Divi's Dividers will allow you to create layouts with a particularly attractive design. You can play with them endlessly without any limit of imagination. In this article, I propose to discover what a divider is, what it is used for and how to use it.
On the programme:
- What is a Divider Divi?
- What separators are available?
- How do I insert a Divider into a page layout?
- Some successful examples... to go further!
Need for more tutorials for Divi ? Check out the latest articles.
Announcement: this article contains affiliate links that you will easily recognise. The classic links are in purple and sponsored links are in pink.
1 - What is a Divider Divi?
In web design, a divider is simply a separator. Don't think of a "one line" or "double line" divider , no, we're talking about a very graphic looking divider. Rather, we are talking about "shapes " that will separate two Divi sections of your layout (layout).
For this separation to have the desired effect, you will need to create your layout with several sections of different colours.
Moreover, the web design trends show that dividers are very popular and bring a bit of freshness to a web page, if they are used well.
Did you know that you can test Divi for free? Go to this page and click on "TRY IT FOR FREE
2 - What separators are available?

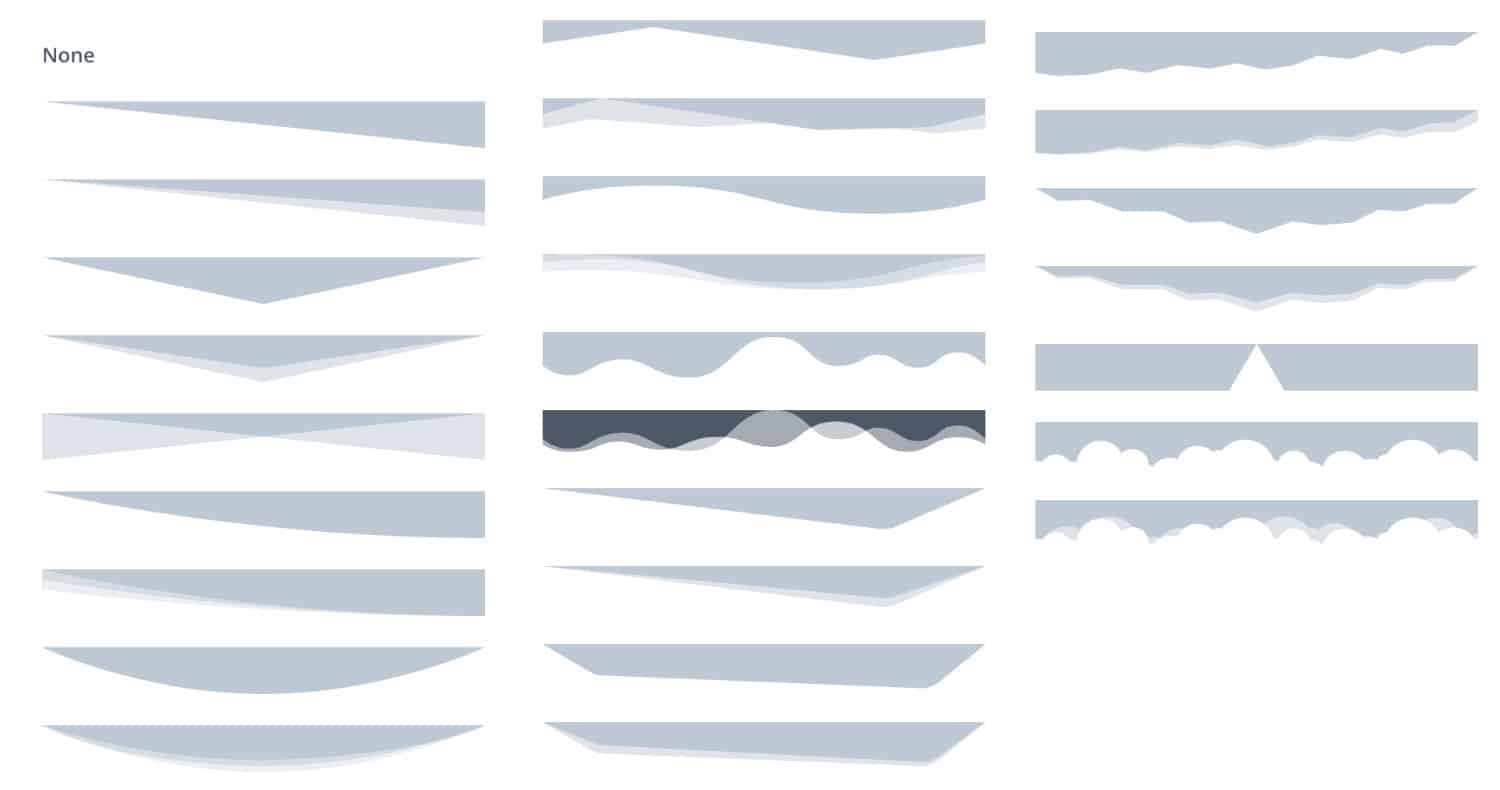
When you see the image above, you will understand better this notion of "form of separation".
