C’est quand même agaçant, un thème comme Divi qui permet d’afficher dans le footer seulement les icônes de Facebook, Twitter, Google+ et RSS… Et les autres réseaux sociaux alors ? N’avez-vous pas envie d’ajouter l’icône d’Instagram ou bien celui de YouTube par exemple ? Je me doute que oui, sinon vous ne seriez pas en train de lire cet article ! En effet, il est possible d’ajouter des icônes dans le footer de Divi mais pas de manière native…
Il va falloir modifier un peu le code avec l’aide d’un thème enfant. Dans cet article, nous allons détailler toutes les étapes pour y parvenir… et vous serez fier(e) de vous 😉
À lire aussi : comment dévoiler le footer au scroll de la souris ?
- 1 – Divi embarque nativement 15 icônes de réseaux sociaux
- 2 – Comment ajouter des icônes dans le footer de Divi comme Instagram, Pinterest, YouTube, Linkedin etc. ?
- 3 – À quel endroit insérer le code de chaque réseau social dans le fichier social_icon.php ?
- 4 – Dernière étape : modifiez le fichier footer.php
- En conclusion…
1 – Divi embarque nativement 15 icônes de réseaux sociaux
Il faut savoir que Divi est livré avec 15 icônes de médias sociaux que vous pouvez inclure dans votre pied de page ou tout autre endroit. Le fichier style.css de Divi, situé dans le répertoire du thème, nous montre exactement combien de possibilités d’icônes de médias sociaux le thème inclut par défaut :
.et-social-facebook a.icon:before { content: '\e093'; }
.et-social-twitter a.icon:before { content: '\e094'; }
.et-social-google-plus a.icon:before { content: '\e096'; }
.et-social-pinterest a.icon:before { content: '\e095'; }
.et-social-linkedin a.icon:before { content: '\e09d'; }
.et-social-tumblr a.icon:before { content: '\e097'; }
.et-social-instagram a.icon:before { content: '\e09a'; }
.et-social-skype a.icon:before { content: '\e0a2'; }
.et-social-flikr a.icon:before { content: '\e0a6'; }
.et-social-myspace a.icon:before { content: '\e0a1'; }
.et-social-dribbble a.icon:before { content: '\e09b'; }
.et-social-youtube a.icon:before { content: '\e0a3'; }
.et-social-vimeo a.icon:before { content: '\e09c'; }
.et-social-rss a.icon:before { content: '\e09e'; }
Cela signifie que ces icônes sont déjà embarquées et que ça ne sera pas compliqué de les utiliser.
2 – Comment ajouter des icônes dans le footer de Divi comme Instagram, Pinterest, YouTube, Linkedin etc. ?
Lors de l’article concernant les options générales de Divi, nous avions vu comment activer les icônes de Facebook, Twitter, Google+ et RSS pour votre site. Pour rajouter d’autres icônes, il va falloir mettre un peu les mains dans le code en se servant des informations vues au paragraphe précédent… Rien de bien compliqué si vous suivez ces étapes :
- Tout d’abord, vous allez devoir créer un thème enfant
- Ensuite, vous allez ouvrir le dossier de votre thème Divi (le thème original) afin de repérer le dossier nommé includes.
- Une fois ce dossier includes repéré, vous copierez le fichier nommé social_icons.php pour le coller dans votre thème enfant (à la racine)
- Éditez ce fichier nommé social_icons.php afin d’y ajouter des icônes dans le footer de Divi. Vous pourrez l’ouvrir à l’aide d’un éditeur de texte comme Brackets ou SublimText par exemple.
