez une ligne 4/4 au sein d’une section, elle passera automatiquement en 2/2 en version tablette et en 1/1 en version mobile. Donc de ce côté-là vous n’avez rien à gérer avec Divi.


Par contre, là où vous devrez porter une attention particulière, c’est au sein de vos modules.
Si vous souhaitez que votre site s’adapte parfaitement aux différentes tailles d’écran, vous devrez corriger certains éléments au fur et à mesure de la création de votre site.
Vous devrez donc éditer certains éléments afin de les rendre totalement compatibles en version « petit écran »…
6.1 – Rendre le texte responsive avec Divi
La taille des titres et du corps du texte sont des éléments qui méritent une attention particulière.
La lisibilité est un critère important pour améliorer l’expérience utilisateur.
Voici comment modifier la taille de la police en fonction de la taille de l’écran :

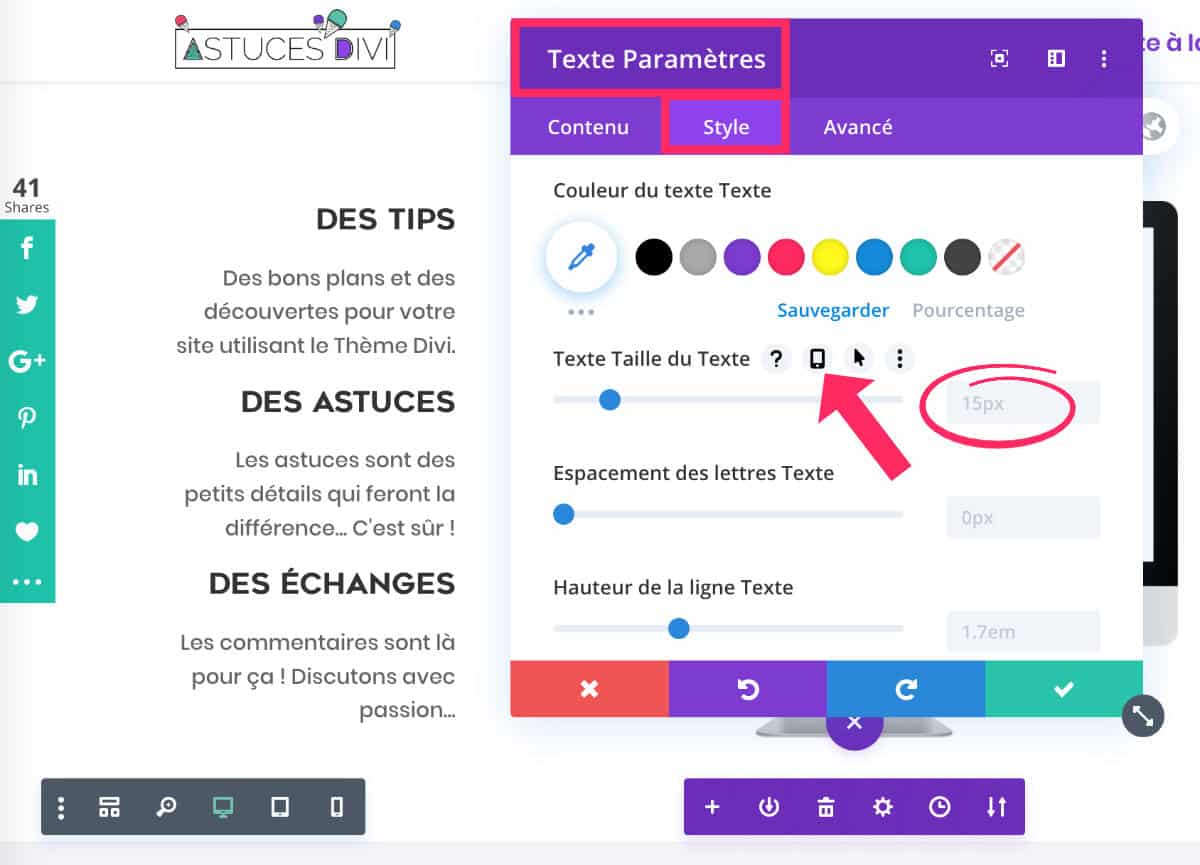
- Éditez le module qui contient votre texte.
- Au survol de la souris au-dessus de la taille du texte, vous verrez apparaître un petit icône de mobile
- Cliquez sur cet icône…

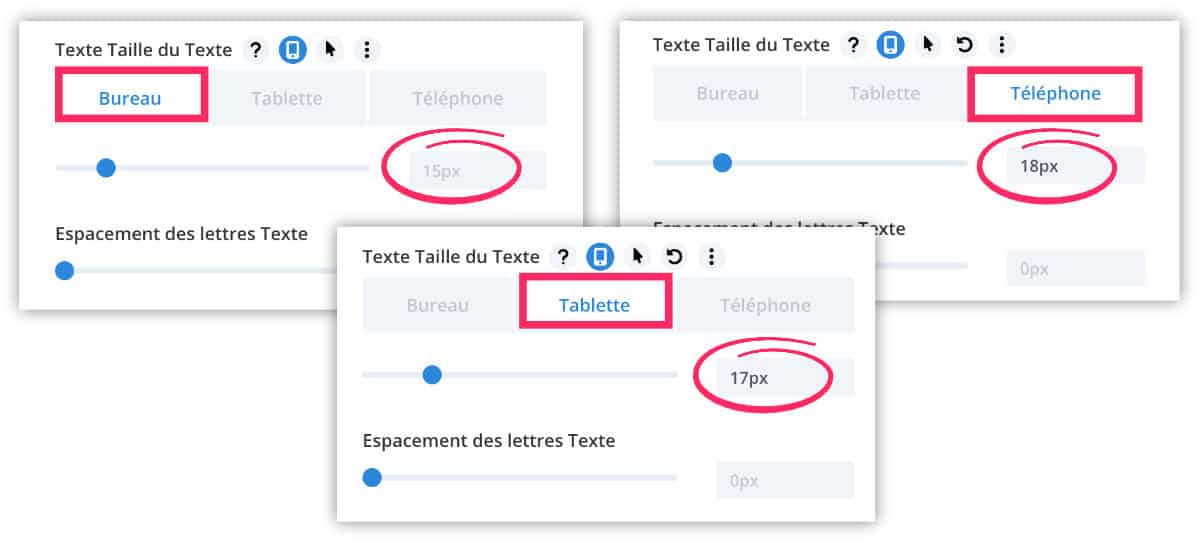
- Les 3 tailles d’écran apparaissent sous la forme d’onglet.
- Sélectionnez l’onglet Tablette ou l’onglet Telephone pour agir sur cette taille
- Définissez une valeur en pixel en fonction de la taille des écrans.
Important : ce petit icône de mobile permettant d’agir sur le responsive est disponible dans la plupart de chaque option de chaque module.
Notez, également, qu’il existe une autre façon de gérer ces tailles de police une bonne fois pour toute : paramétrez le module Publier un Contenu (Post Content Module) disponible dans le thème builder.