Note that a divider is only available within a Divi section. You will never find this option on a Divi Builder module for example.
And by default, the divider of a section is set to "None", i.e. no divider is displayed by default.
Discover this tutorial which explains how to get original dividers.
3 - How do I insert a divider into a page layout?
We will see in detail how to add a divider to separate 2 sections:

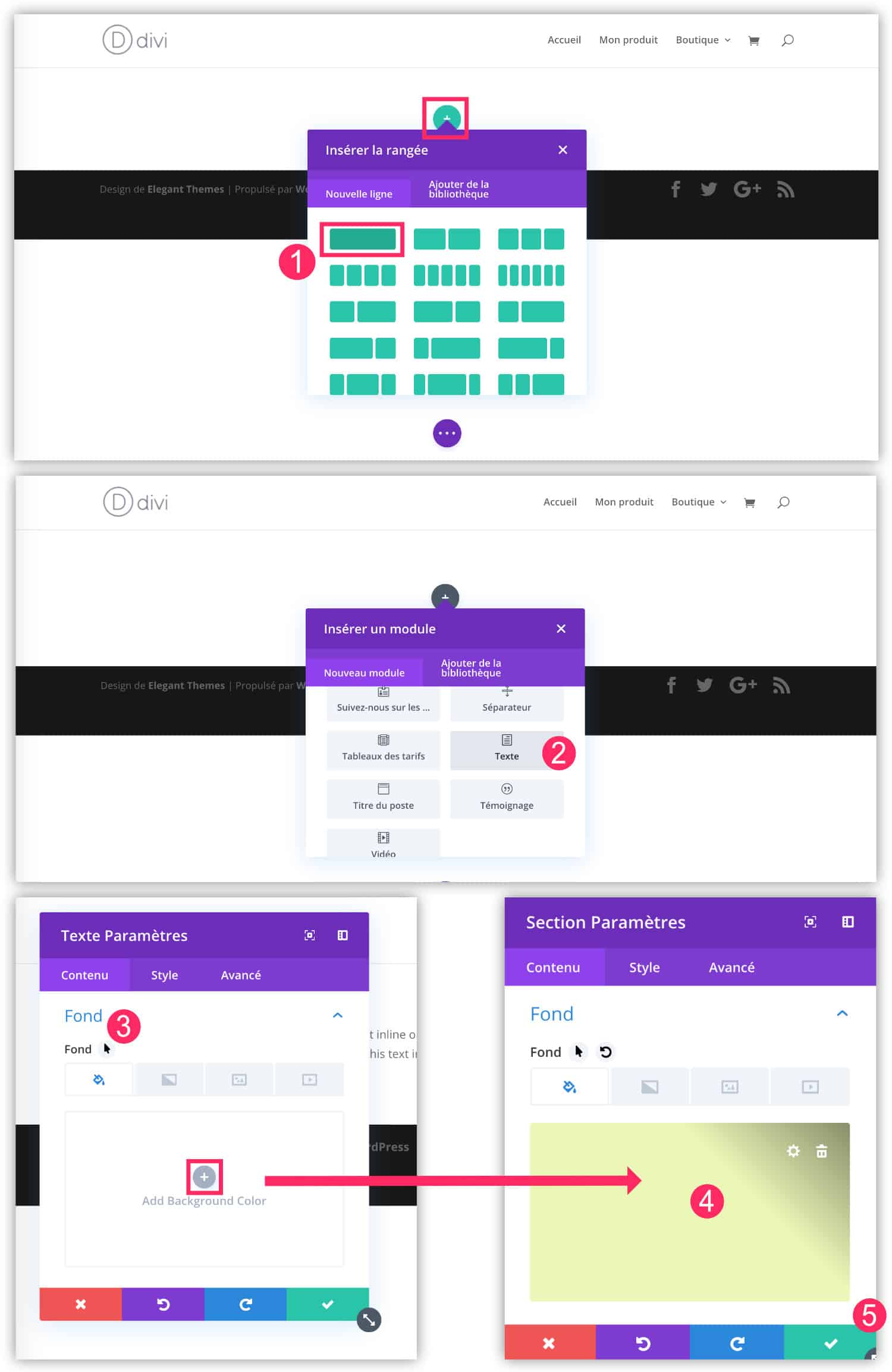
- 1 - In a new page (or in an existing page), insert a new section and a new row.
