El Divi Dividers le permitirá hacer diseños con un diseño particularmente atractivo. Puedes jugar con ellos infinitamente sin ningún límite de imaginación. En este artículo, le sugiero que descubra lo que es un divider, lo que es para y cómo utilizarlos.
Al programa:
- ¿Qué es Divider Divi?
- ¿Qué separadores están disponibles?
- ¿Cómo insertar un Divider en un diseño?
- Algunos ejemplos exitosos... ¡para ir más lejos!
Necesidad más tutoriales para Divi ? Mira los últimos artículos.
1 – ¿Qué es Divider Divi?
En reddesign, un Divider es simplemente un separador. No pienses en un separador del tipo "un rasgo" o "Doble línea"No, estamos hablando de un Separador muy gráfico. Más bien, es "formas" o "Formas" para venir dos secciones separadas Divi de su diseño (diseño).
Para que esta separación tenga el efecto deseado, necesitará crear su diseño con varias secciones de diferentes colores.
Moreover, the tendencias de diseño web mostrar que los separadores son muy populares y traer un poco de frescura a una página web, si son bien utilizados.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
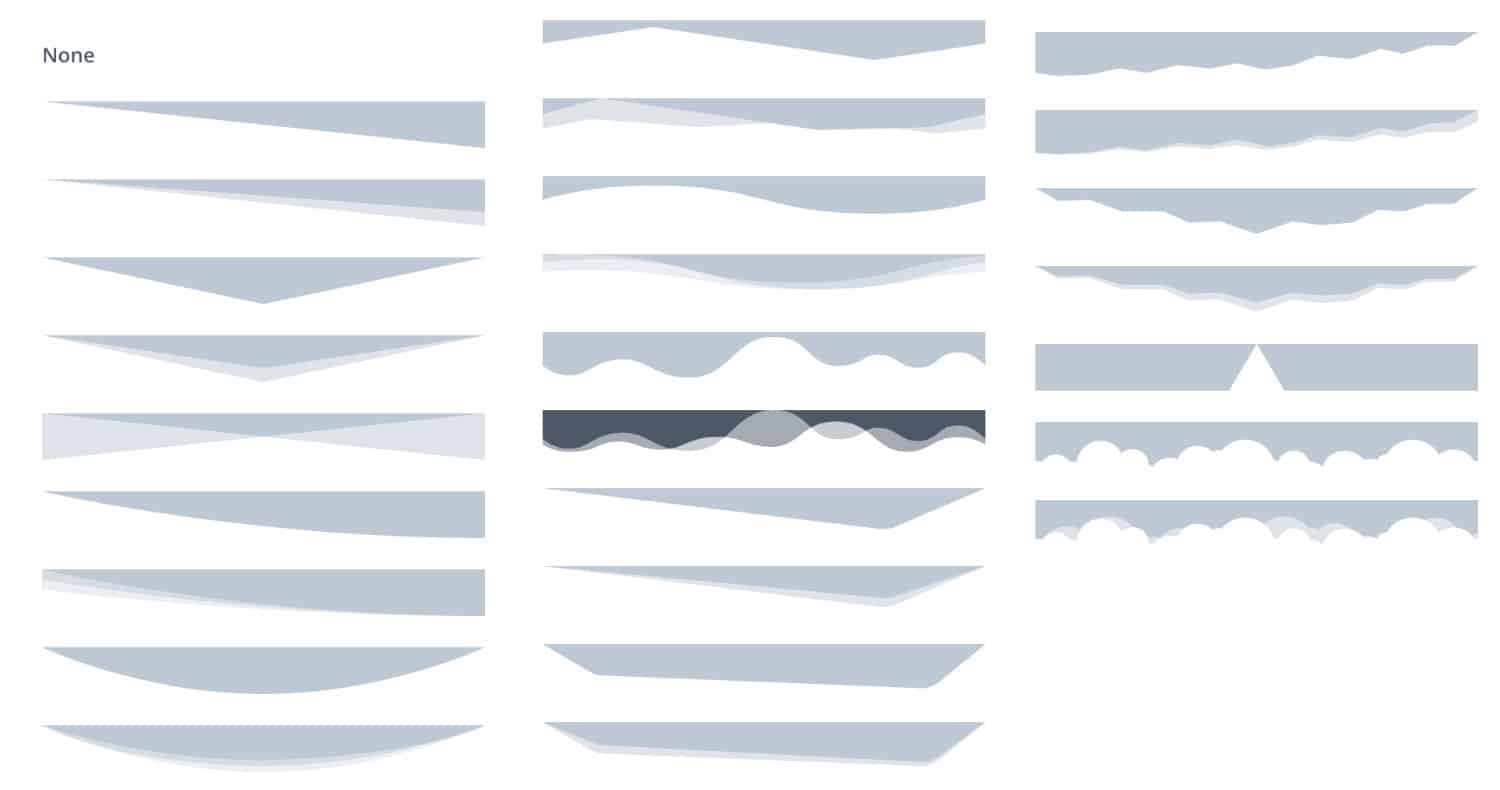
2 - ¿Qué separadores están disponibles?

