La dernière ligne droite avant les fêtes de fin d’année est parfois marquée par un calendrier de l’Avent. Les minots en raffolent 😍 Et nous alors ? On aime ça aussi ! Dans ce tutoriel, je vais vous apprendre à créer un calendrier de l’Avent en ligne avec Divi… et rien d’autre !
C’est parti !
- Créer un calendrier de l’Avant en ligne avec Divi : explications en vidéo
- Comprendre les conditions d’affichage de Divi
- Étape 1 : créer le canevas du calendrier
- Étape 2 : créer le Jour-1 de votre calendrier de l’Avent
- Étape 3 : finition du calendrier & design
- Étape 4 : la livraison des bonus digitaux
- Le Calendrier de l’Avent Divi en image
Créer un calendrier de l’Avant en ligne avec Divi : explications en vidéo
Avant d’aller plus loin dans cet article, laissez-moi vous donner un aperçu en vidéo de la manière dont on peut construire un calendrier de l’avent digital avec Divi…
Si la vidéo ne s’affiche pas, rendez-vous ici.
Comprendre les conditions d’affichage de Divi
Si vous avez regardé la vidéo, vous avez réalisé que c’est plutôt simple de créer un calendrier de l’Avent avec Divi car le constructeur de page propose une fonctionnalité indispensable : les conditions d’affichage en fonction de la date et de l’heure.
Toute la conception de ce calendrier repose sur cette feature, plutôt méconnue.
En effet, nous n’en n’avons pas souvent l’utilité, mais ici, ces options de visibilité sont très appréciées et nous évitent de rajouter des extensions et encore des extensions !
Mais alors, comment ça marche ? Voici les explications détaillées :
Vous le savez, tous les modules, toutes les lignes et toutes les sections du Divi Builder sont composées de 3 onglets de paramétrages : Contenu, Style et Avancé.
Les options de Conditions sont disponibles dans l’onglet avancé de chaque élément, ce qui vous donne un vaste choix sur la manière de les utiliser : on peut ajouter une condition sur un module, sur une ligne ou carrément sur une section.

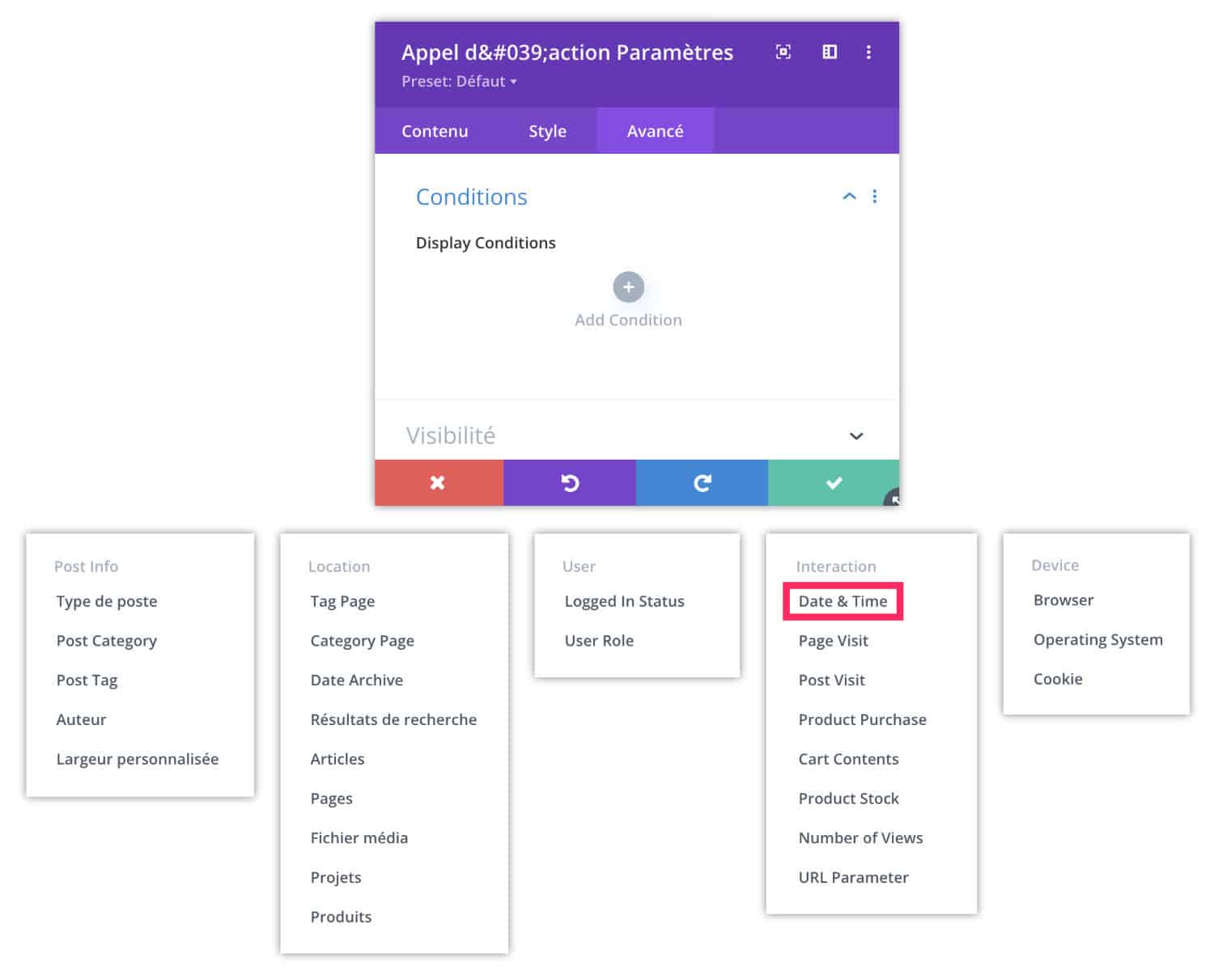
- Il suffit donc de vous rendre à l’onglet Avancé > Conditions de l’élément choisi.
