Uno Fuente personalizada Divi es una fuente que no está disponible nativamente dentro del editor Divi o incluso la de WordPress (Gutenberg). Sin embargo, dependiendo de su proyecto o del proyecto de su cliente, es probable que tenga que usar fuentes específicas que han sido hechos a medida para el proyecto o han sido comprados en una plataforma dedicada. Así que estamos lejos de lo eterno Google Fonts Que encontramos en todas partes.
En este artículo, explicaré cómo implementar una fuente personalizada en sus proyectos Divi. Usted verá que hay varias maneras, algunos simples y otros más complejos.
- 1 – ¿Por qué utilizar una fuente personalizada en Divi?
- 2 - Formatos de fuente para la Web
- 3 – Fuente personalizada vs Google Font
- 4 - ¿Dónde encontrar fuentes personalizadas?
- 5 - Fuente personalizada a través del Divi Builder
- 6 - Fuente personalizada en un tema infantil (metod @font-face)
- 7 - Fuente personalizada a través de la configuración Divi
- 8 - En conclusión...
1 – ¿Por qué utilizar una fuente personalizada en Divi?
No todos los proyectos web parecen iguales, o al menos no deberían mirar el mismo... Es por eso que utiliza una fuente personalizada – también llamada Fuente personalizada – es un buen punto de partida para diferenciar su sitio de sitios "común".
Una fuente personalizada le permite ajustarse perfectamente a su gráfico. Por ejemplo, la fuente utilizada para su logotipo podría utilizarse en su sitio web. Así, la homogeneidad se crea entre sus diversos medios de comunicación.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
2 - Formatos de fuente para la Web
Los archivos de fuente están disponibles en varios formatos soportados más o menos bien por los navegadores (Chrome, Firefox, Opera, Safari...).
TTF (TrueType Font) y OTF (OpenType Font) son los mejores formatos de fuente compatibles:
| Versión del navegador | EOT | OTF/TTF | WOFF | WOFF2 | SVG |
|---|---|---|---|---|---|
| IE 8 | x | ||||
| IE 9-11 | x | x | x | ||
| EDGE 12-14 | x | x | |||
| FIREFOX 40 a 45 | x | x | x | ||
| CHROME 43-49 | x | x | x | ||
| SAFARI 8-9 | x | x | x | ||
| OPERA 32-35 | x | x | x | ||
| iOS SAFARI 8.4 a 9.1 | x | x | x | ||
| ANDROID 4.4-44 | x | x | |||
| CHROME para Android 46 | x | x | x |
Así que basado en esta tabla, usted entiende que dependiendo de los archivos de fuente que va a importar en su sitio, algunos navegadores no podrán interpretarlos.
Por ejemplo, si importa fuentes en formato EOT o SVG, muy pocos usuarios los verán.
La solución entonces importaría todos los formatos de fuentes en su sitio para que todos sus usuarios puedan beneficiarse.
Si no estás en posesión de todos estos formatos, necesitarás generarlos a través de FontSquirrel (lo veremos más tarde). Pero concretamente, si utiliza fuentes TTF o OTF, esto debería ser suficiente (en gran parte)¿Quién todavía usa Internet Explorer? ¡En serio! Por mi parte, no he tocado eso desde 1998).
La otra solución, que es más bien una solución de copia de seguridad, es indicar en su código las fuentes básicas que deben ser soportadas por el navegador en caso de que no consigue mostrar su fuente personalizada. Por ejemplo, puede indicar Arial, Times New Roman, Verdana, Cursive, etc.
¡No te demores! Descubre el tema Divi aquí. !
3 – Fuente personalizada vs Google Font
Aquí hay una pregunta que se puede preguntar: ¿por qué molestarse en usar una costumbre desde la mayoría de los temas de WordPress, incluyendo Divi, permiten utilizar el catálogo de Google fonts (Google Fonts)
Es cierto que la elección es muy amplia y es raro no encontrar zapatos a su pie con la multitud de fuentes disponibles. Sin embargo, la mayoría de ellos son vistos y revisados. Así es... Pero también hay otro punto a tratar: confidencialidad.
De hecho, usando este servicio, Google Fonts API proporcionó las fuentes solicitadas al visitar una página web de los servidores de Google. Todo está almacenado en el caché del navegador de su visitante y se actualiza si es necesario. Como resultado, Google recupera la dirección IP de su visitante que no es más que datos personales. En este caso, el GDPR debe ser respetado y usted debe obtener el consentimiento del visitante para ver sus políticas.
Usando Google La fuente no es ilegal, pero su página de política de privacidad tendrá que informar a su visitante según lo requerido por el GDPR. También tendrá que vincularse con la política de privacidad de Google. Para saber más sobre esto, le aconsejo que leer este artículo en detalle.
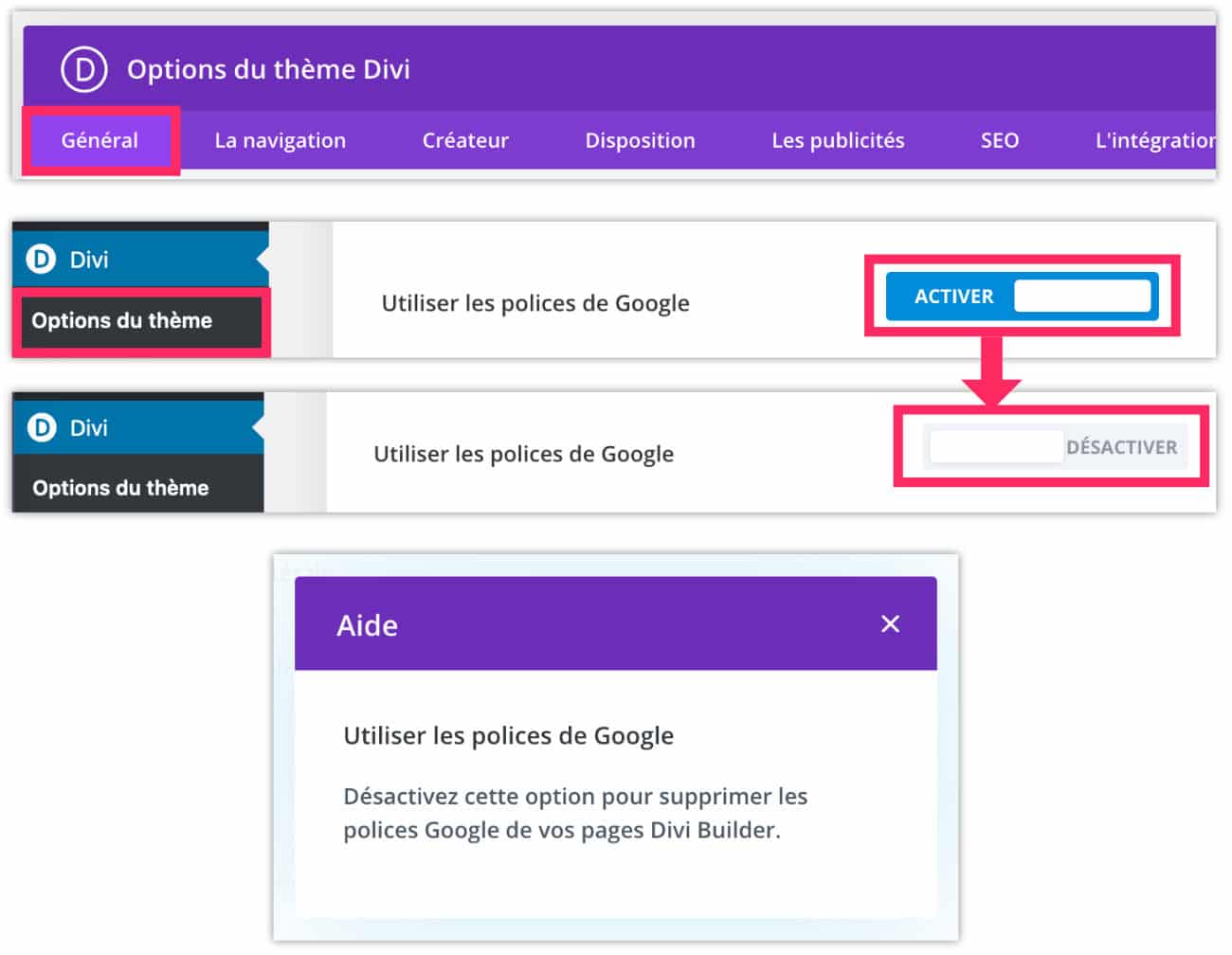
Es también por estas razones que Divi propone desactivación de fuentes Google Fonts para su proyecto:

Para desactivar las fuentes de Google de Divi, sólo vaya a la pestaña Divi Opciones temáticas General y desmarque la opción de usar Google Fonts.