- 2 - Next, insert a text module for example.
- 3 - Open the settings (the gear icon) of the SECTION. Go to the Content > Backgroundtab
- 4 - Select a background colour

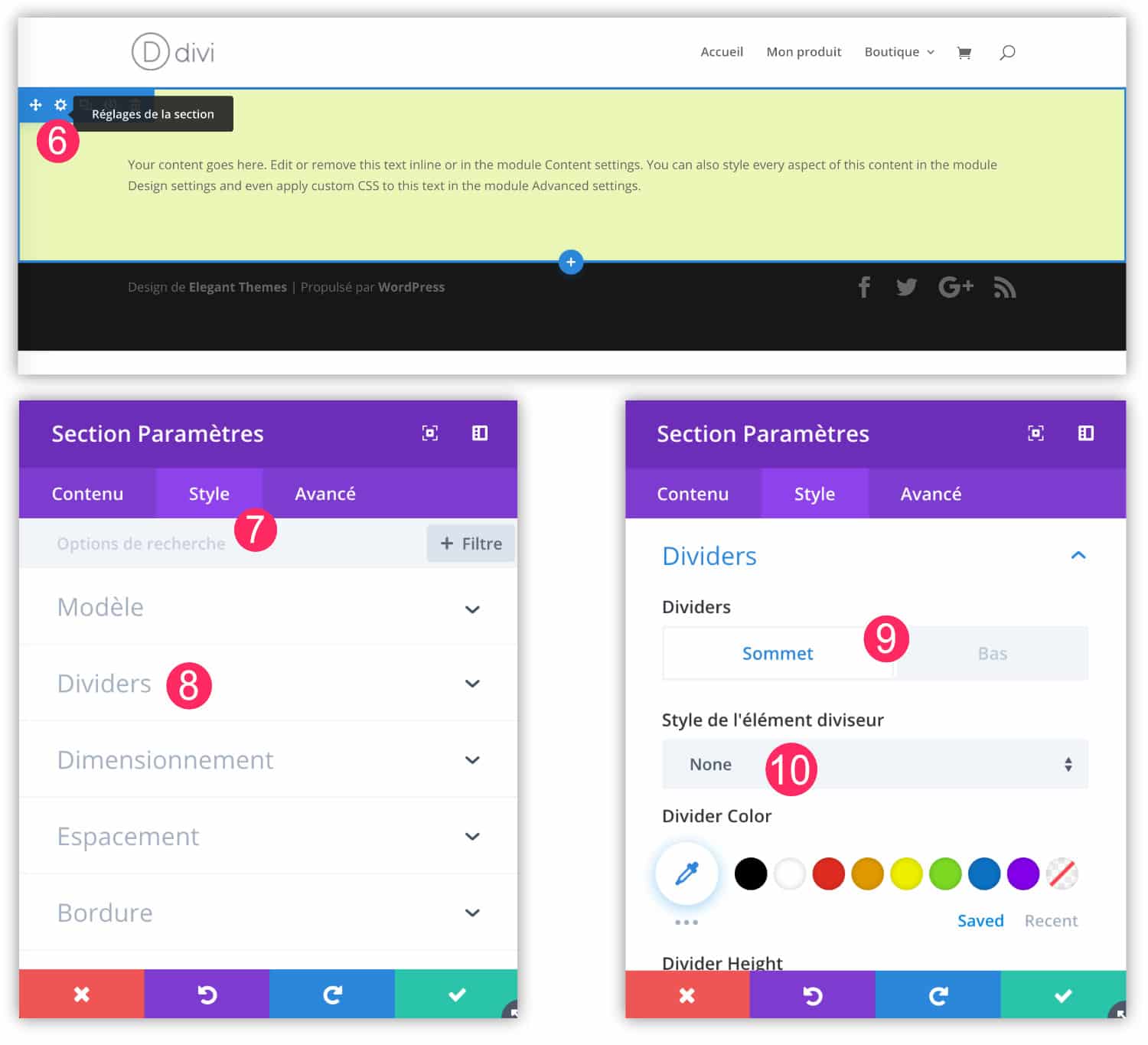
- 6 - Still within the parameters of the section
- 7 - Go to the STYLE tab
- 8 - Then to the DIVIDERS tab
- 9 - You can choose the position of the divider: at the top of the section or at the bottom.
