C’est la première fois que vous installez le thème Divi et vous vous demandez comment le paramétrer ? Parfait, vous êtes au bon endroit. Dans cet article nous allons passer en revue toutes les options de l’onglet GÉNÉRAL du thème Divi.
Ainsi vous pourrez comprendre à quoi ces options correspondent et comment les choisir afin que votre site soit en accord avec votre projet.
Comme les OPTIONS DE DIVI sont détaillées au travers de nombreux onglets, vous pourrez naviguer dans la série d’articles qui lui sont dédiés.
Mais pour l’instant, voyons en détail l’onglet Général (les paramètres généraux).
Voici le programme de cet article :
- Les options du thème Divi : comment ça marche ?
- À quoi correspondent les options de l’onglet Général du thème Divi ?
- Les autres options de paramétrage du thème
1 – Les options du thème Divi : comment ça marche ?
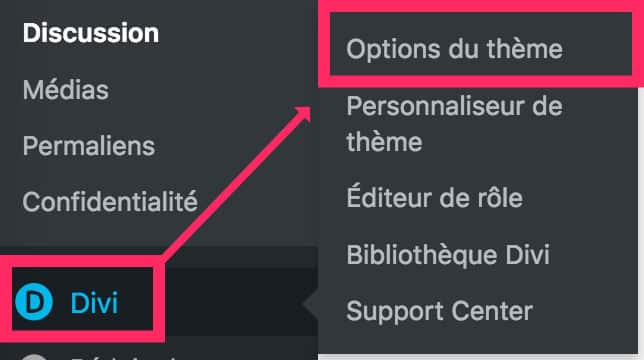
Une fois que vous aurez installé et activé le thème Divi sur votre site WordPress, un nouvel élément va apparaitre, en bas de la barre latérale gauche de votre administration de site, nommé « Divi ».

Lorsque vous passez la souris sur cet onglet, des sous-éléments apparaissent dont l’onglet « options du thème ».
Si vous cliquez sur cet onglet, vous allez arriver sur un écran aux couleurs de Divi qui vous proposera de nombreux éléments à paramétrer.
Nous allons commencer par l’onglet GÉNÉRAL :

Voyons cela de plus près…
2 – À quoi correspondent les options de l’onglet Général du thème Divi ?
Pour conserver des captures d’écran pas trop chargées, j’ai découpé le contenu des options de l’onglet Général en 3 parties.
Découvrez tout ce que vous pouvez faire avec le thème Divi
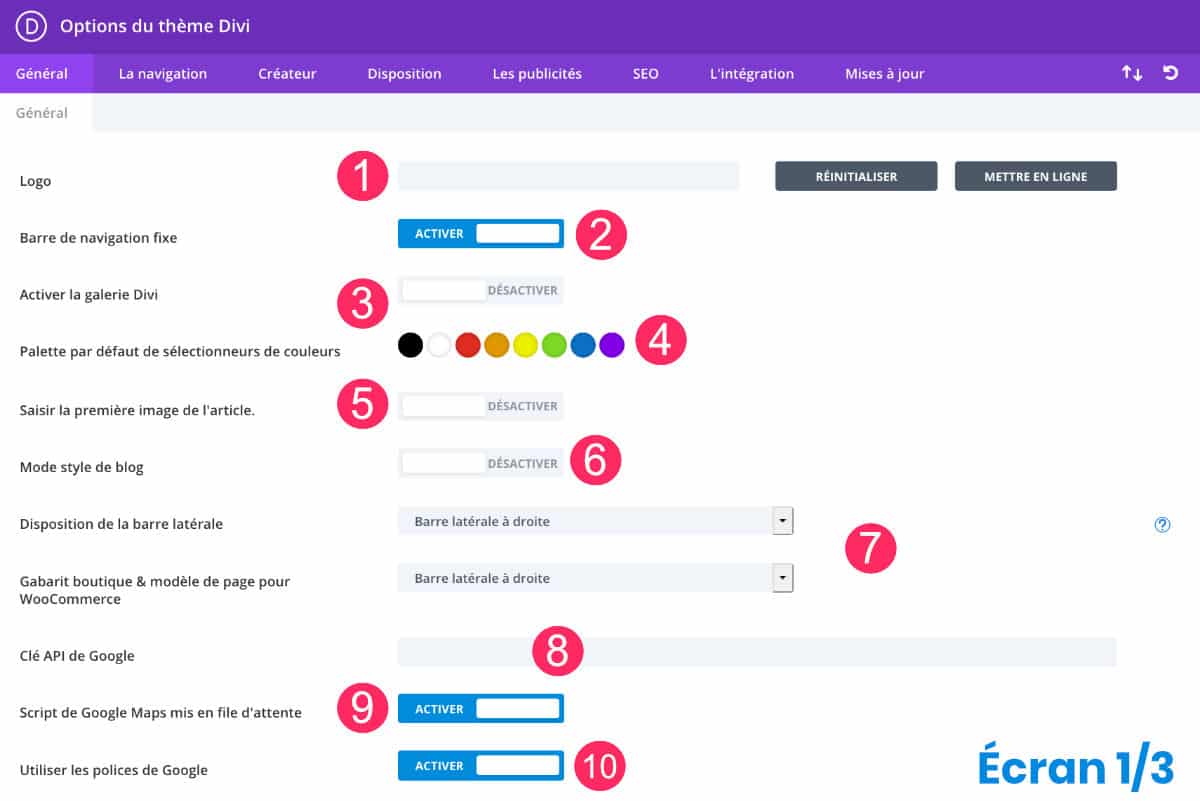
2.1 – Onglet Général – Partie 1

1 – Logo
C’est ici que vous pourrez télécharger le logo de votre site.
En cliquant sur « Mettre en ligne », vous accèderez à votre bibliothèque et vous pourrez choisir votre logo.
Si votre bibliothèque de médias ne contient pas encore votre logo, vous pourrez le téléverser depuis votre ordinateur (depuis l’onglet « envoyer des fichiers »).
2 – Barre de navigation fixe
