¿Te ha pasado alguna vez querer añadir varias imágenes a la página principal para ilustrar el mismo artículo? No estoy hablando de las imágenes que se insertan en el cuerpo del artículo, sino más bien sobre imagen resaltada, que ilustra su artículo en la página del blog y que está también en la parte superior del artículo, justo bajo su título.
Bueno, en este artículo, veremos cómo añadir diferentes imágenes a los titulares dentro del mismo artículo con la ayuda de un plugin, así como algunas líneas de código...
1 – Prerequisitos para añadir múltiples imágenes a la página principal
Aunque íbamos a pedir una extensión añadir múltiples imágenes a la página principal En nuestros artículos de Divi, todavía necesitamos añadir algunas líneas de código aquí y allá... Para completar este tutorial, necesitará:
- de la crear un tema infantil para Divi
- un editor de código como Bracket o SublimText
- instalar y activar la extensión Múltiples imágenes destacadas
- un poco de concentración y paciencia

En el siguiente ejemplo, añadiré 3 imágenes ofrecidas además de imagen a base de referencia. Entonces vamos a conseguir 4 imágenes en el frente en lugar de 1. Obviamente, no estás obligado a añadir tanto y puedes parar a dos o tres imágenes en el frente. En este caso, usted se encargará de modificar ligeramente el código para que no haya errores...
2 - El código para añadir a las funciones. Archivo de php
Una vez que haya instalado y habilitado la extensión Múltiples imágenes destacadas, necesitará añadir algunas líneas de código al archivo funciones. php de su niño tema Divi.

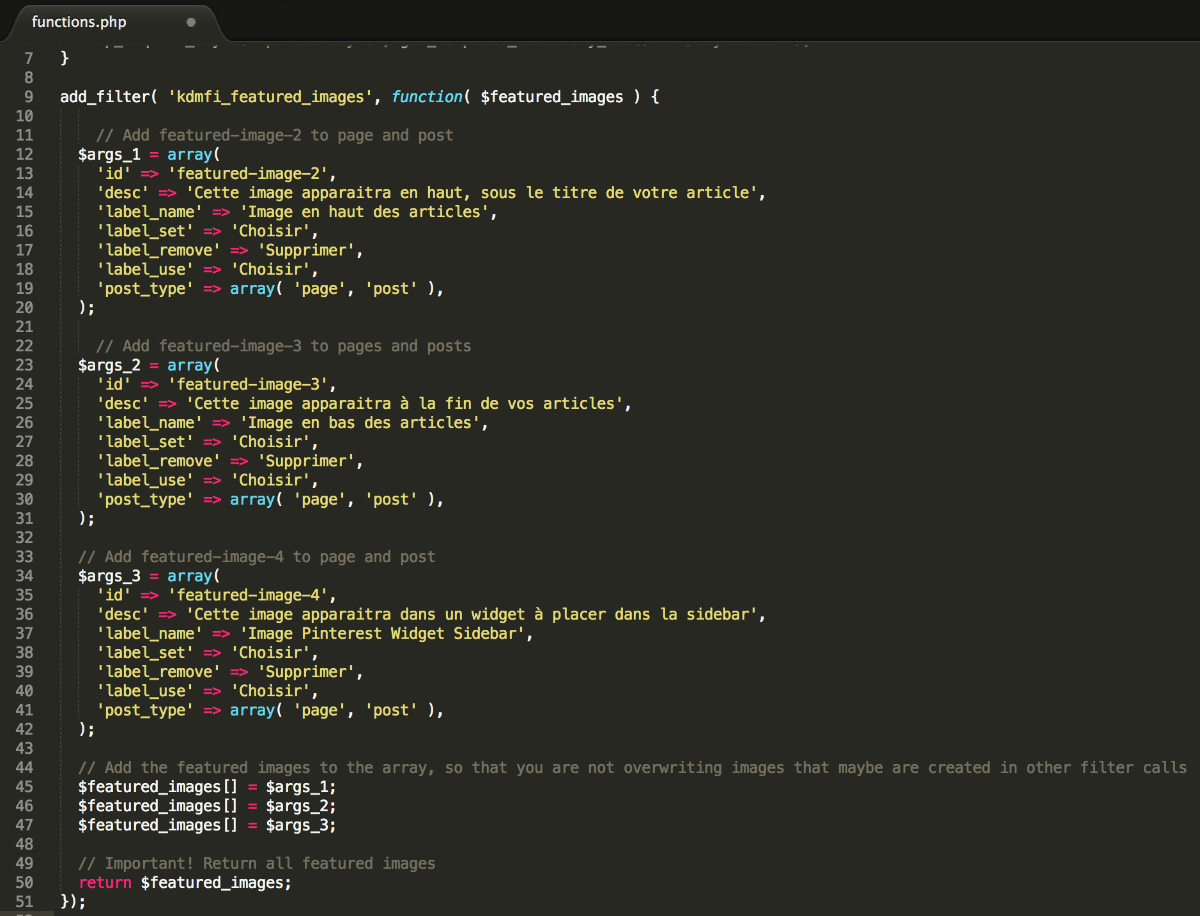
Este código añade al código ya presente en este archivo funciones. phpAquí está la versión de texto:
add_filter( 'kdmfi_featured_images', function( $featured_images ) { // Añadir imagen ofrecida-2 a página y publicar $args_1 = array( 'id' = 'featured-image-2', 'desc' = confianza 'Esta imagen aparecerá en la parte superior, bajo el título de su artículo', 'label_name' = título 'Imagen en la parte superior de los artículos', 