Si activas el Mega Menú Divi, usted puede allí Insertar imágenes para conseguir un efecto muy agradable. Eso es lo que sugiero que hagas, y explicaré todo esto en este tutorial: cómo insertar imágenes en el menú Divi Mega.
No hace falta saber cómo codificar...
El encabezado de un sitio es un elemento de diseño esencial. Divi ofrece diferentes tipos de encabezados puede personalizar según sus necesidades.

¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
Aquí está el programa de este tutorial:
¿Qué es un Mega Menu?
Uno mega menú es un menú desplegable que consiste en muchos elementos y quién muestra horizontalmente bajo el menú principal.
Su objetivo es ayudar al usuario de Internet a encontrar lo que está buscando y le ahorra mucho tiempo.
En general, los mega menús son ampliamente utilizados en el comercio electrónico para mejorar la conversión. Eso es lo que esto definición del menú Mega.
Paso 1 – Creando tu menú principal
En primer lugar, crear un mega menú con imágenes, necesitará crear páginas, así como un menú principal...
Aquí están los pasos:
1 – Creando tus páginas
En primer lugar, crearás las diferentes páginas que formarán el árbol de su sitio.
Le aconsejo que piense cuidadosamente sobre la estructura de este, es muy importante para la experiencia de sus usuarios, pero también para on Natural SEO en su sitio.
2 - Estructura de su menú principal
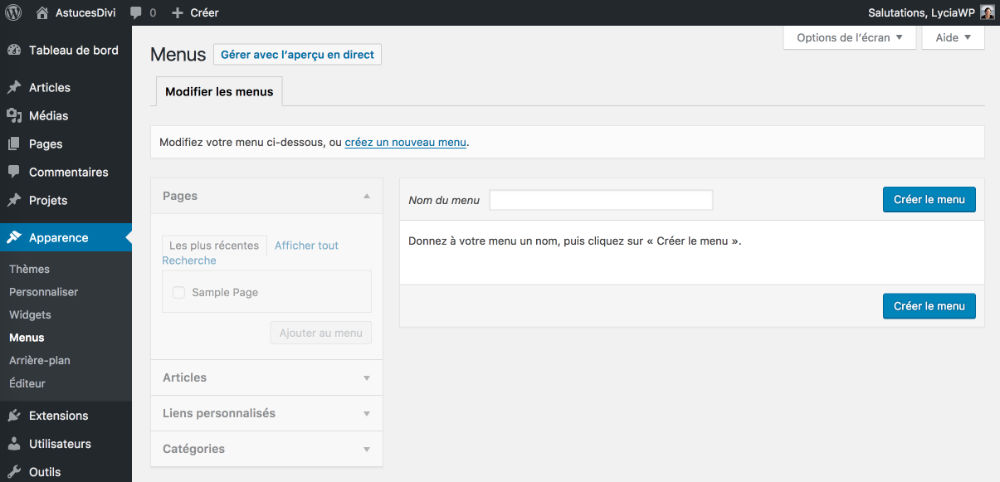
Una vez creadas estas páginas, puedes crear su estructura de menú principal. Para esto, le doy una cita en la oficina trasera de su sitio, en la pestaña Apariencia.
Si todavía no tienes ningún menú existente, tendrás que rellenar el campo « Nombre del menú » (nombre como desee, por ejemplo Menú principal) entonces usted hará clic en "Crear menú".

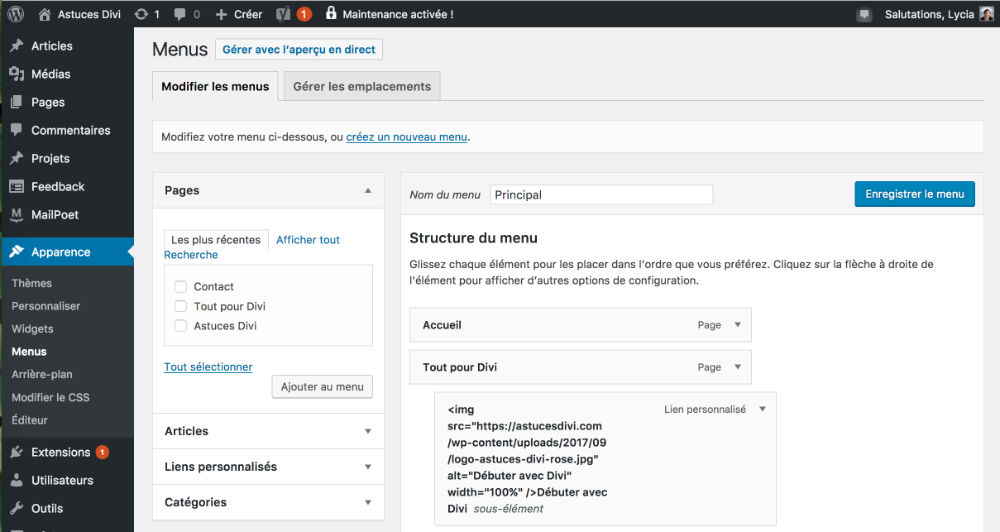
Entonces tendrás que comprobar las páginas en la caja izquierda y haga clic en "Añadir al menú".
