Vous venez d’ajouter une boutique en ligne à votre site Divi et vous vous rendez compte que les boutons WooCommerce sont d’un bleu effroyable ? Ne vous inquiétez pas, dans cet article, je vous explique rapidement comment obtenir une boutique en harmonie avec votre charte graphique…
Voici le programme :
- Changer la couleur d’accent du thème
- Changer la couleur des boutons au survol
- Changer la couleur du badge promo de WooCommerce
- Utiliser une couleur différente de la couleur d’accent du thème

1 – Changer la couleur d’accent du thème

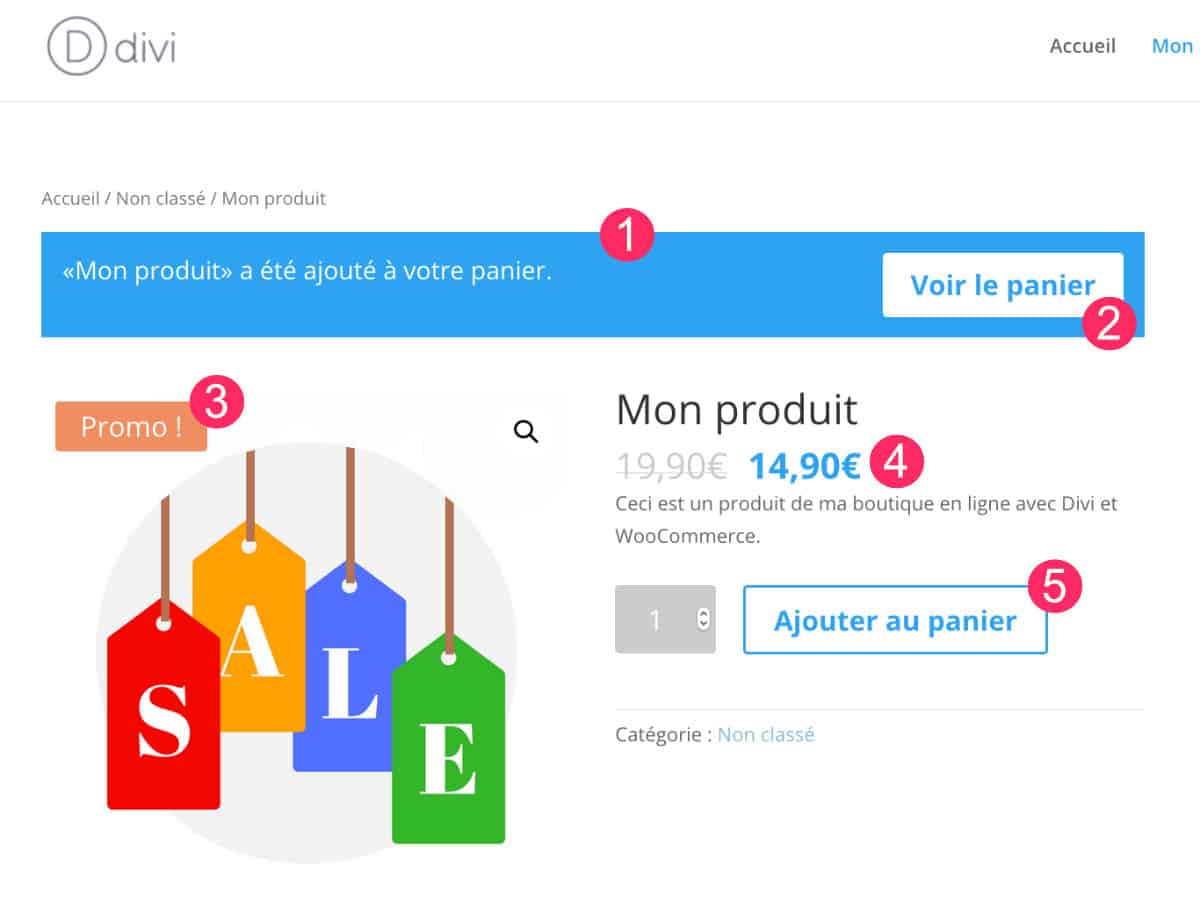
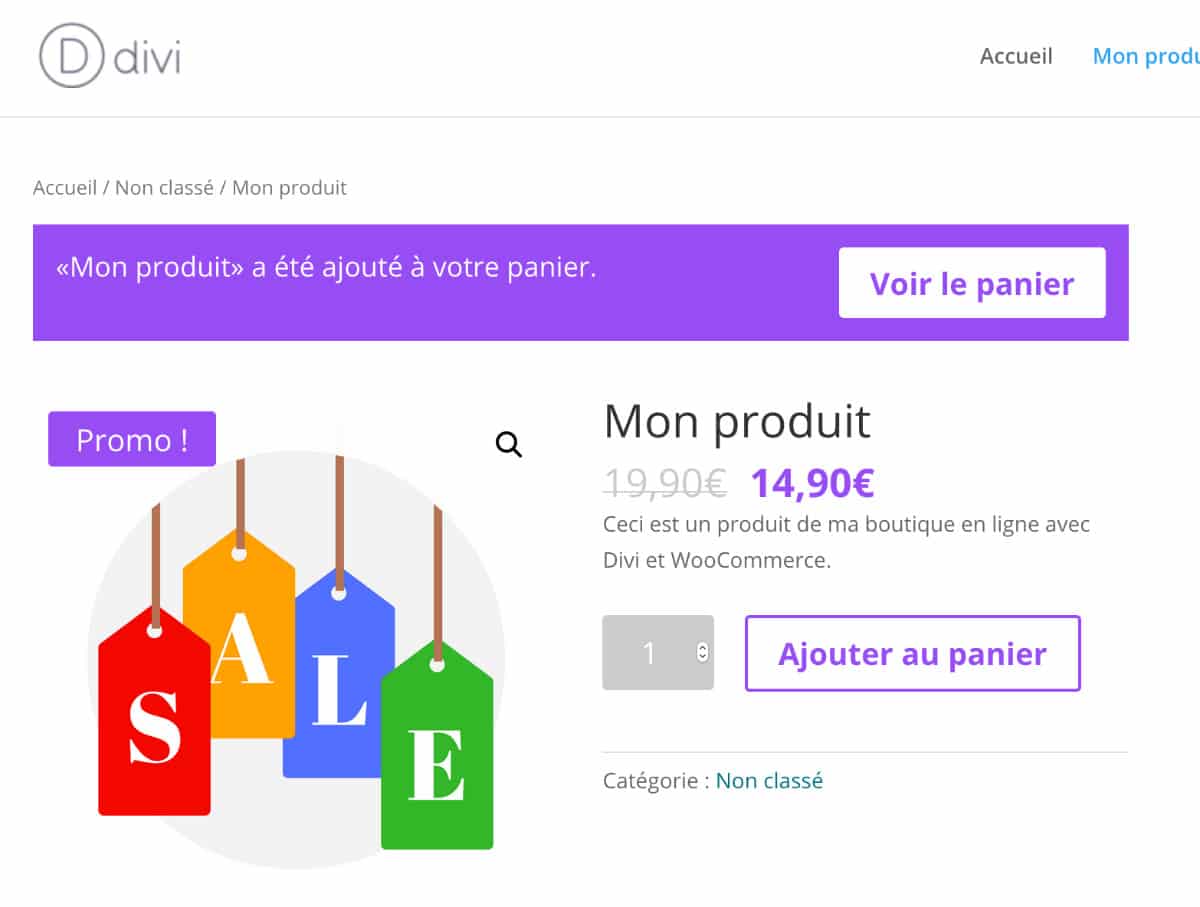
Comme vous pouvez le voir sur la capture d’écran ci-dessus : voilà à quoi ressemble la fiche d’un produit d’une boutique en ligne créée avec WooCommerce et Divi. Si vous ne changez rien, votre produit aura cette allure :
- La notification WooCommerce aura un fond bleu
- Le bouton Voir le panier sera écrit en bleu
- Le badge promo sera orangé
- Le prix du produit sera bleu
- Le bouton Ajouter au panier sera également bleu.
