You just added an online shop at your Divi site and you realize that WooCommerce buttons are of a dreadful blue ? Don't worry, in this article, I quickly explain how get a shop in harmony with your graphic charter…
Here is the program:
- Change the color of the theme
- Change button color overfly
- Change WooCommerce promo badge color
- Use a different color from the theme d accent color

1 – Change the color of the theme

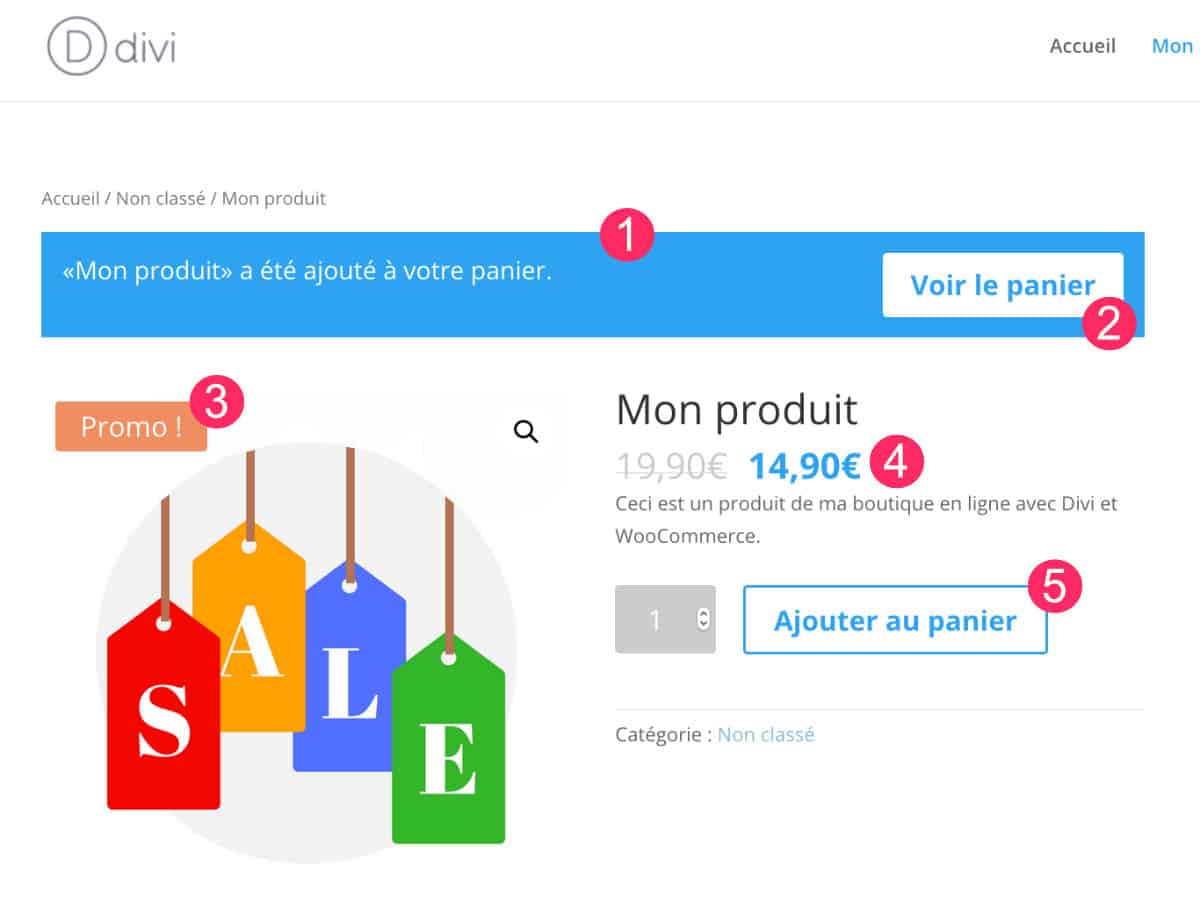
