Dans ce tutoriel rapide et facile, vous allez voir comment ajouter des icônes dans le menu de Divi. C’est très simple et surtout, c’est à la portée de tout débutant !

Pas besoin d’installer une extension complexe qui va alourdir encore votre site ! Vous verrez qu’avec un bout de code CSS le tour sera joué !
- 1 – Pourquoi ajouter des icônes dans le menu de Divi ?
- 2 – Ajouter une classe CSS aux éléments de menu
- 3 – Insérer les icônes dans le menu de Divi grâce au CSS
- 4 – Choisir les icônes mis à disposition par Divi
- 5 – Les icônes du menu Divi fonctionnent pour tous les types d’en-tête
- 6 – Icônes dans le menu Divi à la place du texte
- 7 – Insérer une icône personnalisée à la place du texte du menu
1 – Pourquoi ajouter des icônes dans le menu de Divi ?
Eh bien, parce que c’est tendance bien sûr ! Ou parce qu’une icône ça parle à tout le monde ?
Au premier coup d’œil, l’internaute saura vers quel élément du menu se diriger. Cela peut (peut-être) améliorer l’expérience utilisateur ?
Au-delà de ces raisons, les icônes égayent une page web, brisent la monotonie et habillent votre texte. En plus, ils sont natifs dans Divi… Alors, pourquoi s’en priver ?
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
2 – Ajouter une classe CSS aux éléments de menu
Dans un premier temps, vous devez activer l’ajout de Classes CSS au sein de votre menu.
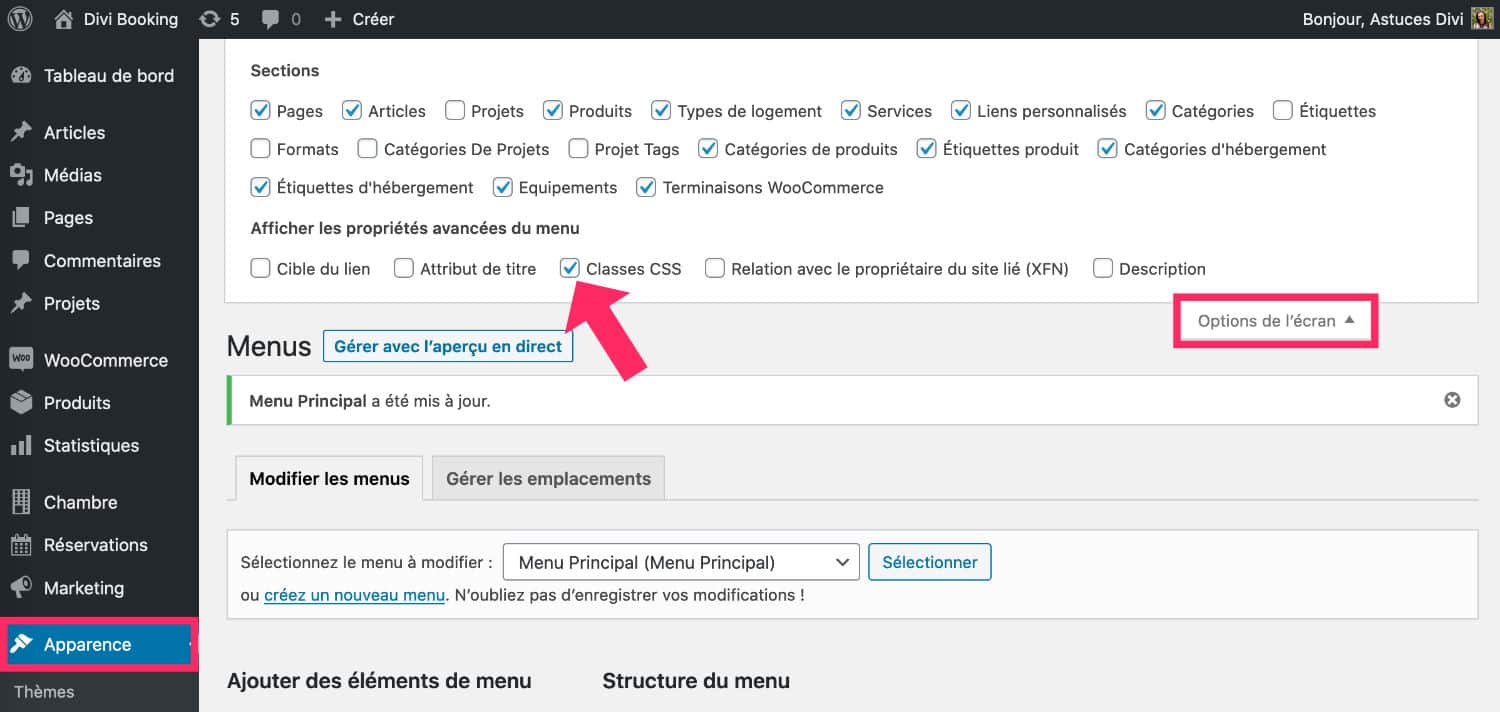
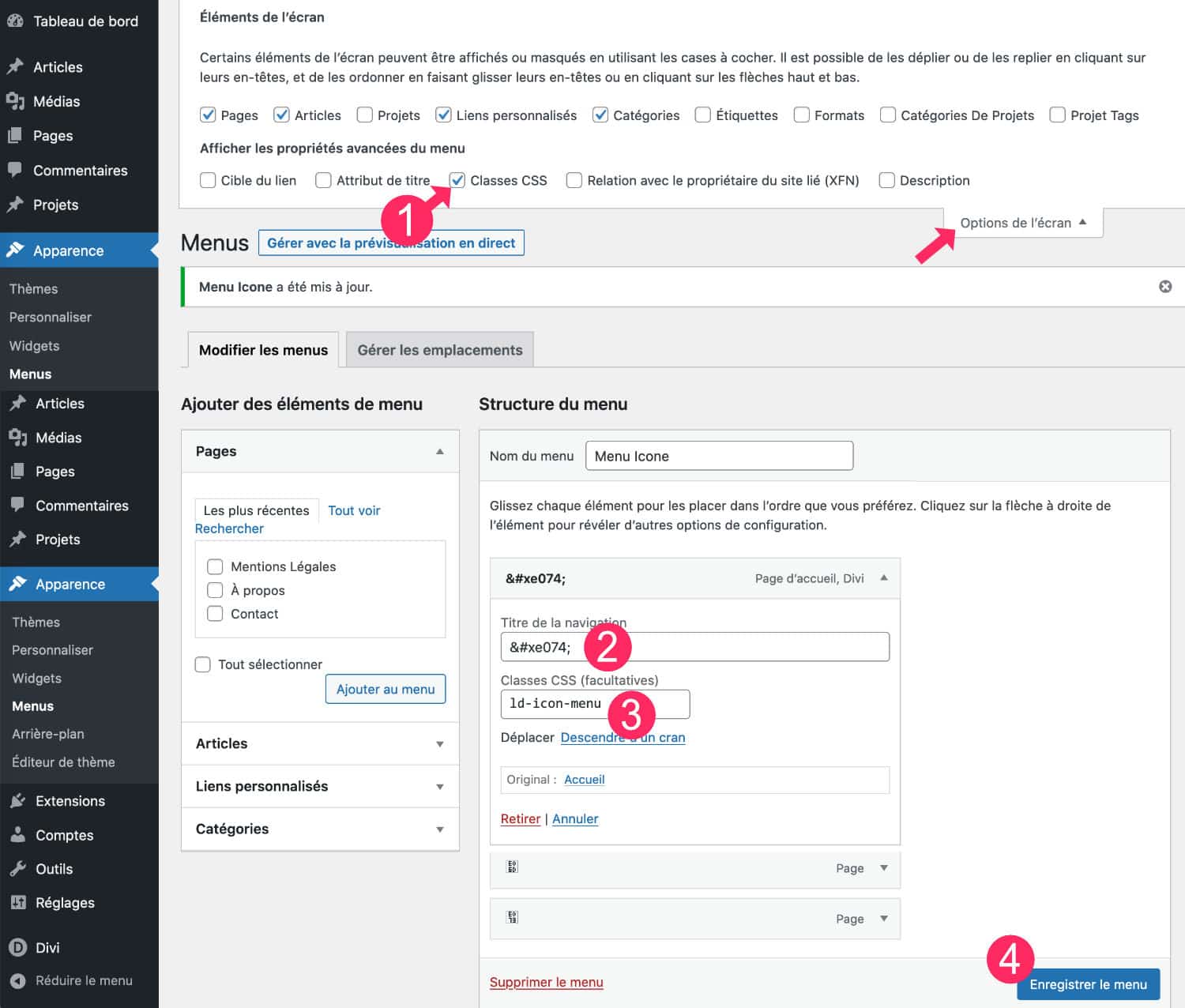
C’est très simple. Allez à l’onglet Apparence > Menu et ouvrez les options de l’écran (tout en haut, à droite). Cochez « Classes CSS« .