Et ce bleu, je suppose qu’on le déteste tous !!!
Voici alors comment changer la couleur de la plupart des boutons/notifiactions WooCommerce en un seul clic :

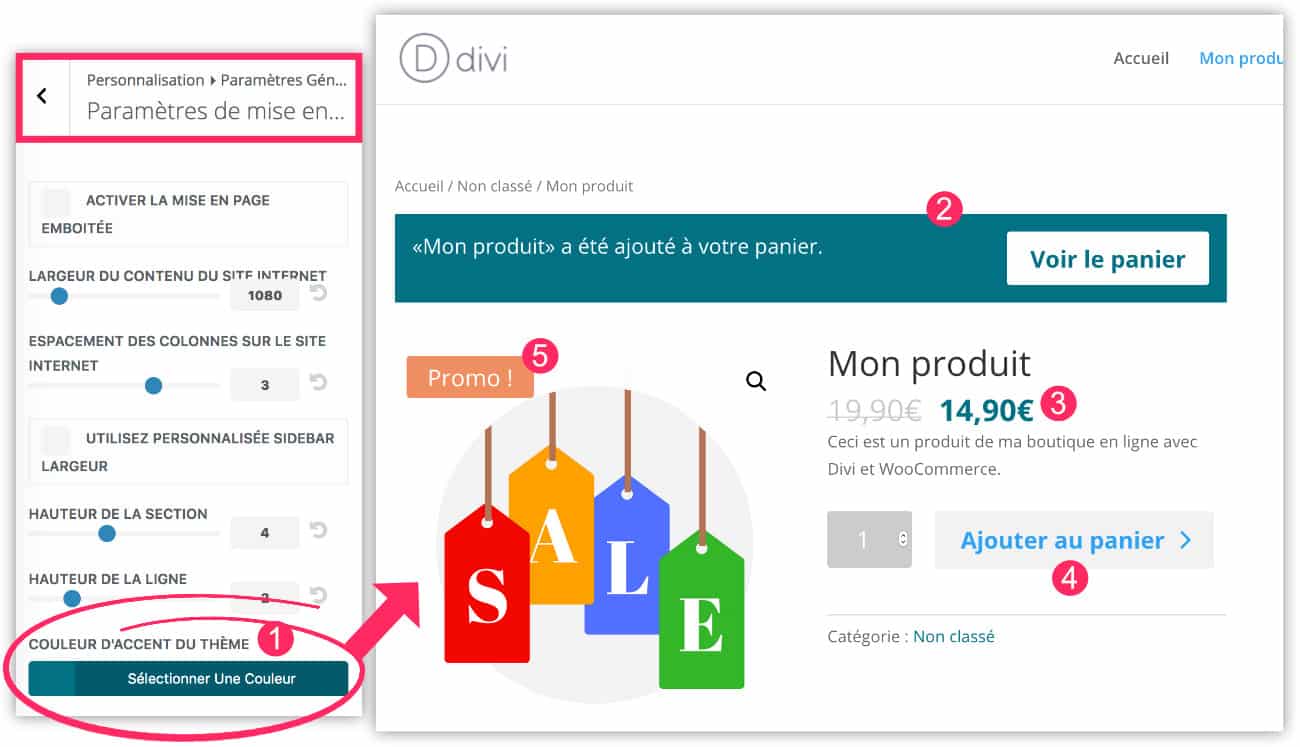
- Rendez-vous à l’onglet Apparence > Personnaliser > Paramètres généraux > Paramètres de mise en page. Définissez la couleur d’accent de votre thème. Cela implique que de nombreux éléments de votre site auront la même couleur. Cela permet d’uniformiser le design de votre site et cela agira également sur votre boutique.
