Dans cet article, je vous montre comment ajouter et afficher des métadonnées dynamiques au sein de vos modèles du Thème Builder de Divi. Cela est possible grâce à une fonctionnalité native de WordPress (pas besoin d’extension complexe telle qu’ACF) : les champs personnalisés.
Après la lecture de cet article, si vous ne connaissez pas déjà, vous allez vous demander comment vous avez pu passer à côté de cela, croyez-moi !
- 1 – Qu’est-ce que les champs personnalisés de WordPress ?
- 2 – Activer les champs personnalisés de WordPress
- 3 – Créer les champs personnalisés
- 4 – Ajouter des champs personnalisés au sein d’une publication
- 5 – Afficher les champs personnalisés au sein d’un modèle du thème
- 6 – Peaufiner l’apparence des champs
- 7 – Les champs personnalisés apparaissent sur le modèle
- 9 – Les champs personnalisés dans Divi : en conclusion…
1 – Qu’est-ce que les champs personnalisés de WordPress ?
Les champs personnalisés de WordPress, également connus sous le nom de meta-boxes dans le contexte du développement de thèmes et d’extensions, sont des fonctionnalités qui permettent aux utilisateurs d’ajouter, de modifier et de personnaliser des informations supplémentaires à des articles, des pages ou des types de contenus personnalisés.
Ces informations supplémentaires sont stockées sous forme de métadonnées et peuvent être utilisées pour étendre la fonctionnalité et la personnalisation de votre site WordPress au-delà des contenus de base proposés par WordPress.