- Cliquez sur l’icône « + »
- Choisissez la condition que vous souhaitez utiliser.
Dans le cas de notre calendrier de l’Avent numérique, nous aurons principalement besoin de la condition basée sur le temps (dans la catégorie Interaction), qui est nommée Date & Time.
Mais je vous invite à explorer tous les autres types de conditions, certaines pourraient bien vous être utiles un jour ou l’autre. Pour tout savoir à ce sujet, je vous invite à consulter l’article officiel.
La condition Date & Time de Divi vous offre ensuite d’autres options, telles que :
- « si après »
- « si avant »
- « si une date spécifique »
- « si ce n’est pas une date spécifique »
- « si c’est un jour spécifique de la semaine »
- « si c’est le premier jour du mois »
- « si c’est le dernier jour du mois »
Pour notre calendrier de l’Avent, nous aurons besoin seulement des 3 premières options, à savoir :
- « si après »
- « si avant »
- « si une date spécifique »
Passons maintenant à la pratique…
Étape 1 : créer le canevas du calendrier
Pour commencer, vous devez créer l’architecture du calendrier :

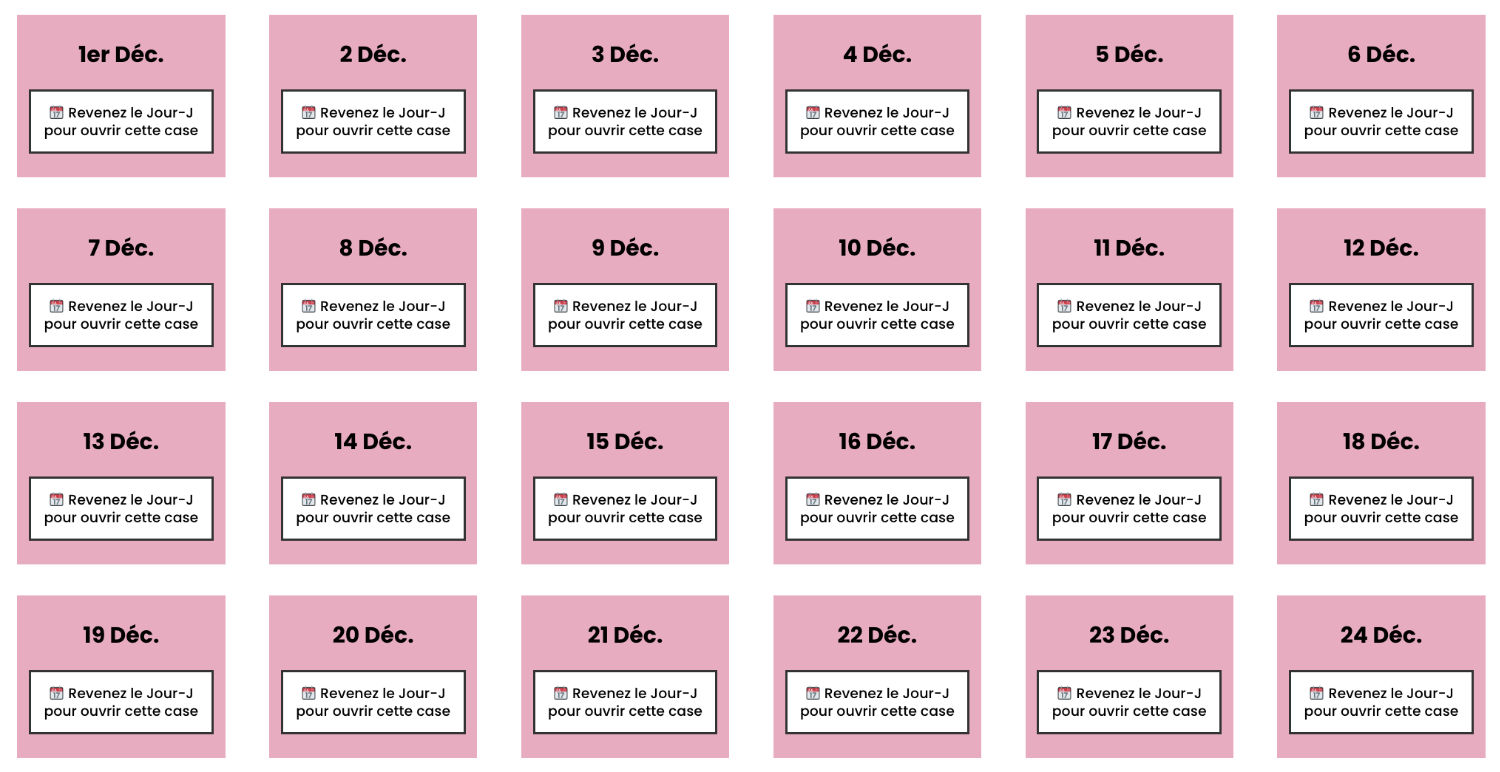
Si on considère que le calendrier de l’Avent commence le 1er décembre et termine le 24 décembre, il va falloir créer 24 cases pour délivrer vos bonus digitaux.