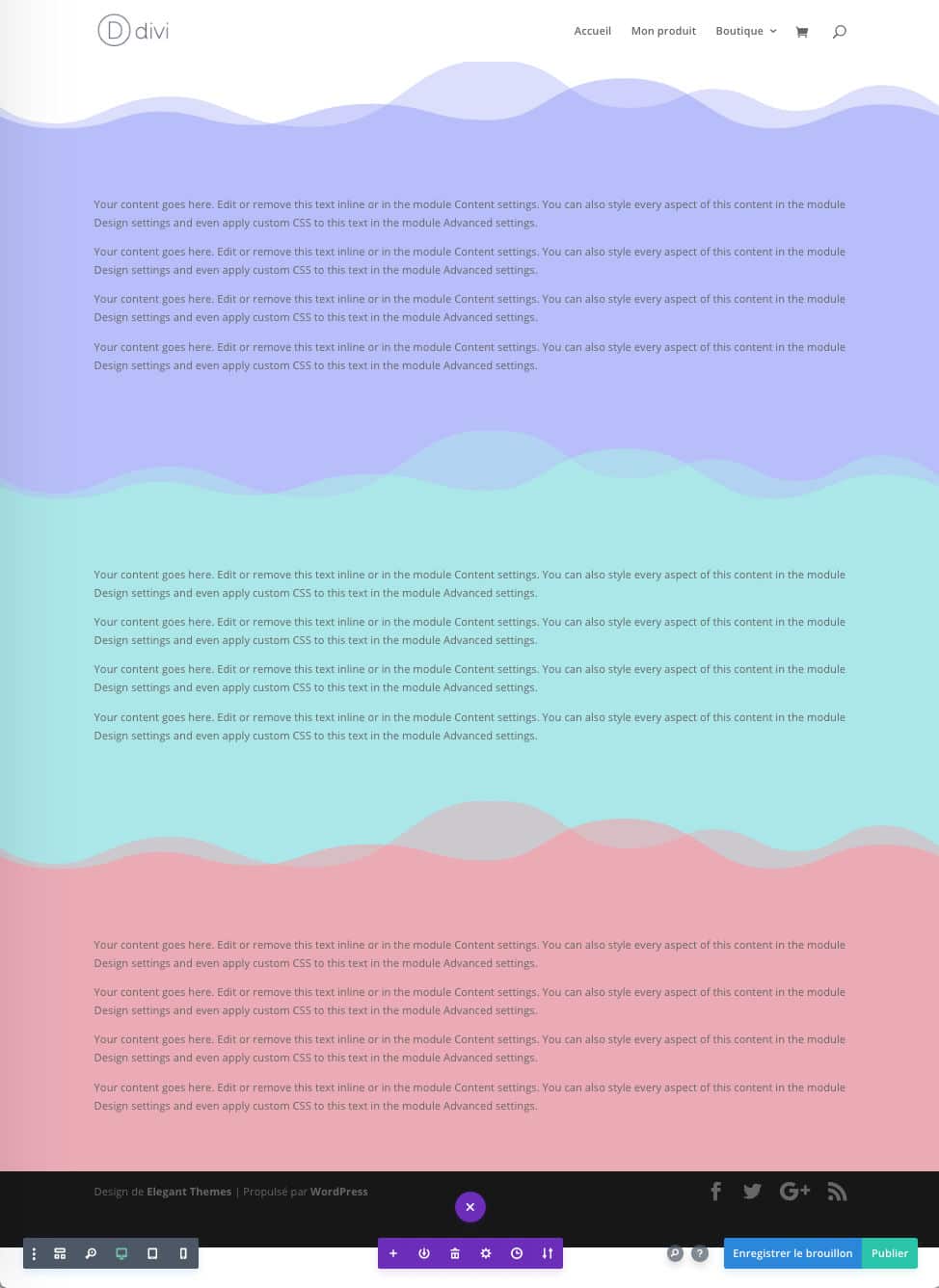
Cuando veas la imagen anterior, es mejor entender esta noción de "Forma de separación".
