C’est la quête de tous les e-commerçants : augmenter les ventes mais également le panier moyen sur la boutique en ligne… Bonne nouvelle, ce tutoriel va vous expliquer comment créer le design de votre page Panier à l’aide du Divi Theme Builder … mais pas seulement !
Vous allez aussi découvrir une astuce pour que l’internaute ajoute des produits rapidement, en éliminant toutes les étapes inutiles qui font que votre client abandonne son panier !!!
Pour cela, vous aurez besoin :
- d’une boutique déjà fonctionnelle avec WooCommerce
- du Theme Builder de Divi
- de 2 extensions OU d’un thème enfant + 1 extension
1 – Qu’est-ce qu’une page Panier WooCommerce ?
La page Panier est la dernière étape du processus d’achat en ligne, avant le paiement.
Elle est automatiquement créée lorsque vous installez et paramétrez le plugin WooCommerce sur votre site WordPress.
Cette extension gratuite vous permet de convertir votre site vitrine en site e-commerce simplement.
WooCommerce ajoute toutes les fonctionnalités utiles pour générer des ventes.
2 – Composition de la page Panier classique de Divi
La page Panier est indispensable au processus d’achat en ligne, vous l’avez compris… Mais son apparence dépend bien évidemment du thème que vous utilisez !
Ici, on parlera du Thème Divi, vous le savez…

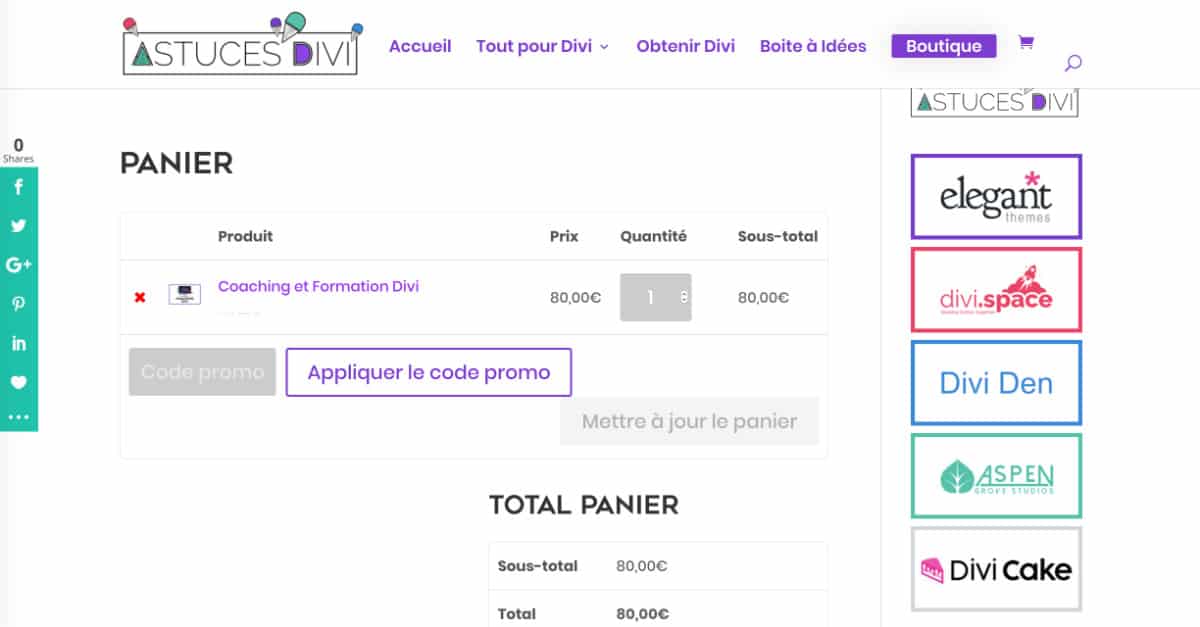
Sur la capture d’écran ci-dessus, vous pouvez voir à quoi ressemble la page Panier classique lorsque vous utilisez WooCommerce avec Divi sans y effectuer des personnalisations.
Il faut l’avouer, c’est pas folichon !
Si vous ne comptez pas faire de personnalisations particulières, pensez au moins à supprimer la barre latérale droite (sidebar), ou à optimiser son contenu.

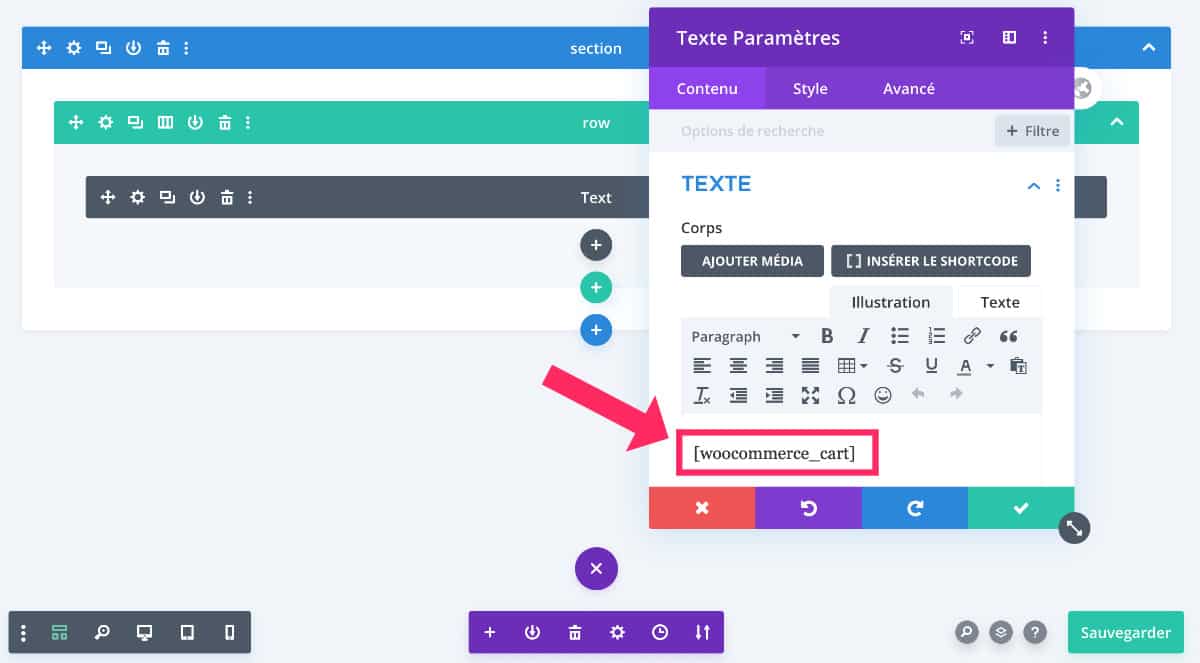
Si vous activez le Visual Builder sur cette page Panier, vous voyez qu’il n’y a rien d’autre que le shortcode [ woocommerce_cart ] qui est généré par WooCommerce et qui permet d’afficher la fonctionnalité de panier.