Cette option permet de faire apparaître un nouveau champ au sein de chaque élément de menu : le champ Classes CSS.
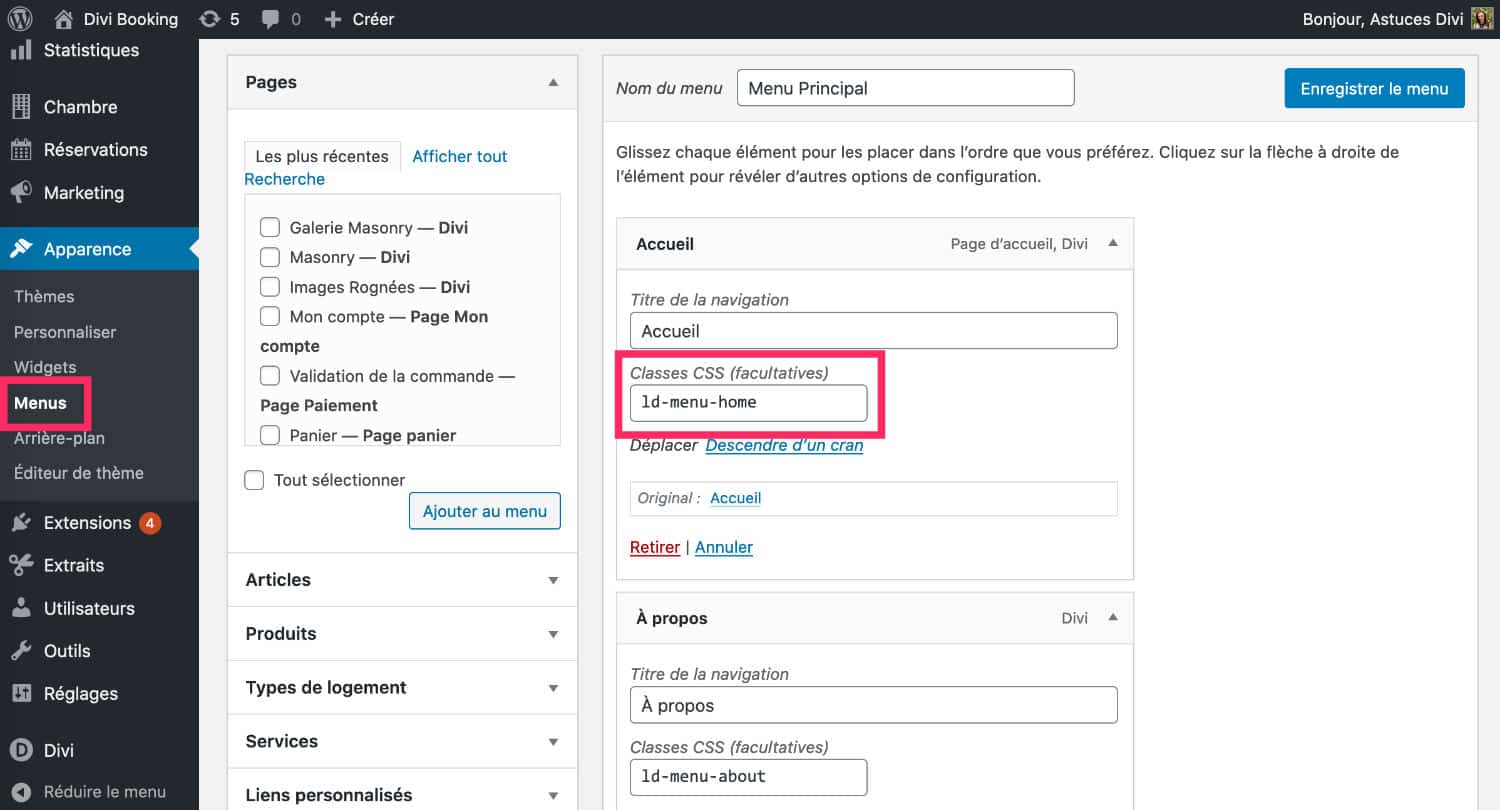
Vous vous servirez alors de ce champ pour assigner une classe à chaque élément du menu où vous souhaitez ajouter une icône.

Pour mon exemple, j’ai utilisé la Classe « ld-menu-home » mais j’aurais très bien pu utiliser la Classe « tartempion » cela n’aurait eu aucun impact. Donc utilisez ce champ pour insérer vos Classes.
Notez que vous ne devez pas utiliser d’accents, de caractères spéciaux ou d’espaces. Assignez une classe différente à chaque élément si vous souhaitez afficher des icônes différentes.
Ne tardez plus ! Découvrez le thème Divi ici !
3 – Insérer les icônes dans le menu de Divi grâce au CSS
Une fois que vous avez assigné une Classe à chaque élément du menu, vous pourrez ajouter du CSS pour faire apparaître les icônes dans le menu de Divi.
Si besoin, lisez cet article qui explique toutes les manières d’ajouter du code personnalisé dans Divi (dont le CSS).

