Es todavía necesario utilizar un Tema de Child Divi ¿Desde la llegada del tema del constructor? De hecho, es una pregunta legítima que se puede hacer a sí mismo, porque la Theme Builder permite ir muy lejos en personalizaciones de su sitio ...
Sin embargo, la (muy) personalización avanzada de un tema, ya sea el tema Divi u otro tema de WordPress, requiere la creación de un tema infantil. Digamos que esta es la única manera de añadir nuevos archivos a su tema...
Si te preocupa la codificación de un tema infantil, hay otras soluciones:
- Usted puede utilizar plugins para añadir código sin tener que crear un tema infantil
- Puede instalar un plugin especial para crear temas infantiles en un clic.
- Incluso hay generadores que pueden hacerlo por usted si prefiere la solución fácil...
- También puede descargar el tema de sus hijos Divi libre y libre abajo de este artículo!
O puedes Crea tu tema infantil para Divi ? ¡Es tan simple!
- 1 – ¿Qué es un tema infantil?
- 2 – Creación de funciones. Archivo de php
- 3 – Creando el archivo estilo.css
- 4 – Creación de captura de pantalla.png
- 5 - Creación de la carpeta temática infantil Divi ( directorio temático)
- 6 - Enviar el tema del niño a su alojamiento
- 7 – Descarga tu Tema infantil Divi gratis
- 8 - Una lista de temas infantiles para Divi para descubrir
1 – ¿Qué es un tema infantil?
Un tema infantil es un "tema satélite" que depende de un tema padre y que permite realizar alteraciones y modificaciones sin afectar el tema original (Tema Divi). Un tema infantil hereda las características de un tema padre y tiene precedencia sobre él, es decir, todos los estilos CSS que entrará serán tenidos en cuenta en lugar del tema padre.
El tema de un niño es esencial si se van a realizar cambios en un tema padre para que puedan mantenerse durante las actualizaciones del tema padre.