Si decide dispensar con este servicio, sin duda necesitará la continuación de este artículo...
4 - ¿Dónde encontrar fuentes personalizadas?
Hay muchos sitios para encontrar fuentes personalizadas pero no se olvide de respetar los derechos de autor. En efecto, Fuentes gratuitas Es lo primero que recuerdo.
En segundo lugar, necesitamos saber que hay Fuentes Premium, es decir. fuentes pagadas. En este caso, consulte la licencia de estas fuentes ya que algunas pueden ser utilizadas en su proyectos comerciales y otros sólo en su proyectos personales. Asegúrate de averiguarlo.
Por último, aquí hay una lista de sitios donde se pueden encontrar hermosas fuentes:
En la Web, es muy común utilizar una fuente clásica para el cuerpo de texto y una fuente ligeramente más sofisticada para sus fuentes de título. Sitios como Tipospiración o FontJoy encontrar el equilibrio adecuado entre los dos.
5 - Fuente personalizada a través del Divi Builder
¡Es la opción más fácil! Una vez que ha encontrado su fuente(s) ideal y están en posesión de sus archivos, aquí están los pasos para instalarlos en Divi:
5.1 – Ser en posesión de .tf y .otf archivos al menos
Dependiendo de las plataformas en las que encontró sus fuentes, puede estar en posesión de una fuente en formato .tf o .otf. Para seguridad, necesitas ambos, al menos estás callado...
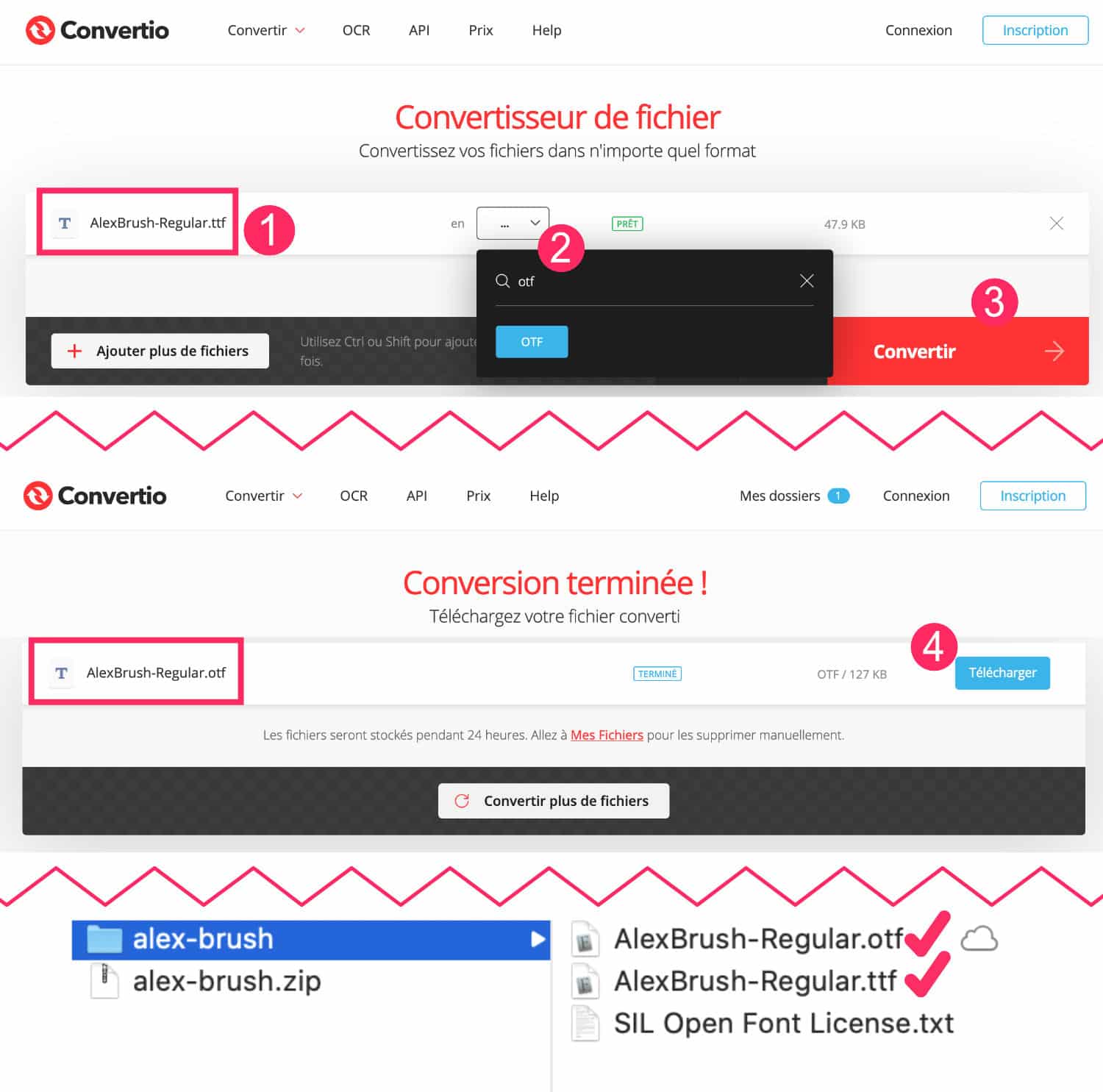
Así que si sólo tiene uno en dos, puede utilizar un convertidor de archivos:

- Nos vemos en el convertidor Convertirio.co y descargar su archivo TTF o OTF. Por mi ejemplo, es AlexBrush-Regular.ttf.
