La última línea recta antes del final del año es a veces marcada por un calendario de Adviento. ¿Qué hay de nosotros? ¡También nos gusta! En este tutorial, te enseñaré a crear un calendario de Adviento en línea con Divi...y nada más!
¡Aquí vamos!
- Crear un calendario de vanguardia en línea con Divi: explicaciones de vídeo
- Comprender las condiciones de visualización de Divi
- Paso 1: Crear la plantilla del calendario
- Paso 2: Crear día-1 de su Calendario de Adviento
- Paso 3: Finalización del calendario & diseño
- Paso 4: Entrega de bonos digitales
- El Calendario Adviento Divi a imagen
Crear un calendario de vanguardia en línea con Divi: explicaciones de vídeo
Antes de ir más lejos en este artículo, permítanme darle una vista previa de vídeo de cómo se puede construir un Calendario de Adviento Digital con Divi…
Si el vídeo no aparece, Nos vemos aquí.
Comprender las condiciones de visualización de Divi
Si viste el video, te diste cuenta de que es bastante simple Crear un Calendario de Adviento con Divi porque el constructor de página ofrece una funcionalidad esencial: condiciones de visualización según fecha y hora.
Todo el diseño de este calendario se basa en esta característica bastante desconocida.
De hecho, a menudo no tenemos la utilidad, pero aquí, opciones de visibilidad son muy apreciados y evitar añadir extensiones y extensiones!
¿Pero cómo funciona? Las explicaciones detalladas son las siguientes:
Como usted sabe, todos los módulos, líneas y secciones del Divi Builder se componen de 3 pestañas de configuración: Contenido, Estilo y Avanzado.
Opciones de condiciones están disponibles en la pestaña Avanzadas de cada artículo, que le da una amplia opción sobre cómo utilizarlos: puede agregar una condición en un módulo, en una línea o en una sección.

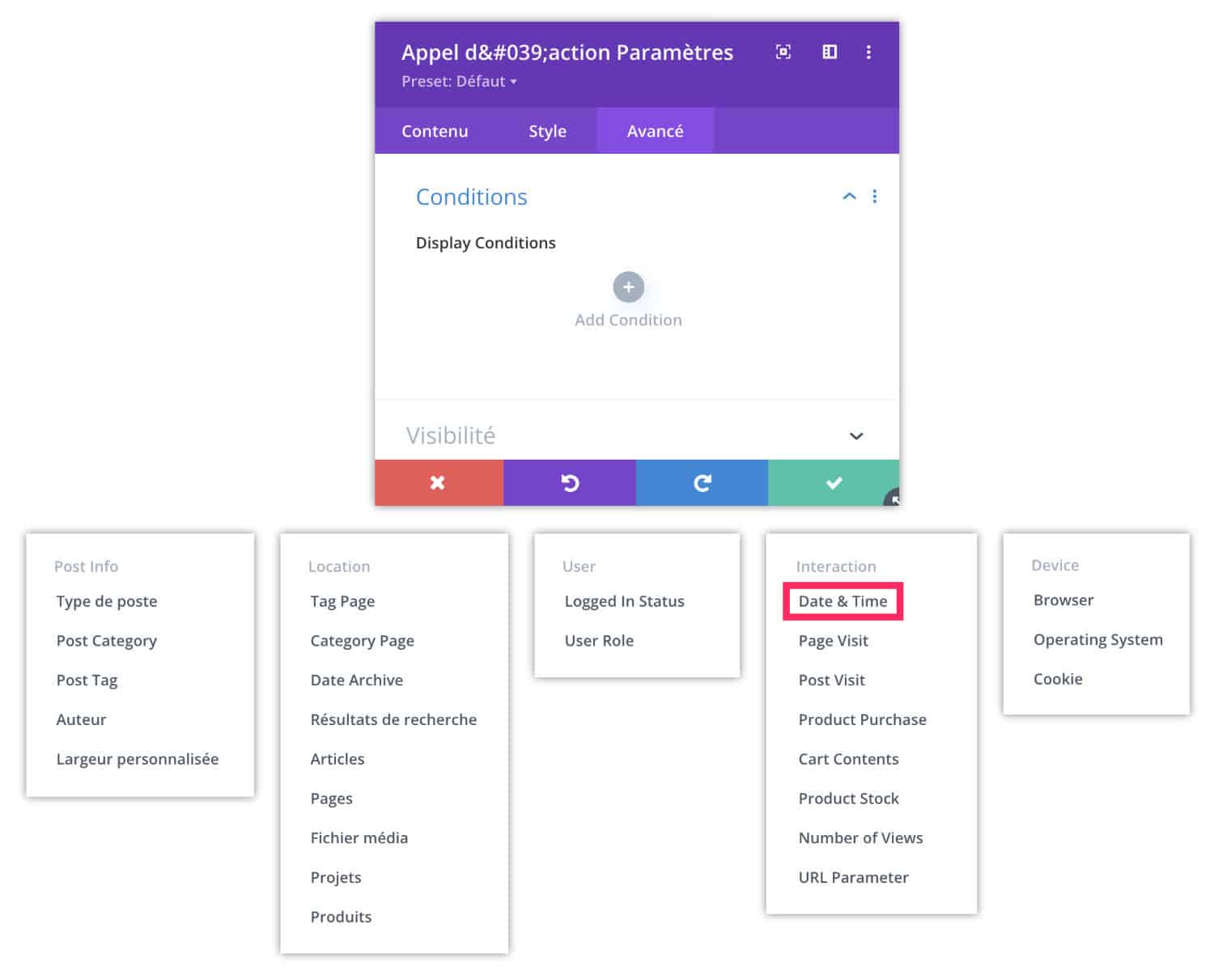
- Así que ve a la pestaña Avanzadas √≥ Condiciones del elemento elegido.
