De nos jours, je rencontre encore des restaurateurs qui pensent que ce n’est pas utile d’avoir un site internet et qu’une page FaceBook peut suffire, mais ils se trompent sur toute la ligne ! Non seulement, le client veut pouvoir vérifier la carte avant de venir pour voir si le restaurant est dans son budget, mais en plus, il veut pouvoir réserver en ligne et à toute heure.
De plus, il veut avoir des informations qu’il est quelquefois gênant d’obtenir par téléphone comme le prix d’une coupe de Champagne ou d’un verre de vin par exemple.
Enfin, il veut voir les plats de la carte, voir des photos appétissantes, etc. Bref, il veut savoir où il va mettre les pieds afin d’éviter de mettre les pieds dans le plat !
J’ai sélectionné pour vous des sites pour restaurant faits avec Divi et vous allez être drôlement surpris par ce que ce thème WordPress est capable de faire.
A lire aussi : 10 bonnes raisons de choisir le thème Divi.

Découvrez tout ce que vous pouvez faire avec le thème Divi
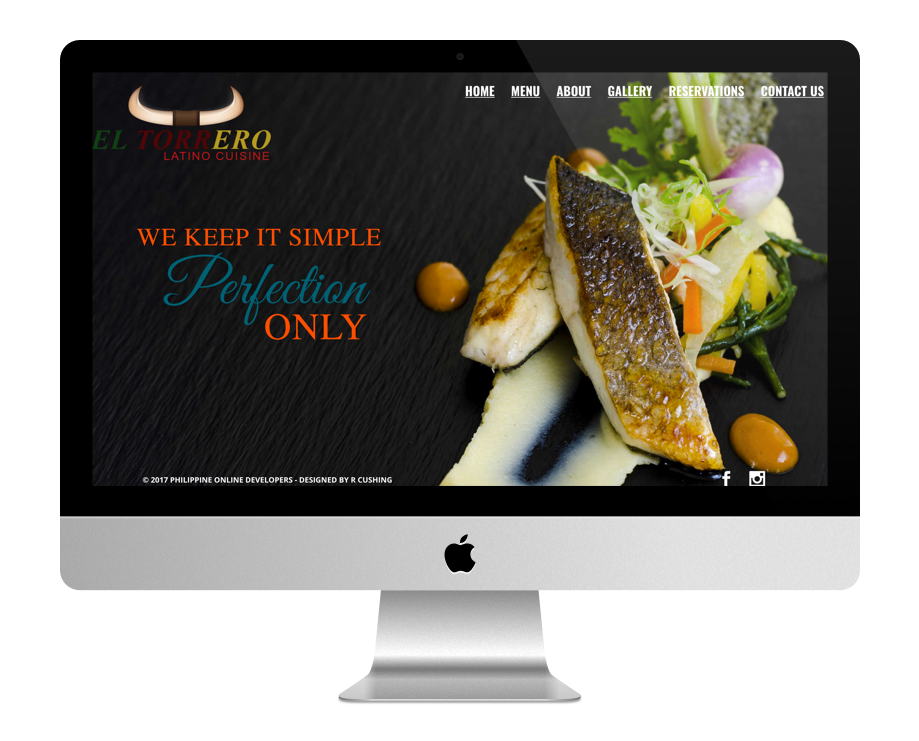
1 – El Torrero