Par défaut, la barre de navigation fixe est activée, si vous désactivez cette option, votre menu principal – situé en haut de l’écran – apparaitra uniquement lorsque le visiteur descend plus bas dans votre page (au scroll).
Suivez ce tutoriel si vous souhaitez fixer totalement votre menu au scroll.
3 – Activer la galerie Divi
Tous les sites WordPress peuvent faire apparaitre une galerie d’image mais le thème Divi vous propose de remplacer le style par défaut de WordPress par son propre style. Pour cela, il suffira d’activer cette option.
4 – Palette de couleurs par défaut
Lorsque vous travaillez sur un projet web, vous avez des codes couleurs à respecter et cette option vous permet de pré-définir jusqu’à 8 couleurs.
C’est très intéressant puisque vous pourrez les utiliser facilement dans tout votre site, à chaque fois que le Divi Builder vous propose de choisir une couleur.
Veillez à saisir les valeurs des couleurs que vous utilisez dès l’installation de Divi, vous gagnerez un temps fou lors de la conception de vos designs web.
5 – Saisir la première image de l’article
Voici une autre option importante.
Si cette option est activée, « l’image de mise en avant » (ou featured image) de chaque article sera remplacée par la première image contenue dans votre article.
Si vous désactivez cette option, la vignette de votre article correspondra bien à « l’image à la une » que vous téléchargez via le champ « image mise en avant » situé en bas à droite de chacun des articles WordPress.
Si vous souhaitez utiliser plusieurs images de mise en avant, suivez ce tutoriel.
6 – Mode style de blog
C’est une drôle de traduction, je vous l’accorde…
En fait, cette option ne devrait pas être activée pour des questions de SEO (référencement naturel).
Divi utilise les extraits de vos articles mais si vous préférez afficher la totalité du contenu de vos articles (dans les archives, la page blog etc.) alors, vous devrez l’activer (j’insiste, ce n’est pas SEO-Friendly).
7 – Sidebar Layout et Gabarit boutique
Depuis ces deux options, vous pourrez choisir l’emplacement de votre barre latérale de blog et de boutique (sidebar).
Vous déciderez alors de la faire apparaitre à droite ou à gauche.
Si vous souhaitez obtenir une sidebar fixe, suivez ce tutoriel.