- Elija el formato en el que este archivo debe ser convertido. En mi caso, elijo OTF porque ya tengo el archivo TTF.
- Validar haciendo clic Convertir.
- Descargue su archivo, lo necesitará...
Aquí está ahora en posesión de archivos OTF y TTF.
5.2 - Importar fuentes personalizadas a través del Divi Builder
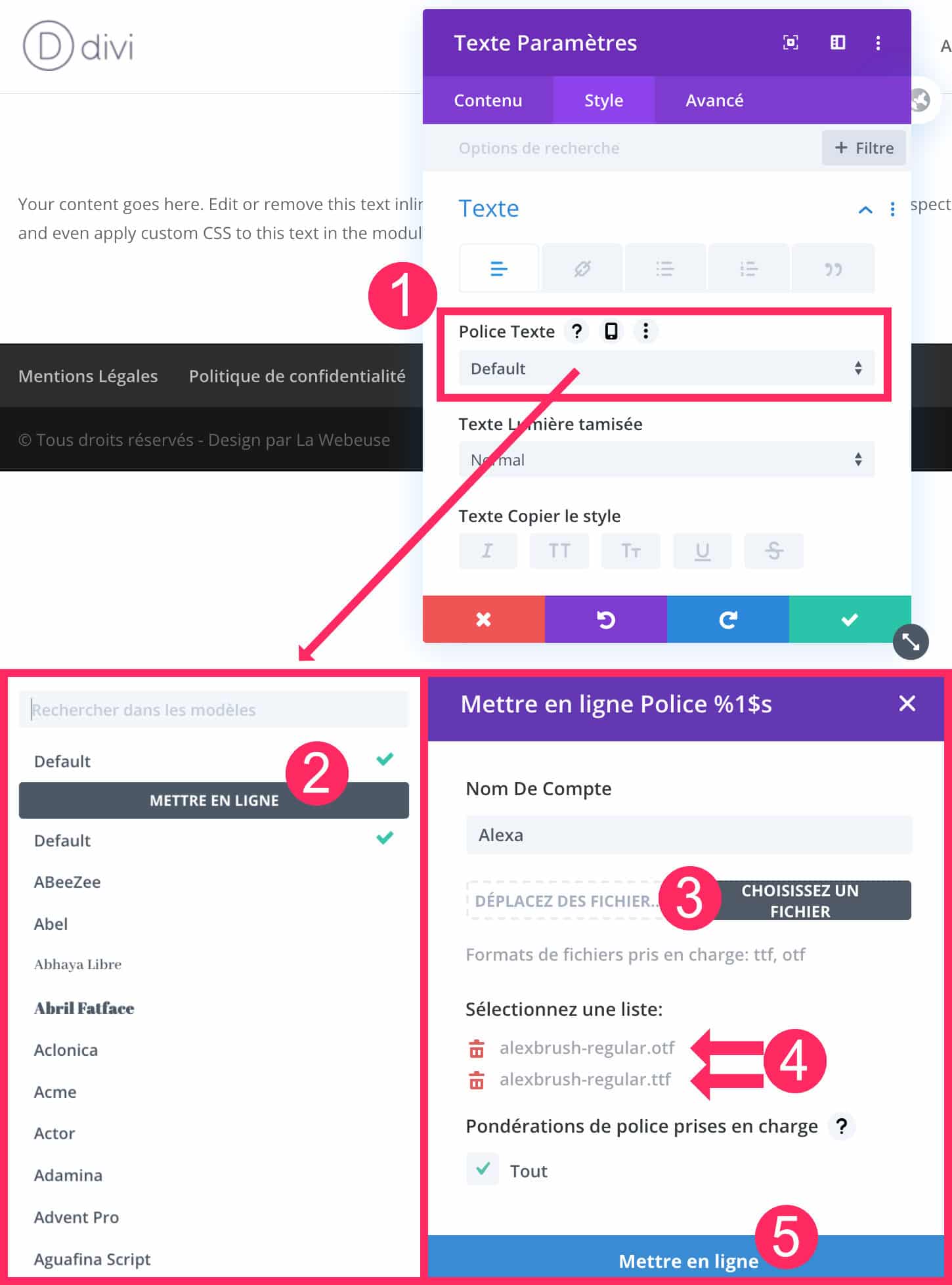
El resto del proceso es simple:

- Abrir una publicación (página o artículo) con el Divi Builder e insertar un Módulo de texto. Vaya a la pestaña Estilo para configurar la fuente haciendo clic en el menú desplegable.
- Desde el menú desplegable, elija "En línea".
- Elija archivos de fuentes personalizados. Piensa en nombrar a tu policía. Por mi ejemplo, lo llamé Alexa.
- A una importación mínima de archivos OTF y TTF.
- Validar haciendo clic en línea.
Aquí, su fuente personalizada debe ser funcional...
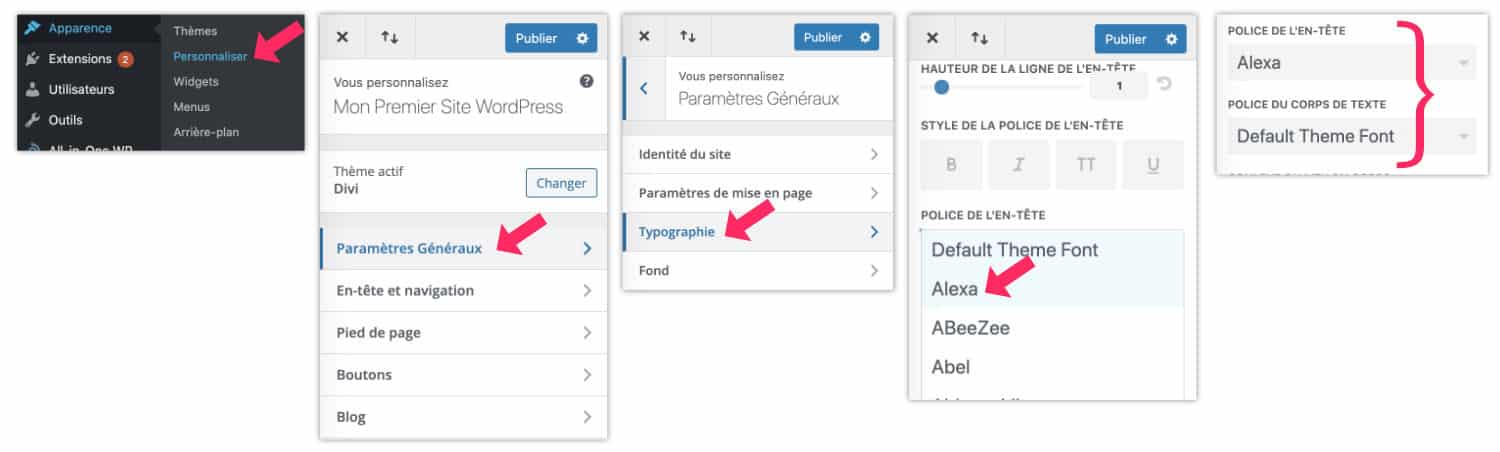
5.3 - Establecer una fuente personalizada predeterminada
Ahora que estás en posesión de tu fuente personalizada, puedes hacerlo asignar el papel predeterminado para todo su sitio.
