Lo notaste, y te molesta... Te gustaría. invierte la dirección de las columnas de Divi en versión móvil.
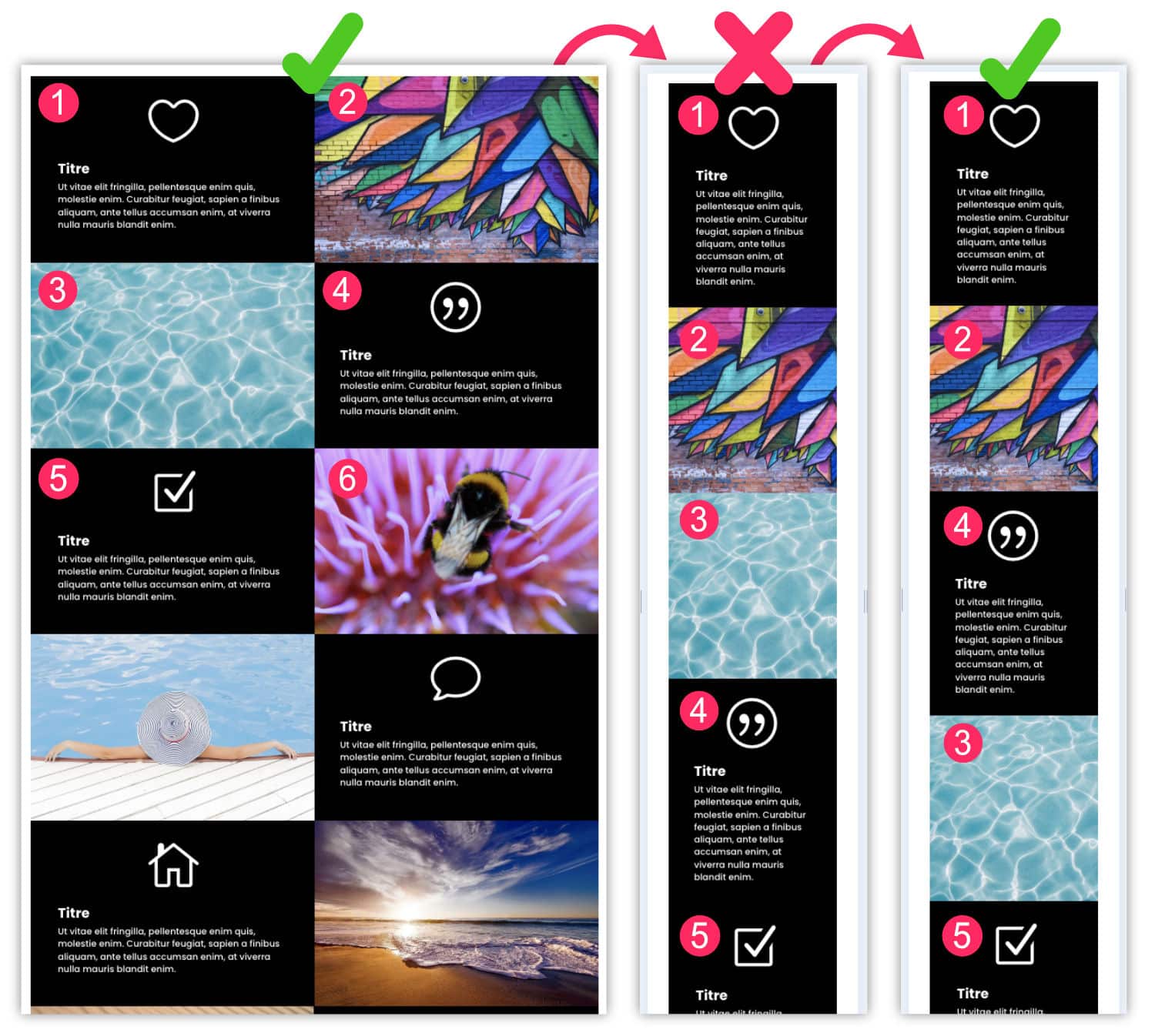
De hecho, cuando creas un diseño con texto a la izquierda y una imagen a la derecha entonces viceversa en la siguiente línea, la versión móvil se cambia y tu diseño no es óptimo.
Si está en su blog, puede pasar, pero si está en el sitio web de su cliente, no le llevará mucho tiempo verlo y pedirle que lo corrija!

