En este artículo, te mostraré cómo agregar y mostrar metadatos dinámicos en sus Divi Builder Plantillas temáticas. Esto es posible gracias a una característica nativa de WordPress (no es necesario para la extensión compleja como ACF): el Campos aduaneros.
Después de leer este artículo, si ya no lo sabes, te preguntarás cómo podrías haberlo perdido, créeme!
- 1 – ¿Qué es WordPress campos personalizados?
- 2 - Activar campos personalizados de WordPress
- 3 – Crear campos personalizados
- 4 - Agregar campos personalizados dentro de una publicación
- 5 - Mostrar campos personalizados dentro de un modelo de tema
- 6 - Pintar la apariencia de los campos
- 7 - Los campos personalizados aparecen en la plantilla
- 9 - Campos personalizados en Divi: En conclusión...
1 – ¿Qué es WordPress campos personalizados?
El Word personalizado Campos de prensa, también conocido como meta-boxes en el contexto del desarrollo de temas y extensiones, son características que permiten a los usuarios añadir, editar y personalizar información adicional a artículos, páginas o tipos de contenido personalizados.
Esta información adicional se almacena como metadatos y se puede utilizar para ampliar la funcionalidad y personalización de su sitio WordPress más allá del contenido básico ofrecido por WordPress.
En otras palabras, campos personalizados permiten añadir información específica que no está cubierta por campos estándar de WordPress, como título, contenido de artículo, extractos, fecha de publicación, autor, etc. Por ejemplo, si administra un sitio de revisión de libros, puede crear campos personalizados para autor de libros, editor, año de publicación, etc.
Los valores almacenados en campos personalizados se pueden recuperar y utilizar en temas de WordPress para mostrar información adicional sobre artículos o páginas.
En el pasado, esto requería cierto conocimiento de PHP para modificar los archivos temáticos en un tema infantil para hacer que estos campos aparezcan en el extremo frontal... Pero gracias a Divi Theme Builder¡Es una obra, no hay necesidad de saber cómo código!
Nota: por defecto, WordPress permite añadir campos personalizados a través de la interfaz de administración en la sección del editor de artículos o páginas. Sin embargo, esta interfaz es bastante básica. Por ello, las extensiones como Advanced Custom Fields (ACF), Custom Post Type UI o Meta Box – que ofrecen una interfaz de usuario más fácil de usar – son mucho más populares.
2 - Activar campos personalizados de WordPress
Los campos personalizados son nativos, usted comprenderá. Sin embargo, por defecto, están discapacitados. Depende de ti, como usuario, activarlos. He aquí cómo proceder:

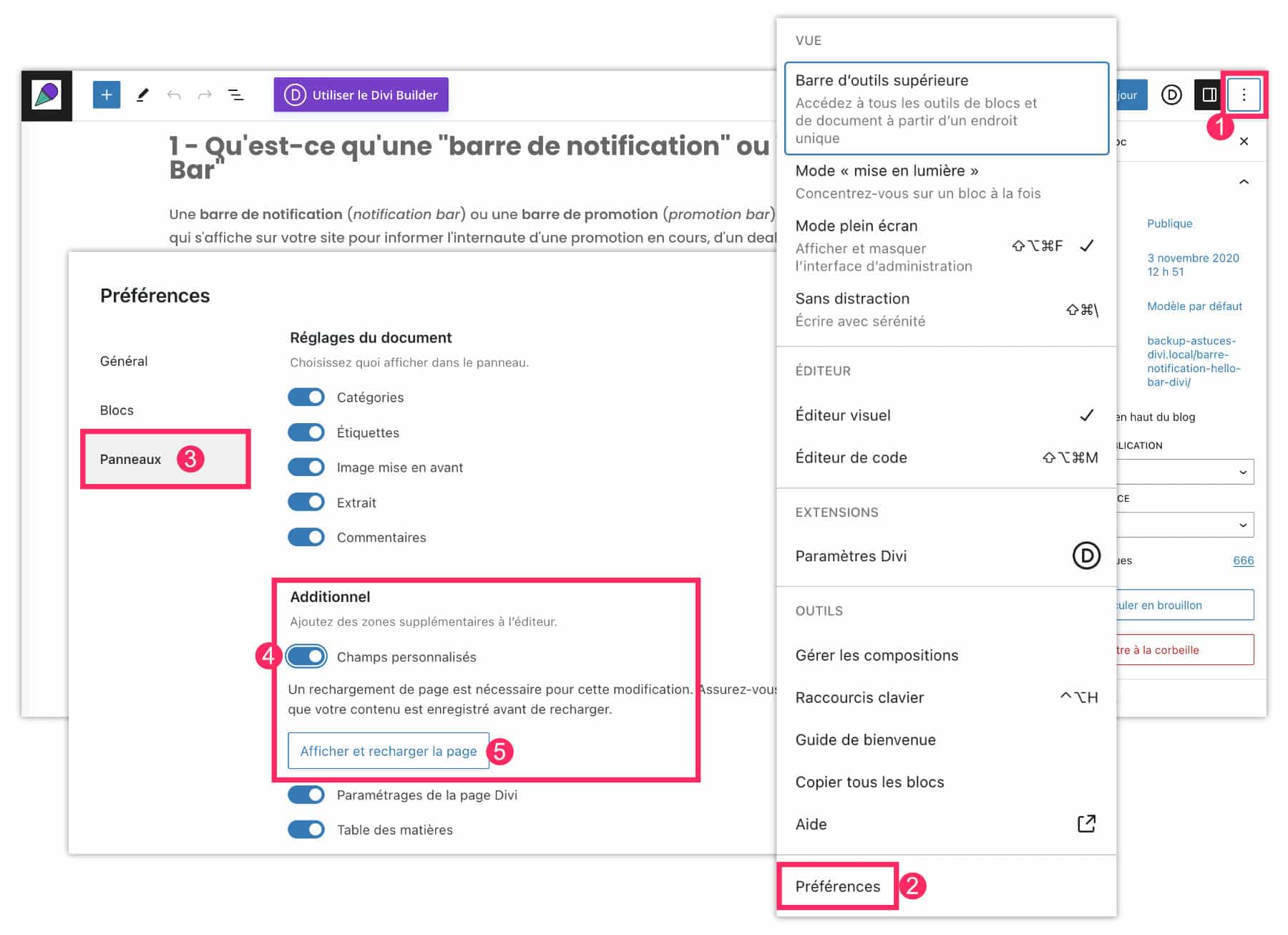
- Abra el editor de WordPress, en una página o artículo, no importa. Haga clic en los 3 puntos pequeños en la parte superior derecha para abrir las opciones del editor.
