Has it ever happened to you to want add several images to the front page to illustrate the same article? I'm not talking about the images that are inserted into the body of the article, but rather about image highlighted, which illustrates your article on the blog page and which is also at the top of the article, just under its title.
Well, in this article, we'll see how add different images to the headlines within the same article with the help of a plugin as well as some lines of code...
1 – Prerequisites to add multiple images to the front page
Although we were going to call for an extension to add multiple images to the front page In our Divi articles, we still need to add a few lines of code here and there... To complete this tutorial, you will need:
- of the create a child theme for Divi
- a code editor like Bracket or SublimText
- install and activate extension Multiple Featured Images
- a little concentration and patience

In the following example, I will add 3 images featured in addition to image at baseline. We will then get 4 images at the front instead of 1. Obviously, you are not obliged to add so much and you can stop at two or three images at the front. In this case, you will take care to slightly modify the code so that there are no errors...
2 - The code to add to the functions.php file
Once you have installed and enabled the extension Multiple Featured Images, you will need to add a few lines of code to the file functions.php of your child theme Divi.

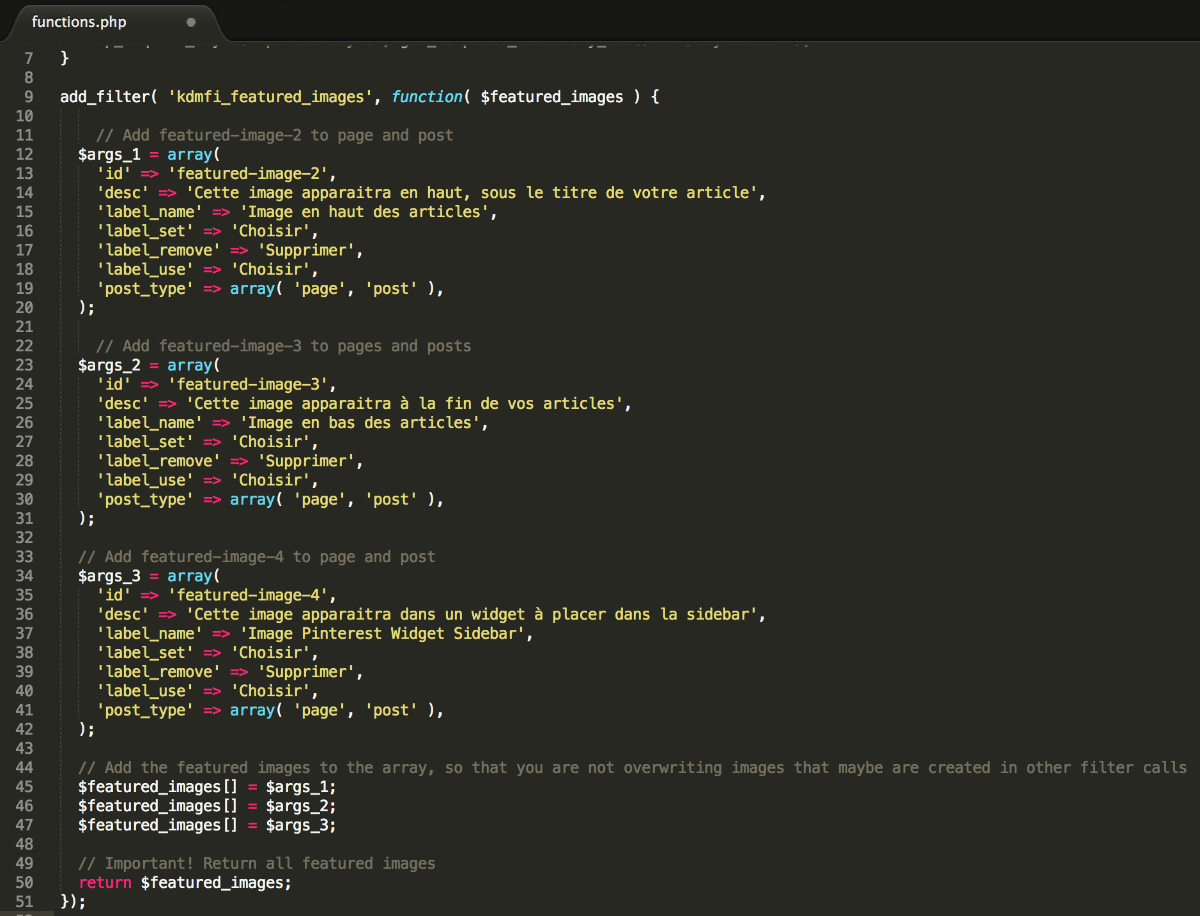