- Pour chaque réseau social que vous désirez ajouter, vous devrez insérer les lignes qui suivent sachant que chaque élément inscrit en rouge doit être modifié en fonction de vos besoins :
<li class="et-social-icon et-social-reseaux-au-choix">
<a href="url-de-votre-profil" class="icon">
<span><?php esc_html_e( 'ReseauxSocial', 'Divi' ); ?></span>
</a>
</li>
Pour mieux comprendre, voici les codes associés à chaque réseau social :
- Pour ajouter l’icône Instagram au footer de Divi :
<li class="et-social-icon et-social-instagram">
<a href="https://www.instagram.com/?hl=fr" class="icon">
<span><?php esc_html_e( 'Instagram', 'Divi' ); ?></span>
</a>
</li> - Pour ajouter l’icône Pinterest au footer de Divi :
<li class="et-social-icon et-social-pinterest">
<a href="https://www.pinterest.fr/" class="icon">
<span><?php esc_html_e( 'Pinterest', 'Divi' ); ?></span>
</a>
</li> - Pour ajouter l’icône Linkedin au footer de Divi :
<li class="et-social-icon et-social-linkedin">
<a href="https://www.linkedin.com/" class="icon">
<span><?php esc_html_e( 'Linkedin', 'Divi' ); ?></span>
</a>
</li> - Pour ajouter l’icône YouTube au footer de Divi :
<li class="et-social-icon et-social-youtube">
<a href="https://www.youtube.com/" class="icon">
<span><?php esc_html_e( 'YouTube', 'Divi' ); ?></span>
</a>
</li> - Pour ajouter l’icône Viméo au footer de Divi :
<li class="et-social-icon et-social-vimeo">
<a href="https://vimeo.com/fr/" class="icon">
<span><?php esc_html_e( 'Vimeo', 'Divi' ); ?></span>
</a>
</li> - Et ainsi de suite…
Je veux en savoir plus sur ce thème Divi…
3 – À quel endroit insérer le code de chaque réseau social dans le fichier social_icon.php ?
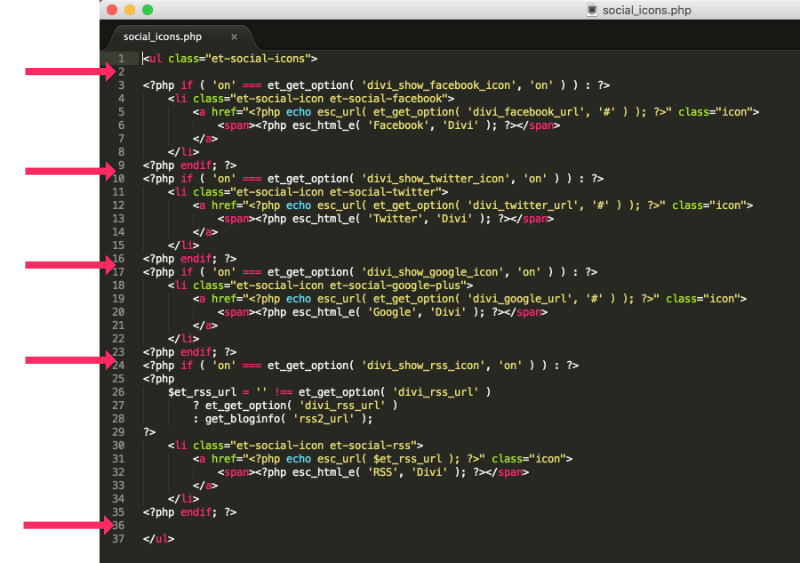
Vous devrez insérer les codes de chaque réseau impérativement entre les balises <ul> et </ul>. Sachez que l’ordre dans lequel vous insèrerez vos icônes sera l’ordre dans lequel ils apparaitront dans le pied de page de votre site.

Dans la capture d’écran ci-dessus, je vous ai indiqué avec des flèches les endroits où vous pouvez ajouter le code des icônes supplémentaires.
Par exemple, si vous désirez que vos nouveaux icônes s’ajoutent après l’icône du RSS, il faudra ajouter le code entre la ligne 35 et la ligne 37.
De même que si vous souhaitez qu’ils apparaissent avant celui de Facebook, vous devrez insérer le code entre la ligne 1 et la ligne 3.