- Haga clic en el icono "+"
- Elige la condición que quieras usar.
En el caso de nuestro Calendario de Adviento Digital, vamos a necesitar principalmente estado basado en el tiempo (en la categoría Interacción), que se llama Fecha y hora.
Pero te invito a explorar todos los otros tipos de condiciones, algunos de los cuales pueden ser útiles para ti algún día. Para saber todo sobre esto, te invito a consultar el artículo oficial.
El Divi Fecha " Tiempo " entonces le ofrece otras opciones, tales como:
- "si después"
- "si antes"
- "si una fecha específica"
- "si no es una fecha específica"
- "si es un día específico de la semana"
- "si es el primer día del mes"
- "si este es el último día del mes"
Para nuestro calendario de Adviento, sólo necesitaremos las tres primeras opciones:
- "si después"
- "si antes"
- "si una fecha específica"
Ahora vamos a practicar...
Paso 1: Crear la plantilla del calendario
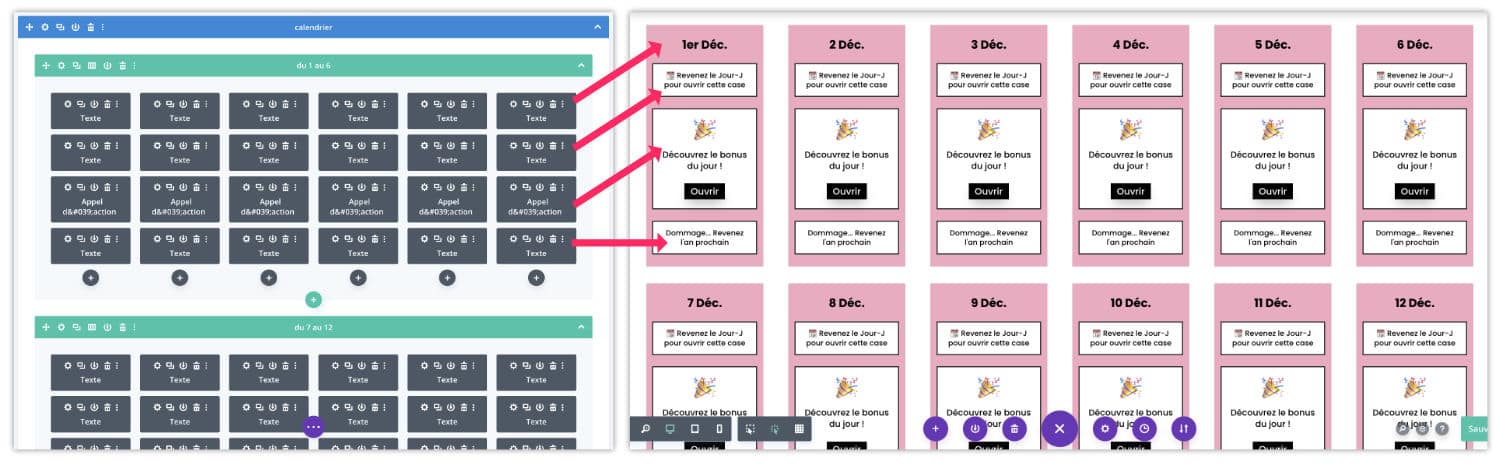
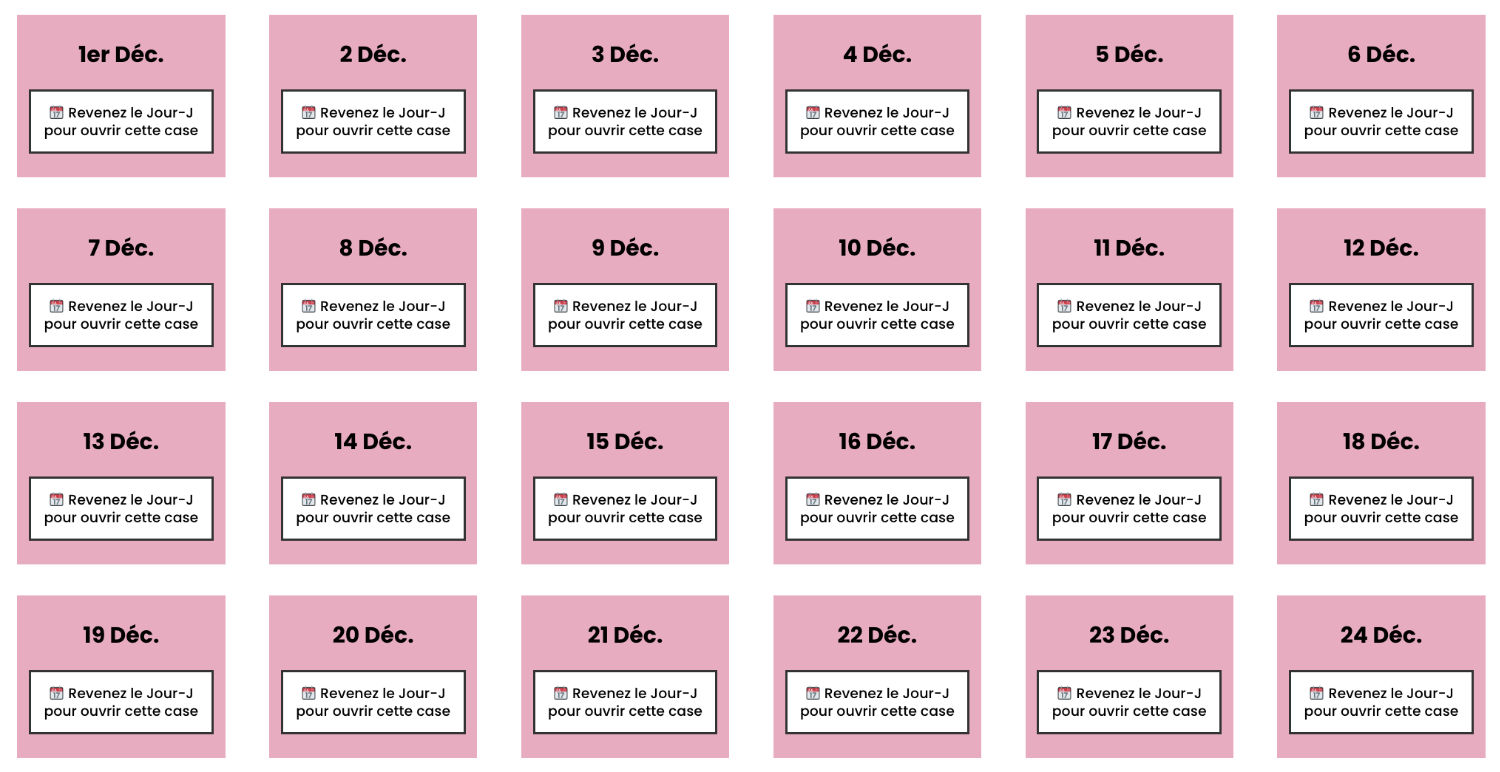
Para empezar, necesitas crear la arquitectura del calendario:

Si consideramos que calendario de Adviento a partir del 1 de diciembre y terminando el 24 de diciembre, tendremos que crear 24 cajas para entregar su Bono digital.
La arquitectura más simple sería entonces crear una sección (azul) que consta de 4 filas/líneas (verde), cortada en 6 columnas cada una. Esta es la elección que he hecho, pero puedes colocar 6 filas/líneas cortadas en 4 columnas¡También lo hará!
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
Paso 2: Crear día-1 de su Calendario de Adviento
Primero nos enfocaremos en el creación del primer día del calendario, cuando funcione correctamente y tenga el diseño perfecto, lo duplicaremos 23 veces (como lo hice en el video) – ¡Sí, ahorremos nuestro tiempo!
Cada caja diaria constará de 4 módulos. Aquí están los detalles...
Módulo 1 que muestra todo el tiempo
Dentro de la primera columna, coloque una Módulo de texto o Módulo de imagen. Esto es Mostrar el título del día 1 de diciembre, 2 dic, 3 dic, etc.
⚠️ Esto siempre debe ser visible.
Nota: en este tutorial, usé un Módulo de textopero en mi calendario de Adviento "verdad", he creado pequeños emojis, así que usé un Módulo de imagen. Depende de ti imaginar lo más apropiado para tus necesidades...