Así que no necesitas definir tu nueva fuente cada vez que uses el Divi Builder, así que ahorrarás mucho tiempo.

Sólo ve a la pestaña Aspecto > Personalizar > Ajustes generales > Tipografía y seleccione su nueva fuente. Puede configurar su fuente para todos los títulos de su sitio (policía principal) así como su fuente para el cuerpo del sitio.
5.4 – Problema al importar tu fuente en Divi

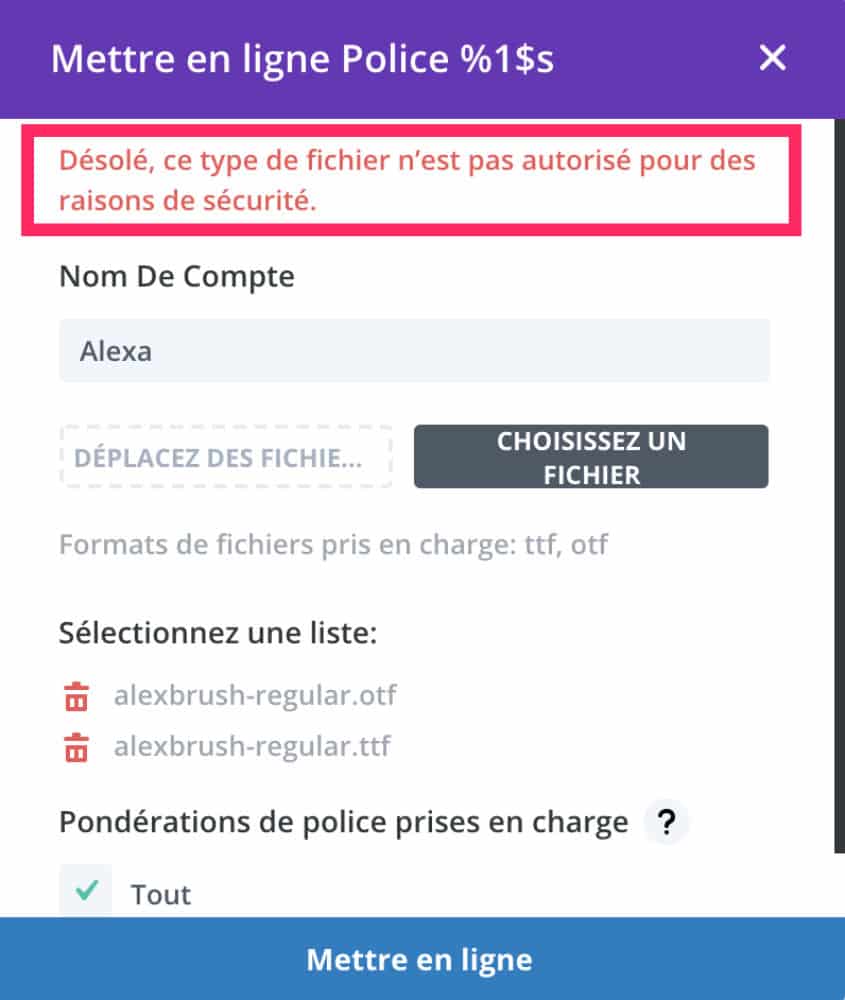
A veces no puedes importar tu fuente personalizada en el Divi Builder, que dice:
"Lo siento, este tipo de archivo no está permitido por razones de seguridad".
Dos soluciones están disponibles para corregir el problema:
5.4.1 – Solución #1: correcta vía wp-config.php
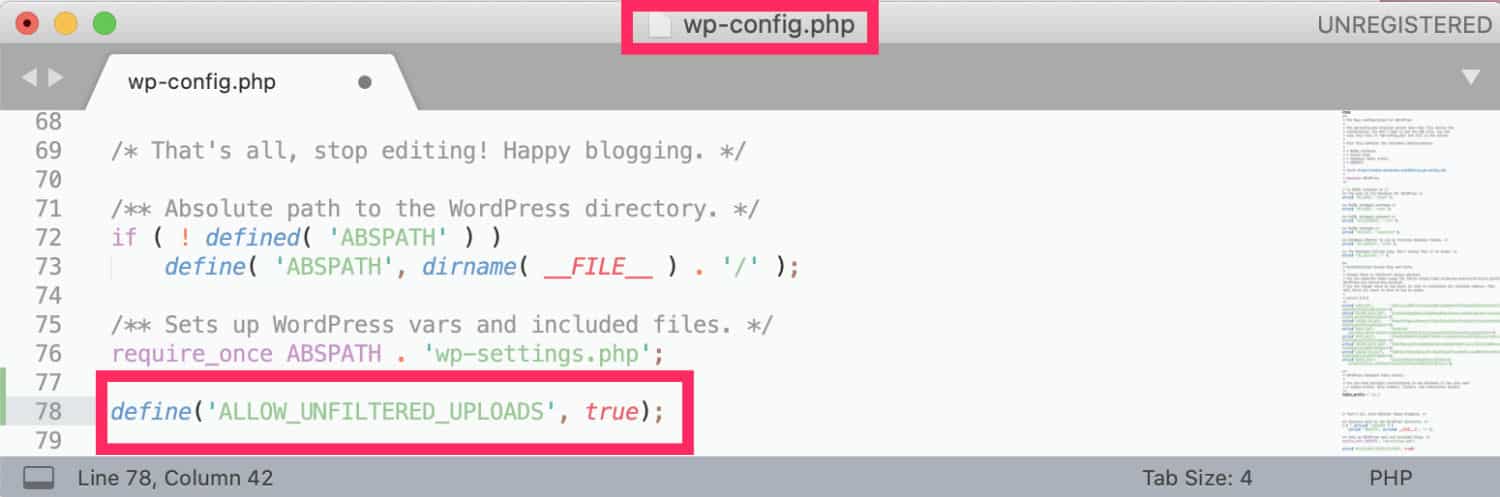
Si usted está cómodo con WordPress, su servidor y su software FTP, sólo va a editar el archivo wp-config.php presente en la raíz de su sitio e introduzca la siguiente línea de código al final del archivo:
define('ALLOW_UNFILTERED_UPLOADS', true);
Atención, por razones de seguridad, precisamente, tendrá que eliminar esta línea de código tan pronto como haya terminado de importar sus fuentes personalizadas en Divi!