En d’autres termes, les champs personnalisés permettent d’ajouter des informations spécifiques qui ne sont pas couvertes par les champs standards de WordPress, comme le titre, le contenu de l’article, les extraits, la date de publication, l’auteur, etc. Par exemple, si vous gérez un site de critiques de livres, vous pourriez créer des champs personnalisés pour l’auteur du livre, l’éditeur, l’année de publication, etc.
Les valeurs stockées dans les champs personnalisés peuvent être récupérées et utilisées dans les thèmes WordPress pour afficher des informations supplémentaires sur les articles ou les pages.
Autrefois, cela nécessitait une certaine connaissance du PHP pour modifier les fichiers de thème dans un thème enfant afin de faire apparaître ces champs en front-end… Mais grâce au Theme Builder de Divi, c’est un jeu d’enfant, pas besoin de savoir coder !
Notez : par défaut, WordPress permet d’ajouter des champs personnalisés via l’interface d’administration dans la section de l’éditeur d’articles ou de pages. Cependant, cette interface est assez basique. C’est pourquoi des extensions telles Advanced Custom Fields (ACF), Custom Post Type UI ou Meta Box – qui offrent une interface utilisateur plus conviviale – sont beaucoup plus populaires.
2 – Activer les champs personnalisés de WordPress
Les champs personnalisés sont natifs, vous l’aurez compris. Cependant, par défaut, ils sont désactivés. C’est à vous, en tant qu’utilisateur, de les activer. Voici comment procéder :