À ce moment, vous pouvez décider d’utiliser le Visual Builder, simplement, pour ajouter d’autres modules à votre mise en page. C’est une solution qui fonctionne…
Mais je vous propose d’utiliser plutôt le Theme Builder de Divi. Ainsi, vous aurez davantage de possibilités :
- Créer un Header spécifique pour cette page, voire le supprimer pour que l’internaute ne puisse pas naviguer sur d’autres pages,
- Créer un Footer spécifique,
- Etc.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
3 – Création d’un modèle de page Panier avec le Thème Builder
Voyons alors comment créer le Template de votre page Panier via le Thème Builder :

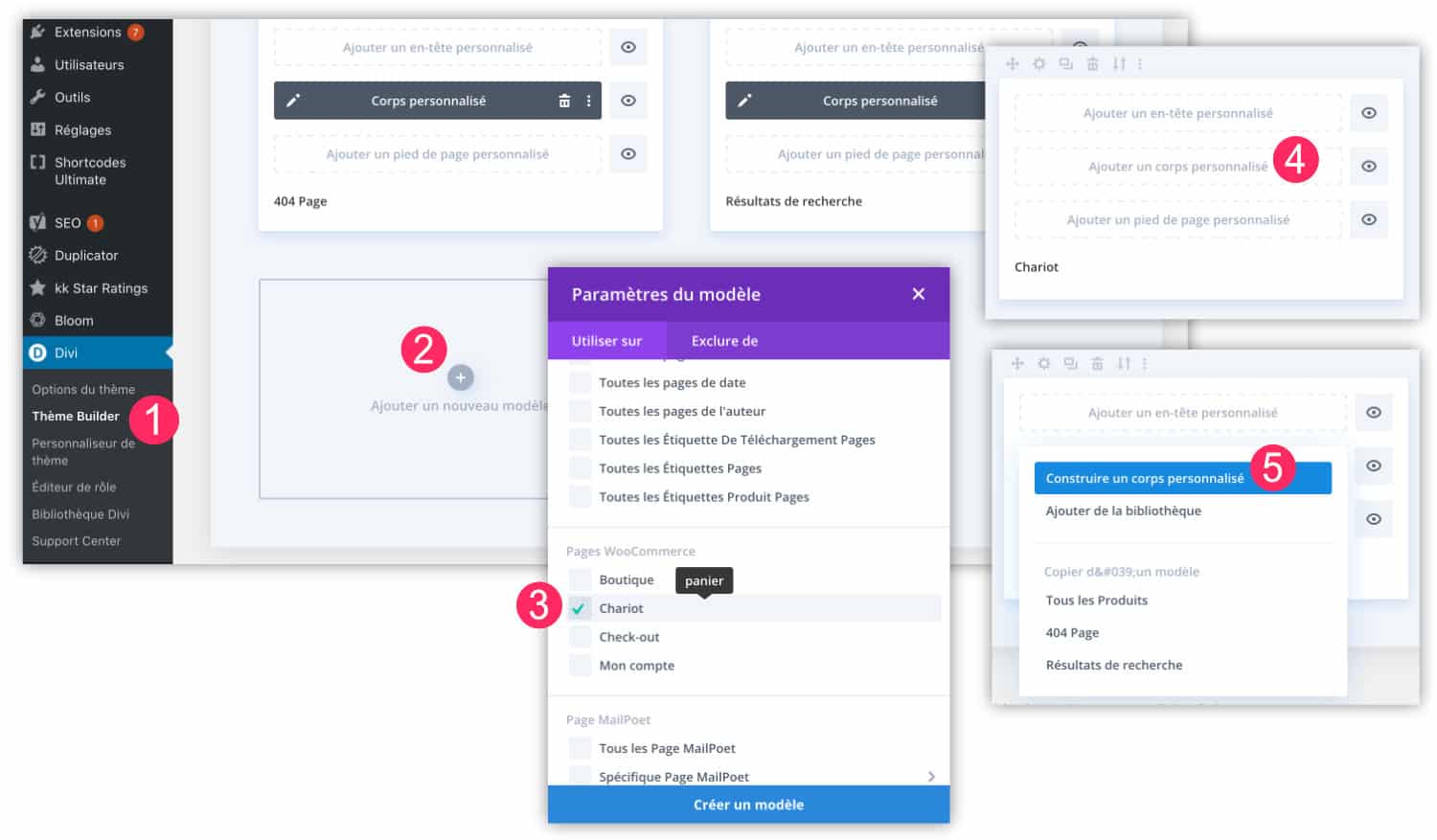
- Allez à Divi > Thème Builder
- Cliquez sur « + Ajouter un nouveau modèle »
- Sélectionnez le modèle à utiliser : Chariot (panier) puis validez en cliquant sur « Créer un modèle ».
- Ajoutez un corps personnalisé
- Optez pour « construire un corps personnalisé »
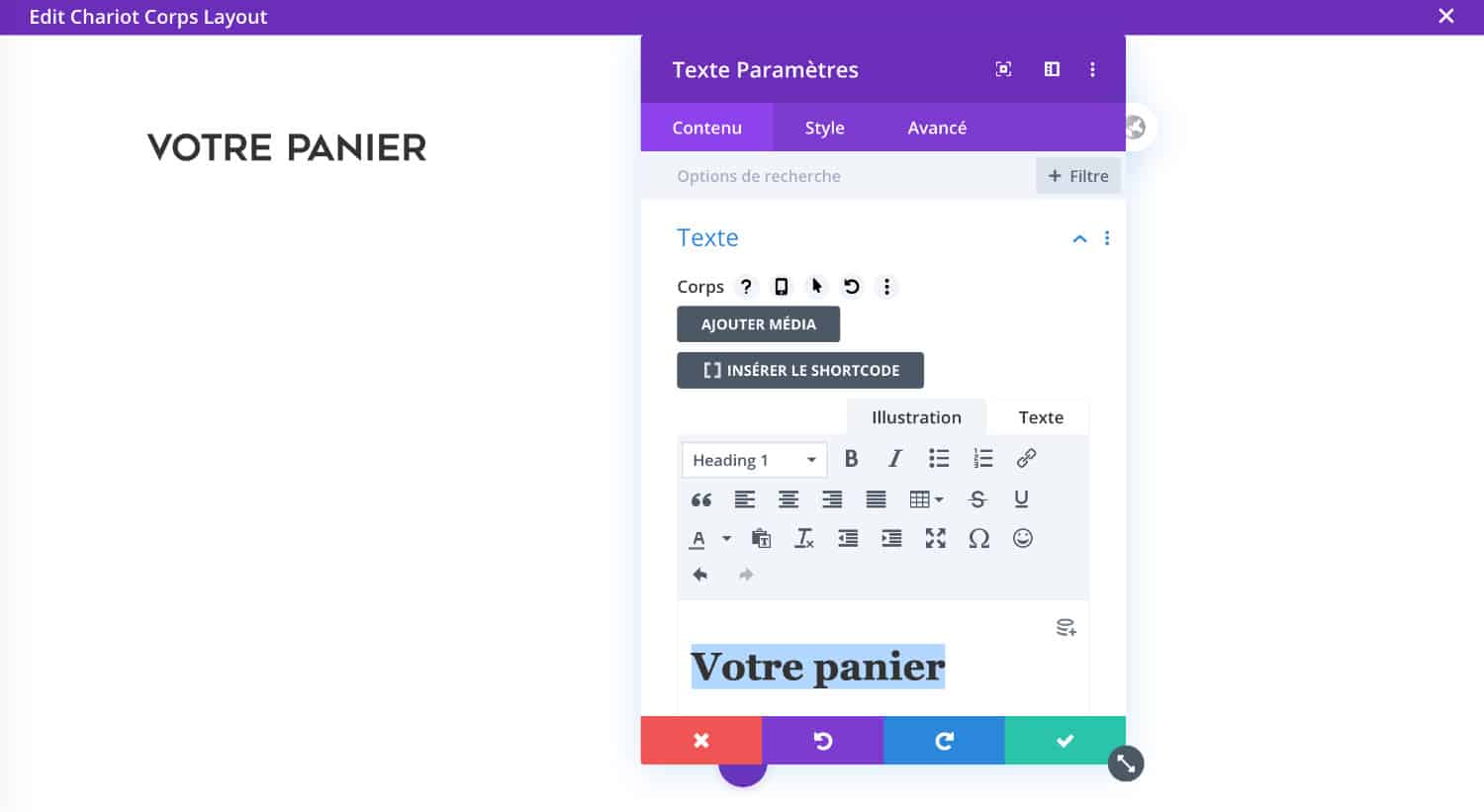
Vous entrerez ensuite dans l’interface de création de votre mise en page. Cette mise en page n’agira qu’au sein de votre page Panier :

Lors de votre conception, ajoutez les modules dont vous avez besoin. Vous avez un large choix : les 46 modules de Divi + les modules du WooCommerce Builder.