Note que divider sólo está disponible en una sección Divi. Nunca encontrará esta opción en una Módulo Divi Builder Por ejemplo.
Y por defecto, el divider de una sección se coloca en "None", es decir, ningún separador se muestra por defecto.
Descubre este tutorial que explica cómo obtener divisores originales.
3 – ¿Cómo insertar un divider en un diseño?
Veremos en detalle cómo añadir un dividedor para separar 2 secciones:

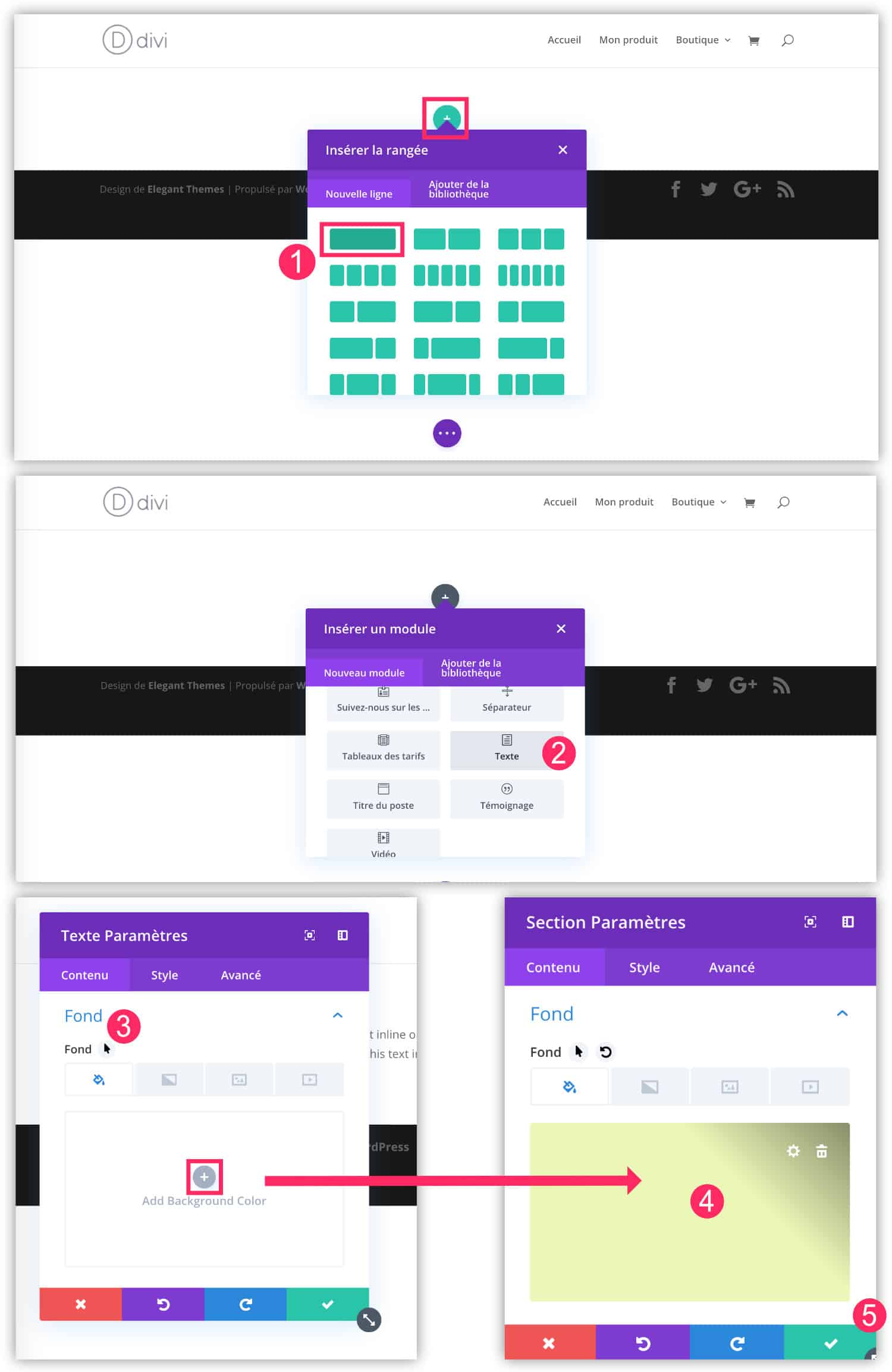
- 1 – En una página nueva (o existente) insertar una nueva sección entonces uno nueva fila (línea).