- 10 - By default, the divider style is set to NONE. Click here to select another shape.
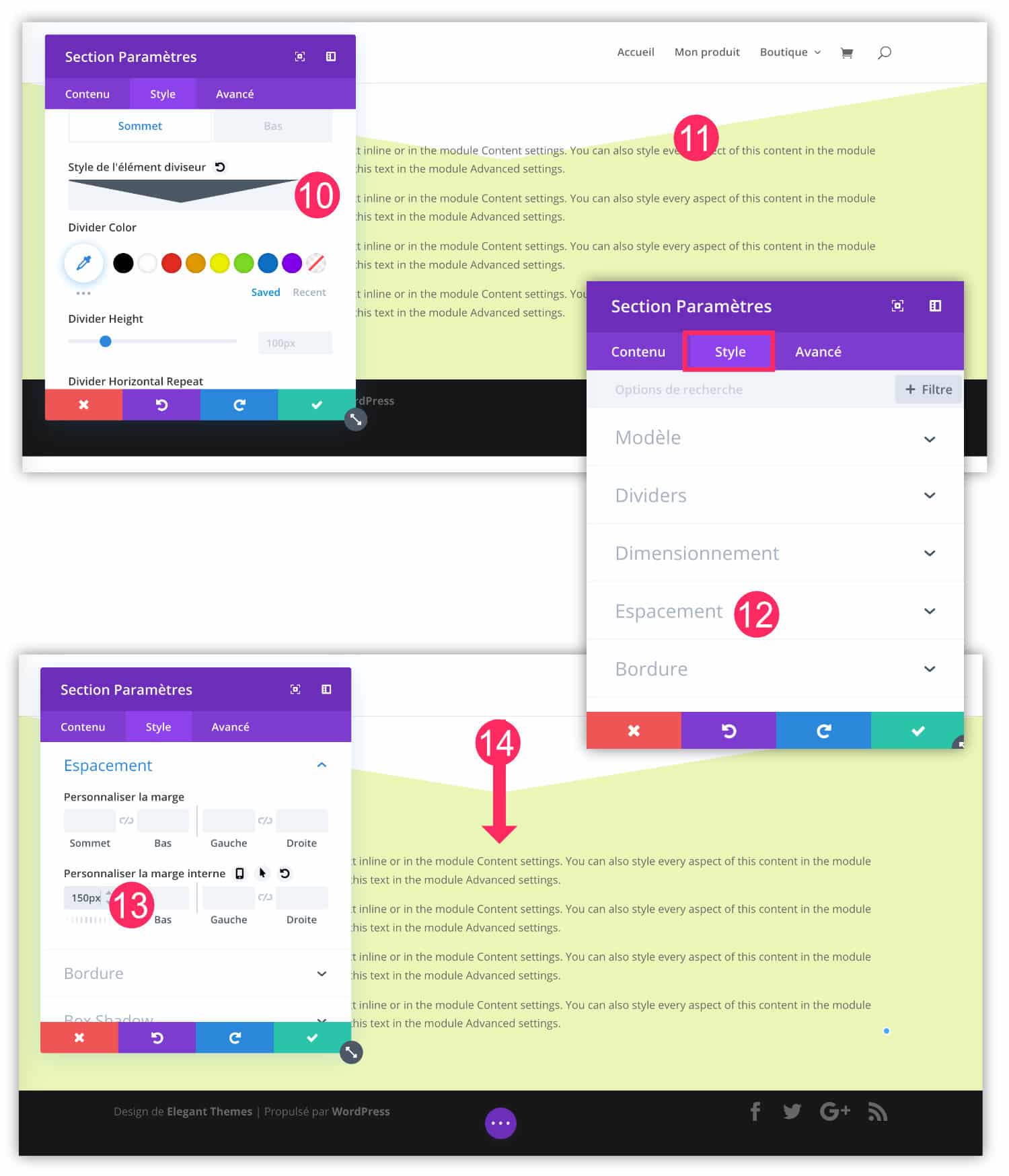
- 11 - When you select a divider, you can see it live. You may notice that the margin is a problem.
