On parle très souvent des modules de Divi, mais on devrait plutôt parler des modules du Divi Builder.
Effectivement les modules pour construire une mise en page sont disponibles depuis le Divi Builder (Visual Builder) et non depuis le thème Divi (ne pas confondre le thème Divi et le Divi Builder).
Bonne nouvelle : cela signifie que vous pouvez utiliser le constructeur Divi avec n’importe quel thème et non pas seulement avec Divi.
Par exemple, vous pourriez très bien utiliser le Divi Builder avec le thème Twenty Nineteen d’Automattic (le thème 2019 de WordPress) par exemple.
En savoir davantage sur le Divi Builder.
Notez : Depuis la version 3.29.x de Divi, le Divi Builder a intégré 16 nouveaux modules que vous trouverez uniquement si vous utilisez WooCommerce. Avec l’arrivée du WooCommerce Builder de Divi, 16 nouveaux modules sont venus enrichir les 46 modules déjà présents. Vous pouvez dorénavant construire vos fiches produit avec le Visual Builder.
Dans cet article, je vous propose de découvrir la liste complète des 46 modules de Divi… Voici le programme :
Sommaire
- Qu’est-ce qu’un module ?
- Les modules de Divi diffèrent selon la Section Divi utilisée
- Les 46 modules disponibles pour construire vos pages :
- Module Accordéon
- Module Appel à l’action
- Module Audio
- Module Barre Latérale
- Module Bascule
- Module Blog
- Module Boutique
- Module Bouton
- Module Carte
- Module Chercher
- Module Code
- Module Commentaires
- Module Compteur Barre
- Module Compteur Cercle
- Module Compteur Nombre
- Module Compteur à Rebours
- Module Curseur de défilement des Posts
- Module Curseur défilement Vidéo
- Module Diapo
- Module Email Optin
- Module Formulaire de Contact
- Module Galerie
- Module Image
- Module Navigation dans les Posts
- Module Onglets
- Module Personne
- Module Portefeuille
- Module Portefeuille Filtrable
- Module Résumé
- Module Se connecter
- Module Suivez-nous sur les Réseaux Sociaux
- Module Séparateur
- Module Tableau des Tarifs
- Module Texte
- Module Titre du Poste
- Module Témoignage
- Module Vidéo
- Module Carte en Plein Écran
- Module Code en Pleine Largeur
- Module Curseur de défilement des Posts pleine largeur
- Module Curseur défilement pleine largeur
- Module Entête Plein Écran
- Module Image en Pleine Largeur
- Module Menu Plein Écran
- Module Portefeuille Plein Écran
- Module Titre du Post en plein écran
- Les alternatives aux modules de Divi
Besoin de maitriser Divi ? Découvrez ma formation qui vous accompagne pas à pas dans la compréhension et l’utilisation de Divi ! En savoir plus sur la formation Divi.
Qu’est-ce qu’un module ?
Un module est un petit bloc que l’on rajoute dans une section pour construire le layout d’une page web (mise en page). Ainsi, un layout est une succession de petits blocs les uns à la suite des autres et/ou les uns à côté des autres.