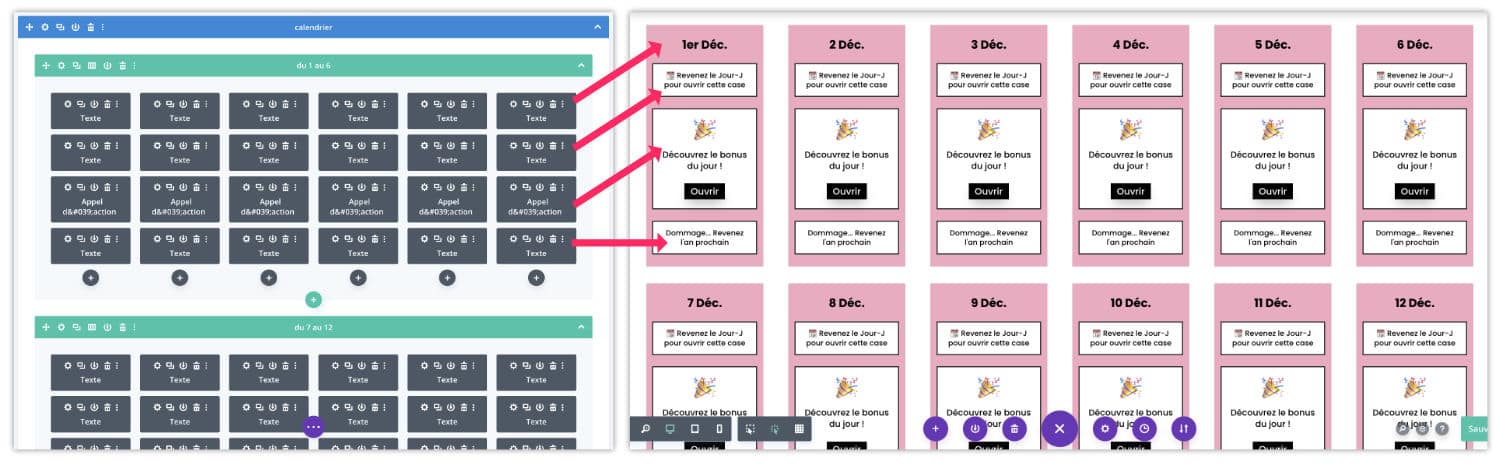
L’architecture la plus simple serait alors de créer une section (bleue) composée de 4 rangées/lignes (vert), coupées en 6 colonnes chacune. C’est le choix que j’ai fait, mais vous pouvez placer 6 rangées/lignes coupées en 4 colonnes, ça fera l’affaire également !
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
Étape 2 : créer le Jour-1 de votre calendrier de l’Avent
On va d’abord se focaliser sur la création du premier jour du calendrier, lorsque celui-ci fonctionnera correctement et aura le design parfait, nous le dupliquerons 23 fois (comme je l’ai fait dans la vidéo) – eh oui, essayons d’économiser notre temps !
Chaque case journalière sera composée de 4 modules. Voici les détails…
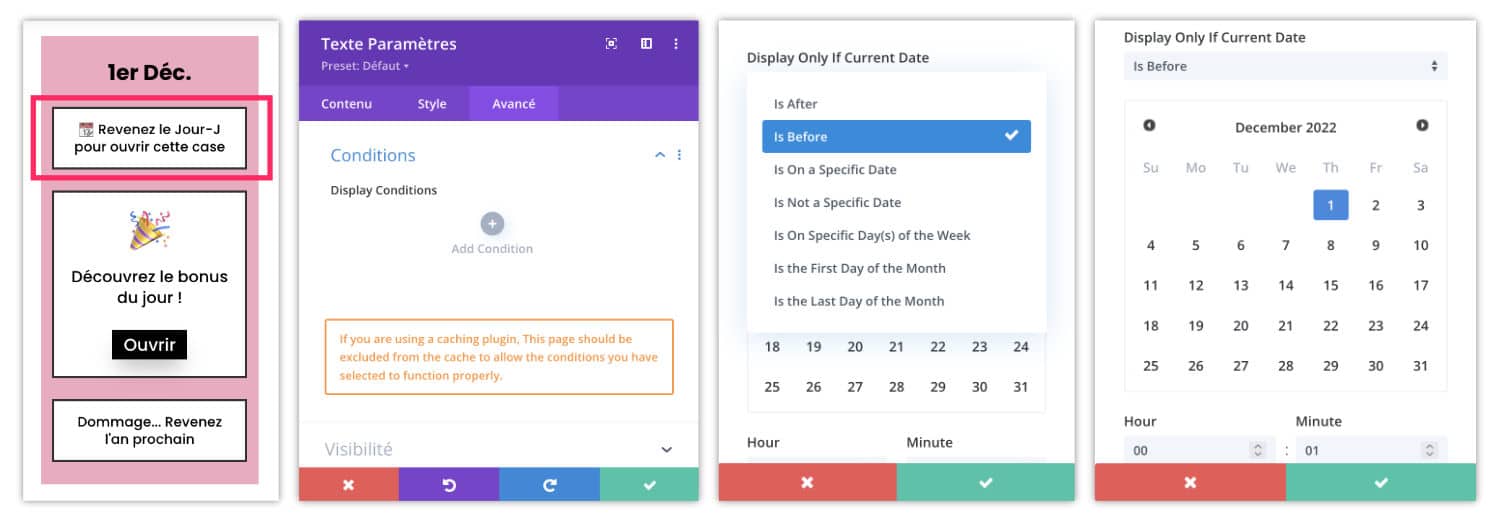
Le module 1 qui s’affiche tout le temps
Au sein de la première colonne, placez un module Texte ou un module Image. Il s’agit d’afficher le titre du jour (1er déc., 2 déc., 3 déc., etc).