- Al final de la lista, haga clic Preferencias.
- Tapa abierta Paneles.
- Activar campos personalizados.
- Validar con el botón Mostrar y recargar página.
- Cuando la página recarga, desplázala, verás una nueva caja llamada Campos aduaneros.

3 – Crear campos personalizados
Ahora que los campos personalizados están activos, usted será capaz de crearlos de esta manera:
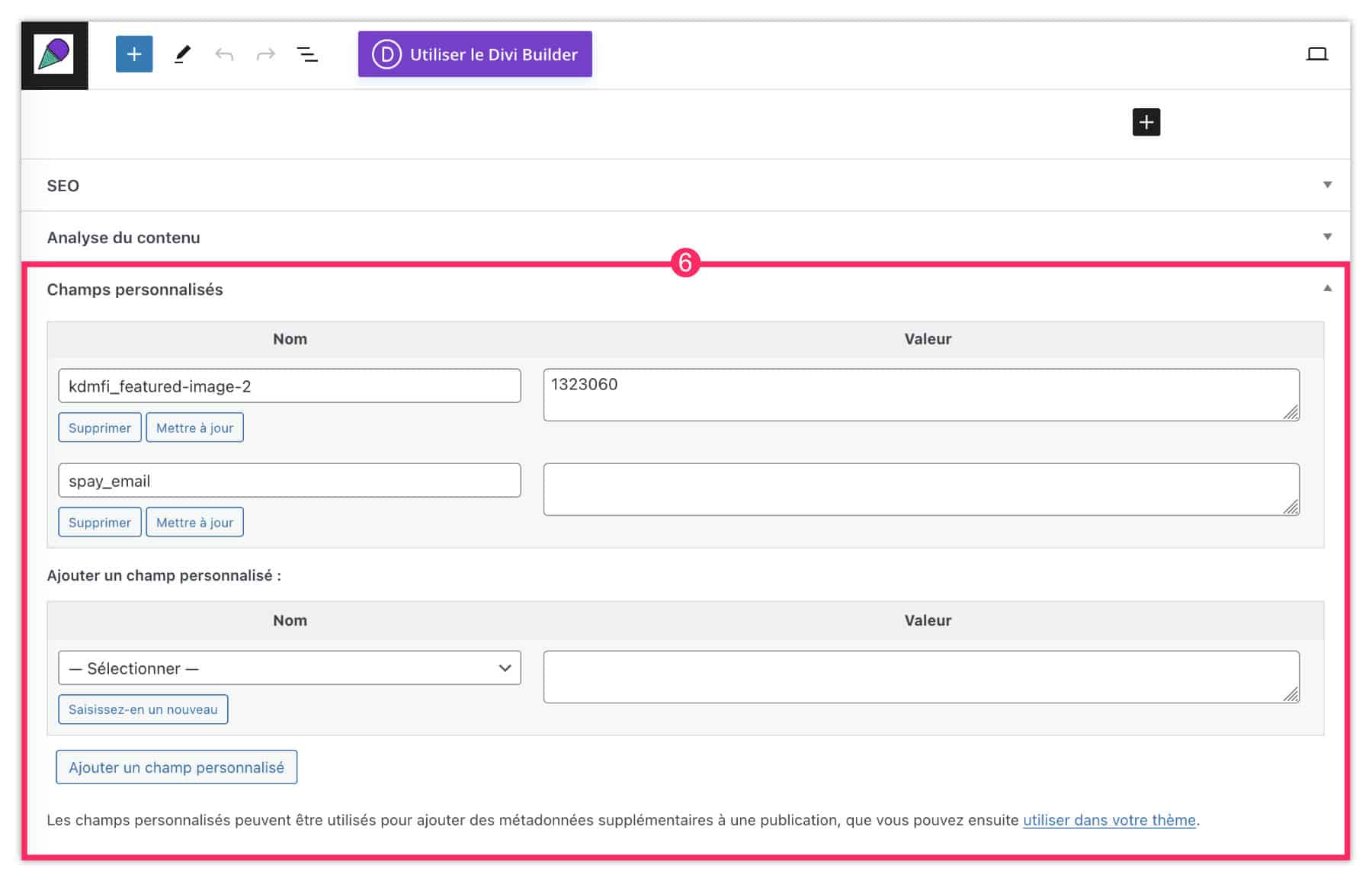
- Baja al fondo del editor, dentro de la publicación para acceder a la caja de campos.