8 / 9 – Clé API et Script de Google Map
Si vous utilisez un compte développeur de Google pour vos cartes (Google Map), vous pourrez saisir ici votre clé API et décider de mettre les scripts en file d’attente pour améliorer la performance de votre site.
10 – Utiliser les polices de Google
Cette option est par défaut activée. Elle vous permet d’utiliser toutes les Google Font directement depuis le Divi Builder.
Si vous ne souhaitez pas utiliser les Google Fonts pour gagner en performance et préserver la confidentialité de vos lecteurs, vous pouvez la désactiver.
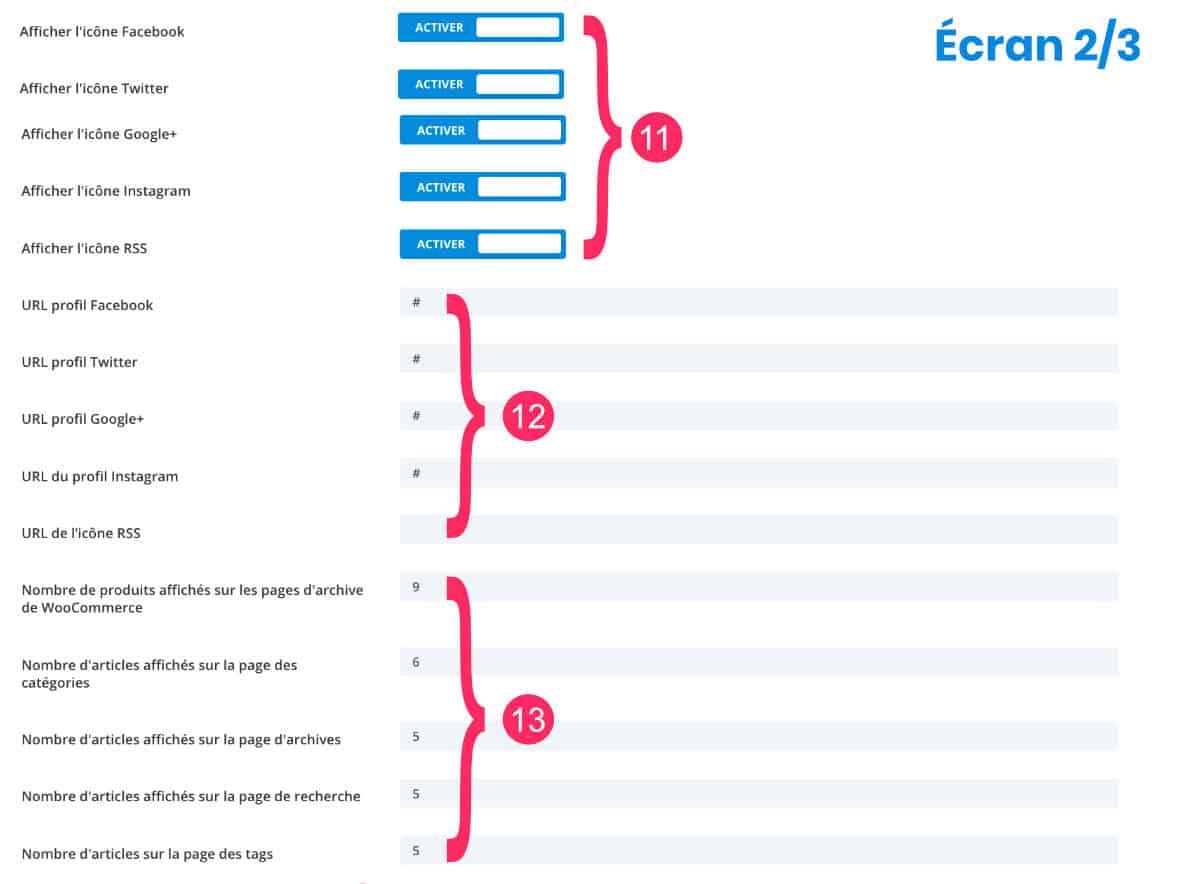
2.2 – Onglet Général – Partie 2

11 – Les icônes des réseaux sociaux
Pour chaque réseau social, vous pouvez décider de faire apparaitre son icône en pied de page de votre site.