Buenas noticias, en este artículo verás que es muy simple invertir la dirección de la columna en versión móvil y tableta ¡Oye! ¡Aquí vamos!
1 – Columnas Divi inversas: Tutorial de vídeo
Una vez que no es habitual, empecemos viendo el video. Así, verás directamente lo que necesitas hacer para corregir este problema y luego nos movemos a las explicaciones detalladas...
2 - El flexbox: propiedad CSS esencial
Como viste en el video, podemos fácilmente modificar la dirección de las columnas Divi en versión móvil, simplemente gracias a 2 o 3 líneas de CSS !
Esto es posible gracias a la Flexbox, un proyecto integrado con CSS3 en 2016.
Con la propiedad display:flex¡Podemos hacer muchas cosas! Podemos hacer cualquier cosa de hecho:
- Cambiar dirección con propiedad Dirección flex
- Cambiar el interruptor a la línea con flex-wrap
- Cambiar la alineación horizontal con justificación-contenido
- Cambiar la alineación vertical con Temas alineados y align-content
- Cambiar el orden de los elementos del niño con orden
- etc.
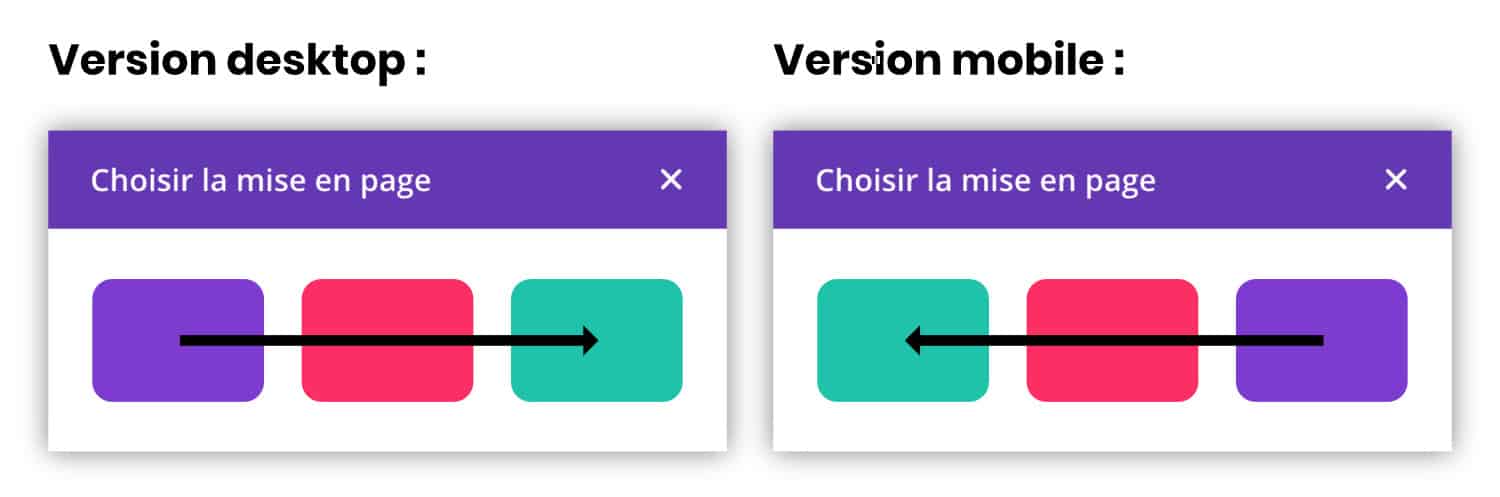
De todos modos, créeme, flexbox salva vidas! Y en el caso de este artículo, es Dirección flex que nos permite cambiar la dirección de las columnas Divi.

Para entender mejor cómo funciona esto, no dude en consultar El artículo CSS Tricks.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
3 – Les media queries : indispensables pour le responsive
Otro elemento esencial para modificar la dirección de las columnas Divi en el móvil es el uso de consultas de medios.
De hecho, no quieres columnas inversas en versiones de escritorio, ¿verdad? Lo que queremos es que sólo actúa en tamaños pequeños de pantalla!
Así que... consultas de medios son indispensables. También es CSS, así que nada complicado de entender. Si lo aprendí sola a más de 30 escobas, también puedes aprenderlo. 🤪.
El consultas de medios permite crear reglas CSS dependiendo del tamaño de las pantallas. Es el base de diseño sensible.