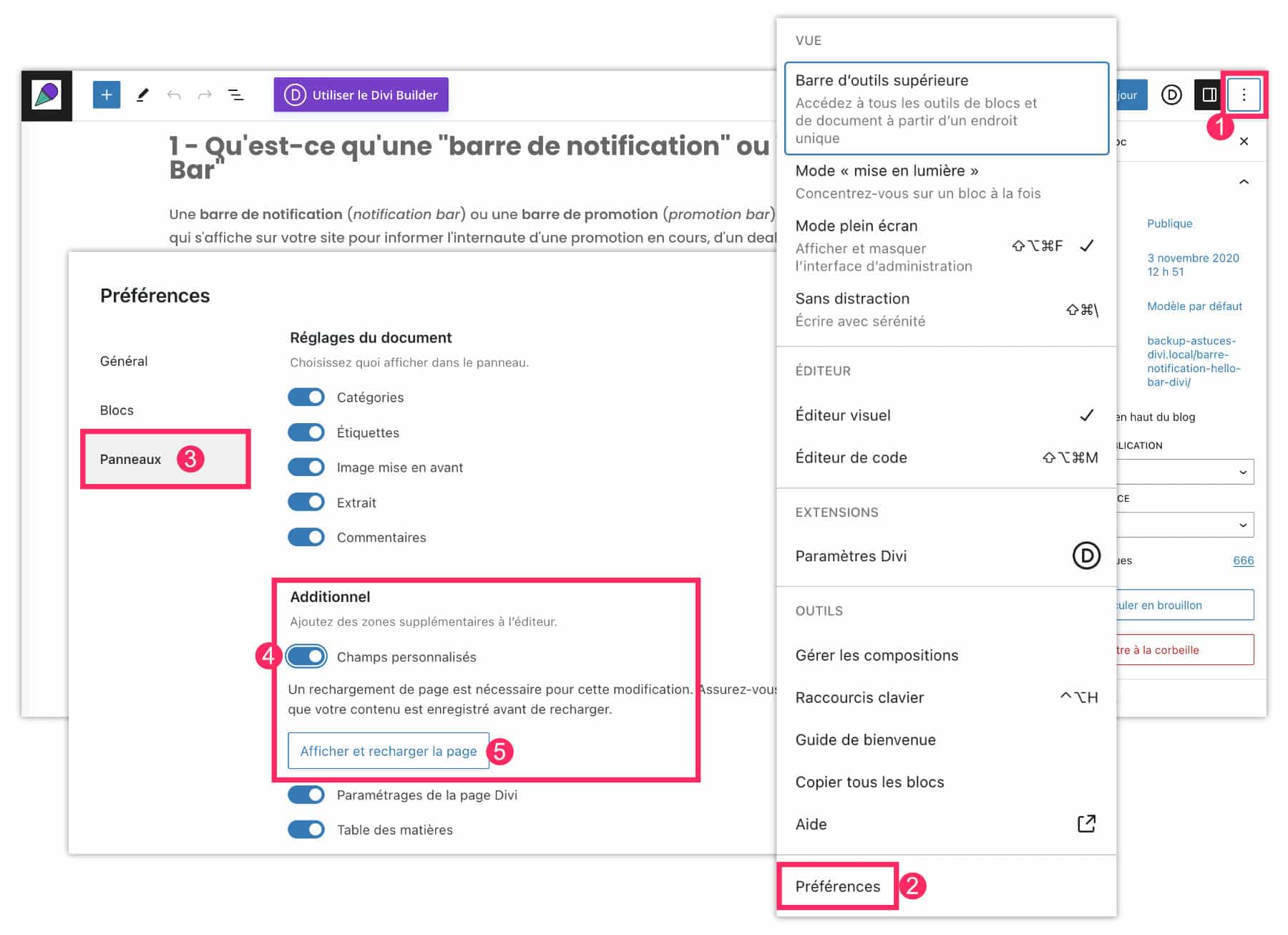
- Ouvrez l’éditeur de WordPress, sur une page ou un article, peu importe. Cliquez sur les 3 petits points, en haut à droite, pour ouvrir les options de l’éditeur.
- En bas de la liste, cliquez sur Préférences.
- Ouvrez l’onglet Panneaux.
- Activez les champs personnalisés.
- Validez avec le bouton Afficher et recharger la page.
- Lorsque la page se recharge, faites-la défiler jusqu’en bas, vous verrez une nouvelle boite nommée Champs personnalisés.

3 – Créer les champs personnalisés
Maintenant que les champs personnalisés sont actifs, vous allez pouvoir les créer de cette manière :
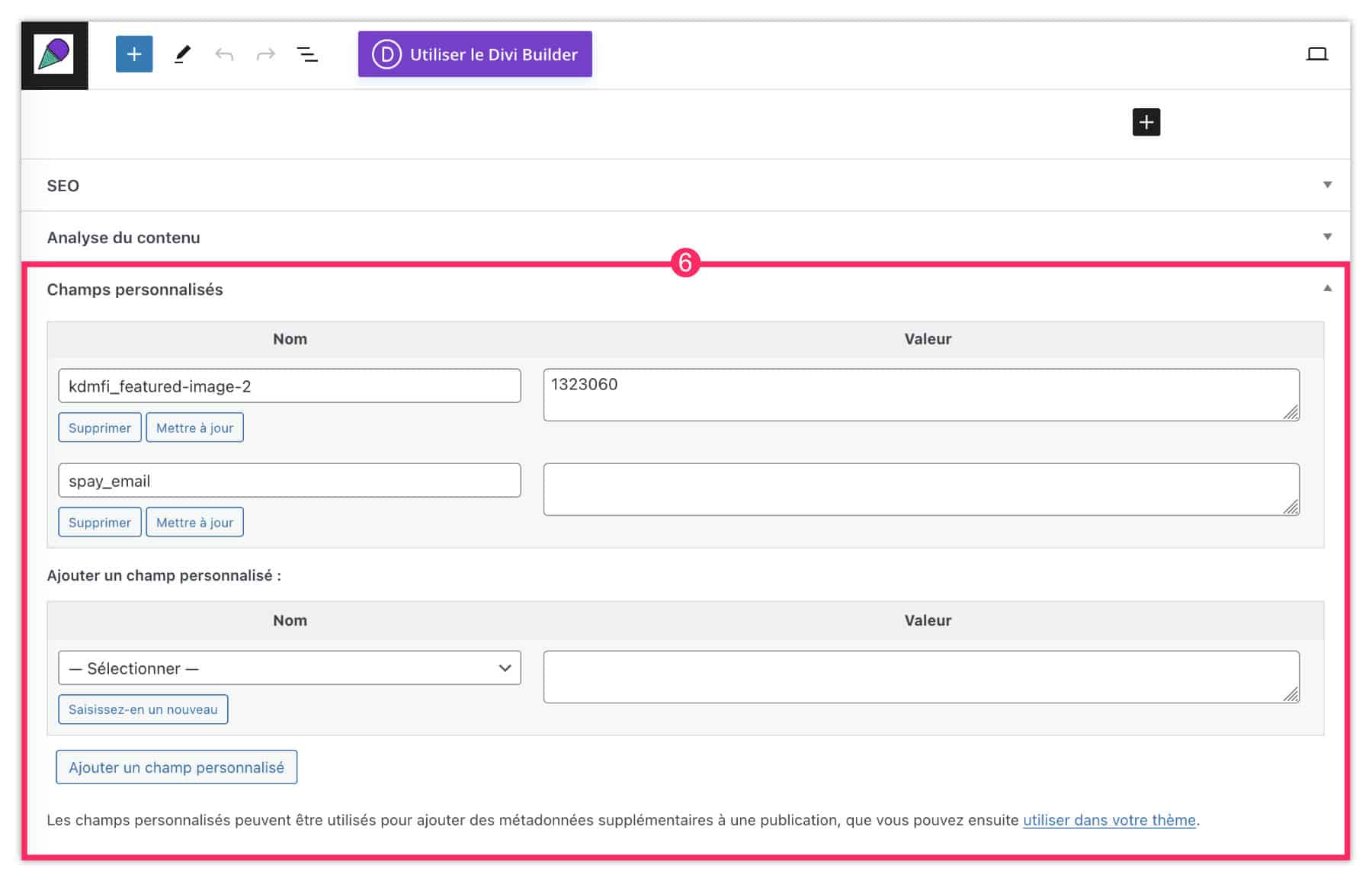
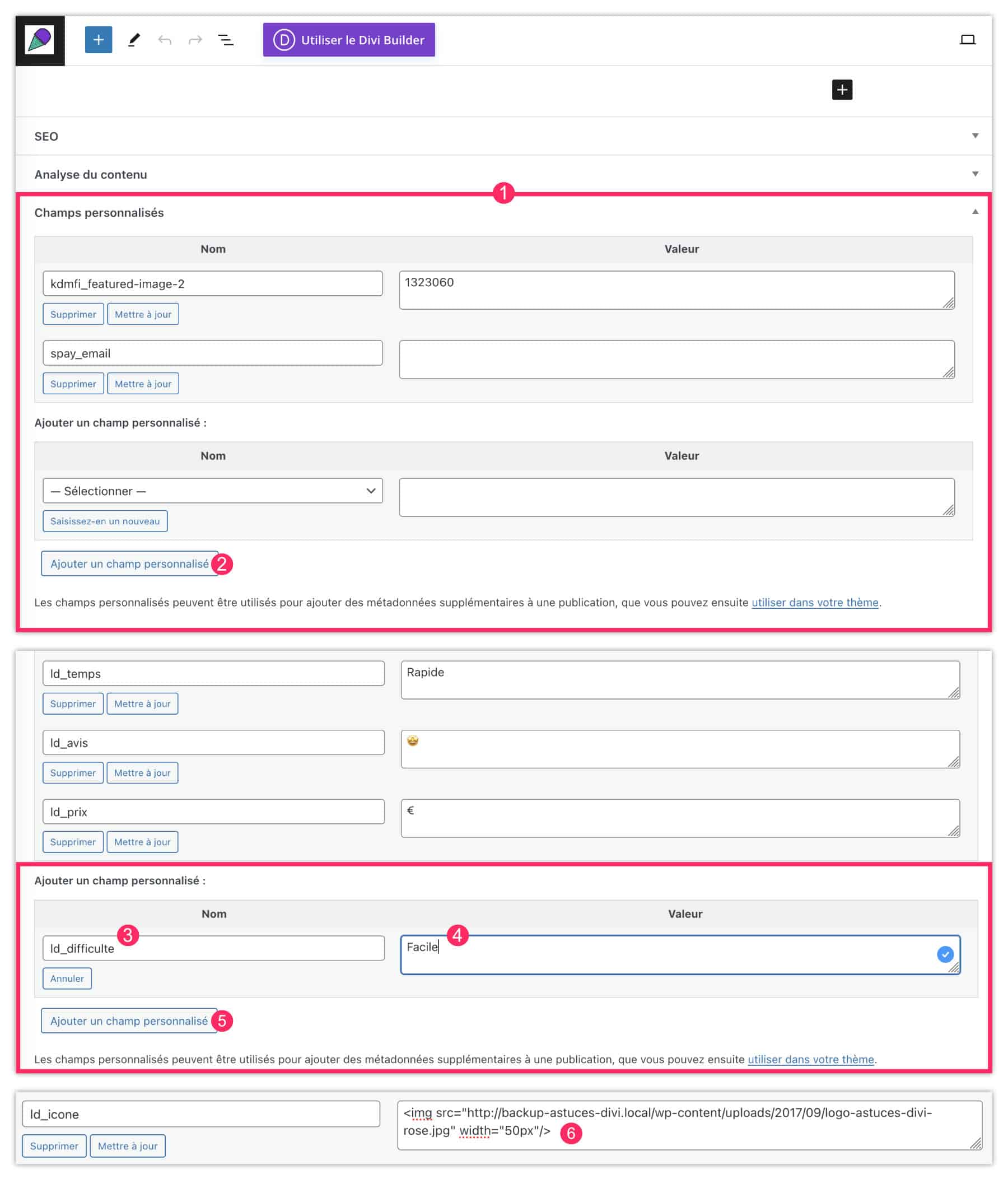
- Descendez en bas de l’éditeur, au sein de la publication pour accéder à la boite des champs.
- Cliquez sur Ajouter un champ personnalisé.

- Donnez un nom à votre champ : sans accent, sans espace ni caractère spécial. Il est même recommandé de les préfixer, par exemple :
ld_difficulte. - Ajoutez une valeur pour ce champ, par exemple
Facile. - Terminez par Ajouter un champ personnalisé.
- Notez que ces valeurs peuvent utiliser le HTML. Par exemple, pour insérer une image, vous pouvez saisir une valeur de ce type :
<img src="https://example.com/wp-content/uploads/2024/09/image.jpg" width="50px"/>Voilà, votre publication est maintenant dotée de nouvelles métadonnées. Pour mon exemple, j’ai ajouté :
- le temps
- la difficulté
- le prix
- l’avis
- l’icône
Mais tout dépend de votre projet bien sûr !
