Les Dividers de Divi vont vous permettre de réaliser des layouts avec un design particulièrement attractif. On peut jouer avec eux à l’infini sans limite d’imagination. Dans cet article, je vous propose de découvrir ce qu’est un divider, à quoi ça sert et comment les utiliser.
Au programme :
- Qu’est-ce qu’un Divider Divi ?
- Quels séparateurs sont disponibles ?
- Comment insérer un Divider au sein d’une mise en page ?
- Quelques exemples réussis… pour aller plus loin !
Besoin de plus de tutos pour Divi ? Découvrez les derniers articles.
1 – Qu’est-ce qu’un Divider Divi ?
En webdesign, un Divider est tout simplement un séparateur. Ne pensez pas à un séparateur du genre « un trait » ou un « double trait », non, on parle ici d’un séparateur à l’allure très graphique. Il s’agit plutôt de « shapes » ou « formes » qui viendront séparer deux sections Divi de votre mise en page (layout).
Pour que cette séparation ait l’effet escompté, vous devrez créer votre layout avec plusieurs sections de couleurs différentes.
D’ailleurs, les tendances du webdesign montrent que les dividers sont très prisés et apportent un peu de fraicheur au sein d’une page web, s’ils sont bien utilisés.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
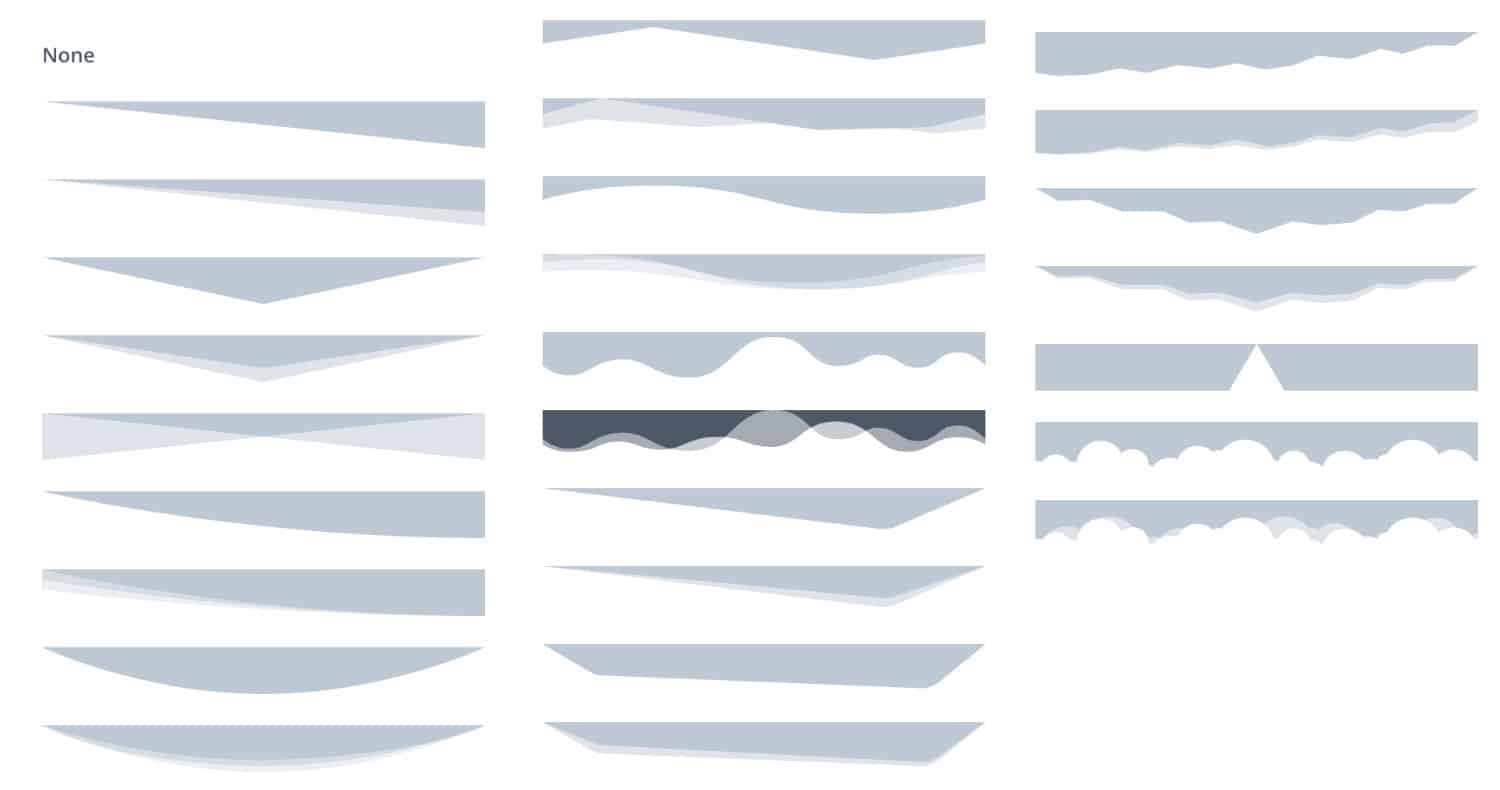
2 – Quels séparateurs sont disponibles ?