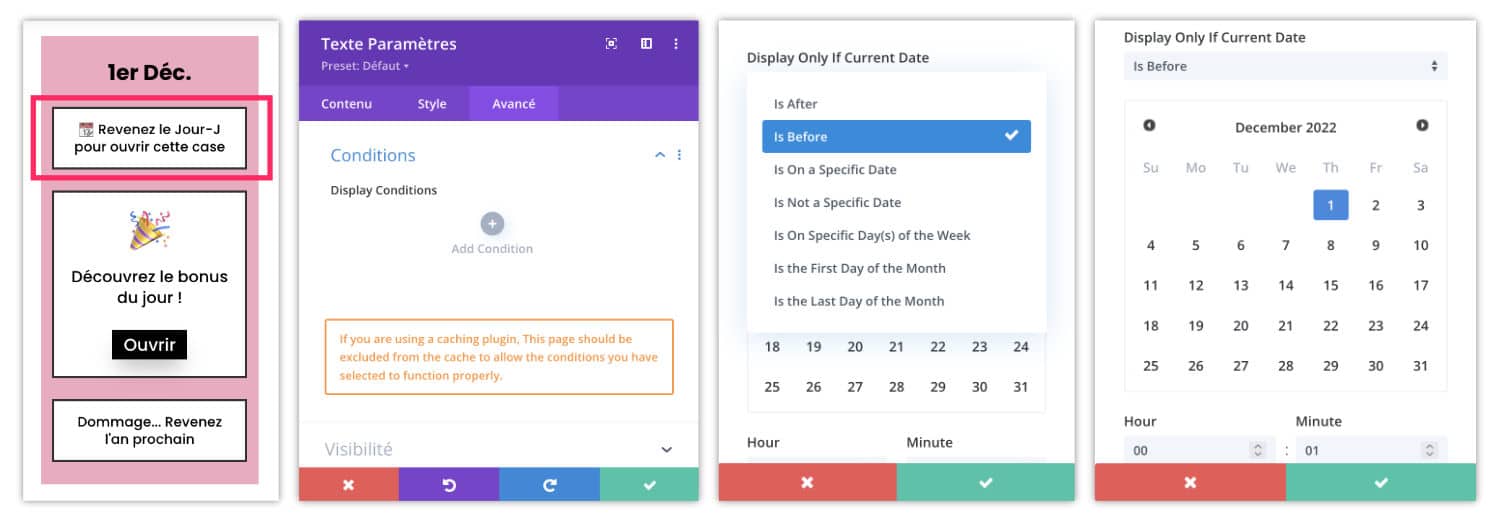
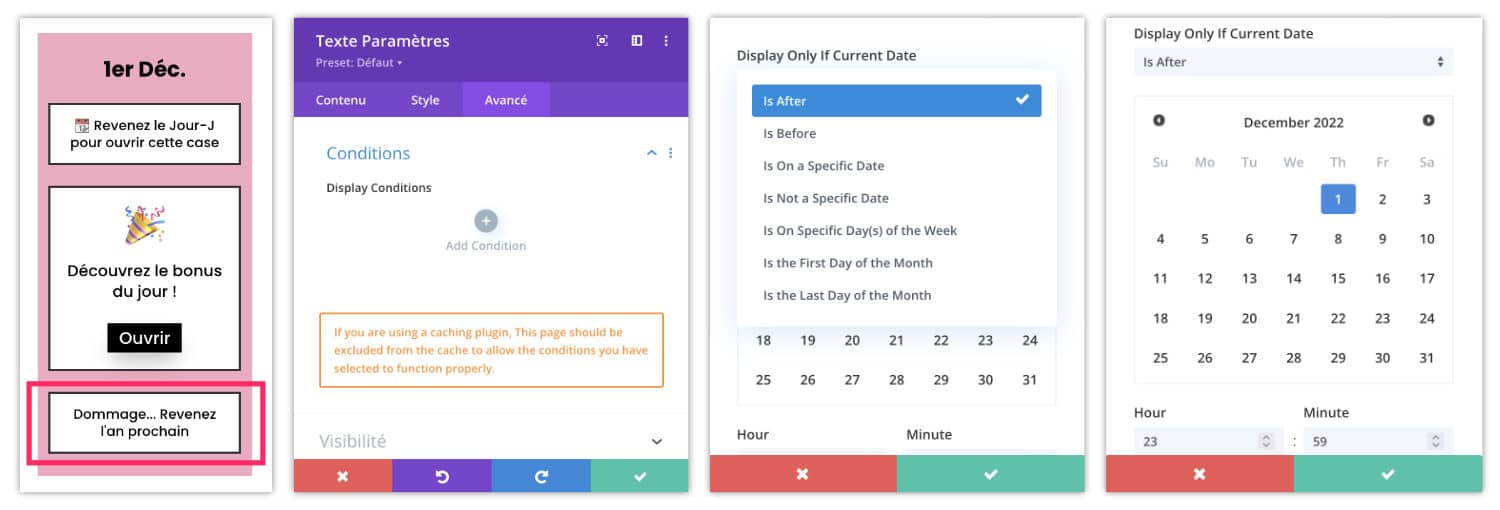
Módulo 2 que se muestra antes de la fecha de llegada
En mi ejemplo, simplemente usé un módulo de texto. Por ejemplo, puedes colocar un texto como « Vuelve en D-Day para abrir esta caja ». Así, el usuario de Internet que pasaría por esto de antemano comprenderá que esta caja sólo estará disponible a partir del 1 de diciembre.

Para asegurar que este es el caso, vaya a la pestaña Avanzadas √≥ Condiciones entonces elegir la opción "Es antes". A continuación, acceda a una fecha de recogida: elija el día en cuestión (aquí, Diciembre 1).
Justo debajo. El calendario a definir.
Por mi parte, elegí "0h01", por lo que no hay ambigüedad, hablamos bien del 1 de diciembre.
Guarda tus cambios.