5.4.2 – Solución 2: correcta con una extensión
Si usted no está en absoluto cómodo con el manejo de archivos dentro de su servidor, entonces prefiere utilizar una extensión dedicada:

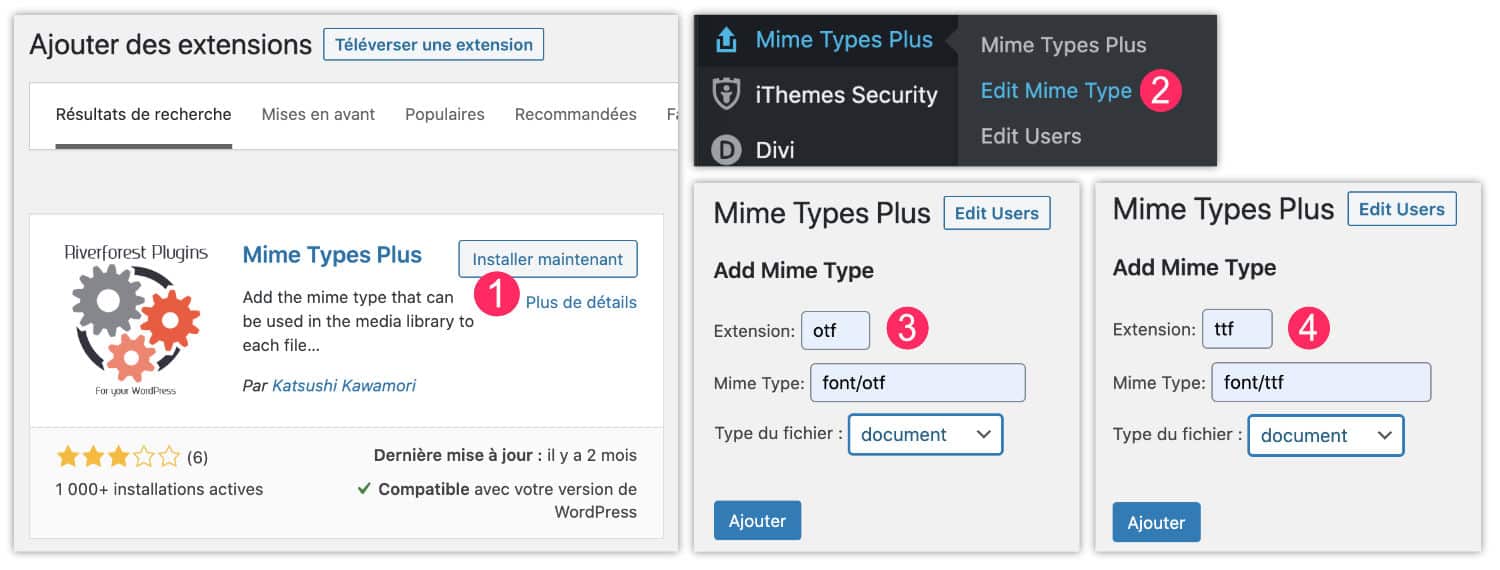
- Vaya a la pestaña Prórrogas Añadir y buscar la extensión Mime Types Plus. Instala y activalo.
- Vaya a la pestaña Tipos de Mime Plus Editar tipo Mime.
- Para permitir archivos OTF: nota otf en el campo de extensión, font/otf en el campo Mime Tipo y elegir Documento como un tipo de archivo.
- Para permitir archivos TTF Nota: t en el campo de extensión, font/tff en el campo Mime Tipo y elegir Documento como un tipo de archivo.
Aquí puede comenzar de nuevo la importación (Step 5.2 de este artículo) y ya no debe encontrar el problema.
6 - Fuente personalizada en un tema infantil (metod @font-face)
Existe otra solución para implementar una nueva fuente en tu Palabra Sitio de prensa, es el @font-face method. Este trabaja para cualquier tema, no sólo Divi.
Sólo tiene que añadir archivos de sus fuentes personalizadas dentro de su tema infantil y añadir algunas líneas de código a su archivo estilo.css.

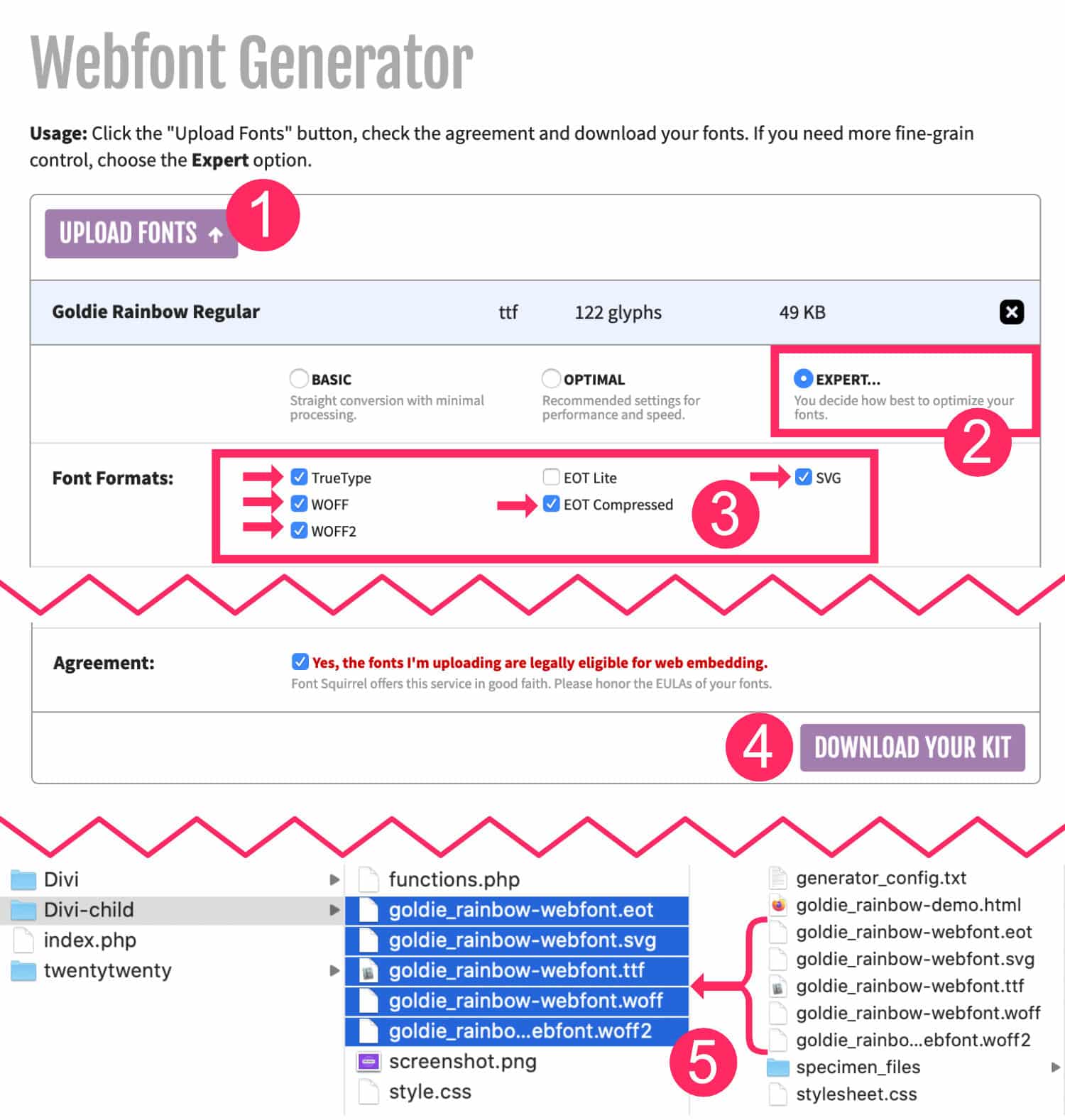
- Nos vemos en sitio web oficial de FontSquirrel y descargar el archivo de fuente personalizado que tiene en su posesión (por ejemplo, OTF o TTF).