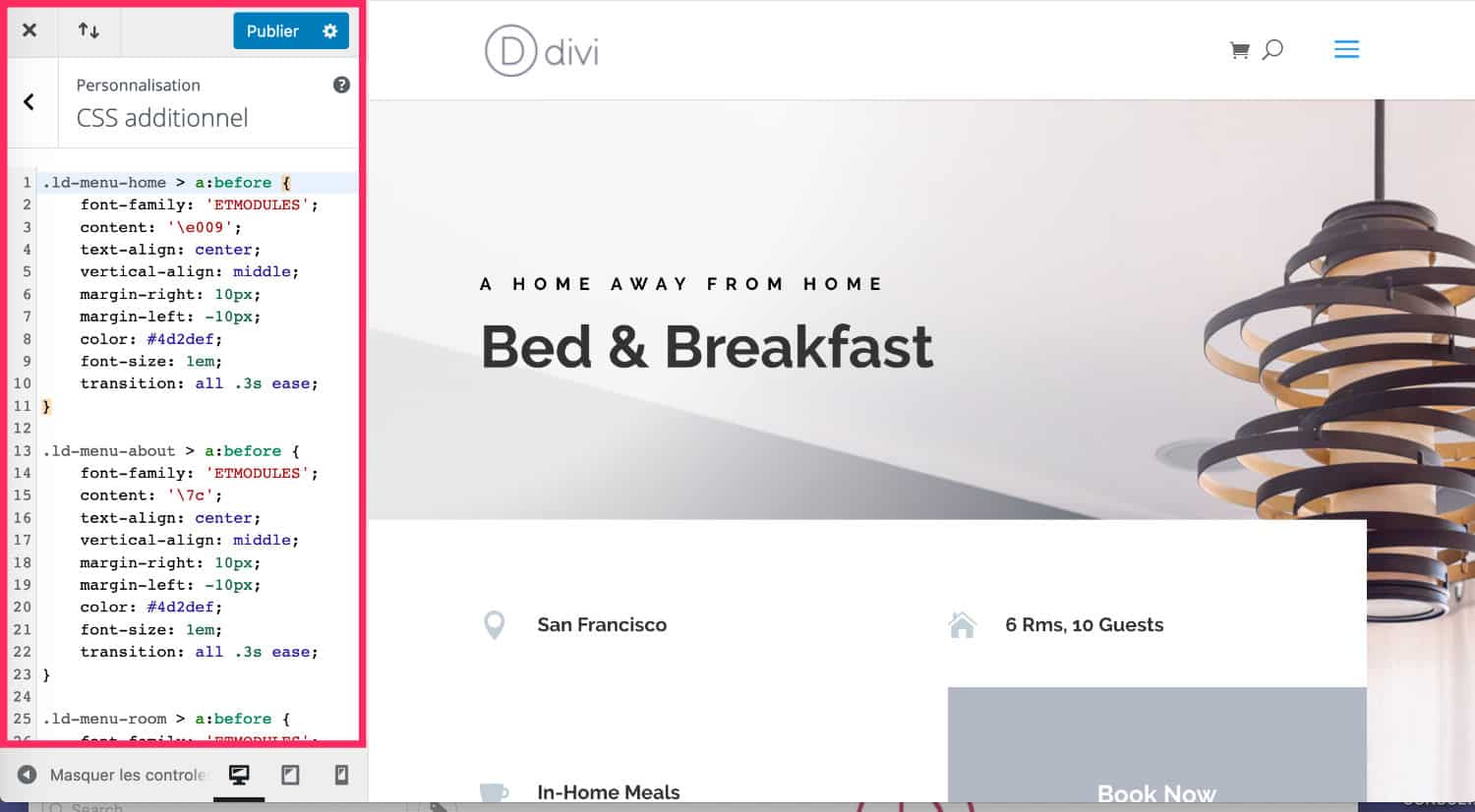
Rendez-vous à l’onglet Apparence > Personnaliser > CSS Additionnel et copiez-collez le code (snippet) suivant :
.ld-menu-home > a:before {
font-family: 'ETMODULES';
content: '\e009'; /* change icon code here */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /* change icon color here */
font-size: 1em; /* change icon size here */
transition: all .3s ease;
}Explications :
- Le .ld-menu-home appelle la classe définie plus tôt dans les éléments du menu (chapitre 2 de cet article).
- font-family: ‘ETMODULES’ indique quelle police d’icônes utiliser. Cette police est native dans Divi, il suffit juste de l’appeler.
- content: ‘\e009’; indique quel est l’icône à afficher.
- color: #4d2ef; indique la couleur de l’icône (un site comme HTML Color Code peut vous aider à trouver la couleur idéale).
Si vous voulez insérer une icône différente pour chaque élément de menu, vous devrez alors dupliquer ce code autant que vous avez d’éléments et vous devrez changer la Classe CSS et le code de l’icône à chaque fois.
Voici par exemple le CSS que j’ai utilisé pour que chaque élément de mon menu affiche une icône différente :
.ld-menu-home > a:before {
font-family: 'ETMODULES';
content: '\e009'; /* change icon code here */
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def; /*change icon color here */