Bien que l’ordre de cette liste n’a aucune importance, j’avais quand même envie de vous présenter le site El Torrero en premier car je trouve qu’il est fantastique ! La navigation de la homepage est très stylée et très recherchée. On ne trouve pas cela sur tous les sites…
En effet, le scroll de la souris révèle des sections dont les images se découpent en deux parties : la partie de gauche glisse vers le haut pendant que la partie de droite glisse vers le bas. C’est très original !
Si on est du métier, dès que l’on entre sur ce site, on pourrait se demander quel est le thème qui est utilisé : ce n’est autre que Divi, incroyable ce qu’on peut faire avec ce thème WordPress. Les autres pages du sites sont plus simples mais ne dénotent pas.
La page galerie est aussi sympa avec le hover des images qui révèlent l’intitulé et la description des plats.
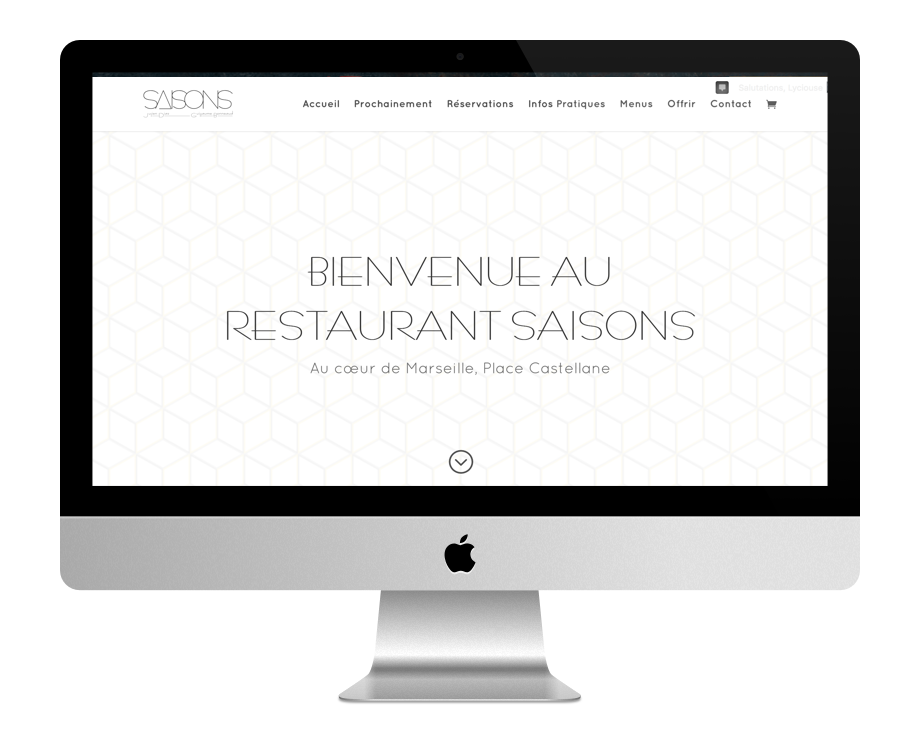
2 – Restaurant Saisons

La homepage du site du Restaurant Saisons est sobre tout en étant très originale. La couleur blanche est dominante avec des petites touches de ce jaune moutarde plutôt tendance. L’originalité réside dans les images en background des sections qui sont fixes et qui donnent une impression que les assiettes se superposent : une assiette noire / une assiette blanche et ainsi de suite… Tout n’est qu’une histoire d’opacité et de scroll.
Le site est élaboré sur un onepage qui laisse place à des pages satellites comme la page « réservation » où se trouve un calendrier de réservation ou la page « offrir » qui affiche une boutique qui permet de composer des bons cadeau avec WooCommerce.
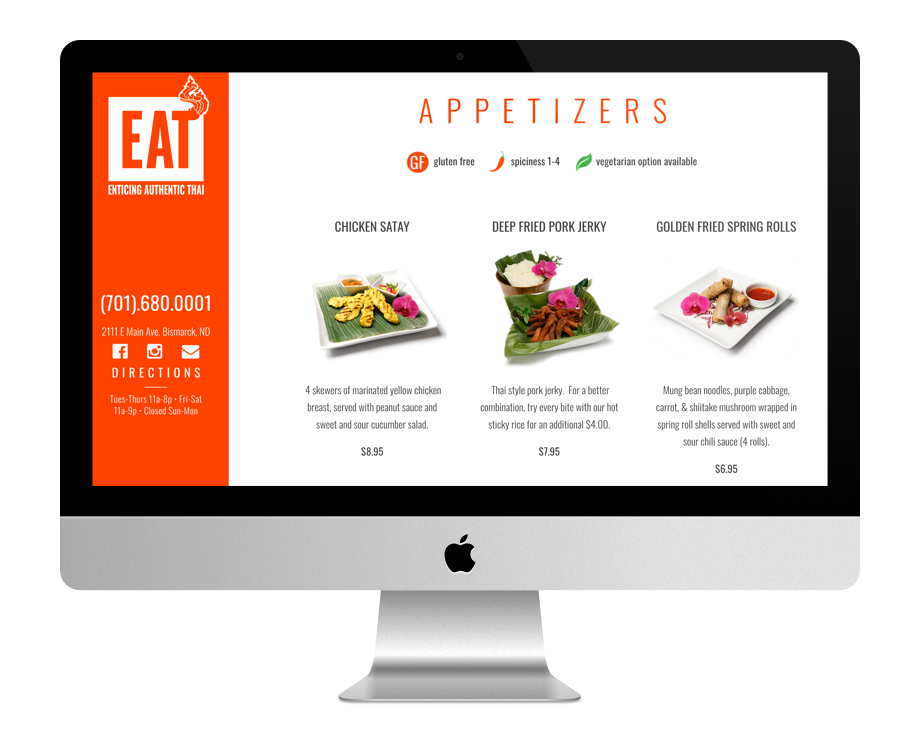
3 – Eat