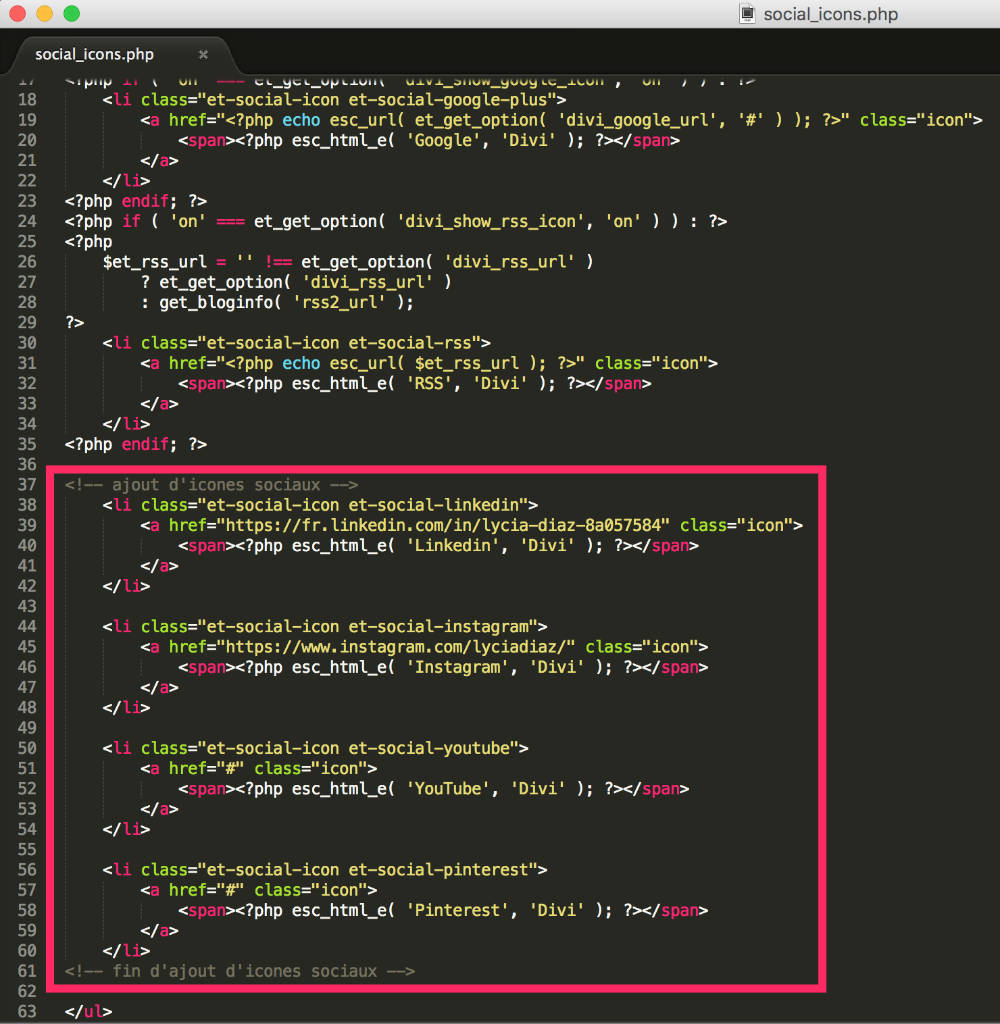
Dans la capture d’écran suivante, j’ai inséré le code à la fin du fichier, juste avant la fermeture de la balise </ul> :

4 – Dernière étape : modifiez le fichier footer.php
Pour l’instant, le code a été ajouté pour vos nouvelles icônes. Maintenant, il faut les faire apparaitre. Pour cela vous allez devoir effectuer une dernière petite modification :
- Dans le fichier de votre thème parent Divi, copiez le fichier nommé footer.php
- Collez ce fichier dans votre thème enfant (c’est la même manip que pour le fichier social_icons.php)
- Éditez ce fichier à l’aide d’un éditeur de texte
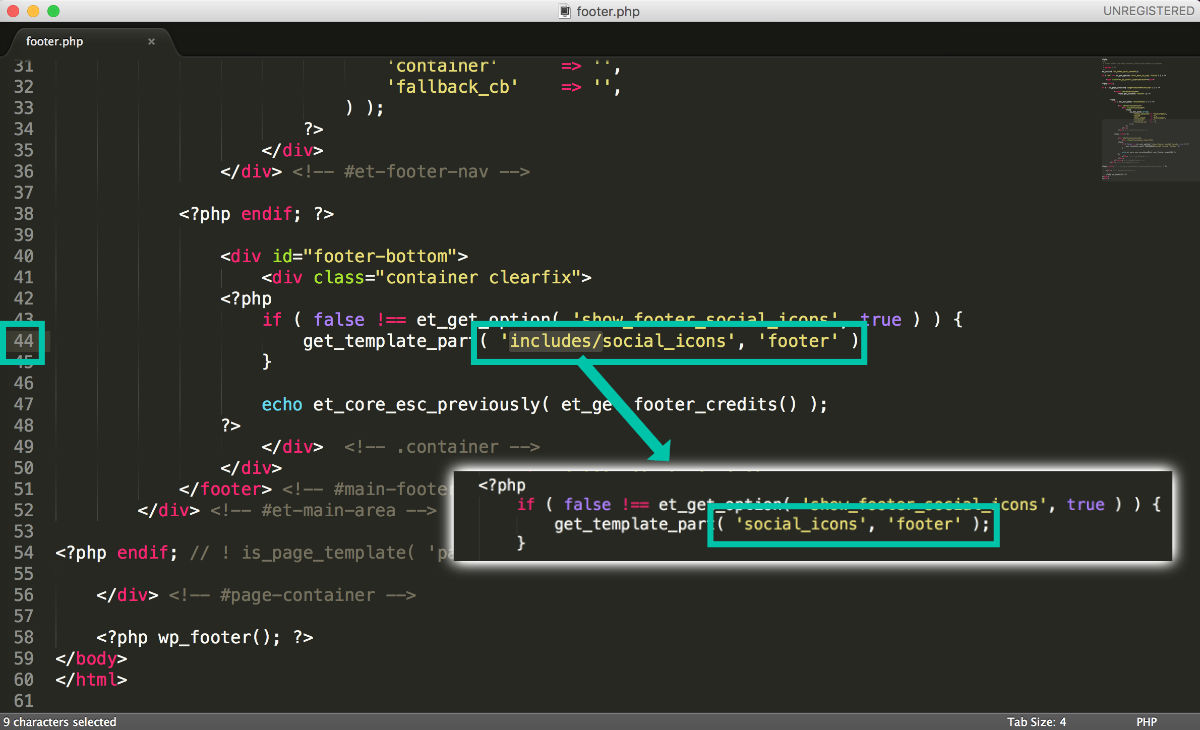
- À la ligne 44 (depuis la version 3.18.2 de Divi), vous devrez modifier le chemin pour atteindre le fichier social_icons.php que vous venez d’insérer dans votre thème enfant
- Le nouveau chemin devra être ‘social_icons’ au lieu de ‘includes/social_icons’
- Pour mieux comprendre, regardez la capture d’écran ci-dessous :

Voilà, à présent vos nouvelles icônes devraient apparaitre dans le footer de votre site Divi.

En conclusion…
Le thème Divi est polyvalent et facile à modifier, vous l’avez vu, il a été très facile d’ajouter des icônes dans le footer de Divi. Il existe toujours une solution lorsque les customisations ne sont pas proposées depuis les options disponibles dans la partie administrateur. Certains