font-size: 1em; /*change icon size here */
transition: all .3s ease;
}
.ld-menu-about > a:before {
font-family: 'ETMODULES';
content: '\7c';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-room > a:before {
font-family: 'ETMODULES';
content: '\e023';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-blog > a:before {
font-family: 'ETMODULES';
content: '\e104';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-contact > a:before {
font-family: 'ETMODULES';
content: '\e010';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-dispo > a:before {
font-family: 'ETMODULES';
content: '\5a';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
}
.ld-menu-search > a:before {
font-family: 'ETMODULES';
content: '\55';
text-align: center;
margin-right: 10px;
margin-left: -10px;
color: #4d2def;
font-size: 1em;
transition: all .3s ease;
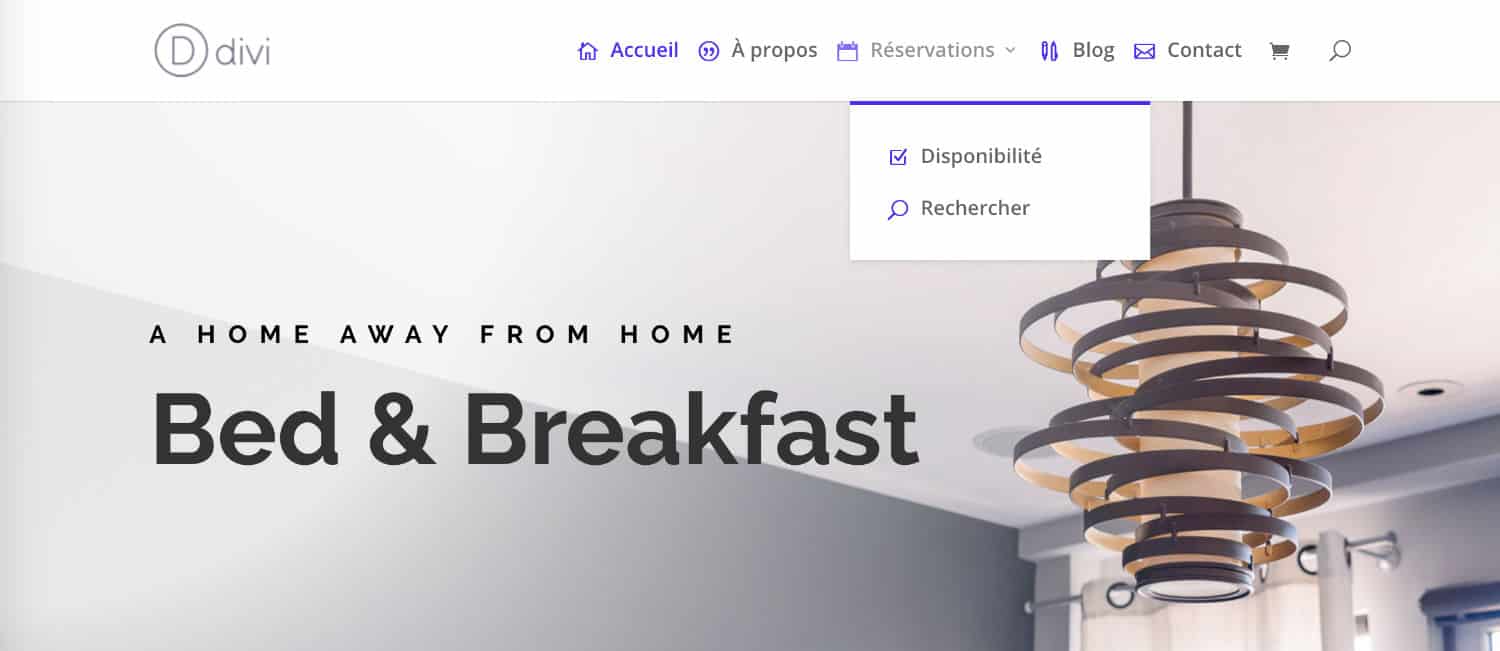
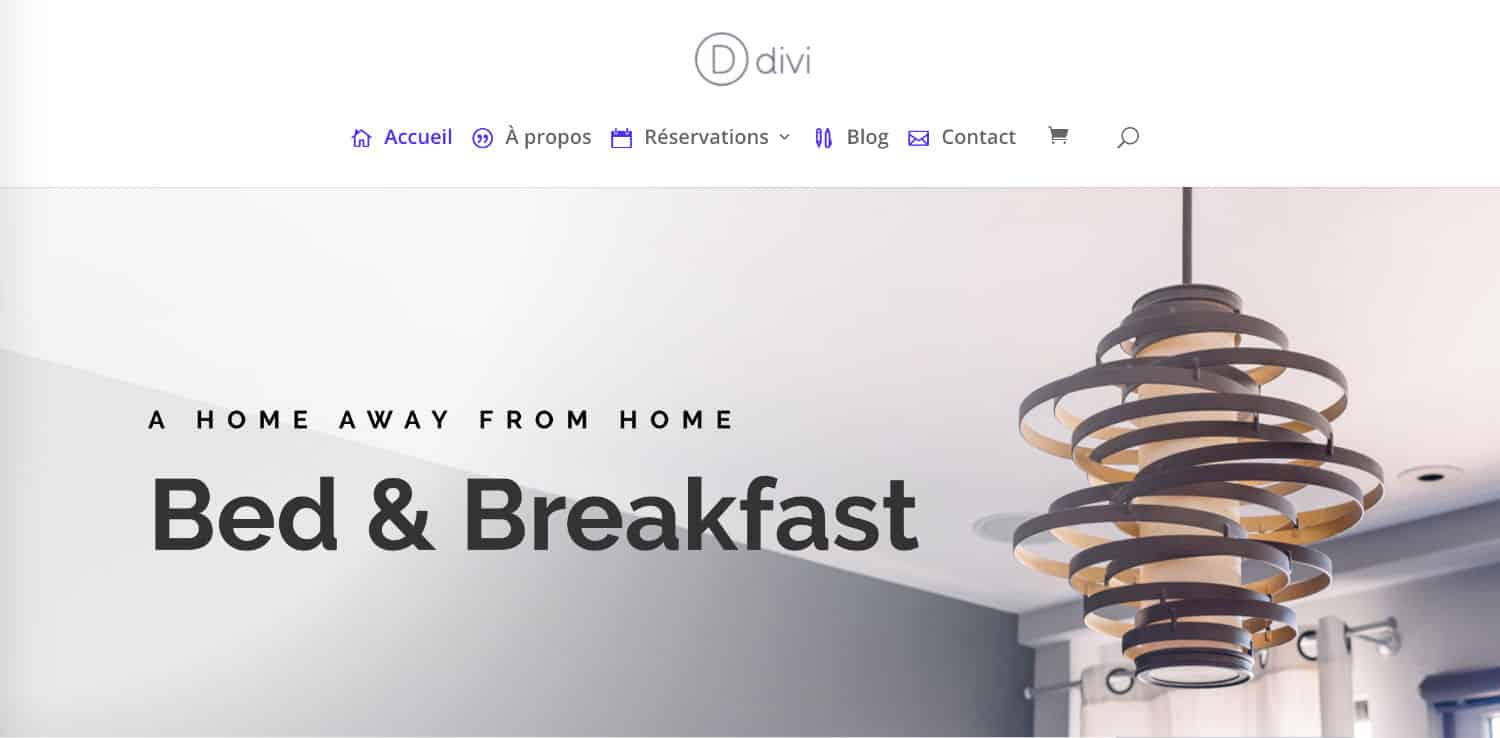
}Et voici le résultat en image :

Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos ! Ou apprenez à vous servir efficacement de ce thème grâce à ma formation Divi !
4 – Choisir les icônes mis à disposition par Divi
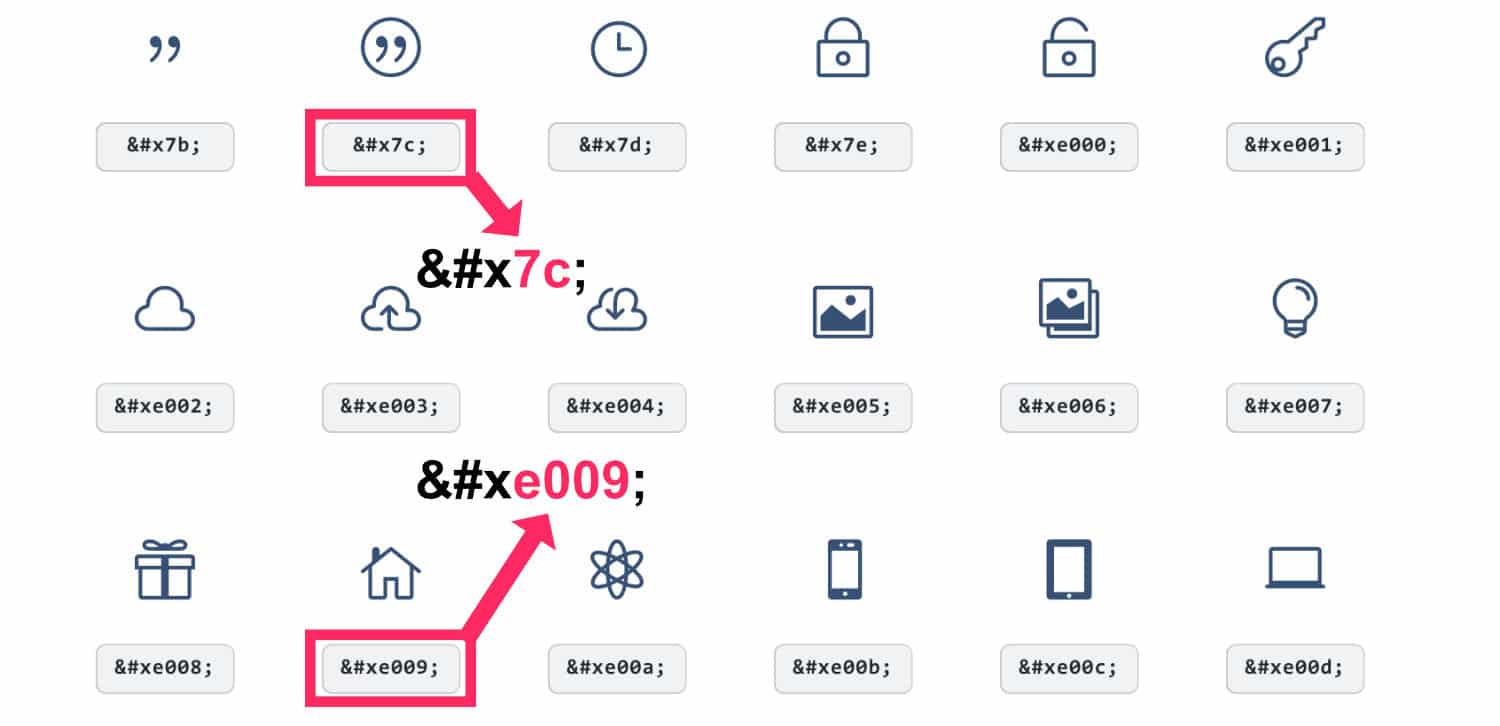
Les codes icônes à afficher, je ne les ai pas inventé ! Il suffit de se reporter à la documentation, pour cela, rendez-vous sur la page officielle des Icônes de Divi.