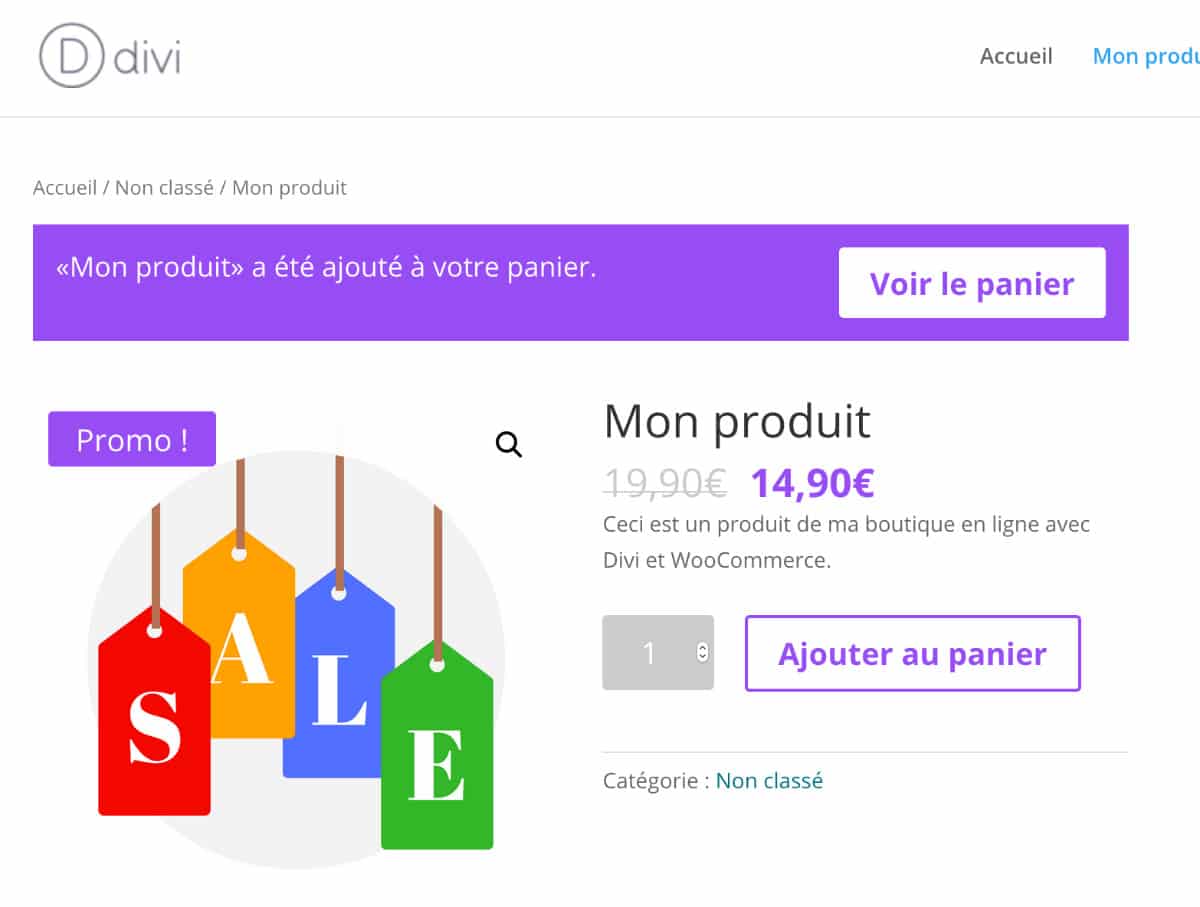
As you can see on the above screenshot: this is what the product sheet of an online shop created with WooCommerce and Divi looks like. If you don't change anything, your product will look like this:
- The WooTrade notification will have a blue background
- The button View cart will be written in blue
- The promo badge will be orange
- The price of the product will be blue
- The button Add to cart will also be blue.
And that blue, I guess we all hate it!!!