autres thèmes WordPress sont beaucoup plus compliqués à modifier – croyez-moi – c’est aussi l’une des raisons pour lesquelles j’aime utiliser Divi… Si vous voulez d’autres astuces pour customiser votre thème Divi, je vous donne RDV ici !


Bonjour
Merci d’abord pour ces tutos bien utile pour les non initiée a la programmation.
Cependant j’ai une question:
Une fois le dossier « includes » édité faut il le redéplacer dans le thème parent ?
Car dans tous les cas je n’arrive pas à le copier, mais juste à le déplacer.
Ensuite, est ce normal que lorsque je fais une mis à jour de Divi l’icône disparait ? Faut il effectuer la manip à chaque mis à jour ?
Merci d’avance
Bonjour Fabien. Non justement le thème enfant doit vous protéger des mises à jour. Il ne faut surtout pas déplacer le dossier INCLUDES mais il faut le dupliquer et placer cette copie à l’intérieur de votre thème enfant. De ce fait ce sera ce dossier contenant le fichier édité qui sera pris en compte à la place de celui du thème parent. C’est le but du thème enfant, j’espère que ces informations complémentaires vous aideront. Bonne continuation. Lycia
Bonjour Lycia, merci beaucoup pour tous ces tutos simples et de qualité.
J’ai fait le document social_icons.php comme tu l’as expliqué, mais je me demande maintenant comment l’intégrer dans WordPress? Dois-je recharger mon thème enfant?
merci!