- Haga clic Add Custom Field.

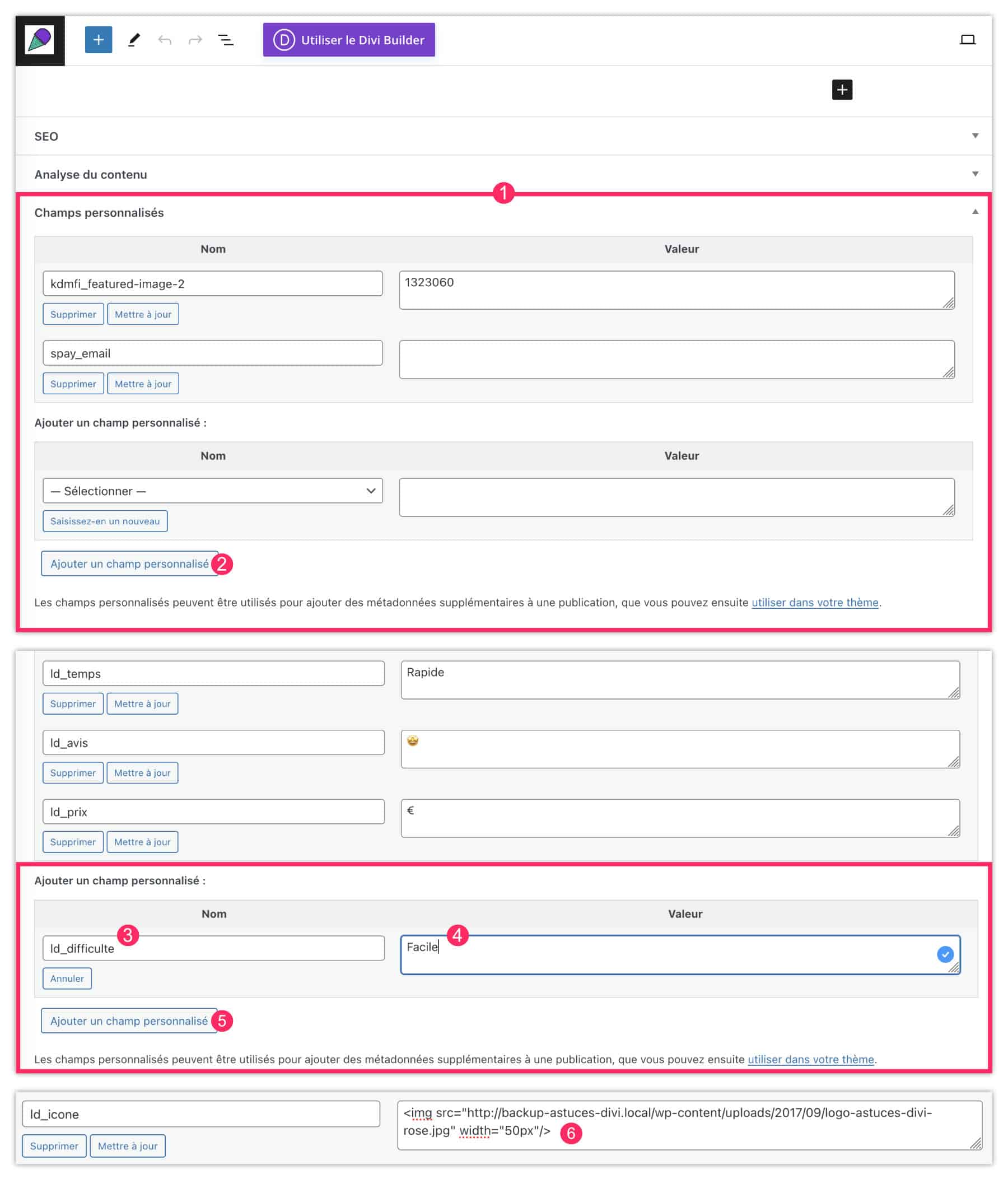
- Dale a tu campo un nombre: sin acento, espacio o carácter especial. Incluso se recomienda prefijarlos, por ejemplo:
ld_difficulte. - Añadir un valor para este campo, por ejemplo
Facile. - Acabar con Add Custom Field.
- Tenga en cuenta que estos valores pueden usar HTML. Por ejemplo, para insertar una imagen, puede introducir un valor de este tipo:
<img src="https://example.com/wp-content/uploads/2024/09/image.jpg" width="50px"/>Ahí tienes. tu publicación ahora tiene nuevos metadatos. Por ejemplo, añadí:
- tiempo
- dificultad
- precio
- Opinión
- icono
¡Pero todo depende de tu proyecto, por supuesto!