En voyant l’image ci-dessus, vous comprenez mieux cette notion de « forme de séparation ».
Notez qu’un divider est disponible uniquement au sein d’une section Divi. Vous ne trouverez jamais cette option sur un module du Divi Builder par exemple.
Et par défaut, le divider d’une section est positionné sur « None », c’est-à-dire qu’aucun séparateur n’est affiché par défaut.
Découvrez ce tuto qui explique comment obtenir des dividers originaux.
3 – Comment insérer un divider au sein d’une mise en page ?
Nous allons voir en détail comment ajouter un divider pour séparer 2 sections :

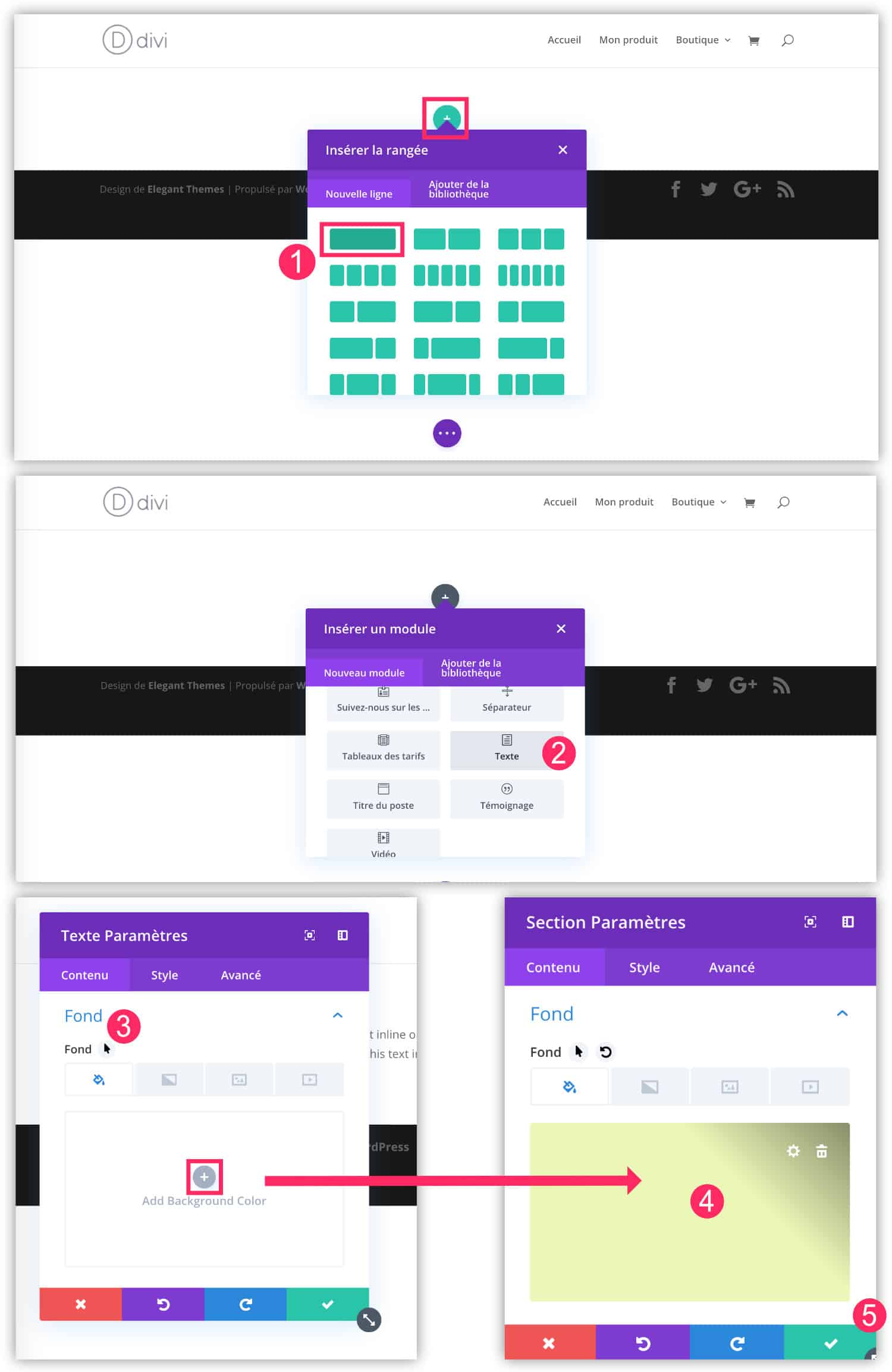
- 1 – Dans une nouvelle page (ou dans une page existante), insérez une nouvelle section puis une nouvelle rangée (ligne).