Bonjour Marie. En effet, le dossier Includes contenant le fichier Social Icons doit être ajouté dans ton thème enfant. Si ton thème enfant est déjà dans ton hébergement, il faudrait y rajouter ces fichiers afin d’intégrer les modifications. J’espère t’avoir aidé !
Bonjour,
Je vous remercie pour ce super tutoriel. Toutefois, il me reste une question. Comment faire pour rajouter l’icône du réseau Viadeo, celui-ci n’étant pas à priori dans la liste standard de divi ?
C’est une bonne question. Avec ce tuto ce n’est pas possible.
Et pour ceux qui souhaitent rendre modifiables les URLs de ces réseaux sociaux dans les paramètres de Divi : https://gist.github.com/MarieComet/d7852883e7a7cb8a0098c8d7091564e5
Génial Marie ! Merci ! Je vais tester !
Bonjour Lycia,
Merci pour ce tuto, juste une petite remarque, il est aussi possible de créer directement dans le child Theme un dossier includes et d’y copier uniquement le fichier social_icons.php. cela évite de transférer tout le dossier includes du parent vers le child theme. puis ajouter le code de l’icon du reseau social souhaité dans le style.css.
Bonjour David. Je comptais justement modifier l’article en ce sens là. En effet, conserver l’entièreté du dossier Includes n’est pas une bonne idée. Vous avez alors 2 solutions : soit placer le fichier social_icons.php dans un dossier includes vierge, soit changer le Path et placer le social_icons.php à la racine du thème enfant. J’espère vous avoir aidé. Bonne journée. Lycia.
Bonjour Lycia,
Mais ensuite comment fait-on pour insérer les URL correspondantes aux différents réseaux sociaux ajoutés ?
Sais-tu également comment faire pour que les liens s’ouvrent dans une nouvelle fenêtre ? 🙂
Bonsoir Eric. Oui en effet, tu peux ouvrir les icônes dans une nouvelle fenêtre comme expliqué dans ce tuto : https://astucesdivi.com/ouvrir-icones-footer-divi-nouvelle-fenetre/
Tu l’ajoutes dans le code directement 😉
Top le tuto, très facile à réaliser MERCI.
Personnellement, j’ai juste un problème , les icônes ne s’affiche pas !!
Est-ce que j’aurais un souci de cache ou de font ?
Bonsoir. Peut-être le cache ? Mais il faut surtout regarder si le code est bien écrit, des fois une petite virgule qui manque et ça marche pas…
Bonsoir,
Peut-etre suis-je le seul dans ce cas, peut-etre pas, aniway, apres la mise a jour Divi 3.18.2 et WordPress 5.0, seul l’icone Instagram ajoutee en footer a disparu. Le code y est toujours dans le fichier social_icons.php.
Une idee ?
Bonsoir,
Depuis la mise a jour Divi 3.18.2 et WordPress 5.0, les icones ajoutees par le fichier « social_icon » ne s’affichent plus !
Une idee Lycia ?
Bonsoir Jean Michel, je vais regarder…
Je pense que si vous avez suivi mon tuto, je conseillais de copier le dossier INCLUDES dans votre thème enfant et de modifier le fichier SOCIAL ICONS. Etant donné que le dossier INCLUDES contient de nombreux autres fichiers, il est possible qu’avec la mise à jour certains de ces fichiers aient été modifiés. Il faudrait voir pour recommencer l’opération avec le fichier INCLUDES de la nouvelle version de Divi. Si vous voulez, attendez un peu, je vais essayer…
Voilà Jean Michel,
Je viens de mettre l’article à jour. Les principaux changements ont été faits dans le point 2 et le point 4 de cet article. Lisez attentivement. Pour ne pas vous emmêler les pinceaux n’hésitez pas à reprendre le tuto depuis le début… 😉
Bonjour Lycia.
Je viens de decouvrir votre post et vous en remercie.
J’ai copier le fichier « footer.php » de mon theme Divi dans le dossier de mon theme enfant Divi et ai procede a la modif du code a la ligne 44 mais rien n’y fait. Enregistrement de la modif et cache du navigateur vidé.