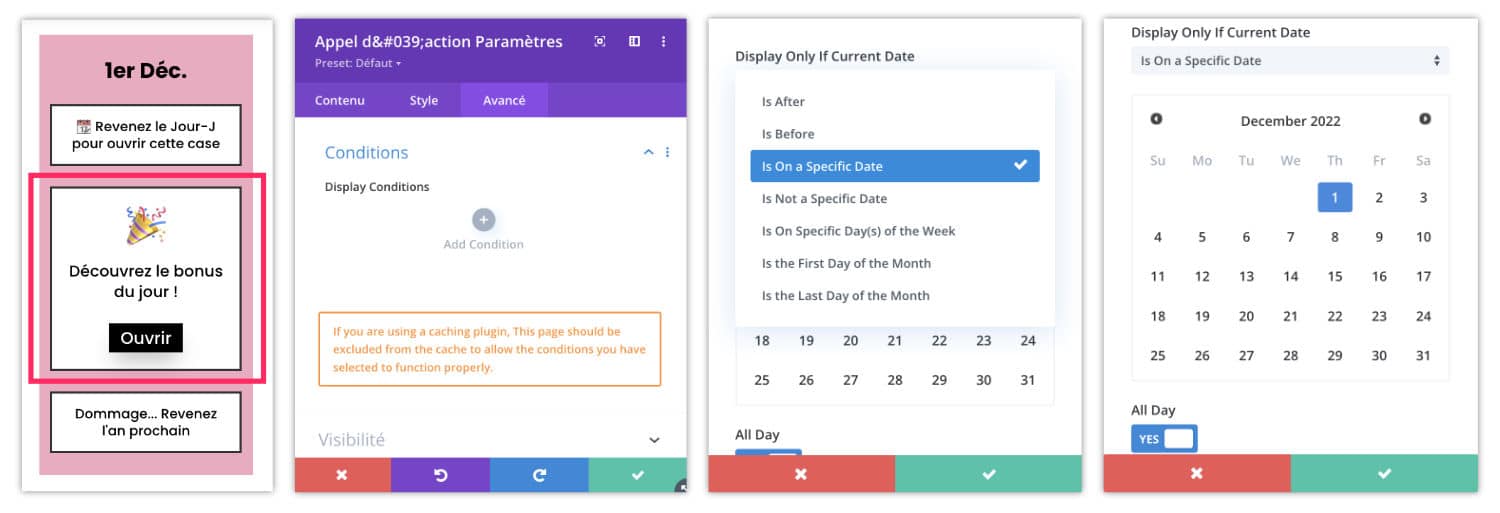
Módulo 3 que sólo se muestra en D-Day
Puede utilizar el módulo más adecuado: un módulo de vídeo, una imagen, un texto, un botón, etc. Por mi ejemplo, he utilizado un módulo Call to Action que permite añadir texto y un botón.
Ejemplo de texto: "Descubre el bono del día"
Ejemplo de CTA: "Abrir"

Se debe tener cuidado para mostrar este módulo sólo en D-Day. Para esto, ve a la pestaña Avanzadas √≥ Condiciones entonces elegir la opción « Está en una fecha específica ». A continuación, acceda a una fecha de recogida: elija el día en cuestión (aquí, 1 de diciembre) y active la opción Todo el día (sólo debajo).
Módulo 4 que muestra una vez pasada la fecha
Por último, el cuarto módulo puede ser muy bien de nuevo un módulo de texto. Por mi ejemplo, indiqué "Desafortunadamente, vuelve el año que viene".
Este módulo tendrá que mostrarse después de que la fecha haya pasado, así que al día siguiente.

La acción es bastante similar a la anterior: vaya a la pestaña Avanzadas √≥ Condiciones entonces elegir la opción "Es después", entonces elija el día en cuestión – aquí, 1 de diciembre – a las 11.59 horas (o incluso desde el día siguiente a las 0h01 – usted elige).
Paso 3: Finalización del calendario & diseño
Usted puede hacer una prueba con plazos más cortos, sólo para comprobar que todo funciona correctamente en el nivel de visualización.
Advertencia: Si utiliza un plugin de caché, configure para excluir su calendario del evento de caché, esto podría evitar que funcione correctamente.
Mi consejo: ajustar el diseño de esta primera caja antes de duplicarla 23 veces!
Algunas ideas de diseño:
- añadir un color de fondo dentro de la columna
- adición de un emoji o imagen
- adición de una frontera o sombra dentro de la columna
- etc.
Pero sobre todo, compruebe Versión móvil y hacer optimizaciones si es necesario.
Una vez que la primera caja es perfecta, duplicarla.
El truco es hacer lo que hago en el video (a minuto 5:15): duplicar toda la columna, ya que se compone de 4 módulos, es más productivo de esta manera.
Paso 4: Entrega de bonos digitales
Finalmente, hay una cosa de la que aún no hemos hablado: Entregar bonos del calendario de Adviento Digital ?
Bueno, hay muchas maneras de lograr esto, porque depende de lo que quieras entregar:
- Contenido escrito
- Audio
- Un video
- A PDF
- Un vínculo con el contenido externo
- Un producto digital para descargar
- Un código promocional en tu tienda
Así que hay miles de maneras de considerar su diseño!
Opción 1: la más fácil
Podríamos muy bien. poner el bono directamente en la caja visible en D-Day (modulo 3). Esa sería la manera más simple y la que requeriría el trabajo más mínimo.