Lorsqu’on construit une page à l’aide d’un page builder, on ajoute des sections dans lesquelles on ajoute des modules.
Les constructeurs de pages ont révolutionnés WordPress : grâce à eux, on pouvait obtenir des mises en page « complexes », puisque WordPress à l’époque ne proposait qu’un éditeur classique.
Avant la version 5 de WordPress, on pouvait seulement ajouter du texte, des images, des shortcodes et du HTML dans les pages du CMS.
Depuis peu, Gutenberg nous laisse une plus grande flexibilité mais ce dernier n’a pas encore enterré les pages builders connus jusqu’alors : Divi Builder, Elementor ou encore Beaver Builder.
Les modules sont la force des pages builders. Si ces constructeurs de page ne proposent pas de modules efficaces ou « à la mode », les utilisateurs pourraient se tourner vers des solutions concurrentes. L’enjeu est donc crucial.
C’est certainement pour cette raison que le Divi Builder embarque nativement 46 modules alors que les autres pages builders proposent des add-ons pour pallier leurs modules restreints.
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »
Les modules de Divi diffèrent selon la Section Divi utilisée
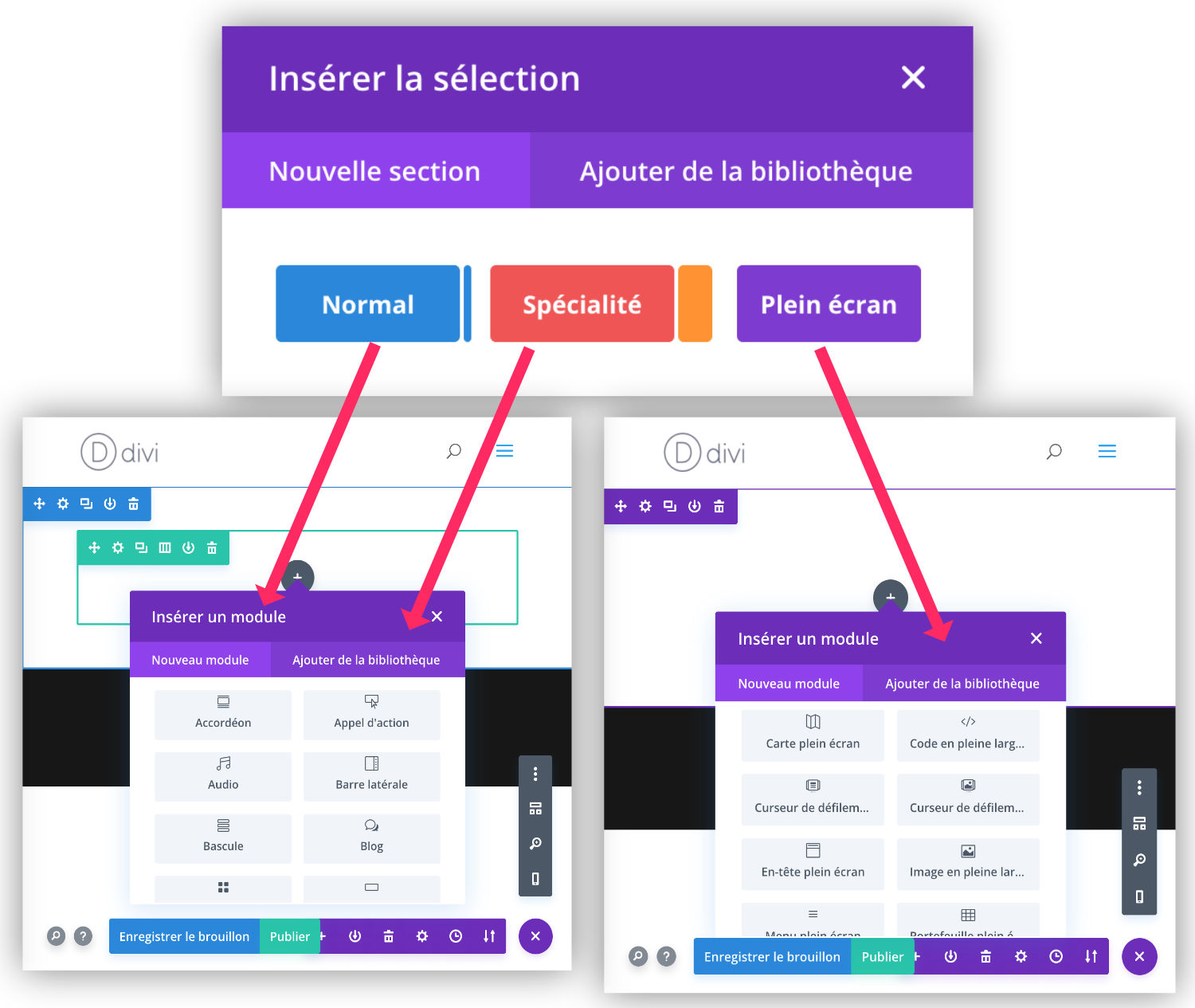
Comme je le disais, les modules s’insèrent dans des sections. Divi propose 3 types de sections :
- les sections « Normal »
- les sections « Spécialité »
- les sections « Plein écran »
En fonction des sections utilisées, Divi vous proposera des modules différents.
Les sections « Normal » et « Spécialité » partagent les mêmes modules. Par contre, des modules spécifiques sont proposés pour les sections « Plein écran ».
Pour faire court :
- Les modules 1 à 37 sont utilisables dans les sections « Normal » et « Spécialité » (voir la liste du sommaire)
- Les modules 38 à 46 sont utilisables dans les sections « Plein écran » uniquement (voir la liste du sommaire)
Les 46 modules disponibles pour construire vos pages :
Découvrons sans plus attendre la liste des 46 modules disponibles dans le Divi Builder…
En savoir davantage sur le Divi Builder.
Module #1 : Accordéon (Accordion)
Un accordéon permet d’ajouter du contenu visible uniquement si l’internaute clique dessus. Ainsi vous allez pouvoir insérer une succession d’informations en rendant la lecture plus fluide pour l’internaute.
Lorsqu’un accordéon s’ouvre, le précédent se ferme. C’est idéal pour construire une page de FAQ (Foire aux Questions) ou pour améliorer une partie de votre page de vente.
Le module « Accordéon » de Divi est entièrement personnalisable : couleurs, icônes, titres, coins arrondis etc.
Voir la documentation officielle | Retour au sommaire