C’est bizarre. Tout marche pour moi… vous avez bien supprimé le dossier includes du thème enfant et mis le social icons à la racine du thème enfant ?
Oui, j’ai verifie et reverifie. Je me demande si le fait d’avoir passe en 3.18.2 de DIVI APRES le passage en 5.0 de WP y est pour quelque-chose finalement. Tout le reste fonctionne apparemment correctement. Bizarre ?
Oui j’ai bien supprime le dossier includes du theme enfant et mis le social icons a la racine du theme enfant.
En fait je me demande si le passage de Divi en 3.18.2 APRES le passage de WP en 5.0 y est pour quelque-chose ? Si oui, ou cela peut-il etre cache ?
PS: desole pour les accents, je suis sur un claiver US, merci de votre aimable comprehension.
Je ne sais pas trop Jean Michel, pour moi tout marche…
Je reviens vers vous Lycia pour un feedback. Mon theme enfant Divi-child n’etait plus pris en compte, pourquoi… mystere. Divi a publie une mise a jour en 3.18.3. Je l’ai installee et tout est rentre dans l’ordre sans toucher a mon theme enfant. Conclusion, le theme enfant peut etre impacte indirectement.
ok ! tout est bien qui fini bien 😉
Bonjour Lycia,
Merci pour le tuto: je l’ai suivi à la lettre mais rien ne fonctionne pour moi. Lorsque que je colle les bouts de codes dans le style.css du thème enfant, wordpress me signale 39 erreurs « unexpected token » : je suppose que ça vient de là mais pourtant je ne fais que des copier coller…
Pouvez-vous m’aider ?
Merci d’avance
Bonjour,
Les icones apparaissent deformees sous Chromium et Opera.
Y a-t-il une astuce pour corriger ceci ?
Bonjour Jean Michel. Je trouve cela bizarre. Avez-vous un plugin de cache ? Sur les autres navigateurs ça marche ?
Bonjour,
non, je n’ai pas de plugin de cache sur les autres navigateurs. Je parle des icones des menus « Friends », « Contact », « Forum », et « Blog » par exemple. Si vous connectez a l’adresse http://www.judogokyo.com au moyen de Opera ou Chromium obtenez-vous aussi ces resultats ?
Bonsoir Jean Michel. Je vais essayer de regarder ça dans la semaine et je reviens vers vous.
Bonjour Kevin.
Lorsqu’on copie-colle des bouts de code, il arrive parfois que les apostrophes simples (‘) se transforment et altèrent le code. Les erreurs peuvent provenir de là. Il faut qu’elles soient « droites » et non « penchées ». Je ne suis certainement pas très claire dans mes explications. J’espère que depuis le temps, vous avez trouvé…
Bonjour Jean Michel. J’ai enfin eu le temps de regarder votre site et ces histoires d’icônes déformés. Effectivement, j’ai bien vu… Cela ne vient pas de Divi. Je crois que c’est une histoire d’encodage de votre base de données. Je ne voudrais pas dire de bêtises… Mais j’ai déjà vu ce genre de soucis. Selon l’hébergeur que vous utilisez, il pourra peut-être vous en dire plus. Sinon, posez la question sur un groupe Facebook dédié à WordPress. Postez une capture d’écran et voyez ce qu’ils vous répondent.
J’espère vous avoir aiguillé. A moins que vous aviez déjà résolu le problème ?
A bientôt
Lycia
Bonsoir Lycia,
merci d’y avoir jeter un coup d’oeil.
Je vais suivre votre conseil car ce n’est effectivement pas resolu. Je vais aussi voir du cote de l’encodage, « utf8mb4_unicode_ci » peut-etre que juste là… 🙂
Meilleurs voeux.
Bonne année à vous également !
Il faut copier le fichier social_icons.php dans le dossier /includes du thème enfant et non dans sa racine. Ainsi, pas besoin de modifier footer.php, qui peut être mis à jour de plus par elegants theme…
Hello Patrick. Effectivement, ta méthode était celle que je présentais dans la première version de cet article mais le dossier INCLUDES contient également de nombreux fichiers qui peuvent eux aussi faire l’objet d’une MAJ de la part de Elegant Theme. Je pense alors que remplacer un seul fichier en cas de MAJ (le footer) est peut-être plus facile…
Hi Lycia, Je ne comprend pas ta réponse. Ne remplacer aucun fichier est encore mieux que d’en remplacer un, non ? Donc pas besoin de copier et modifier footer.php ni à header.php d’ailleurs (pour avoir les icônes dans le header aussi). On pourrait également préciser quelque part que les icônes des réseaux sociaux ne s’affichent pas avec Google Chrome si AdBlock est activé sur le site.
