Une image qui défile au survol de la souris permet d’insérer des images très longues qui glissent vers le haut lorsqu’on passe la souris dessus.
C’est idéal pour animer des images beaucoup plus longues que larges. Cela permet de ne pas monopoliser tout l’espace d’une page tout en permettant une interaction avec l’internaute.
On trouve souvent ce genre d’animation dans des sites de webdesign. C’est idéal pour afficher la mise en page d’une page d’accueil (home page layout) et construire un portfolio original…
Pour mieux comprendre, je vous ai préparé une vidéo qui montre le résultat final.
Dans cet article, je vais vous expliquer comment y parvenir avec le Visual Builder de Divi.
Annonce : cet article contient des liens d’affiliation que vous reconnaitrez facilement. Les liens classiques sont en violet et les liens sponsorisés sont en rose.
- 1 – Préparer les images du portfolio
- 2 – Construire le layout
- 3 – Les réglages de la ligne et des modules d’image
- 4 – Ajouter le CSS pour obtenir une image qui défile au survol de la souris
- 5 – Comprendre comment modifier le code
- Une image qui défile au survol de la souris : c’est possible avec Divi !
1 – Préparer les images du portfolio
Tout d’abord, vous devrez être en possession des images. Elles doivent être au format portrait et bien plus longues que larges. Pour mon exemple, j’ai utilisé plusieurs tailles d’images pour voir si cela ne posait pas de soucis avec l’effet de défilement au survol :
- Image 1 : 1244px * 3996px
- Image 2 : 1244px * 3633px
- Image 3 : 800px * 2537px
Je vous conseille d’utiliser des images de 800px de large minimum. Quant à la longueur, cela peut différer mais vous devrez en tenir compte dans votre CSS. Nous verrons cela plus tard, au chapitre « comprendre comment modifier le code ».
À lire aussi : comment modifier la taille des images utilisées par Divi
2 – Construire le layout
Allez à l’onglet Pages > Toutes les pages et ajoutez une nouvelle page (ou éditez une page existante). Activez le Visual Builder de Divi.
Ensuite :
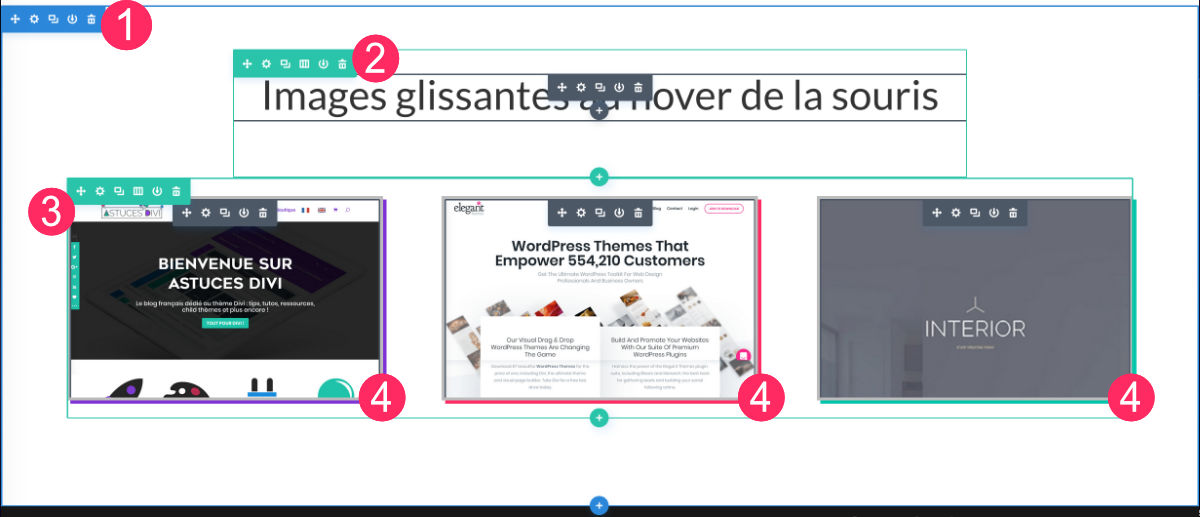
- Ajoutez une SECTION STANDARD (en bleu)
- Ajoutez une LIGNE 1 colonne (1/1) (en vert). Vous pouvez y insérer un module de texte. Cela vous permettra d’afficher un titre.