Faites votre petit marché mais n’oubliez pas l’essentiel :
- Soit vous insérez le module Publier un Contenu : celui-ci récupère le contenu existant de votre page Panier classique et vous permet d’agir sur le design des éléments. Avec ce module, vous pourrez changer les polices, les tailles et les couleurs de la fonctionnalité « panier ».
- Soit vous insérez un module de texte dans lequel vous placez le shortcode [ woocommerce_cart ]. Dans ce cas, vous ne pourrez pas vraiment agir sur le design.
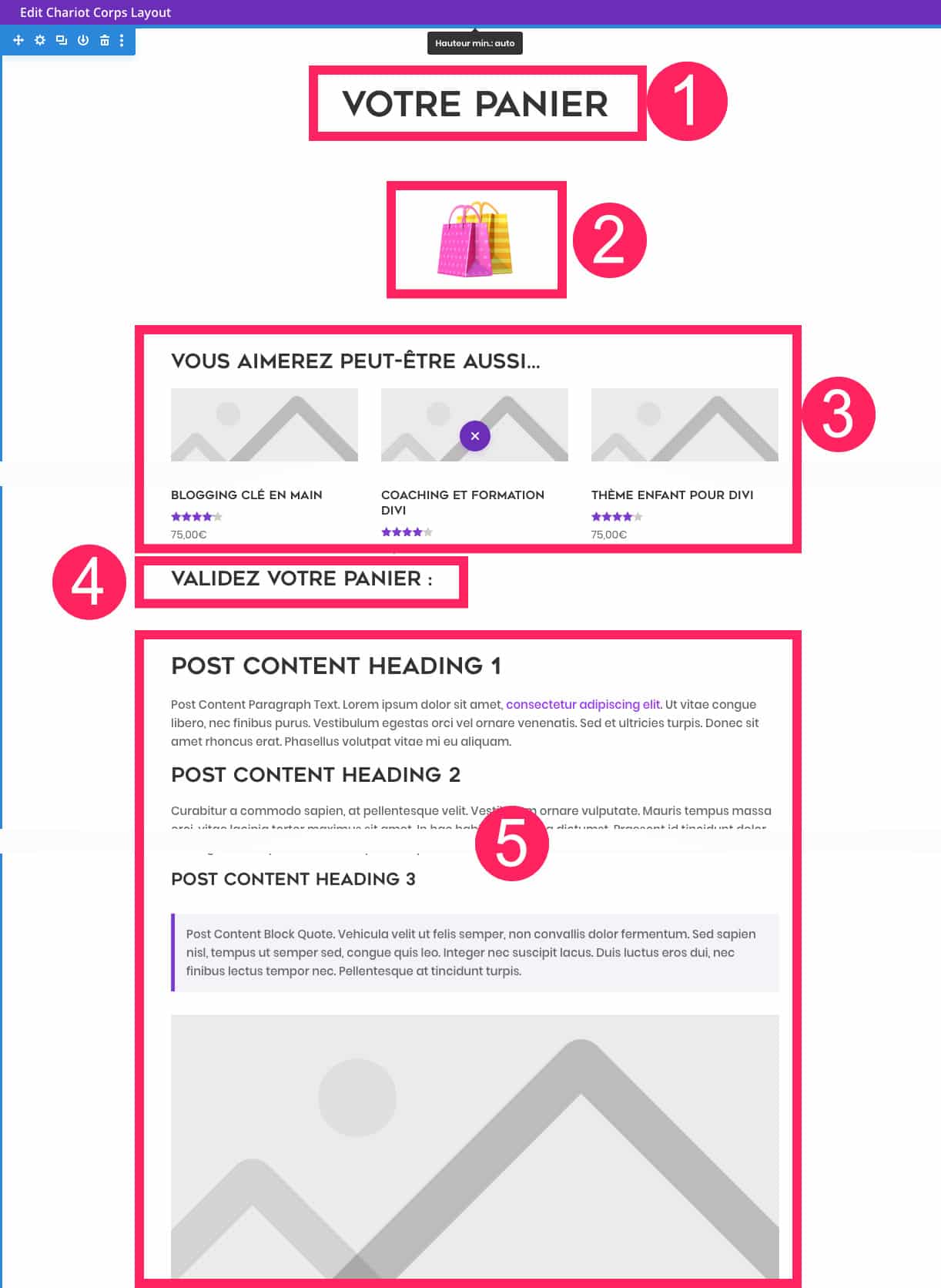
Pour le reste, j’ai confiance en votre imagination 😉 ! Si vous manquez d’inspiration, voici un exemple de modèle :

- Un module de texte qui contient le titre de la page Panier (H1). Par exemple : « Votre panier ».
- Une image : dans ce cas précis, j’ai utilisé un module de texte dans lequel j’ai placé un émoji. Ensuite, j’ai mis la police à 100px et j’ai ajouté une animation (rotation) qui n’est pas visible sur cette capture d’écran.
- Un module Woo Upsell : ce module permet d’afficher les produits de « montée en gamme ». Mais j’aurais pu aussi insérer un module Boutique, tout simplement.
- Un module de texte : ici j’ai ajouté un H2 « Validez votre panier ».
- Le module Publier le Contenu : celui-ci récupère dynamiquement le contenu présent dans la page Panier WooCommerce Classique, soit le shortcode qui affiche le panier (vu précédemment).