En nuestro caso, aquí necesitamos actuar en pantallas pequeñas, menos de 980px. Por lo tanto, la regla utilizada será @media pantalla y ( max-width: 980px ).
Para entender cómo funcionan las consultas mediáticas, no dude en consultar El artículo publicado en AlsaCreation.
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
4 - columnas Divi inversas en 3 clics
Como viste en el video, es muy fácil, aquí están los pasos:

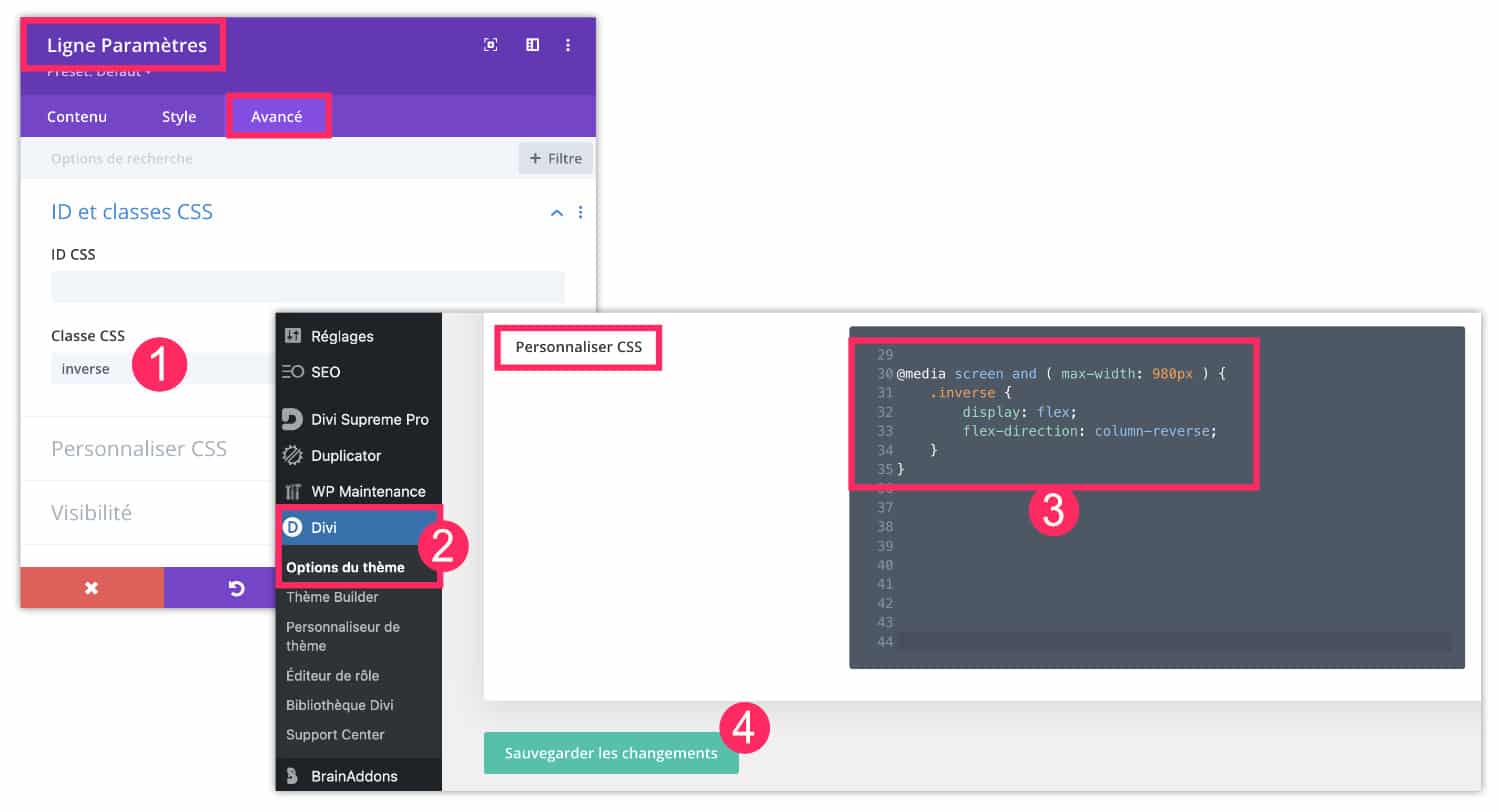
- Primero, abre la configuración de la línea (verde) que contiene las columnas para ser revertidas en una versión móvil. Vaya a la pestaña Avances y añadir una clase CSS inversión (Este es un ejemplo, puedes nombrarlo como quieras).
