Nous partons aujourd’hui à la découverte des plus beaux sites Divi du secteur alimentaire !
Si votre activité professionnelle est en rapport avec la nourriture et/ou la boisson – ou tout simplement si vous adorez ça – vous allez voir que Divi permet de faire des sites exceptionnels autour de cette thématique.
Cette liste d’exemples comprend surtout des sites à visée professionnelle : boulangeries, coffee shops, restaurants, vente en ligne de produits alimentaires… Et vous allez voir que Divi s’adapte parfaitement à toutes ces situations.
Pour des exemples de sites de restaurants faits avec Divi, c’est par ici !
- Sites Divi du secteur alimentaire #1 : Bean on the Green
- Sites Divi du secteur alimentaire #2 : Milkin More
- Meilleurs sites d’alimentation sous Divi #3 : 31 The Quay
- Sites Divi sur l’alimentaire #4 : Jouw Dag
- Sites de produits de bouche avec Divi #5 : Perfect Pizza
- Sites Divi du secteur alimentaire #6 : Luv A Coffee
- Sites du secteur alimentaire sous Divi #7 : Buttermilk Sky Pie Shop
- Sites Divi de vente alimentaire #8 : Pearl’s Seafood Market
- Exemples de sites du secteur alimentaire #9 : Cider Tonic
- Conclusion et dernières réflexions
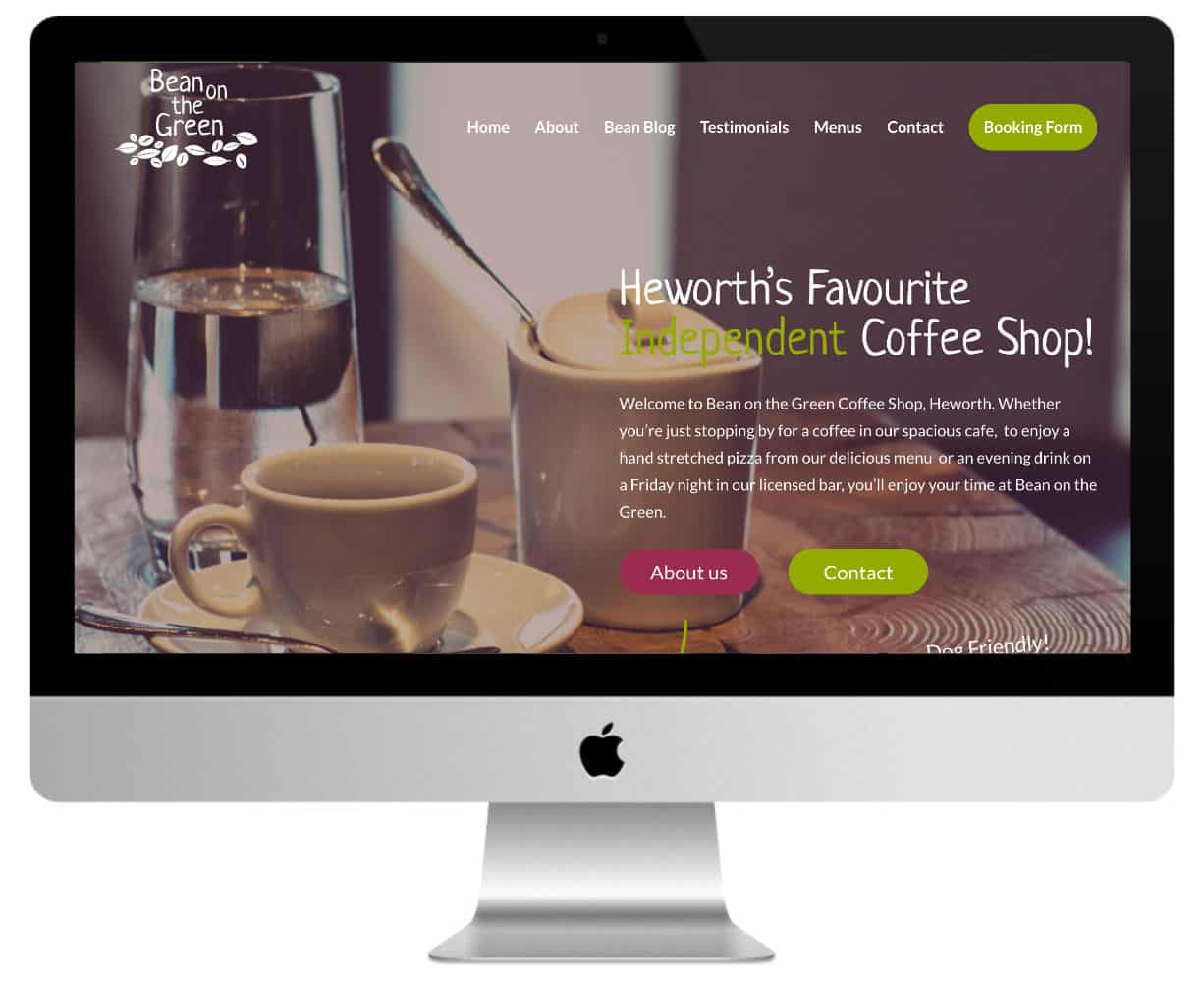
Sites Divi du secteur alimentaire #1 : Bean on the Green

On commence tout en beauté et en originalité cette sélection des meilleurs sites Divi du secteur alimentaire, avec Bean on the Green.