Crear un niño temático para Divi protege su tema original, para que pueda copiar los archivos utilizados por el tema padre en el tema infantil, con el fin de modificarlos sin miedo. Sólo hay ventajas para usar un tema infantil.
La creación de un tema infantil no es complicada, sin embargo usted puede ayudarse con el WordPress codex Si es necesario.
Para construir un tema infantil, necesitará:
- un editor de texto
- de la Tema Divi
- crear un archivo estilo.css
- crear un archivo funciones. php
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
2 – Creación del archivo funciones. php
Si ya no tienes uno, descarga un editor de texto como Bracket o SublimText. Entonces usted será capaz de empezar a crear su primer archivo = el archivo funciones. php :
- Abierto Texto sublim (por ejemplo) e ir a Nuevo archivo


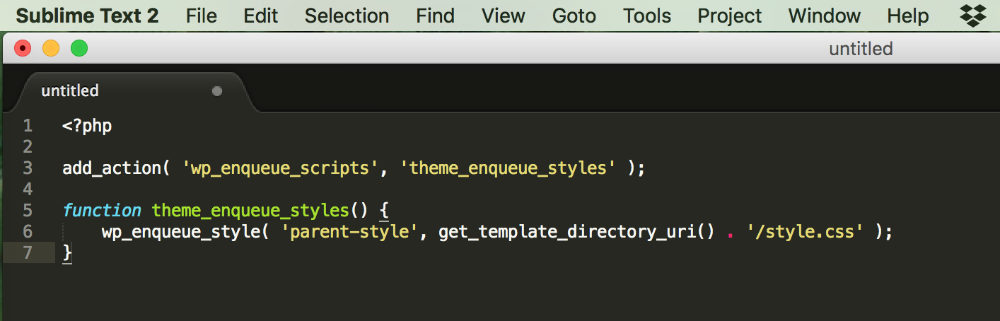
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
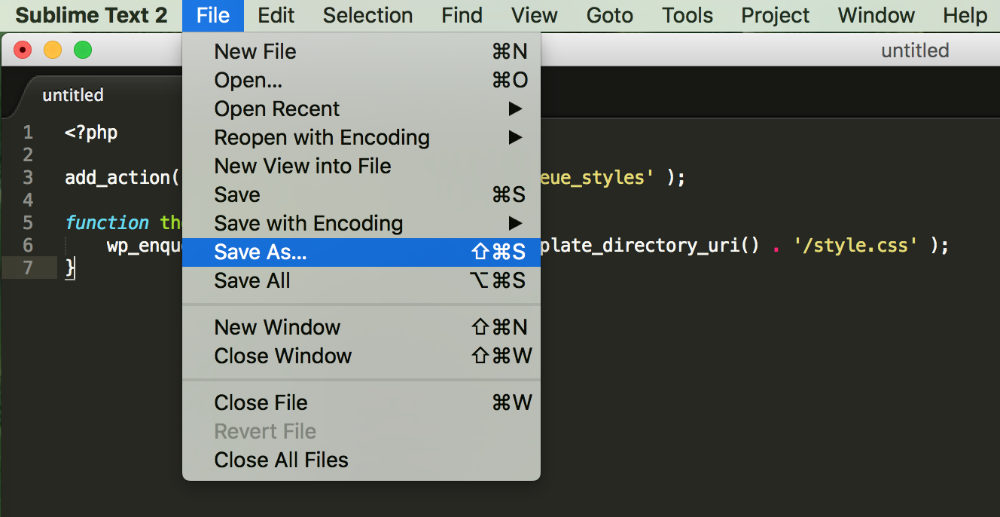
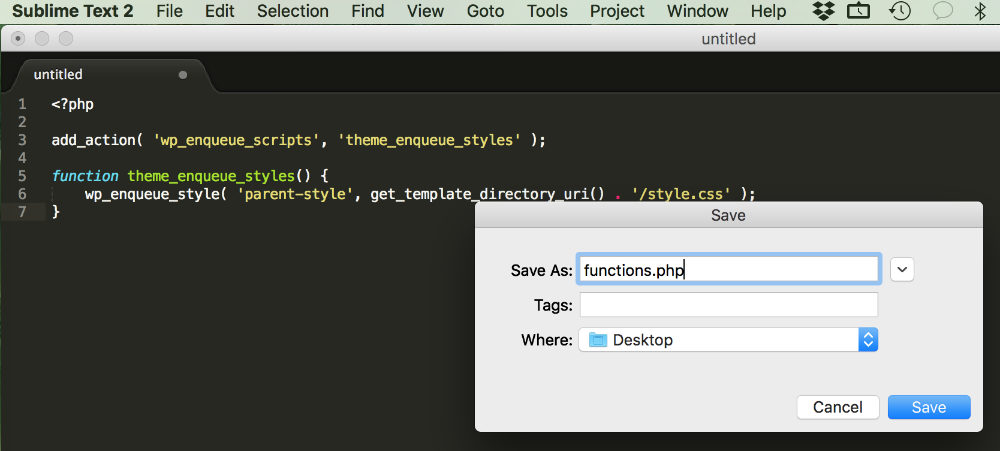
}- Guardar este archivo en su escritorio por ir Archivo Guardar como



¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
3 – Creación de archivos estilo.css
Siempre usando un editor de texto como SublimText, podrás crear el segundo archivo necesario para el diseño niño tema para Divi, este es el archivo estilo.css. Este archivo es obligatorio, igual que el archivo funciones. php, y es en este archivo que puede escribir todos sus cambios y reglas de CSS.
Si usted está empezando en CSS y necesita verlo más claro, he seleccionado para usted el mejor sitio – y yo pesa mis palabras – para entender el CSS, es fácil, no hay bla-bla y es muy educativo, se trata de LearLayoutNo dudes en dar un paseo.
Volvamos a nuestras ovejas, para crear el archivo, esto es lo que necesitas hacer:
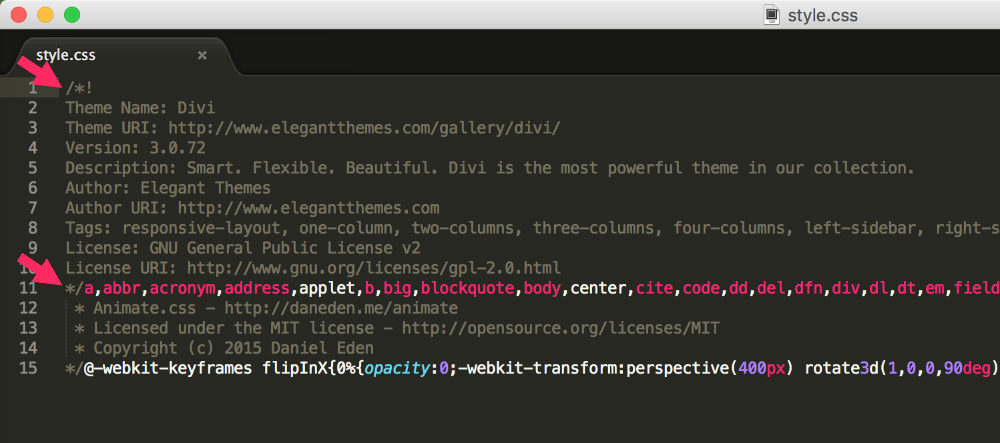
- Abra el archivo en SublimText estilo.css contenido la raíz del tema Divi original. Es en este archivo que encontrará información útil para crear el tema de su hijo.