Dans la banque d’icônes, vous verrez qu’il existe un code pour chacune. Par exemple, le code de l’icône de la Maison (Home) est . Pour l’utiliser, vous devez supprimer le préfixe &#x et le point virgule (;). Le code icône de la maison est alors e009.
Autres exemples :
- Le code de l’icône Horloge : 7d
- Le code de l’icône Cadenas : 7e
- Le code de l’icône Image : e005
- Le code de l’icône Ampoule : e007
- etc.
Ce sont donc ces codes que vous devrez reporter dans le CSS, à la ligne « content » pour afficher les icônes dans le menu de Divi :
content: '\e009';5 – Les icônes du menu Divi fonctionnent pour tous les types d’en-tête
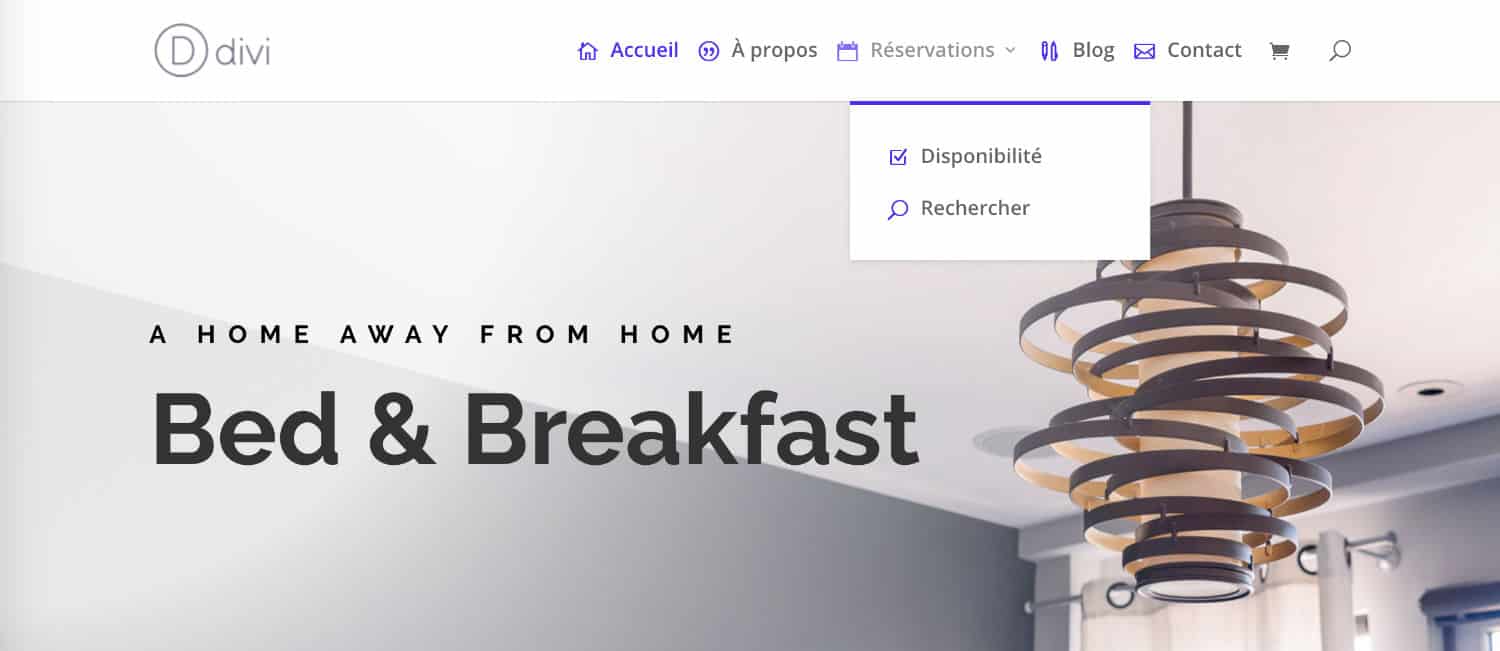
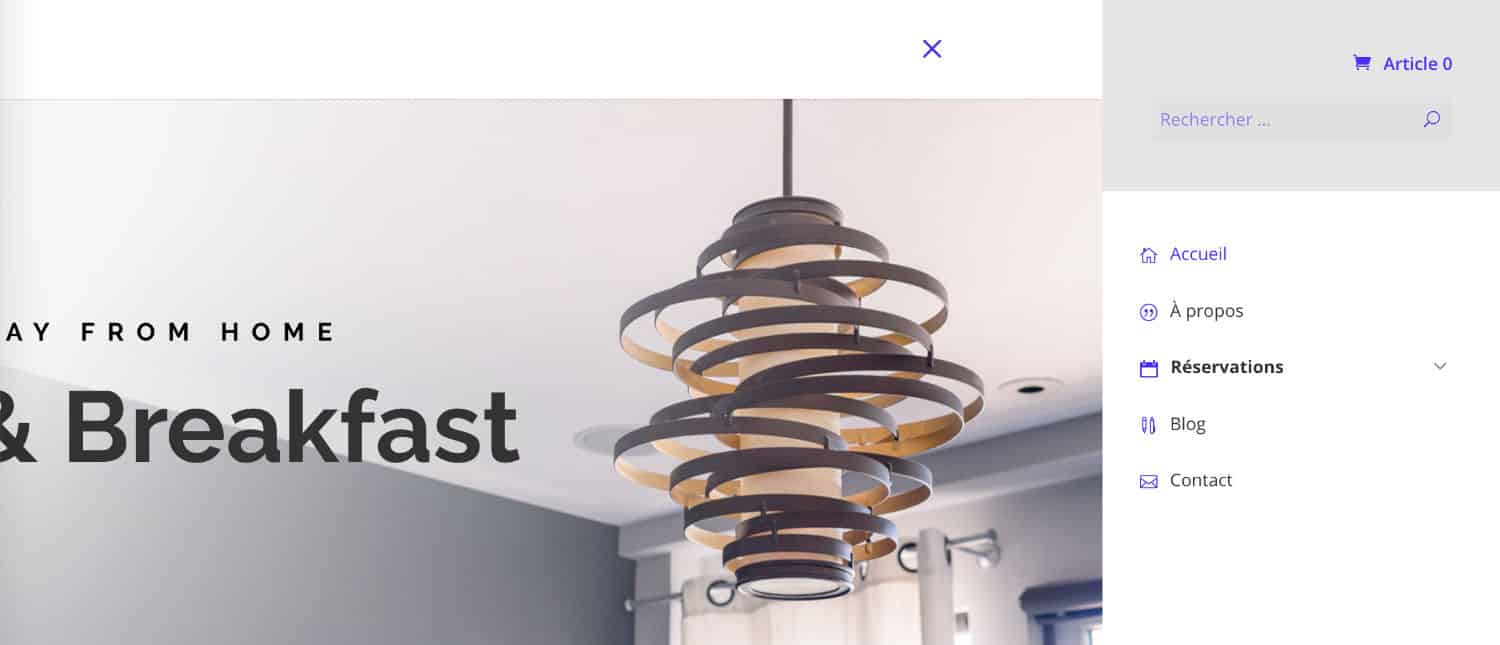
Peu importe quel est le type d’en-tête utilisé sur votre site, les icônes s’afficheront dans votre menu Divi : l’en-tête par défaut, l’en-tête centré, l’en-tête SlideIn, etc.