Module #2 : Appel à l’action (Call to Action)
Que seraient les sites web sans CTA (appel à l’action) ? Un appel à l’action doit donner envie à l’internaute de cliquer dessus.
Un simple bouton n’étant souvent pas suffisant, le module de Divi « Appel d’action » vous permettra d’ajouter un titre + un texte + un bouton. Vous pourrez personnaliser l’arrière-plan avec une couleur attrayante ou même avec une image inspirante.
Voir la documentation officielle | Retour au sommaire

Module #3 : Audio (Audio)
Le module audio de Divi est simple et élégant. Il vous sera nécessaire voire indispensable si votre blog ou site est dans la thématique de la musique ou si vous proposez des podcasts.
Vous pourrez ajouter une image de couverture (couverture de l’album), choisir la couleur de fond ainsi que diverses dispositions.
Voir la documentation officielle | Retour au sommaire

Module #4 : Barre Latérale (Sidebar)
La barre latérale est aussi connue sous le nom de « Sidebar ». Celle-ci est une fonctionnalité native de WordPress.
Une sidebar est un emplacement qui se trouve généralement sur le côté blog d’un site WordPress (sur la page du blog et sur chaque article) et affiche vos Widgets (onglet Apparences > Widgets).
Toutefois, l’emplacement de la ou des sidebars dépend du thème.
Par exemple, le dernier thème de WordPress (Twenty Nineteen) ne propose pas de barre latérale, si vous souhaitez la rajouter, vous devrez la coder dans un thème enfant.
Le Divi Builder, quant à lui, propose un module de sidebar : cela signifie que vous allez pouvoir ajouter une sidebar où vous le souhaitez. Vous pourrez la placer à droite, à gauche, sur une page etc.
Vous pourrez personnaliser son apparence mais également changer son contenu à chaque nouvelle insertion de ce module (ce qui n’est pas le cas avec une sidebar classique).
Voir la documentation officielle | Retour au sommaire

Module #5 : Bascule (Toggle)
Le module Bascule de Divi (aussi appelé « Toggle ») ressemble beaucoup au module Accordéon. Vous ajoutez du contenu dans des onglets que l’utilisateur pourra ouvrir ou fermer.
La différence avec l’accordéon est que lorsque vous ouvrez un accordéon, le précédent se referme automatiquement alors que les onglets du Toggle restent ouverts, sauf si l’utilisateur les referme.
Voir la documentation officielle | Retour au sommaire

Module #6 : Blog (Blog)
Alors que WordPress permet de définir une page comme étant « la page pour accueillir les articles du blog » (à l’onglet Réglages > Lecture), le module Blog de Divi va vous permettre d’ajouter une série d’articles sur les pages de votre choix.
Ce module est très intéressant ! Quelques options de personnalisation sont disponibles comme le choix de l’affichage des articles en liste ou en grille, les catégories à afficher ou à exclure, les icônes etc.
Voir la documentation officielle | Retour au sommaire
Module #7 : Boutique (Shop)
Le module Boutique (Shop) se comporte de la même manière que le module Blog. Au lieu de trouver les produits de votre boutique sur la page Boutique uniquement (page générée et/ou suggérée par WooCommerce), vous pourrez afficher la totalité ou une partie de vos produits sur n’importe quelle page, ou même au sein de vos articles (si vous utilisez le Divi Builder) !
Voir la documentation officielle | Retour au sommaire

Module #8 : Bouton (Button)
Que serait une page web sans bouton ? Sans appel à l’action ? Indispensables dans une page de vente par exemple, le module bouton de Divi vous permettra de choisir la couleur de l’arrière-plan, la couleur et l’épaisseur de la bordure, d’ajouter une animation et même une icône. Sans oublier la forme des angles : carrés, arrondis ou totalement ronds.
Voir la documentation officielle | Retour au sommaire

Module #9 : Carte (Map)
Le module carte de Divi permet d’afficher une Google Map personnalisée. Certaines fois, vous n’aurez pas besoin de ce module et vous pourrez intégrer une carte simplement à l’aide de son URL dans un module de texte… à tester !
Voir la documentation officielle | Retour au sommaire

Module #10 : Chercher (Search)
Le bouton Chercher propose la fonctionnalité de « search on site ». En ajoutant ce module à votre layout, vous permettrez à vos visiteurs de faire une recherche par mot-clé au sein de votre contenu. En plus, vous pourrez exclure certains contenus inappropriés.
Voir la documentation officielle | Retour au sommaire

Module #11 : Code (Code)
Parfois, vous aurez besoin d’ajouter des bouts de code au sein de votre contenu. Il peut s’agir de code HTML, CSS ou même Javascript. Le genre de code que l’on insère généralement dans le header d’une page web.
Le module Code de Divi vous permettra de faire cela facilement. Cela peut être un atout majeur lorsque vous souhaiter importer/exporter des layouts tout-prêts avec certaines fonctionnalités embarquées.
Attention, par mesure de sécurité, seul un utilisateur avec le statut d’administrateur pourra ajouter ce genre de code.
De plus, pour que ce code fonctionne, vous devrez le créer dans un éditeur de texte et le minifier (tout sur la même ligne / pas de saut de ligne).
Pour en savoir plus, découvrez comment se servir du module Code.
Voir la documentation officielle | Retour au sommaire