Pero tenga cuidado, si su contenido es imponente, extenderá la caja del día y esto puede interrumpir el diseño general del calendario.
Por otro lado, si es un simple enlace con el contenido externo (a una unidad por ejemplo) o a un promo oculto de su tienda, puede ponerlo directamente en el botón "Abrir".
Opción 2: que requiere más trabajo
La otra opción sería crear una sección dedicada a la concesión del bono. Esta es la opción que te mostré en mi video.
Es mucho más trabajo, pero puedes poner lo que quieras en esta parte sin demasiada limitación.
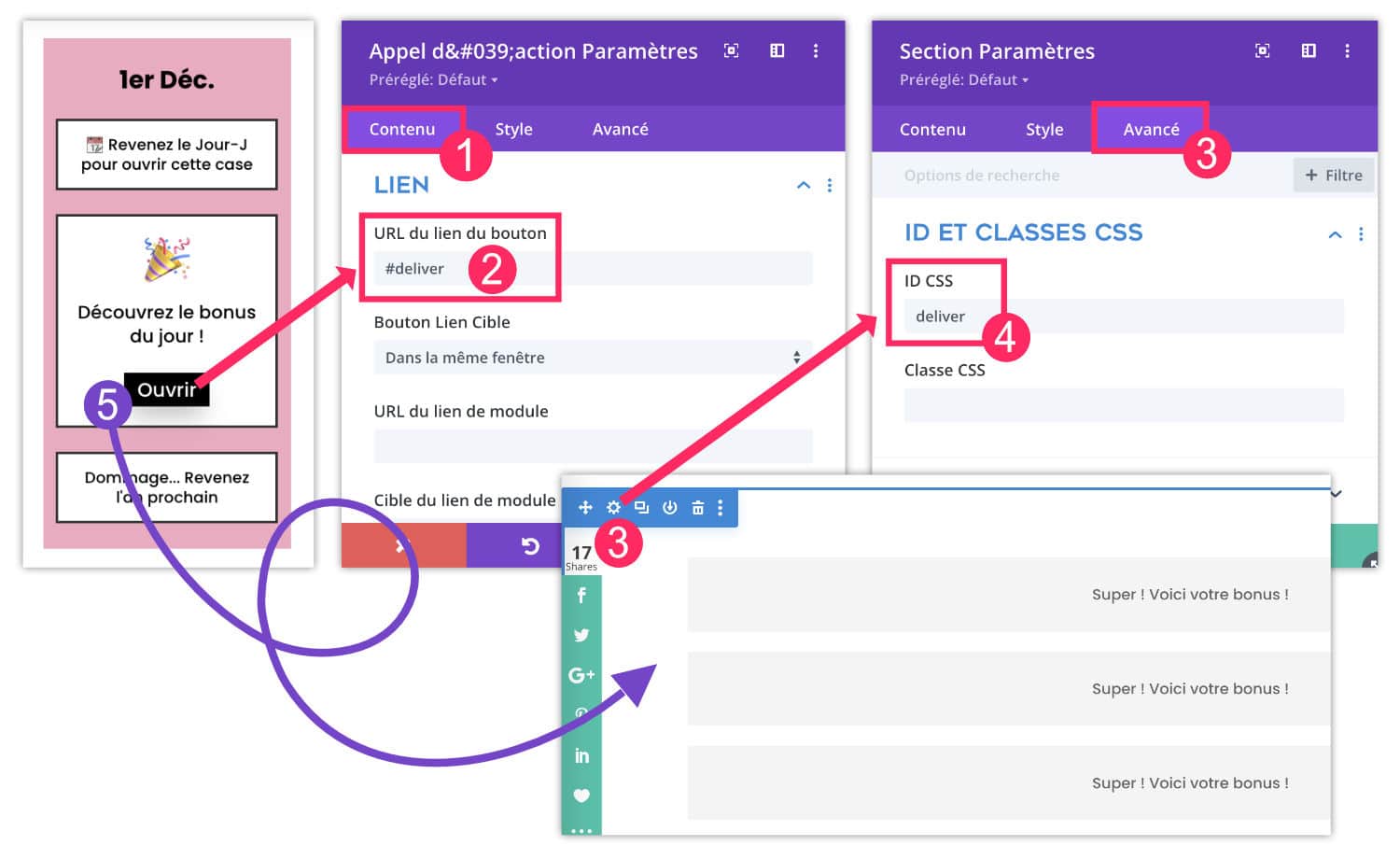
La idea sería crear una nueva sección debajo del calendario y configurar un ID de CSS que permita crear un enlace que dirija al usuario al clic del botón "Abrir" (bueno OK, eso no está muy claro esta explicación).
Paso a paso, da esto:

- En cada caja del calendario (o preferiblemente antes de duplicar sus cajas, así que usted hace la acción sólo una vez), añadir Enlace desde la pestaña Sumario Enlace. Por mi ejemplo, el módulo es un Call to Action, puse el enlace en el botón de este módulo.
- Elijo un anclaje de enlace, por ejemplo #entregue #.