- Ainsi, la notification WooCommerce prendra la couleur d’accent de votre thème.
- Le prix du produit également.
- Par contre, le bouton d’ajout au panier restera bleu pour l’instant, au survol de la souris.
- Et le badge promo, restera orangé également.
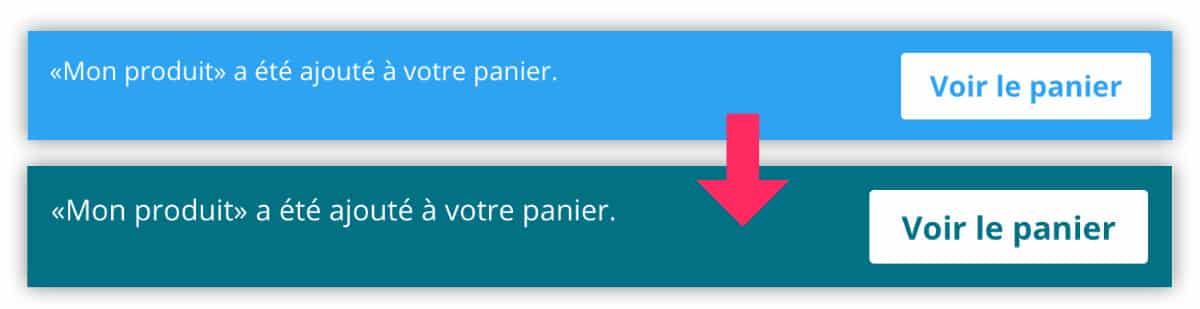
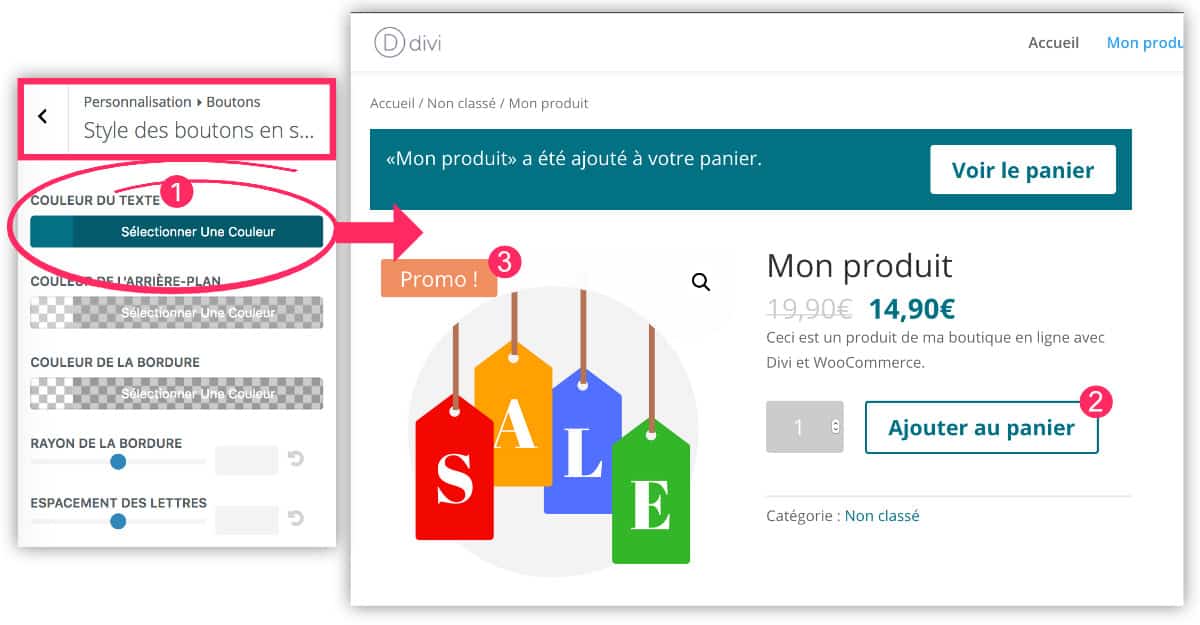
2 – Changer la couleur des boutons au survol

Pour changer la couleur du bouton Ajouter au panier, lors du survol de la souris :
- Rendez-vous à l’onglet Apparence > Personnaliser > Boutons > Style des boutons en survol. Définissez la couleur du texte au survol de la souris.