4 – Ajouter des champs personnalisés au sein d’une publication
Ensuite, l’idée est de saisir des valeurs pour vos métadonnées à chaque nouvelle publication. C’est une habitude à prendre.
Par exemple, si vous publiez des critiques de film, eh bien vous n’oublierez pas de saisir à chaque fois tous les champs dont vous avez besoin, au sein même de l’éditeur.
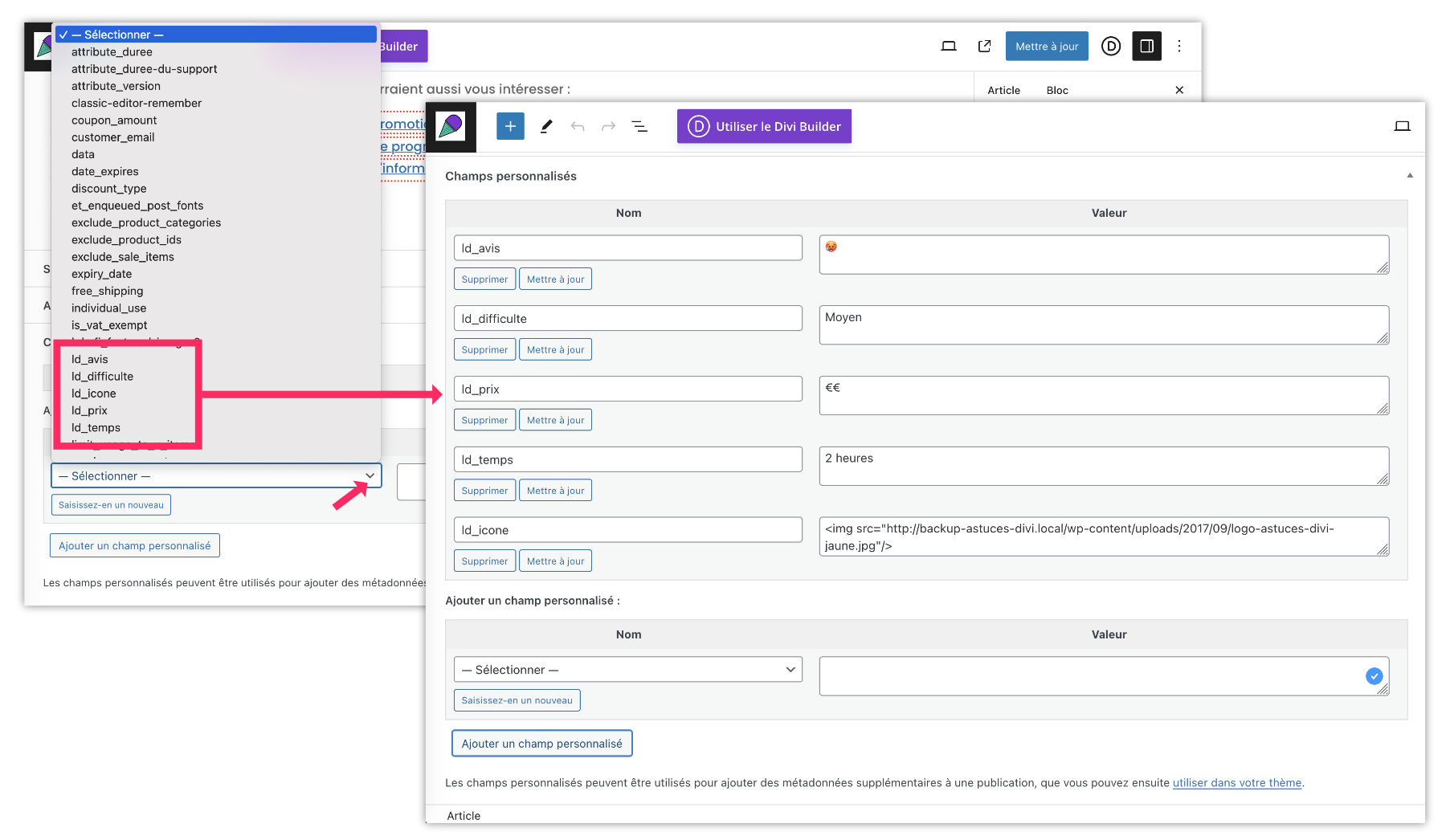
Cela se passe de la même manière que lorsque vous avez créé ces champs personnalisés, sauf que maintenant, vous n’avez plus qu’à les appeler depuis la liste déroulante.

En bas de votre publication, ouvrez la liste déroulante pour choisir le champ personnalisé. Pour mon exemple, vous remarquez que mes 5 champs apparaissent dans cette liste.
Pour les valeurs : le texte, le HTML et les émojis sont acceptés.
N’oubliez pas de mettre à jour votre publication.