Il s’agit d’un Coffee Shop indépendant situé à York, en Grande-Bretagne. Un large choix de cafés et boissons chaudes, mais aussi de plats et de douceurs, est proposé par l’établissement.
Bean, c’est le grain (de café), Green, c’est la verdure…
Le choix des couleurs du site en découle en partie : vert en secondaire et deux primaires inhabituelles, un marron tirant sur le violet et un rouge tirant sur le marron (rappelant que bean veut aussi dire haricot rouge) !
Dès ce premier constat, on peut voir le soin apporté à l’identité visuelle de la marque.
L’iconographie mérite aussi d’être observée. On a une tonalité plutôt girly qui s’harmonise bien avec les teintes choisies.
Les formes sont rondes, avec des pictos qui lorgnent vers le cartoon. Des courbes vertes très libres relient les différentes sections d’une page.
Tous ces choix dégagent une image de proximité et de sympathie, qui va tout à fait avec l’esprit de l’établissement tel qu’il est décrit dans le site.
Parmi les plugins utilisés pour ce site, on relèvera :
- Simple Social Buttons
- Enjoy Instagram Instagram Responsive Images Gallery And Carousel
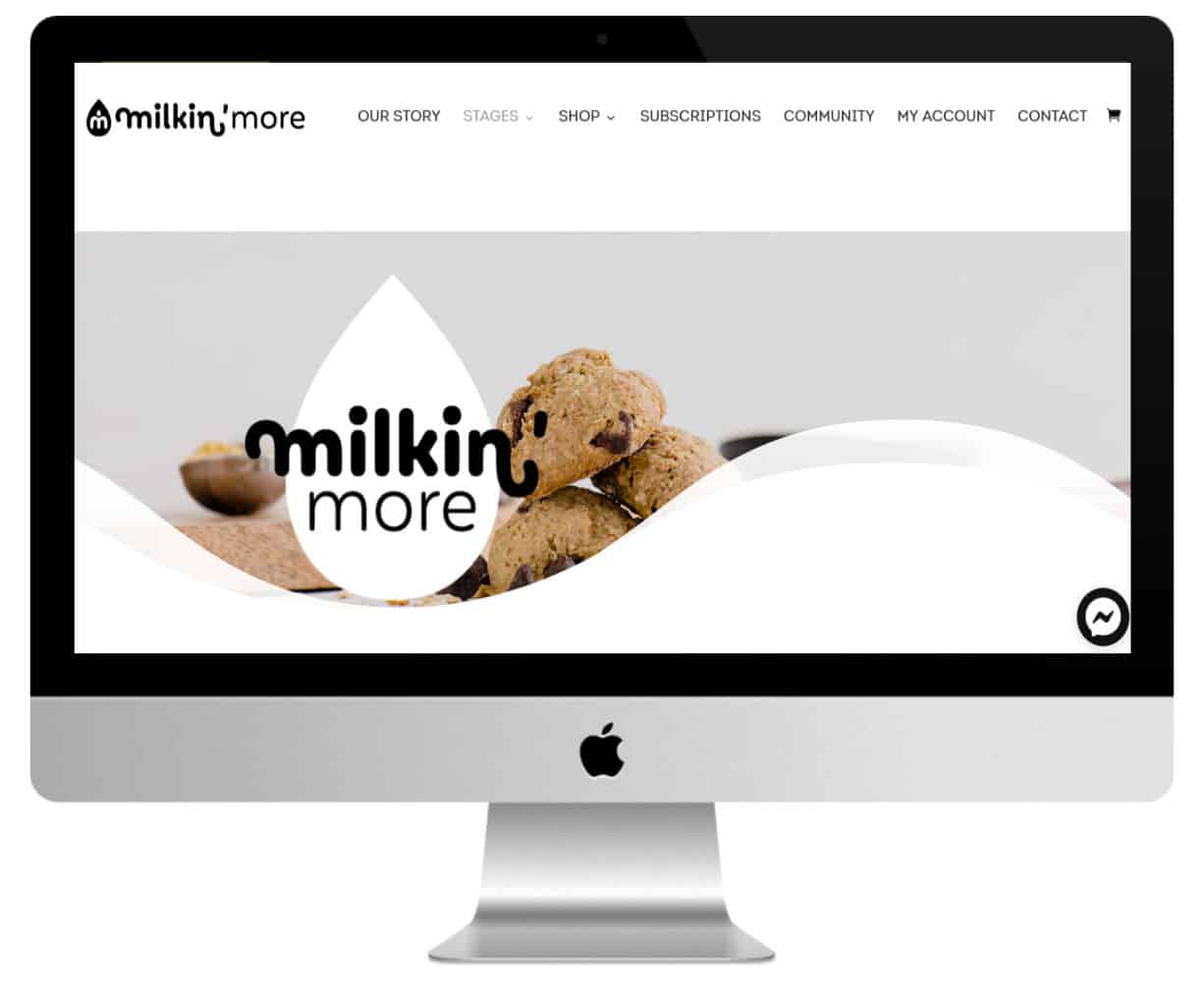
Sites Divi du secteur alimentaire #2 : Milkin More

Milkin More est un eCommerce qui propose des recettes visant à stimuler la production du lait maternel, mais aussi des aliments pour bébé. Leurs produits alimentaires, à base d’aliments naturels, sont conçus pour être sains et nutritifs.