- Ajoutez une nouvelle LIGNE (en vert) dont le colonage est divisé en 3
- Dans chaque colonne, vous ajouterez un module IMAGE
Découvrez toutes les ressources officielles au sujet du Scroll pour Divi, ici.
3 – Les réglages de la ligne et des modules d’image
Avant d’aller plus loin, vous devez faire quelques réglages pour que l’effet d’image qui glisse vers le haut fonctionne…
3.1 – Les paramètres de la ligne
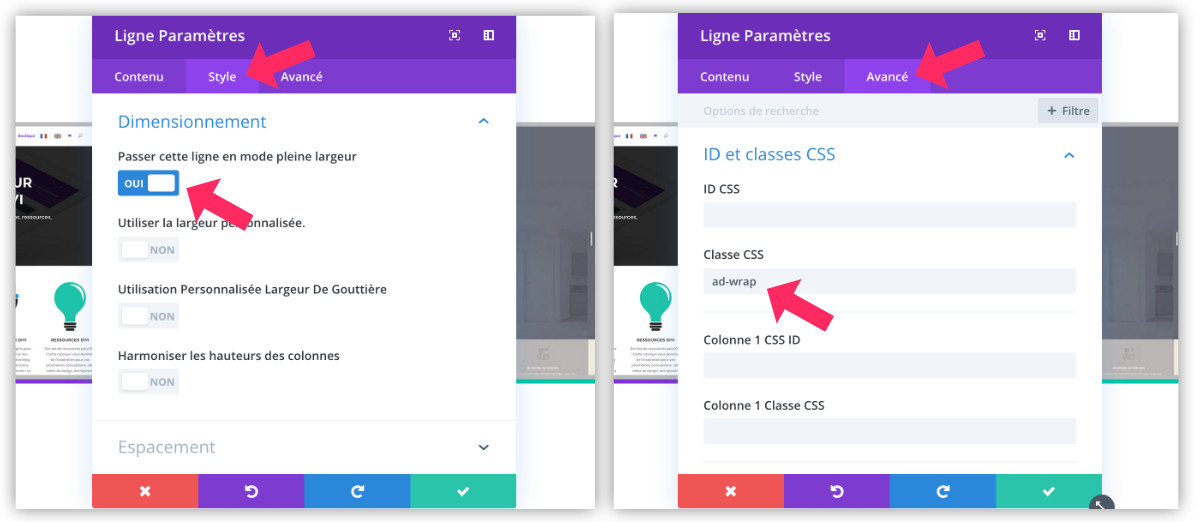
Ouvrez les réglages de la ligne verte qui va accueillir vos images (icône de la roue dentée) :
- à l’onglet STYLE > DIMENSIONNEMENT : « passez cette ligne en pleine largeur » = OUI
- à l’onglet AVANCÉ > ID et CLASSES CSS : saisissez ad-wrap dans le champ CLASSE CSS
Terminez par l’enregistrement de vos modifications.
3.2 – Les paramètres des modules d’image
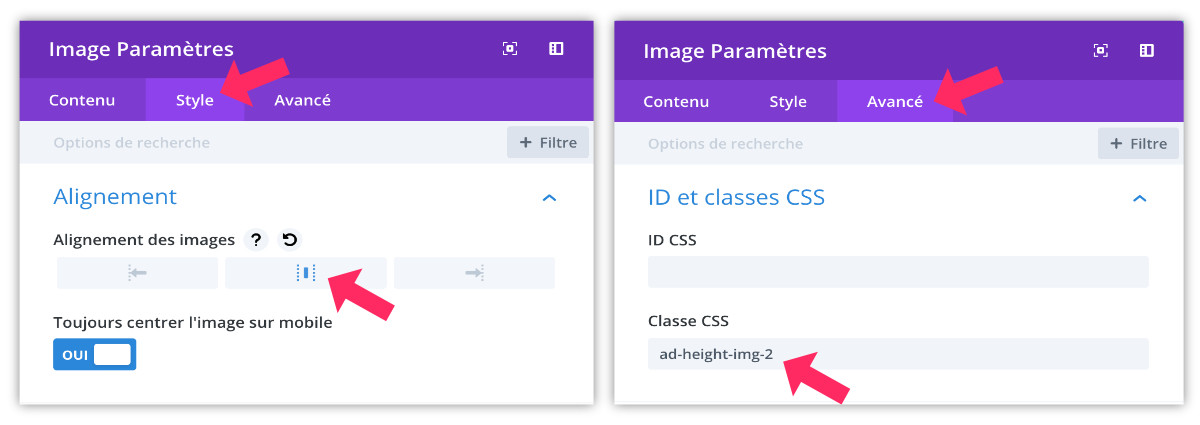
Ouvrez les réglages de chaque module IMAGE (icône de la roue dentée) :
- à l’onglet STYLE > ALIGNEMENT : choisissez l’alignement centré
- à l’onglet AVANCÉ > ID et CLASSES CSS : saisissez ad-height-img-x dans le champ CLASSE CSS. Le « x » devra être remplacé par 1, 2 ou 3 en fonction de vos images (ad-height-img-1, ad-height-img-2, ad-height-img-3). Ainsi, vous devrez affecter un nouveau nuémro pour chaque module d’image.