Voilà !
Pour aller plus loin, je vous propose cette liste de lecture connexe :
- En-tête et menu Divi : tous les paramétrages
- Utiliser Icomoon dans WordPress
- Ajouter des images dans le Méga Menu de Divi
- Obtenir 300 icônes supplémentaires gratuitement
6 – Icônes dans le menu Divi à la place du texte
Vous avez été plusieurs à le demander en commentaires : vous voulez afficher une icône à la place du texte du menu et non en plus du texte…
Voici alors une mise à jour de l’article pour compléter la première édition…

- Dans l’onglet Apparence > Menu, ouvrez les options de l’écran et activez l’option Classe CSS, si ce n’est pas déjà fait.
- Placez vos pages dans le menu, comme à votre habitude mais au lieu de conserver le titre de la navigation par défaut, copiez et collez le code de l’icône Divi désiré, comme expliqué au chapitre 4 de cet article. Par contre, vous conservez le code en entier : par exemple, le code de l’icône de la Maison (Home) est  ou 
- Placez ensuite une classe CSS, pour mon exemple, j’utilise ld-icon-menu.
- Renouvelez au que de besoin puis sauvegardez vos changements.

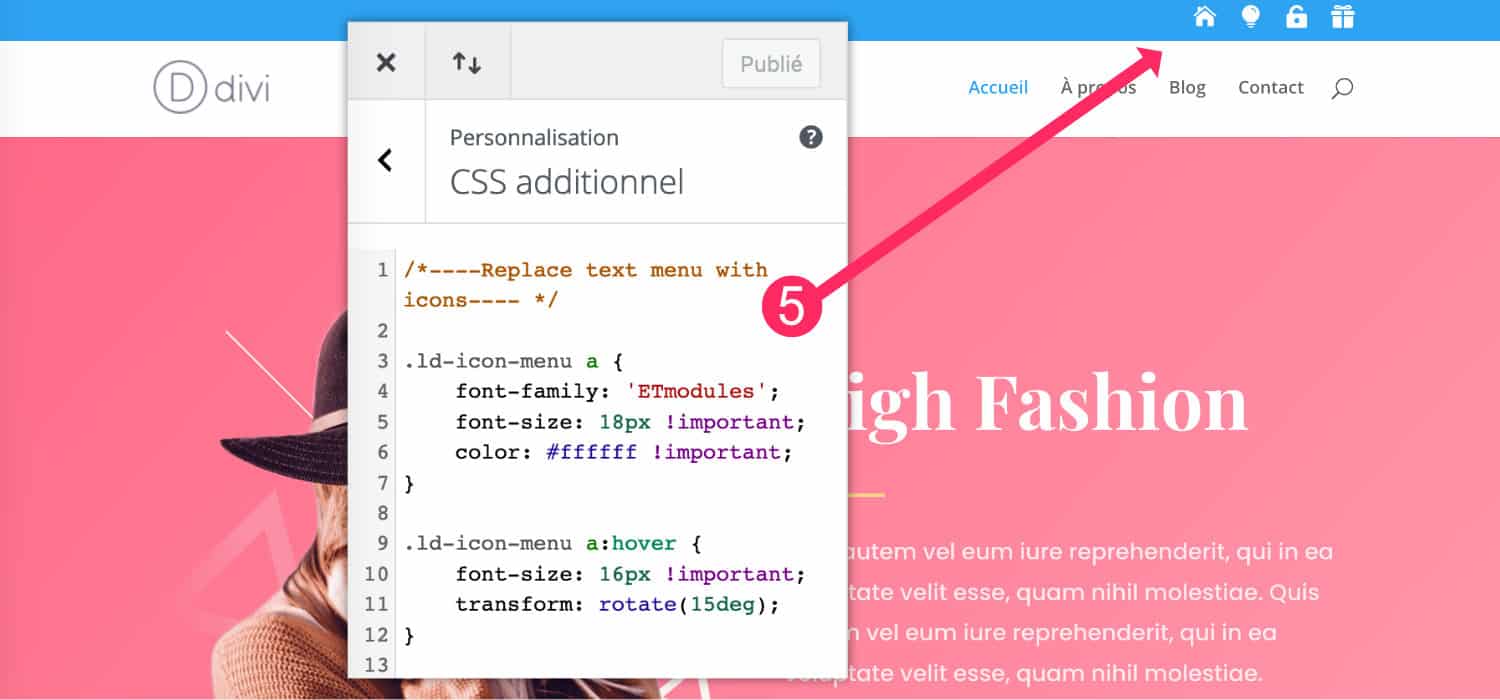
- Enfin, rendez-vous à l’onglet Apparence > Personnaliser > CSS Additionnel pour y placer le code suivant :
/*----Replace text menu with icons---- */
.ld-icon-menu a {
font-family: 'ETmodules';
font-size: 18px !important;
color: #ffffff !important;
}
.ld-icon-menu a:hover {
font-size: 16px !important;
transform: rotate(15deg);
}Voilà, lorsque vous sauvegardez, votre menu Divi affiche des icônes à la place du texte ! Génial !
7 – Insérer une icône personnalisée à la place du texte du menu
Si maintenant, les icônes natives de Divi ne vous plaisent pas, vous pouvez utiliser des icônes personnalisés que vous importez dans votre médiathèque.
Lors d’un précédent article, vous vous avais expliqué comment insérer des images dans le méga menu de Divi.
