Bon nombre d’utilisateurs de Divi se posent déjà la question « Divi et Gutenberg seront-ils compatibles ? ». Les plus curieux d’entre eux ont déjà installé la version test de Gutenberg sur un site web utilisant Divi et ont déjà pu remarquer qu’il n’y avait pas de conflits. Toutefois, la cohabitation des deux constructeurs de page n’était pas un modèle d’intégration parfaite…
Édit du 6 décembre 2018 : cet article a été rédigé cet été, lorsque Gutenberg n’était alors qu’un plugin. Depuis la version 5 de WordPress qui est sortie aujourd’hui, bien des choses ont changé ! Nous sommes actuellement à la version 3.18 de Divi que j’ai testé pour vous. Je vous invite alors à lire cet article.
Les développeurs de ElegantThemes travaillent déjà sur la question depuis que l’éditeur Gutengerg a été officiellement annoncé pour faire partie intégrante de la future mise à jour majeure de WordPress.
C’est officiel depuis hier, avec la sortie de la version 2.11 du Divi Builder et la version 3.11 de Divi => Divi et Gutenberg sont maintenant « compatibles ».
Lire également cet article pour comprendre la différence entre Divi Builder et Divi
Qu’est-ce que Gutenberg ?
Dans la communauté WordPress, tout le monde en parle depuis un bon moment déjà !!!
Gutenberg est le futur éditeur de publication de WordPress qui sera intégré lors de la sortie de la version 5.0 de WordPress.
Cette nouvelle version de WordPress intègrera Gutenberg par défaut, à la place de l’éditeur classique que l’on connait tous, le TinyMCE. Gutenberg propose une nouvelle présentation de la page d’édition, que l’on soit dans un article ou une page. Cette interface utilise le Javascript et le placement de « blocs » pour construire sa mise en page.
Si vous utilisez Divi, les aspects du nouvel éditeur vous sembleront familiers : Gutenberg propose des « blocs » pendant que Divi offre des « modules », mais le système reste le même…