Le site du restaurant Eat Thai est très simple mais pourtant si efficace ! Une seule page qui annonce la couleur – un orange intense d’ailleurs – où chaque photo de plat est mise à l’honneur avec une description et un prix.
Sur la gauche se trouve le menu, ou plutôt la navigation principale, qui invite au clic : vous pourrez soit cliquer sur le numéro de téléphone, soit sur l’adresse, soit sur les réseaux sociaux… Bref, un site simple et efficace, je vous l’avais dit !
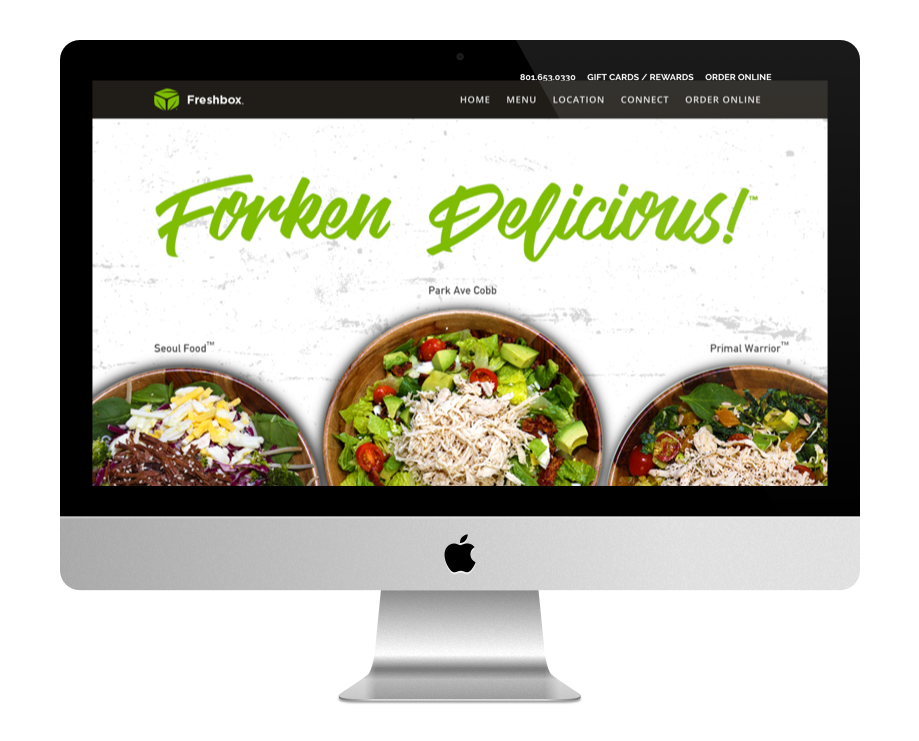
4 – Freshbox