Ce concept très en pointe est servi par un design savamment étudié. La couleur blanche domine, bien entendu. Quant aux polices, celle des titres est ronde et épaisse, les secondaires sont également dotées de formes arrondies – ce qui rappelle également la grossesse, autre thème dominant de la marque.
Les séparateurs au sein de chaque section évoquent eux aussi cet effet « laiteux » avec un effet de vague blanche tout en courbes douces.
L’accueil s’ouvre sur une image pleine page et l’apparition dynamique des vagues blanches. Suivent plusieurs parties :
- un slogan, très bien mis en valeur par la taille de la police de titre et le dépouillement radical qui l’entoure
- une photo pleine largeur tout en longueur, précédée et suivie de séparateurs
- un extrait du catalogue avec un menu permettant de filtrer la sélection des produits
- une autre image pleine largeur avec un argument commercial inscrit dans une grande goutte blanche en chevauchement
- d’autres arguments commerciaux se succédant dans deux parties distinctes
- des témoignages de la communauté
- un formulaire d’inscription à la mailing list.
La boutique est propulsée par WooCommerce. Notons l’usage des autres plugins suivants dans les différentes parties du site :
- Sticky Menu Or Anything On Scroll
- Popups
- Woocommerce Products Filter
- 1 Instagram Feed
- WooCommerce Ultimate Gift Card
- MailChimp For WooCommerce
- WooCommerce Gateway Paypal Express Checkout
- Divi_woo_layout_injector
- Myworks Woo Sync For Quickbooks Online
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
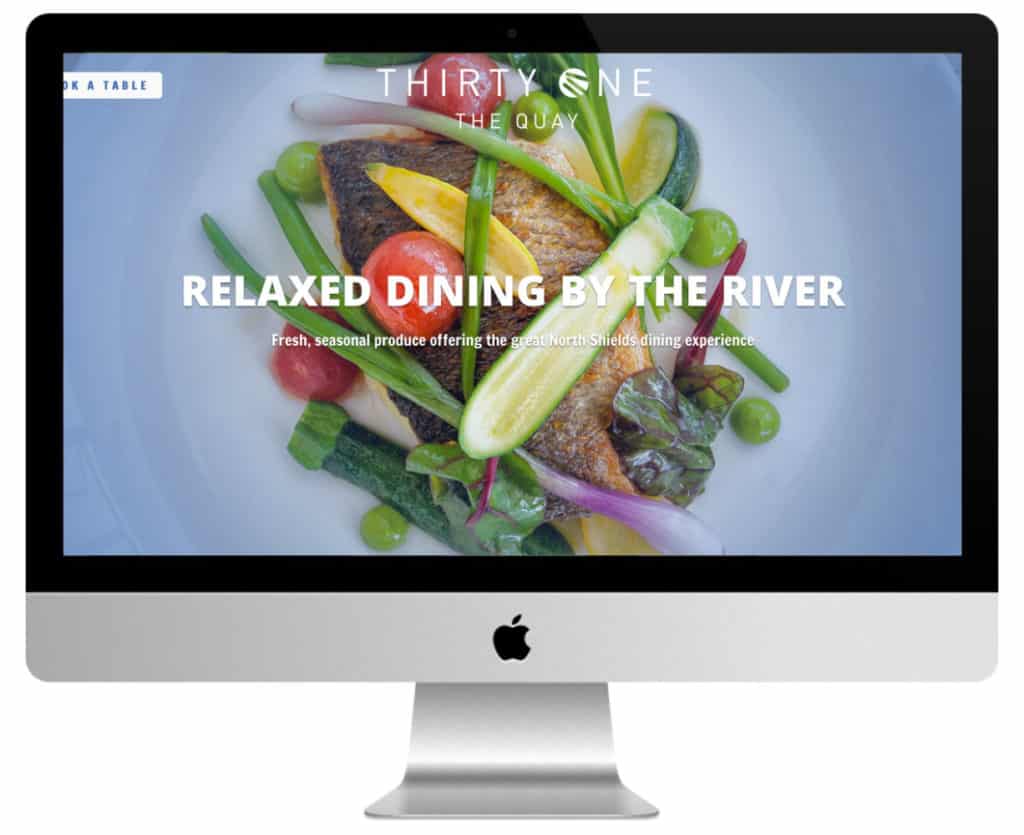
Meilleurs sites d’alimentation sous Divi #3 : 31 The Quay

Thirty One The Quay est un restaurant situé à North Shield, non loin de la ville de Newcastle en Angleterre.