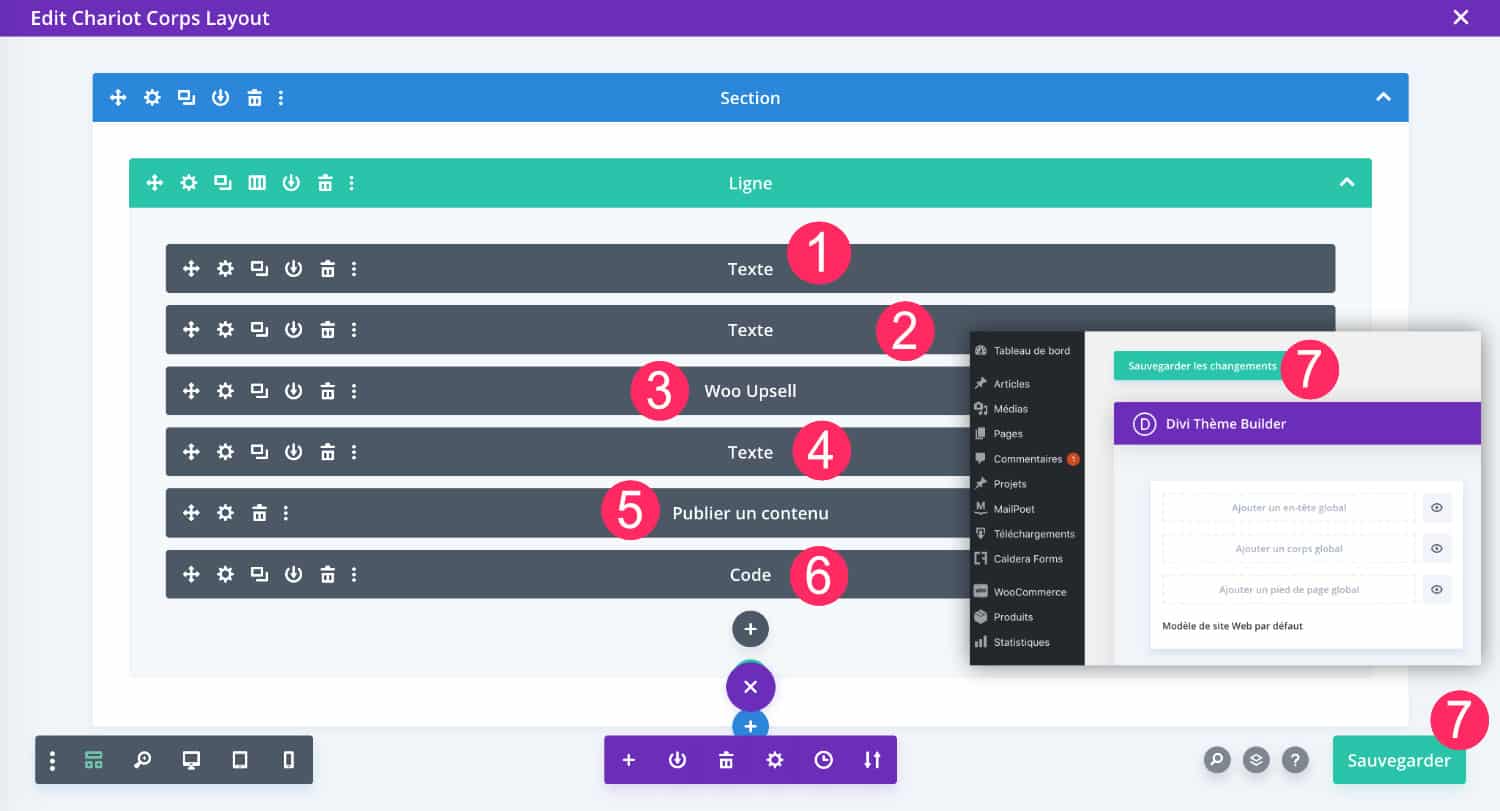
Cette capture d’écran vous présente la structure de la page Panier en « mode filaire ». C’est plus facile à visualiser :
- Un module Code : j’ai utilisé un module code pour ajouter un peu de CSS. C’est un module facultatif. En savoir plus sur le module Code.
- Sauvegardez 2 fois : sauvegardez la mise en page depuis l’interface et aussi dans le Theme Builder pour que vos modifications soient prises en compte.
Ne tardez plus ! Découvrez le thème Divi ici !
4 – Optimisation de la page Panier pour augmenter les ventes
Au chapitre précédent, vous avez vu qu’il est simple de créer le modèle de la page Panier. Voyons maintenant comment optimiser cette page et améliorer l’expérience utilisateur.

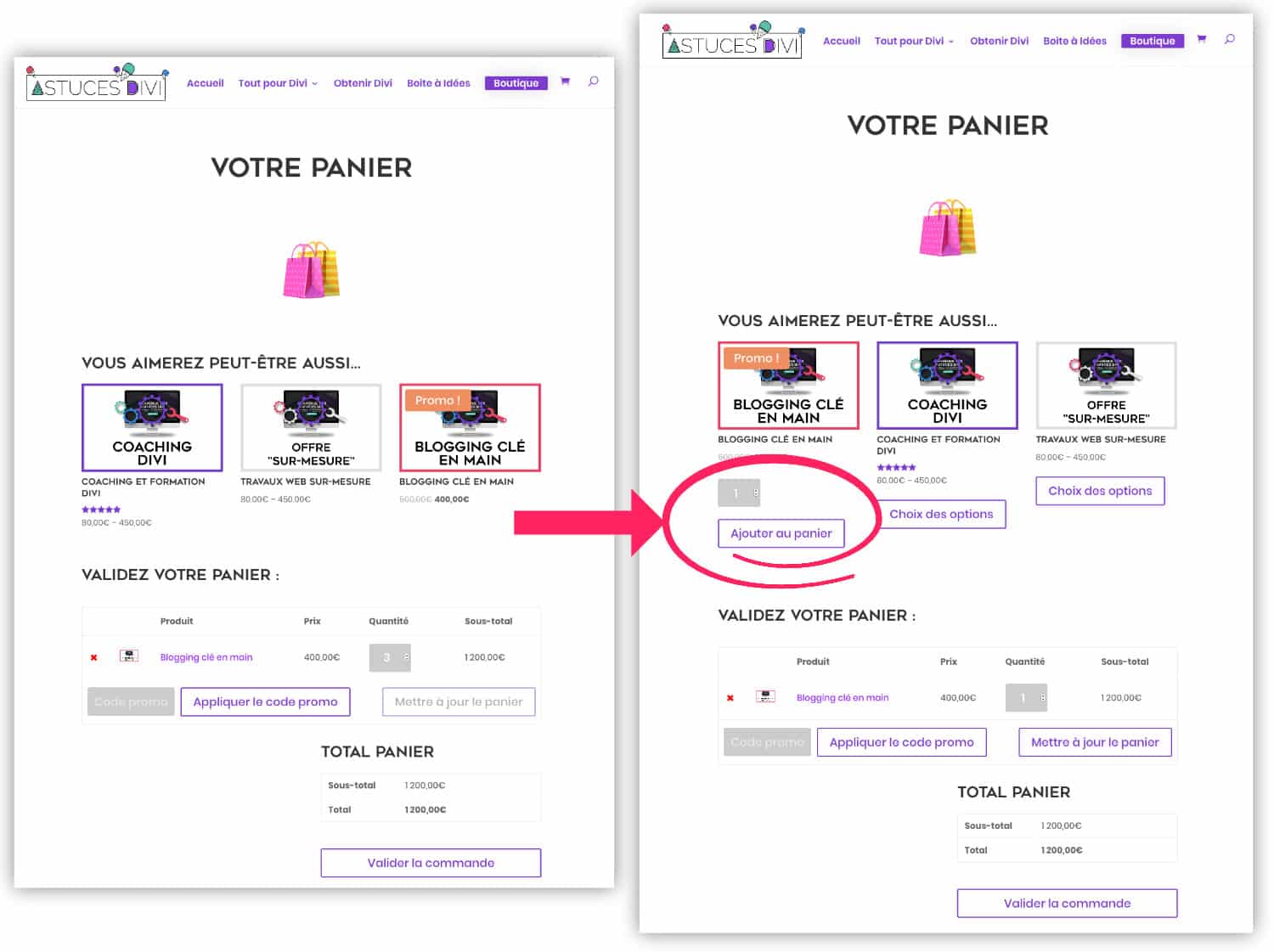
Sur la capture d’écran ci-dessus, vous pouvez voir 2 variantes de la page Panier, celle de gauche correspond à celle créée au chapitre précédent et celle de droite offre une opportunité pour augmenter vos ventes !!!
Car, oui, les modules Boutique, Woo Produits Connexes et Woo Upsell proposent d’afficher les produits mais l’internaute devra visiter la page du produit pour pouvoir l’ajouter à son panier.
Cette solution ajoute alors 2 étapes supplémentaires. Plus il y a d’étapes entre le choix et le paiement, plus vous augmentez les chances d’aboutir à un abandon de panier !
Je vous propose de supprimer ces deux étapes afin que l’internaute puisse ajouter un nouvel article dans son panier, sur un coup de tête ! Juste avant de passer au paiement !!!
4.1 – Ajouter le bouton « ajouter au panier » sous l’image du produit
Tout d’abord, vous avez besoin d’ajouter le bouton « Ajouter au panier » juste sous l’image du produit et directement dans la page des produits (sans entrer dans la fiche produit).