Par défaut, seuls 5 icônes sont disponibles : Facebook, Twitter, Google+, Instagram et Flux RSS.
Si vous avez besoin de plus d’icône, il faudra le coder manuellemnt dans un thème enfant => lire cet article pour ajouter de nouveaux icônes dans le footer.
12 – Les URL des réseaux sociaux
En fonction des icônes que vous aurez activées dans l’étape précédente, vous devrez saisir les URL correspondantes.
Concernant le flux RSS de votre site, vous pourrez saisir l’adresse suivante : https://mon-site.com/feed
13 – Le nombre post par archive
Les pages d’archives sont des pages générées automatiquement par WordPress.
Que ce soit les archives de vos produits e-commerce, les archives de catégories, la page de recherche ou les archives d’étiquette, Divi vous propose de paramétrer page par page le nombre d’élément à afficher.
Pour une question de SEO, il est conseillé de ne pas restreindre de trop ce nombre.
N’hésitez donc pas à afficher 50, 100 ou même 100 éléments par archives. Cela évitera aux robots d’indexer un trop grand nombre de sous-page.
C’est l’une des astuces pour rendre Divi SEO-Friendly.
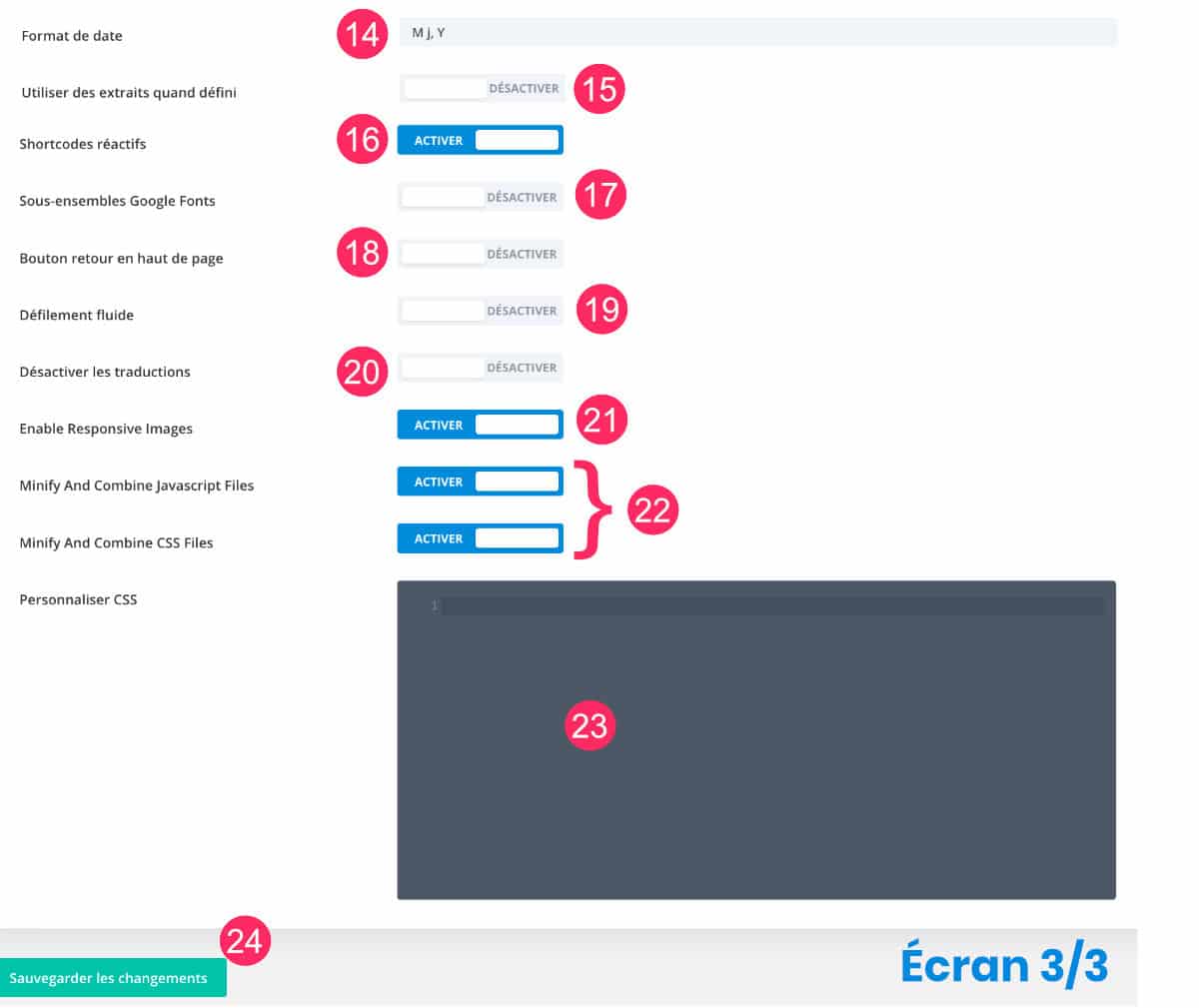
2.3 – Onglet Général – Partie 3

14 – Format de la date
Vous pouvez définir, ici, le format de la date de vos articles.