Les couleurs du site collent parfaitement à l’endroit :
- une dominante bleue pour la proximité avec le fleuve qui se reflète sur les grandes baies vitrées de l’établissement,
- et un gris doux comme couleur secondaire, qui rappelle son architecture moderne en métal brossé.
L’accueil affiche un slider pleine page avec de très belles photos.
Notez le CTA en haut à gauche pour réserver. Cette position est à mon avis discutable, car un bon appel à l’action devrait sauter aux yeux… Cependant, gageons qu’un visiteur qui chercherait dès le départ à réserver une table trouverait cette fonctionnalité sans trop de difficulté en arrivant sur leur site.
Le scrolling nous amène vers une description du restaurant, suivie d’invitations à visiter les contenus du site (menu, événements, réservation privée pour une grande occasion ou un événement d’entreprise…).
L’agencement de cette section est intéressant. Elle propose en effet un premier item en pleine largeur, suivi de trois images occupant un tiers de largeur d’écran. C’est une belle manière de mettre en avant les photos.
L’accueil se conclut par un formulaire d’inscription à la mailing list de l’établissement et enfin par un beau quadrille pleine largeur en guise de footer.
Le premier quart affiche les coordonnées du restaurant et les trois suivants sont autant de sliders affichant de très belles photos de cuisines. On retrouve ce pied de page très réussi dans les autres sections du site.
Ces autres sections sont assez classiques, mais tout aussi soignées. On notera l’intégration parfaite de Google Maps en pleine largeur dans la partie contact.
D’un point de vue esthétique, 31 The Quay est irréprochable, et c’est ce qui lui vaut de figurer dans cette liste des plus beaux sites Divi sur les produits alimentaires.
Plugins notables utilisés :
- All in one SEO pack
- Bloom
Sites Divi sur l’alimentaire #4 : Jouw Dag

Jouw Dag est une boulangerie en ligne située à Sassenheim, aux Pays-Bas. En termes de design, leur site se démarque beaucoup du reste de notre sélection de sites Divi du secteur alimentaire.
En effet, on ne voit pas souvent ce choix de couleurs et de polices dans les pays anglophones ou francophones. Et je trouve qu’ils évoquent à merveille l’ambiance néerlandaise :
- Jaune pâle et gris clair pour les couleurs. Deux teintes assez proches mais qui se répondent bien. Un bleu pâle un peu plus classique vient les compléter en teinte secondaire.
- Polices et pictogrammes anguleux à une époque où les courbes dominent.
- Séparateurs droit et coupures franches entre les parties.
C’est carré, sans chichi. Il en ressort une impression d’ordre, de sérieux et… d’hygiène. Chaque chose est à sa place, on sent le professionnalisme et la rigueur mêlée de bienveillance propre aux pays nordiques.