'label_set' = `Choisir', 'label_remove' = `Delete', 'label_use' = 'Choisir', 'post_type' = array( 'page', 'post', 'post', 'post', ); // Añadir imagen ofrecida-3 a páginas $args_2 = array( 'id' = confianza 'featured-image-3', 'desc' = 'la imagen 's', 'label_name' = confianza 'Imagen en el fondo de los artículos', 'Fame', 'Fame', 'Fame', 'Fame', 'Fame', 'Fame',
Este código tiene la intención de añadir varias imágenes a la página principal de sus páginas y artículos. Si desea añadir estas imágenes múltiples sólo en sus artículos, entonces puede cambiar la línea post_type = confianza array(‘page por post_type = array de confianza( ‘post
Al igual que si solo quieres añadir una imagen a la página principal (además de la que ya está en su lugar), entonces tu código debe parecerse a esto:
add_filter( 'kdmfi_featured_images', function( $featured_images ) { $args = array( 'id' = confianza 'featured-image-2', 'desc' = confianza Tu descripción aquí. Imagen destacada 2', 'label_set' = confianza 'Choisir', 'label_remove' = confianza 'Delete', 'label_use' = confianza 'Choisir', 'post_type' = dominio( 'page', 'post'), ); $featured_images[] = $args; devuelve $featured_images; }
Echa un vistazo a las diferencias entre estas dos piezas de código y haz tus cambios basados en los Número de imágenes quieres insertar.
Para más información, puede ver las instrucciones en la página de extensión.
3 – El código para añadir en el single. Archivo de php
En esta etapa, nueva insertos de imagen debe haber aparecido en sus artículos. Si tratas de añadir imágenes, aparecerán bien a nivel de la oficina trasera pero no a nivel de la oficina principal. Es normal, todavía hay un pequeño paso para ir...
Usted debe duplicar el archivo soltero. php Tema Divi (el tema padre) y añadir esta copia al directorio de su tema infantil.
Al mismo tiempo, necesitará editar este single. archivo php para añadir algunas líneas de código. Estas líneas harán que sus nuevas imágenes aparezcan en la primera página. Eso significa que depende de ti decidir dónde añadir estos bits de código.