Cette date est affichée un peu partout sur votre blog (dans les métas l’article, dans l’extrait etc.).
Le format par défaut est M j,Y ce qui donne Jan 2, 2018. Si vous choisissez le format j F Y ça donnera 2 janvier 2018.
Si vous préférez d’autres formats, je vous invite à visiter cette page dédiée aux formats de dates.
15 – Utilisation des extraits
Si vous désactivez cette option, vos extraits ne seront pas utilisés.
Pour savoir où vous devez saisir les extraits de vos articles, il faut veiller à activer une option de WordPress lorsque que vous vous trouvez dans l’édition d’un article.
En haut de votre écran, à droite, il y a un petit onglet nommé « options de l’écran ». Ouvrez-le et cochez « extrait ».
À partir de ce moment-là, tous vos articles afficheront un nouveau champ pour saisir l’extrait, regardez plutôt cette vidéo…
16 – Shortcodes réactifs
Activez l’option « shortcodes réactifs » permet d’afficher les éléments de shortcode de manière responsive, c’est-à-dire adaptable à tous les écrans.
17 – Sous-ensemble Google Fonts
Cette fonctionnalité active les polices de Google pour les autres langues que l’anglais.
18 – Retour haut de page
Il s’agit de l’option pour activer ou désactiver le petit bouton situé en bas à droite de votre site et permettant de remonter facilement et rapidement en haut de page.
19 – Défilement fluide
Je ne sais pas trop si cette option est importante, elle permettrait de proposer un défilement plus fluide lorsqu’on scrolle à l’aide de la souris… À voir !
20 – Désactiver les traductions
Vous pouvez désactiver cette option si vous souhaitez utiliser l’interface du thème en anglais parce que vous trouvez que Divi est mal traduit.
21 – Responsive Image
Cette option ajoute un attribut srcset à vos images lors de l’import. Cet attribut est recommandé par CSS3 pour rendre vos images adaptables à toutes les tailles d’écran.
Sans cette option active, vos images devraient quand même être responsives.
22 – Minifier JavaScript et CSS
Ces option permettent de minifier et de combiner certains fichiers de JavaScript et de CSS afin d’améliorer la performance de votre site.
C’est le genre d’option qu’offre un plugin de cache comme WP Rocket par exemple.
Pour info : la MINIFICATION enlève tous les espaces et sauts de ligne contenus dans un fichier, que ce soit un ficher CSS ou JS.
Il a été reconnu que la minification améliore le temps de chargement d’un site de quelques secondes, cela améliore donc la performance.
Si vous utilisez un plugin de cache, ne cochez pas cette option.
23 – Personnaliser CSS
Ce champ n’est ni plus ni moins que le reflet de l’option de WordPress disponible depuis l’onglet Apparence > Personnaliser > CSS additionnel.
Pour customiser votre thème Divi, vous en aurez régulièrement besoin. Quelques fois, si les modifications que vous souhaitez apporter à Divi sont simple, vous n’aurez pas besoin de créer un thème enfant et cette option sera suffisante.
24 – Sauvegarder
Une fois que vous aurez paramétré ce premier onglet, n’oubliez pas de sauvegarder vos changements.