4 - Agregar campos personalizados dentro de una publicación
Entonces, la idea es introducir valores para sus metadatos en cada nueva publicación. Es un hábito de tomar.
Por ejemplo, si publicas críticas de películas, entonces no te olvidarás de entrar cada vez todos los campos que necesites, incluso dentro del editor.
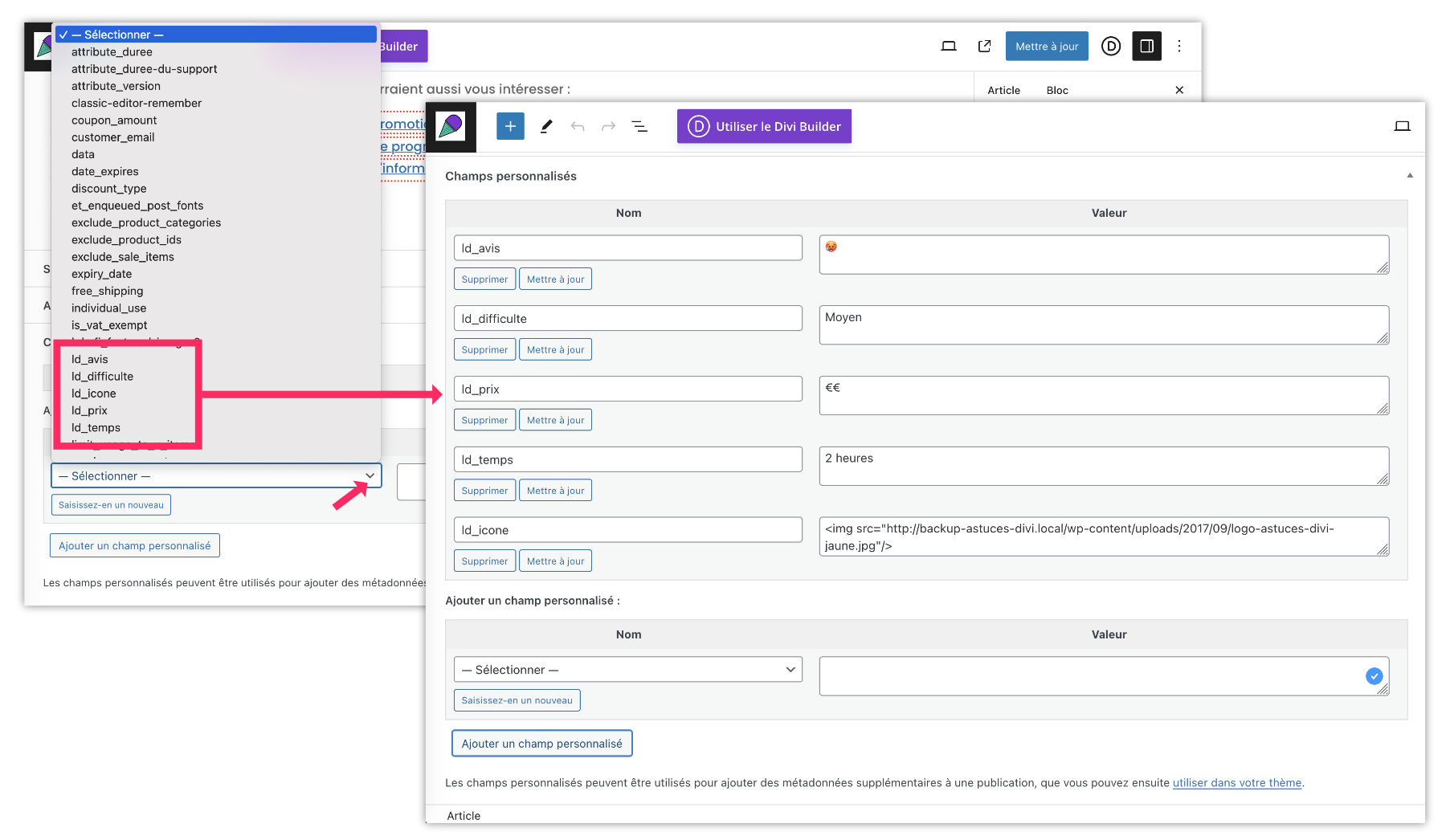
Esto sucede de la misma manera que cuando creó estos campos personalizados, excepto ahora, Sólo tienes que llamarlos de la lista desplegable.

En la parte inferior de su publicación, abra la lista desplegable para elegir el campo personalizado. Por mi ejemplo, nota que mis 5 campos aparecen en esta lista.
Para valores: texto, HTML y emojis son aceptados.
No olvides actualizar tu publicación.