- 2 - Después inserte un Módulo de texto Por ejemplo.
- 3 – Abrir la configuración (el icono de rueda dentada) del SECCIÓN. Vaya a la pestaña Contenido > Antecedentes
- 4 - Seleccionar color de fondo

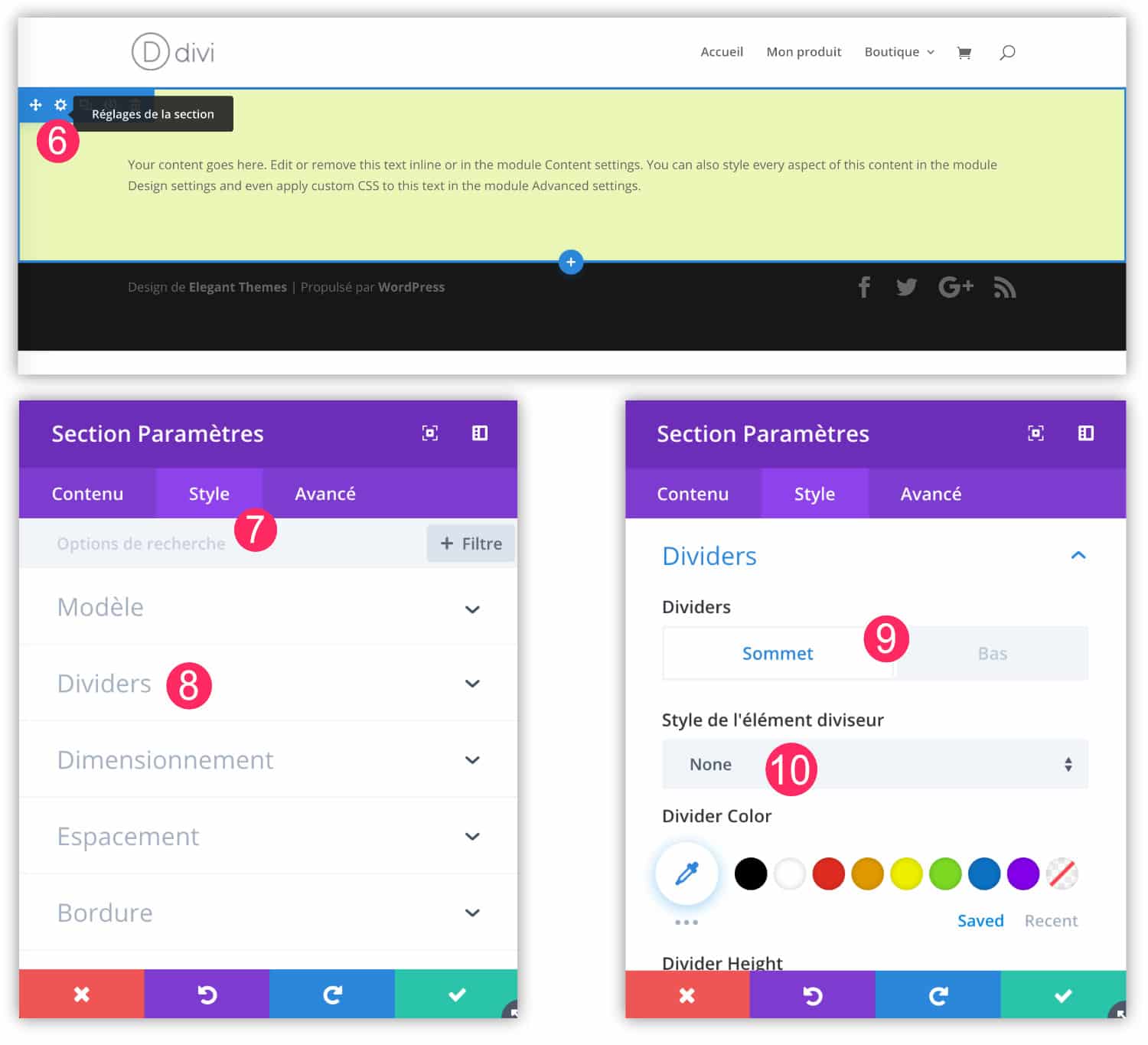
- 6 - También dentro de los parámetros de la sección
- 7 - Ir a la pestaña STYLE
- 8 - Luego a la pestaña DIVIDERS