This code adds to the code already present in this file functions.phpHere is the text version:
add_filter( 'kdmfi_featured_images', function( $featured_images ) { // Add featured-image-2 to page and post $args_1 = array( 'id' => 'featured-image-2', 'desc' => 'This image will appear at the top, under the title of your article', 'label_name' => 'Image at the top of the articles', 'label_set' => 'Choisir', 'label_remove' => 'Delete', 'label_use' => 'Choisir', 'post_type' => array( 'page', 'post', 'post', ); // Add featured-image-3 to pages $args_2 = array( 'id' => 'featured-image-3', 'desc' = 'the image 's', 'label_name' => 'Image at the bottom of the articles', 'Fame', 'Fame', 'Fame', 'Fame', 'Fame',
This code is intended to add several images to the front page of your pages and articles. If you want to add these multiple images only in your articles, then you can change the line post_type => array( ‘page by post_type => array( ‘post
Just as if you only want to add one image to the front page (in addition to the one already in place), then your code should look like this:
add_filter( 'kdmfi_featured_images', function( $featured_images ) { $args = array( 'id' => 'featured-image-2', 'desc' => 'Your description here.', 'label_name' => 'Featured Image 2', 'label_set' => 'Choisir', 'label_remove' => 'Delete', 'label_use' => 'Choisir', 'post_type' => array( 'page', 'post'), ); $featured_images[] = $args; returns $featured_images; });