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
5 - Mostrar campos personalizados dentro de un modelo de tema
Por supuesto, después de actualizar su publicación, usted notará que estos campos personalizados son invisibles a su publicación. ¡Es normal, tienes que enseñarles! Y ahí es donde va el escenario. Divi Theme Builder :
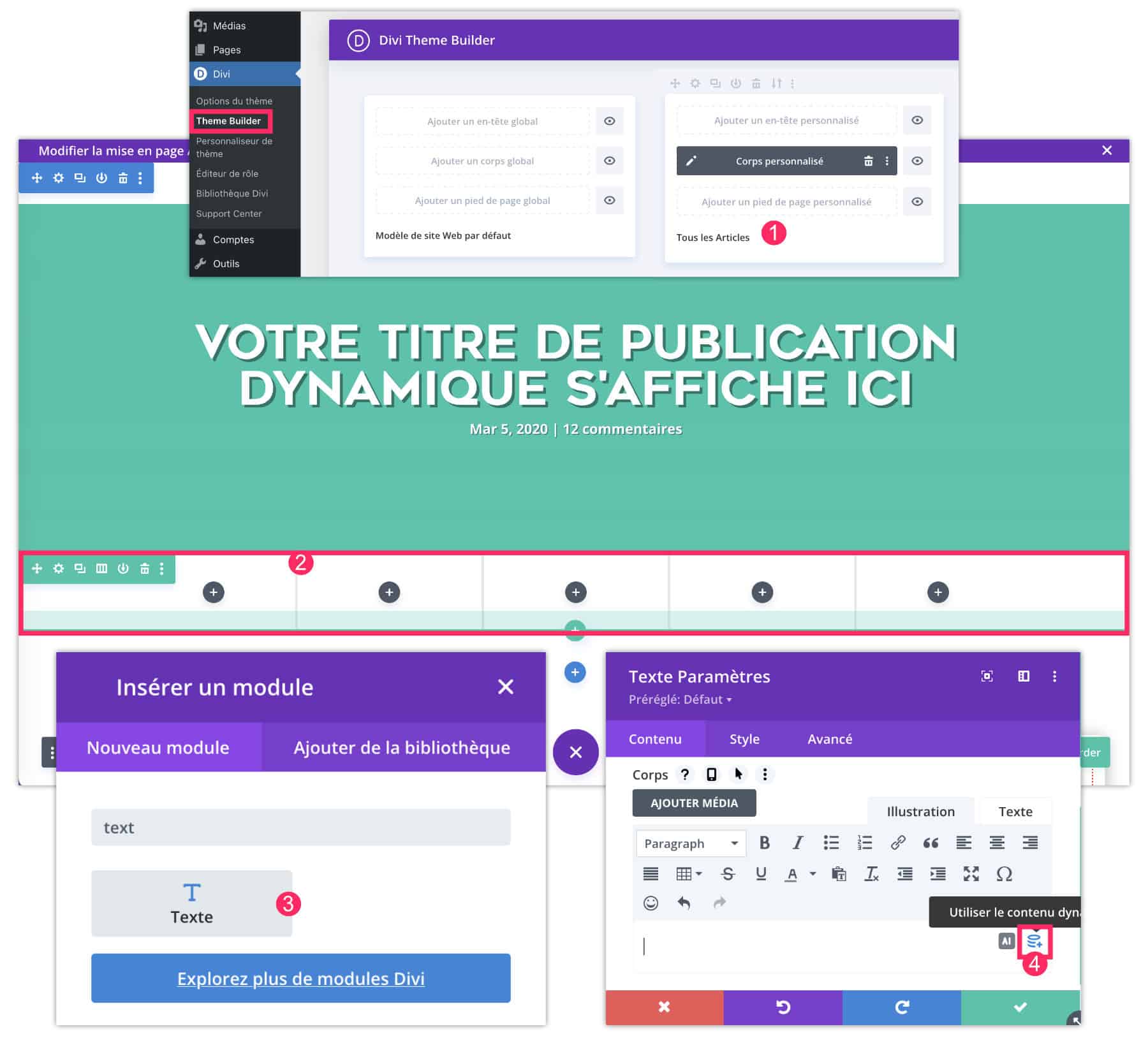
- Vaya a la pestaña Divi Theme Builder y añadir o modificar la plantilla donde desea mostrar los campos personalizados. Por mi ejemplo, edito el modelo Todos los artículos (del blog).
- También por mi ejemplo, añadiré una fila (una línea) cortada en 5, ya que tengo 5 campos personalizados para mostrar. Puedes elegir otro arreglo.

- En cada columna, añadiré un Módulo de texto.
- Eliminar el texto de espera y haga clic icono de bases de datos.