⚠️ Celui-ci devra toujours être visible.
Notez : dans ce tutoriel, j’ai utilisé un module Texte, mais dans mon « vrai » calendrier de l’Avent, j’ai créé des petits émojis, donc j’ai utilisé un module Image. À vous d’imaginer ce qui est le plus approprié à vos besoins…
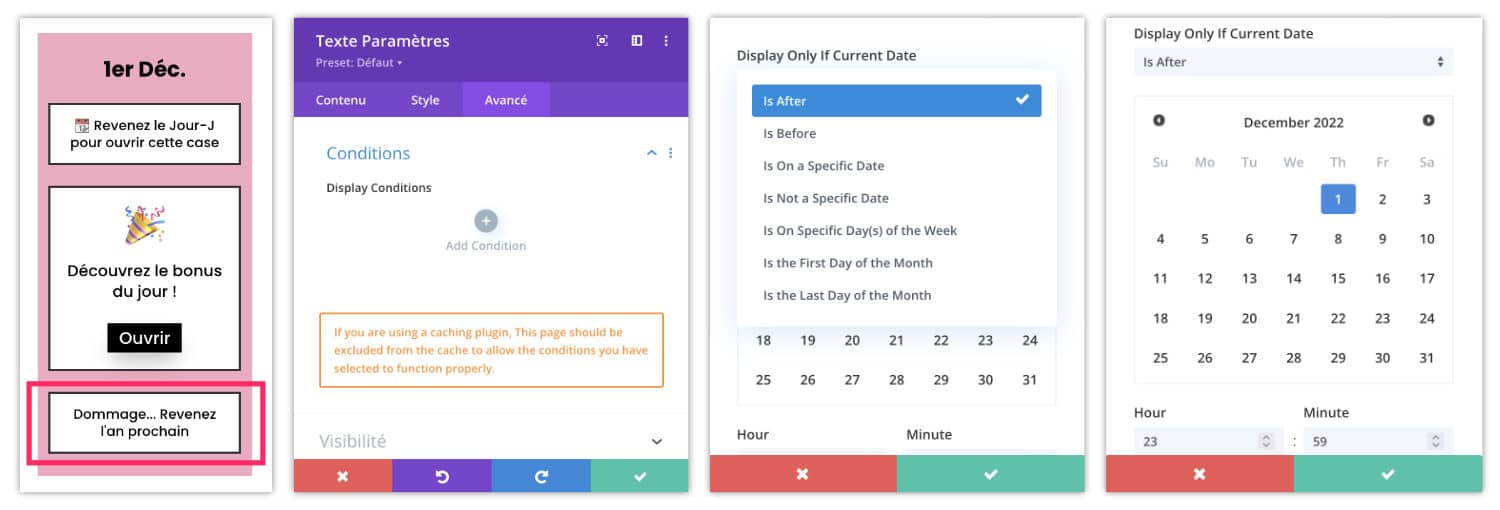
Le module 2 qui s’affiche avant que la date du jour arrive
Dans mon exemple, j’ai simplement utilisé un module Texte. Par exemple, vous pouvez placer un texte du genre « Revenez le Jour-J pour ouvrir cette case ». Ainsi, l’internaute qui passerait par là en avance comprendra que cette case sera disponible uniquement à partir du 1er décembre.

Pour s’assurer que ce soit bien le cas, rendez-vous dans l’onglet Avancé > Conditions puis choisissez l’option « Is before ». Vous accédez ensuite à un Date Picker : choisissez le jour en question (ici, le 1er décembre).
Juste en dessous, il y a l’horaire à définir.
Pour ma part, j’ai choisis « 0h01 », ainsi il n’y a pas d’ambiguïté, on parle bien du 1er décembre.
Sauvegardez vos modifications.