- 2 – Ensuite, insérez un module de texte par exemple.
- 3 – Ouvrez les paramètres (l’icône de la roue dentée) de la SECTION. Allez à l’onglet Contenu > Fond
- 4 – Sélectionnez une couleur de fond

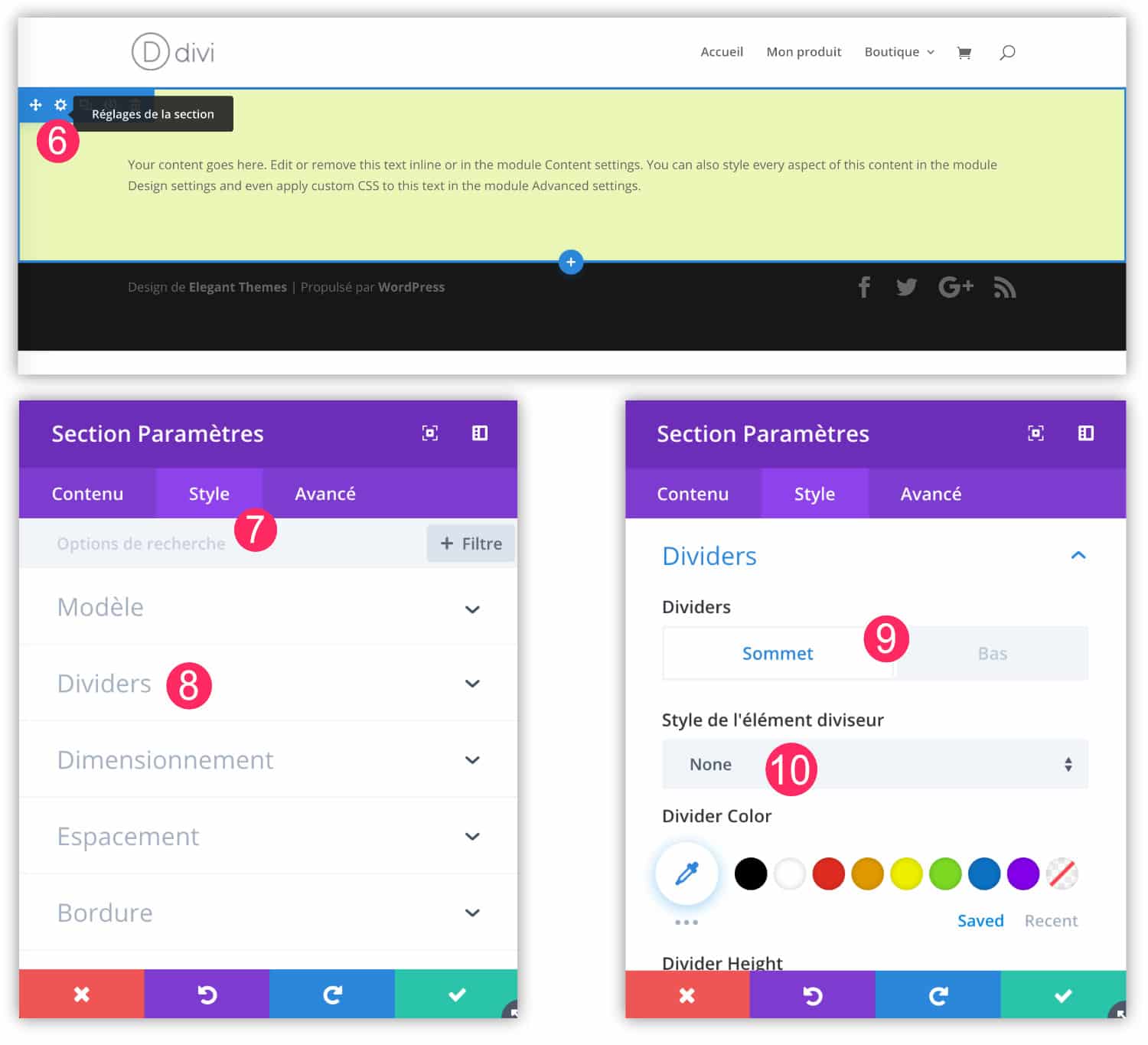
- 6 – Toujours au sein des paramètres de la section
- 7 – Allez à l’onglet STYLE
- 8 – Puis à l’onglet DIVIDERS