Module #12 : Commentaires (Comments)
Le module Commentaires de Divi vous permet d’insérer une fonctionnalité de commentaire n’importe où sur votre page. Cela évite à votre lecteur de descendre en fin d’article pour vous laisser un message. Est-ce une bonne idée ? À voir…
Voir la documentation officielle | Retour au sommaire

Module #13 : Compteur Barre (Bar Counters)
Ce module permet d’afficher des barres de progression avec une animation en « lazy-load ». C’est idéal pour afficher des compétences, sous forme de barre de pourcentage. Par exemple : WordPress 90%, Javascript 80%, HTML 95%, CSS 95% etc. Le rendu sera optimisé si vos pourcentages sont différents.
Voir la documentation officielle | Retour au sommaire

Module #14 : Compteur Cercle (Circle counter)
C’est une autre manière d’afficher vos compétences. Au lieu de les arborer sous forme de barre, ce module de Divi vous permet de les afficher sous forme de cercle, avec le pourcentage au centre. Une animation en « lazy load » permet de remplir le cercle dans le sens des aiguilles d’une montre.
Voir la documentation officielle | Retour au sommaire

Module #15 : Compteur Nombre (Number counter)
Cette autre manière d’afficher vos compétences vous permettra d’afficher également n’importe quel autre chiffre. Vous ne serez pas obligé d’utiliser des pourcentages.
Par exemple, une agence web pourrait l’utiliser pour afficher le nombre de projets réalisés, le nombre de clients, le nombre de café bus etc.
Voir la documentation officielle | Retour au sommaire
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »

Module #16 : Compteur à Rebours (Countdown Timer)
Le module compte à rebours permet d’afficher un timer visuel avec décompte.
C’est idéal pour créer l’engouement dans une page « coming soon », lors d’un lancement de produit ou pour annoncer l’ouverture prochaine de votre site.
Voir la documentation officielle | Retour au sommaire

Module #17 : Curseur de défilement des Posts (Post Slider)
C’est une sorte de slider qui fait défiler certains de vos articles. Vous pourrez paramétrer le type d’article à afficher, l’animation automatique, la rapidité etc.
Vous pourrez également ajouter des options comme l’effet parallaxe qui donne un effet sympa au slider.
Voir la documentation officielle | Retour au sommaire

Module #18 : Curseur de défilement Vidéo (Video Slider)
Le module Curseur de défilement vidéo permet d’afficher un slider de plusieurs vidéos. Comme pour le slider de posts, vous pourrez régler certains paramètres afin de personnaliser son affichage.
Voir la documentation officielle | Retour au sommaire

Module #19 : Diapo (Slider)
Le module Diapo est tout simplement un « Slider ». Vous pourrez le placer où vous le souhaitez et surtout, vous pourrez mixer les images avec les vidéos.
Vous pourrez également activer l’option parallaxe qui donne toujours un effet très sympa. Sur chaque slide, vous pourrez ajouter du texte et un bouton d’appel à l’action.
Voir la documentation officielle | Retour au sommaire

Module #20 : Email Optin (Email Optin)
Le module Email Optin offre la même fonctionnalité que Bloom, le plugin de ElegantTheme compris dans la licence.
Bloom permet de placer un formulaire d’inscription à des endroits stratégiques de votre site alors que le module Email Optin vous permettra de placer ce formulaire à n’importe quel endroit de votre page.
Il est facile d’utilisation et est compatible avec une vingtaine de fournisseurs comme MailChimp, Aweber, FeedBurner, MailPoet et bien d’autres.
Voir la documentation officielle | Retour au sommaire

Module #21 : Formulaire de Contact (Contact Form)
Ce module vous offre la possibilité d’insérer un formulaire de contact facilement et rapidement. Vous n’aurez pas non plus des centaines de possibilités mais vous pourrez quand même créer des champs personnalisés.
Le module Formulaire de Contact est suffisant si vous souhaitez simplement être contacté. L’avantage est qu’il s’intègre parfaitement dans votre page (d’un point de vue Design).
Voir la documentation officielle | Retour au sommaire

Module #22 : Galerie (Gallery)
Comme son nom l’indique, le module Galerie de Divi, permet d’insérer plusieurs images présentées comme une galerie.
Vous pourrez choisir diverses options pour améliorer l’apparence de l’affichage : ajouter une légende, une ombre, rendre les coins arrondis et même modifier l’icône au survol.
Lorsque l’internaute cliquera sur une photo, elle s’ouvrira dans une « lightbox ».
Voir la documentation officielle | Retour au sommaire

Module #23 : Image (Image)
Le module Image de Divi ressemble au module galerie. Il offre les mêmes types de personnalisations à part que vous ne pourrez insérer qu’une seule image au lieu de plusieurs.
Vous pourrez également ajouter une animation ainsi qu’un lien (URL) de destination de l’image.
Voir la documentation officielle | Retour au sommaire