Ellos irán a la derecha, será la estructura de su menú: El elemento más alto es el elemento que será el más izquierdo de su navegación – el elemento más bajo será el elemento más derecho.
Usted arrastrará estos diferentes elementos de arriba a abajo o de abajo a arriba para organizar su menú como desee.

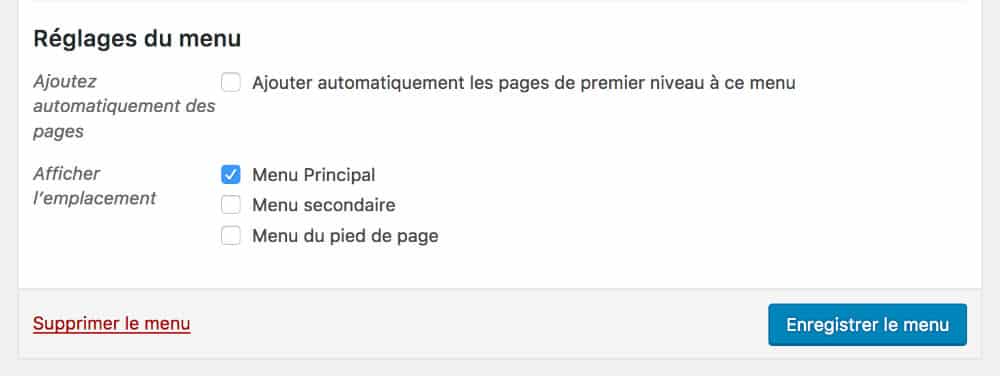
Finalmente, tú asignar una ubicación para el menú acabas de crear, ya que es tu Navegación principal, usted comprobará la caja Menú principal que está en la parte inferior de la página de creación del menú. No olvides salvar.

= Ten cuidado si desplazar elementos a la derecha, estos elementos se convertirán en subelementos de un elemento principal. Luego puede añadir tantos subelementos como sea necesario.
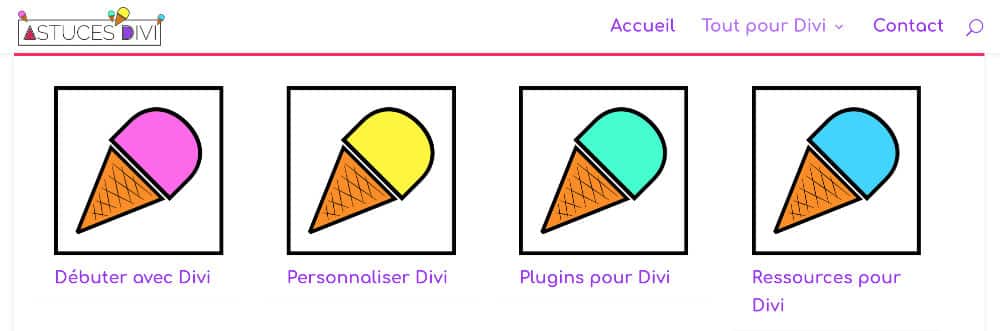
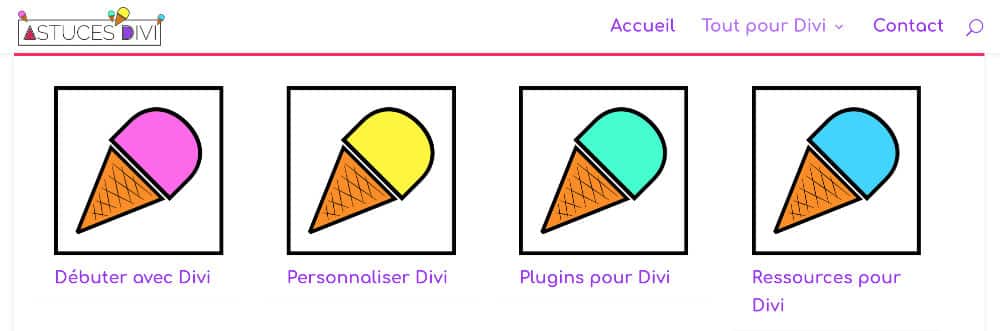
Por ejemplo, en el blog Astuces Divi, el elemento "Todo para Divi" tiene 4 subelementos.