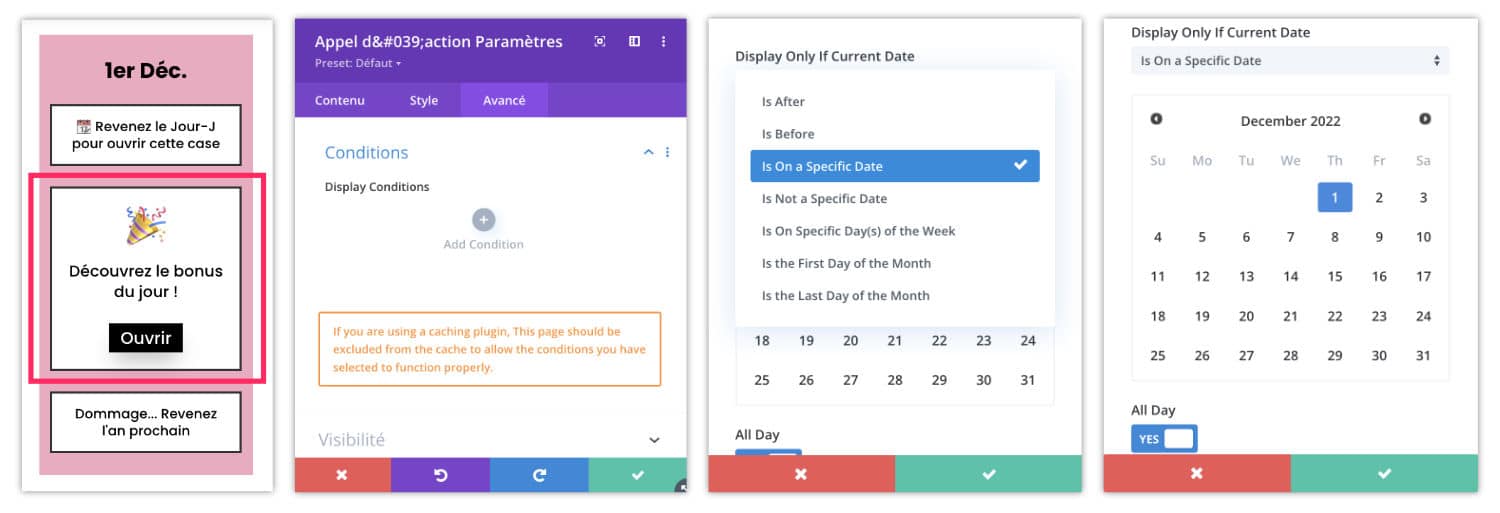
Le module 3 qui s’affiche uniquement le Jour-J
Vous pouvez utiliser le module le plus adéquat : un module vidéo, une image, un texte, un bouton, etc. Pour mon exemple, j’ai utilisé un module Appel à l’action qui permet d’ajouter du texte et un bouton.
Exemple de texte : « Découvrez le bonus du jour »
Exemple de CTA : « Ouvrir »

Il faudra veiller à afficher ce module uniquement le Jour-J. Pour cela, rendez-vous dans l’onglet Avancé > Conditions puis choisissez l’option « Is on a specific date ». Vous accédez ensuite à un Date Picker : choisissez le jour en question (ici, le 1er décembre) et activez l’option All Day (juste en dessous).
Le module 4 qui s’affiche une fois la date passée
Enfin, le 4ème module peut très bien être à nouveau un module Texte. Pour mon exemple, j’ai indiqué « Dommage, revenez l’an prochain ».
Ce module devra s’afficher après que la date soit passée, donc dès le lendemain.

L’action est assez similaire aux précédentes : rendez-vous dans l’onglet Avancé > Conditions puis choisissez l’option « Is after », choisissez ensuite le jour en question – ici, le 1er décembre – à 23h59 (ou même à partir du lendemain à 0h01 – à vous de choisir).
Étape 3 : finition du calendrier & design
Vous pouvez éventuellement faire un essai avec des délais plus courts, juste pour vérifier que tout fonctionne correctement au niveau des affichages.
Attention : si vous utilisez un plugin de cache, configurez-le pour exclure votre calendrier de l’Avent de la mise en cache, cela pourrait empêcher son bon fonctionnement.
💡 Mon conseil : peaufinez le design de cette première case avant de la dupliquer 23 fois !
Quelques idées de design :
- ajout d’une couleur d’arrière-plan au sein de la colonne
- ajout d’un émoji ou d’une image
- ajout d’une bordure ou d’une ombre au sein de la colonne
- etc.
Mais surtout, vérifiez la version mobile et faites des optimisations si besoin.
Une fois que la première case est parfaite, dupliquez-la.
💡 L’astuce est de faire comme moi dans la vidéo (à la minute 5:15) : dupliquez la colonne entière, étant donné qu’elle est composée de 4 modules, c’est plus productif de cette manière.
Étape 4 : la livraison des bonus digitaux
Enfin, il y a une chose dont on n’a pas encore parlé : comment délivrer les bonus du calendrier de l’Avent digital ?
Eh bien, il y a de nombreuses manières d’y parvenir, car cela dépend de ce que vous souhaitez délivrer :
- Un contenu écrit
- Un audio
- Une vidéo
- Un PDF
- Un lien vers un contenu externe
- Un produit digital en téléchargement
- Un code promo dans votre boutique
Donc, il y a des milliers de façons d’envisager votre mise en page !
Option 1 : la plus facile
On pourrait très bien mettre le bonus directement dans la case visible le jour-J (le module 3). Ce serait la façon la plus simple et celle qui demanderait le moins de travail.