- 12 - If this is the case, don't forget to go to the STYLE > SPACE tab of the settings in the
- 13 - Add internal margin
- 14 - Enough margin for the content to show the divider cleanly.

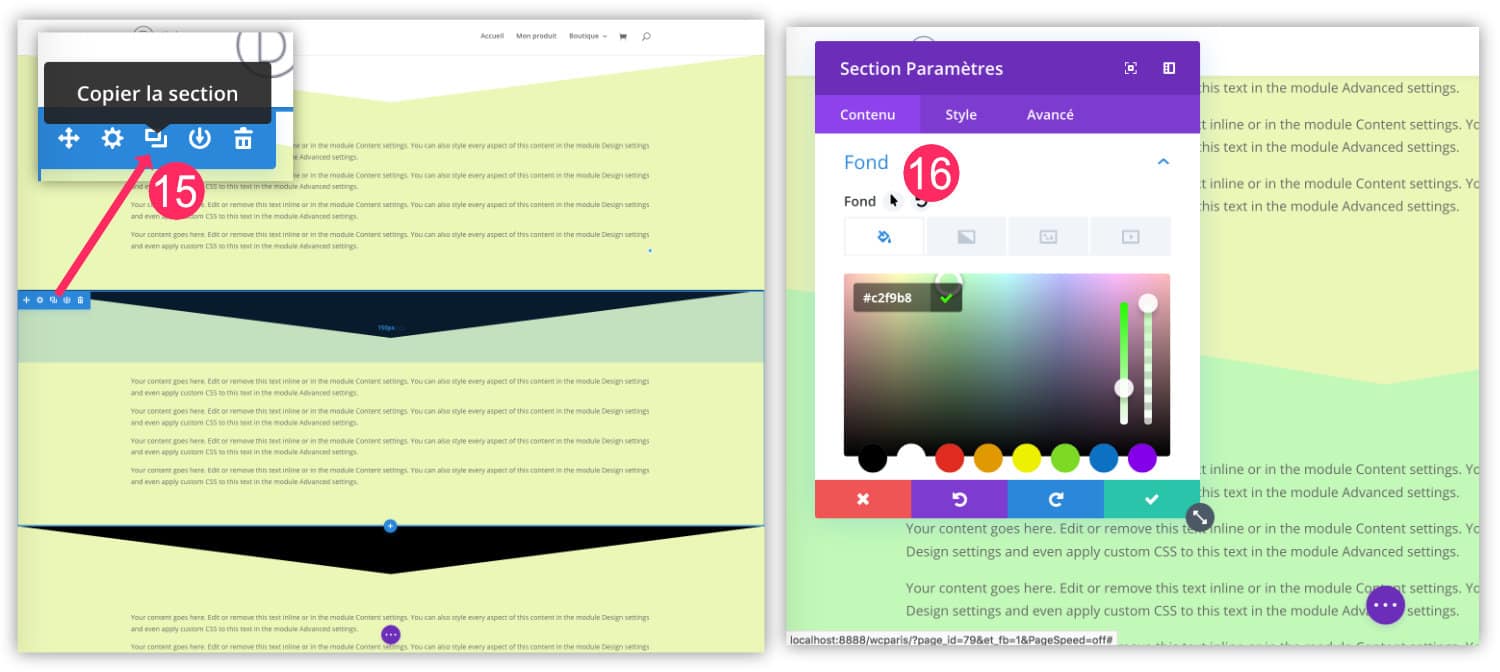
- 15 - Repeat the operation several times within your layout. To save time, I even recommend that you create and set up a section correctly, then duplicate it to keep the same settings.