Concernant les différentes sections du site, on a là aussi affaire à beaucoup d’ordre. Quant à la boutique, elle est parfaitement intégrée dans le site.
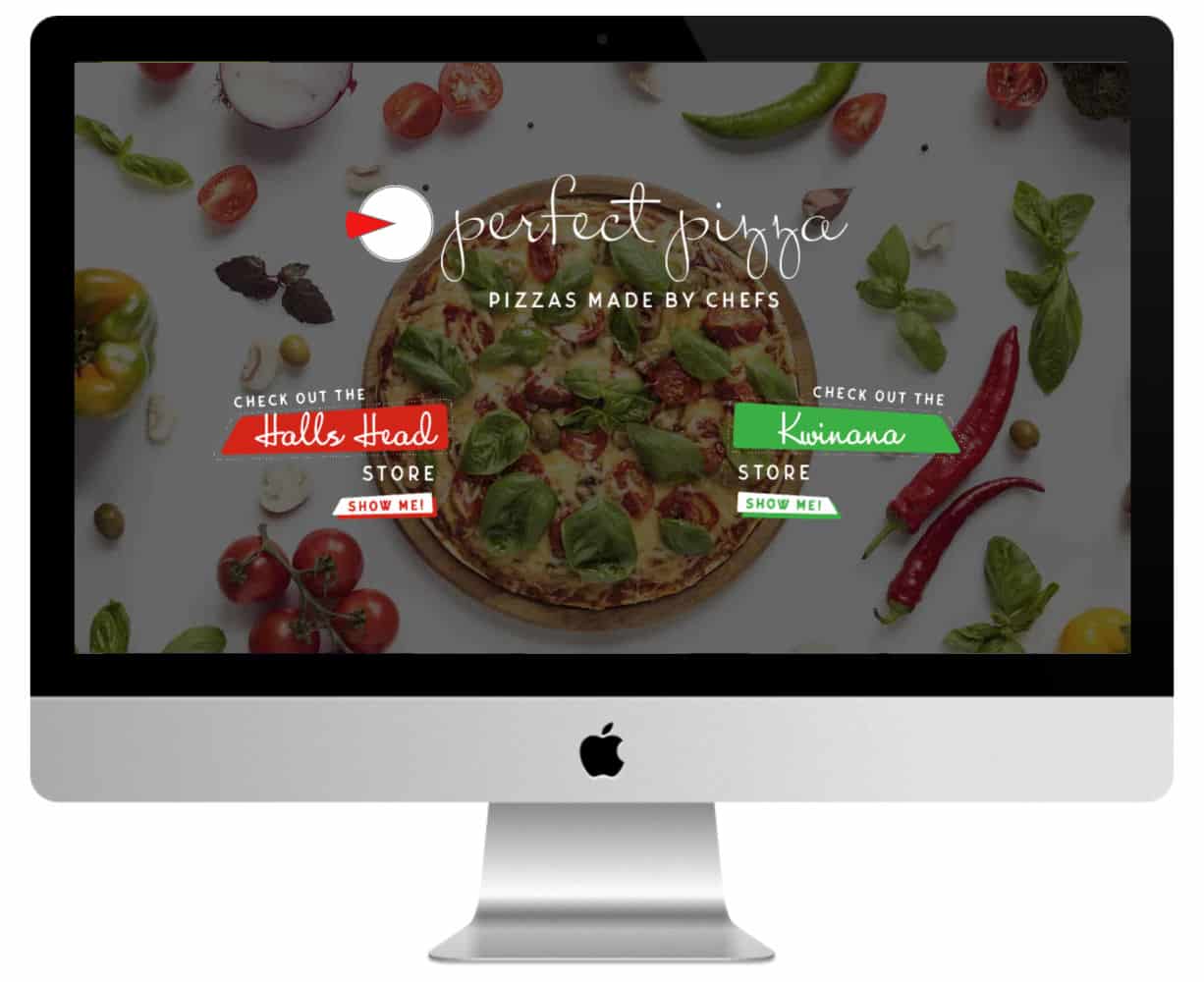
Sites de produits de bouche avec Divi #5 : Perfect Pizza

On passe de l’autre côté du globe avec le Perfect Pizza, site australien dédié à un mini-groupe de deux pizzérias. Il a sa place dans notre sélection des meilleurs sites Divi du secteur alimentaire, car il brille par sa simplicité et son dynamisme.
L’accueil présente la marque Perfect Pizza et ouvre sur deux pages distinctes, chacune consacrée à l’un des restaurants. Ces deux pages se ressemblent beaucoup, avec les parties qui s’enchaînent dans le même ordre.
Deux points intéressants à relever.
Tout d’abord le jeu des couleurs. Chaque pizzéria a sa couleur, le vert pour l’une, le rouge pour l’autre. La page d’accueil utilise les deux couleurs puisqu’elle parle de toute la marque. Par contre, chaque page consacrée à un restaurant n’emploie que sa couleur.
Ensuite, notez la quantité d’éléments dynamiques qui apparaissent au défilement. Cela donne beaucoup de vie à ce site, sans nuire à sa lisibilité. Le fait que le contenu soit très basique et aille droit à l’essentiel y est pour beaucoup.
Il est bien sûr possible de commander ses pizzas en ligne, mais cela se fait par l’intermédiaire de Menulog, une plateforme externe gérée par Just Eat.
Parmi les plugins notables du site Perfect Pizza, on remarque :
- WP Rocket
- Yoast SEO
Sites Divi du secteur alimentaire #6 : Luv A Coffee

Restons un peu au pays des kangourous pour ce site consacré à un coffee shop de la ville d’Emerald (état du Queensland en Australie). Il s’agit là d’un très beau one page site au design épuré.
On commence par le logo en pleine page, suivi de sections focalisées sur la carte (breakfast, lunch, kids, drinks).
Le site se conclut par la partie contact (visit us) comprenant assez classiquement un formulaire de contact et une google map pleine largeur.
J’aime beaucoup :
- les photos en fond pour séparer les sections
- la mini-galerie pleine largeur entre la partie drinks et la partie contact
- le menu sticky qui se recentre lors du scrolling et l’effacement des boutons de réseaux sociaux
On retrouve bien sûr ces derniers à la fin, avec les coordonnées de l’établissement.
La réussite du site Luv A Coffee tient beaucoup à sa simplicité et à sa cohérence. L’essentiel est là, pas de contenu inutile, une présentation à la fois sobre, efficace et esthétique
Plugin notable utilisé : Food Menu Pro.
Vous n’utilisez pas encore Divi ? N’hésitez plus ! Découvrez le thème Divi ici !