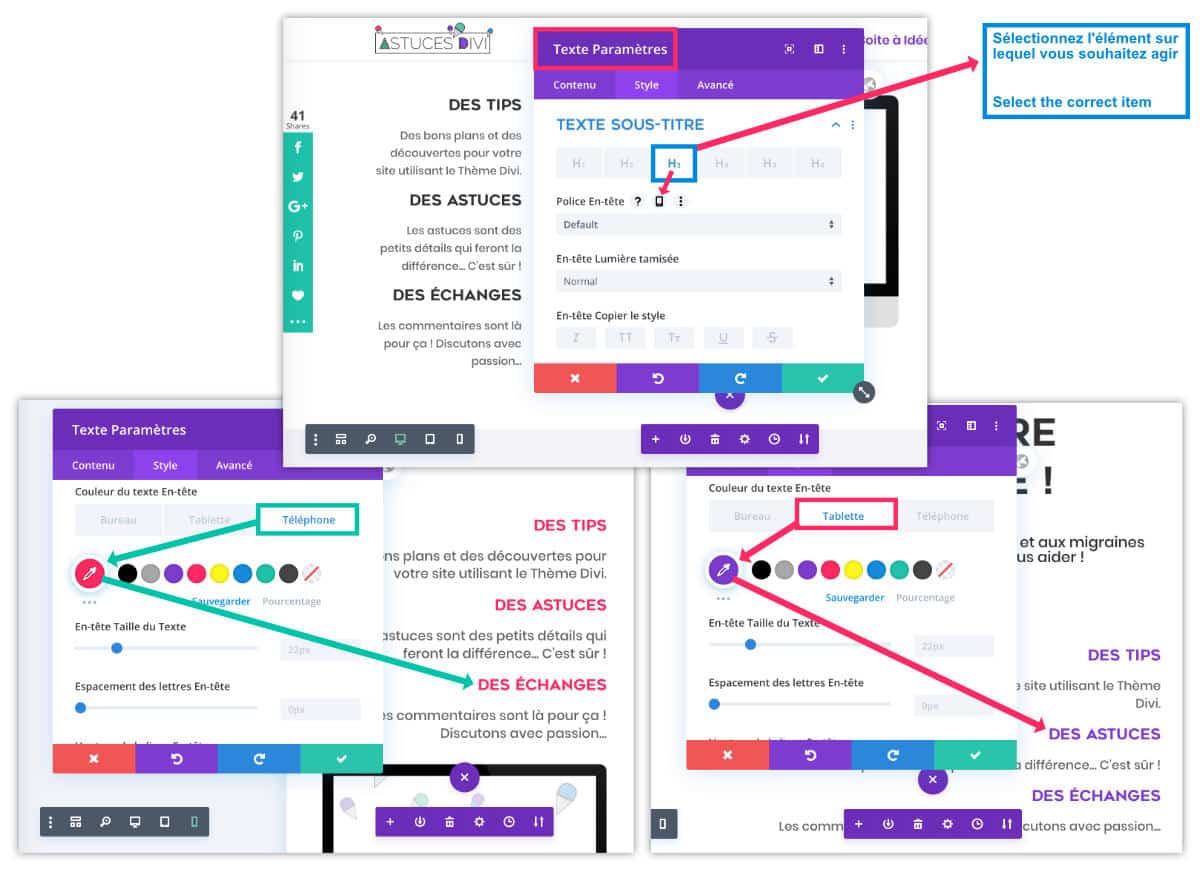
6.2 – Jouer sur les couleurs en fonction de la taille des écrans
Puisque cette fonctionnalité de responsive est disponible dans à peu près toutes les options de chaque module, vous pouvez aussi vous en servir à d’autres fins. Par exemple, vous pourriez définir une couleur de titre différente pour chaque version de votre site !
Cela fonctionne de la même manière que pour définir la taille, sauf que vous agirez sur la couleur.

Dans la capture d’écran ci-dessus, vous pouvez voir que j’ai défini :
- une couleur noire pour les titres en version desktop
- une couleur rose pour les titres en version tablette
- une couleur violette pour les titres en version mobile
Notez toutefois que vous devrez faire attention de bien sélectionner l’élément sur lequel vous souhaitez agir. Dans l’exemple de cette capture d’écran, vous pouvez voir que j’ai bien sélectionné le Titre H3 avant de définir sa couleur.
Ceci n’est qu’un exemple mais vous l’avez compris, il n’y aura plus de limite en termes de personnalisation et d’optimisation en fonction des tailles d’écran.
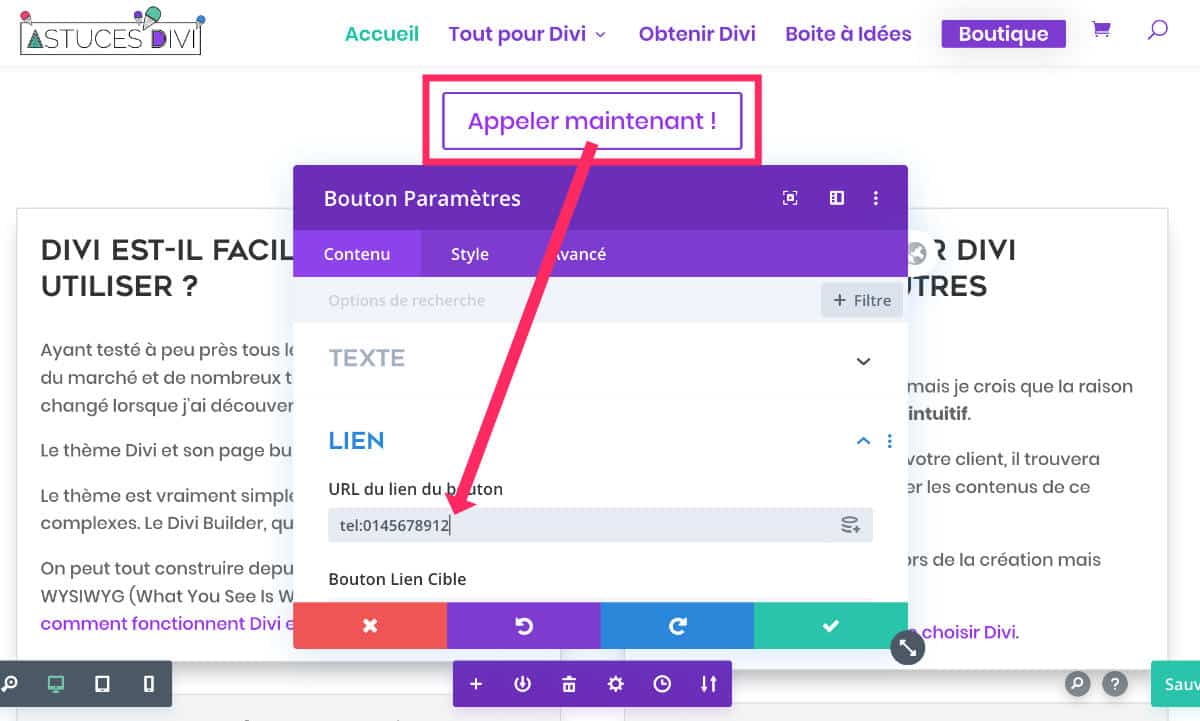
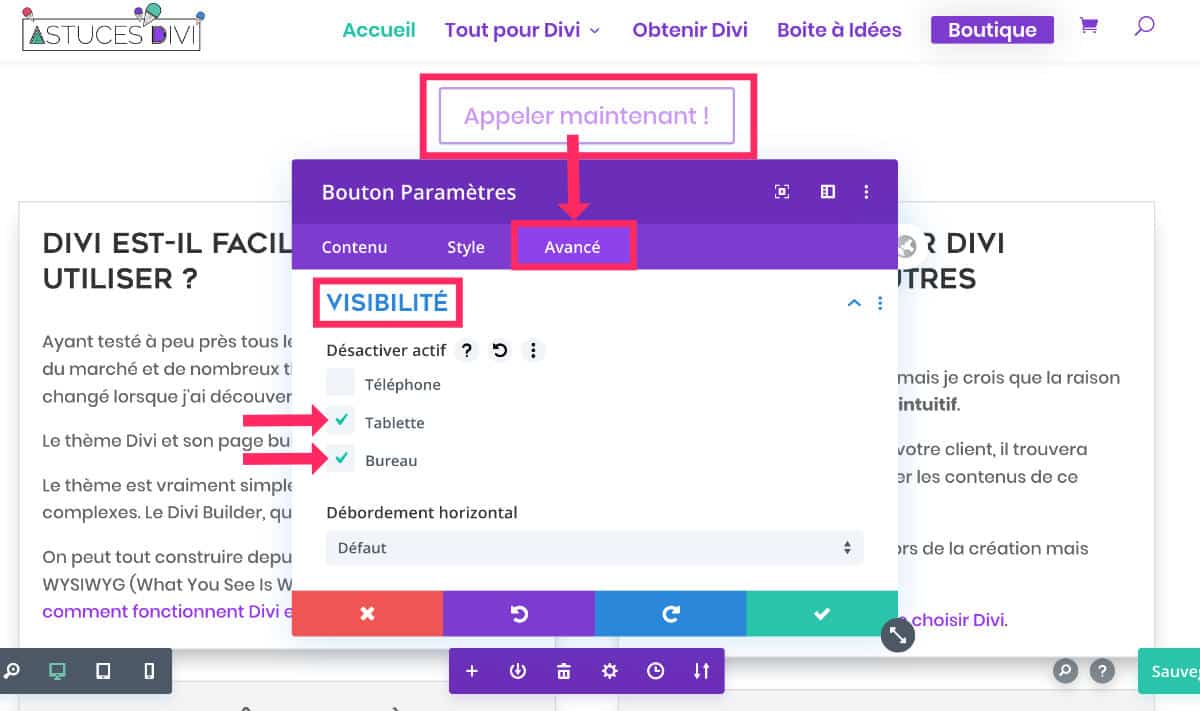
7 – Condition de visibilité en fonction des écrans
Dans certains cas, vous pourriez décider d’afficher certains éléments sur mobile et d’autres sur desktop… mais pas les deux. Bonne nouvelle, c’est possible aussi !
C’est souvent le cas d’un bouton « appeler ». Il n’est pertinent que sur mobile (même si certains desktop peuvent passer des appels).

Divi vous permet alors que définir une condition de visibilité en fonction des écrans.