Si une petite PopUp apparait depuis votre navigateur, vous proposant de mettre à jour votre mot de passe, sélectionnez « ne pas enregistrer ». Cela évitera des conflits de mots de passe.
3 – Les autres options de paramétrage du thème
Rien n’était bien compliqué dans cet onglet et de toutes façons, il n’y a pas de bons ou mauvais paramétrages, tout cela est subjectif.
Pourquoi alors, j’ai voulu écrire cette série d’articles dédiés aux options disponibles dans le thème Divi ?
Tout simplement parce qu’il y a un début à tout et que nous n’avons pas tous les mêmes connaissances en matière de sites web et de jargon.
Donc, j’espère que ces articles pourront être utiles aux plus novices d’entre nous !
Rendez-vous dans les autres articles de la série pour continuer le paramétrage de votre site avec Divi :
- Comment paramétrer l’onglet Général du thème Divi ? (vous êtes sur cet article)
- Comment paramétrer l’onglet Navigation du thème Divi ?
- Comment paramétrer l’onglet Créateur du thème Divi
- Comment paramétrer l’onglet Disposition du thème Divi ?
- Comment paramétrer l’onglet Publicité du thème Divi ?
- Comment paramétrer l’onglet SEO du thème Divi ?
- Comment paramétrer l’onglet Intégration et onglet Mises à jour du thème Divi ?
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !



Bonjour, j’ai installé Divi sur mon site wordpress, mais je n’ai pas de nouvel élément qui a apparu, qui doit se trouver en bas de la barre latérale gauche de mon administration de site, nommé « Divi ». J’utilise ce thème avec LearnDash, est ce que cela a un rapport avec le fait que je n’ai pas cet onglet? Ou alors j’ai mal installé le thème ? Merci
Bonjour, j’ai installé le thème divi sur mon site wordpress, mais je n’ai pas ce nouvel élément qui a apparu, en bas de la barre latérale gauche de mon administration de site, nommé « Divi ». J’utilise le thème avec Learndash, est ce que cela a un rapport avec le fait que je n’ai pas cet onglet ? Ou est ce que j’ai mal installé le thème ? Merci
Bonjour Marie, je me demande quel thème vous utilisez ? LearDash ou Divi ? Divi est un thème. Mais il existe aussi le Divi Builder, qui est un plugin de construction de page. Donc, peut-être il faudrait creuser de ce côté là ? Si vous avez installé le thème Divi, il faudra l’activer à la place de LearnDash. Si vous avez installé le Divi Builder, il faudra activer le plugin et voir s’il est bien compatible avec LearnDash.
Bonjour,
Je voudrais créer une barre latérale avec mes icônes de réseaux sociaux (comme sur cette page https://astucesdivi.com/options-divi-general/, barre verte à gauche), comment faut-il procéder?
Bonsoir Maelle,
La barre dont vous parlez est faite avec le plugin Monarch. Celui-ci est un plugin premium qui est disponible avec la licence Divi. Si vous l’avez, vous pouvez facilement l’installer et le paramétrer.
À bientôt.
Bonjour,
Merci pour toutes ces petites précisions qui ont éclairé certaines de mes questions.
J’ai un souci avec mon entête de site. J’ai un logo officiel qui est présent, mais je dois ajouter, toujours au niveau de la barre de menu (voire sur le menu secondaire), deux logos qui sont obligatoires d’un point de vue juridique.
Je travaille sur le thème Divi, mais je n’arrive pas trouver cette option.
Merci pour votre aide !
Anouchka
Bonjour Anouchka, pour ajouter le logo au niveau du menu principal, vous devez aller à Divi > Option du Thème > Général et télécharger votre logo. Pour insérer un logo dans la barre supérieure, il faudra certainement effectuer un développement spécifique.
Bonjour
J ai tout fait
Je rencontre un problème
Comment lier WordPress a mon .com
J arrive à me servir de divi sur WordPress par contre qd je vais sur mon site les changements ne se font pas
Help ! Suis à bout je trouve pas !
Merci d avance
Bonjour Marie, c’est un peu vague ce que vous m’expliquez… est-ce un problème de pointage de nom de domaine ? Si oui, vous pouvez voir cela avec votre hébergeur… quant à vos modifications, est-ce que vous les enregistrez bien ? Est-ce que vous rafraîchissez votre page dans le navigateur ?