Module #24 : Navigation dans les Posts (Post Navigation)
Ce module permet d’insérer des liens de navigation entièrement personnalisables.
Ainsi, vous obtiendrez un bouton « précédent » et « suivant » qui permettra à l’internaute de naviguer librement entre certaines pages de catégories ou de blog.
Vous pourrez paramétrer ce module selon plusieurs critères en fonction du contenu ou grâce à des paramètres avancés.
Voir la documentation officielle | Retour au sommaire

Module #25 : Onglets (Tabs)
Le module Onglets de Divi (Tabs) permet d’afficher du contenu sous forme d’onglets séparés par des intercalaires. Un peu comme dans un classeur.
Vous pourrez nommer chaque onglet avec un titre et ajouter du texte, des images, des vidéos, des shortcodes et plus encore !
Voir la documentation officielle | Retour au sommaire

Module #26 : Personne (Person)
Le module Personne de Divi permet d’ajouter une sorte de « carte d’identité » pour présenter une personne.
C’est idéal pour afficher votre profil ou présenter les membres de votre équipe. Vous pourrez ajouter une photo, du texte et les liens vers les réseaux sociaux.
La présentation est plutôt basique. Si vous souhaitez ajouter votre bio à la fin de vos articles, lisez plutôt ce tutoriel.
Voir la documentation officielle | Retour au sommaire

Module #27 : Portefeuille (Portfolio)
Le module Portefeuille de Divi (Portfolio) ne vous sera utile que si vous utilisez les « projets » de Divi.
Les projets se comportent comme les articles de blog mais façon portfolio. C’est idéal si vous souhaitez afficher vos diverses réalisations.
Ainsi, ce module affichera vos dernières réalisations à l’endroit où vous le souhaitez, au sein de votre page. Vous accèderez à divers paramétrages qui vous permettront de choisir certaines catégories, l’affichage en mode grille ou plein écran etc.
Si vous souhaitez modifier la taille des images de votre portfolio, lisez cet article détaillé.
Voir la documentation officielle | Retour au sommaire

Module #28 : Portefeuille Filtrable (Filtrable Portfolio)
Le module Portefeuille Filtrable propose la même fonctionnalité que le module Portefeuille classique : il vous permet d’afficher vos projets réalisés (portfolio).
La différence est que vous pourrez afficher vos projets de manière catégorisée dans des onglets (tabs).
C’est idéal si vous êtes graphiste ou designer et que vous avez de nombreuses réalisations à afficher comme des logos, des packagings, des flyers, des cartes de visites etc.
Voir la documentation officielle | Retour au sommaire

Module #29 : Résumé (Blurb)
Le module Résumé de Divi (Blurb) est un module qui pourra être utilisé dans de nombreux cas.
Il permet d’ajouter du texte ainsi que des images ou des icônes. Si vous placez ces modules sur une ligne scindée en 3, 4 ou 5 colonnes, vous pourrez aligner plusieurs icônes/textes pour présenter vos services ou des résumés pointant vers d’autres pages de votre site (grâce à l’insertion d’un lien sur ce module).
Voir la documentation officielle | Retour au sommaire

Module #30 : Se connecter (Login)
Le module Se Connecter de Divi (Login) vous permet d’insérer un formulaire de connexion n’importe où au sein de votre page.
C’est idéal si votre site propose une partie accessible seulement aux internautes membres ou à certains utilisateurs restreints.
Voir la documentation officielle | Retour au sommaire
Module #31 : Suivez-nous sur les Réseaux Sociaux (Social Media Follow)
Le module « Suivez-nous sur les réseaux sociaux » (Social Media Follow) permet d’ajouter jusqu’à 14 icônes de réseaux sociaux.
Il vous suffira de les paramétrer avec vos liens de réseaux sociaux (page Facebook, compte Twitter etc.) afin que vos internautes deviennent des followers fidèles !
Ce module pourra être inséré n’importe où dans votre page utilisant le Divi Builder.
Voir la documentation officielle | Retour au sommaire

Module #32 : Séparateur (Divider)
Le module Séparateur de Divi (Divider) permet d’insérer un espace entre deux sections.
Cet espace pourra prendre la forme d’une ligne dont vous pourrez choisir la couleur et l’épaisseur. Vous pourrez également décider d’utiliser cet espacement de manière horizontale ou verticale.
Voir la documentation officielle | Retour au sommaire

Module #33 : Tableau des Tarifs (Princing Table)
Le module Tableau des tarifs de Divi (Pricing Table) vous permet d’afficher vos tarifs de manière originale et professionnelle.
C’est idéal si vous proposez vos services sous 3 offres déclinées. Vous pourrez mettre en avant une offre par rapport aux autres et comparer les services inclus ou exclus grâce à un affichage visuellement différent.
Vous pourrez choisir l’emplacement de l’icône de la monnaie utilisée, ajouter un suffixe permettant de proposer un tarif avec abonnement et un bouton d’appel à l’action.
Voir la documentation officielle | Retour au sommaire

Module #34 : Texte (Text)
Le module Texte de Divi est certainement le module le plus utilisé sur un site.
En l’ajoutant à n’importe quel endroit de votre page, vous obtiendrez un éditeur de texte ressemblant à celui proposé par WordPress avant la version Gutenberg.
En plus, vous aurez de nombreuses options de paramétrage.
Voir la documentation officielle | Retour au sommaire