- Encontrar el encabezado al principio del archivo: estos son los elementos introducidos entre /* y */

- Seleccione estos elementos del encabezado y copiarlos (Ctrl+C).
- También en SublimText, crea un nuevo archivo yendo al menú Nuevo archivo entonces pegar (Ctrl+V) estilo.css el tema Divi que acabas de copiar.
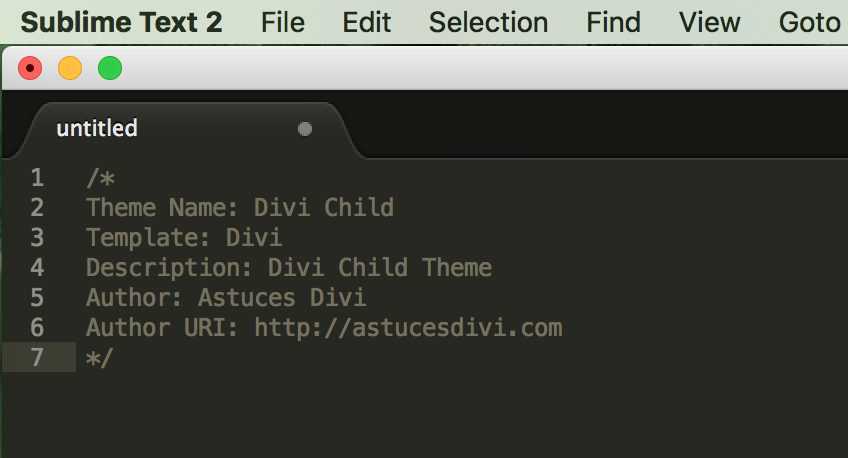
- Editar la línea Nombre del tema: Divi ' dentro « Nombre del tema: Divi Niño» (ver la fila 2 de la captura a continuación). Añadir una línea llamada 'Template: Divi ' (véase la línea 3). No inserte espacio entre palabra Plantilla y dos puntos que sigue.

- Puede agregar la URL de su sitio, su nombre, modificar la descripción y posiblemente eliminar cualquier línea que considere innecesaria.
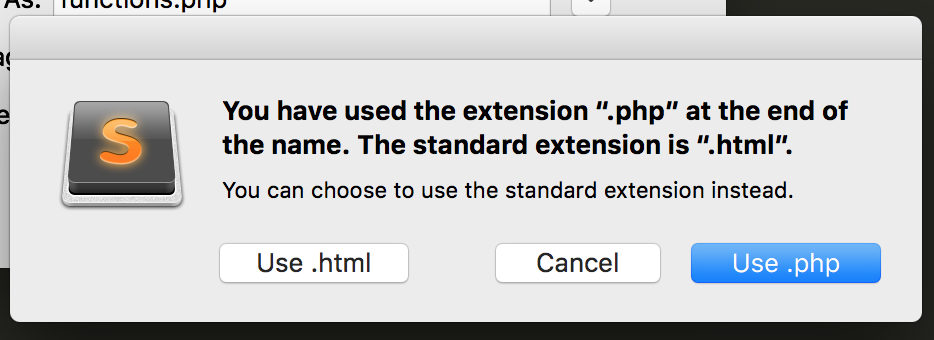
- Guarde este archivo en su escritorio (desktop) Archivo Guardar como (el mismo procedimiento que para guardar el archivo funciones. php).
- Nombre este archivo estilo.css, todo diminuto, luego haga clic en Guarda.
Descubre todo lo que puedes hacer con el tema Divi aquí!
4 - Establecimiento de screenshot.png
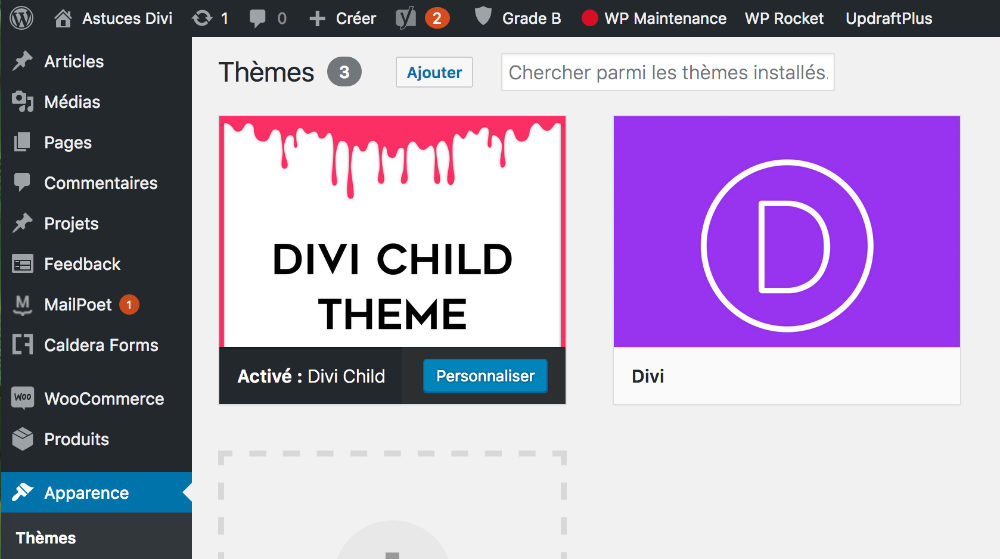
El screenshot.png es la imagen que ilustra el tema de su hijo en la parte de administración bajo la pestaña Apariencia > Tema. Es un paso superfluo, pero es un pequeño "plus" que añade valor al tema de su hijo, especialmente si es para uno de sus clientes.