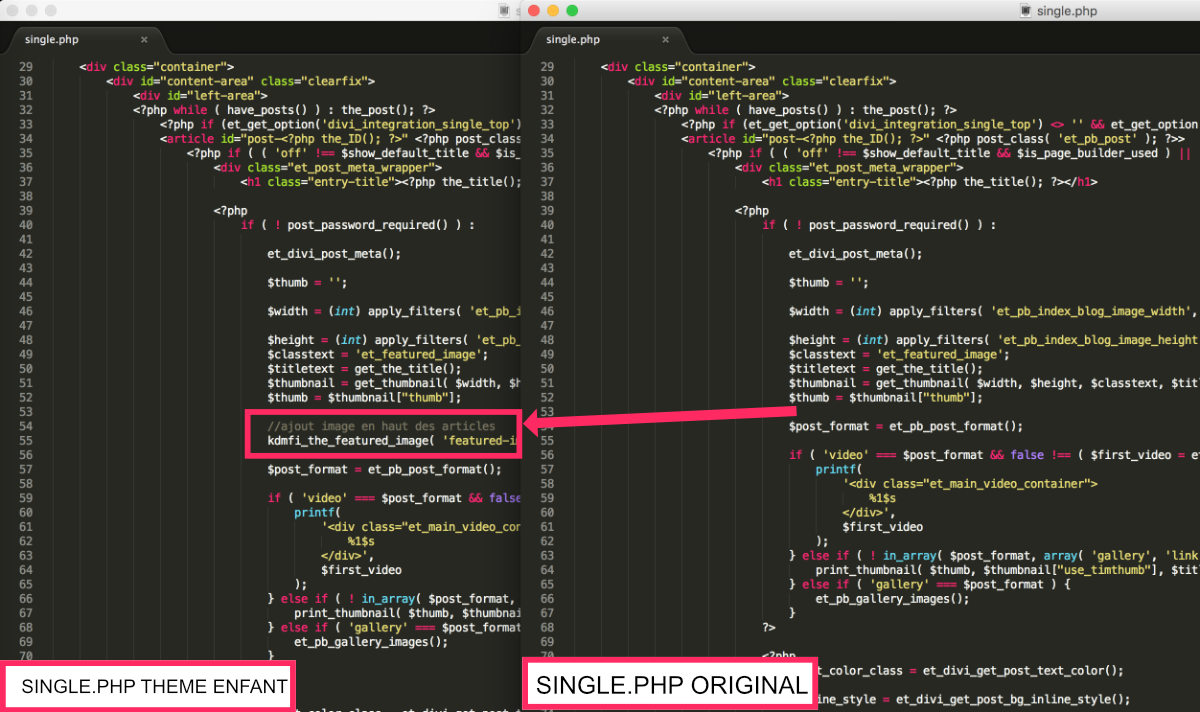
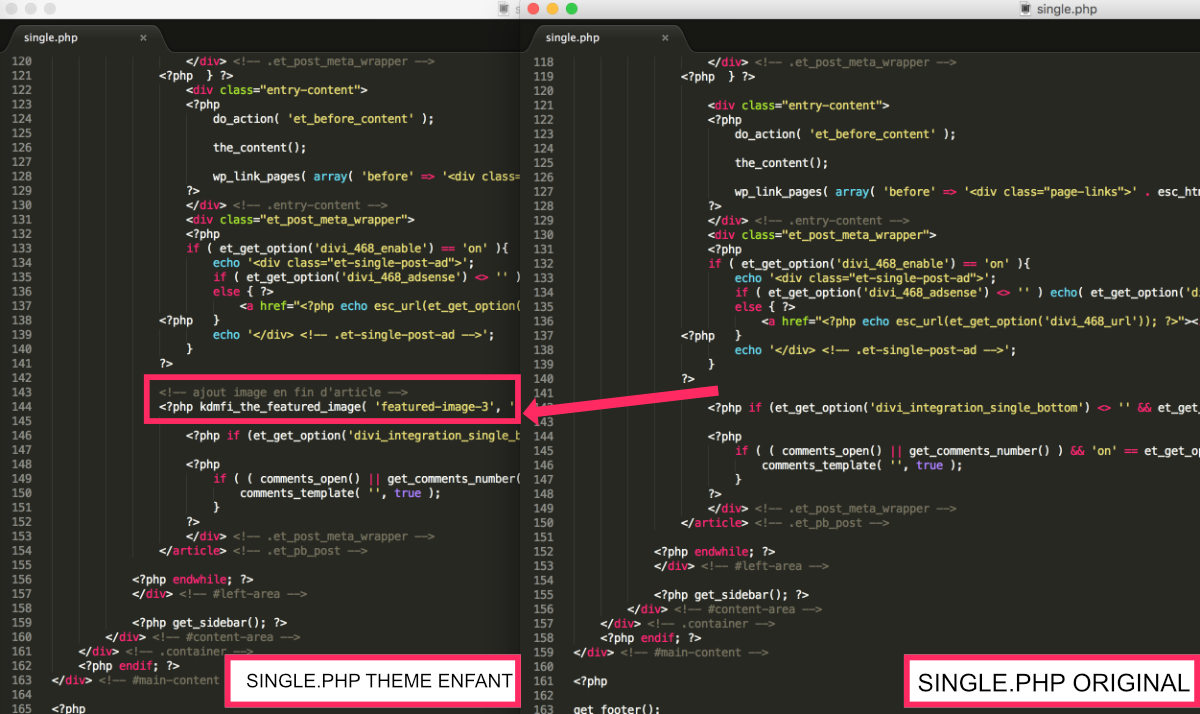
Durante mi prueba, añadí dos imágenes en el frente dentro de mi soltero. php en lugares como la parte superior de mi artículo y la parte inferior de mi artículo:


Aquí está el código para añadir:
kdmfi_the_featured_image( 'featured-image-2', 'full');
No te olvides de cambiarlo de acuerdo con el número de imágenes a añadir (imagen destacada-2, imagen ofrecida-3, imagen ofrecida-4, etc.).