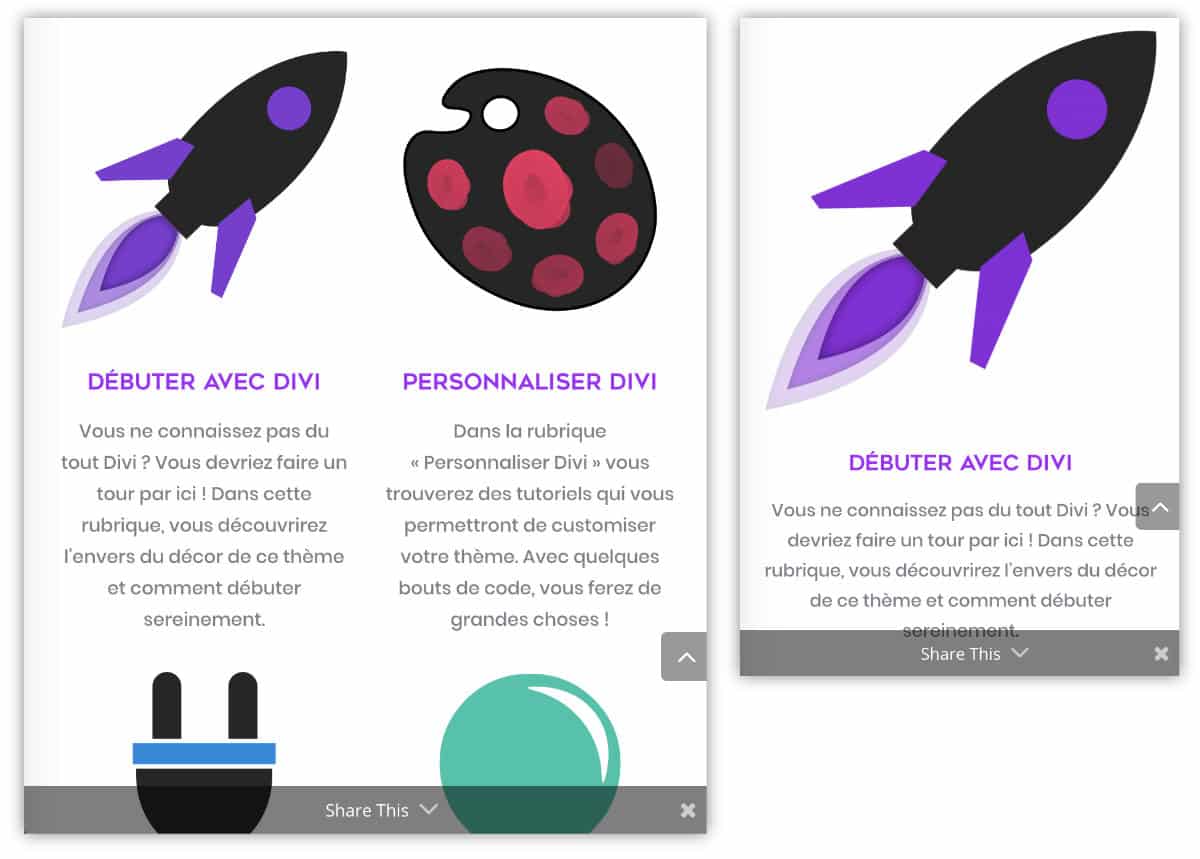
- Éditez le module à optimiser
- Allez à l’onglet Avancé > Visibilité
- Cochez les versions sur lesquelles votre élément ne doit pas apparaitre. Dans l’exemple ci-dessus, j’ai caché mon bouton d’appel sur les versions tablette et bureau afin que ce dernier ne soit disponible que sur la version téléphone.
- Sauvegardez.
Le Responsive Design, ce n’est pas que de l’optimisation visuelle ! Il doit prendre également en compte l’optimisation de l’expérience utilisateur.
8 – Des sections distinctes pour chaque appareil ? Non recommandé !
Avec l’option de visibilité que l’on vient de voir précédemment, certains utilisateurs pourraient être tentés de développer une section, ou même un layout, différent pour chaque version, et ce, au sein d’une même page…
Aïe, ne faites pas cela !
Vous pouvez tout à fait utiliser les options de visibilité avec parcimonie, comme pour un bouton d’appel par exemple, mais cela ne doit pas aller plus loin, pour diverses raisons :
- Cela n’est pas optimal pour le SEO : même si ces sections « cachées » ne sont pas visibles par un humain, les robots de Google les verront. Ils pourraient ne pas comprendre pourquoi le contenu est dupliqué.
- À chaque mise à jour, vous devrez modifier toutes les versions de sections : quelle perte de temps !
- Si vous utilisez des ID CSS afin de créer des liens internes au sein de la même page, ceux-ci ne fonctionneront plus car un ID doit être unique.
- C’est une manière pas très pro de gérer le Responsive Design Divi.
Donc, pour toutes ces raisons, préférez les options natives de Divi plutôt que la duplication de vos sections en fonction de la taille des écrans. Et si cela n’est pas suffisant, que vous notez encore des erreurs de responsive, c’est que le problème vient du point de rupture et des Medias Queries.
Notez : il y a quelques années, j’avais publié un article traitant d’un souci spécifique de responsive avec Divi et iOS. Cet article semble toujours d’actualité dans certains cas de figure.
Vous pouvez tester Divi gratuitement : rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
9 – Gérer le responsive du menu natif de Divi
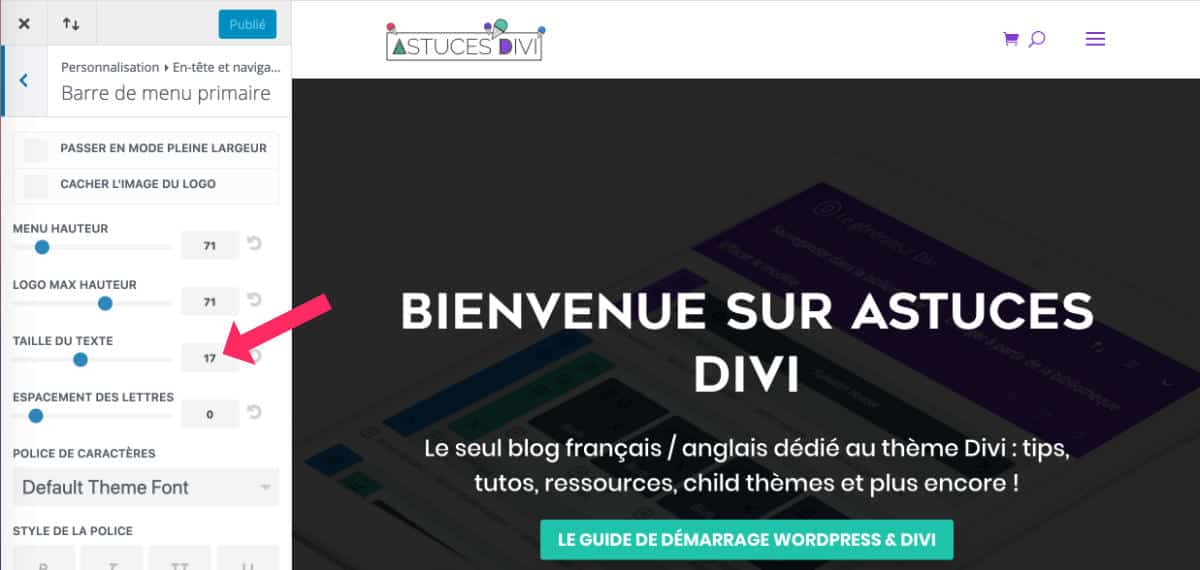
Un peu plus tôt dans cet article, je vous disais que « l’icône de mobile » permettant d’optimiser le responsive était disponible pour la plupart des options de chaque module.
Toutefois, si vous n’utilisez pas le Theme Builder et que vous utilisez une en-tête de site Divi classique, avec un menu de navigation créé depuis le Customizer (menu Apparence > Personnaliser), ces options d’optimisation du responsive ne sont pas disponibles.

Comme vous pouvez le voir dans la capture ci-dessus, la taille du texte du menu ne propose pas d’options pour les versions mobiles et tablettes. Donc par défaut, toutes les versions de votre site auront une police de même taille pour votre menu principal.
C’est souvent pour cette raison que des lecteurs d’Astuces Divi me contactent en me disant « mon menu Divi n’est pas correct sur mobile ». Eh, oui, il va falloir modifier cela avec du CSS, les fameux Medias Queries…
10 – Options pour prévisualiser le responsive de Divi
Depuis novembre 2020, il est plus facile de voir à quoi ressemblera votre site Web sur différents appareils et différentes tailles d’écran.
Vous pouvez régler manuellement la taille de l’aperçu, modifier les largeurs d’aperçu par défaut de votre téléphone et de votre tablette et basculer entre les préréglages d’appareils courants.
Cette vidéo résume les principales fonctionnalités :
Vous pouvez modifier les largeurs d’aperçu par défaut des vues téléphone et tablette afin que chaque fois que vous entrez dans un mode d’aperçu, ou chaque fois que vous basculez entre les options de responsive, la taille de votre fenêtre reflète la largeur souhaitée.