Check out the differences between these two pieces of code and make your changes based on the number of images you want to insert.
For more information, you can see the instructions on the extension page.
3 – The code to add in the single.php file
At this stage, new image inserts must have appeared in your articles. If you try to add images, they will appear well at the back office level but not at the front office level. It's normal, there's still a small step to go...
You must duplicate the file single.php Divi theme (the parent theme) and add this copy to the directory of your child theme.
At the same time, you will need to edit this single.php file to add a few lines of code. These lines will make your new images appear on the front page. That means it's up to you to decide where to add these bits of code.
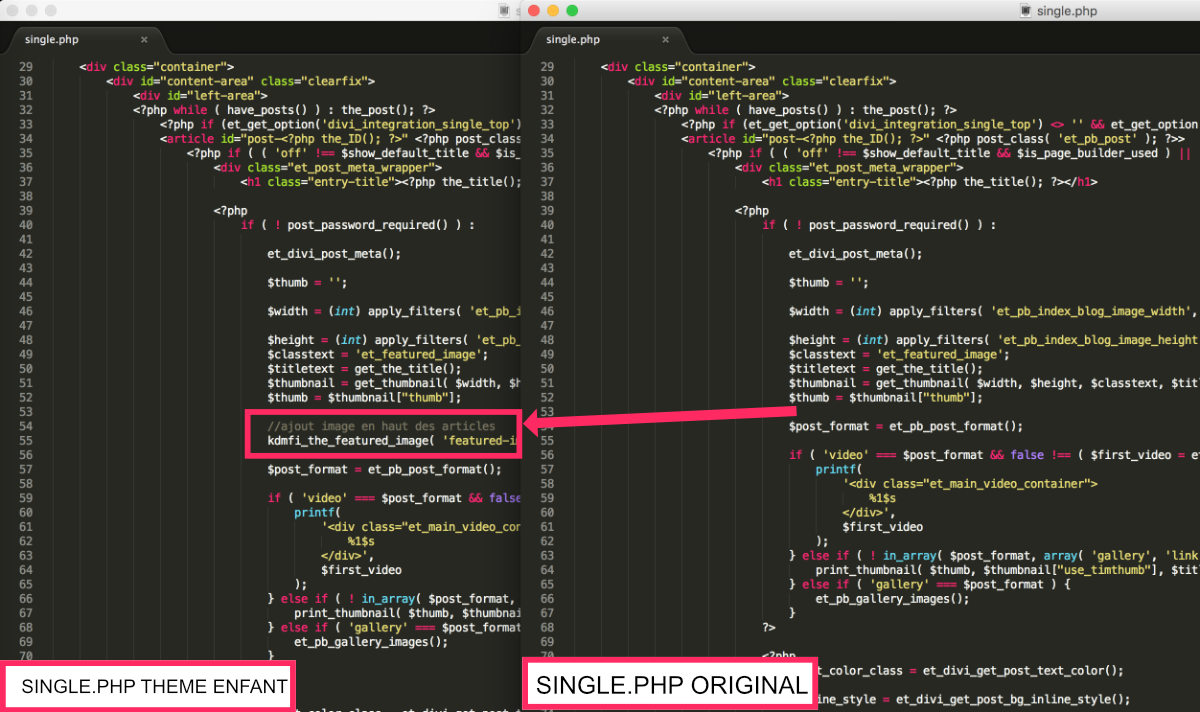
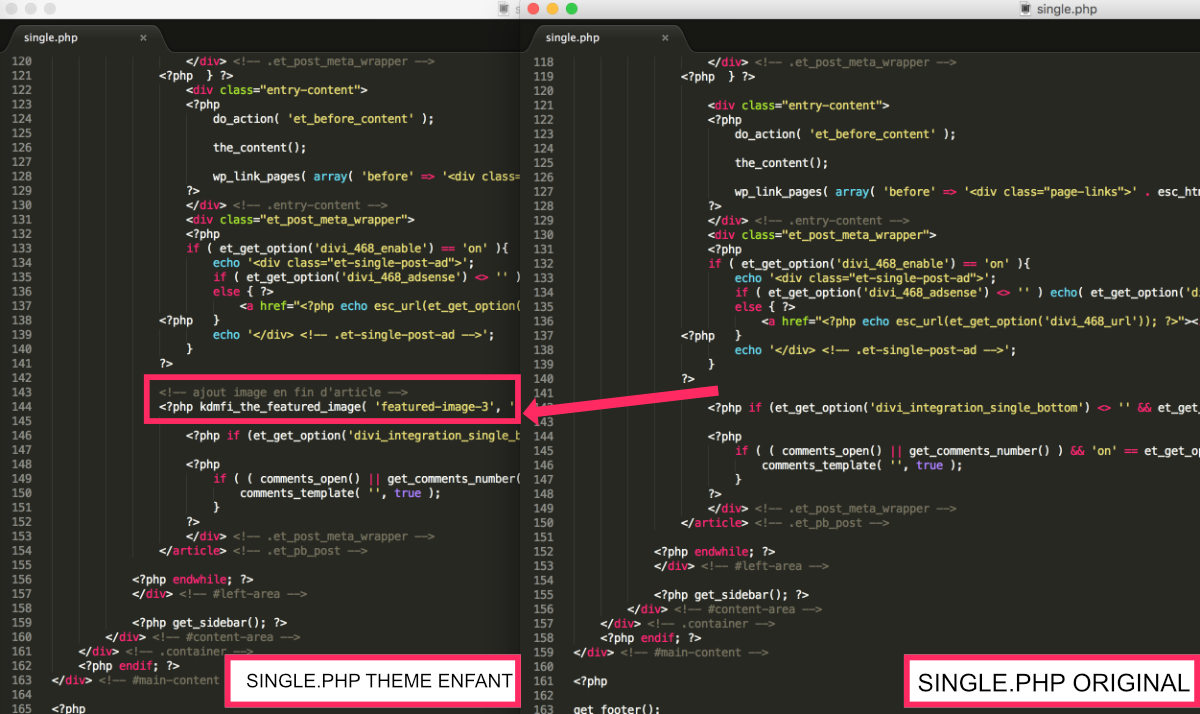
During my test, I added two images at the front within my single.php in places like the top of my article and the bottom of my article:


Here is the code to add:
kdmfi_the_featured_image( 'featured-image-2', 'full' );
Don't forget to change it according to the number of images to add (featured-image-2, featured-image-3, featured-image-4 etc.).
4 - Change Divi option
For my example, image at the front of my article that appears in the blog module or even in the page of my articles is different from the one found at the top of the article.
To achieve this result, you will not only need to add the code bit to the right place but also change a Divi option.