Enregistrez vos modifications.
4 – Ajouter le CSS pour obtenir une image qui défile au survol de la souris
Maintenant que vous avez bien paramétré votre ligne et vos modules, vous allez pouvoir copier et coller le code suivant dans l’onglet Apparence > Personnalisé > CSS additionnel :
/* image scroll up - ligne 3 colonnes */
.ad-wrap .et_pb_column_1
{
overflow: hidden;
height: 300px;
border:5px solid #BBB;
box-shadow: 5px 5px #7F32D3;
}
.ad-wrap .et_pb_column_2
{
overflow: hidden;
height: 300px;
border:5px solid #BBB;
box-shadow: 5px 5px #FF2A62;
}
.ad-wrap .et_pb_column_3
{
overflow: hidden;
height: 300px;
border:5px solid #BBB;
box-shadow: 5px 5px #00C4AA;
}
.ad-height-img-1, .ad-height-img-2, .ad-height-img-3
{
position: absolute;
top: 0;
width: 100%;
height: auto;
transition: top 5s ease-out 0s;
}
.ad-height-img-1:hover
{
top: -850px;
}
.ad-height-img-2:hover
{
top: -750px;
}
.ad-height-img-3:hover
{
top: -800px;
}
@media screen and (max-width: 980px) {
.ad-wrap .et_pb_column_1 {
height: 500px;
}
.ad-wrap .et_pb_column_2 {
height: 500px;
}
.ad-wrap .et_pb_column_3 {
height: 500px;
}
.ad-height-img-1:hover {
top: -1200px;
}
.ad-height-img-2:hover {
top: -1050px;
}
.ad-height-img-3:hover {
top: -1100px;
}
}Ce code est à titre indicatif car vous allez devoir le modifier en fonction de vos besoins…
5 – Comprendre comment modifier le code
5.1 – Attention au .et_pb_column_1
.ad-wrap .et_pb_column_1 => en fonction du nombre de colonnes et du nombre de sections dans votre page, la classe CSS .et_pb_column_1 peut changer. Vous devrez alors modifier le numéro pour .et_pb_column_2 - .et_pb_column_3 etc. N'hésitez pas à inspecter le code dans votre navigateur pour savoir sur quelle classe CSS agir.
{
overflow: hidden; => ne pas toucher
height: 300px; => vous pouvez modifier la hauteur de la boite de votre image si vous le souhaitez.
border:5px solid #BBB; => ceci n'est que du style, vous pouvez le supprimer ou le modifier.
box-shadow: 5px 5px #7F32D3; => ceci n'est que du style, vous pouvez le supprimer ou le modifier.
}5.2 – La classe .ad-height-img-x
.ad-height-img-1, .ad-height-img-2, .ad-height-img-3
{
position: absolute; => ne pas toucher
top: 0; => ne pas toucher
width: 100%; => ne pas toucher
height: auto; => ne pas toucher
transition: top 5s ease-out 0s; => vous pouvez changer la rapidité du scroll. Si vous trouvez que 5 secondes c'est trop rapide, augmentez cette valeur. Attention, au plus votre image est longue, au plus le temps de défilement sera rapide et inversement.
}5.3 – S’adapter à la longueur des images
.ad-height-img-1:hover {
top: -850px; => modifier cette valeur en fonction de la longueur de votre image. Si l'image est très longue, augmentez cette valeur, si l'image est courte, réduisez cette valeur.
}
.ad-height-img-2:hover {
top: -750px;
}
.ad-height-img-3:hover {
top: -800px;
}Comme vous le voyez dans le code ci-dessus, vous devrez adapter la valeur du « top » en fonction de la longueur de vos images. Si vous utilisez des images qui ont toute la même taille et le même ratio, c’est plus facile.