⚠️ Mais attention, si votre contenu est imposant, il va étendre la case du jour et cela peut perturber le design global du calendrier.
Par contre, si c’est un simple lien vers un contenu externe (vers un drive par exemple) ou vers une promo cachée de votre boutique, vous pouvez le mettre directement sur le bouton « Ouvrir ».
Option 2 : qui demande plus de travail
L’autre option serait de créer une section dédiée à la délivrance du bonus. C’est l’option que je vous ai montré dans ma vidéo.
C’est beaucoup plus de travail, mais vous pouvez placer ce que vous souhaitez dans cette partie sans trop de contraintes.
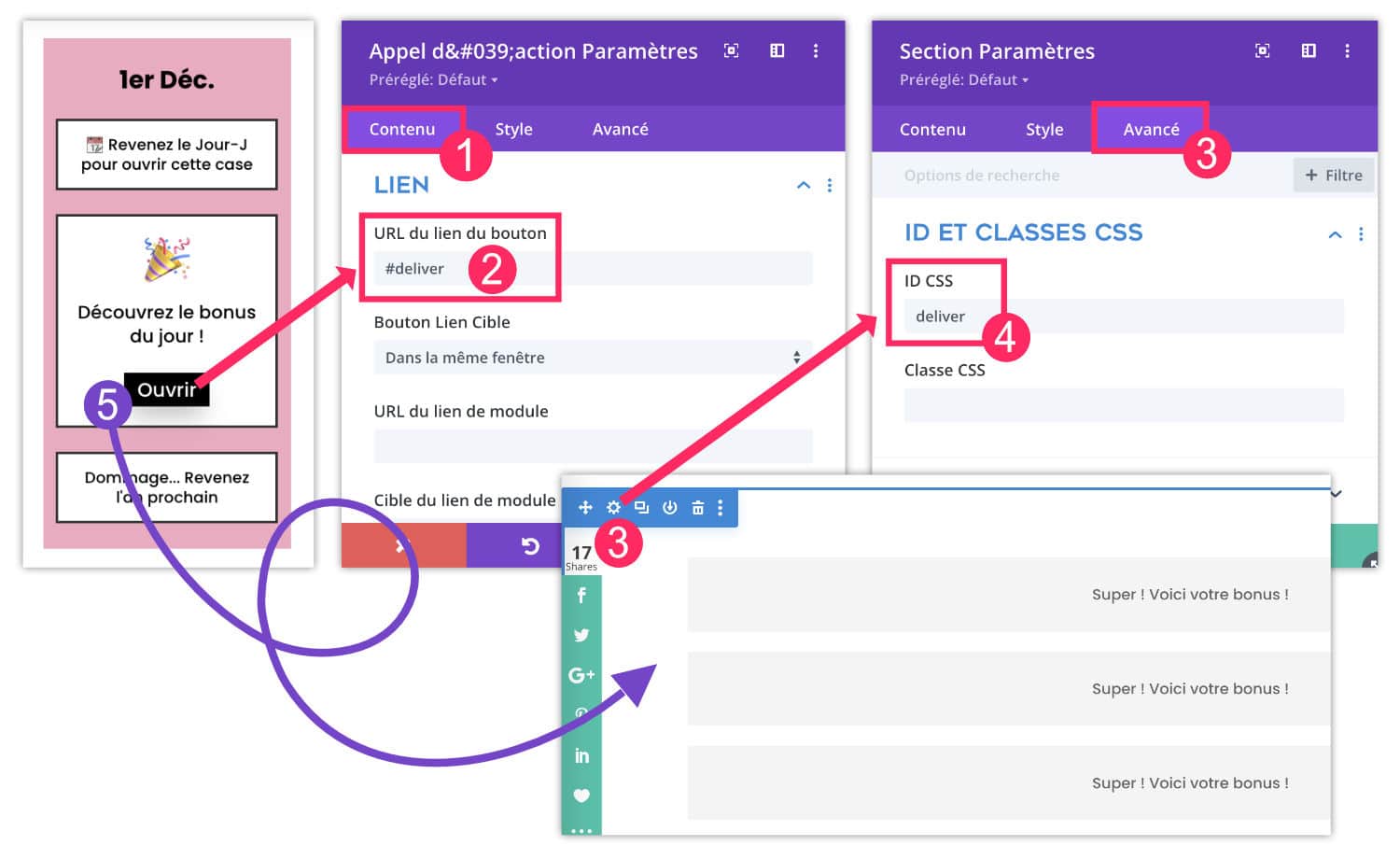
L’idée serait alors de créer une nouvelle section en dessous du calendrier et de lui définir un ID CSS qui permet de créer un lien qui dirigera l’internaute au clic du bouton « Ouvrir » (bon OK, ce n’est pas très clair cette explication 😱).
Pas à pas, ça donne ceci :

- Dans chaque case du calendrier (ou de préférence avant de dupliquer vos cases, comme ça vous ne faites l’action qu’une seule fois), ajoutez l’ancre de lien depuis l’onglet Contenu > Lien. Pour mon exemple, le module étant un Appel à l’action, je mets le lien sur le bouton de ce module.
- Je choisis une ancre de lien, par exemple #deliver.