- Seleccione el modo EXPERTO.
- Revise todos los formatos de archivo.
- Deje las otras opciones en su posición y acepte los términos. Haga clic Deja tu mano.
- Ahora está en posesión de una carpeta que contiene varios archivos. Seleccione los 5 formatos de fuentes (EOT, SVG, TTF, WOFF y WOFF2) y coloquelos en la raíz de su Divi child theme.

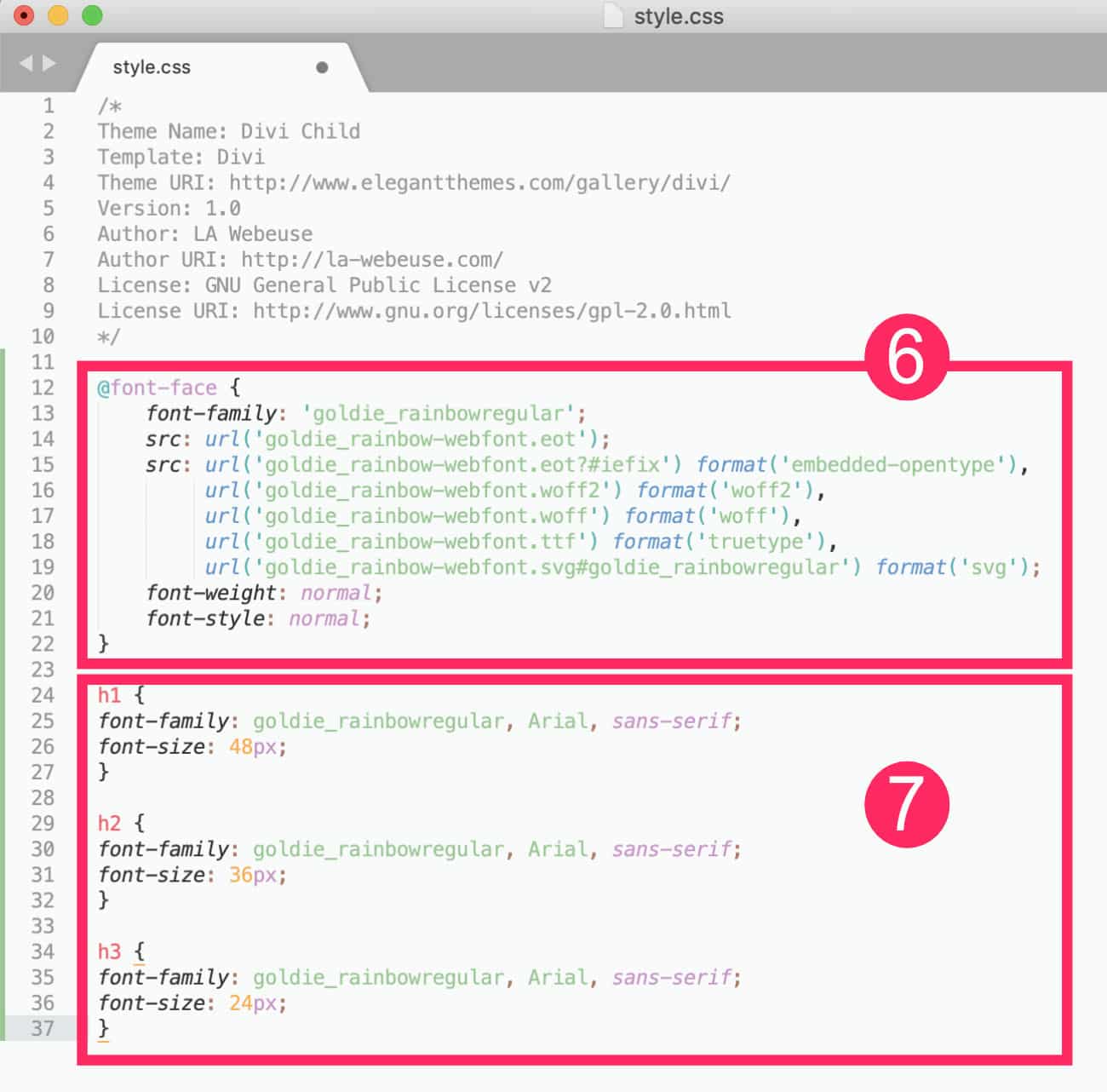
- Entonces abre el archivo estilo.css de su niño tema y colocar el código en el archivo estilossheet.css proporcionado por FontSquirrel. Este código se ve así:
@font-face {
font-family: 'goldie_rainbowregular';
src: url('goldie_rainbow-webfont.eot');
src: url('goldie_rainbow-webfont.eot?#iefix') format('embedded-opentype'),
url('goldie_rainbow-webfont.woff2') format('woff2'),
url('goldie_rainbow-webfont.woff') format('woff'),
url('goldie_rainbow-webfont.ttf') format('truetype'),
url('goldie_rainbow-webfont.svg#goldie_rainbowregular') format('svg');
font-weight: normal;
font-style: normal;
}- A continuación, especificar qué etiquetas HTML deben utilizar esta fuente personalizada. El código CSS podría parecer así:
h1 {
font-family: goldie_rainbowregular, Arial, sans-serif;
font-size: 48px;
}
h2 {
font-family: goldie_rainbowregular, Arial, sans-serif;
font-size: 36px;
}
h3 {
font-family: goldie_rainbowregular, Arial, sans-serif;
font-size: 24px;
}Como usted ve en el código anterior, la policía « goldie_rainbowregular » se utiliza para los títulos de Nivel 1, 2 y 3. El segundo valor (Arial) y el tercer valor (sin salida) son Policía de emergencia que serán tenidos en cuenta por los navegadores en caso de que no carguen su fuente personalizada.
Puedo concebir que este método es mucho más complejo que el anterior, pero es la manera clásica y universal de añadir una fuente personalizada en un tema de WordPress.
7 - Fuente personalizada a través de la configuración Divi
Hay una solución final para añadir fuentes personalizadas en Divi. Esto es válido si tu font is hosted elsewhere on the Web o si necesitas fuente Google Font que todavía no está disponible en el Divi Builder (Esto puede suceder).