4 - Opción Divi de cambio
Por mi ejemplo, imagen en el frente de mi artículo que aparece en el módulo del blog o incluso en la página de mis artículos es diferente del que se encuentra en la parte superior del artículo.
Para lograr este resultado, no solo necesitarás añadir el bit de código al lugar correcto pero también cambiar una opción Divi.

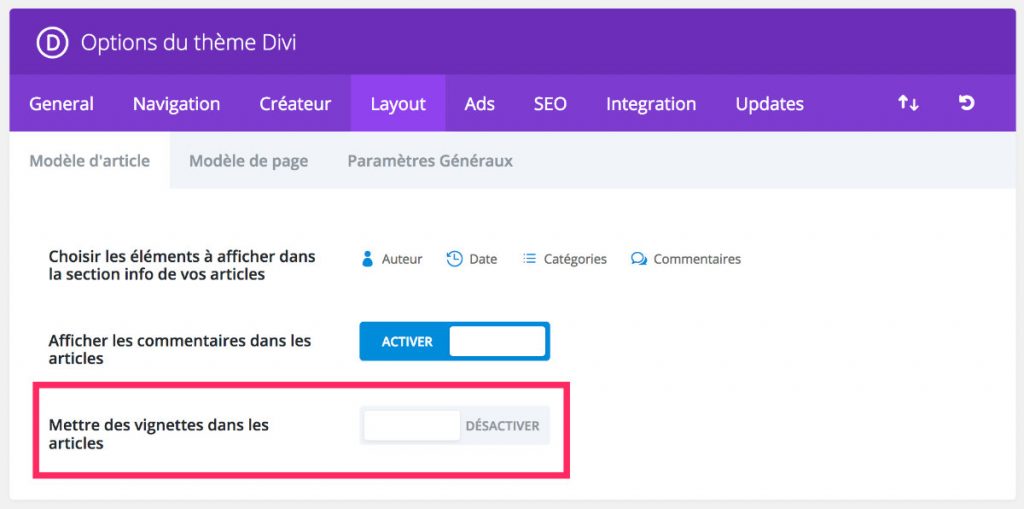
En la pestaña Divi Opciones temáticas - No., tendrá que colocar la opción "Putting miniaturas en artículos" on "Deshabilitado". Esto evitará encontrarte con dos imágenes después bajo el título de tu artículo.