- Sous le calendrier, ajoutez une section qui servira à délivrer les bonus. Ouvrez ses réglages puis allez à l’onglet Avancé.
- Dans le champ ID CSS, saisissez un identifiant unique, par exemple deliver.
- Lorsque l’internaute cliquera sur le bouton « Ouvrir », il sera redirigé vers la section qui délivre les bonus 🤩
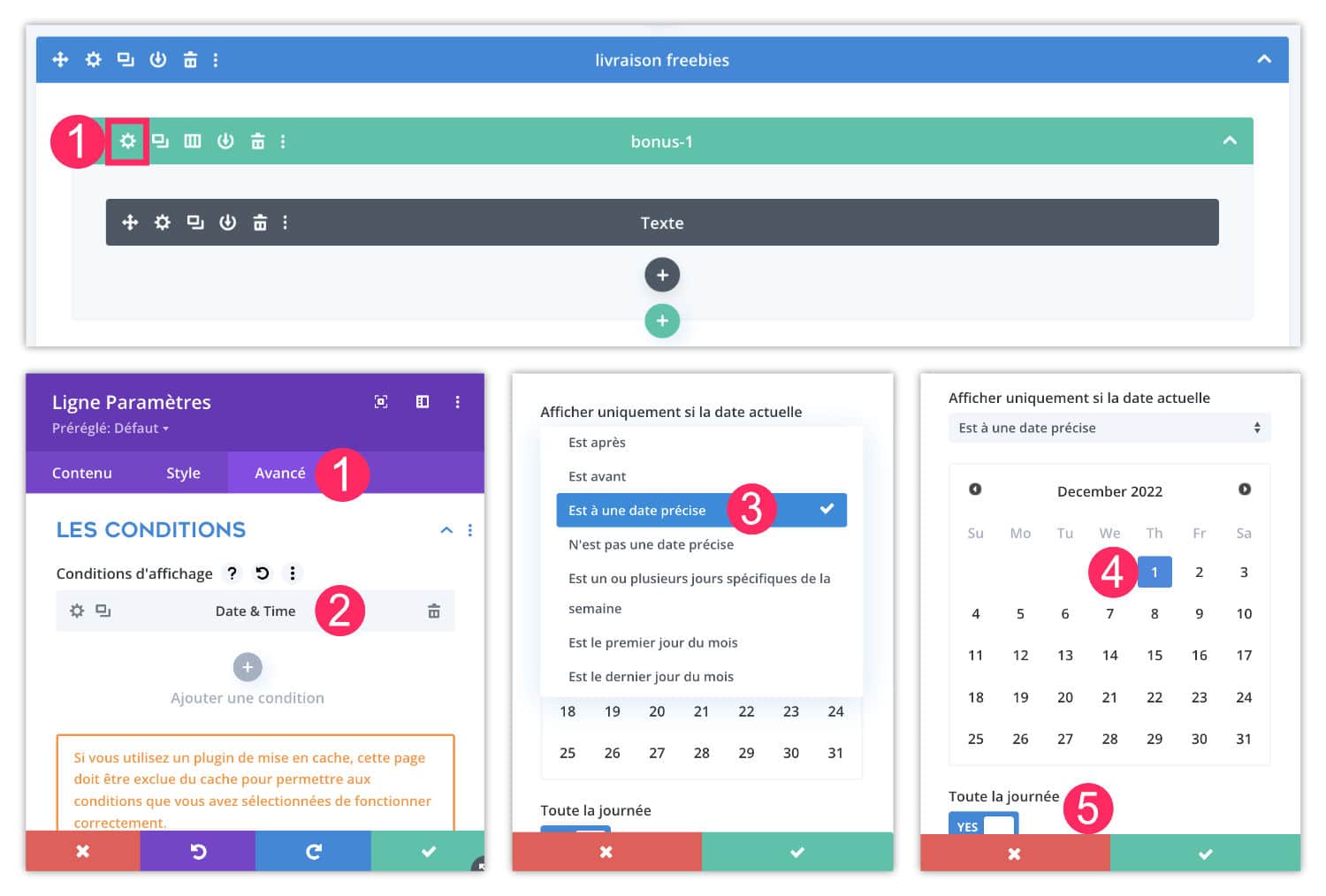
Ensuite, dans votre section qui sert à délivrer les bonus, ajoutez 24 lignes/rangées (en vert). Chacune contiendra un bonus pour chaque jour. Vous pouvez ajouter tous les modules dont vous avez besoin : texte, image, bouton, vidéo, etc.
Toutefois, il ne faudra pas oublier de paramétrer les conditions de visibilité pour chacune de ces lignes. La ligne du bonus n°1 devra être visible seulement le 1er décembre, la ligne du bonus n°2 devra l’être le 2 décembre, et ainsi de suite.
Je pense que vous savez le faire maintenant, mais voici un rappel :

- Dans les réglages de la ligne, allez à l’onglet Avancé
- Ajoutez une condition Date & Time
- Optez pour une visibilité à une date précise
- Sélectionnez la bonne date
- Activez éventuellement l’option « Toute la journée »
Voilà, votre calendrier de l’Avent digital est fin prêt ! Enfin, pas tout à fait, car vous allez devoir garnir chaque case avec des cadeaux maintenant 🤪.