- 16 - On the sections you have duplicated, change the background colour of each of them.

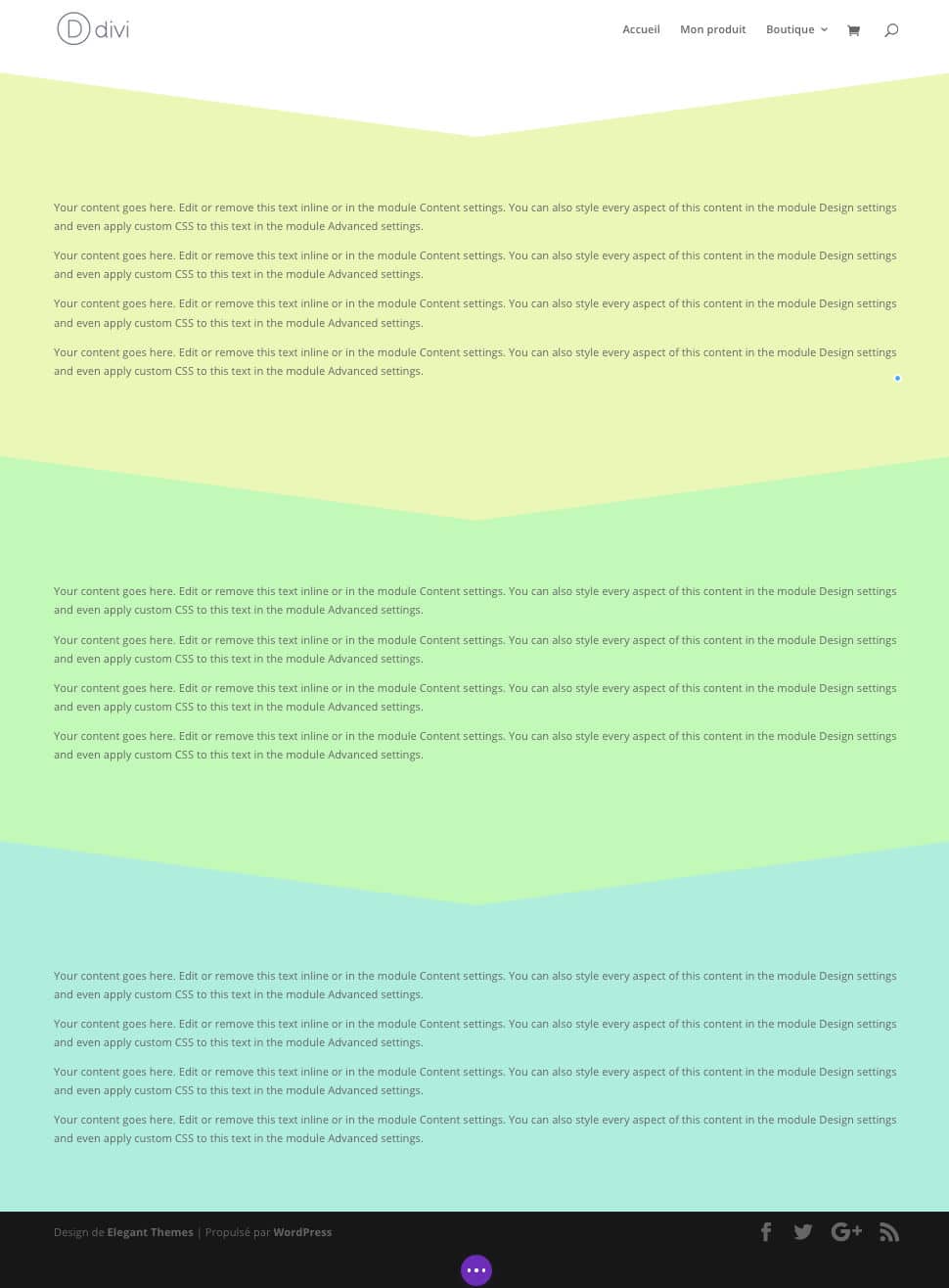