- 9 - Usted puede elegir la posición del divisor: en la parte superior de la sección o al pie de ella.
- 10 - Por defecto, el estilo divisor se posiciona en NOE. Haga clic aquí para seleccionar otro formulario.
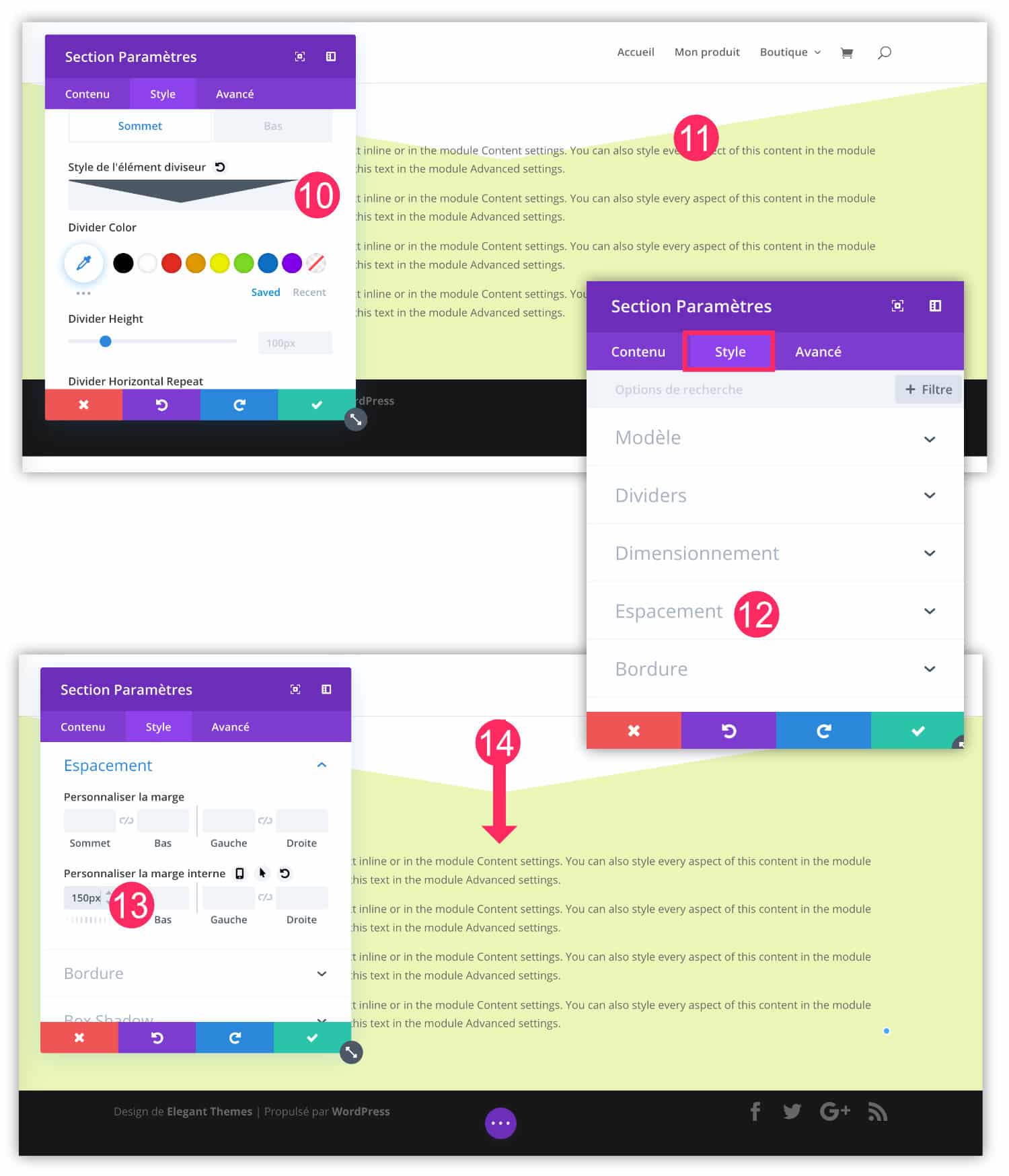
- 11 - Cuando se selecciona un divider, se puede ver en directo. Usted puede notar que el margen es una preocupación.
- 12 - Si este es el caso, no te olvides de ir a la pestaña STYLE Ajustes de la sección del programa