- Bajo el calendario, añadir una sección que se utilizará para entregar los bonos. Abra su configuración y vaya a la pestaña Avances.
- En el campo CSS ID, entrar a único identificadorPor ejemplo entrega.
- Cuando el usuario de Internet haga clic en el botón "Abrir", se redirige a la sección que emite el bono(s)
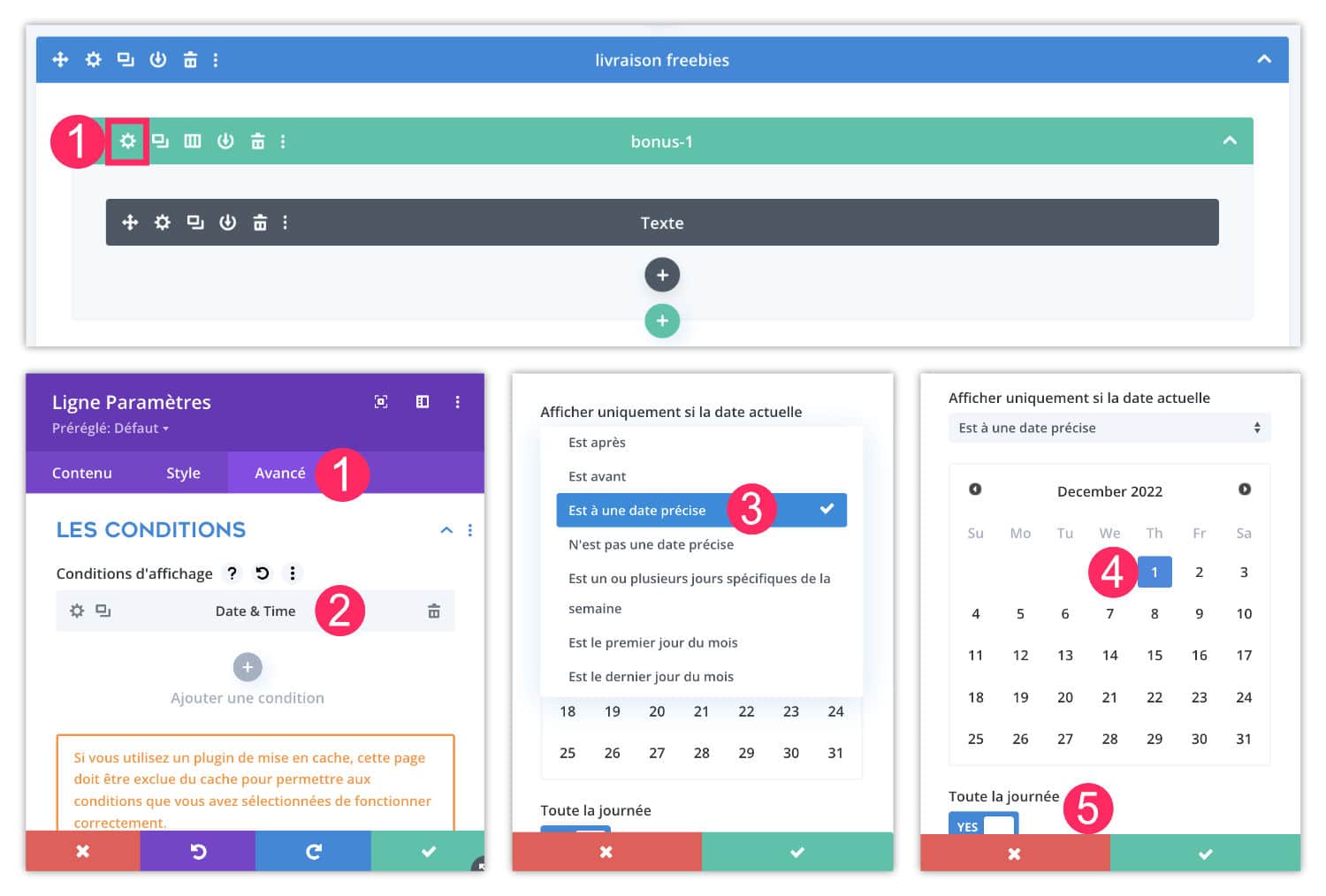
Entonces, en su sección de bonificación, añadir 24 líneas/ranges (verde). Cada uno contendrá un bonificación para cada juegor. Puedes añadir todos los módulos que necesites: texto, imagen, botón, vídeo, etc.
Sin embargo, no debemos olvidar que establecer las condiciones de visibilidad para cada una de estas líneas. La línea de bonificación #1 tendrá que ser visible sólo el 1 de diciembre, la línea de bonificación #2 tendrá que ser el 2 de diciembre, y así sucesivamente.
Creo que sabes cómo hacerlo ahora, pero aquí hay un recordatorio:

- En la configuración de la línea, vaya a la pestaña Avances
- Añadir una condición Fecha y hora
- Opto de visibilidad en una fecha específica
- Seleccione la fecha correcta
- Posiblemente active la opción "Todo el día"
Aquí, su calendario de Adviento digital está listo! Por último, no bastante, porque tendrás que llenar cada caja con regalos ahora.