Module #35 : Titre du Poste (Post Title)
Le module Titre du Poste permet d’afficher le titre de l’article/page dans laquelle vous l’insérez.
Des options permettent d’afficher l’image de mise en avant (au-dessus ou au-dessous du titre), d’ajouter des métas de manière personnalisée etc. Ainsi, votre page obtiendra un layout unique.
Voir la documentation officielle | Retour au sommaire

Module #36 : Témoignage (Testimonial)
Avec le module Témoignage de Divi (Testimonial), vous pourrez facilement afficher les avis de vos clients d’une manière originale.
Vous pourrez ajouter le nom du client, son poste au sein de l’entreprise, le nom de l’entreprise, un lien vers un site web, une photo de profil etc.
Voir la documentation officielle | Retour au sommaire

Module #37 : Vidéo (Video)
Le module vidéo de Divi est très intéressant car il vous permet d’ajouter bien plus qu’une simple vidéo.
Vous pourrez insérer une vidéo disponible dans votre bibliothèque (ce n’est pas vraiment recommandé car cela pourrait alourdir votre site web) ou bien une vidéo hébergée sur YouTube par exemple (grâce à son lien).
En plus de cela, vous pourrez afficher une image personnalisée qui viendra recouvrir votre vidéo en attendant que l’internaute clique pour lancer la lecture.
Voir la documentation officielle | Retour au sommaire
Module #38 : Carte en Plein Écran (Fullwidth Map)
Avec le module Carte en plein écran (Fullwith Map), vous pourrez insérer une carte Google Map dans une section Pleine écran (section de couleur violette). Comme pour le module Carte classique vous devrez être en possession d’une API Key Google Développeurpour pouvoir utiliser ce module.
Voir la documentation officielle | Retour au sommaire

Module #39 : Code en Pleine Largeur (Fullwidth code)
Le module Code en pleine largeur (Fullwidth Code) fonctionne de la même manière que le module Code classique mais il ne peut être inséré uniquement dans une section Pleine largeur (section violette).
Ce module est idéal pour les développeurs ou pour intégrer un code tiers, ajouter du Javascript, du HTML, du CSS etc.
Voir la documentation officielle | Retour au sommaire
Savez-vous que vous pouvez tester Divi gratuitement ? Rendez-vous sur cette page et cliquez sur « TRY IT FOR FREE »

Module #40 : Curseur de défilement des Posts pleine largeur (Fullwidth Post Slider)
Le module Curseur de défilement des posts pleine largeur permet tout simplement d’ajouter un slider de vos derniers articles.
Ce module ne peut être inséré que dans une section en pleine largeur (violette) et a le même fonctionnement que le module Curseur de défilement des posts classique.
Voir la documentation officielle | Retour au sommaire

Module #41 : Curseur défilement pleine largeur (Fullwidth Slider)
Le module Curseur de défilement pleine largeur s’insère uniquement dans une section Pleine largeur (section violette) et offre les mêmes fonctionnalités que le module Diapo classique.
Voir la documentation officielle | Retour au sommaire

Module #42 : Entête Plein Écran (Fullwidth Header)
Le module Entête plein écran (Fullwith Header) est le module idéal pour créer un « Header Hero ». Vous pourrez ajouter une grande image, du texte, un logo ainsi qu’un ou deux boutons d’appel à l’action.
Ce module ne peut s’insérer que dans une section Pleine largeur(violette).
Voir la documentation officielle | Retour au sommaire

Module #43 : Image en Pleine Largeur (Fullwidth Image)
Le module Image en pleine largeur fonctionne comme le module Image classique. Vous pourrez vous en servir au sein d’une section Plein écran (section violette) seulement.
Voir la documentation officielle | Retour au sommaire

Module #44 : Menu Plein Écran (Fullwidth Menu)
Voilà une fonctionnalité intéressante. Le module Menu Plein Écran est un module seulement disponible pour les sections Plein écran (section violette). C’est-à-dire qu’il n’existe pas de « version classique » disponible dans les autres types de section.
Ce module va vous permettre d’ajouter une nouvelle navigation dans vos pages, différente de votre navigation principale.
Mieux encore, vous pourriez vous servir de ce module pour supprimer la navigation principale de votre site et la déplacer plus bas dans votre page.
Ainsi, vous pourriez d’abord ajouter une section « header hero » suivi du menu (au lieu de faire l’inverse).
Ce module vous permettra de construire des mises en page originales, qui sortent de l’ordinaire.
D’ailleurs, c’est ce que je vous propose de faire dans ce tutoriel : remplacer le menu principal par un menu qui se fixe au scroll.
Voir la documentation officielle | Retour au sommaire
Module #45 : Portefeuille Plein Écran (Fullwidth Portfolio)
Le module Portefeuille Plein Écran offre les même fonctionnalités que le module Portefeuille classique. Vous pourrez insérer vos portfolios dans une section Plein écran (section violette).
Voir la documentation officielle | Retour au sommaire