- 9 – Vous pouvez choisir la position du diviseur : au sommet de la section ou au pied de celle-ci.
- 10 – Par défaut, le style du diviseur est positionné sur NONE. Cliquez ici pour sélectionner une autre forme.
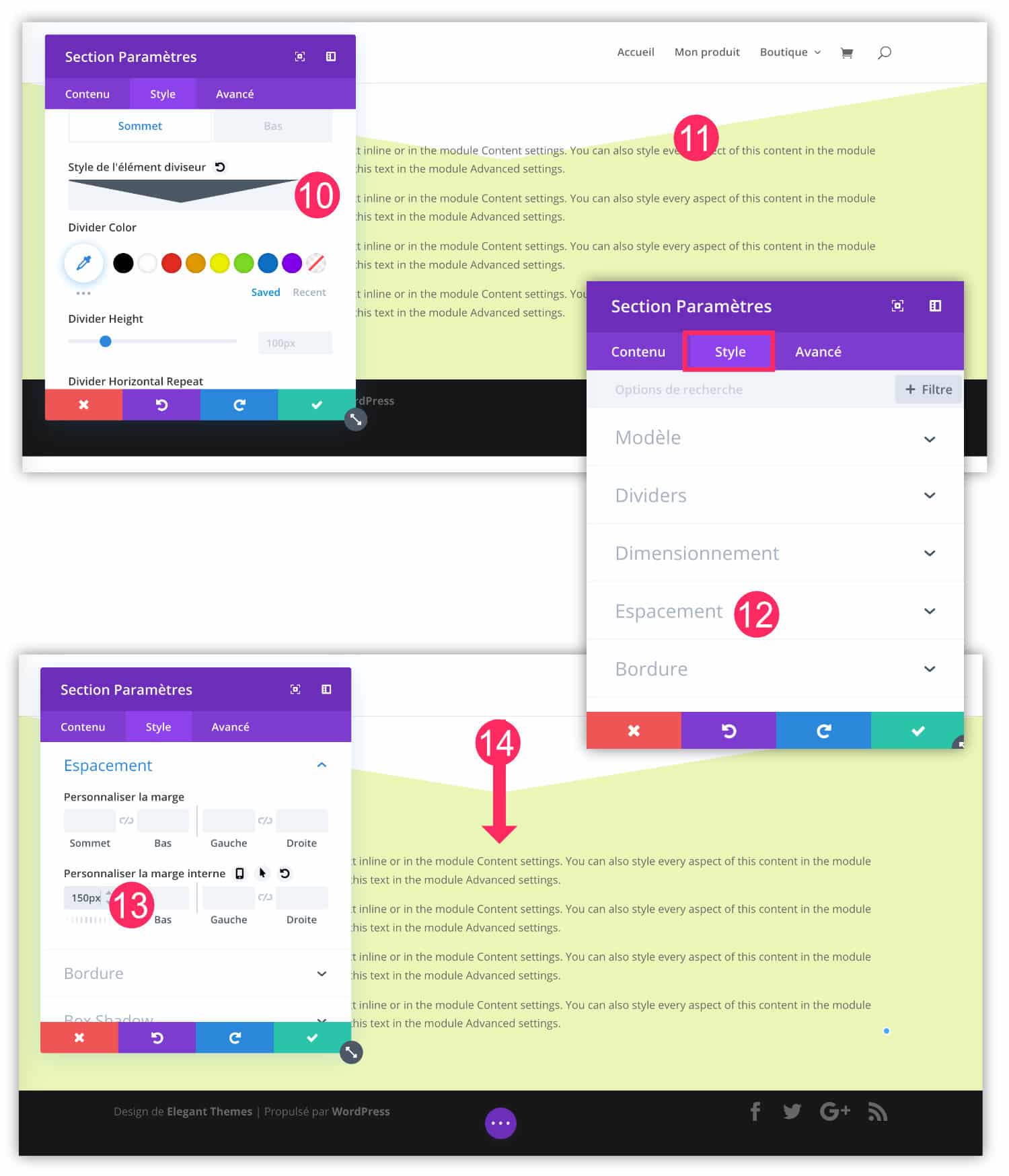
- 11 – Lorsque vous sélectionnez un diviseur, vous pouvez l’apercevoir en direct. Vous remarquerez peut-être que la marge pose un souci.