- Elija una imagen para representar el tema de su hijo
- Resize it in 1200 pixels x 900 pixels
- Guardarlo bajo el nombre de screenshot.png
5 - Creación de la carpeta temática infantil Divi ( directorio temático)
Ahora tiene 3 archivos:
- archivo funciones. php
- archivo estilo.css
- archivo screenshot.png
Vas a poder reunirlos en un archivo que convertirse en la carpeta de su tema infantil para Divi.
- En el escritorio (desktop) de su computadora, cree una nueva carpeta que nombrará "Divi-child".
- Mueva los 3 archivos a esta nueva carpeta.
- Si es necesario, comprime la carpeta de tema infantil para obtener una carpeta .zip (haga clic con el botón derecho para comprimir).
6 - Enviar el tema del niño a su alojamiento
Un tema infantil se resuelve como cualquier tema de WordPress, ya te había explicado cómo instalar el tema Divi, pero sugiero una pequeña síntesis aquí:
Opción 1: Usando GirlZilla
Una vez que el directorio de su tema infantil esté completo y completo, sólo tendrá que enviarlo a su alojamiento en la carpeta: www. Temas (o public_html Temas) utilizando Filezilla.
Atención: este método requiere enviar la carpeta NO ZIPPE!
Una vez que su carpeta está presente en su servidor, puede activarla desde la oficina posterior de WordPress en la pestaña Apariencia > Tema. Tenga cuidado de no eliminar el tema padre.
En esta carpeta de tema infantil, puede añadir tantos archivos modificados como sea necesario, este paso es opcional y se puede hacer más adelante.
Opción 2: Directamente desde WordPress
Hay un método más fácil para enviar su carpeta temática infantil a su servidor: puede hacerlo directamente desde la administración de su Palabra Sitio de prensa como sigue:
Vaya a la pestaña Apariencia > Tema Añádase Poner un tema en línea Navegando entonces elija el tema infantil para Divi que acaba de crear.
Ten cuidado, esta es la carpeta. zip debe enviar. El que estaba comprimido.
Una vez importado, activarlo sin eliminar el tema padre.
Cuando necesite añadir archivos a este tema infantil, tendrá que pasar por FTP (el método Filezilla).
7 – Descarga tu Tema infantil Divi gratis
Le sugiero que descargue libremente mi tema infantil aquí. No necesitas inscribirte o dejar tu e-mail...
Descarga gratis y descarga gratuita de Divi Child Tema
Divi-child.zip – Téléchargé 14828 fois – 58,51 Ko8 - Una lista de temas infantiles para Divi para descubrir
Aquí tienes, te llevó 10 minutos hacer tu reloj. niño temático para Divi. ¿Fue difícil? Ahora podrás dejar en buenas bases y así personalizar un máximo su sitio o blog. Usted tiene las tarjetas en sus manos, sólo tiene que seguir los otros tutoriales disponibles en mi sección "Customize Divi".
Sin embargo, el tema infantil que acaba de crear es virgen, oro, la ventaja de un tema infantil es poder añadir archivos personalizados para conseguir un sitio similar a ningún otro... Además, aquí hay una pequeña lista de temas infantiles para Divi Diseñado por Developer-Designer:
- "Sales Mart": Tema infantil para Divi y WooCommerce
- Descubrimiento del tema infantil Duriza
- Descubrimiento de la niña Divi Tema
- Descubrimiento del tema infantil "Dos veces"
- Descubrimiento del Divi Chef Tema
Los temas de los niños arriba mencionados provienen de los Mercado oficial de Elegant Temas. Estos son temas infantiles "desarrollados", lejos del que acabas de crear con mi tutorial. Se han desarrollado para ofrecer más opciones de diseño... Si quieres comprar un tema infantil personalizado de este tipo, te aconsejo que lo hagas de comerciantes que mantener este tema infantil a tiempo y el mercado de temas elegantes es un valor seguro.




116 Comentarios