- Luego vas a la pestaña Divi Opciones temáticas Personalizar CSS (hay varias maneras añadir código en Divi).
- Añade el siguiente código:
@media screen and ( max-width: 980px ) {
.inverse {
display: flex;
flex-direction: column-reverse;
}
}- Guarda tus cambios.
¡Ahí, nada más simple! Ahora sus columnas muestran el orden correcto cuando visita su sitio en una versión móvil.
Por supuesto, como se indica en el vídeo, tendrá que añadir la clase CSS inversión en todas las filas (verde) de su sitio que plantean un problema. Aquellos en el orden correcto en la versión móvil no necesitan esta clase.
5 - En conclusión
¿Qué dices de este mini-tips fácil de aplicar?
Al hacer algunas investigaciones en la web, encontré tutoriales mucho más complicados para lograr finalmente el mismo resultado! Por ejemplo, aquí hay dos:
- Cómo ajustar el orden de columnas Divi en dispositivos móviles
- Cómo controlar el orden de apilación de columnas Divi en móvil
¿Qué piensas?




Bravo!
Comme d’habitude, clair, simple et efficace!
Super bien, je vais utiliser. En effet, combien de fois je me suis enquiquiné à faire de belles présentations sur Mac pour les retrouver sans queue ni tête sur portable et obligé de recomposer tout ce que j’avais fait pour que cela soit cohérent.
Intéressant d’autant qu’aujourd’hui on ne peut pas se passer du visuel sur portable. Beaucoup de consultations de site commencent sur l’iPhone pour finir sur l’IPad ou le Mac.
Merci Françoise
Merci Denis. Oui tu as raison… moi pour mes blogs c’est surtout sur desktop que vient le trafic mais c’est normal car c’est ma thématique qui veut ça. Pour les autres thématiques, c’est clairement les versions mobiles qui s’imposent.
Trop bien, merci !! 😀
Bonjour Lycia, je voudrais te soumettre un petit problème auquel je suis confronté et pour lequel je ne trouve pas la solution idéale.
Quand tu utilises le module témoignage dans Divi, celui-est relativement bien fait mais lorsque tu en as beaucoup, cela va vite occuper un espace visuel important, tu peux toujours les mettre sur quatre colonnes et cinq rangs, mais ça risque d’être pénible à l’écran surtout sur ton iPhone, une vraie litanie.
Alors, je m’étais dit pourquoi ne pas essayer de faire ça sous mode carrousel, mais les plugins que j’ai testés ne sont pas terrible (wowcarousel -divi people par exemple) et au niveau du responsive c’est la cata.
Aurais-tu une idée comment gérer le sujet ?
Merci par avance de ta réponse
Salut Gransart, non je n’ai pas trop de solution, il faut trouver un autre plugin, mais tu peux essayer des plugins pas obligatoirement conçus pour Divi, sur le répertoire de WordPress, tu en trouveras certainement un qui convient
J’adore !
Lycia, tu es toujours au rendez-vous quand on a besoin de conseil !
un grand merci pour ce tuto qui va m’être fort utile…
Merci Valérie
Bonjour Lycia, encore moi… ce tuto ne fonctionne pas sur les « sections spéciales » avec des colonnes différentes ?
ou bien j’ai mal fait ? Merci de ton retour,
Valérie
J’ai pas essayé sur les sections spéciales, il est possible qu’elles fassent appel à des classes CSS différentes, il faut inspecter le code.
Lycia,
J’ai fait une demande à ET et voilà le css :
@media (max-width: 980px){
.et_pb_section_6.inverse.et_section_specialty .et_pb_row {
display: flex;
flex-direction: column-reverse
}
}
ça peut servir à d’autres personnes aussi… je partage.
A bientôt
Merci Valérie
Très bon tuto qui me sauve lol. A noter que l’affichage responsive mobile sous l’éditeur Divi n’inverse rien, mais si vous le faites depuis la page de votre site avec la console de développeur (F12), cela s’affiche parfaitement.
Oui François, l’affichage mobile ne sert qu’à observer et non à paramétrer
Merci infiniment Lycia !!!
De rien 😉
Bonjour j’aurais aimé savoir à tout hasard si vous sauriez comment inverser des colonnes d’une section spéciale de Divi ?
Bonne question, j’ai pas essayé, il faut certainement changer la classe CSS