Here is how to change the color of most WooCommerce buttons/notifications in one click:

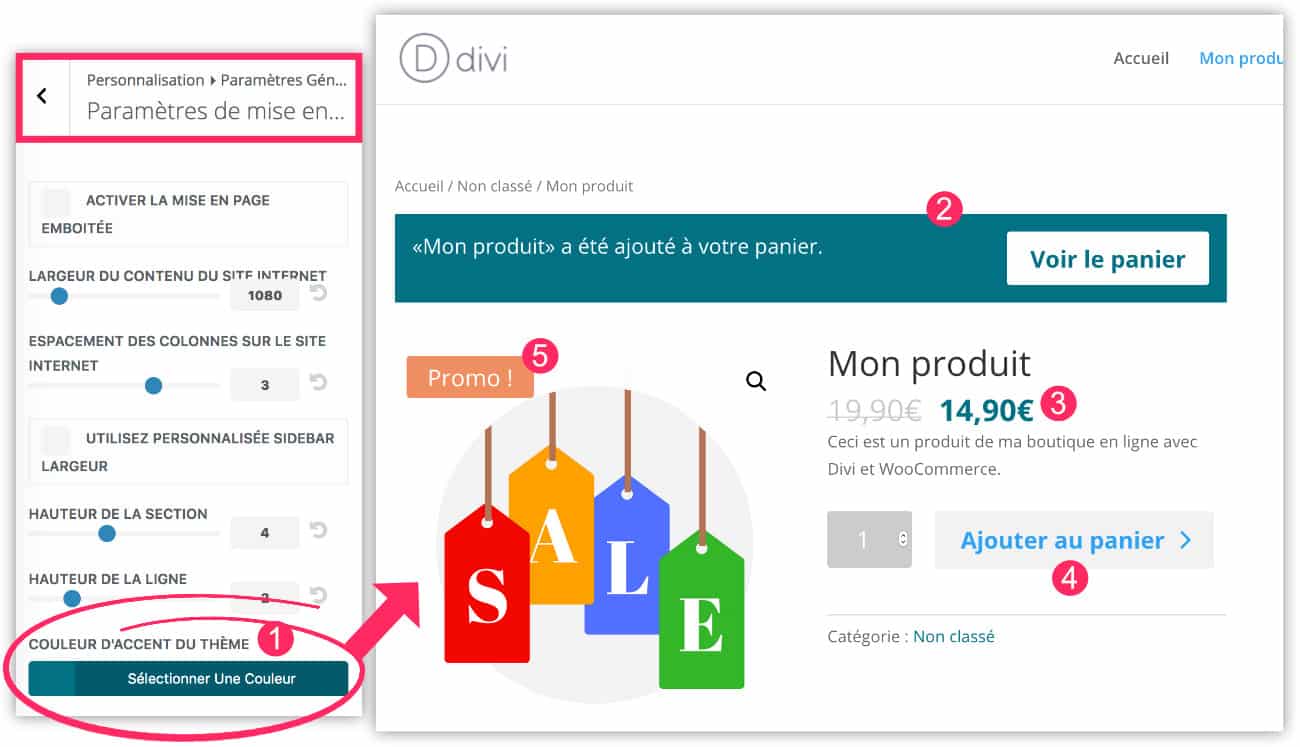
- Go to the tab Appearance > Customize > General Settings > Layout Settings. Define the color accent of your theme. This implies that many elements of your site will have the same color. This makes it possible to standardize the design of your site and it will also affect your shop.
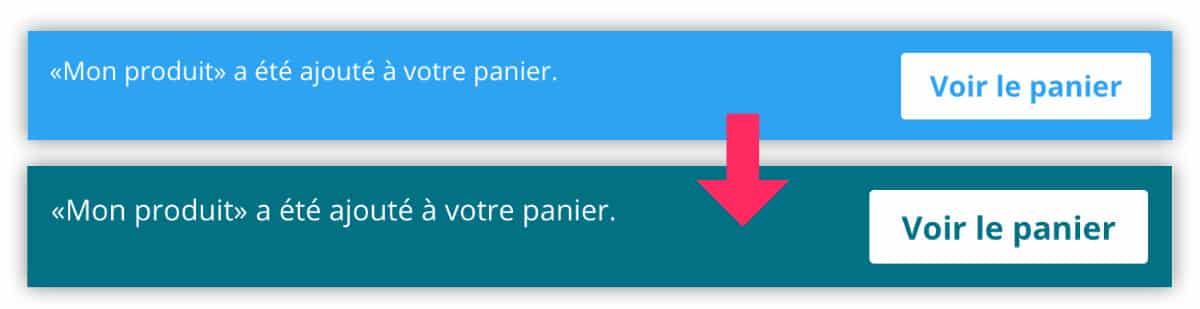
- Thus, the WooCommerce notification will take the accent color of your theme.
- The price of the product too.
- On the other hand, the add button in the basket will remain blue for the moment on the mouse's side.
- And the promo badge will stay orange too.