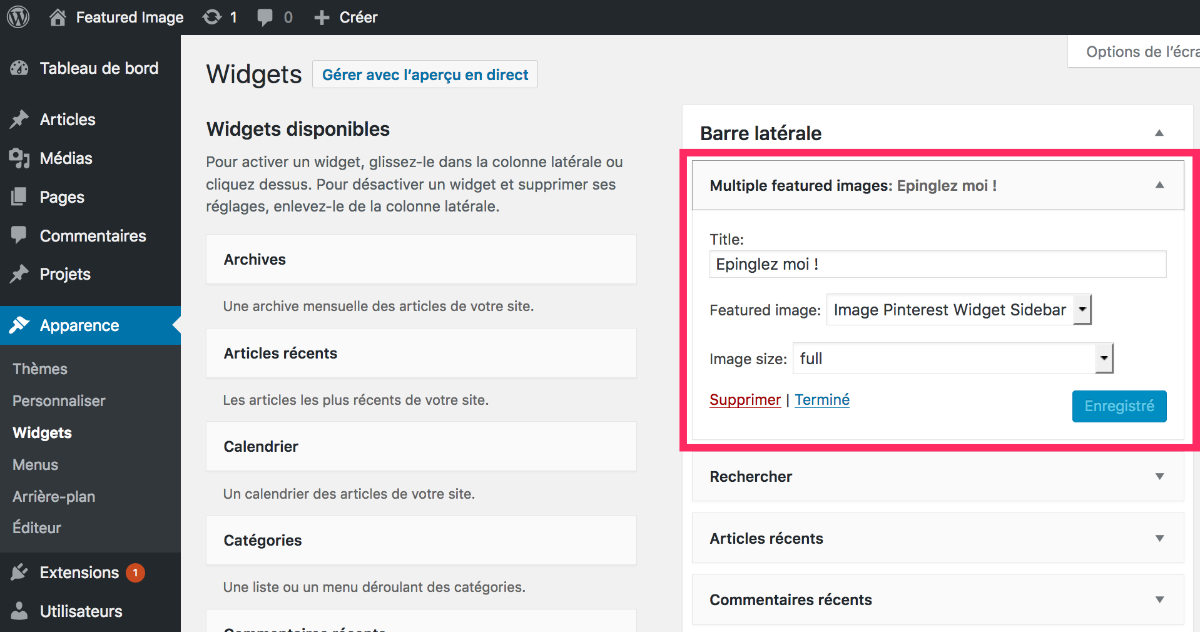
5 - Usando el Widget "Multiple Imagen Destacada"

Esto widget, implementado gracias al plugin Múltiples imágenes destacadas, te permitirá añadir fácilmente una imagen a la página principal en la barra lateral y/o en el pie de su sitio.
Esta imagen se mostrará de forma diferente dependiendo de sus artículos y las imágenes que haya asignado a esta ubicación. Es ideal para mostrar la imagen destinada a Pinterest por ejemplo o un banner publicitario.
6 - En conclusión...

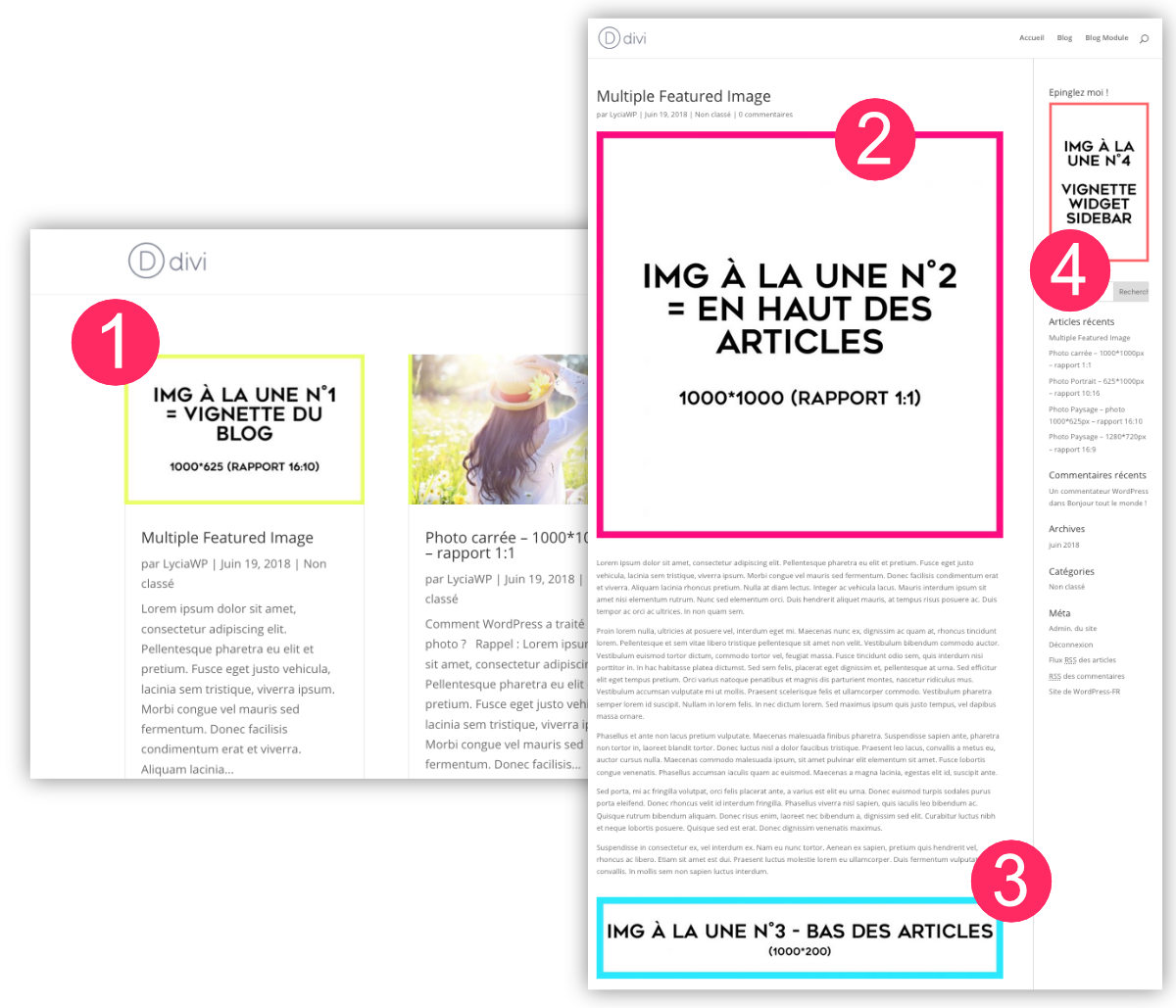
En este ejemplo, puede notar que el artículo muestra cuatro imágenes en la página principal:
- el primero imagen a base de referencia
- el segundo es una imagen al frente que se añadió en la parte superior del artículo utilizando el plugin y varias piezas de código (en el soltero. php y dentro funciones. php).
- el tercero es una imagen al frente que se agregó en la parte inferior del artículo utilizando el plugin y varias piezas de código (en el soltero. php y dentro funciones. php).
- la cuarta es una imagen al frente que se ha añadido con la ayuda de un widget proporcionado para este propósito en la barra lateral (bar lateral) (y el código insertado en el funciones. php).



Bonjour,
J’ai une petite question.
J’ai bien réussi a tout mettre en place comme expliqué dans le tuto
(qui d’ailleurs au passage je le souligne, est très bien expliqué et agréable a lire)
Cependant cela ne fonctionne plus quand mon post est crée par le thème Builder.
faut-il mettre le code ailleurs que dans single PHP pour que cela fonctionne ?
En gros je voudrais que les image 2 – 3 – 4 soit mise a la suite de mon image en avant 1 dans le post direct.
mais ma page post est crée avec le thème buidler comme vous l’avez expliqué dans un de vos articles. (ce qui me va très bien) mais pour le coup ne fonctionne pas.