- 12 – Si c’est le cas, n’oubliez pas de vous rendre à l’onglet STYLE > ESPACEMENT des réglages de la section
- 13 – Ajoutez de la marge interne
- 14 – Suffisamment de marge pour que le contenu laisse apparaitre proprement le divider.

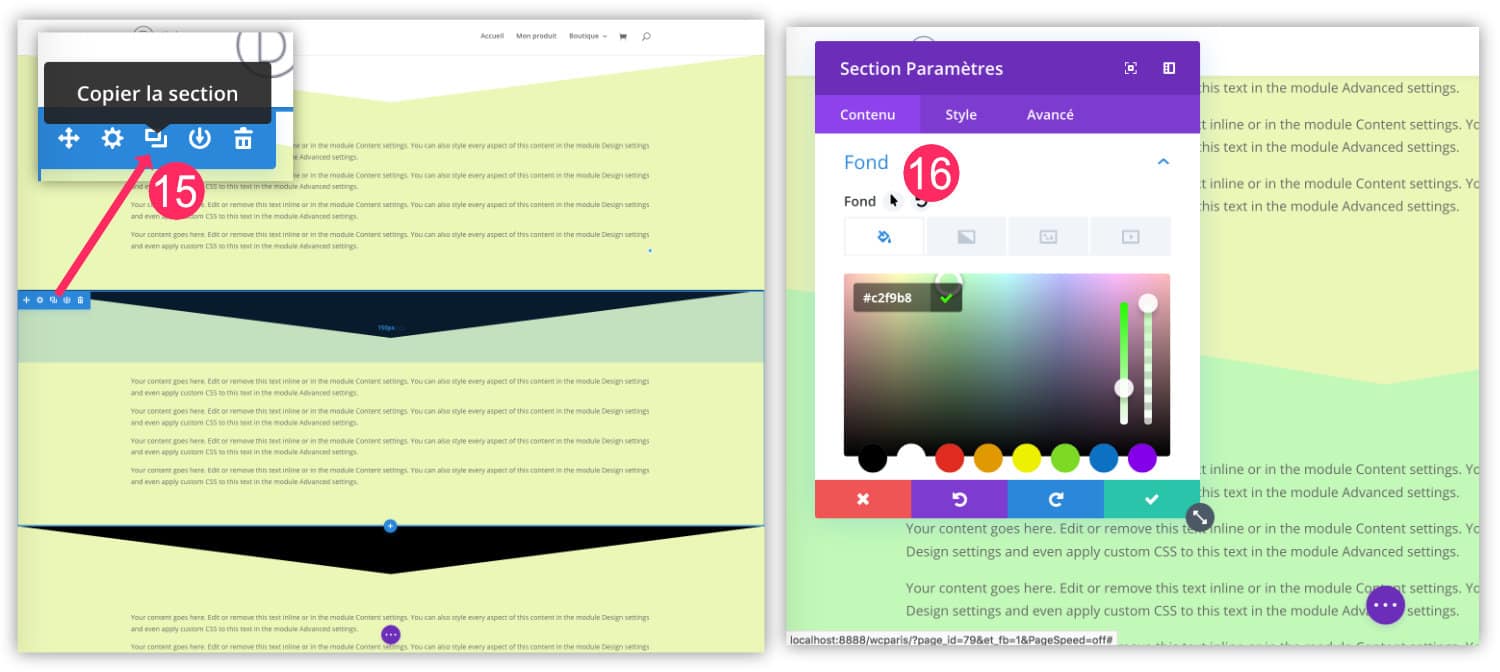
- 15 – Renouvelez l’opération plusieurs fois au sein de votre layout. Pour gagner du temps, je vous conseille même de créer et paramétrer correctement une section, puis de la dupliquer pour conserver toujours les mêmes réglages.