5.4 – Adapter le code pour les petits écrans (responsive) :
Les médias queries vous permettent d’agir sur l’apparence de certains éléments en fonction des tailles de l’écran. C’est l’une des façons de gérer le responsive.
@media screen and (max-width: 980px) {
.ad-wrap .et_pb_column_1 {
height: 500px; => en version mobile, je propose de passer la hauteur à 500px au lieu de 300px dans la version de bureau
}
.ad-wrap .et_pb_column_2 {
height: 500px;
}
.ad-wrap .et_pb_column_3 {
height: 500px;
}
.ad-height-img-1:hover {
top: -1200px; => augmentez la valeur du "top" pour les versions mobiles. Vous devrez adapter chaque valeur en fonction de votre image.
}
.ad-height-img-2:hover {
top: -1050px;
}
.ad-height-img-3:hover {
top: -1100px;
}
}Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !
Une image qui défile au survol de la souris : c’est possible avec Divi !
Que pensez-vous de ce tips ? Pourrait-il faire partie de votre futur projet ? Ça peut paraître compliqué mais ça ne l’est pas. Il suffit de bien suivre les étapes et de les adapter à votre page et vos besoins.
Sinon, je vous propose de télécharger les fichiers .JSON gratuitement. Le dossier contient deux fichiers :
- le fichier de la SECTION au format .JSON : il devra être importé dans la bibliothèque
- le layout complet au format .JSON : il pourra être importé dans une nouvelle page en tant que mise en page.
“Images qui défilent au hover de la souris” Téléchargé 2886 fois
Pour aller plus loin avec l’effet de scroll, voici quelles ressources supplémentaires :















Bonjour,
Et merci pour ce tuto très très intéressant.
Je l’ai mis en œuvre pour test sur une de mes pages. Ça me donne des idées et j’aimerai avoir votre avis. Pensez-vous que je pourrais l’adapter dans ce qui existe déjà sur cette page ? Dans l’écran de l’ordinateur ?
Je vous donne le lien et vous le dites ce que vous en pensez :
https://www.valerie-mersier.fr/creation-webdesign-vignoble-domaine-burle/
Merci de votre retour…
Valérie
Bonsoir Valérie,
Merci 😉
J’ai regardé ton lien et effectivement ça pourrait être intéressant. Maintenant pour arriver à le mettre dans l’ordinateur ça risque d’être un peu costaud… à tester. Sinon, il y a aussi ce tuto qui pourrait faire l’affaire : Créer un effet de scroll dans un mockup
A bientôt !
Merci Lydia…
je vais faire un essai dès que j’en aurait le temps 🙂
et je ne manquerai pas de te tenir au courant.
Bien à toi,
Valérie
Bonjour, j’ai suivi le tuto et voilà le résultat :O
https://web-etcetera.fr/dev/
Pouvez-vous me dépanner ?
j’ai chargé le layout pardon, avec le tuto, le résultat était différent mais bizarre aussi
Salut Sonia,
Les paramétrages ont été faits en fonction de mon site de test. Si vous l’utilisez ailleurs, il faudra certainement faire des petites modifications. L’idée est de vous fournir une base, après il faut la customiser 😉
Désolée Sonia, j’arrive un peu trad, je ne vois rien sur la page.
Bonjour,
Je souhaiterais ajouter un hover sur des posts générés dynamiquement (articles, etc.), comme vous le faites pour vos articles avec cette image en transparence. Avez-vous un tuto qui explique comment procéder ?
Merci d’avance,
Priscille.
Salut Priscille, tu trouveras la réponse dans ce tuto : https://astucesdivi.com/template-article-divi/
salut c’est super cool l’effet ça fait 2 mois que je cherche àle faire . Du coup le gros soucis est que je veux pas le faire sur divi mais surr systeme.io , je ne sais pas s’il y a un code complet à copier coller pour avoir l’effet .
Merci de me repondre !
Salut Martial, non je ne sais pas comment faire ça avec Système io
Bonjour Lycia,
Merci pour tous tes tips ! mais sur celui-ci j’ai bien tout suivi (j’ai même essayé les étapes puis les fichiers à télécharger) mais mes images ne se mettent pas dans une boite, elles s’affichent en entier et défilent vers le haut sur mon texte….comment je peux les figer dans une boite et qu’elles défilent dans cette boite comme dans la vidéo du début de l’article ? Merci beaucoup
Coucou Aurélie, désolée du retard de réponse. Mais je crois que c’était OK au final ?