Changez la taille de vos écrans et cliquez simplement sur le bouton « Make default view » pour que la prochaine fois que vous basculerez dans ce mode d’affichage, votre taille d’aperçu personnalisée sera reflétée.
Pour en savoir plus, découvrez l’article officiel sur le système de prévisualisation réactif de Divi.
11 – Améliorer le Breakpoint de Divi avec les Medias Queries
Certains thèmes WordPress permettent de définir les points de rupture (le breakpoint), ce qui permet d’adapter réellement le design du site aux tailles d’écran actuelles. Mais Divi ne propose pas cette option en natif.
Le point de rupture du CSS de Divi (ou Divi Breakpoint) et les Medias Queries sont étroitement liés au Responsive Design.
Si vous souhaitez obtenir un site Divi entièrement responsive, vous serez obligé de passer par ces étapes décisives.
Bien que Divi gère nativement la quasi-intégralité d’un site web responsive – comme nous l’avons vu tout au long de cet article – il est possible que certains éléments de votre layout ne soit pas encore entièrement optimisé pour toutes les tailles d’écran…
Vous devrez alors ajouter un peu de CSS pour corriger cela. Mais pas de panique ! On parle de CSS et non de Javascript ou autre langage compliqué ! Disons que la suite de cet article devrait aider les plus novices à corriger certains bugs de responsive avec Divi.
12 – Qu’est-ce que le Breakpoint ou Point de Rupture ?
Quand un thème WordPress est codé pour être responsive, les développeurs du thème définissent des règles CSS qui peuvent être différentes en fonction de la taille des écrans.
Ces règles CSS sont donc émises différemment selon une taille en pixel. C’est ce que l’on appelle de Breakpoint ou Point de Rupture.
Ce breakpoint est donc le passage d’une taille d’écran à une autre.
Une fois que ces breakpoints sont définis, il suffit d’utiliser les Medias Queries pour émettre des règles par taille d’écran.
Le thème Divi serait muni de 6 points de rupture (comme expliqué dans cet article officiel) :
- Grand bureau : 1405px et plus
- Bureau standard : entre 1100px et 1405px
- Ordinateurs portables et grandes tablettes : entre 980px et 1100px
- Tablettes : entre 768px et 980px
- Smartphones et petites tablettes : entre 320px et 768px
- Smartphones : entre 320px et 480px
Les soucis de responsive que vous pouvez parfois rencontrer peuvent venir de l’une de ces tailles. Par exemple, le passage entre la version ordinateur et la version tablette se fait trop tôt ou trop tard.
Pour bien débuter avec Divi, découvrez tous les articles pour commencer sereinement !
13 – Qu’est-ce que les Médias Queries ?
Les Medias Queries sont des requêtes multimedias que l’on peut utiliser au sein des feuilles de style CSS afin de définir règles qui s’appliqueront selon certaines conditions.
Les Medias Queries peuvent agir sur l’impression, les contenus accessibles destinés aux mals voyants (braille…), les écrans de petites tailles, les projections grand écran, les projections sur téléviseurs etc.
Mais surtout, les Medias Queries vont servir à baliser certaines tailles d’écran, peu importe la destination, en utilisant la valeur ALL ou SCREEN.
14 – Le principe des Medias Queries pour une gestion précise du Responsive Design
C’est bien beau la théorie mais passons à la pratique… Voici 3 types de syntaxes de Medias Queries qui vous permettront d’agir sur le responsive design :
14.1 – Responsive design jusqu’à une certaine taille d’écran
Voici la syntaxe pour des règles CSS applicables jusqu’à une certaine taille d’écran :
@media screen and (max-width: 980px) {
Placez votre CSS ici
}Dans cet exemple, les règles CSS qui seront utilisées seront applicables sur des écrans allant de 0px à 980px.
C’est le préfixe max- qui permet désigner la valeur de taille maximale. À partir de 981px, les règles CSS émises ici ne fonctionneront plus.
Petite variante :
@media all and (max-width: 980px) {
Placez votre CSS ici
}Dans ce snippet, la valeur ALL a remplacé la valeur SCREEN. Cela signifie que les règles s’appliqueront à tous les types de médias (et pas seulement aux écrans). Dans les deux cas, vous agirez sur le responsive design de votre site Divi. La valeur ALL sera plus large que la valeur SCREEN.
14.2 – Responsive design à partir d’une certaine taille d’écran
À l’inverse, vous pouvez également utiliser les Medias Queries pour agir sur le design à partir d’une certaine taille d’écran. Dans ce cas, voici la syntaxe :
@media screen and (min-width: 980px) {
Placez votre CSS ici
}ou
@media all and (min-width: 980px) {
Placez votre CSS ici
}Toutes les règles CSS que vous émettrez ici ne s’appliqueront qu’aux écrans de plus de 980px.
C’est le préfixe min- qui permet de définir la valeur minimale à partir de laquelle les règles CSS seront prises en compte par le navigateur.
14.3 – Responsive design entre deux tailles d’écran
Grâce aux Medias Queries, il est également possible d’émettre des règles CSS pour une taille d’écran comprise entre deux valeurs. Voici un exemple de syntaxe :
@media screen and (min-width: 980px) and (max-width: 1100px) {
Placez votre CSS ici
}Les règles CSS que vous placerez ici ne seront prises en compte que pour des écrans dont la taille est comprise entre 980px et 1100px.
Pour aller plus loin avec les Medias Queries, je vous conseille cet excellent article d’Alsacreation.
15 – Comment identifier les Medias Queries de Divi ?
Vous avez maintenant compris que les Breakpoints de Divi ont été définis selon certaines tailles d’écran et que les Medias Queries permettent d’agir dessus…
Vous pouvez grouper certaines tailles d’écran et agir globalement sur le responsive design de votre site Divi, selon deux tailles :
/* Écrans de plus de 980px */
@media all and (min-width: 980px) {
Placez votre CSS ici
}
/* Écrans de moins de 980px */
@media all and (max-width: 979px) {
Placez votre CSS ici
}Mais si vous souhaitez affiner l’affichage de certains éléments de votre site et être très précis dans la taille des écrans, vous pourrez utiliser les tailles d’écran « officielles » recensées un peu plus tôt dans cet article, à savoir :
- Grand bureau : 1405px et plus
- Bureau standard : entre 1100px et 1405px
- Ordinateurs portables et grandes tablettes : entre 980px et 1100px
- Tablettes : entre 768px et 980px
- Smartphones et petites tablettes : entre 320px et 768px
- Smartphones : entre 320px et 480px
Voici une feuille anti-sèche des différents Medias Queries de Divi selon ces tailles d’écran :
/* Desktop de plus de 1405px */
@media all and (min-width: 1405px) {
Placez votre CSS ici
}
/* Desktop compris entre 1100px et 1405px */
@media all and (min-width: 1100px) and (max-width: 1404px) {
Placez votre CSS ici
}
/* Ordinateurs portables et grandes tablettes comprises entre 980px et 1100px */
@media all and (min-width: 980px) and (max-width: 1099px) {
Placez votre CSS ici
}
/* Tablettes comprises entre 768px et 980px */
@media all and (min-width: 768px) and (max-width: 979px) {
Placez votre CSS ici
}
/* Smartphones et petites tablettes comprises entre 320px et 768px */
@media all and (min-width: 320px) and (max-width: 767px) {
Placez votre CSS ici
}
/* Petits Smartphones de moins de 480px */
@media all and (max-width: 479px) {
Placez votre CSS ici
}Mais cela ne reste que de la théorie et il est préférable d’inspecter votre site à l’aide d’un navigateur (Firefox ou Chrome) pour définir quels sont les points de ruptures qui posent un souci de responsive.
Pour mieux comprendre, je vous propose un cas concret…
Envie de customiser Divi comme un(e) pro ? Découvrez tous les tutos !
16 – Cas concret : corriger le menu responsive de Divi
La plupart des optimisations de responsive design peuvent être réglées nativement au sein des modules de Divi grâce à des options prévues à cet effet, comme expliqué dans cet article.
Mais quelquefois, certaines parties du site peut ne pas réagir positivement au passage d’un écran à l’autre. Cela peut être dû à la taille de votre police , la taille de votre logo, etc.
Une partie du site qui peut être délicate, c’est le Header. Il se peut que l’en-tête de votre site soit convenable sur mobile et sur desktop, mais pas sur tablette. Bien entendu, c’est un exemple parmi tant d’autres…
Pour mieux vous expliquer comment gérer les différentes tailles d’écran et palier à certains bugs, je vous propose un exemple concret issus d’un bug présent sur Astuces Divi…
16.1 – L’inspecteur du navigateur : votre meilleur allié !