Pour cela, vous aurez besoin d’ajouter un bout de code PHP :
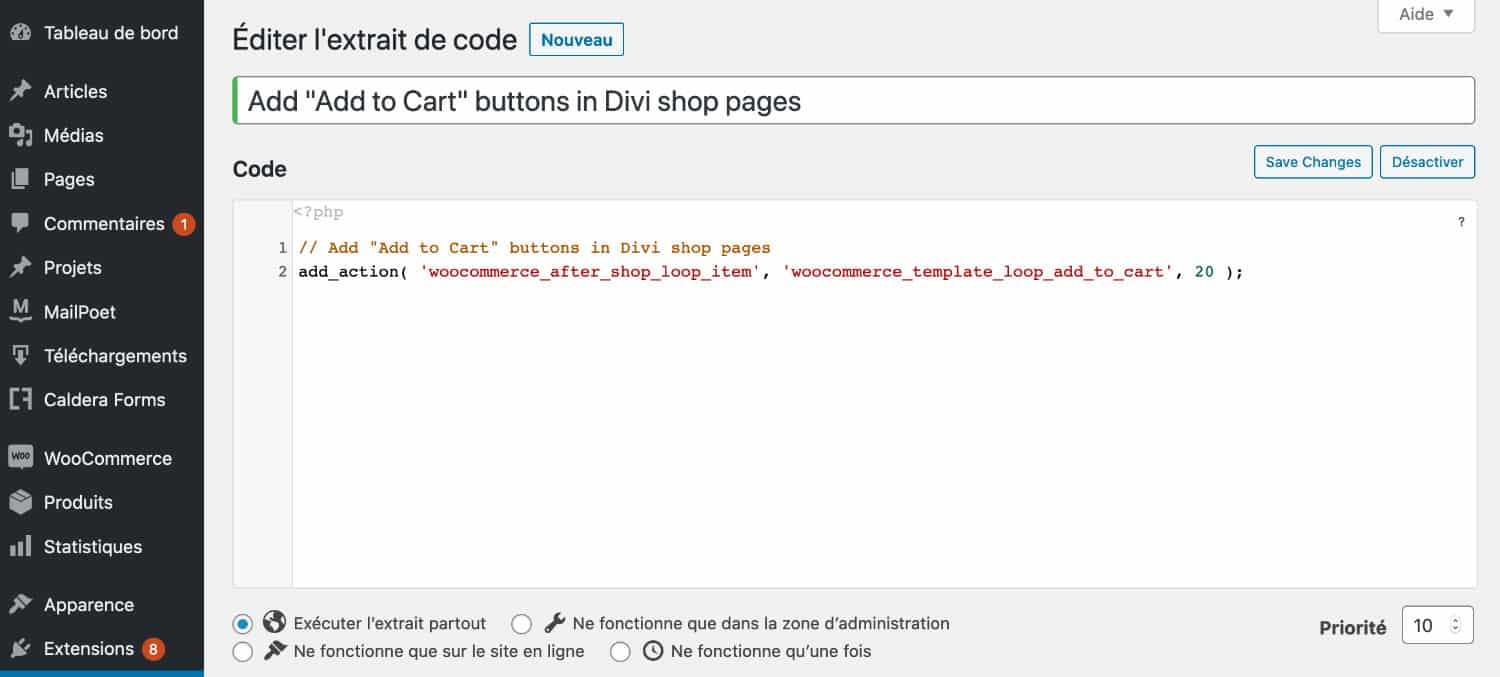
- Alternative n°1 : dans un thème enfant. Si vous utilisez déjà un thème enfant, il suffit d’ajouter le code suivant dans le fichier functions.php =>
// Add "Add to Cart" buttons in Divi shop pages
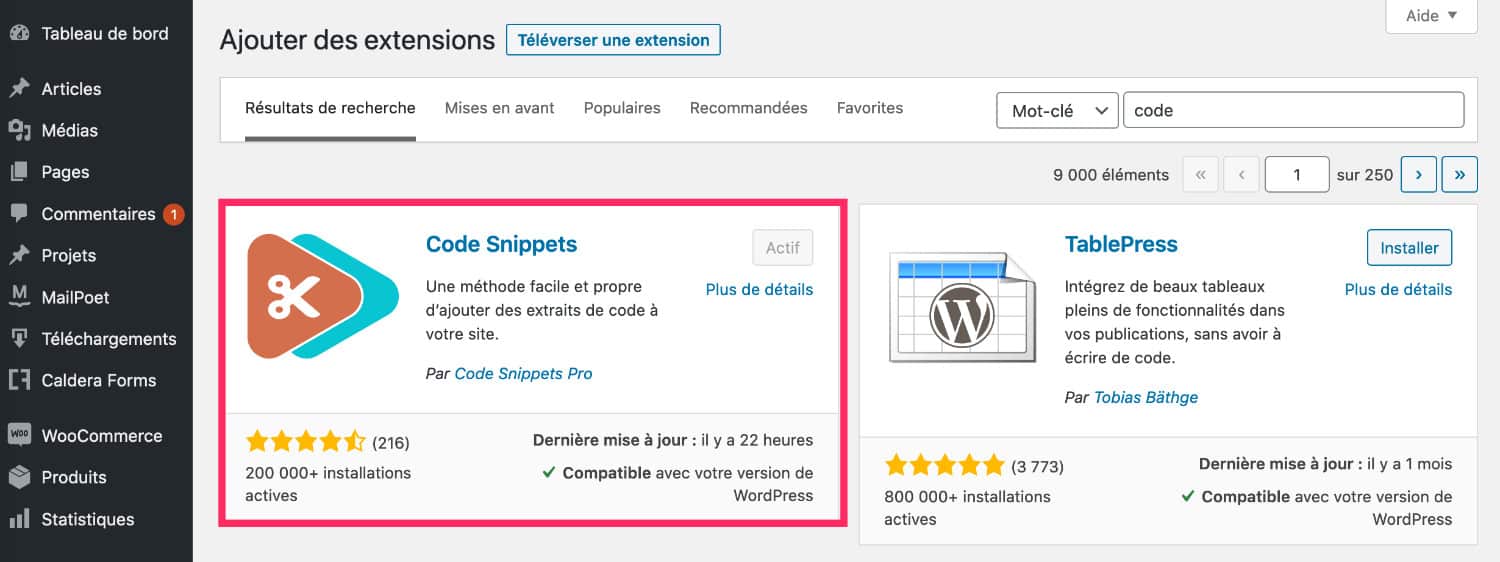
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );- Alternative n°2 : en utilisant l’extension « Code Snippets ». Cette extension permet d’ajouter du PHP à votre site WordPress sans utiliser un Thème enfant. Cette extension est gratuite, facile à utiliser et est disponible ici.

Une fois que l’extension est installée et activée, vous n’aurez plus qu’à ajouter le code PHP (le même qu’on met dans le thème enfant) :

Voilà, le bouton « ajouter au panier » est maintenant présent sur toutes les pages du site qui propose des produits (loop page, page archives, page boutique…).