Bonjour, merci pour l’article très clair !
J’ai un problème avec la taille du logo sur le site que je créé en ce moment, le logo est parfait sur desktop, mais tout petit sur tablette et smartphone, j’ai une page statique avec une taille de logo à 80% sur desktop et une hauteur de menu à 200.
J’ai cherché pendant des heures pour résoudre le pb sans succès …
Merci pour votre aide !
Bonjour Virginie. Peut-être pouvez-vous partager votre url pour que je puisse mieux visualiser ?
Bonjour
e cherche a installer l’option qui fait apparaitre seulement un bout d’un article et lorsque l’on appuie sur lire plus le reste du texte s’affiche.
Merci
Hello Sylvie, vous trouverez ça dans les options du thème Divi, onglet général
Bonjour, Est-il possible de créer un dossier sur une page (comme une chemise sous Windows ou MAC) et y inclure des fichiers PDF. Exemple : j’ai 4 documents PDF qui doc1.pdf, doc2.pdf, doc3.pdf et doc4.pdf, Ces 4 documents seraient placés dans une chemise ou dossier nom Rencontre du 1er décembre. Les visiteur cliquent sur la chemise et voient les 4 fichiers PDF, Merci
Je ne suis pas sûre Yves… Vous pouvez mettre ces 4 PDF dans un dossier zippé et mettre ce dossier en téléchargement ? Sinon, vous pouvez télécharger ces 4 fichier dans la bibliothèque de média puis les ajouter dans des modules de Divi sur une même page ? Il y a plusieurs solutions je pense, reste à savoir celle qui vous convient le mieux…
Bonjour,
Bien q’ayant rentré le nom du site, je ne le vois pas apparaitre?
comment dois je faire ?
Salut Xavier,
L’affichage du nom de ton site dépend du thème. Et Divi ne l’affiche pas. Par contre, sur ta homepage, tu peut ajouter un bloc de texte ou de titre pour inscrire le nom de ton site.
Bonjour,
J’utilise Divi avec woocommerce pour ma boutique. Il me manque de pouvoir proposer l’option du choix de tailles ou couleurs sur la page produit.
Comment puis-je installer cette option ?
Meci
Salut Patier.
Pour créer des variations de produit (par taille, couleur etc.), il faut que tu crées des « produits variables » et non des « produits simples ».
Tu pourras alors créer des attributs de produit ainsi que des variations.
Cela ne dépend en aucun cas de Divi. C’est WooCommerce lui-même qui te permet de faire ça.
Peut-être que ce tuto peut t’aider.
😉
Bonjour,
Merci pour vos articles, je me permet néanmoins de poser une question concernant le paramétrage des texte dans divi pour laquelle je ne trouve de réponse nulle part…
En effet, mes paragraphes se « découpent » par eux même et parfois en plein milieu d’un mot ça passe à la ligne. Ce n’est pas très clair pour le lecteur… Avez vous une solution pour que les mots ne se divisent pas par eux meme?
Merci d’avance
Salut Lycia,
Je cherche à désactiver la fonction zoom lorsqu’on clique sur une photo depuis le module Galerie de Elegantheme lorsque celui-ci est organisé en diapo. Tu trouveras le lien ci-dessous pour avoir une idée en pratique de la situation : https://maurelarchitectes.ch/project/concours-de-lecole-de-neirivue/. Pourrais-tu m’aider ?
Salut Ludovic, on dirait que tu as trouvé une solution car je ne vois pas de zoom sur cette galerie 🙂
Salut Lycia,
Merci pour ta réponse.
J’ai en effet utilisé la fonction suivante dans les paramêtrages CSS de projet des pages contenant la fonction Gallery..
.mfp-bg { display: none;
}
.mfp-fade { display: none;
}
.mfp-ready { display: none;
}
Pourrais-tu me dire si cela est adapté ou s’il y a mieux ?