Avant de commencer quoi que ce soit, sachez que l’inspecteur de votre navigateur web préféré va devenir votre meilleur ami dans la recherche d’un siteweb plus responsive !
Si en lisant cette phrase, vous trouvez que je parle chinois, pas de souci ! Moi aussi, il y a quelques années, je ne savais pas ce qu’était un « inspecteur » (à part Colombo, LOL !).
Alors, commençons par le début : vous avez un problème de responsive sur votre site Divi ? Munissez-vous de votre site et d’un navigateur web comme Firefox ou Chrome.
Faites un clic-droit n’importe où sur la page de votre site… Des options s’offrent à vous :
- Examiner l’élément : pour Firefox
- Inspecter : pour Chrome
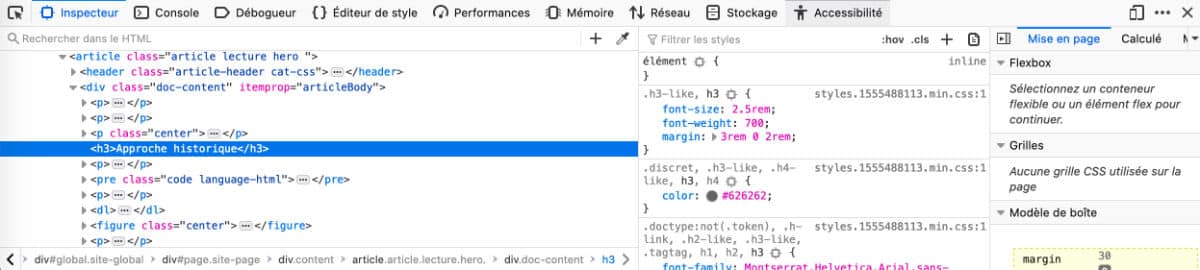
Cool ! Le code de la page apparait dans une fenêtre qui ressemble à peu près à ça :

Voilà, à partir d’ici, on va pouvoir commencer !
16.2 – Identifier la taille de l’écran qui pose un problème de responsive
Grâce à l’inspecteur de votre navigateur préféré, vous allez pouvoir activer l’option « Responsive Design » et vérifier les tailles d’écran en pixel :
- Ouvrez votre site web dans Firefox ou Chrome.
- Faites un clic droit, n’importe où sur votre site (où le bug de responsive existe).
- Cliquez sur « Examiner l’élément » ou sur « Inspecter » selon votre navigateur.
- Cliquez sur l’icône mobile/tablette, situé à droite ou à gauche du menu de l’inspecteur.
- Faites glisser la fenêtre pour déterminer le Breakpoint de Divi et relever la taille en pixel.
Cette vidéo vous expliquera mieux comment identifier la taille de l’écran à corriger :
Sur cette vidéo, vous avez certainement noté :
- Le menu mobile de Divi arrive dès que l’écran mesure moins de 980px.
- Donc le menu normal apparait à 981px.
- Entre 980px et 1160px, le menu est sur 2 lignes, le logo est démesuré, les éléments se chevauchent.
- À partir de 1160px le menu principal de Divi devient correct.
Avec ces éléments identifiés, il va être simple de corriger le souci de responsive design sur le menu principal.
Il va falloir modifier la règle CSS qui « dit » que le menu mobile intervient uniquement sur les écrans de moins de 980px. L’idée est d’augmenter cette valeur afin que le menu mobile intervienne dès que les écrans sont inférieurs à 1160px.
16.3 – Corriger le responsive avec une nouvelle Media Querie
Pour émettre une nouvelle règle CSS, vous aurez besoin d’un thème enfant Divi ou simplement d’utiliser l’option d’ajout de CSS native :

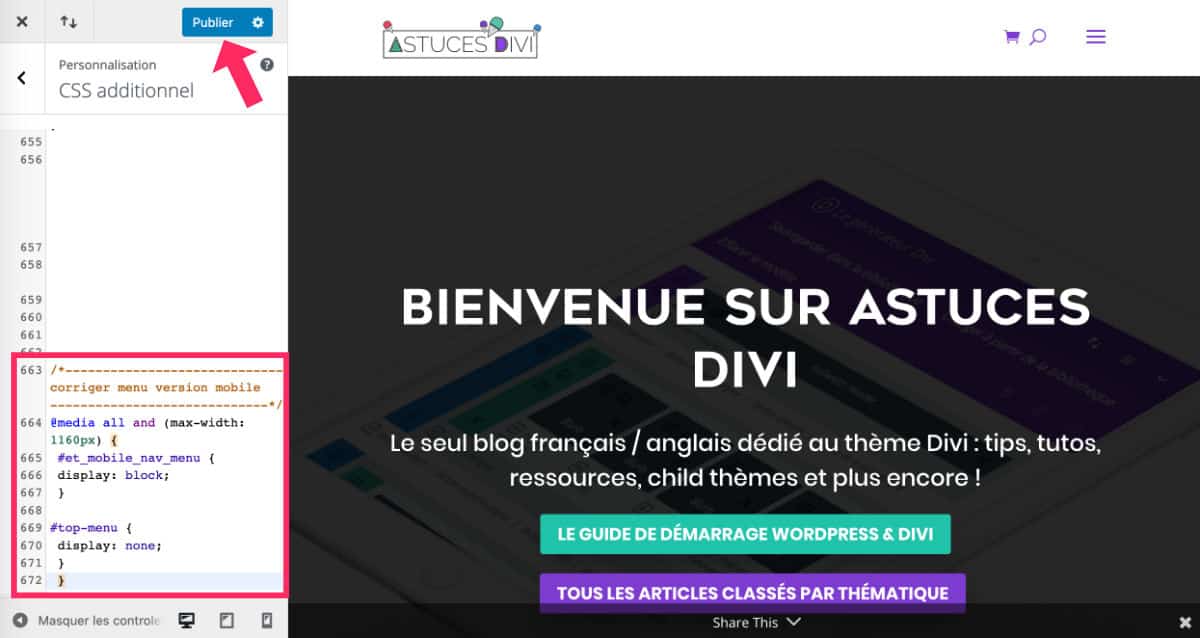
- Aller à l’onglet Apparences > Personnaliser > CSS additionnel
- Saisissez la Media Querie qui réécrit la règle CSS de base de Divi. Cette nouvelle requête doit ressembler à cela :
/* Faire apparaitre le menu mobile jusqu'à 1160px */
@media all and (max-width: 1160px) {
#et_mobile_nav_menu {
display: block;
}
#top-menu {
display: none;
}
}Cette nouvelle règle ordonne : « jusqu’à 1160px, affiche le menu mobile et cache le menu normal ». Donc, par défaut, au-delà de 1160px, le menu normal sera affiché.
N’oubliez pas de cliquer sur « Publier » pour sauvegarder vos modifications.
Toutefois, un tas d’autres options auraient pu être envisagées… Par exemple : réduire la police du menu et la taille du logo sur les écrans compris entre 980px et 1160px (taille où le menu présentait un problème de responsive).
/* Corriger le responsive du menu pour les écrans compris entre 980px et 1160px */
@media all and (min-width: 980px) and (max-width: 1160px){
#logo {
max-height: 40%;
}
#top-menu li a {
font-size: 14px;
}
#et_search_icon {
display: none;
}
.et-cart-info {
display: none;
}
}Toutes ces valeurs sont indicatives car bien sûr, cela dépend de plusieurs critères qui changeront en fonction des sites :
- La taille de la police,
- La police utilisée,
- La taille du logo,
- Et surtout, le nombre d’éléments qui composent votre menu.
Donc, l’idée n’est pas vraiment de copier-coller les codes présents sur cet article mais plutôt de les adapter en fonction de vos besoins.
17 – En conclusion : le Responsive Design Divi, ce n’est pas si compliqué !
Je suis très curieuse : connaissiez-vous toutes ces options de Responsive Design Divi ? Et utilisez-vous les Medias Queries pour corriger certaines règles CSS en fonction de la taille des écrans ?
Dans cet article, vous avez pu voir qu’il est assez facile de corriger quelques erreurs de responsive, simplement avec les options natives de Divi. Et que si cela n’est pas suffisant, les Medias Queries viendront à votre rescousse…
Enfin, je vous propose une liste de lecture au sujet de la gestion du responsive sous Divi :
- Rendre le parallaxe possible en version mobile !
- Comment utiliser le CSS personnalisé de Divi pour une édition réactive avancée
- Édition réactive et au hover avec Divi
- Utilisation des nouvelles options de hauteur et de largeur de Divi pour créer un design réactif
- Divi Breakpoint et Medias Queries.