- 13 - Agregar margen interno
- 14 - El margen suficiente para que el contenido aparezca correctamente dividido.

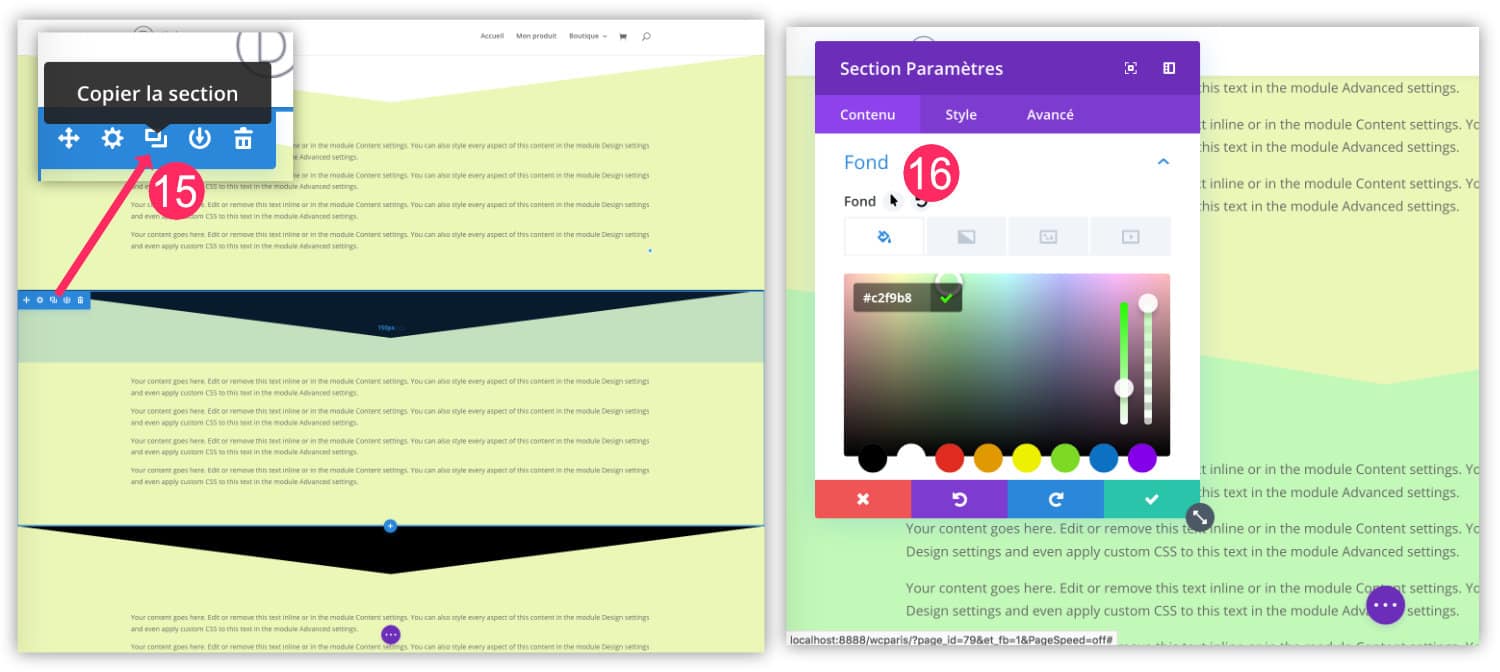
- 15 – Repita la operación varias veces dentro de su diseño. Para ahorrar tiempo, incluso le aconsejo que cree y configure una sección correctamente, a continuación, duplicarla para mantener siempre la misma configuración.