La seule difficulté est lorsque vos produits sont des produits variables : le bouton « choix des options » remplacera le bouton « ajouter au panier ». Dans ce cas, l’internaute sera quand même redirigé sur la fiche du produit variable. Et les étapes intermédiaires ne seront pas éliminées…
4.2 – Ajouter le bouton « quantité » sous l’image du produit
Ensuite, il manque encore une fonctionnalité importante : la possibilité de choisir le nombre d’articles à ajouter au panier. Pour cela, c’est simple :
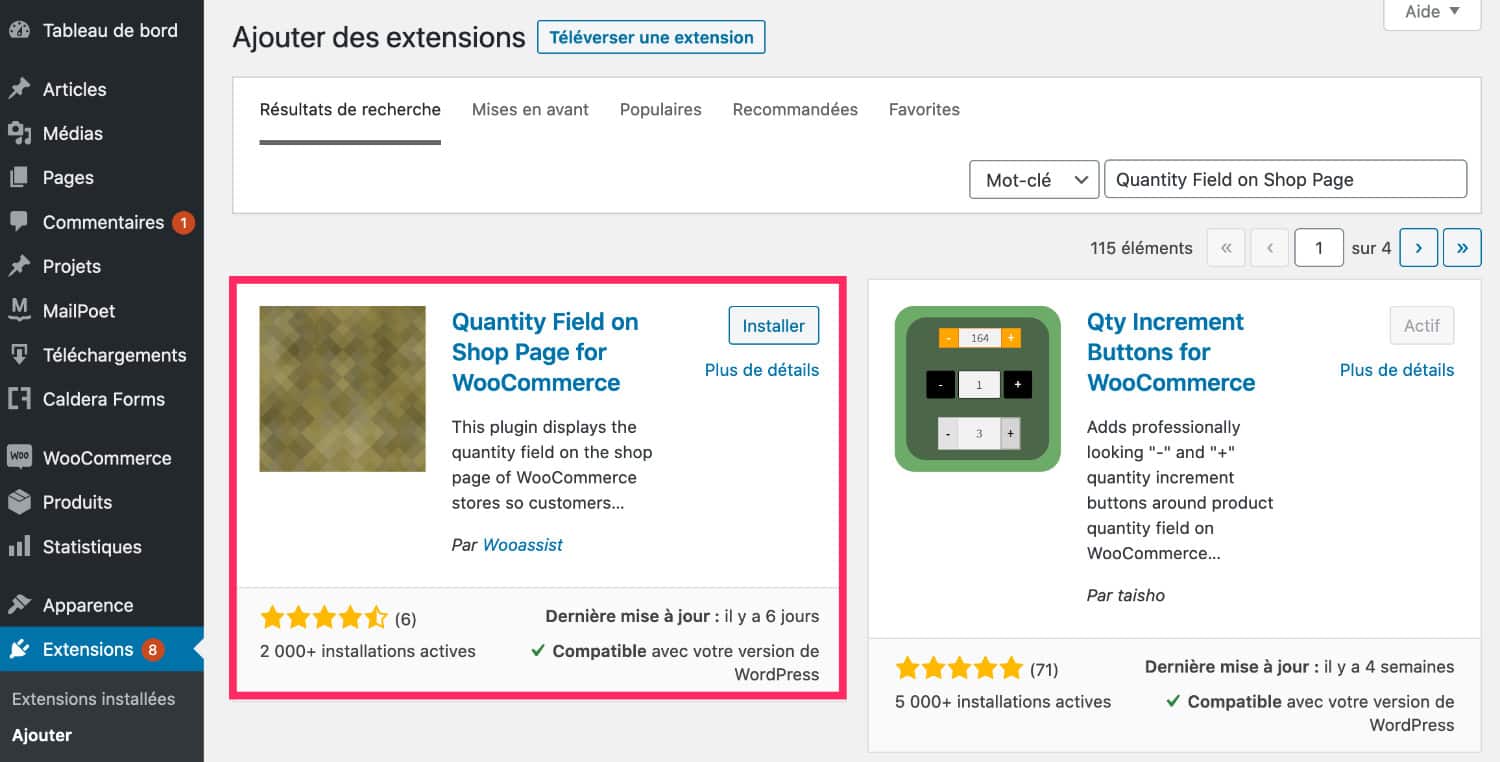
Allez à l’onglet Extensions > Ajouter et installez le plugin Quantity Field on Shop Page for WooCommerce. Cette extension est gratuite et ne nécessite pas de paramétrage !

Dès son installation, le bouton de choix de quantité est disponible sous vos produits dans la page boutique et les pages d’archives.
5 – Résultat final : une page Panier qui convertit !
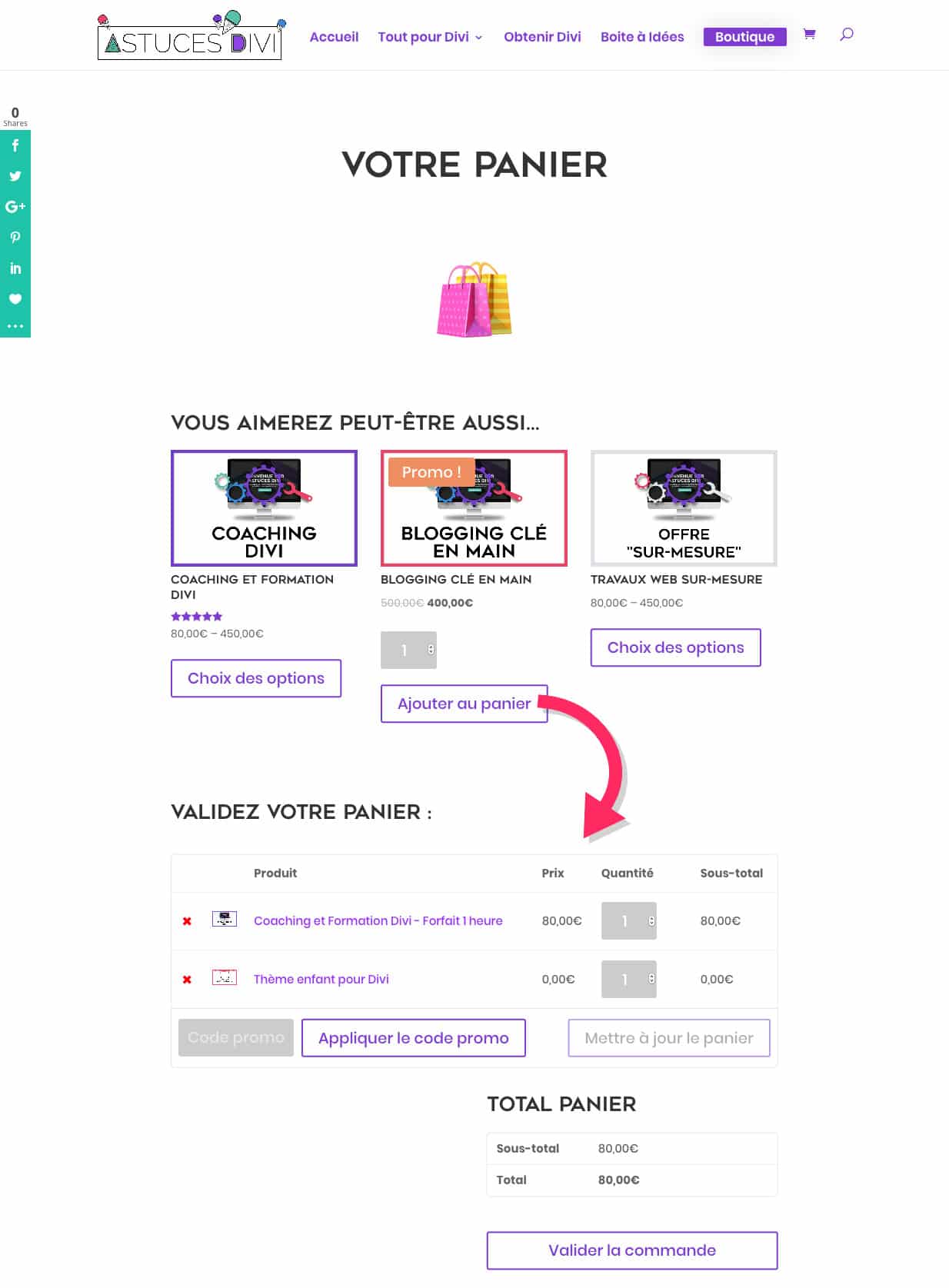
Voilà à quoi ressemble votre page Panier optimisée :

Juste au-dessus de la fonctionnalité « panier » sont affichés 3 produits (grâce au module Woo Upsell) et l’internaute pourra cliquer sur « ajouter au panier » directement depuis le panier. Cet ajout s’effectue sans rechargement de page (en AJAX) et sans quitter le panier pour visiter la fiche produit.