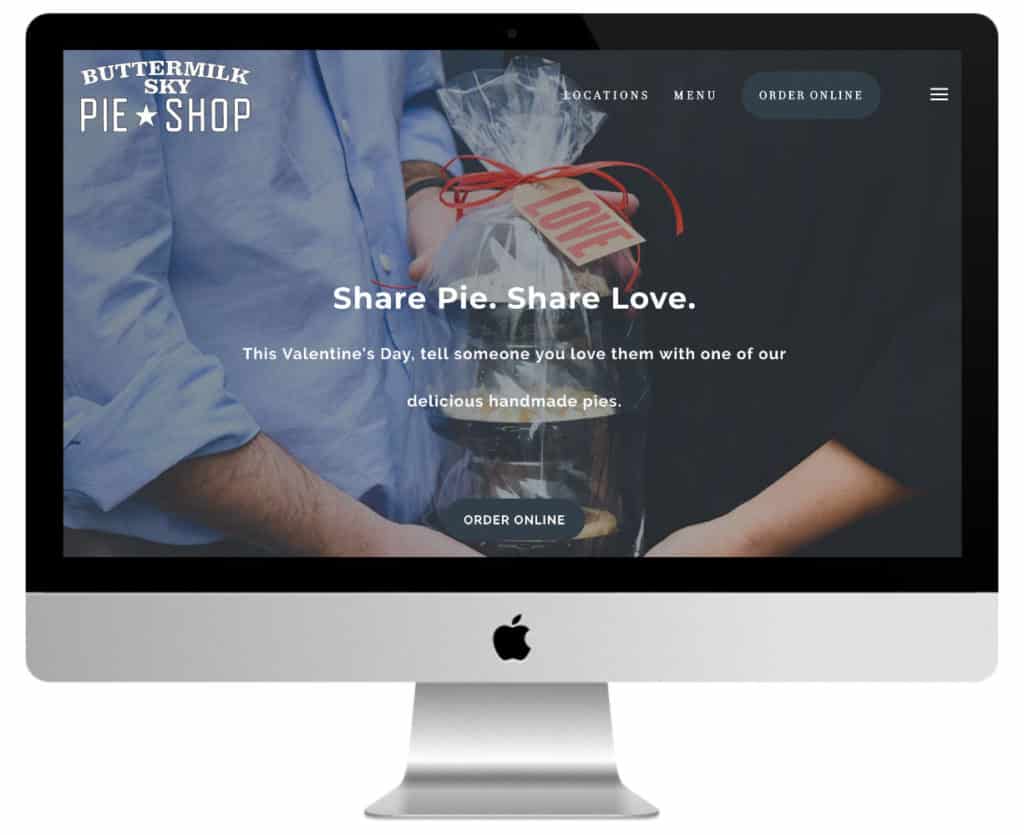
Sites du secteur alimentaire sous Divi #7 : Buttermilk Sky Pie Shop

Changeons à nouveau d’hémisphère et retraversons un océan… Et rendons-nous cette fois dans le sud des Etats-Unis où l’on trouve une petite chaîne de salons de thé / coffee shops : Buttermilk Sky.
Leur site Divi est une grande réussite, et ce pour plusieurs raisons :
- la vidéo pleine largeur dès l’accueil, très bien réalisée et mise en valeur
- l’affichage doux et progressif des images lors du défilement
- Une très belle sélection de photos
- la google map pleine page qui permet de sélectionner son magasin pour commander en ligne en quelques clics (la commande elle-même est externalisée sur une plateforme tierce)
On reste quand même sur du très classique dans l’ensemble : une petite chaîne américaine qui utilise les outils marketing et de storytelling éprouvés.
Toutefois, j’apprécie beaucoup le dosage entre dynamisme et douceur, ainsi que l’effet « tradition du Sud » que la chaîne parvient à susciter chez le visiteur !