Descubre todo lo que puedes hacer con el tema Divi
Paso 2 – Convertir su menú clásico en Mega Menu
Ahí tienes. su menú principal se crea. Podrá convertir un elemento principal a « mega menu » Pero para eso, tendrá que ser posee varios subelementos (muy importante!), de lo contrario, no tiene interés...
Como recordatorio, mega menú muestra elementos de navegación horizontal en lugar de navegación vertical. Esto será perfecto para insertar imágenes en la navegación, pero ¿cómo hacerlo?
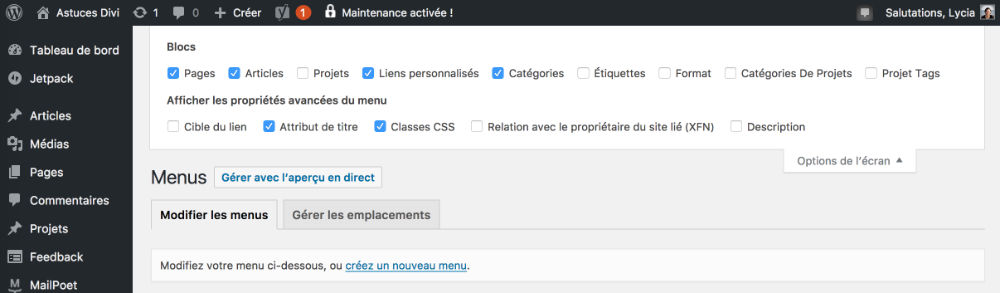
- Siempre en la backoffice y siempre en la pestaña Apariencia > Menú, encontrar la ficha "opción de pantalla" situado en la parte superior de su página, a la derecha.
- Desarrollar este menú y comprobar la caja Clases CSS

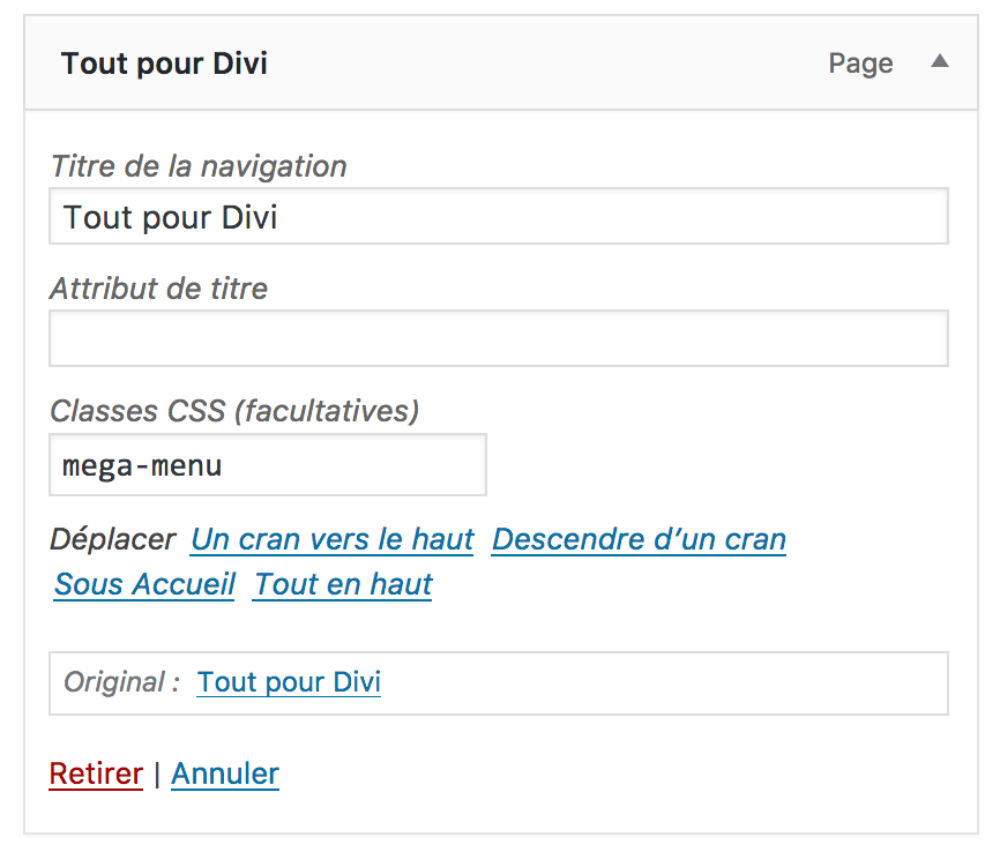
A continuación, abra el elemento de su menú que desee convertir a Mega Menu y asignarlo a la clase CSS "mega-menu"

Guarda tus cambios
Consultar la documentación oficial sobre crear un mega menú, haga clic aquí.