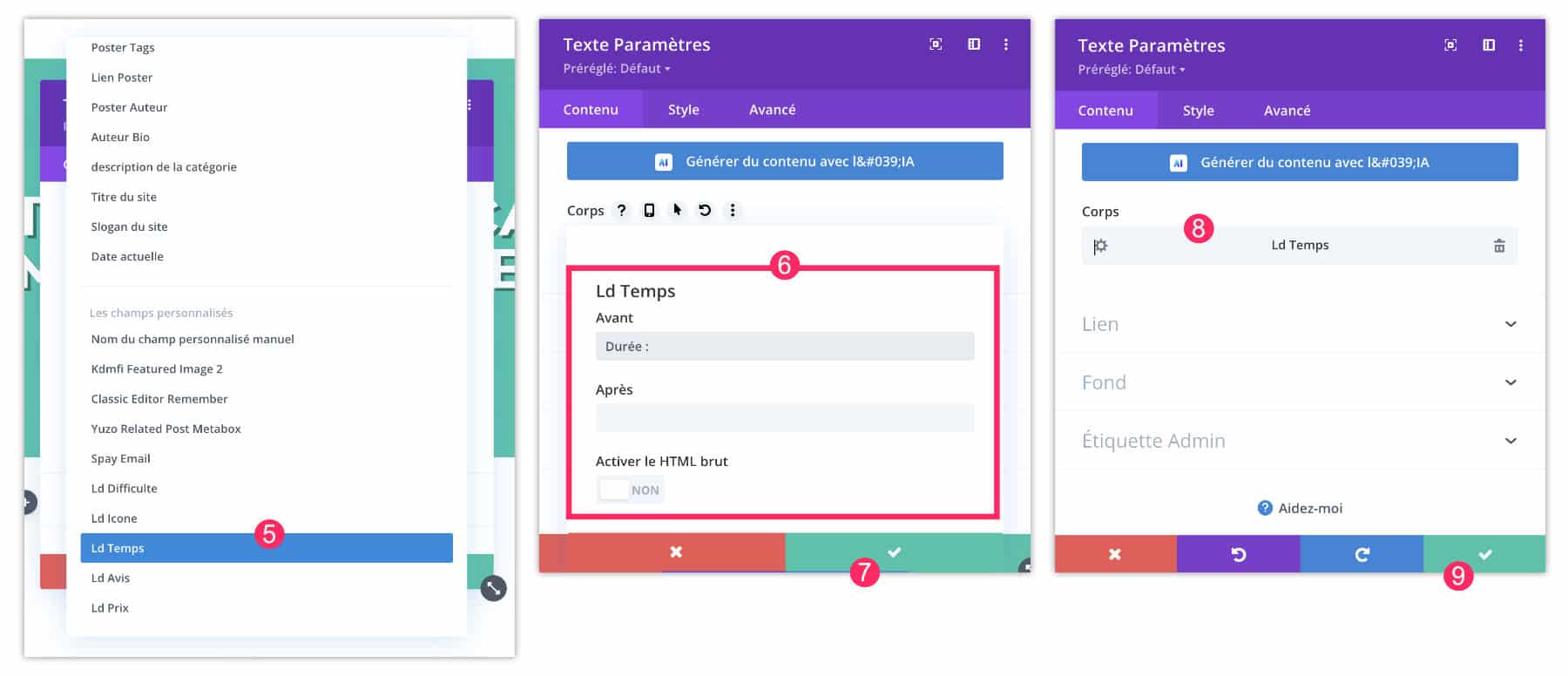
- Desde la lista desplegable, elija el campo para mostrar. Por ejemplo,
ld_temps. - En la inserción, puede introducir lo que se mostrará antes y después del valor del campo personalizado (opcional). Por ejemplo,
Durée : - Validar el campo y su valor.
- Validar de nuevo.
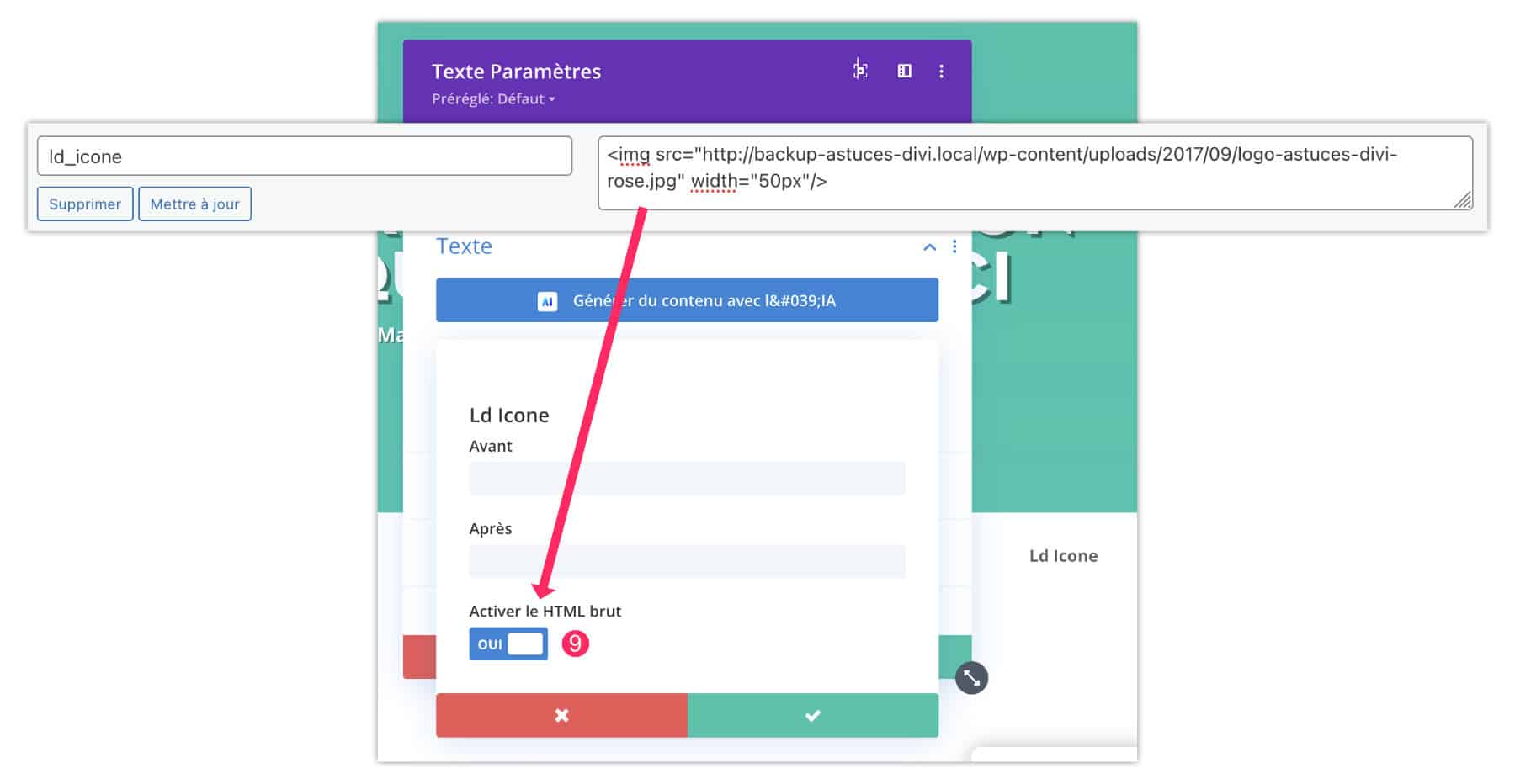
- Tenga en cuenta que si el valor de campo utiliza HTML, tendrá que elegir Habilitar HTML en bruto.