Oui il y a aussi cette autre solution :
https://en.support.wordpress.com/add-social-media-buttons-to-your-sidebar-or-footer/
Merci !
Merci Patrick pour l’astuce AdBlock… je ne savais car je n’utilise pas de AdBlock 😉
Merci pour cet article très utiles et très bien détaillé 🙂
Merci Lycia pour ce tuto très bien réalisé 😉
Super Olivier, ça fait plaisir un peu d’encouragement 😉
Merci Lycia pour ce tuto, fonctionne très bien ! Je voulais savoir s’il y avait un moyen pour que les icones se placent au dessus des crédits, comme sur tablette ou mobile, mais aussi sur un ecran plus large? J’ai essayé de bidouiller deux trois trucs mais sans succès, donc si tu as une piste 🙂
A bientôt !
Salut Valentin, tu peux faire ça si tu utilises le Thème Builder et que tu ajoutes un module de réseaux sociaux
Bonjour,
Merci pour ces articles très complets. A la place d’icônes, je souhaiterai simplement mettre du texte (visuellement que mon site affiche « Instagram » « Twitter » et « Pinterest » et non les icônes de ces reseaux sociaux). Comment puis-je faire cela ?
Merci beaucoup pour votre aide.
Salut Elodie, il te suffit d’utiliser les crédits en pied de page : Apparence > Personnaliser > Pieds de Page > Barre inférieure > Tu ajoutes ton texte et tes liens ici (en HTML) dans le champ « Modifier les crédits de pied de page ».
Génial merci beaucoup!
Merci Sabine 😉
Bonjour Lycia !
Tout d’abord je voulais te remercier pour tous les supers conseils que tu donnes sur ton site, j’adore !!!
Je dois refaire entièrement tout mon site suite à une boulette de mon hébergeur… alors voilà, sans vouloir aller dans les détails, je suis super contente d’avoir trouver une guide !!! 😀
Par contre, étant novice en la matière, lorsque je tente de modifier le code DIVI parent, cela me met un message du style : »Impossible d’envoyer un message au site afin de vérifier l’absence d’erreurs fatales. Du coup, la modification PHP a été annulée. Vous allez devoir téléverser votre fichier PHP modifié par un autre moyen, par exemple en utilisant un client FTP. »
Que puis-je faire pour y remédier ? car sans cette manip, visiblement je ne pourrais pas inclure mon icône Pinterest qui me tient tant à coeur…
Merci encore pour tout et j’espère une réponse de ta part si tu en as le temps ! 😉
Salut Virginie ! Ouf ! Il ne faut jamais modifier le code source d’un thème parent. Comme expliqué dans cet article tu dois absolument créer un thème enfant. C’est pour cette raison que tu as eu le message d’erreur … Sinon, si tu ne veux pas coder, le mieux (et je te le recommande) est de créer un Footer Global avec le Thème Builder. Il te suffira d’y ajouter le module de Social Follow disponible dans le Builder, ce module détient l’icône Pinterest. Voilà, c’est encore plus simple que de coder!!!
Épatant, Merci beaucoup pour ces explications claires et précises. 🙂
Merci Pierre !
Bonjour Lycia ! Merci pour ce super tuto. Ça fonctionne à merveille, les nouveaux icônes apparaissent bien dans le pied de page.
Petite question : comment faire pour les avoir aussi dans la barre d’en-tête ? Dans le personnalisateur du thème Divi/ Éléments de l’en-tête, j’ai coché « afficher les icônes des réseaux sociaux », mais les nouveaux icônes n’apparaissent pas. Est-ce qu’il y aurait une solution ? Merci pour ton aide.
Merci Sandra. Il faudrait recoder un autre fichier. Peut-être le header.php mais je n’ai pas testé
Bonjour,
Je te remercie infiniment pour ce tuto facile ! Ca a marché pour moi, j’en suis très heureuse (merci aussi pour le thème enfant tout fait !)