Paso 3 – Insertar imágenes en el menú Mega Divi
Estas imágenes serán visibles desde su navegación principal...
1 – Subidas de tus imágenes
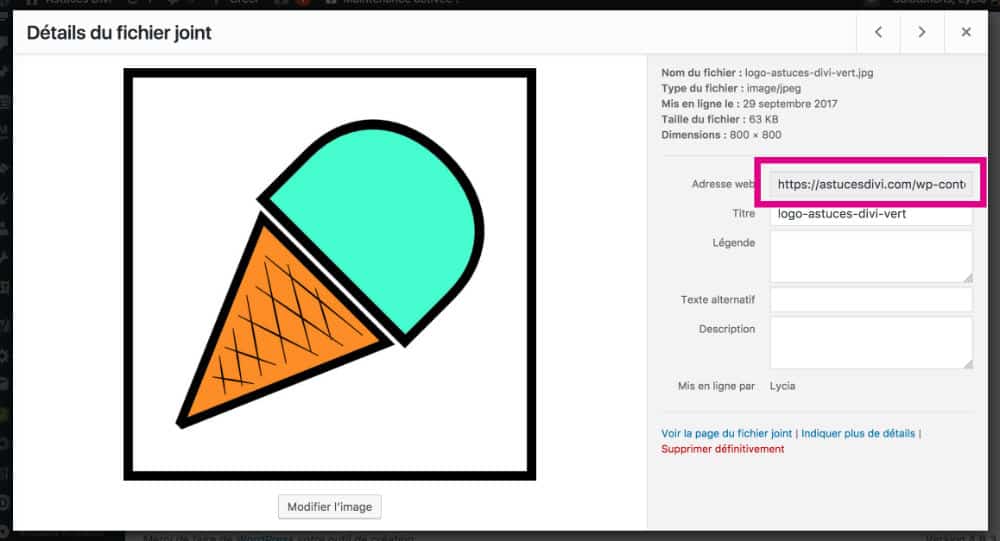
Lo primero que tendrás que hacer es descargar imágenes, que ilustrará su menú, en la biblioteca de medios de su sitio en la pestaña Medios de comunicación Añadir.
Una vez hecho, puede recuperar la URL de cada imagen para ser utilizado en su menú.
Para esto, puedes ir a Medios de comunicación Biblioteca, hará clic en la imagen en cuestión y seleccionará su URL (ctrl+A luego ctrl+C o cmd+A luego cmd+C).

Lea también este artículo que explica cómo insertar iconos al lado o en lugar de texto en el menú.