2 - Change button color overfly

To change the button color Add to cart, during mouse hovering:
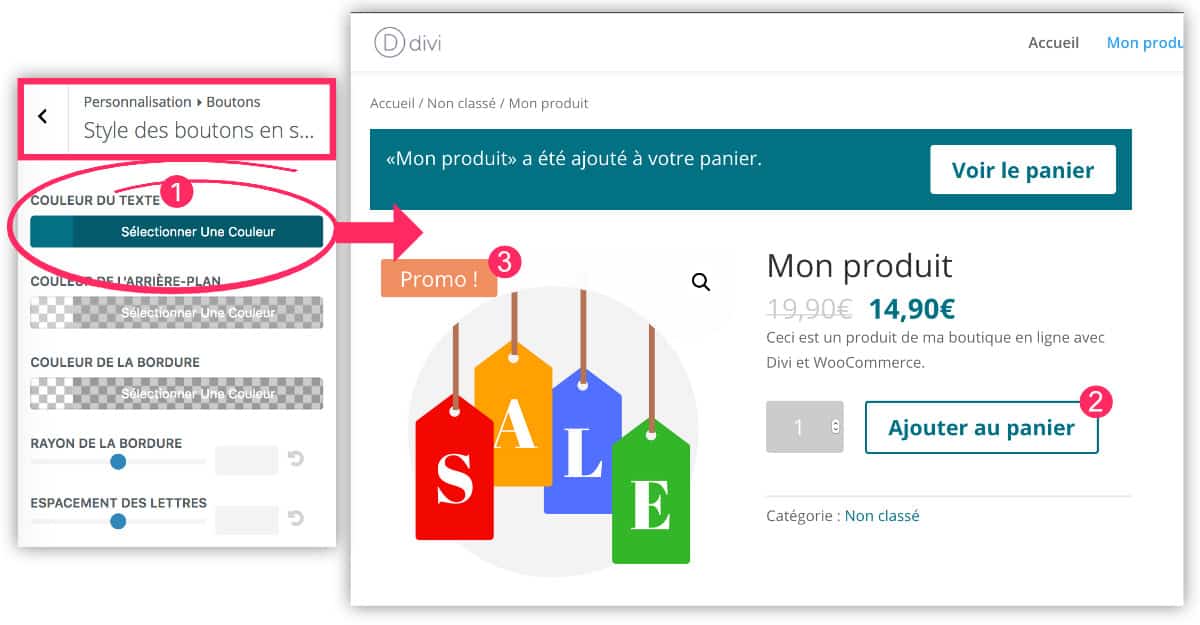
- Go to the tab Appearance > Customize > Buttons > Style of the fly-over buttons. Define the text color on mouse overfly.
- Now, the text on the flyover gets the desired color.
- The promo badge is still orange. We'll see how to change it afterwards.
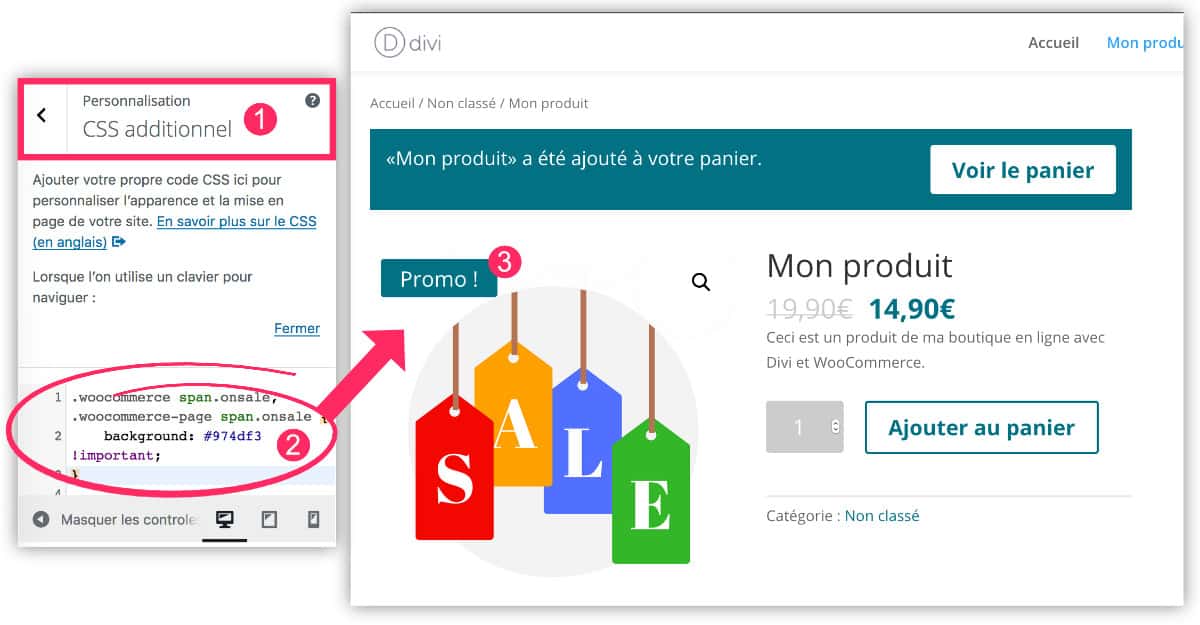
3 – Change WooCommerce promo badge color
There is no option to change the background color of the promo badge. You'll have to do it in CSS:

- Go to the tab Appearance > Customize > Additional CSS.