Cette solution est indispensable pour inciter l’internaute à effectuer des achats impulsifs.
Cela devrait aussi augmenter le panier moyen et plus durablement votre chiffre d’affaires !
Mais au-delà de cela, cette solution améliore grandement l’expérience utilisateur de votre client : économie de temps et d’efforts pour trouver les produits idéaux. Vous avez donc tout à y gagner !




Intéressant et à tester car c’est vrai que la page de base de WooCommerce est plutôt tristounette
Merci Denis 😉
Hi! Thank you for this great tip! Is it possible to centre the button under the product on the shop page? Thanks
Hi Carolina,
I think it’s possible with CSS !? You have to try in your browser to see if it’s possible.
Hi Lycia, I’m not a web developer and although I am good at figuring stuff out usually I can’t figure this out!!! I don’t know what the css should be!
Hi Carolina. Add maybe something like that :
.woocommerce ul.products li.product a {
text-align: center;
}
Merci pour ce tuto toujours très intéressant !
Y a pas moyen de modifier l’affichage des parties « Validez votre panier » et « Total Panier » ?
Par exemple tout mettre sur la même ligne ?
Merci mais je ne comprend pas car quand j’affiche mon site le module Woo Upsell n’apparait pas et le bouton « ajouter au panier » est « Coix des options
Le bouton « choix des options » apparaît à la place de « ajouter au panier » lorsque ton produit est un produit variable.
C’est peut-être possible en CSS mais pas d’option disponible pour ça
Bonjour, merci pour ces supers tutos ! Moi je serais ravie de connaître l’astuce pour ajouter l’icône du panier dans le nav bar mobile ? Je vois que c’est le cas ici 😊 merci !
Salut Laure, je n’ai rien fait pour ça. Je pense que c’est une option dans les réglages de l’en-tête mais peut-être qu’elle n’est pas disponible si tu as créé ton en-tête avec le thème Builder. À vérifier …
Merci de votre retour. C’est étrange, non je n’utilise pas le thème builder. Tu penses que c’est accessible dans le personnalisateur de thème ? C’est étonnant, le panier ne s’est jamais affiché en natif dans mes menus du divi.
C’est bizarre Laurette, moi j’ai rien fait pour ça mais je ne trouve plus l’option. Regarde ça, peut-être que ça t’aidera : https://divi.help/threads/cart-divi-on-mobile.1326/
Coucou, merci de ta réponse. J’ai finalement trouvé la solution, c’est justement depuis le thème builder qu’il est possible de choisir l’affichage du panier ou non 😉 Du coup ça marche c’est super ! Maintenant je m’attaque au sticky menu au scroll via le thème builder… Un autre chantier car j’ai deux zones dans mon entête…. Une chouette idée de tuto pour ton site 😉
bonjour
j’ai fait ajouter au php : // Add « Add to Cart » buttons in Divi shop pages
add_action( ‘woocommerce_after_shop_loop_item’, ‘woocommerce_template_loop_add_to_cart’, 20 );
sa fonctionne
le probleme c’est que divi ne reconnait pas cette ajout est ne propose pas de modification … comment avait vous fait pour avoir votre texte et bordure en violet ?? du css?
Salut Antoine,
Non, pas de CSS, j’ai surement paramétré ça dans les réglages (Apparence > Personnaliser).
😉
Toujours très intéressant Merci. J’essaierai des ce soir !
Je suppose bien en pensant que ce bouton sera également visible sous tous les produits sea boutique ou je me trompe et il faut le code ?
Merci Alain, oui, tu supposes bien 😉
Alors mille merci !
J’ai longtemps voulu faire ça mais sans ce tuto… J’aurais pu y penser encore très longtemps !
Du coup avec le divi thème buider je dois pouvoir créer une page produit spécifique qui propose d’accéder aux produits de même gamme qui nécessitent de faire plusieurs choix d’options afin d’éviter que le visiteur ne quitte sans arrêt la boutique a cause de ces produits ?
Je suppose que oui Alain, tu peux presque tout faire avec le thème builder. Il suffit de créer le modèle et de l’appliquer au produits que tu souhaites
Mille mercis !!! J’ai hâte d’essayer.
Voilà c’est fait. Tout fonctionne mais il me reste 2 soucis :
Le bouton » Ajouter au panier » à droite du choix de quantité généré par le module upsell n’est visible qu’au passage de la souris,
La validation d’un ajout au panier (dans la boutique) revèle un texte en anglais : « Item aded ». Comment traduire ce texte ???
J’y suis presque Lycia…
Il va falloir traduire le plugin et je ne sais pas comment on fait. Soit tu as une option pour changer le texte, soit tu traduis le plugin. WP Trad peut t’aider : https://wptrads.com/
Ok Lycia je vais chercher et te dirai. Cependant quand tu parles de Plugin, duquel ,s’agit-il ? On a pas juste ajouter du code CSS ?
Ah ! J’y suis pas… Je croyais que tu parlais du plugin Quantity Field. 😉
Il faut vérifier si c’est lui qui génère ce texte par défaut. Je me souviens plus, j’ai fait ce tuto il y a quelques semaines déjà.
C’est bien lui. Une fois désactivé il n’ y a plus de problème mais il n’y a aucun moyen d’accéder à des reglages avec ce plugin 🙁
Ah, c’est bien ce que je me disais, je ne suis pas encore sénile LOL ! 😉 Non, c’est un plugin tout simple et donc pas d’option, c’est pour ça que je te disais qu’il faut le traduire. Et c’est pour ça que je t’envoie vers WP Trad. La traduction ne devrait pas coûter cher pour la simple et bonne raison qu’il fait payer au mot. Et pour le coup, cette extension ne dois pas en avoir beaucoup 😉
Non pas sénile, on le saurait, vus les conseils que tu nous donnes !
Bon , çà fonctionne ! J’ai accédé sur le serveur de mon hébergeur au fichier du plugin et supprimé « Item added » de la ligne 104 du code du plugin. C’était conseillé sur le support du plugin.
Il ne me reste qu’à changer les couleurs car j’ai « Ajouter au panier » en bleu sur fond gris… et ce n’est pas centré… Je cherche…
Merci encore
J’ai finalement réussi ! En Français avec mes couleurs grâce à du code CSS car mon thème n’était pas coopératif !
Merci encore
Ah oui ? Super mais lors d’une prochaine mise à jour tu devras l’enlever à nouveau je pense 🙂
Oui c’est vrai. Je cherche une meilleure solution… J’ai également besoin que mes visiteurs puissent poursuivre leurs achats facilement quand ils doivent ouvir les produits variables et ca c’est pas gagné. Tout ce que je trouve comme solution les ramène au début de la boutique :((
Bonjour. Super article comme toujours.
J’ai un fâcheux problème 🙁
(Je suis vraiment débutant.) Je ne sais pas où se trouve mon panier?
Lorsque je fais un test, après avoir ajouté un produit, lorsque je clique sur « voir mon panier ». Je suis redirigé sur ma page d’accueil.
En essayant de régler le problème, voulant configurer woocommerce dans la paramètres avancés, je voudrais affecter la page chariot créé via divibuilder à la page panier, mais je ne la trouve pas.
Voilà si vous souhaitez essayer : https://moncorps.ma/product/safran-de-taliouine-1g/
Bonjour,
J’ai un problème car après avoir suivi votre Tuto à la lettre j’ai décider de supprimer le bouton ajouter au panier car il ne me plaisait pas trop même désactiver le code et supprimer l’extension le bouton reste présent sur le site.
Bonjour Lycia,
Penses-tu qu’on peut changer uniquement les boutons ?
Salut Samir, tu as trouvé finalement ?