Le saviez-vous ? Vous pouvez tester Divi gratuitement en vous rendant sur cette page et en cliquant sur « TRY IT FOR FREE »
5 – Afficher les champs personnalisés au sein d’un modèle du thème
Bien sûr, après avoir mis à jour votre publication, vous remarquerez que ces champs personnalisés sont invisibles sur votre publication. C’est normal, il faut les afficher ! Et c’est là qu’entre en scène le Divi Theme Builder :
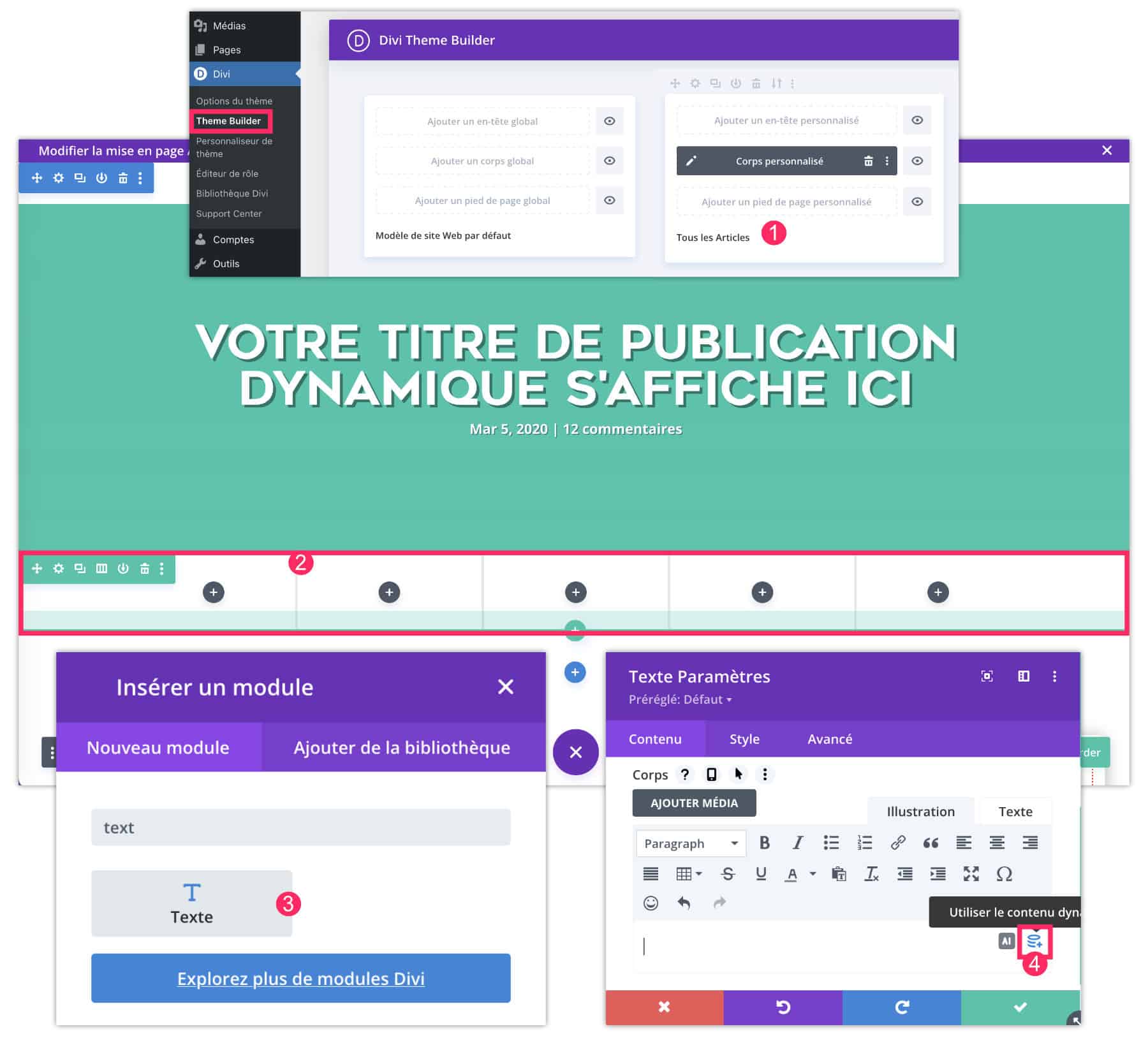
- Allez à l’onglet Divi > Theme Builder et ajoutez ou modifier le modèle où vous souhaitez faire apparaître les champs personnalisés. Pour mon exemple, j’édite le modèle Tous les articles (du blog).
- Toujours pour mon exemple, je vais ajouter une rangée (une ligne) coupée en 5, puisque j’ai 5 champs personnalisés à afficher. Vous pouvez choisir une autre disposition.

- Dans chaque colonne, je vais ajouter un module Texte.
- Supprimez le texte d’attente puis cliquez sur l’icône de la base de données.