Si ça marche, c’est bon non ? 😉
Bonjour,
j’ai un souci… quand je veux partager une photo de ma galerie sur facebook.. quand je clique sur le lien, cela m’emmène sur une page article mais ma photo est doublée car je pense que par défaut, il y a une mise en avant de la photo sur l’article…. Comment puis je modifier cela… L’article est créé automatiquement par la galerie (gmédia) et non pas moi…
merci pour votre aide
camille
Salut Camille, je ne comprend pas, tu utilises un plugin de galerie ? Car Divi ne fait pas ce que tu dis.
oui , j’utilise un autre plugin pour les galeries photo (gmédia), mais j’ai trouvé la solution…. par défaut le thème met la première photo de l’article en avant, j’ai décoché cette option et cela marche.
Il me reste un ptit souci.. quand je veux partager une image via l’icone de partage de la galerie gmédia, sur un réseau social, la première image proposée est l’image en avant de mon site. Si j’annule et que je recommence de suite, là c’est bon, c’est l’image désirée à partager… Pour les visiteurs, j’imagine que c’est pas top de se rendre compte de cela… En cas où tu avais déjà vu le problème…
En tout cas merci pour la réponse…
Ah ok Camille, non je ne connais pas ce plugin, désolée…
Concernant le format de la date, je rencontre un souci
Sur le Module Blog, j’ai défini la date en j M Y pour les pages en français et M d Y pour les pages en anglais.
En anglais tout ce passe bien mais en français le mois reste en anglais ( par exemple 2 Aug 2020 )
Voir sur guideyourtrip.com en bas de page
J’ai essayé jFY mais le format reste identique
Auriez-vous une idée ?
Bonjour Gilles. Si je comprends ton site est multilingue ? Je sais pas trop d’où peut venir le souci. Il y a des options de réglages de la date dans les réglages de Divi et aussi dans le module blog. Du coup as-tu vérifié que tous les réglages ont été fait ?
Bonjour Lycia
Oui J’ai bien tout paramétré
Sur Divi Options du Théme le format date est mise à j F Y
Idem sur le module Blog
Compliqué de trouver la solution
Désolée Gilles, je ne vois pas alors…
En recherchant dans le code function
J’ai remarqué cette partie
Je pense que c’est cela qui force la date et laisse le mois en anglais
Le souci c’est que je ne connais pas le php
Auriez-vous une idée ?
function et_last_modified_date_blog( $the_date ) {
if ( ‘post’ === get_post_type() ) {
$the_time = get_post_time( ‘His’ );
$the_modified = get_post_modified_time( ‘His’ );
$currentlang = get_bloginfo(‘language’);
if($currentlang=== »fr-FR »):
$last_modified = sprintf( __( ‘%s’, ‘Divi’ ), esc_html( get_post_modified_time( ‘j M Y’ ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( ‘M j, Y’ );
return $date;
elseif ($currentlang=== »en-GB »):
$last_modified = sprintf( __( ‘%s’, ‘Divi’ ), esc_html( get_post_modified_time( ‘M j, Y’ ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( ‘M j, Y’ );
return $date;
endif;
}
}
add_action( ‘get_the_date’, ‘et_last_modified_date_blog’ );
add_action( ‘get_the_time’, ‘et_last_modified_date_blog’ );
Salut Gilles,
Je ne sais pas trop. Perso, je ne toucherais pas à cette fonction. Envoie-moi la capture d’écran de l’endroit où le mois reste en anglais STP
Bonjour,
J’ai ma barre de menu en haut (logo à gauche puis 5 boutons à droite à l’horizontale).
Je voudrais ajouter un nouveau bouton à mon menu mais je n’y arrive pas…
Je suis un peu novice. Help !
Merci d’avance !
Bonsoir Thomas, le menu se gère depuis Apparence > Menu
Bonjour Lycia,
J’ai suivi à la lettre vos instructions concernant les URL des réseaux sociaux. Cependant, lorsque j’insère le logo facebook (ou un autre) avec le module « suivez-nous sur les réseaux sociaux », bien que l’icone apparaisse, le lien de redirection m’envoie vers la page d’accueil de mon site wordpress, et non sur ma page facebook. J’ai pourtant bien renseigné l’URL de ma page dans l’onglet général des options du thème Divi. Savez-vous ce qui coince et comment je pourrais résoudre ce problème ?
Merci d’avance !