- 16 - En las secciones que ha duplicado, cambie el color de fondo de cada una de ellas.

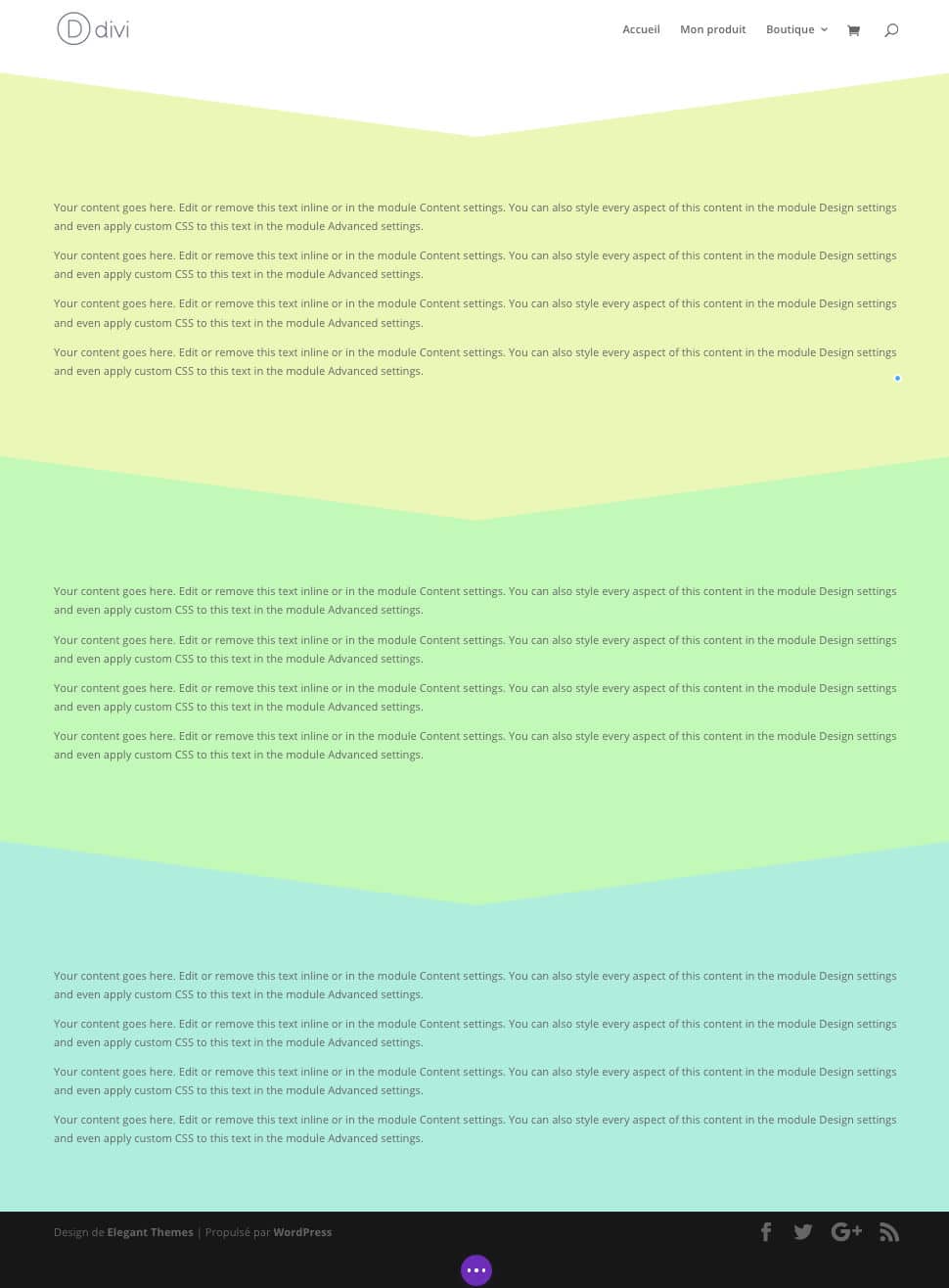
La entrega final es la siguiente:



4 - Algunos ejemplos exitosos!