Module #46 : Titre du Post en plein écran (Fullwidth Post Title)
Le module Titre du post en plein écran fonctionne comme le module Titre du post classique. Toutefois, comme les autres modules « plein écran », vous pourrez l’utiliser seulement dans une section Plein écran (section violette).
Voir la documentation officielle | Retour au sommaire
Les alternatives aux modules de Divi
Nous venons de voir tous les modules que le Divi Builder offre. La liste est impressionnante… Pourtant, elle peut ne pas suffire selon les besoins de votre projet.
Comment alors enrichir les modules de Divi ? Il existe des tas de solutions :
- Ajouter un plugin/addon pour Divi : lisez mon article listant les plugins gratuits pour Divi. Il y aura certainement des fonctionnalités que vous recherchez et en plus c’est gratuit…
- Ajoutez 49 nouveaux modules grâce à Divi Supreme Pro.
- Utilisez un plugin de ShortCode : les shortcodes permettent d’ajouter du contenu très facilement, par un simple copié-collé d’un code ressemblant à cela [c’est-mon-shortcode].
- Mieux encore ! Utilisez les fonctionnalités cachées de Divi pour Gutenberg ! Ce sont des shortcodes pré-paramétrés que vous pourrez faire apparaitre partout où vous le souhaitez.
- Développez (ou faites développer) vos propres modules en fonction de vos besoins : depuis peu ElegantTheme a ouvert la possibilité de développer ses propres modules. Certes, ce n’est pas donné à tout le monde car vous devez maitriser de nombreuses technologies et langages web pour y parvenir, mais un développeur aguerri devrait s’en sortir haut la main. Surtout lorsqu’on voit la qualité de la documentation mise à disposition par ElegantThemes.
- Fureter du côté des marketplaces dédiées à Divi : il existe pas mal de marketplaces qui mettent à disposition des conseils, des tutos, des layouts, des plugins gratuits ou payants… Les plus connues sont AspenGrove, DiviCake, DiviBooster, DiviSpace, DiviDen, DiviExtended et je suppose qu’il en existe encore autant…
Besoin de plus de ressources sur Divi ? Visitez le blog de ElegantThemes qui regorge d’idées et de tutos !























