Il s’agit ici d’une variante…

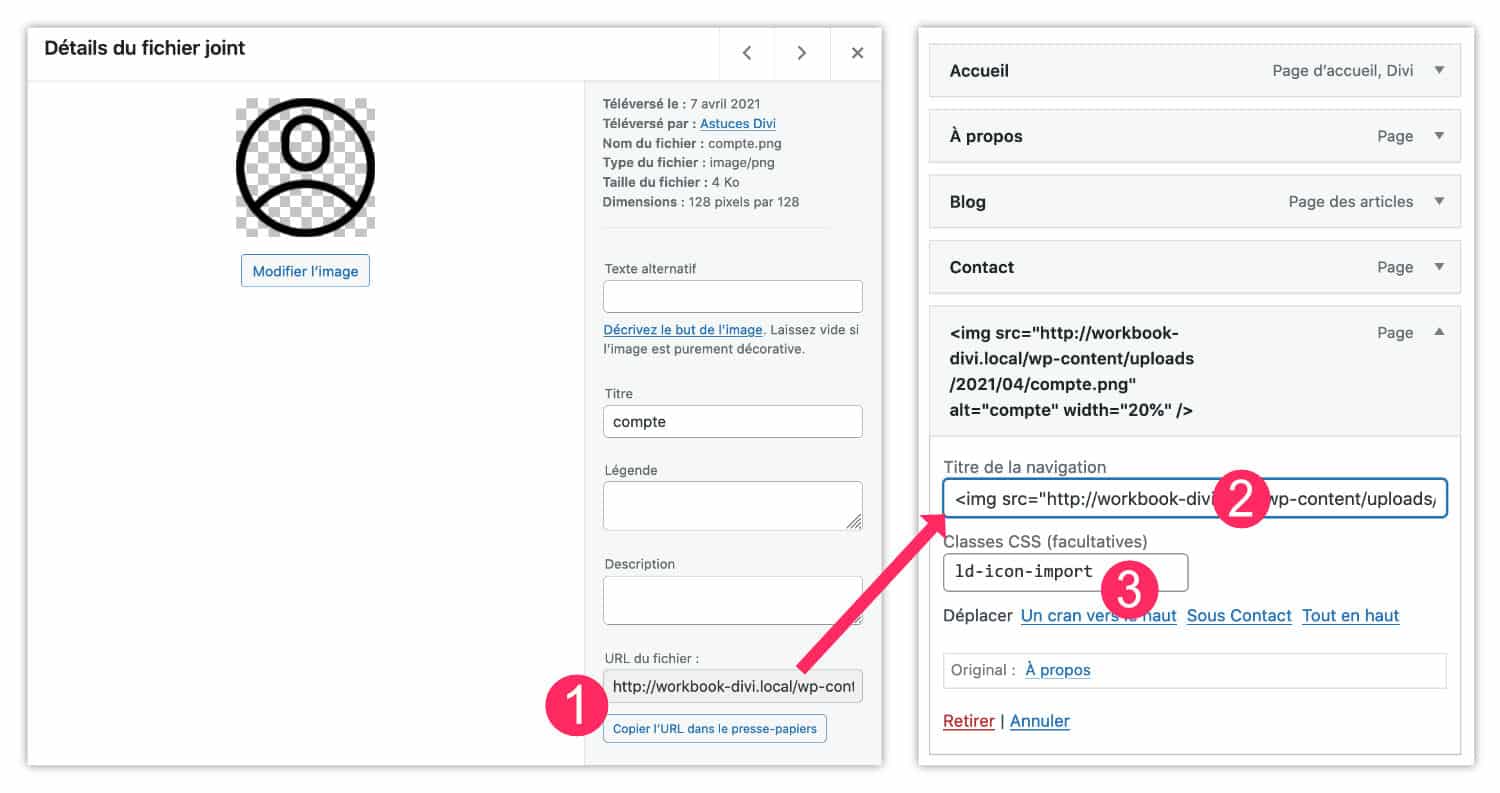
- Importez vos images dans la médiathèque et copiez leurs URL.
- Rendez-vous ensuite à l’onglet Apparence > Menu. Ouvrez un élément de menu existant ou placez une nouvelle page dans votre menu. Dans le champ « Titre de la navigation » copiez le code suivant :
<img src="url-de-votre-image" alt="votre-texte-alternatif" width="20%" />- Ajoutez une Classe CSS à votre élément de menu, par exemple : ld-icon-import. Sauvegardez votre menu.

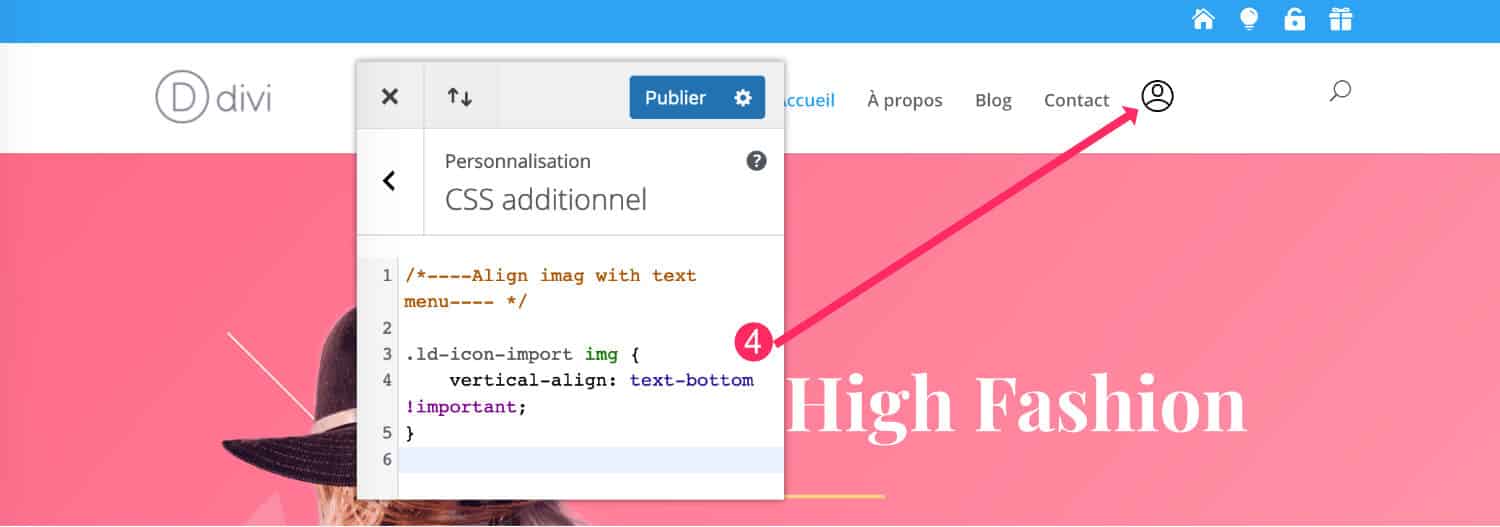
- Enfin, rendez-vous à l’onglet Apparence > Personnaliser > CSS Additionnel pour y placer le code suivant :
/*----Align imag with text menu---- */
.ld-icon-import img {
vertical-align: text-bottom !important;
}Ce code permet d’améliorer l’affichage de l’image mais il est facultatif ou dépend du type d’image que vous utilisez. Il est possible de devoir l’adapter à vos besoins.
Voilà… Enjoy !
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »




Thank you for the tips. I’m having an issue, the codes appear wrong. For example, I enter ‘\ 69’ and, instead of the double document, play appears, which is the code ‘\ 49’. Any suggestion?
Hello Marcelo,
I don’t see where could be this issue…
Bonjour Lycia,
Merci pour ce tuto bien utile. Une question cependant:
– En ce qui me concerne je souhaite remplacer le mot « home » par la maison… Comment puis-je faire cela? Lorsque je laisse le champ vide ça ne fonction pas.
– Comment changer la couleur selon les états « active », survol etc? J’ai essayé mais je ne dois pas appeler les bons éléments puisque ca ne fonctionne pas!
Merci pour votre aide!
Salut Anaïs, pour le mot « home » ne s’agit-il pas simplement du nom que tu as donné à ta page ? Dans ce cas, c’est facile à modifier. Pour changer les états « active » et « survol » :
– « Active » : c’est une option disponible dans Apparence > Personnaliser > En-tête et navigation > Barre primaire > Couleur du lien actif
– « Survol » : c’est du CSS pur.
Salut, super tuto comme toujours.
Mais si on veut n’avoir que l’icône, sans le texte ?
J’ai essayé de bricoler le CSS mais ça marche pas… si quelqu’un a une idée je prends !
Merci !
Merci Pat de poser cette question ! je me demande la même chose !