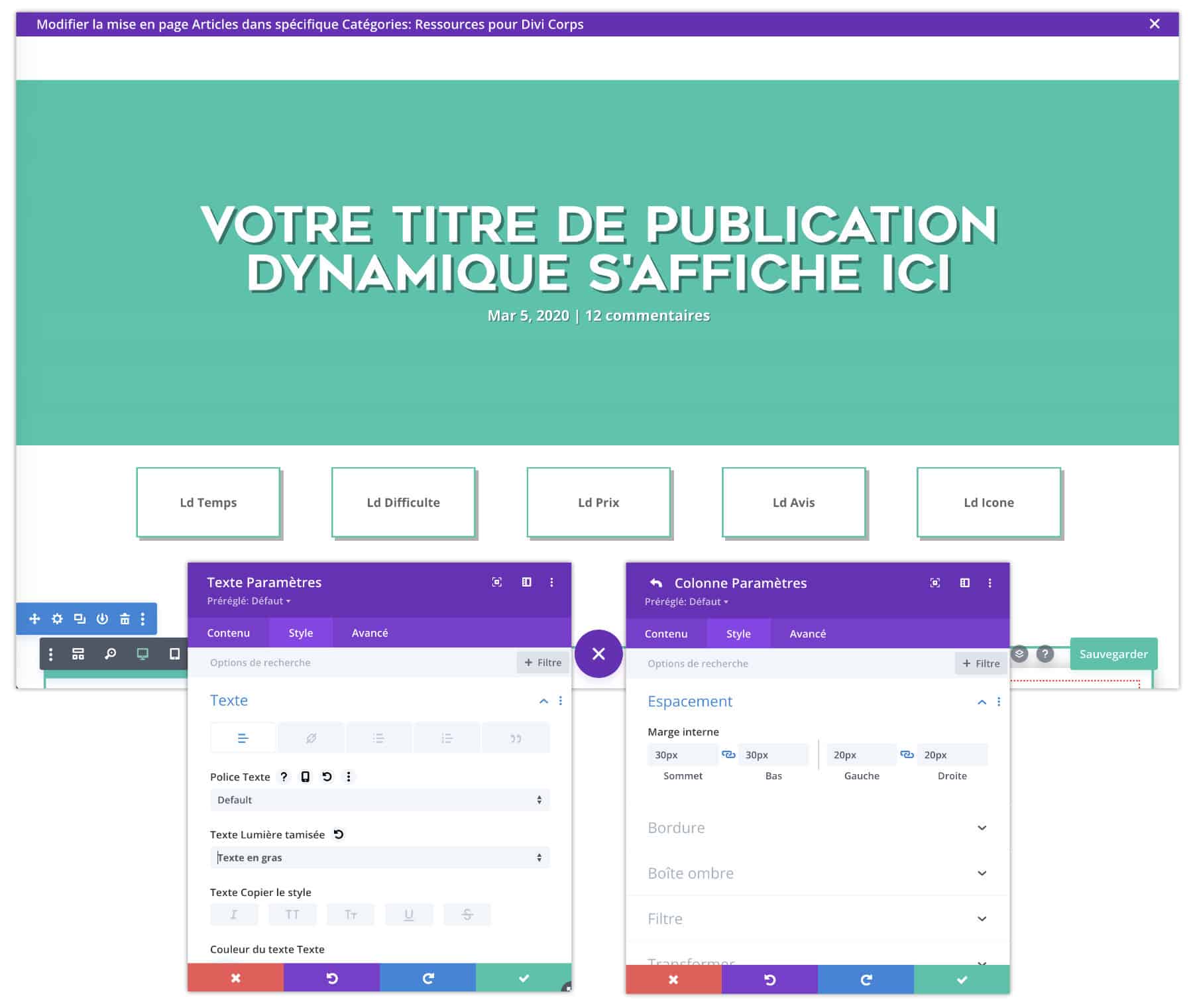
6 - Pintar la apariencia de los campos
Por supuesto, no dude en mejorar el diseño de la pantalla de campos personalizados:
- En la pestaña Estilo Módulo de texto, usted puede personalizar todo - alineación de confianza, grasa, color, etc. Incluso si no lo ves, estos estilos serán aplicados.