L’écran d’accueil du site Freshbox affiche un slider plein écran à rotation automatique. Vient ensuite une succession de sections très colorées en intermittence avec des sections en parallaxe. La page « order online » mène à une page de commande en ligne dont les options de chaque article sont impressionnantes…
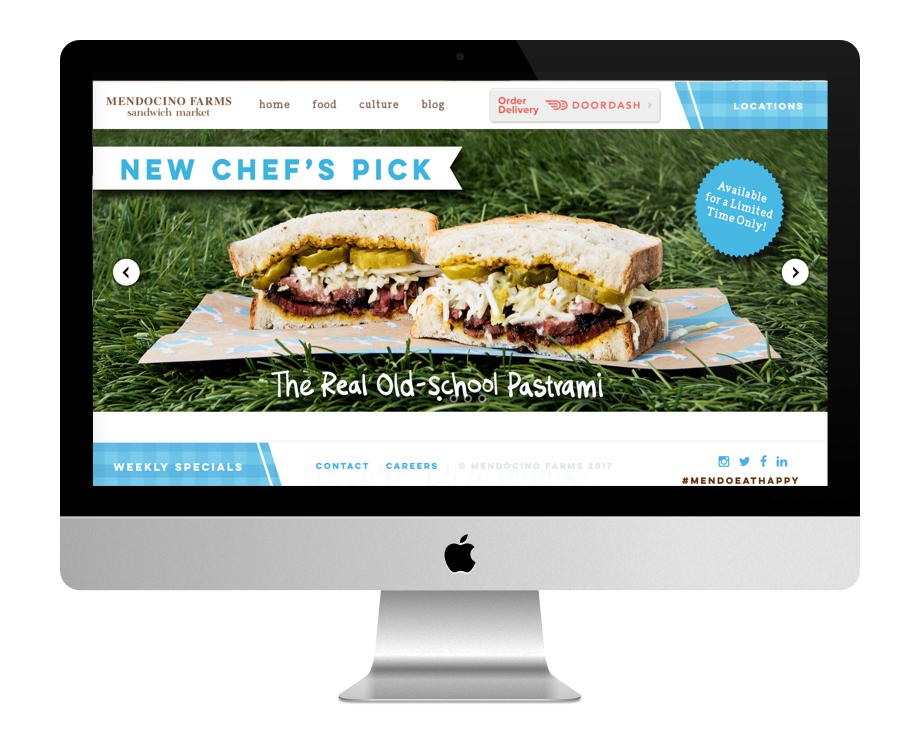
5 – Mendocino Farm

La page d’accueil du site Mendocino Farm affiche des couleurs claires alliant le blanc et le bleu ciel… De plus, cette page est courte et ne mérite pas un long défilement au scroll, ce qui est plutôt agréable et rare de nos jours.
L’originalité de ce site réside dans sa double navigation (une en haut, l’autre en bas) très stylisée et qui fait apparaitre des icônes à côté de chaque élément. Le choix de la police principale, version dessin à la main, est également très bien choisie.
Aucune des pages de ce site n’est laissée au hasard, on peut dire que c’est vraiment du beau travail !
A lire aussi : 10 inspirations de site pour restaurants.
6 – Rustic Kitchen

À première vue, le site Rustic Chicken parait simple et basique… et pourtant, il ne l’est pas ! Sa page d’accueil est, certes, chargée en images mais ce qui est très original c’est ces sections qui glissent de droite à gauche. et qui mènent aux différents menus proposés par l’établissement.
7 – Speakeasy Coffee Bar

Le site de Speakeasy Coffee Bar est très sobre. C’est un onepage dans les tons de noir et blanc qui propose simplement une localisation et le menu de l’établissement. La navigation est sympatique : elle se trouve sur la gauche de l’écran, au hover de la souris, pas besoin de cliquer.
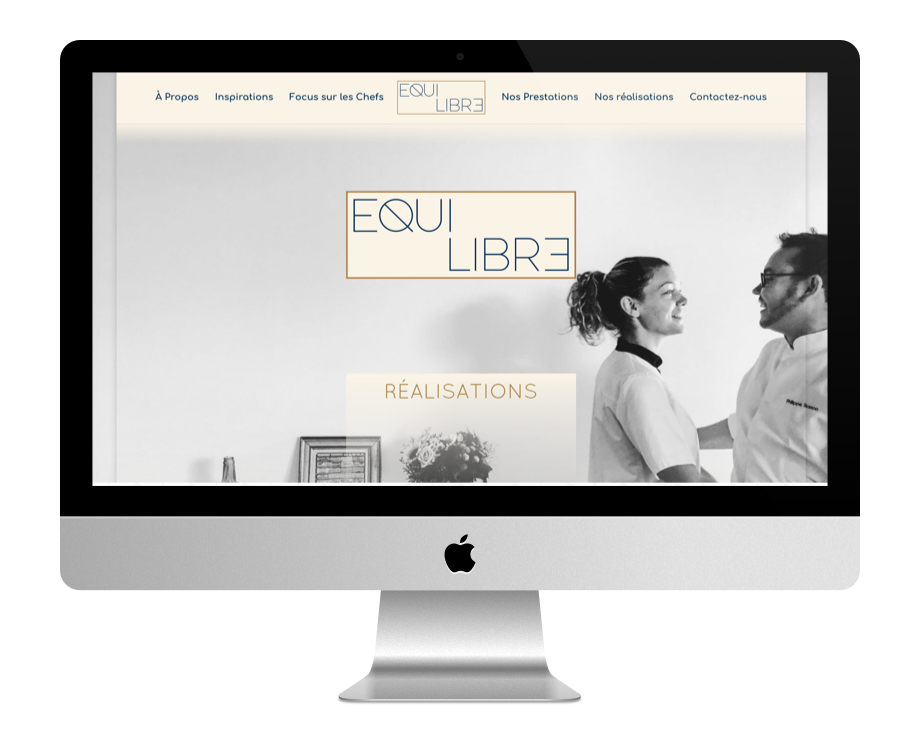
8 – Équilibre Gastronomie