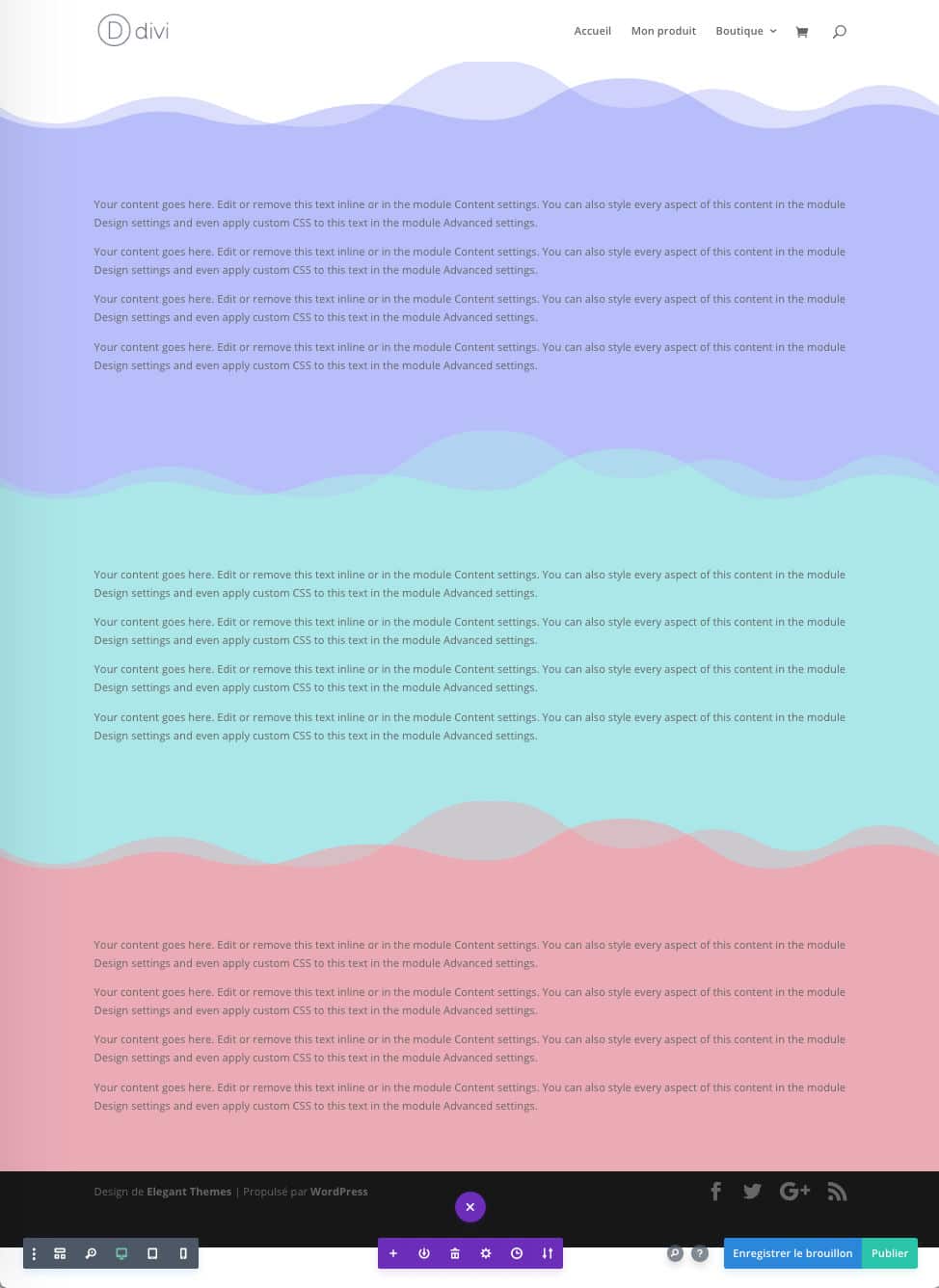
Here is the final result:



4 - Some successful examples!