Super article ! J’ai pu approfondir les méthodes pour rendre mon site responsive ! top merci
Salut Lycia,
Je désespère un peu…tu comprendras ma détresse quand tu verras le site que je tente de faire correctement : http://www.ast-arles.com/ast …je sais que énormément de choses sont à revoir d’après les commentaires de la page FB de Divi Community dont je fais partie…Je me rends compte que je ne maitrise…quasi rien, ne serait ce que la base pour faire en sorte que mon site soit regardable…Bref, je suis en train de bosser tout cela en « confinement » pour que, à la base, le design soit correctement centré, avec les marge etc…sans oublier le côté responsive…pour le design de « base » sur PC « maison », je ne trouve pas de tuto valable (j’ai suivi la formation MAK mais qui ne répond pas à mes questions) mais je me doute maintenant que tout est lié, que ce soit PC, ou tablette etc…Suis je sur le bon tuto ici même? Sinon, si tu as une piste ailleurs je suis preneur..Merci à toi!
Salut David. Pour l’instant je n’ai regardé que la version smartphone et effectivement, il y a de gros soucis… J’irai voir la version desktop. En fait il faudrait savoir si tu as touché des options de marges, padding, dimensions… car c’est le pire à faire ! Plus on met des « valeurs au hasard » plus on a des chances d’avoir des résultats de ce genre. Honnêtement, si j’étais toi, je recommencerais de zéro les pages qui ont de gros soucis, en touchant peu les marges et tailles. Partir de zéro quelque fois c’est mieux que de chercher des heures pour trouver les erreurs… Enfin, la dernière solution : pourquoi ne télécharges-tu pas un layout tout prêt sur ta home page ?
Salut Lycia, tu as raison je vais repartir de zéro……Et je n’ai pas trouvé de layout tout prêt qui corresponde à ce que je voudrais faire sur ma home page…..
Ok ! C’est certainement une bonne idée ! Par contre il y a 1300 layouts disponibles, il y en a bien un qui pourrait correspondre à tes besoins. Mon conseil : il ne faut pas que tu regardes la thématique du layout mais plutôt sa disposition. Tu pourrais utiliser un layout d’agence web pour ton site d’art par exemple ! Il suffit juste d’imaginer ce que ça pourrait donner avec tes propres photos, ton propre teste, ta propre police, etc… et les sections qui ne te conviennent pas, tu les supprimes ! Aller, courage !
C’est ce que je fais, je suis en pleine recherche et motivé!! Merci Lycia!!! Prends bien soin de toi et de ta famille 🙂
Tu auras en exclusivité le super nouveau site que je vais faire 🙂
Super !
Bonjour Lycia,
Je suis actuellement en train de faire la refonte d’un site avec DIVI. Tout le contenu a été réalisé pour l’affichage desktop. Cet affichage est parfait. Néanmoins, un problème m’est survenu : l’affichage responsive (tablette/smartphone) n’est pas « adapté » car j’ai le fond de couleur de mon site qui est apparent à droite. C’est à dire que la taille de l’écran n’est pas « optimisé ». Je te laisse le lien de mon site : https://ehpad-saint-joseph.net
Tu comprendras par toi même lorsque tu le verras (c’est plus simple que par des mots haha).
J’espère que tu pourras me guider pour résoudre mon problème.
Merci d’avance 😉 Bonne journée.
Salut Maxime,
De mon côté, sur iPhone, tout est bon. Tu as trouvé une solution finalement ?
A bientôt
Lycia
Bonjour à tous !
J’ai quasiment fini tout mon site sous divi, mais j’ai quelques soucis de responsive dessus..
Je ne m’y connais pas énormément en code, et j’ai essayer de faire la partie 12 de ce tuto, mais en vain…
Quelqu’un pourrais-t-il m’aider ? 🙂
Salut Dylan, normalement, en utilisant correctement les options Responsives de Divi, tu n’as même pas besoin de toucher au code. La subtilité est de ne pas trop toucher aux marges et aux marges internes. Au plus tu trafique les valeurs, au plus tu peux avoir des soucis.
Bonjour à tous,
Peut on mettre ces lignes de codes dans le css enfant? Si oui, où?
Merci beaucoup!
Salut David, si tu as du CSS à ajouter, tu peux le mettre dans le fichier style.css de ton thème enfant, effectivement, mais c’est bien plus simple et pratique de le faire directement dans ton back-office, à l’onglet Apparence > Personnaliser > CSS personnalisé
Merci Lycia pour ton aide précieuse…et rapide!!
Je vais essayer ça!
David
ouah !!! tout ça c’est bien compliqué!!
j’etais hyper contente d’avoir reussi un tout petit diaporama (oui je sais c’est plus la mode!)! mais mes amis du club aiment bien avoir leurs photos lauréates qui tournent sur la page d’acceuil (il y en 4 )j’ai galéré avec les formats !!! et super contente d »avoir réussi avec smart slider et ensuite lmis le shortcode sur Divi
et alors quel désespor !! sur le mobile ca donne rien
je voulais changer cette section par une image mais non c’est déconseillé !!heureusement que je lis tous les posts et le livre jour et nuit !!!!
alors quoi fais -je ?? eh ben tant pis y aura une plage blanche sur le mobile et je désactive
c’est le mieux non ??
PS je trouve tjs les reponses sur ce site c’est fou même qd elles ne me plaisent pas
bonjour
hier soir ca n’etait pas responsive
ce matin sur mon ecran de tel tout est clean
par contre l’aperçu dans Divi au survol ne marche pas
donc mon post d’avant ne compte pas
merci pour ce site ultra génial et complet
Merci Michèle.
Fais attention car les navigateurs mobiles mettent souvent en cache ton site. Du coup, tu peux croire que ça ne marche pas, alors que ce n’est qu’une question de mise en cache. Si tu as un plugin de cache, pense à le vider lorsque tu fais beaucoup de changement.
Bonjour merci pour ce tuto mais n’étant pas un expert en code je ne sais pas si cela va pouvoir résolutionner mon problème j’ai mis une image en plein écran avec divi et j’aimerai qu’elle remplisse sur tout type d’écran la page en entière (qu’on n’ait pas besoin de scroll ou que mon contenu en dessous soit visible sans scroller)
Sauf que soi mon image est trop grande soit cela me la rogne (je ne pense pas que ce soit du media quieries puisque la taille sera différente en fonction de chaque taille d’écran (15,6 pouces; 23 pouces…)
Merci à vous pour votre aide
Salut Adrien,
J’ai du mal à comprendre. Par exemple, si ton image est en format portrait, il y a de grandes chances que tu sois obligé de scroller. Il n’y a aucune possibilité que ce soit un souci de responsive, je pense. C’est une histoire de format. Du coup, est-ce que j’ai bien compris ta question ?
Oui mon image est en portrait cela doit être la raison, bon et bien tant pis merci en tout cas
Bonjour, j’ai un souci avec le menu en mode tablette ou mobile, je ne sais pas pourquoi, mais le logo se mets au dessus du menu, du coup impossible de cliquer sur les différents sous menu. je le doute que c’est une bêtise, mais je ne trouve pas. http://www.mrib.be
Salut Olivier,
Ton menu est fait avec le thème builder ? On dirait une histoire de taille ou de Z-Index. Tu peux chercher de ce côté-là.
Le menu est fait avec wordpress > Apparence > Menu
Peut-être faut-il réduire la taille du logo ? Mais je pense plutôt que le bouton rouge de droite est peut-être le coupable. Essaye de le déplacer pour voir ?
Tu avais raison, c’est le Z-index, par contre je n’ai pas compris à quoi çà sert. On en parle dans le PDF que tu vends sur le site ?
Salut Olivier. Le z-index sert à donner une valeur de « superposition ». Un peu comme des couches que tu superposes. 0 = en dessous et 9999 et au plus haut de la pile. Tu as finalement trouvé le problème et corrigé ?
Oui, c’est résolu, un grand merci à toi, j’ai également commandé ton pdf a vie, il est super
Super Olivier, je suis ravie et j’espère que mon Ebook va t’aider 🙂
Bonjour,
Impossible pour moi d’avoir le résultat voulue en mode responsive et j’ai donc un affichage juste horrible sur tablette et mobile.
Si possible d’avoir un coup de main 🙂
Mon site : http://www.photographe-elisabeth-mazet.com
Salut Lycia,
super article très bien expliqué. Je me suis servi de ton CSS pour afficher le menu mobile à partir d’une certaine taille.
Je me demandais comment on peut faire pour que ce soit tout le design pour mobile qui apparaisse jusqu’à 980px ?
Passe une top journée.
Stephane.
Stephane, l’article sur les médias que ries devrait t’éclairer
Bonjour
Tout d’abord merci pour toutes les informations cela est d’une grande aide.
J’ai un soucis, j’ai créé un menu avec le Divi builder avec seulement le logo centré, sur destok tout est ok, mais sur tablette et mobile le logo ne ressort pas, j’ai juste la bande de menu vide, je galère depuis plusieurs jours pour essayer de trouver une solution mais impossible.
Pourriez-vous m’aider, pour infos je ne suis pas experte
Merci encore
Salut Sabrina. C’est bizarre, il y a peut-être un conflit ?