- 16 – Sur les sections que vous aurez dupliquées, modifiez la couleur de fond de chacune d’entre elle.

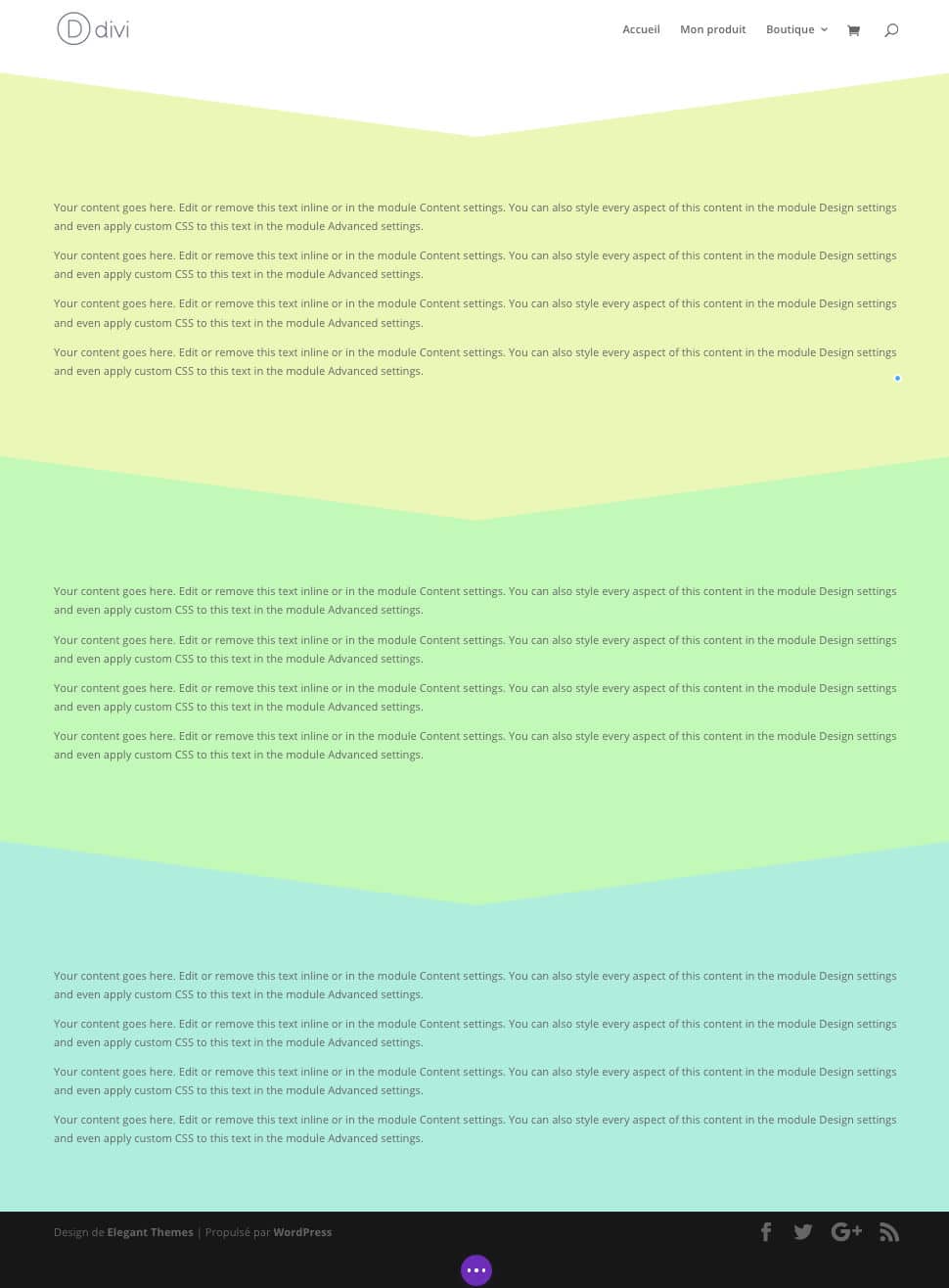
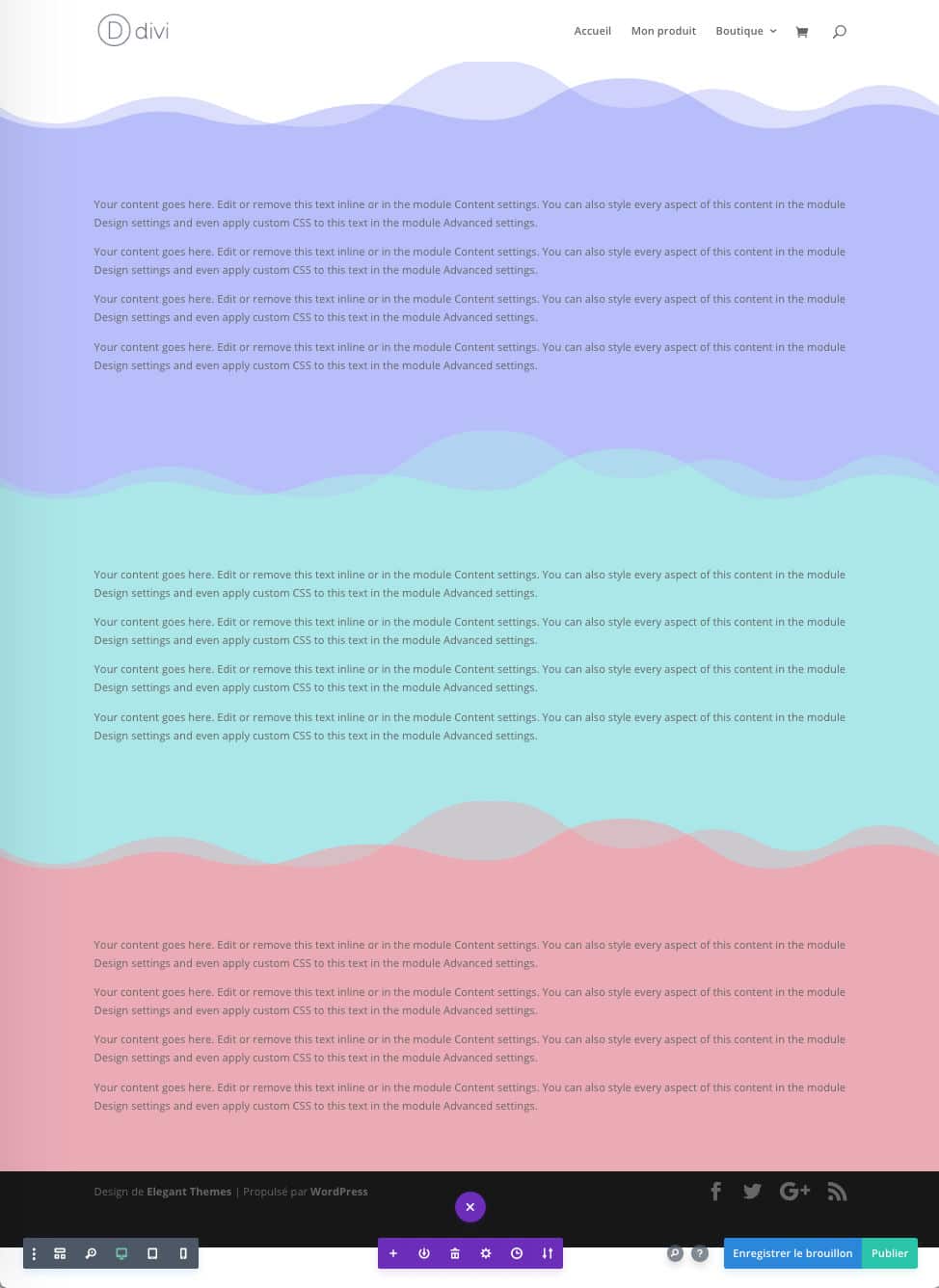
Voici le rendu final :



4 – Quelques exemples réussis !