Le site de Équilibre Gastronomie révèle un page d’accueil qui sort des sentiers battus. Non seulement, il s’agit d’une mise en page « emboitée » mais en plus, cette home affiche seulement les pages principales du site sous forme de damier.
Le hover de la souris permet de cliquer et de se rendre sur les différentes pages. Les couleurs sont douces, dans les tons de beige/marron/bleu marine.
La page « nos réalisations » affiche une galerie pleine page avec des photos magnifiques dont le hover révèle une description.
9 – Two Samuels Restaurant

Le site de Two Samuel Restaurant propose une homapage qui joue une alternance de sections noires et blanches, les unes pleines / les autres en mode parallaxe. Les autres pages du site sont en accord. Les couleurs et les polices sont très bien choisies.
10 – Casa Dorita

Le site de Casa Dorita donne une impression d’antan. Les couleurs et polices sont bien choisies. Au scroll, la page d’accueil laisse apparaitre une succession de sections, tantôt pleine page, tantôt scindées en deux, le tout avec des effet d’image en parallaxe. C’est très réussi !
La navigation apparait sur le côté droit de l’écran, après avoir cliqué sur l’icône. Les photos sont très belles et donnent envie d’aller y faire un tour ! Le site est également multilingue.
Pour conclure…
En voilà une belle liste qui va vous inspirer !
Que vous soyez restaurateur ou créateur de sites web, vous avez de quoi plancher : quelle fonctionnalité pour le site web de mon restaurant ? Quel design ? Comment organiser la homepage etc…
Qu’en avez-cous pensé et quel est votre site préféré ?
Si vous aussi vous désirez présenter vos dernières réalisations avec Divi, n’hésitez pas à nous soumettre votre site pour apparaitre lors d’un prochain article de la rubrique « inspiration pour Divi ».



Le site el torrero est superbe, une découverte visuelle.
Magnifique, comment faire le même site en e-commerce.
Tous les sites sont aussi charmants les uns que les autres. Apprécier l’un sans l’autre ne serait pas bien joli de ma part. Je crois plutôt que chaque site a quelque chose qui valorise le concept du Restaurant. je n’en veux pour preuve que le site du Restaurant ÉQUILIBRE GASTRONOMIE. Même le simple logo en tête du site est parlant. Au passage, je félicite le ou les concepteurs de ces sites. C’est vraiment un travail de Pro.
Merci beaucoup Emanuel.
Les sites des restaurants sont tous aussi sympa les uns que les autres. Ce serait abusé de préférer un site par rapport à un autre. Cela dépend surtout de la politique marketing de chaque Restaurant. Tenez par exemple le thème du site de ÉQUILIBRE GASTRONOMIE. C’est très bien pensé. Surtout avec le logo ÉQUILIBRE. Au passage une grande acclamations aux équipes de Web Design. Sur tous les sites, il y a de quoi donné envie de manger et d’attirer de potentiels clients pour ensuite les fidéliser.