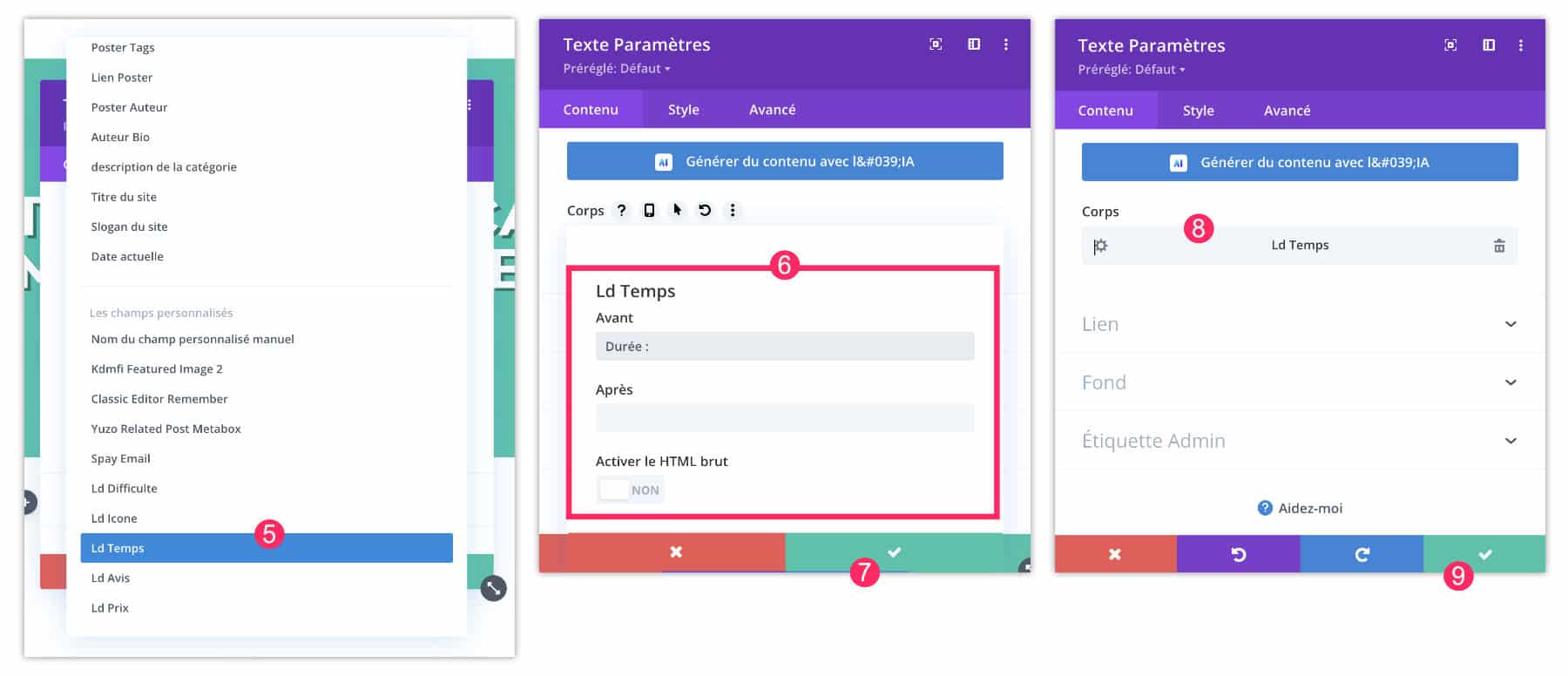
- Dans la liste déroulante, choisissez le champ à afficher. Par exemple,
ld_temps. - Dans l’encart, vous pouvez saisir ce qui sera affiché avant et après la valeur du champ personnalisé (facultatif). Par exemple,
Durée : - Validez le champ et sa valeur.
- Validez une nouvelle fois.
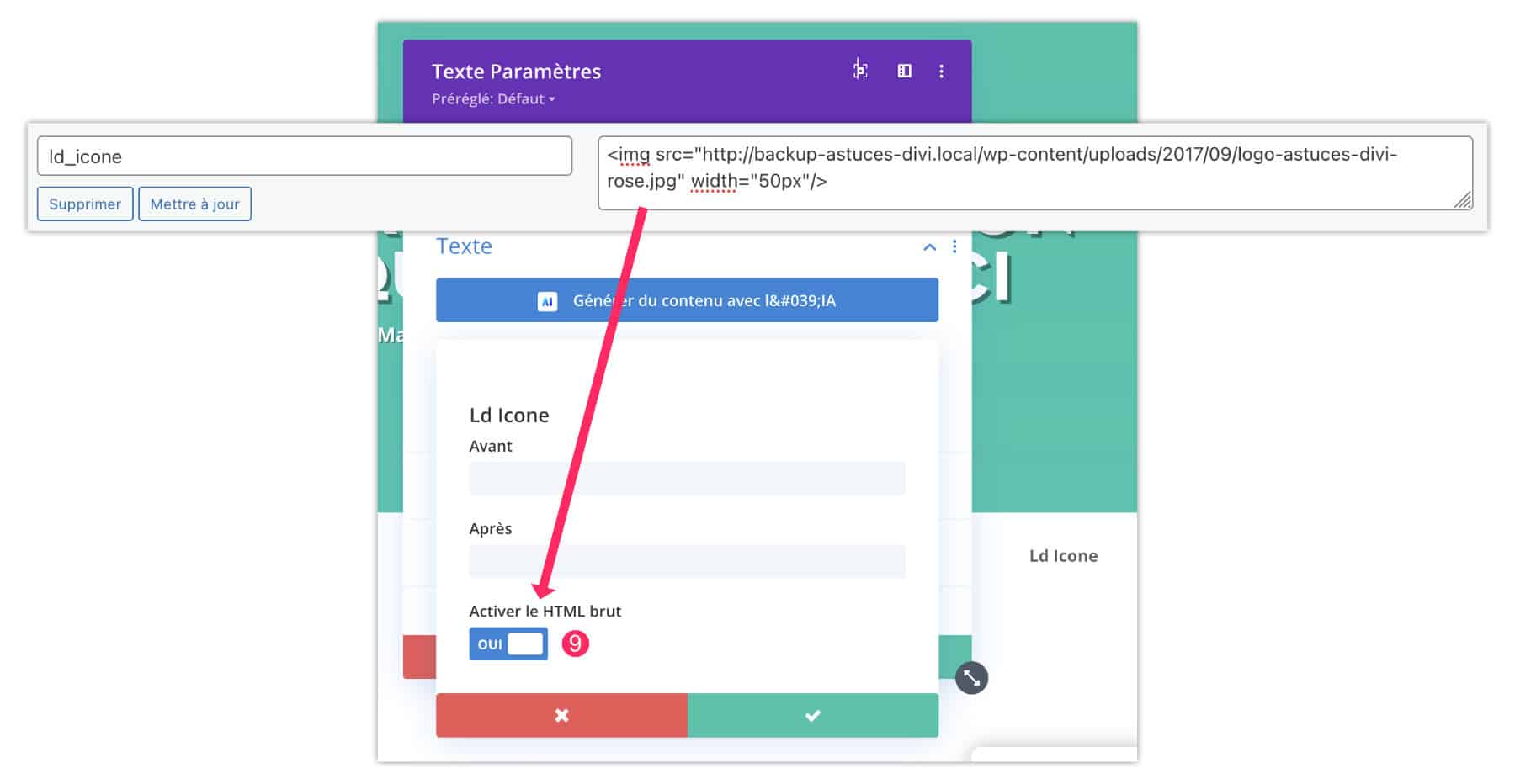
- Notez que si la valeur du champ utilise du HTML, il faudra opter pour Activer le HTML brut.