Salut Yassir, je suppose qu’on ne peut pas supprimer le bouton d’ajout au panier. Ou du moins, c’est une mauvaise idée.
Salut LC,
Il suffit de paramétrer le design de tes bouton dans l’onglet Apparence > Personnaliser > Boutons.
Merci Lycia. Tu parles du « Personnaliseur de thème » ? Alors, aussi étrange que ça paraisse, les paramètres des boutons ne correspondent pas à ce qui s’affiche dans le panier (d’où ma question). Dans le panier, j’ai des boutons aux traits bleu grossiers, comme si je n’avais pas paramétré.
Bonjour,
J’ai tout suivi à la lettre mais le module upsell et publier du contenu n’apparaît pas ensuite sur le site.
http://www.artandfit.com
Merci Lycia. Bien sûr… J’ai fait le changement.
J’ai aussi intégré le code que tu proposes mais du coup cela met aussi le bouton « ajouter au panier » dans la page boutique et pas seulement dans la page panier. Or je voudrais les boutons que sur la page panier. Sais-tu comment modifier le code pour ça ? Merci encore pour ton aide (et tes supers tuto)
Salut Lionel LC,
Oui je parlais du « personnaliseur ». Je crois que WooCommerce ne prend pas en charge ces boutons, du coup, je t’ai peut-être dit une bêtsise. Tu as essayé ce tuto : https://astucesdivi.com/couleurs-boutique-woocommerce-divi/ ?
La réponse est peut-être là ?
Salut Laurie.
Si tu ne renseignes rien dans tes fiches produit WooCommerce, les modules Upsell et Publier un contenu n’apparaitront pas. C’est peut-être pour ça que tu n’as rien ? Je suis allée voir ton site, il est très beau mais quand on clique sur une fiche produit, je ne vois qu’une image.
LC,
Oui effectivement ça te rajoute le code partout. Je ne sais pas comment modifier ça, il faudrait trouver le HOOK qui s’applique seulement à la page panier. Désolée de ne pas pouvoir plus t’aider.
Oui, mais je ne veut supprimer le bouton « ajouter au panier » dans la page produit mais celui que j’ai ajoutées via se Tuto
Oui merci. C’était simple.
WooCommerce n’a pas créé les pages automatiquement.
Salut Samir, oui ça arrive parfois
Bonjour Lycia, mais je ne parle pas du bouton « ajouter au panier » de la page produit mais plutôt celui que vous conseillez d’ajouter sur votre tuto mais au final il ne me plait pas et il n’est pas personnalisable et vachement inutile
Bonjour Lycia.
Tout d’abord, merci pour ce/vos tuto(s) qui peuvent débloquer sur bien des solutions.
J’ai aujourd’hui un problème, effectivement je travail sur le site suivant (en phase de test) : https://flavours.levasseurkarl.fr/165-8-2/
Comme vous pouvez le constater, le site comporte énormément de call-to-action et bouton.
Je ne peux donc pas utiliser l' »onglet Apparence > Personnaliser > Boutons ».
J’ai essayé de modifier les « ajouter au panier » via leur différentes class CSS, sans succès.
Je ne vois qu’une solution, un bout de code php à ajouter à celui qui est fourni.
Avez-vous quelques choses du genre qui traine ?
(J’ai déjà usé de moult subterfuges afin d’arriver à ce résultat qui me plait moyennement, avoir une solution pour ceci serait d’un grand secours).
Pendant que j’y suis, j’aimerai désactivé le lien du module boutique (présent sur l’image/le texte/le prix) qui redirige vers la page de l’article, auriez-vous une idée ?
Merci d’avance,
Cordialement,
Karl.
Salut Karl,
Je me demande, du coup, s’il ne faudrait pas que tu utilises l’une des dernières fonctionnalités de Divi : les Presets. Regarde cette vidéo, ça pourrait peut-être répondre à ton besoin : https://youtu.be/I2VqPBfMA5Y
Bonjour,
J’ai déjà acheter DIVI et j’utilise 2 langue sur ça mais après poursuivre mes achats , le panier change a zéro et parfois rester sur 2 ,3 mais ça na rien avoir les produits que on ajouter ou pas . any idea!! thanks
It is not normal Farzad ! Do you use WooCommerce ?
Bonjour et merci pour ce tutoriel. Par contre comment faire pour que les produits up sells n’apparaissent pas directement dans la partie panier de woocommerce (en bas à gauche)?
Merci de to aide.
Jérôme
Salut Jérôme. Si tu crée la page Panier avec Divi, tu mets ce que tu veux donc peut-être que tu peux omettre le module Upsell. Ce n’est pas le cas ?
Bonjour et merci pour ce tuto,
Ayant personnalisé la page boutique avec le Divi Builder, le code php ne fonctionne pas.
As-tu une solution dans ce cas ?
Merci pour l’aide
Ah du coup il faut chercher pourquoi, ça devrait marcher pourtant
Merci pour le temps que vous avez passé pour réaliser ce tuto ! J’ai un problème, j’ai créé une page à partir d’un template de divi. Sur cette page j’y ai ajouté mes produits avec woocommerce, et j’ai aussi ajouté un bouton d’ajout au panier. Mon problème est le suivant : lorsque je clique sur le bouton d’ajout au panier, je suis directement redirigé sur la page panier, si le client souhaite effectuer d’autres achats de produits, il doit cliquer sur le bouton « Poursuivre ses achats » . Cela m’embête car je vends plusieurs produits alimentaires, donc il serait preferable pour moi que le client puisse ajouter les produits a son panier sans être directement redirigé sur la page panier. En effet, s’il doit acheter plus de 2 produits, l’expérience utilisateur peut devenir désagréable.
Avez-vous une solution svp ?
Bonjour Yves. Ceci est un réglage de WooCommerce et non de Divi. Il faut décocher l’option dans les réglages de WooCommerce
Bonjour
Génial ! c’est excellemment !
Du coup pour faire encore plus simple, je souhaite supprimer le lien vers la fiche du produit sur l’image.
As tu la ligne de code pour ça ?
Merci Top !
Heu, il faudrait regarder ce code source. Peut-être un « display:none » en CSS peut suffire. A voir…
Bonjour Lycia,
super ce tuto ! 🙂 par contre, j’ai un souci, les images de mes produits ne s’affiche pas sur la version mobile !! 🙁
Salut David ! C’est peut-être à cause du nommage de tes images. Il ne faut pas utiliser d’accent ni de caractère spéciaux…
Bonjour Lycia et merci pour ton travail..
Je ne sais pas si tu peux m’aider mais je souhaite ajouter une checkbox ou un bouton radio dans la page panier pour savoir si oui ou non le client souhaite un emballage spécifique de ses produits (avec supplément de 2€).
J’ai beau chercher, je ne trouve la solution..
Merci pour ton aide
Bonjour Emilie, tu as de la chance il existe un plugin gratuit pour ça https://fr.wordpress.org/plugins/woocommerce-gift-wrapper/
Bonjour,
J’ai reporté les 2 lignes de codes mais comme d’autres commentaires, cela ne fonctionne pas chez moi… le bouton « ajouter au panier » ne s’affiche pas sous les produits. Je me torture le cerveau pour essayer de résoudre ce mystère mais je suis à court d’idées. Vous savez d’où ce problème peut venir? Un grand merci!
Salut Leila, je ne sais pas, pour mon tuto ça a marché donc, il faudrait revoir les étapes
Bonjour,
A chaque fois que je cherche une solution pour Divi, je tombe sur ton site. MERCI !!!
Sais-tu comment modifier le module ‘woocommerce chariot’ pour y afficher la référence UGS ?
Non mais y’a pas une option ?
Pour info j’ai trouvé la solution par ici : https://diviengine.com/show-sku-in-cart-and-checkout/
Super