Effectivement, quand vous regardez le rendu final de mes deux exemples ci-dessus, vous devez vous dire « mais c’est horrible ! ». C’est sûr, il y a plus réussi et plus harmonieux comme utilisation de Dividers !
Pour aller plus loin, je vous propose de découvrir un tutoriel qui explique comment ajouter des animations sur les dividers d’une section Divi. L’effet est incontestablement original !
La vidéo qui suit vous explique comment créer un superbe layout en diagonale, grâce aux Dividers de Divi :
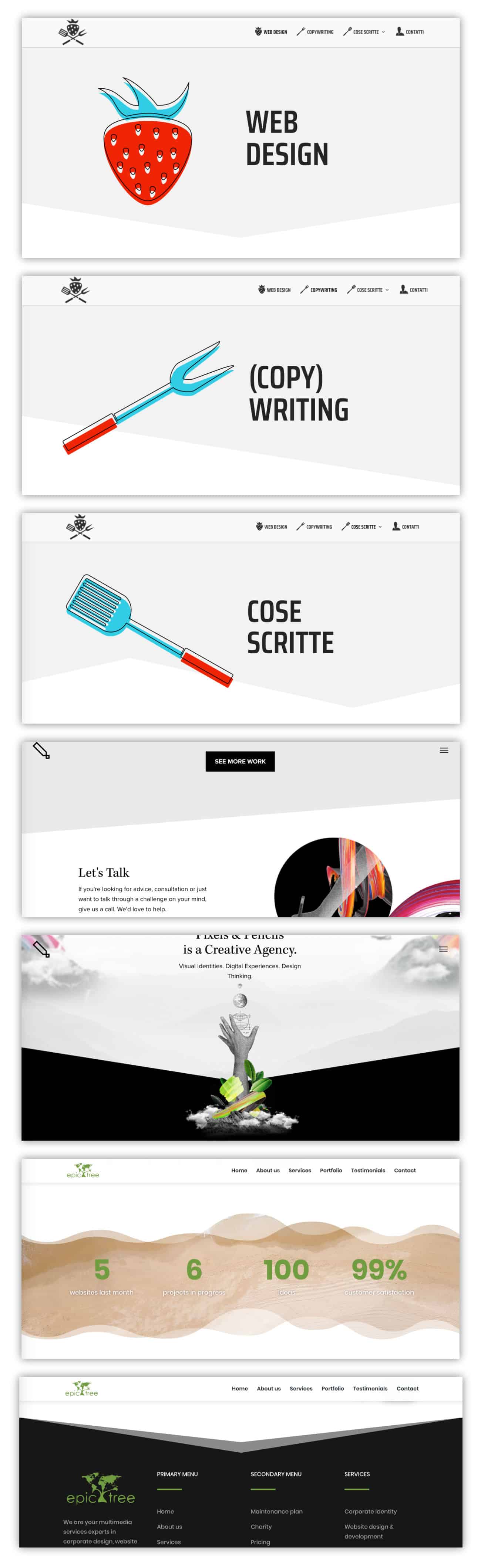
Et enfin, je vous propose de découvrir quelques exemples d’utilisation de dividers bien réussis :

Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !


Bonjour,
Je n’ai plus l’option divider que j’utilisais énormément sur un site. J’ai purgé mes caches mais rien n’y fait !!
Auriez-vous une idée ?
Merci beaucoup
Salut Vanessa,
Normalement les Dividers fonctionnent sans problème. Par contre, ils sont disponibles uniquement sur les SECTIONS, comme je l’explique dans cet article. Donc si tu cherches l’option au sein d’un module, tu ne la trouveras pas. C’est peut-être pour ça que tu ne les trouves pas ? Sinon, ton thème est bien à jour ?
Merci c’était mon thème qui n’était pas à jour.
Merci pour ton retour 😉
Ce qui serait intéressant c’est de lister toutes les balises CSS que les diviseurs utilisent, afin de pouvoir les cibler en CSS 🙂
ouh la, c’est impossible, il y en a des centaines, voire des milliers !
Merci pour la réponse. Donc par exemple pour une section donnée on ne peut pas changer dynamiquement le divider (en pure css) ?