6 – Peaufiner l’apparence des champs
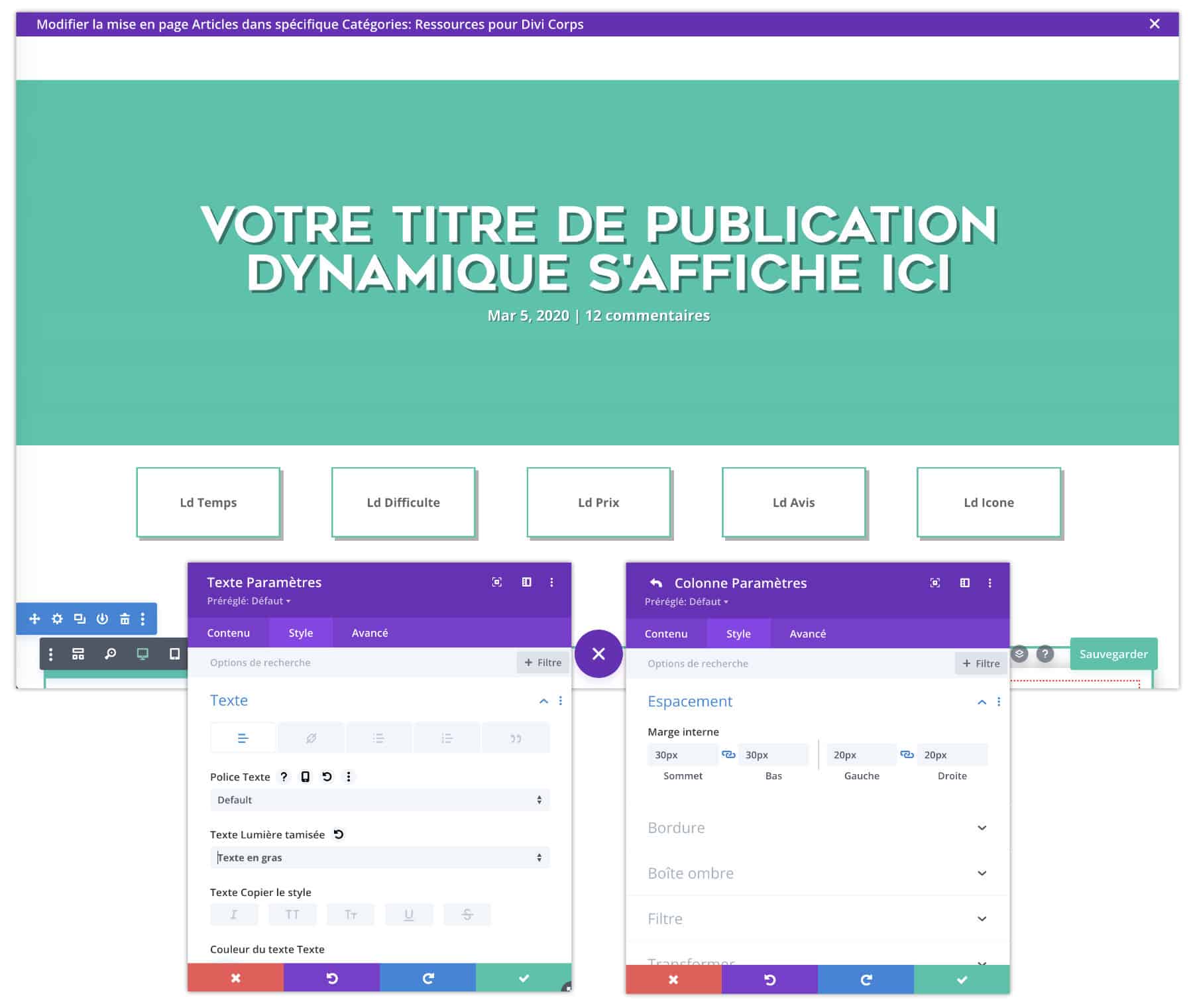
Bien sûr, n’hésitez pas à améliorer le design de l’affichage des champs personnalisés :
- Dans l’onglet Style du module texte, vous pouvez tout personnaliser -> l’alignement, la graisse, la couleur, etc. Même si vous ne le voyez pas, ces styles seront appliqués.
- Vous pouvez faire de même pour les colonnes, la rangée, etc.