Bonjour Lycia !
J’ai un soucis sur mon site avec le menu. J’ai essayé la manip comme expliqué sur la vidéo mais rien à faire, rien ne bouge. Une solution à me proposer pour m’aider ? Merci infiniment !
Salut Julie, c’est quoi le problème ? Tu as le lien de ton site à partager ?
Bonjour Lycia,
Le site que j’ai conçu s’affiche correctement sur mon écran, mais sur d’autres (plus grands), il y a des blocs de textes qui se surperposent… voir qui disparraissent derrière des images ou qui passent au-dessus… Sais-tu d’où ce problème peut provenir ?
Merci beaucoup !
Salut Mathilde, c’est bizarre… As-tu touché à des marges ? Il vaut mieux éviter la plupart du temps…
Salut Lycia, ton site m’a été d’un grand secours pour dénicher des p’tits secrets intéressants, mais le monde n’étant pas parfait, DIVI ne l’est pas non plus! Pour les soucis quand on étirent les marges à la souris, j’ai galéré souvent car divi se fige et il faut recharger la page pour débloquer, j’ai fini par moi même, par le faire via des propriétés. Par contre, pour ce qui est du responsive à l’aide des 3 écrans sur certains paramètres, comme les marges, et bien parfois, ça ne fonctionne pas du tout ! parfois, il ne mémorise pas la valeur que j’attribue, ou au contraire, l’attribue à tout les écrans, ce qui ne convient pas évidement. Il faudrait une mise à jour de Divi avec une réelle mémorisation dans les fichiers CSS. Je ne les modifies pas moi même, car je suppose qu’a chaque enregistrement de page, le CSS est écrasé. Même si ce n’est pas une bonne méthode de cacher, je vais essayer de l’utiliser avec les modules récalcitrants. je tente de réalister mon 1er site avec WP-Divi.
PS: Chez l’hébergeur Infomaniak.com Tu as DIVI gratuitement ! 😉
Bonjour Lycia,
Merci pour ton blog truffé de super conseils, je fais mon site toute seule sous Divi et il m’a aidée à débloquer pas mal de problèmes. Merci mille fois !
Toutefois, il reste un point que je n’arrive toujours pas à saisir : pourquoi certaines modifications CSS réalisées dans le thème enfant ne modifient pas les données du thème parent ? Par exemple, le logo de mon menu n’apparaît pas sur mobile et tablette et quand je clique sur « Inspecter », je vois qu’une fonction .et_hide_mobile_logo est configurée dans le thème parent. Quand j’apporte des modifications dans le thème enfant pour corriger cela, rien ne bouge… le logo ne s’affiche toujours pas. Et pourtant, dans la Divi Toolbox, la case « cacher le logo » est bien décochée…
Sais-tu si cela est récurrent et d’où cela peut provenir ?
Merci de ton éclairage,
Belle journée à toi,
Gwladys
Salut Gladys, il peut y avoir plusieurs raisons : soit ton thème enfant ne fonctionne pas, soit le code que tu ajoutes dans le thème enfant n’appelle pas les bonnes classes. Sinon, as-tu essayé avec « !important » des fois ça règle le problème
Bonjour Lycia, en effet, le problème venait des marges ! Grâce à toi, j’ai tout remis à zéro et j’ai tout recommancé sans y toucher et en me concentrant sur la taille des modules. Merci !!
Super Mathilde !
Tu dois être très très très optimiste ou cacher certaines vérités, chez moi, ça bug à mort surtout le responsive.. je deviens fou avec ça. quand tu écrit une valeur de de marge en desktop, et que tu vas régler les autres vues, le desktop se met alors comme le tablette ou le phone. il faut revenir dessus et recommencer, c’est fréquent, puis tu n’as pas le même résultat dans les navigateurs par rapport à ce que tu as dans l’environnement divi, ça fonctionne pas mal en relatif, mais quand tu veux fixer un menu en place, tout se casse dans tous les sens, parfois même sans pouvoir y remédier.. Régler les marges à la souris, je n’essaye même plus, ça fige le curseur de la souris 9X sur 10 .. et j’en passe.. C’est moi qui suit super con ou Divi ne fonctionne pas vraiment comme on veut??
Salut Alain, tu dois passer par l’icône du téléphone qui se trouve dans chaque module pour régler les marges. Si tu par les icônes du builder en bas à gauche, cela te génère un aperçu mais ce n’est pas là que tu dois saisir les valeurs car effectivement ça change pour toutes les vues. Tu comprends ?
Bonjour Lycia,
Merci pour ton blog que j’ai lu.
Les boutons de navigation à l’intérieur des pages de mon site ne fonctionnent plus au dessus du breakpoint 980px (Desktop) : identifié sous inspection Firefox ou Chrome. Je ne sais pas pourquoi DIVI a inséré un max-width sur le fonctionnement des boutons. Comment contourner cette règle avec un media query CSS ?
Merci.
Au plaisir,
Patrick
Salut Patrick. Alors là tu m’en poses une belle ! Il faudrait regarder. C’est quoi les « boutons » de navigation ? Tu parles des éléments de menu ?
Bonjour Lycia,
Je vois que tu as répondu très rapidement, et moi j’ai laissé passer … dsl …
Mon site pas très compliqué est : https://allosoft.fr et tu peux voir par toi même. Les boutons sont ce qu’il y a de plus classique (En savoir plus, double flèche descendre, Accueil, etc) en pleine page et permettent des raccourcis rapides dans une page surtout en format smartphone. Mais je souhaiterais qu’ils fonctionnent en responsive quelque soit le terminal (desktop, ipad ou terminal). Or lorsque l’on dépasse une largeur d’écran au dessus de 980px (dont la valeur, je pense, est la largeur max Desktop programmée par DIVI), ils deviennent inactifs, et là est ma question de quel media query CSS il faudrait utiliser.
Merci.
Au plaisir,
Patrick
Bonjour Lycia,
Cela fait la 3ème fois que je poste et ma réponse disparaît … je ne sais pas pourquoi.
Regarde mon site allosoft.fr, au delà de 980px de largeur d’écran les boutons de navigations deviennent inactifs.
Je souhaiterais conserver le responsive quelque soit le type de terminal.
Merci.
Au plaisir,
Patrick
Il est manifestement impossible de te répondre sur ce site …
Salut Patrick, j’ai regardé le code. Il y a des valeurs bizarres, et même quand le les désactives, le menu n’est pas visible. Du coup, tu as dû utiliser des options qu’il n’aurait pas fallu, j’imagine. As-tu utilisé le thème Builder pour ton header ? Je serais toi, je referai un header de zéro (tu enregistres l’existant au cas où tu veux revenir en arrière) et tu coches le moins d’option possible dans les options de ton module Menu. Si le problème est toujours là, c’est que ça vient d’autre part. Il faut investiguer 😉
Désolée Patrick, tes messages arrivent très bien, c’est moi qui ai pris beaucoup de retard dans mes réponses. désolée…
Non Patrick, la réponse ne disparaît pas 😉 je ne l’avais juste pas encore validée… Je ne travaille pas sur Astuces Divi 100% de mon temps, malheureusement. J’aimerais pourtant, crois-moi, mais pour ça il faudrait que je rende l’accès à ce site payant ;-( Vous êtes très nombreux à m’envoyer vos demandes d’aide, mais pas toutes peuvent être résolues en quelques lignes… J’ai bien regardé ton site, j’ai pris 10 minutes pour faire cela (gratuitement) et je n’ai pas trouvé de réponses. Il faut que j’investigue davantage mais cela est impossible : je ne vis pas d’amour et d’eau fraiche 😉 Crois-moi que quand je trouve une réponse en moins de 5 minutes, je réponds à vos commentaires et vous donne la solution avec plaisir. Ton code est bizarre, il peut y avoir diverses raisons : as-tu désactivé la visibilité dans les options de ta section/ligne/module. Utilises-tu le menu natif ou le Theme Builder, as-tu ajouté du code personnalisé… Tu comprends bien que je ne peux pas trouver de réponses quand je n’ai que la partie visible de l’iceberg sous les yeux. Comme dit précédemment, je jetterais et je recommencerai, souvent le problème est réglé comme ça. C’est souvent plus rapide que de chercher pendant des heures.. Tiens-moi au courant.
Bonjour Lycia,
Ne te méprends pas et ne culpabilise pas, je ne te fais aucun reproche, c’est déjà très sympa que tu répondes :). C’est que sur AstucesDivi, il est perturbant de ne pas avoir toujours la même visibilité selon l’url que l’on choisit. On pense avoir posté, puis non, puis oui. Encore une fois 1000 excuses :).
J’utilise le Theme Builder, je n’ai pas rajouté de code et j’essaie de toucher le moins de paramètres possible.
Je vais investiguer et je te tiendrai au courant.