- À présent, le texte au survol obtient la couleur désirée.
- Le badge promo, quant à lui, est toujours orangé. Nous allons voir comment le modifier ensuite.
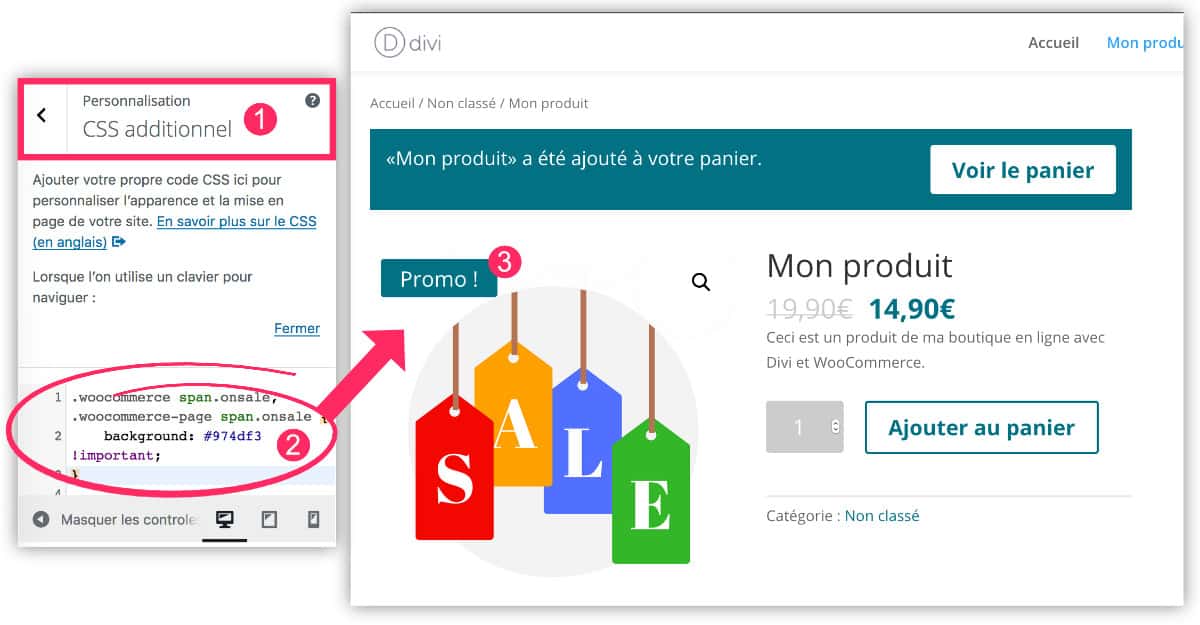
3 – Changer la couleur du badge promo de WooCommerce
Il n’y a pas d’option pour changer la couleur de fond du badge promo. Vous allez devoir le faire en CSS :

- Rendez-vous à l’onglet Apparence > Personnaliser > CSS additionnel.
- Saisissez le code ci-après.
- La couleur du badge promo est customisé !
/* changer la couleur du badge promo woocommerce */
.woocommerce span.onsale, .woocommerce-page span.onsale {
background: #974df3 !important;
}
Bien évidemment, vous changerez le code couleur pour utiliser le vôtre.