El Calendario Adviento Divi a imagen
Finalmente, es cierto que este tutorial es muy detallado, pero en sí mismo, no es muy complicado!
Sin embargo, esto sigue siendo un ejercicio tedioso, ya que no sólo hay diseño del calendario de Adviento para planificar, pero también el trabajo para realizar los 24 bonos !
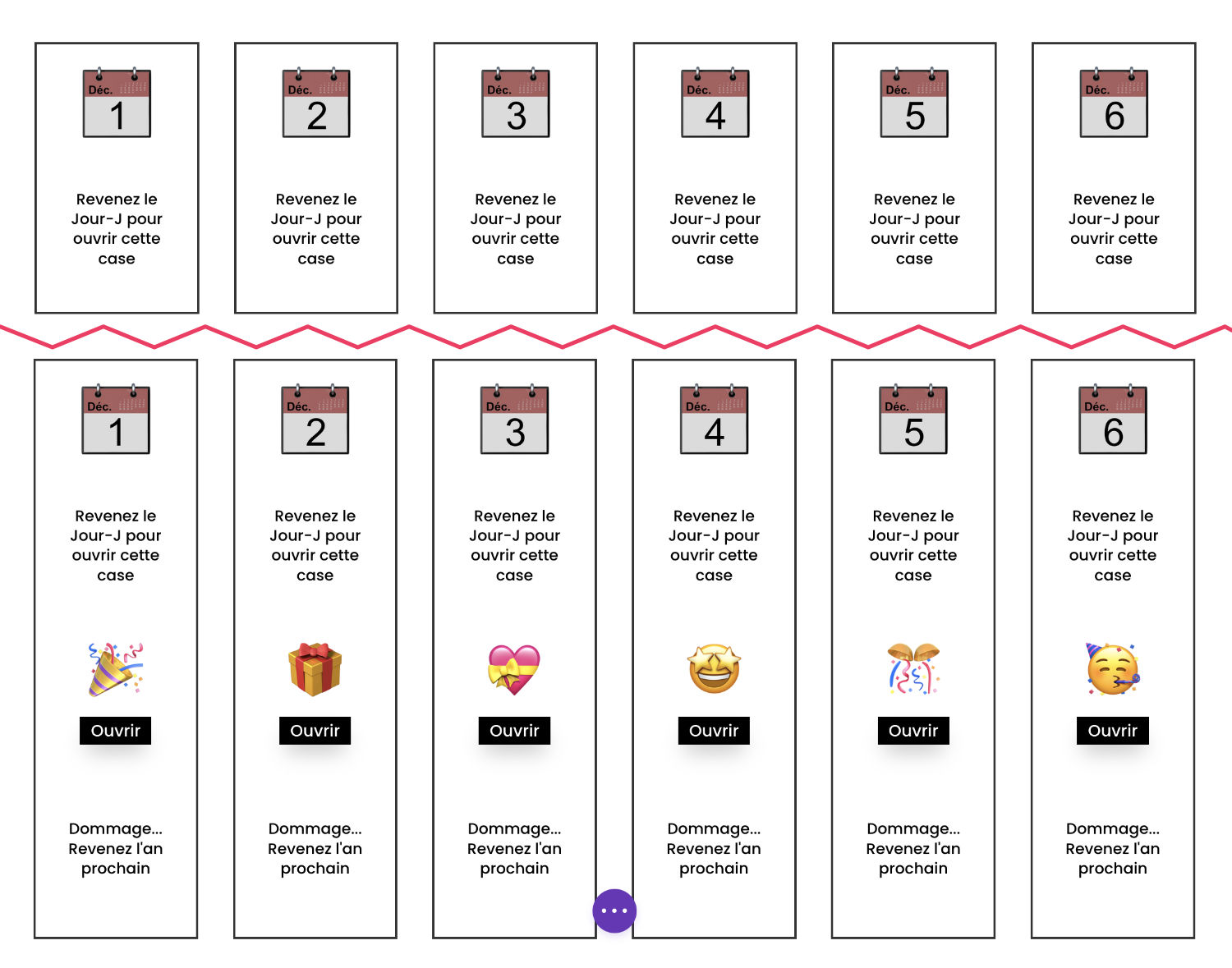
Aquí está la representación de la imagen de dos calendarios diferentes:

Lo siguiente es lo siguiente calendario de Adviento de Consejos Divi : en la parte superior de la imagen, es la parte visible, en la parte inferior de la imagen, es la parte cuando el Divi Builder está activo.

En 2019 y 2020, calendario de Adviento había encantado a cientos de usuarios de Internet. Para 2021, no había tenido tiempo para prepararlo. Dudé por 2022, porque usted entiende, es un gran adoquinero! Pero me alegra anunciar su regreso... Para recordar visitarlo todos los días, incluso he preparado un recordatorio para agregar a su calendario. ¡Por aquí!
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !


Hello Lycia
merci pour tes explications didactiques !
Cela fait 3 ans que je voulais en faire un… mais j’hésitais sur l’outil et sur le concept des contenus.
Grâce à ta publication j’ai passé le cap avec seulement 5 dates.
Merciiiiiii !