Plugins notables :
- Yoast
- Magnific Popup
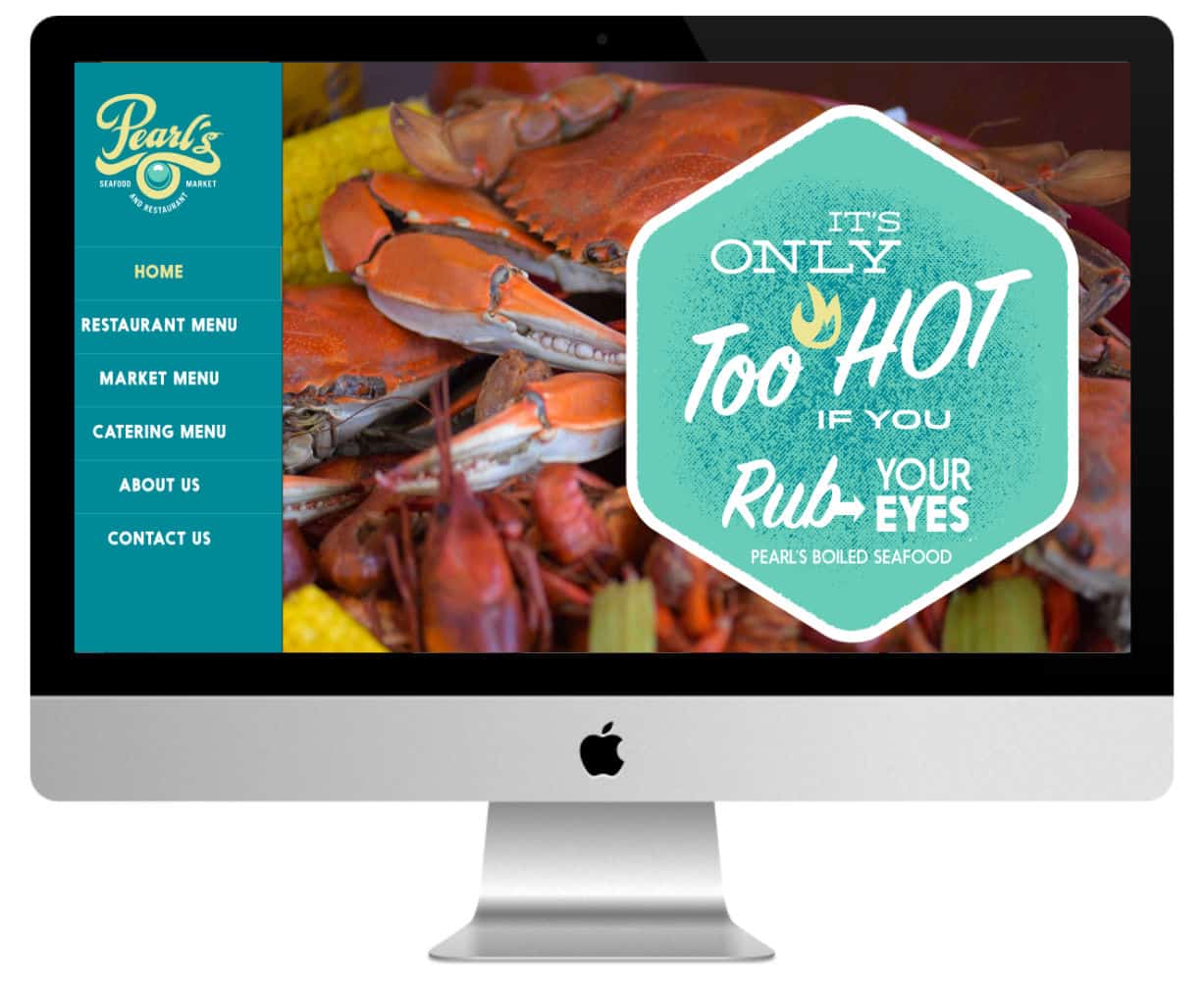
Sites Divi de vente alimentaire #8 : Pearl’s Seafood Market

On rejoint à présent la Louisiane, où Danielle et Jason Martin ont ouvert un magasin de vente de produits de la mer : le Pearl’s Seafood Market. Ils proposent non seulement les services d’une poissonnerie, mais aussi une partie restaurant.
L’accueil de leur site s’ouvre sur un slider et se poursuit avec une petite présentation sur fond de vaguelettes en paralaxe.
Les couleurs – jaune, bleu vert et brun – se marient étonnamment bien. Elles contribuent à l’originalité du site, comme c’est aussi le cas pour les polices anguleuses sans MS et les effets d’usure ou de givre sur certains fonds.
Pour ce qui est du contenu, il va droit à l’essentiel avec des pages plutôt courtes mais efficaces. La part belle est faite aux menus et listes de produits.
J’étais étonné de l’absence de formulaire de contact, mais après tout c’est une décision qui fait sens pour un commerce de proximité. L’accent est donc mis sur la localisation et le téléphone. Une google map est bien entendue intégrée à la partie contact du site.
Plugin notable : Yoast SEO.