Así es como:

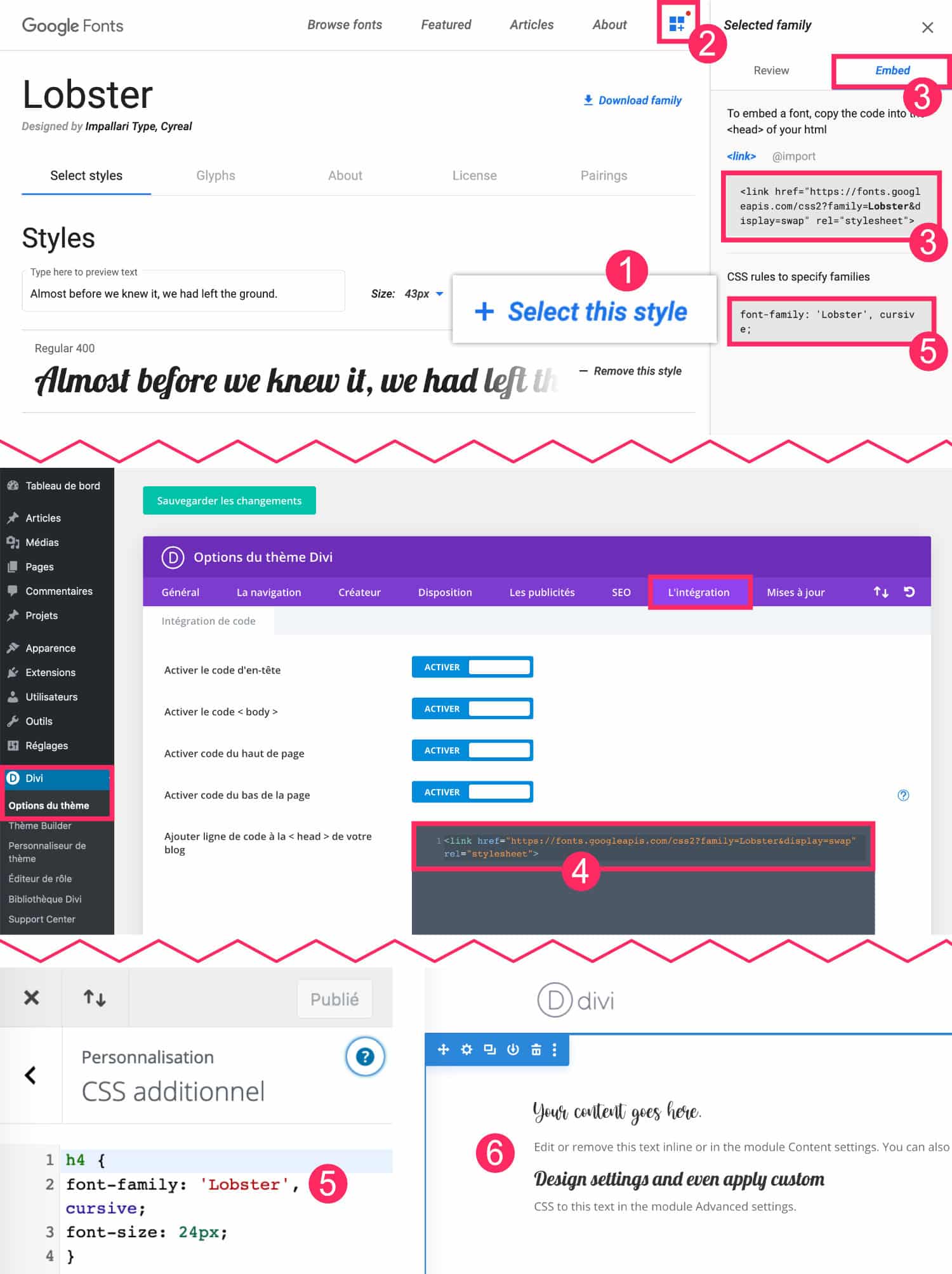
- Visite el sitio web Google Fonts. Encontrar su fuente y seleccionarlo haciendo clic en +Seleccione este estilo.
- Se abre un panel lateral.
- En la pestaña Embed, usted encontrará el código para implementar en Divi. Copia el primero.
- Volver a la administración de su sitio en la pestaña Divi Opciones temáticas Integración y pega este código en el primer campo, sección
<head>el sitio. El código debe verse así:
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">
- Entonces, tendrá que definir en su hoja de estilo CSS que elementos deben utilizar esta nueva fuente. Por ejemplo, si quiero que mis títulos de H4 utilicen a la policía Langosta, aquí está el código para añadir a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional :
h4 {
font-family: 'Lobster', cursive;
font-size: 24px;
}- Ahora, independientemente del editor utilizado (Gutenberg o Divi), todas las fuentes definidas en la hoja de estilo deben ser funcionales en todo el sitio.
8 - En conclusión...
Fuentes, colores e imágenes son los elementos más importantes de una carta gráfica y en un diseño de sitio web. Como todo el tiempo con WordPress, hay varias maneras de lograr sus fines. Espero que este tutorial le ayude a entender mejor el funcionamiento de WordPress y Divi y le han ayudado a avanzar sus proyectos del sitio.
Para ir más lejos, aquí hay una lista de reproducción que debe interesarle:
- Cómo descargar fuentes en WordPress sin plugin.
- 50 términos de tipografía utilizados en reddesign.
- 3 herramientas para encontrar una fuente de una imagen.
- 40 mejores fuentes gratis.
- Cómo importar fuentes TipoKit en WordPress.
- Cómo crear tu propia fuente personalizada.





Bonjour ! Merci pour ce post très constructif !
J’ai suivi à la lettre la méthode Mime Type Plus et l’ajout de police dans le divi builder !
A priori ça fonctionne très bien sur l’ensemble de mes sites, sauf sur un !
Je ne comprend pas, lorsque je visionne une page la police personnalisé s’affiche très bien, et si je recharge la page la police saute ! Auriez-vous un conseil ? Merci beaucoup !
Salut Anne Laure. Ça saute puis ça revient ? Ça peut venir du cache peut-être. As-tu un plugin de cache ?
Oui c’est ça ! Merci pour ta réponse rapide !
Ca saute et ça revient ! J’avais de prè-installé « WP Fastest Cache » et « WP-Optimize – Clean, Compress, Cache » que j’ai désactivé pour voir si ça venait de là… Mais pas de changement visible !
C’est exactement ça ! Merci de ta réponse rapide
La police saute et revient !
J’avais deux extensions pré-installé : WP Fastest Cache et WP-Optimize – Clean, Compress, Cache
! Je les ai désactivé mais rien ne change !
Alors si rien ne change, il faut investiguer : essaye avec une autre police pour voir si ça vient de là ou alors il peut y avoir un conflit ailleurs ?
J’ai changé la police mais le problème persiste ! Juste à ce niveau d’ailleurs… Sur d’autres polices personnalisées ça ne saute pas !
Désolée je sèche… ça vient peut-être des autres plugins…
Bonjour Lycia,
Sur la version wordpress 5.6.2, je ne trouve pas cette ligne de code dans le wp-config ?
Merci pour cet article.
Emilie
Bonjour Lycia,
Je viens de finir une refonte de site dans un sous-domaine et j’avais installé une police personnalisée dans Divi : le Faune (http://www.cnap.graphismeenfrance.fr/faune/). Tout fonctionnait bien mais lorsque j’ai déposé les fichiers à la racine du domaine, les polices ont sauté et je n’arrive pas à les rétablir. J’ai vérifié via le FTP : elles sont bien présentes dans le dossier fontes (.ttf et .otf). As-tu une idée ?