- Puedes hacer lo mismo por columnas, filas, etc.

7 - Los campos personalizados aparecen en la plantilla
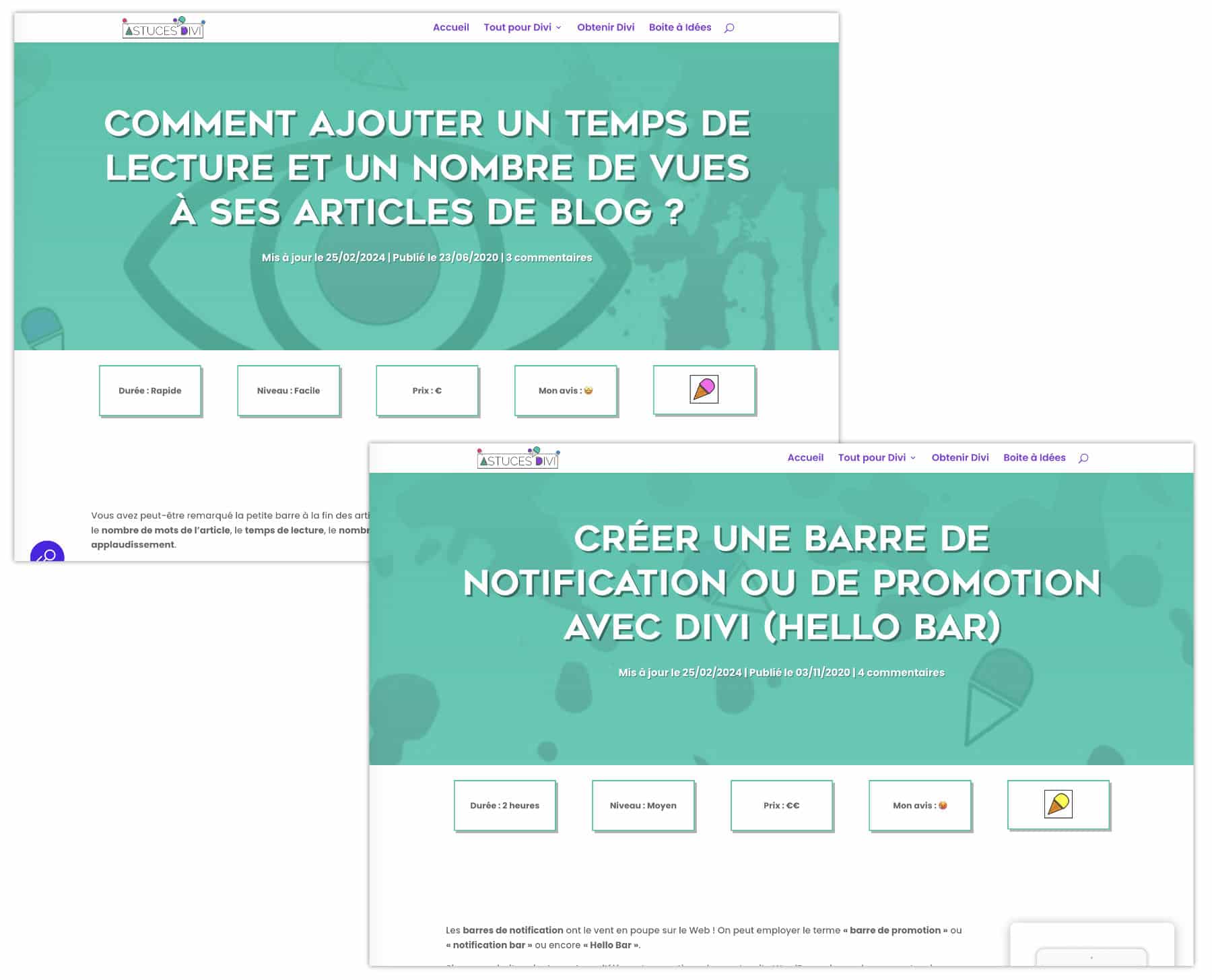
Una vez completado, puede visitar su sitio para ver sus cambios. Por mi ejemplo, nota que cada artículo muestra los campos personalizados dinámicamente... Esto es todo el interés de este tutorial.

9 - Campos personalizados en Divi: En conclusión...
Imagina todo lo que puedes hacer con campos personalizados dentro de un modelo temático¡Oye! ¡Está ganando tiempo, claro! Pero también, es muy útil estandarizar el diseño de un sitio.
A menudo, estos metadatos serán útiles en los artículos del blog, pero no sólo! También se pueden utilizar en páginas.
Por ejemplo, esto es lo que usé. mi sitio de entrenamiento donde todas las páginas de entrenamiento deben mostrar un diseño uniforme, sólo cambios de datos. Así que, creamos el diseño sólo una vez gracias a un modelo del tema, el resto es sólo datos para cambiar, ¿ves la idea?
Además, tendría curiosidad por saber si usas el campos de WordPress nativo personalizado con Divi? Dime en el comentario...
Para continuar, propongo una lista de reproducción:


4 Comentarios