Pourriez vous m’aider s’il vous plait, enfin m’expliquer comment faire surtout.
Bonjour Lycia,
Je vous ai écrit un message hier soir ici, je bloc complétement sur les images a la une
quand je l’utilise avec la page single.php tout fonctionne sans aucun souci
mais j’ai besoin de pouvoir utiliser cette solution en utilisant le thème Builder !
en faite je eux réussir a avoir deux colonne
1 colonne de gauche = les images à la une que l’on peu agrandir en cliquant dessus un peu comme si c’était une galerie
2 colonne de droite = le texte de mon article
j’ai créée avec theme builder ma page ou j’ai
en haut le titre avec image en fond = ok
en dessous deux colonne
colonne 1 (gauche) j’ai mis titre du post sans afficher le titre et les méta (j’affiche uniquement l’image a la une)
et je voudrais appeler en dessous les images a la une 2,3,4
colonne 2 (droite) j’ai mis publier un contenu pour afficher le contenu texte de mon article.
quel idée ou solution auriez vous pour que je puisse utiliser cette méthode ?
ps: pour info j’ai enregistrer mon nom et email en dessous de commentaires pour être enregistrer mais je doit retaper mon nom et email a chaque commentaire.
Salut Jan… Écoute, ici sur Astuces Divi, j’utilise 2 images à la une et aussi le Thème Builder. Donc les deux sont compatibles, plus ou moins, je pense. Si tu regardes mes articles, il y a une image « en anglais » à la fin de la barre latérale, et bien j’ai utilisé ce tuto ici présent… Mais j’ai fait cela dans une sidebar que j’appelle dans mon modèle d’article. Peut-être que tu devrais faire de même. Ensuite, il te suffit d’ajouter un module « barre latérale » où tu veux dans ton modèle et ton image devrait s’afficher. Voilà, je pense que l’astuce est là. Tiens-moi au courant.