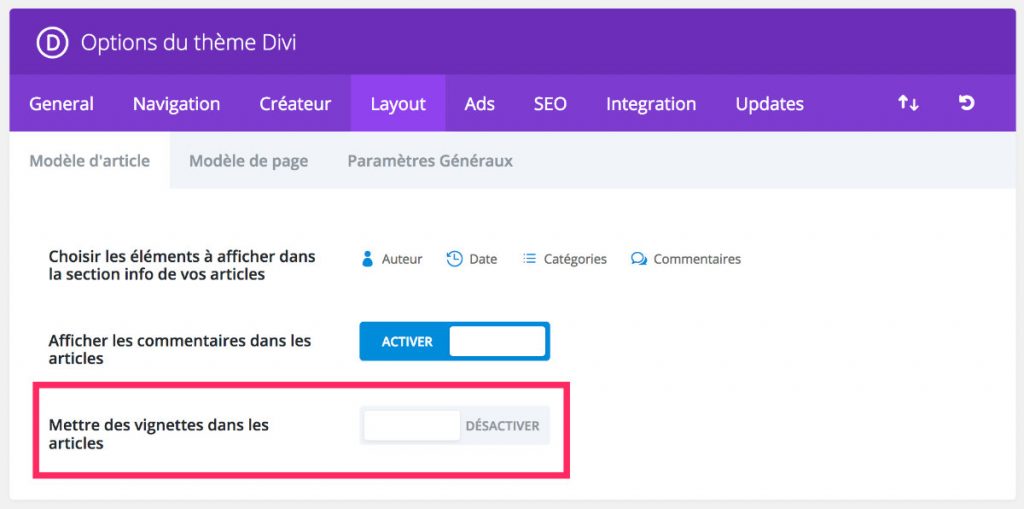
In the tab Divi > Theme Options > Layout, you will have to position the option "Putting thumbnails in articles" on "Disable". This will avoid finding you with two images afterwards under the title of your article.
5 - Using the "Multiple Featured Image" Widget

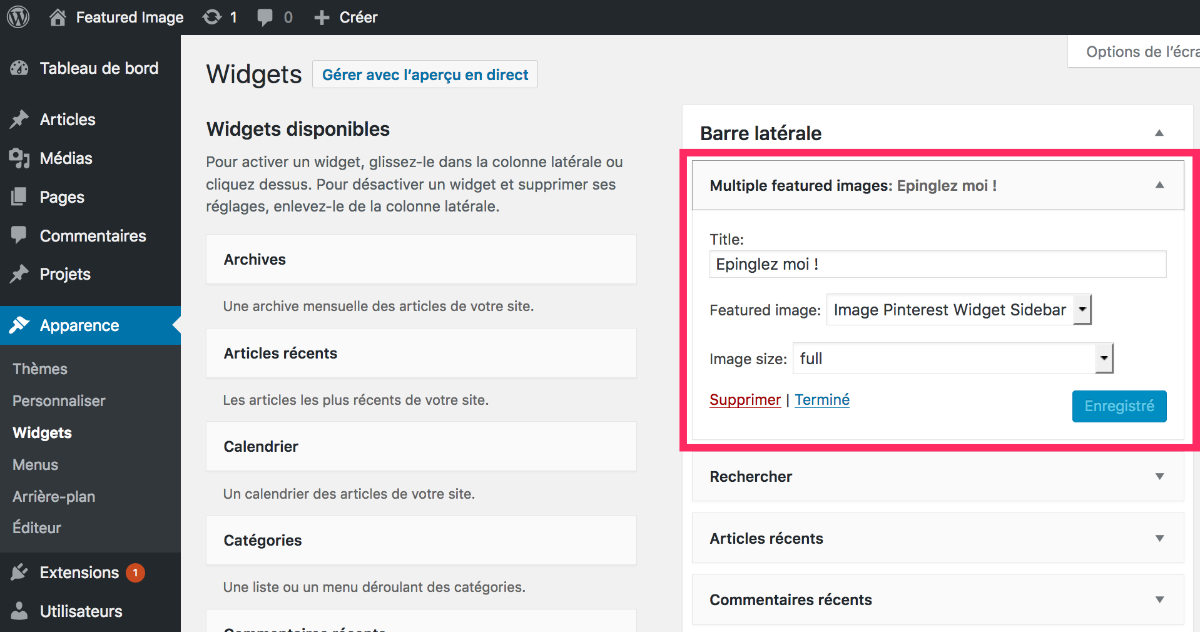
This widget, implemented thanks to the plugin Multiple Featured Images, will allow you easily add an image to the front page in sidebar and/or in the footer of your site.
This image will display differently depending on your articles and the images you have assigned to this location. It is ideal to display the image intended for Pinterest for example or an advertising banner.