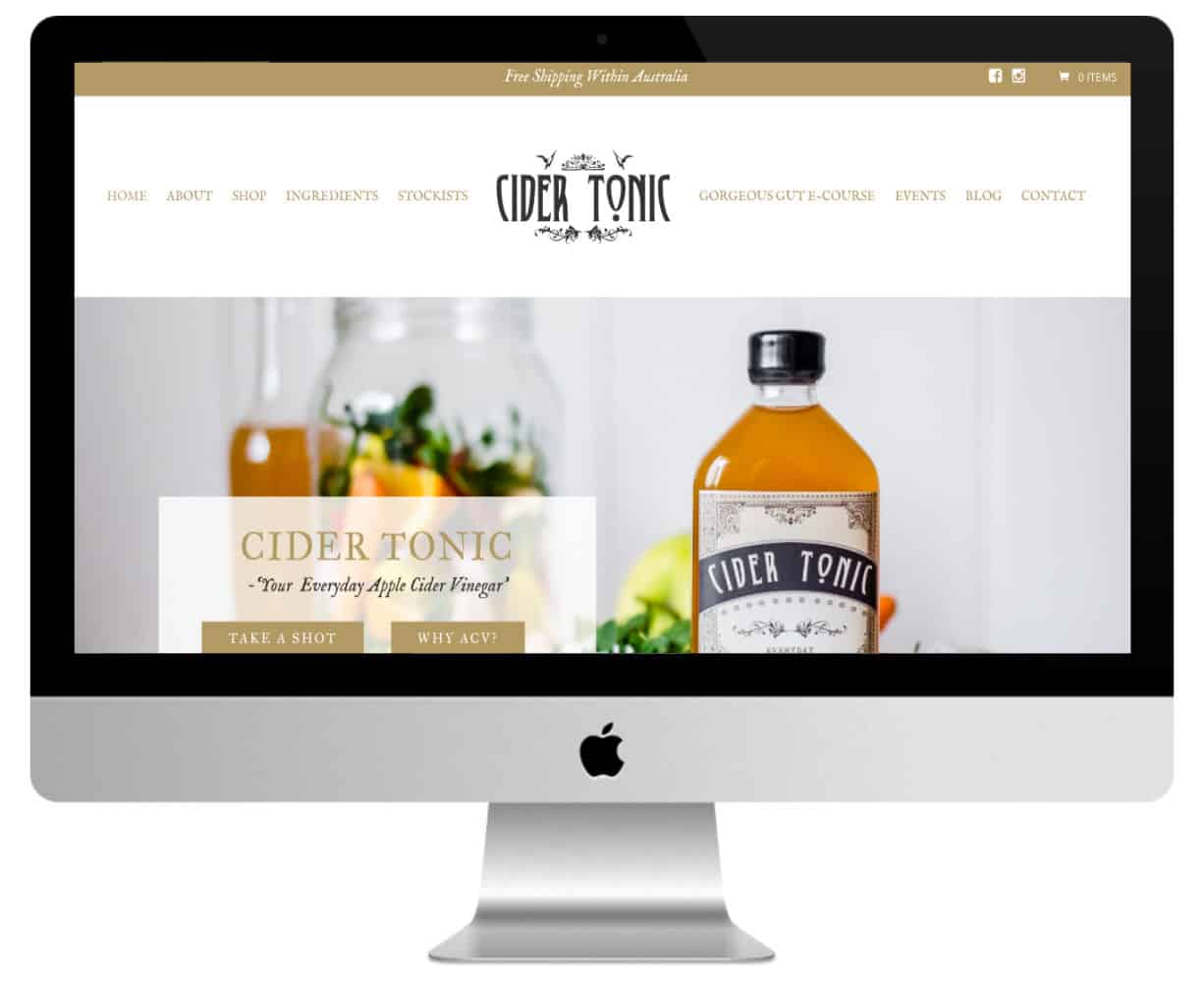
Exemples de sites du secteur alimentaire #9 : Cider Tonic

Offrons-nous un dernier détour par l’Australie ! Cider Tonic est une eBoutique de vinaigre de cidre. Celui-ci est produit selon les principes de la permaculture (cette méthode d’agriculture bio et durable est assez répandue en Australie, car c’est là qu’elle fut inventée).
La version smartphone du site est particulièrement réussie. C’est vrai aussi pour la version ordi, beaucoup moins en revanche pour la version tablette : le menu d’accueil déborde sur deux lignes et prend trop de place. Hormis ce petit défaut qui ne concerne pas tous les utilisateurs, c’est un sans faute.
La couleur or sur fond blanc évoque à la fois le cidre et les produits de luxe. Cela tombe bien car nous sommes ici à la croisée de ces deux catégories.
Quant à la boutique WooCommerce, elle s’intègre au site discrètement et efficacement.
Plugins notables :
- WooCommerce
- Mailchimp for WooCommerce
Besoin de plus d’inspiration ? Découvrez tous les Divi Showcases officiels.
Conclusion et dernières réflexions
Voilà qui conclut ce petit tour du monde des plus beaux sites Divi du secteur alimentaire.
Comme vous avez pu le constater, il y en a pour tous les goûts et tous les styles. Quel que soit votre commerce alimentaire, que vous vendiez sur place et/ou en ligne, Divi vous fournit tous les outils nécessaires pour bâtir un site esthétique et performant.
J’aimerais souligner au passage que les sites de cette sélection sont présentés sans aucun ordre particulier. Si j’avais à me prononcer sur ceux qui m’ont le plus plu, je placerais dans le trio de tête Buttermilk Sky Pie Shop, 31 The Quay et Perfect Pizza (pour sa simplicité et son inventivité dans l’usage des couleurs).
Et vous, lesquels de ces sites Divi du secteur alimentaire avez-vous préférés ? N’hésitez pas à nous en faire part dans les commentaires !
De même, si vous avez un site Divi à proposer dans cette thématique, n’hésitez pas à le soumettre dans le formulaire de com.
Cet article a été rédigé par David Albert, rédacteur freelance qui aide les entrepreneurs à publier du contenu de qualité. Plus d’infos sur son site.




0 commentaires