Bonjour,
Je lis « jusqu’à 14 icônes de réseaux sociaux ». Or dans une autre page, il me semble que vous expliquez comment créer une page enfant pour ajouter une icône de reseau sociale absente de la page parent. Est-ce un ancien article du coup? Le builder permet-il de le faire depuis peu?
Excusez ces questions de novice, je démarre tout juste et je suis à la lettre votre article « Options du Thème Divi : focus sur l’onglet Général »
Bonsoir Berga !
Effectivement cela peut porter à confusion. Le Divi Builder permet d’insérer un module proposant jusqu’à 14 icônes de réseaux sociaux. Toutefois, le Divi Builder n’est pas présent en pied de page (Footer), c’est pourquoi nous devons créer un thème enfant. Donc pour répondre à votre question : ce n’est pas une erreur et on est bien sur deux fonctionnalités différentes. Peut-être que ce nouvel article poura aussi vous aider : https://astucesdivi.com/fonctionnement-divi/
A bientôt !
Bonnes explications merci
Merci Sébastien !
Very interesting Sébastien. However I want to use the post navigation module but I can not find it this module in the last version of Divi. Could you help me, please? Thank you.
Hola Javier !
My name is Lycia, no Sébastien (LOL) 😉
I just checked and the « post navigation module » is still here. I don’t understand why you don’t find it ?!
Where do you want to insert it ?
Bonjour Lycia,
Ma demande concerne le module blog. Je suis en train de créer un site et je rencontre un problème que je n’ai jamais eu sur d’autres sites que j’ai réalisés (même version WordPress et Divi et mêmes réglages du module blog).
Lors de la création d’un article, je choisis une image dans « image mise en avant ». Celle-ci s’affiche bien dans la vignette de l’article sur la page blog mais s’insère aussi automatiquement en grand sur ma page article en dessous du titre et est verrouillée.
Avez-vous déjà rencontré ce problème ? Est-ce qu’il y aurait un code CSS pour contrer ce problème ?
Un grand merci pour votre aide.
Salut Sandra,
Je ne pense pas que ce soit un bug. C’est un réglage de Divi proposé dans ses options. La réponse est dans cet article au chapitre 1 – pastille n°3 = https://astucesdivi.com/onglet-disposition/
Si tu désactives l’option « vignette », tu n’auras plus l’image de mise en avant en dessous de ton titre.
À bientôt
Lycia
Mais oui, bien sûr ! J’avais complètement oublié ce réglage dans l’option du thème… Un grand merci pour ton aide Lycia ! Bonne journée.
Super 😉
Bonjour
Je souhaite utiliser le module Email Option pour que le visiteur inscrit son email afin de reçevoir un email unique de ma part avec un code promo par exemple
Est ce possible avec module car j’ai renseigné l’API Key , j’ai crée une campagne avec mailchimp mais cela ne fonctionne pas
PS: mon site n’est pas terminé, j’ai enlevé la maintenance pour que vous puissiez voir
merciii
Salut. C’est quoi qui fonctionne pas ? La newsletter ? Le module e-mail optin est sensé récupérer l’email du visiteur et le stocker chez ton provideur. Est-ce que ça ça fonctionne ? Si non, tu dois vérifier tes paramètres je suppose…
Bonjour, je travaille sur DIVI et je cherche à le rendre responsive. J’ai été dans le customizer et aussi dans les modules mais rien n’y fait mes boutons qui sont dans le header ne s’affichent ni sur tablette ni sur mobile…sans compter les superpositions des écritures ! merci par avance pour votre aide
Salut Delphine,
Comment as-tu créé tes boutons dans le header ? Le souci vient peut-être de là. Sinon, cet article peut t’aider : https://astucesdivi.com/responsive-design-divi/
Bonjour Lycia,
En ce qui concerne le module Personne, je voudrais que les icônes des réseaux sociaux s’ouvrent dans une autre fenêtre. J’ai vu que c’était possible de le faire pour les icônes dans le footer, mais je n’ai pas trouvé la solution pour ce module.
Merci par avance pour ton aide.
Salut Sandra, je ne me suis jamais penchée sur ce module, ce doit être possible, je vais regarder dans les prochains jours
Merci Lycia. Bonne journée.
Bonjour,
Tout d’abord merci pour cet excellent blog et meilleurs voeux pour 2021.
Je commence à utiliser Divi en vue de la création d’un site de présentation de noms de domaine à vendre.
J’ai commencé par créer une page avec des rangées de 5 vignettes elles-même créées avec le module « résumé ».
Jusque là tout va bien puisque j’arrive à indiquer le nom de domaine, le prix et un lien de « contact » dans chaque vignette…
Sauf que j’aimerais que ces vignettes soient classées par ordre alphabétique sur toute la page y compris lorsque j’en crée une nouvelle à la fin…Car de plus s’y j’insère une vignette au milieu de la page le décalage ne s’opère pas…
A terme j’aurai plus de 200 vignettes, voire plus sur la page.
Pour donner une idée la présentation pourrait ressembler à celle du site brandbucket .com dans la catégorie all names par exemple. Sauf que eux ne classent pas par ordre alphabétique et que je n’ai pas forcément besoin que mes vignettes renvoient vers une fiche produit…
Auriez-vous une idée svp ? peut-être n’ai-je pas utilisé le bon module dès le départ au lieu d’un qui permettrait ce fameux classement…ou peut être faut-il toucher au code ?
Merci
Salut Tarek,
Je ne sais pas trop quoi te conseiller. Car tu pourrais en effet utiliser les Projets de Divi par exemple mais chaque projet ouvrirait sa propre page et surtout, il n’y a pas de moyen de les filtrer par ordre alphobétique, idem pour le module blog. Avec WooCommerce, peut-être que tu pourrais créer tes fiches mais rest aussi à vérifier si on peut les afficher par ordre alphabétique, je ne suis pas sûre. Du coup, j’ai pas trop d’idée. Peut-être un plugin spécialisé ou à faire développer ?
Désolée 😉
Bonjour Lycia,
Merci pour ton retour. En effet c’est un peu le tirage de cheveux là 🙂
Du coup je pense me diriger vers Woocommerce car à priori je pourrai trier par ordre alphabétique les vignettes en fonction du « nom du produit ».
En cliquant dessus le lien redirigera vers la fiche produit dans laquelle j’insérerai un formulaire de contact…
Du coup dans la page qui regroupera mes produits (page catalogue) aurais-tu une idée de comment ne pas afficher l’image du produit mais juste le nom et le prix…
Au passage si tu as une idée pour faire disparaitre le bouton « ajouter au panier » dans la fiche produit je suis preneur…
Je suppose qu’il doit y avoir un code du type « display none » mais là je suis perdu…
Encore merci…
Tarek
Salut Tarek, pour supprimer le bouton d’ajout au panier, je te conseille de construire ta fiche produit avec le thème builder et d’omettre sciemment le module « Woo Add To Cart » : https://astucesdivi.com/modele-fiche-produit-woocommerce/
Bonjour Lycia,
Je voudrais insérer dans le module accordéon une image. A priori ce module ne le permet pas. Y aurait-il une astuce pour le faire ? Merci pour ton aide.
Salut Sandra, je crois (de mémoire) que tu peux faire cela grâce à ce plugin : https://fr.wordpress.org/plugins/simple-divi-shortcode/
Quelle magnifique page d’explication en français.
Que d’informations sur ce site. Merci
Gaston
[1 coquille dans le titre du module 33: « Module #33 : Tableau des Tarifs (Princing Table) »]
Merci Gaston ! Et merci pour la coquille !