2 - Crear enlaces personalizados
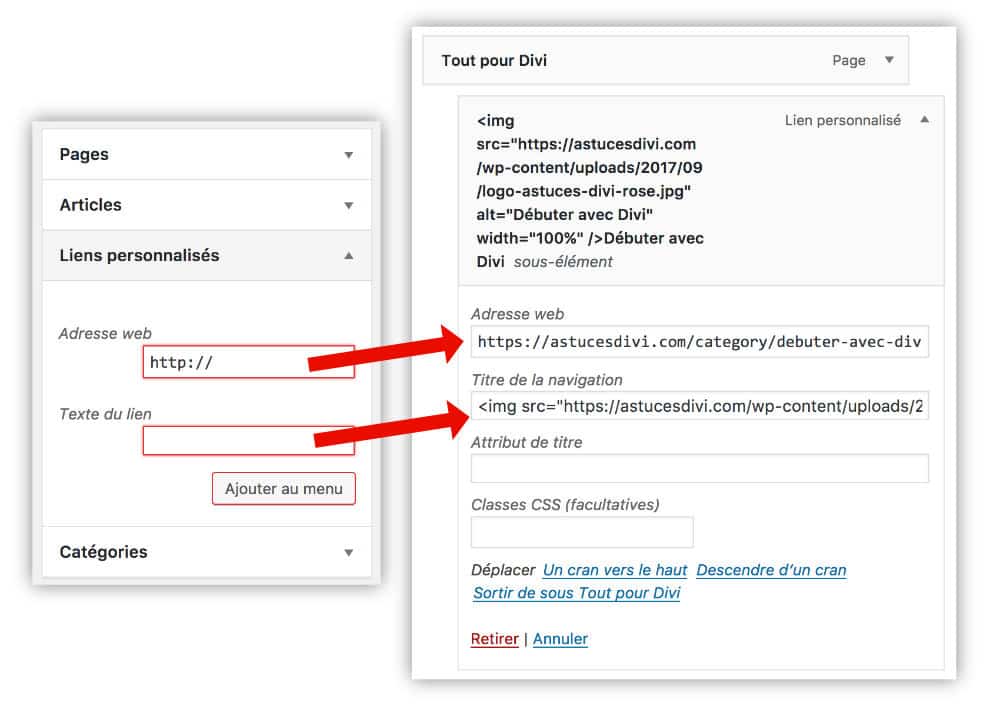
Volverás a la pestaña Apariencia > Menú para insertar estas imágenes en el Mega Menu de Divi. Usted elegirá insertar un « Enlace personalizado » a tu menú.
= En el campo Dirección web, inserta el enlace de la página a la que debe guiar el elemento del menú. Por ejemplo, si quiero enviar a mis visitantes a una categoría en mi sitio, entraré en la siguiente dirección:
http://tip-divi-2024.local/category/debuter-with-divi/
Lo mejor es ir a la página en cuestión y copiar/pasar su URL, evitará errores.
= En el campo « texto de enlace » inserta el enlace a continuación cuidando para modificar el elementos en negrita Dependiendo de su sitio:
"Seguido"text-alt-de-votre-image" src="url-de-l'image-récupérée-à-l'étape-1" width="100%"/>su texto de navegación
Esto es lo que parece:

= Repita estos pasos tantas veces como sea necesario y recuerde guardar sus cambios...
Paso 4: Compruebe la renderización final de su Mega Menu a imagen
Por último, puede volver al lado "front" de su sitio (lado visual), recargar la página: las imágenes deben aparecer en su sitio Mega Menu y haciendo clic en él, debe unirse a las páginas que ha establecido.
Aquí está el resultado:

Lee también: ¿Cómo hacer la configuración Divi?
Para concluir...
Así que no es tan complicado Personalizar DIVI !
Además, este tutorial no utiliza código complejo, todo está disponible desde su administración! Así que en el trabajo
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos! O aprender cómo utilizar eficazmente este tema a través de mi entrenamiento Divi !



bonjour
merci pour ce tuto . une question avez vous un conseil sur la taille des images ?
Bonsoir Ludovic, pour répondre à ta question, j’ai utilisé des images 800px par 800px pour ce tutoriel (format carré de type 1:1). Pour être honnête, je pense que la moitié suffirait (400x400px) étant donné que c’est un menu et que les images n’ont pas besoin d’être grandes. Il faudrait tester avec des formats paysages (3:2) mais je pense que ça marchera également. N’hésite pas à donner un retour si tu testes, ça pourrait aider d’autre personnes. Bonne continuation et bonnes fêtes à toi !
Merci pour l’infos 😉
Bonjour,
Merci pour votre article, j’avais appliqué cette astuce il y a 1an pour un site et cela avait parfaitement fonctionné.
Ceci dit récemment j’ai souhaité a nouveau l’utiliser et là plus moyen. Une fois le menu enregistré la balise s’efface tout simplement du champ et impossible de forcer l’effet.
J’ai vérifié et revérifié si ma balise, mes liens, mes classes étaient justes et rien n’y fait cette astuce au départ si utile n’arrive plus à s’intégrer.
Comble de l’histoire, je suis retourné sur mon ancien site et cela était toujours opérationnel, sans rien changer des mes balises en cliquant sur « enregistrer le menu » l’affichage des images à également disparu..