De hecho, cuando miras la entrega final de mis dos ejemplos anteriores, debes decir "¡Pero es horrible! ». Es seguro, ha habido más éxito y uso más armonioso de Dividers!
Para ir más lejos, te sugiero que descubras un tutorial que explica cómo añadir animaciones en separadores de una sección Divi. ¡El efecto es indiscutiblemente original!
El siguiente vídeo explica cómo crear un hermoso diseño diagonalGracias a Divi Dividers:
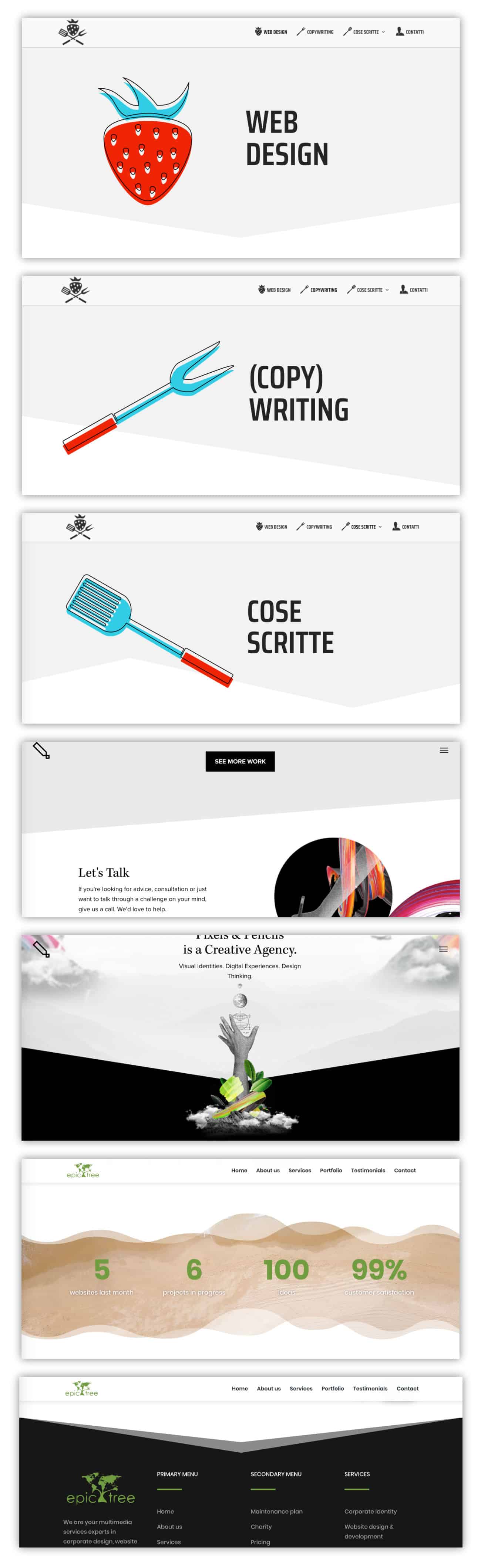
Y finalmente, sugiero que descubra algunos ejemplos de uso de divisores bien exitosos:

¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!


7 Comentarios