4 – Utiliser une couleur différente de la couleur d’accent du thème
Comment faire si vous désirez utiliser une couleur différente pour votre boutique WooCommerce de la couleur d’accent du thème Divi ?

C’est tout à fait possible. Dans ce cas-là vous devrez customiser votre boutique WooCommerce entièrement avec du CSS.
Le code ci-après est à coller à l’onglet Apparence > Personnaliser > CSS additionnel.
/* customiser WooCommerce avec Divi */
.woocommerce a.button, .woocommerce a.button.alt, .woocommerce a.button.alt:hover, .woocommerce a.button:hover, .woocommerce-page a.button, .woocommerce-page a.button.alt, .woocommerce-page a.button.alt:hover, .woocommerce-page a.button:hover, .woocommerce button.button, .woocommerce button.button.alt, .woocommerce-page button.button, .woocommerce-page button.button.alt, .woocommerce button.button:hover, .woocommerce button.button.alt:hover, .woocommerce-page button.button:hover, .woocommerce-page button.button.alt:hover {
color: #974df3 !important;
}
.woocommerce .woocommerce-error, .woocommerce .woocommerce-info, .woocommerce .woocommerce-message {
color: #974df3 !important;
background: #974df3 !important;
}
.woocommerce .woocommerce-message {
color: #ffffff!important;
}
.entry-summary p.price ins {
color: #974df3 !important;
}
.woocommerce span.onsale, .woocommerce-page span.onsale {
background: #974df3 !important;
}
Ici, aussi, vous penserez à changer le code couleur avec le vôtre.
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
Vous aimerez également :
- Obtenir une couleur différente sur chaque page de votre site Divi
- Obtenir un arrière-plan qui change de couleur automatiquement





Bonjour, j’ai regardé pour faire mon changement de couleur d’accent du thème mais je pense avoir la dernière version de DIVI. donc j’ai rien pour le changer dans la manière que vous l’expliquer comment faire dans ce cas et dans quelle ligne mon css faut faire les changement;
merci à voua d si vous pouvez m’aider.
Audrey
Salut Audrey, tu dois inspecter le code CSS dans ton navigateur pour trouver quelle est la ligne à changer.
Bonjour,
je ne sais pas si je suis dans la bonne section.
Je post ici mon problème:
J’utilise le layout ‘Nutritionnist’ pour mon site que je personnalise. Il n’y a pas de page SHOP dans ce layout.
Donc j’utilise un autre layout qui possède une page SHOP.
Seulement cette page SHOP ne se met pas en fullWidth comme convenu.
J’ai essayé plusieurs possibilités, ajout de code CSS, parametrages dans les options de theme, mais rien n’y fait.
Auriez-vous une solution?
Merci à vous 🙂
Damien
Salut Damien,
Tu dois vérifier le dimensionnement, soit des sections, soit des rangées. Tu dois mettre à 100% au lieu de 80% et mettre la largeur à 2500px au lieu de 1080px. Ça se passe dans les réglages des sections ou des rangées à l’onglet Styles > Dimensionnement ou Styles > Espacement.
Bonjour Lycia,
je recherche une manière de changer la forme des boutons, auriez-vous une solution?
Ça ne fonctionne pas si tu personnalises tes boutons depuis l’onglet Apparence > Personnaliser > Boutons ?
bonjour,
est-il possible de choisir un dégradé de couleur au survol des boutons?
dans apparences, seulement les couleurs uniformes sont possible.
merci, et au passage, votre site est une ressource inestimable pour moi 😉
Salut Jerome, en natif on ne peut pas mais avec du CSS c’est sûrement possible
This was so helpful, thank you so much for your work on this article!!! Kindly from Australia.
Thanks !
bonjour, je souhaite modifier la page « mon compte » woocommerce j’utilise deja divi depuis plusieurs années j’ai vu les ajouts des modules woo dans divi egalement toutefois je ne vois pas comment on peut faire pour changer la couleurs le style…
merci de votre aide