Merci encore.
Patrick
Y’a pas de souci Patrick 😉
Pour info, si tu utilises le theme Builder, c’est plus facile. Il suffit de jeter ton Header et de le reconstruire. Si l’erreur est partie, c’est que ça venait des paramètres. Si l’erreur est toujours là, c’est que ça vient d’ailleurs.
Bonjour Lycia,
Comment faire pour que lorsque que la taille de l’écran change tout ne se bascule pas et cause un réel désordre entre les différentes lignes et sections stp ? J’ai compris qu’il existe les breakpoints et media queries mais je n’ai rien compris en pratique.. Merci d’avance.
Bonjour, j’ai besoin d’un renseignement : Je souhaite avoir un logo responsive, en clair que le logo sur la version ordinateur ne sois pas le même que la version mobile.
J’ai tout essayé à mon niveau..
Quelqu’un a une solution ?
Merci
Salut Lara, il n’y a pas de solutions, sauf coder à la main ou utiliser un plugin qui propose cette fonctionnalité.
Bonjour, excusez moi de vous déranger, je vous contacte car je rencontre un problème avec mon menu déroulant hamburger pour la version gsm. Lorsque je suis sur la version ordinateur mon menu principale est classique avec les différentes rubriques étalées de gauche à droite (cela me convient très bien de la sorte), mais une fois sur téléphone pour une question de praticité (j’imagine), celui ci passe en type « hamburger ». Seul hic il n’est entièrement déroulant, que lorsque la page sous lui est suffisamment longue, sans quoi le menu déroulant se bloque en fonction de la longueur de la page +- tôt. Par exemple, sur une page comprenant beaucoup de contenu, je pourrais dérouler mon menu jusqu’à voir la boutique et le panier apparaitre dans la liste, mais si je suis sur la page de « remerciement » très maigre en contenu, je ne pourrais pas atteindre plus de la moitié de ma liste. En espérant, que vous pourrez peut-être m’aider (idéalement sans que je doive me défaire de ces 2 types de menu que je trouve fort bien plaisant pour chacune des versions..). Un grand merci à vous !
J’ajoute un commentaire de plus pour remercier Lycia qui a trouvé la solution au sujet de l’en-tête qui disparait dans le menu apparence-personnaliser. Pour tout ceux qui rencontrent cette problématique, la raison est bien un conflit existant entre une entête globale existant dans le divi thème builder et la création d’une entête dans la section apparence-personnaliser. La solution était donc de supprimer l’en tête dans le divi thème builder, afin de laisser réapparaitre la partie entête dans la section apparence-personnaliser.
Un grand merci pour votre aide !
Salut Arnaud, il n’y a pas vraiment de solution pour régler le problème… il faut bidouiller… soit tu supprimes quelques éléments de ton menu, soit tu ajoutes du contenu pour les pages « maigres ». Sinon, tu pourrais aussi ajouter de la marge en pixel en bas de tes pages uniquement sur la version mobile, ce qui remplacerait le manque de contenu et permettrait à ton menu de se dérouler correctement.
Oui Arnaud… en fait ce n’est pas réellement un conflit, les développeurs ont juste supprimer les options de menu dans Apparence > Personnaliser car c’est l’entête globale qui prend le dessus et donc ces options ne servent plus à rien dans ce cas…
Bonjour,
Avec DIVI, Elegant themes, je rencontre un problème de responsive dont je ne trouve nulle part la solution.
Dans mon header (fond + titre), je crée une section « normal » que je divise en deux colonnes, à gauche le texte et à droite une image png 200*200. Or cette image ne se réduit pas pour les sections tablettes et mobiles.
Le résultat est qu’en mode mobile, l’image (énorme) sort du cadre…
Une indication ?
Par avance, merci.
Bonjour,
Comment modifier la taille par défaut des H1 et H2 dans Divi child pour la version mobile et Desk ?
Merci par avance,
Sophie
Bonjour,
Je n’arrive pas à avoir le même affichage sur tous les types de téléphones…lorsque je fais les modifications pour une catégorie de téléphone par exemple et bien ça n’enregistre pas les autres catégories… Comment faire ?
Merci pour l’aide
Salut Manon, c’est normal, il ne faut pas agir sur les « vue responsive » mais il faut éditer les options responsives de chaque module que tu dois modifier (icône du téléphone au survol de la souris)
Salut Mathieu, normalement, Divi gère nativement le responsive mais si dans l’onglet « Dimension » tu as donné des valeurs en pixel « stictes », c’est normal que l’image ne se réduit pas. Il ne faut jamais toucher à l’onglet « Dimension » que ce soit pour les modules, les lignes ou les sections, sans connaitre les conséquences. Donc ton problème vient peut-être de là ?
Bonjour, tout d’abord je vous remercie pour le partage de vos connaissances, aujourd’hui je vous écris car je ne parviens pas du tout à régler ce point de rupture : entre 768 et 1013px, une partie des liens (dans la partie ‘Nos Derniers Articles’ en bas de la page d’accueil sont invisibles sur format tablette. Je ne connais pas le codage, je copie colle des codes css néanmoins. Mais là, je ne sais pas du tout comment faire, peut être pourrez-vous m’aider ? Je vous remercie par avance !
Bonjour,
Merci pour vos tutos qui me sont très utiles. J’ai fait énormément de progrès grâce à vous sur la taille des textes.
En revanche, je ne parviens pas à modifier le layout de certains encadrés en lecture sur téléphone ce qui me pose problème.
Si toutefois vous avez une astuce, je suis preneur !
Bonne journée
Thierry
Bonsoir Thierry. Regarde dans l’onglet « dimensionnement » tu peux augmenter le pourcentage de 80 à 100% par exemple, ça peut venir de là
Merci Lycia, tellement clair et précis !
Sur ma version mobile j’ai à droite et à gauche un espace blanc qui apparaît quand je bouge vers la droite ou la gauche.
Je ne sais pas comment rendre « fixe » (ou plein écran?) mon site, auriez-vous une piste ?
Merci infiniment
Il doit y avoir un élément dans ta page qui pose souci. Par exemple une vidéo ou un élément embed. Essaye de le supprimer et regarde si le souci disparaît
Il faudrait regarder, effectivement, c’est au cas par cas 😉
merci pour votre explicaton et j’aimerais savoir quel role joue l’unité de mésure vw dans l’adaptation des site au lieu du pixel
Le vw est une mesure en fonction du viewport (en fonction des écrans), un peu comme le %. C’est mieux que le px qui lui reste fixe.
Bonjour, je rencontre un soucis et je ne sais pas si quelqu’un connaîs la solution 🙂
Quand je cherche à modifier les séctions de ma page de manière responsive, dès que je clique sur le format « telephone » l’apperçu remonte tout en haut de la page et je dois modifier la section qui est plus bas à l’aveugle…
Quelqu’un saurait d’où vient de bug ?
HELP ^^
Bonjour, merci pour cet article très bien expliqué.
J’ai tout de même une question concernant les images d’arrière plan. Je m’explique, j’ai créé une section avec une colonne dont le fond est une image. J’ai insérer un module texte caler parfaitement à l’image d’arrière plan. Pour la version mobile aucun souci, mais pour la version bureau je n’ai pas le même rendu. Comment je peux faire pour que mon image soit positionne pareil sur tous mes écrans ? Merci
Bonjour Lycia,
Lorsque j’ajoute du CSS, notamment pour faire varier les break points de mon menu primaire, que l’ajout soit fait dans mon thème enfant ou dans le CSS additionnel de Divi ; cela ne fonctionne pas.
Le fait que le menu soit construit avec le thème builder, peut-il y avoir un lien ?
Cordialement.
Oui, il faut vérifier de s’appuyer sur les bonnes class CSS
C’est impossible, un site web est fluide, les images le sont donc aussi 😉
Bonjour Lycia,
merci encore pour tout ce que vous faites et aussi de répondre à ma question 🙂
Quand je créé un module texte en version Ordi (grande taille écran)
et que je fait ensuite des changements différents sur la version téléphone dans l’onglet Contenu, ensuite
quand je met à jour mon texte sur la version ordi, il ne prends en compte mes changements (texte, image, etc) dans la version tél !
Comme ci il manquait une synchro entre les 2 !
Est-ce parce qu’il ne faut pas toucher à la partie téléphone au niveau du Contenu (dans la boite de dialogue DIVI)
Y a t il une solution de synchronisation ? Faut-il en faire un élément global (même si ça ne servira pas…) autres…
Merci pour la réponse, bonne continuation
7hilippe
Salut 7hil ! Je vois très bien ce que tu veux dire ! La solution est toute simple : tu dois activer le petit icône du téléphone et donner des valeurs différentes pour les tailles d’écran. Visualiser la version téléphone ne te permet pas de donner des valeurs pour cette taille d’écran. Cela est corrigé dans Divi 5, ouf !