J’aimerais pousser le vice en mettant les icons des réseaux sociaux dans la barre d’en tête. J’ai fait la même manip que pour le dossier « footer » mais dans le dossier « header » (sait-on jamais), ça n’a pas fonctionné.
Y a t-il une chance de pouvoir les insérer dans la barre d’en tête ?
Merci beaucoup 🙂
Je m’excuse, je pensais avoir lu tous les commentaires mais la question a été posée juste au dessus (trop flagrant en fin de journée !)
Donc ça ne fonctionne pas avec le header.php, dommage !
Allez, c’est ma dernière intervention !
J’ai finalement réussi !
En fait, dans le dossier ‘header’, j’avais supprimé « includes/ » seulement une fois (comme dans ton tuto), comme ça ne fonctionnait pas, j’ai essayé de le supprimer partout dans le ficher et tada, ça fonctionne (il n’y avait pas de raison) !
Merci encore et désolée pour le spam de messages 🙂
Salut Sara , super que tu aies réussi !
Bonjour Lycia,
Ce tuto est-il toujours d’actualité ? J’ai suivi la manip à la lettre et je n’arrive pas à afficher les icones sur mon footer 🙁 C’est pourtant très clair (merci d’ailleurs pour la qualité de vos explications d’une manière générale) et pourtant ça ne fonctionne pas chez moi je ne comprends pas… Quelqu’un a-t-il déjà eu une difficulté pour intégrer ses logos ?
Salut Anthony. Oui ce tutoriel devrait encore fonctionner mais avec le Thème Builder tu n’as plus besoin de coder finalement. Il suffit que tu crées un Pied de Page global et que tu ajoutes un module « suivez-nous » qui permet d’afficher n’importe quel icône 😉
Oui j’ai déjà essayé mais je ne m’en sors pas, je n’arrive pas à faire quelque chose de responsive. Je voudrais faire un footer exactement comme en ce moment avec dans une première ligne mon menu footer, dans une deuxième ligne du texte et à droite mes icones de réseaux sociaux. Ça ne me paraissait pourtant pas compliqué mais je patauge depuis hier à cause des icones de réseaux sociaux qui se baladent, que je m’y prenne d’une façon ou d’une autre. J’étais donc refait quand je suis tombé sur cet article avec tous les commentaires qui disent que chez eux ça fonctionne mais les icones ne s’affichent pas chez moi je ne comprends pas pourquoi, je vais donc réessayer ^^
D’ailleurs j’ai même essayé la méthode proposée plus haut par Marie pour ajouter une option dans le menu, j’ai remplacé instagram par linkedin, l’option a bien été rajoutée mais l’icone ne s’affiche toujours pas c’est incompréhensible… Est-ce que vous pensez que je peux contacter le support de Divi pour quelque chose comme ça ?
Je crois que le mieux est d’utiliser le Footer Global et d’insérer un module « Suivez-nous »
Non Anthony, je te conseille de ne pas coder puisque apparemment c’est un peu compliqué, utilise plutôt le Theme Builder
Bonjour,
Impossible d’insérer l’icône de LinkedIn dans ma liste des réseaux sociaux. Mon fichier style.css sur Divi Version : 4.11.3 est vide.
Je peux ajouter plusieurs fois à la suite l’icône Instagram en modifiant mon code. Il exécute bien le ::before mais impossible pour LinkedIn. Il ne rajoute jamais l’icône avant la balise
.et-social-linkedin a.icon:before { content: ‘\e09d’; }
P.S : Je viens tester avec et-social-pinterest et ça ne fonctionne pas non plus 🙁
Une idée ???
Remarque par rapport à mon post précédent. L’affichage del’icône LinkedIn fonctionne avec Chrome mais pas avec Firefox et Edge
Je me suis trompée, ça ne marchait pas non plus sur Chrome 😁
Mais j’ai trouvé la solution, j’ai ajouté le code suivant dans mon fichier style.css de mon thème enfant
.et-social-linkedin a.icon:before {
font-family: ‘ETmodules’;
content: ‘\e09d’;
}
Merci Dalida pour ton retour 😉
@Dalida : Merci pour ton astuce !!