Comment rajouter une îcone seule ? : Par exemple, je voudrais rajouter une icône « bonhomme » pour la création de compte (mais sans le texte « compte »)
Salut Adline et Pat ! Voilà, j’ai mis l’article à jour pour répondre à votre question : chapitre 6 et 7.
Bonjour et merci pour ce tuto, cependant je souhaite également utiliser uniquement l’icone « home » () mais j’ai un carré blanc qui s’affiche à côté de mon icône dans mon mon menu si je mets le le code de l’icône Divi dans le titre de la navigation.
Salut Karine, tu as bien suivi le tuto ? Si tu mets le bon code comme indiqué, ça doit marcher.
Merci beaucoup pour ta réponse. J’ai en effet bien suivi le tuto avec le code -- qui correspond à l’icône « home » de Divi. Et j’ai exactement le même carré que celui qui s’est affiché dans mon commentaire précédant.
En alternative, pour ne pas avoir ce carré, j’ai remplacé le titre de mon menu par un point (.) mais ce point à côté de l’icône n’est pas très propre dans ma barre de navigation.
url du site : https://ligue-de-squash-pdl.karine-design.fr/
Hello Karine, si tu lis bien mon article : le code -- doit se placer sans texte, sinon tu veux le texte à côté, tu dois utiliser seulement le code -e074-
Là ça devrait marcher.
Bonsoir Lycia, oui c’est bien ce que j’ai fait à la base, j’ai juste mis le code sans aucun autre texte. Mais ça me met un carré à côté de l’icône (le même carré que dans mon tout premier post ) . C’est pour cette raison que j’ai mis un point pour être une alternative plus discrète que le carré.
Karine, le tuto as été mis à jour la semaine dernière. Si tu veux juste l’icône sans texte, la solution est dans le chapitre 6 du tuto. Si tu veux l’icône + le texte, tu dois supprimer le préfixe &#x
C’est peut-être un espace qui traine et qui empêche le code de fonctionner ?
Reviens nous dire quand tu auras trouvé 😉
Thanks so much for this, great tutorial. Used it to add a lock to my client login link.
Great ! 😉
Meric Lycia pour la mise à jour !!! Bravo.
Bonjour Lycia,
Merci pour ce tuto, je suis en train de créer mon site avec Divi et tes formations ainsi que ces astuces m’aident bien !
J’ai cependant une question, dont je ne trouve la réponse nulle part.
J’ai bien modifié le texte d’une de mes pages du menu (la page compte) par une icone. Cependant, lorsque l’on passe en menu mobile (avec le hamburger), la page « compte » passe dans le hamburger. J’aimerais que cette page reste présente visible (comme c’est le cas pour les icones de panier et de recherche) au lieu qu’elle passe dans le menu hamburger, mais je ne sais pas comment faire en CSS…
Aurais-tu une petite idée ?
Merci !
Salut Camille, non ce n’est pas possible. Le CSS ne suffirait pas, il faudrait le coder en PHP, trop compliqué pour moi je pense.
Bonjour Lycia,
Merci beaucoup pour ce tuto et merci de prendre le temps de répondre aux questions, c’est du travail !
Merci Maxime ! Oui c’est du travail, merci de le reconnaître 😉
Bonjour Lycia,
comme d’habitude superbe article très détaillés.
Je voudrai intégrer mes icones que j’ai créé avec Inkscape au format png ou svg et difficile de trouver un tuto sur le web pour ce point en particulier
Une idée svp ?
Bonjour,
J’ai rencontré un problème sur mon menu, les icones s’affichent correctement sur mozilla, mais sur les autres navigateurs, il n’y a pas de problème, pourtant j’ai essayé de changer d’icone et cela marche correctement,
d’où peut venir le problème
J’en ai aucune idée. Peut-être le cache ?
Bonjour !
J’ai un problème d’envergure : il se trouve que lorsque je suis sur « personnaliser » afin de modifier les codes, les icons apparaissent correctement et tout fonctionne. Mais lorsque je me rend directement sur mon blog, aucun icon ne correspond (sauf un, ce qui est bien étrange). J’ai d’ailleurs remarqué que les icons de votre menu ne fonctionnaient pas non plus, peut-être est-ce un problème de navigateur ou autre ?
Va à l’onglet Divi > Option du thème > Créateur et désactive la génération de fichiers statiques
Bonjour Lycia.
Merci pour le coup de pouce ! J’ai une question toutefois. J’ai mis une icone dans le menu (sans texte). Cependant, j’avais un petit carré à la place de mon icône. J’ai dû faire comme si j’avais du texte et mis une balise à la place. Bref, ça fonctionne pour l’ordinateur mais en revanche en version mobile dans mon menu déroulant les icônes sont bien présentes (je peux cliquer dessus), mais impossible de les voir, elles n’apparaissent pas. J’ai essayer de changer la couleur (elles sont en blanc sur le site), mais rien à faire, elles n’apparaissent pas dans mon menu déroulant…
T’a-t-il un bout de CSS à entrer pour le mobile ?? Merci.
Je pense que c’est à cause du cache de Divi. Il faut le désactiver à Divi > Options du thème > Créateur > Avancé et désactiver l’option « génération de fichier CSS statistiques »
Bonjour Lycia,
Merci pour ce super tuto! j’ai un petit problème avec les icons, lorsque je suis sur la page personnalisée, mes icons apparaissent bien. J’ai mis 2 icones dans mon menu une pour ma page contact et une pour ma page login. lorsque je navigue sur mon site, les icones disparaissent en fonction des pages de mon menu. par exemple si je vais sur ma page d’accueil, les icones disparraissent du menu mais sur la page « a propos », les icones sont bien présentes. J’ai essayé de désactiver l’option « génération de fichier CSS statistiques », cela n’a rien changé. une idée? Merci beaucoup!
Ah c’est bizarre car justement j’allais te dire de désactiver la génération de CSS. Peut-être as-tu un plugin de cache ?
Utilises plutôt le thème builder et ajoute des modules images avec un lien dessus, c’est bien plus simple que de tout recoder
Merci Lycia pour ta réponse. En faite j’ai désactivé l’option « dynamic icons » et ça a marché!
Bonjour Lycia,
petite question complémentaire pour laquelle je ne trouve de réponse nulle part sur la toile, y’a t’il un moyen simple d’intervertir l’icone du panier et de recherche, a savoir mettre le panier apres le bouton search ?
merci de tes éclaircissements !! a bientôt
Bonne question. Ce doit être faisable en codant je suppose. Je n’ai pas de solution à te proposer par l’instant
Hello !
Merci pour le tuto ! ça marche nickel.
=> une astuce pour passer le picto à droite (plutôt qu’à gauche du texte du menu) ?
Hum bonne question…
C’est bon j’ai trouvé comment faire passer le picto de gauche à droite de l’intitulé du menu.
(dans mon cas c’est le menu secondaire, donc pour ceux qui en aurait besoin pour le menu primaire il faudra remplacer #et-secondary-menu par la bonne class (que je connais pas de mémoire et je préfère ne pas laisser d’indications hasardeuses)
#et-secondary-menu li >a:before {
position:absolute;
right: -15px;
}
#et-secondary-menu li {
padding-right: 25px;
}
Bonjour, quel code CSS peut-on ajouter pour que l’icône soit de taille raisonnable en affichages tablette et mobile ?
Merci !
Ah mince, bonne question. C’est un peu compliqué car il faut inspecter le code puis l’écrire avec des Medias Queries. Je ne peux pas vraiment te répondre là comme ça…