Suis je le seul à avoir ce constat ?!
Bonsoir, Guillaume,
C’est étrange car mon tuto je l’ai testé au début sur Astuces Divi et mon blog n’a que 6 mois. Je ne pense pas qu’une mise à jour de Divi ait pu casser le code à ce point ? Du coup, je ne peux pas te confirmer cela, car ce code n’est plus actif, ni ici, ni sur d’autres sites que je maintient. Il faudrait voir alors si cette mésaventure est arrivée à d’autres lecteurs… Bonne continuation.
Comment faire pour que le mega-menu se referme plus lentement en s’enroulant ?
Merci
Bonjour Lycia.
Merci pour toute la bonne information que vous partagez. Cela m’a déjà beaucoup aidé.
Je viens de réaliser votre tuto sur la création du mega menu sur divi avec l’ajout d’images dans celui-ci et ça marche plutôt bien.
Le seul problème est que je n’arrive pas à aligner le texte des images et les images entre elles.
Auriez vous une solution ? J’ai déjà pas mal cherché sur la toile mais je n’ai pas encore trouvé jusqu’à présent.
Salut Kévin et merci !
L’alignement doit certainement pouvoir se régler avec un peu de CSS. Comme chaque site est différent, cela peut changer. As-tu regardé sur des sites avec des tutos CSS ? Regarde peut-être du côté de la FLEXBOX, généralement ça marche bien pour aligner. J’espère que tu vas trouver…
Salut ! Je ne sais pas comment tu pourrais faire ça… Et il n’y a pas d’options en natif. Désolée.
Merci beaucoup ! J’ai déjà réussi à améliorer la situation grâce à une vidéo YouTube, mais je vais chercher et je suis sur que je vais finir par trouver. Bonne continuation !
Bonjour et merci pour ce super tuto que je garde précieusement en signet 🙂 .
J’aimerais avoir l’image de mon slider plein écran qui englobe le menu sans que celui ci disparaisse et je ne trouve pas comment faire . Comme par exemple sur ce thème https://themeisle.com/demo/?theme=ShopIsle%20Pro
une idée ?
Merci d’avance
Salut Vincent.
Tu devrais construire ton Header avec le thème Builder, tu pourras faire ce que tu veux avec. Tu dois mettre une section avec une image en arrière-plan et dans cette section tu ajoutes une module menu.
Bonjour et merci pour votre tutoriel.
Savez-vous comment je dois faire pour avoir 6 colonnes dans mon mega menu ? J’ai déjà trouvé des solutions qui ne fonctionnent malheureusement pas pour moi.
Merci d’avance,
Non Bruno.. je ne sais pas…. désolée
Bonjour,
Comment faire pour que le mega menu soit responsive ?
en ce qui me concerne lorsque je passe en mode portable, le mega menu n’existe plus, mais laisse place au menu classique.
Je crois que c’est natif. Un mega menu bascule en menu normal en smartphone. C’est justement le responsive qui fait ça
Bonjour et bravo pour votre apport à la communauté Divi.
Sur votre exemple, serait-il possible que les titres des pages soient placés sur les images, (avec quelques lignes de CSS peut-être ?).
Merci par avance si vous savez comment faire.
Bonjour,
J’ai bien crée mon mega-menu comme vous l’avez expliqué. Cependant mon menu principal composé de 4 éléments apparaît en décalé maintenant sur mon site. Savez vous comment on peu gérer la disposition de l’affichage du menu ?
Merci pour l’aide,
Paul
Salut Paul, c’est peut-être une histoire de taille d’image. As-tu essayé avec des images plus petites ?
Salut Patricia.
Oui effectivement, il faudrait faire une développement spécifique en CSS pour réaliser ce que tu souhaites.
Hello Lycia !
Merci pour ce tuto ! ^^
Pour aller un petit peu plus loin, comment est-il possible de mettre l’image en dessous du titre de navigation ?
Bonne continuation !
Elodie, avec du CSS, c’est peut-être possible… Il faudrait bidouiller et chercher.
Super tuto , très utile , comme toujours ! 🙂
Merci Pat
Hello.
Je me pose quelques questions sur ce que ça donne sur smartphone.
Il ne faudrait pas que les images soient cachées ?
J’ai un peu personnalisé le tout et au final j’ai tous mes sous menus qui sont « expanded » par défaut sur smartphone ?
Si vous avez une idée, d’avance merci !