6 - In conclusion...

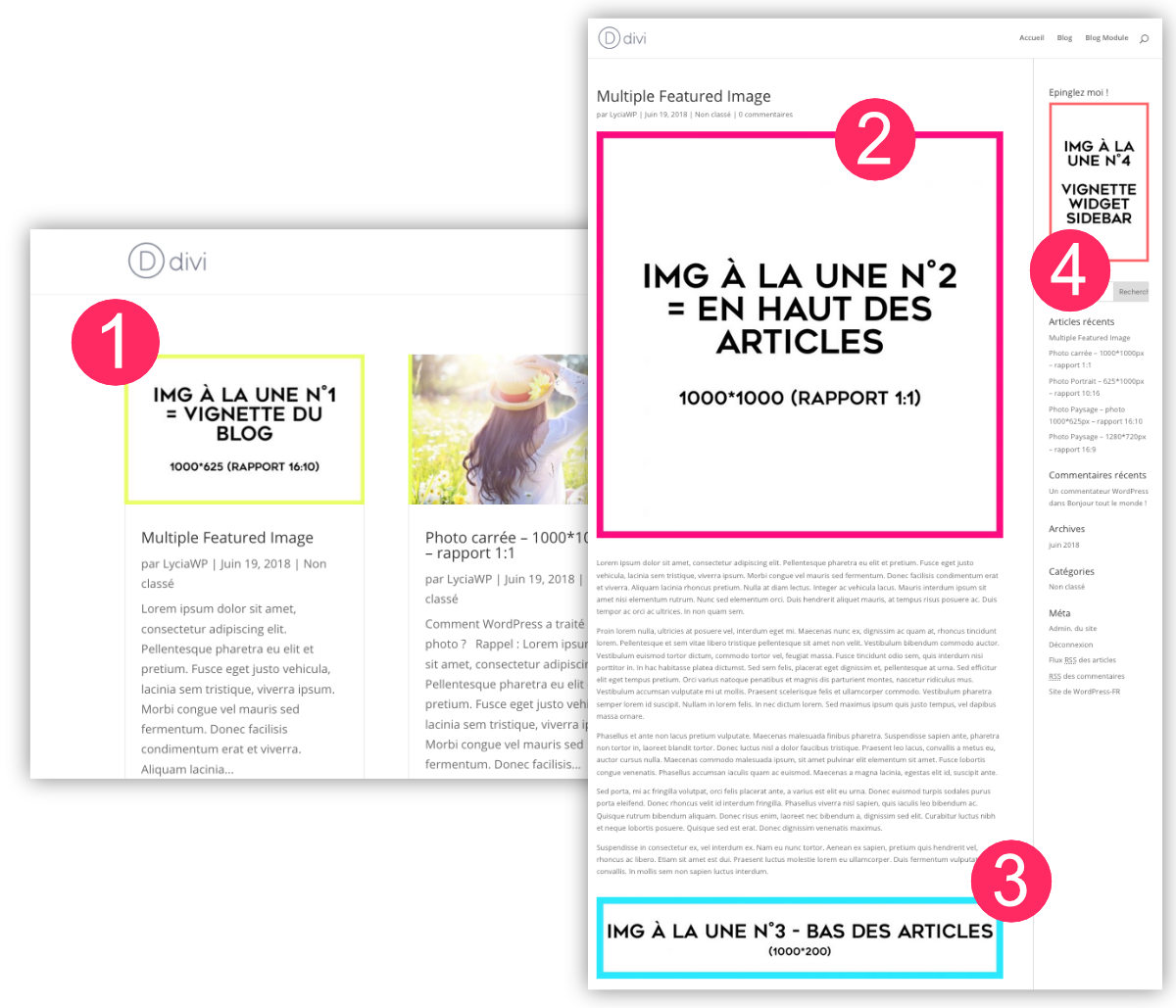
In this example, you can notice that the article displays four images on the front page:
- the first is image at baseline
- the second is an image to the front which was added at the top of the article using the plugin and various pieces of code (in the single.php and in functions.php).
- the third is an image to the front that was added at the bottom of the article using the plugin and various pieces of code (in the single.php and in functions.php).
- the fourth is an image to the front which has been added with the help of a widget provided for this purpose in the sidebar (sidebar) (and the code inserted in the functions.php).



3 Comments