7 – Les champs personnalisés apparaissent sur le modèle
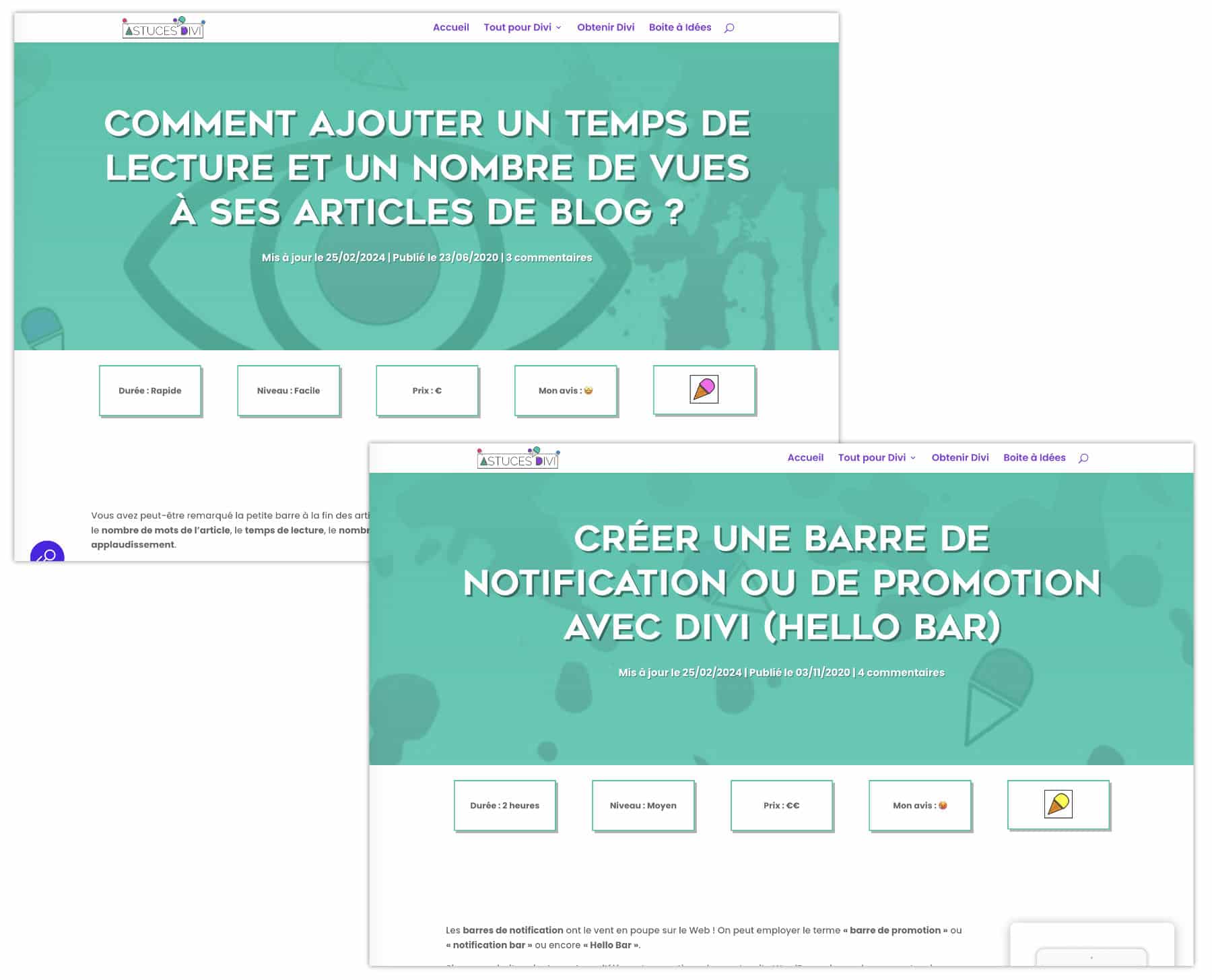
Une fois terminé, vous pouvez vous rendre sur votre site pour visualiser vos modifications. Pour mon exemple, vous remarquez que chaque article affiche les champs personnalisés dynamiquement… C’est là tout l’intérêt de ce tutoriel.

9 – Les champs personnalisés dans Divi : en conclusion…
Imaginez tout ce que vous pouvez faire avec des champs personnalisés au sein d’un modèle du thème ! C’est du temps de gagné, clairement ! Mais également, c’est très utile pour uniformiser le design d’un site.
Souvent, ces métadonnées vont être utiles au niveau des articles d’un blog, mais pas uniquement ! On peut aussi les utiliser sur des pages.
Par exemple, c’est ce que j’ai utilisé sur mon site de formation où toutes les pages de formation doivent afficher un design uniforme, seule les données changent. Ainsi, on crée le design une seule fois grâce à un modèle du thème, le reste n’est que de la donnée à changer, vous voyez l’idée ?
D’ailleurs, je serais curieuse de savoir si vous utilisez les champs personnalisés natifs de WordPress avec Divi ? Dites-le moi en commentaire…
Pour continuer, je vous propose une liste de lecture :


Bonsoir
J’ai un soucis sur mon Blog. Mes articles n’apparaissent plus . Aurais tu une idée de quoi cela pourrai venir stp?
Super tuto comme toujours ! Et surtout très utile ! Ces champs personnalisés (Les fameux CPT) sont devenus indispensables !
Merci Jérôme.
Ah mince ! As-tu trouvé d’où ça venait pour le coup ? (désolée du retard de réponse)