Le Calendrier de l’Avent Divi en image
Pour finir, c’est vrai que ce tuto est très détaillé, mais en soi, ce n’est pas très compliqué !
Toutefois, cela reste un exercice fastidieux, car il y a non seulement la conception du calendrier de l’Avent à prévoir, mais aussi le travail pour réaliser les 24 bonus !
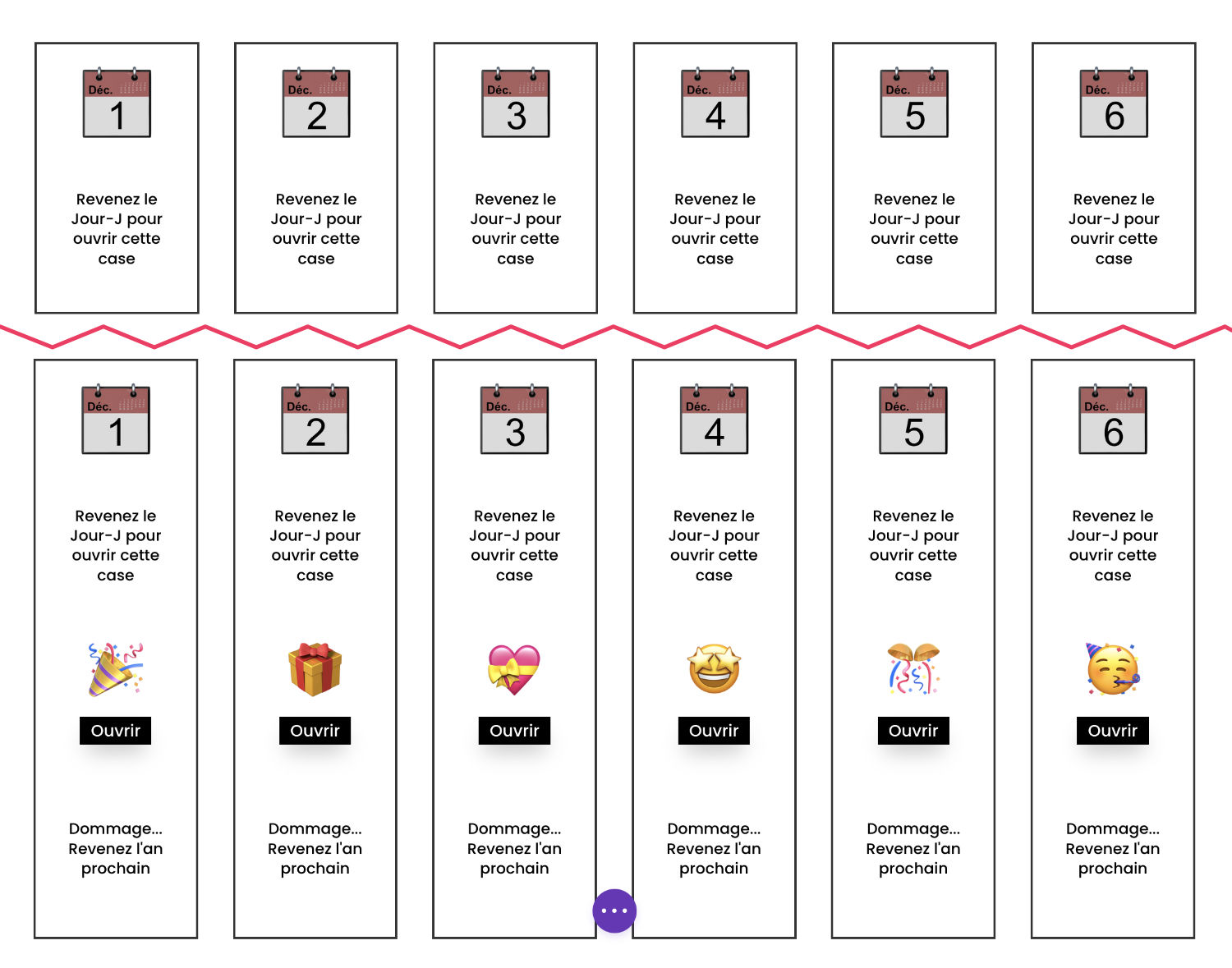
Voici le rendu en image de deux calendriers différents :

Celui ci-dessous est le calendrier de l’Avent d’Astuces Divi : en haut de l’image, c’est la partie visible, en bas de l’image, c’est la partie lorsque le Divi Builder est actif.

En 2019 et 2020, mon calendrier de l’Avent avait ravi des centaines d’internautes. En 2021, je n’avais pas eu le temps de le préparer. J’ai hésité pour 2022, car vous l’avez compris, c’est un gros pavé ! Mais je suis heureuse de vous annoncer son retour… Pour ne pas oublier de le visiter chaque jour, je vous ai même préparé un rappel à ajouter à votre agenda. 👉 C’est par ici !
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !


Hello Lycia
merci pour tes explications didactiques !
Cela fait 3 ans que je voulais en faire un… mais j’hésitais sur l’outil et sur le concept des contenus.
Grâce à ta publication j’ai passé le cap avec seulement 5 dates.
Merciiiiiii !