Merci d’avance pour tes lumières.
Sandrine
PS. Le site en question est ‘atelierdelta.eu’. Sur la page d’accueil, on peut voir un exemple d’italique dans le bloc du haut. Les fonds aussi ont disparus mais je les ai rétablis sur la page d’accueil et sur le page espace Public…
Désolée, j’avais mal lu, il faut lui ajouter cette ligne de code,
vous pouvez supprimer mon commentaire si vous voulez.
Merci encore pour votre site.
OK Super !
Salut Granon, c’est bizarre. Il y avait peut-être un problème de mise en cache ? C’est rentré dans l’ordre depuis ?
J’ai installé les polices à nouveau et tout est rentré dans l’ordre. Merci.
Super !
Merci pour le tutoriel ! Il fonctionne à merveille !
Super !
Bonjour,
Je voulais essayé de suivre votre tuto pour personnaliser ma typographie : mais dans le 5.3 – Définir une police personnalisée par défaut moi je tombe sur un side-barre « vide » j’ai juste un onglet widget qui est vide…
Est-ce que j’ai fait une erreur qui empêche les paramètres généraux de s’afficher?
En vous remerciant pour ce que vous faites et du temps que vous allez m’accorder,
Cordialement
François
Great article, super helpful!
Thank you Hank !
Bonjour François, il faut bien aller à l’onglet Apparence > Personnaliser > Paramètres généraux > Typographie. Il n’y a pas de Widget ici.
Bonjour,
Ma police n’apparait pas sur le mobile mais je la bien sur les autres écrans.
Savez-vous d’où ça pourrait venir ?
J’ai mis la police avec la méthode font-face
Merci d’avance
Bonjour Emilie, c’est bizarre. Peut-être as-tu un plugin de cache qui empêche cela ?
Bonjour Lycia,
Merci pour votre réponse.
En effet cela venait du plugin 🙂
Bonjour. Merci encore une fois pour ce super article. Vous êtes devenue ma référence. Bravo pour votre boulot.
J’ai une question. J’ai déjà installé une police en otf. Vous recommandez d’installer au moins deux formats. Comment rajouter le format ttf si possible sans avoir à rentrer dans le code? Sinon il me faudrait desinstaller ma police et la réinstaller avec les deux formats. Est-ce vraiment nécessaire si la version otf semble bien fonctionner sur différents navigateurs?
Merci pour votre réponse.
Bonjour,
Je ne sais pas si mon précédent commentaire a bien été enregistré.
J’ai déjà téléchargé ma police en otf et elle s’affiche bien sur les navigateurs mentionnées dans le tableau plus haut. Est-il malgré tout indispensable que je charge la version ttf sur le site? Si oui, comment faire pour la rajouter sans avoir à supprimer celle déjà installé? Ai-je une solution qui m’éviterait de rentrer dans le code du site svp? J’avoue que tout fonctionne et que j’aimerais éviter des manipulations que je ne maitriserai pas mais votre article m’interpelle.
Merci pour votre réponse.
Pardon Isabelle, je t’ai répondu par email. Non, c’est bon, le fichier OTF est suffisant normalement. Si tout fonctionne, pas besoin du TTF
Non, si tout fonctionne, pas besoin du second fichier.
Thank you so much for your help! Before reading your guide, I couldn’t even upload files downloaded directly from Google Fonts – I was going to rip my hair out!!!
I followed ‘5.4.2 – Solution #2: correct with an extension’ – the Mime Types Plus plugin is so easy to use.
Thank you so much again!
Un tout grand merci pour ton article. J’avais justement le problème avec le message d’erreur et grâce à toi, j’ai eu l’occasion de télécharger le plugin nécessaire pour lever se problème.
Merci 🙂
Super
Bonjour Lycia,
J’espère que tu vas bien.
Doit-on obligatoirement désactiver Google Font pour télécharger de nouvelles polices ? Car lorsque je tente d’en télécharger, je reçois ce message d’erreur : « Désolé, ce type de fichier n’est pas autorisé pour des raisons de sécurité. »
Merci pour ton aide !
Salut Mathilde, non il ne faut pas les désactiver. Mais à voir ton commentaire je comprends que tu n’as pas lu mon tutoriel en entier 😉
Great ! Thank you 😉
Bonjour Lycia,
j’ai une question à laquelle je n’arrive pas à trouver la solution :
Je dois utiliser une font d’Adobe (j’ai le compte CC), sur un site DIVI, mais je ne sais pas commet faire…
As-tu une idée ?
Merci d’avance,
Valérie
Bonjour Lycia 🙂
Merci beaucoup pour ces explications très détaillées ! J’ai essayé d’intégrer les polices avec la méthode Font face sur le FTP et en plus de mettre H1, H2 etc.. j’ai aussi ajouté « a, li, nav… » car je souhaitais que la police soit aussi mon corps de texte. Or finalement c’est toute l’interface de Divi qui devient cette typographie. Lorsque je suis dans le visual builder et que je clique sur l’engrenage pour modifier quelque chose toute la fenêtre Divi qui s’affiche est écrite dans cette même typographie. Y a t-il un moyen de faire en sorte que la police qu’on importe s’affiche pour tous les titres, corps de textes, listes à puce etc.. sauf pour l’interface Divi ?
Merci beaucoup !
Hello Aurore, non, en effet, tout prend la police que tu as codé. Si elle te dérange, pense à tes lecteurs, elle pourrait les déranger aussi ? Sinon, si tu penses que c’est acceptable, il faudra faire avec, aussi dans le back office 😉
Salut Valerie, je sais pas ? Est il possible d’obtenir les fichiers de cette police ? Si oui, tu suis simplement le tutoriel ici
Merci de ton retour Lycia,
j’ai eu la réponse de la part d’Adobe, et oui il faut une licence supplémentaire pour utiliser leur fonts en version web (alors que j’ai la licence…). Belle fin d’année à tous !
Ah ok merci pour l’info, c’est pas étonnant de leur part…
Merciiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii !
Décidément, c’est régulièrement grâce à ton blog que je trouve réponse à mes blocages ! trop chouette !
Super !
Oh génial, merci Lycia, j’avais le message d’erreur suite à l’importation des 2 formats, et grâce à Mime Types Plus le problème est résolu !! 🙂
Super Marine !
Merci beaucoup !!
Merci infiniment pour ce tuto !
D’habitude mes imports de police se passent sans encombre mais aujourd’hui ça ne fonctionnait pas. Jusqu’à ce que j’utilise la méthode Mime Types Plus que je ne connaissais pas.
Merci encore 😀
Super !
Bonjour Lycia,
Merci pour cet article qui me sauve la vie ahah !
Petite question : J’ai utilisé la méthode avec Mime Type Plus. Une fois que j’ai réalisé l’opération et que tout fonctionne, est-ce que je peux désinstaller l’extension ?
Merci encore,
I love Divi custom fonts! They make my blog look so professional.
Louis, oui, normalement, tu peux supprimer l’extension.
Encore un super article, super utile et super clair.
Merci Lycia!
Merci Jérôme