Indeed, when you look at the final rendering of my two examples above, you must be thinking " but this is horrible! Surely, there are more successful and harmonious uses of Dividers!
To go further, I suggest you discover a tutorial that explains how to add animations to dividers in a Divi section. The effect is undeniably original!
The following video explains how to create a beautiful diagonal layoutDivi's Dividers:
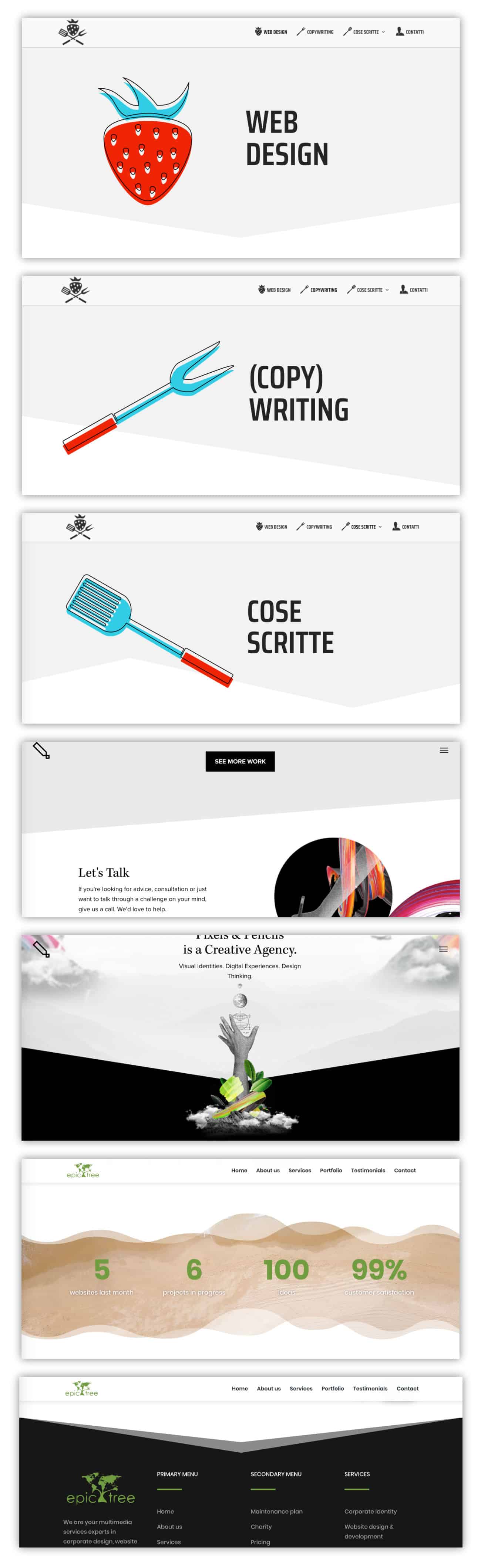
And finally, I propose to show you some examples of successful use of dividers:

Need more resources on Divi? Visit the ElegantThemes blog which is full of ideas and tutorials!











Bonjour,
Je n’ai plus l’option divider que j’utilisais énormément sur un site. J’ai purgé mes caches mais rien n’y fait !!
Auriez-vous une idée ?
Merci beaucoup
Salut Vanessa,
Normalement les Dividers fonctionnent sans problème. Par contre, ils sont disponibles uniquement sur les SECTIONS, comme je l’explique dans cet article. Donc si tu cherches l’option au sein d’un module, tu ne la trouveras pas. C’est peut-être pour ça que tu ne les trouves pas ? Sinon, ton thème est bien à jour ?
Merci c’était mon thème qui n’était pas à jour.
Merci pour ton retour 😉
Ce qui serait intéressant c’est de lister toutes les balises CSS que les diviseurs utilisent, afin de pouvoir les cibler en CSS 🙂
ouh la, c’est impossible, il y en a des centaines, voire des milliers !
Merci pour la réponse. Donc par exemple pour une section donnée on ne peut pas changer dynamiquement le divider (en pure css) ?