- Enter the code below.
- The color of the promo badge is customised!
/* change the color of the promo badge woocommerce */ .woocommerce span.onsale, .woocommerce-page span.onsale { background: #974df3 !important; }
Of course, you Change the color code to use yours.
4 - Use a different color from the theme d accent color
How to do if you want to use a different color for your WooCommerce store of the divi theme accent color?

It's quite possible. In this case you will have to customise your WooCommerce shop entirely with CSS.
The following code is to be attached to the tab Appearance > Customize > Additional CSS.
/* customise WooCommerce with Divi */ .woocommerce a.button, .woocommerce a.button.alt, .woocommerce a.button.alt, .woocommerce a.button:hover, .woocommerce-page a.button.alt, .woocommerce-page a.button.alt, .woocommerce-page a.button.alt, .woocommerce-page a.button:hover, .woocommerce button.button, .woocommerce-page button.button, .woocommerce-page button.button, .woocommerce-page button.button.button.alt, .woocommerce button.button:hover, .woocommerce button.button.button:hover, .woocommerce-page button.button:hover, .woocommerce-page button.button.button.alt:hover { color: #974df3 !important; .woocommerce .woocommerce-error, .woocommerce .woocommerce-info, .woocommerce .woocommerce-message { color: #974df3 !important; background: #974df3 !important; .woocommerce .woocommerce-message { color: #ffffff!important; } .entry-summary p.price ins { color: #974df3 !important; .woocommerce span.onsale, .woocommerce-page span.onsale { background: #974df3 !important; }
Here, too, you will think about changing the color code with yours.
Need more resources on Divi? Visit ElegantThemes blog full of ideas and tutos!
You will also like :
- Get a different color on each page of your Divi site
- Get a background that changes color automatically





Bonjour, j’ai regardé pour faire mon changement de couleur d’accent du thème mais je pense avoir la dernière version de DIVI. donc j’ai rien pour le changer dans la manière que vous l’expliquer comment faire dans ce cas et dans quelle ligne mon css faut faire les changement;
merci à voua d si vous pouvez m’aider.
Audrey
Salut Audrey, tu dois inspecter le code CSS dans ton navigateur pour trouver quelle est la ligne à changer.
Bonjour,
je ne sais pas si je suis dans la bonne section.
Je post ici mon problème:
J’utilise le layout ‘Nutritionnist’ pour mon site que je personnalise. Il n’y a pas de page SHOP dans ce layout.
Donc j’utilise un autre layout qui possède une page SHOP.
Seulement cette page SHOP ne se met pas en fullWidth comme convenu.
J’ai essayé plusieurs possibilités, ajout de code CSS, parametrages dans les options de theme, mais rien n’y fait.
Auriez-vous une solution?
Merci à vous 🙂
Damien
Salut Damien,
Tu dois vérifier le dimensionnement, soit des sections, soit des rangées. Tu dois mettre à 100% au lieu de 80% et mettre la largeur à 2500px au lieu de 1080px. Ça se passe dans les réglages des sections ou des rangées à l’onglet Styles > Dimensionnement ou Styles > Espacement.
Bonjour Lycia,
je recherche une manière de changer la forme des boutons, auriez-vous une solution?
Ça ne fonctionne pas si tu personnalises tes boutons depuis l’onglet Apparence > Personnaliser > Boutons ?
bonjour,
est-il possible de choisir un dégradé de couleur au survol des boutons?
dans apparences, seulement les couleurs uniformes sont possible.
merci, et au passage, votre site est une ressource inestimable pour moi 😉
Salut Jerome, en natif on ne peut pas mais avec du CSS c’est sûrement possible
This was so helpful, thank you so much for your work on this article!!! Kindly from Australia.
Thanks !
bonjour, je souhaite modifier la page « mon compte » woocommerce j’utilise deja divi depuis plusieurs années j’ai vu les ajouts des modules woo dans divi egalement toutefois je ne vois pas comment on peut faire pour changer la couleurs le style…
merci de votre aide