Et si vous utilisez Divi, il y a de grandes chances que vous ne trouviez pas Gutengerg très User Friendly, c’est le moins que l’on puisse dire !
Si vous ne l’avez pas encore essayé, vous pouvez déjà installer Gutenberg qui est disponible sous forme de plugin, pour l’instant. Ensuite, lors de la prochaine version de WordPress, Gutenberg sera intégré dans son Core. L’idée étant de commencer à se familiariser à cette nouvelle interface, mais surtout de laisser le temps aux développeurs de créer des addons et plein de nouveaux types de blocs.
Quand sortira WordPress 5.0 ?
Ne vous inquiétez pas, WordPress 5.0 & Gutenberg ne vont pas sortir demain, mais la deadline approche !!!
L’équipe de contributeurs et de développeurs du projet WordPress travaillent d’arrache-pied depuis des mois pour sortir une mouture aux petits oignons ! Mais vous pensez bien que cette nouvelle version va intégrer une nouvelle fonctionnalité inédite et que cela peut être très risqué !
Bref, vous avez encore quelques mois devant vous : WordPress 5.0 devrait sortir en fin d’année 2018 mais rien n’est encore annoncé officiellement.
Divi et Gutenberg : le avant-après
Cette mise à jour du Divi Builder ne paraît pas avoir changé grands choses et pourtant, si vous avez Gutenberg d’installé en parallèle, vous pourrez apprécier ces changements :
1 – Basculer depuis l’édition d’un post
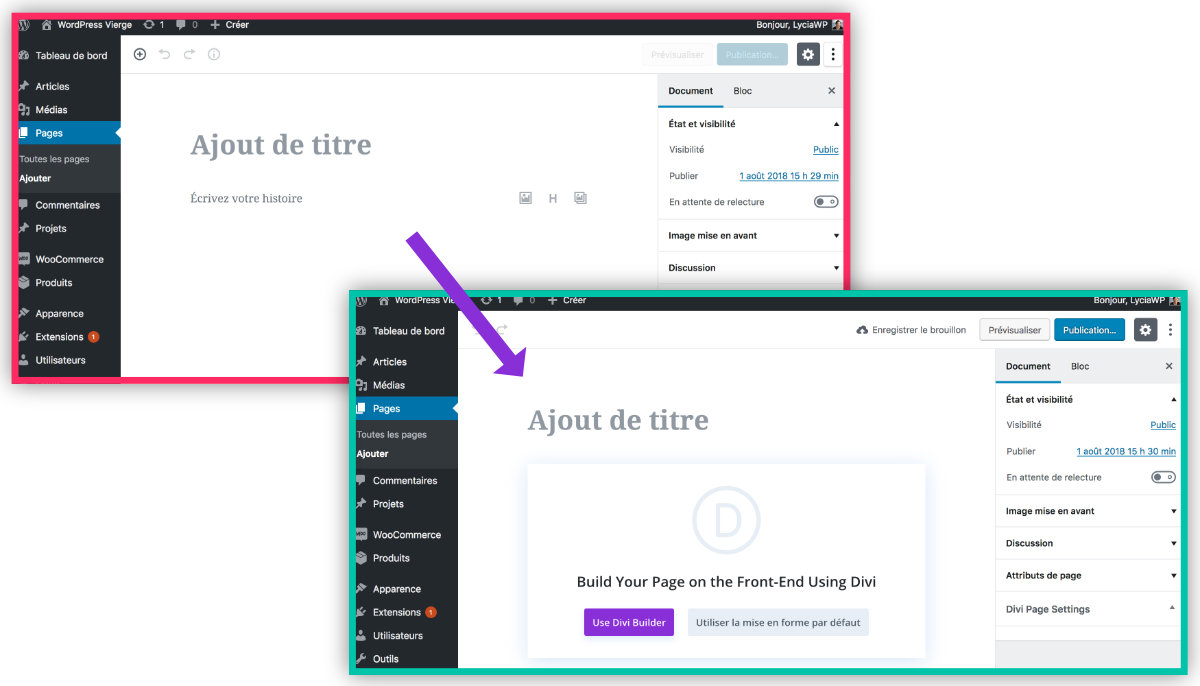
La nouvelle version de Divi (et du Divi Builder) vous permet maintenant de basculer facilement entre Gutenberg et le Divi Builder. Cette option qui vous parait anodine n’était pourtant pas disponible avant le support de Gutenberg par Divi.

Ainsi, comme vous pouvez basculer entre l’éditeur classique de WordPress et le Divi Builder, vous pourrez en faire de même entre Divi et Gutenberg.
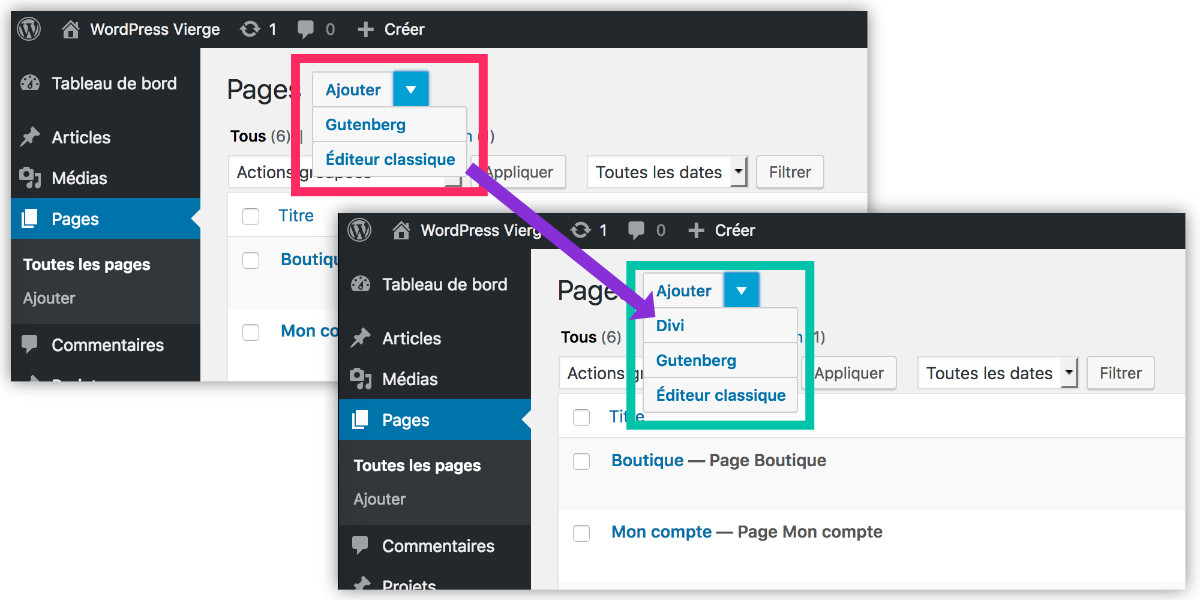
2 – Choisir son éditeur lors de la création de posts

Là aussi cette option n’était pas disponible. À présent, en cliquant sur le menu déroulant, l’option « Divi » a été ajoutée.
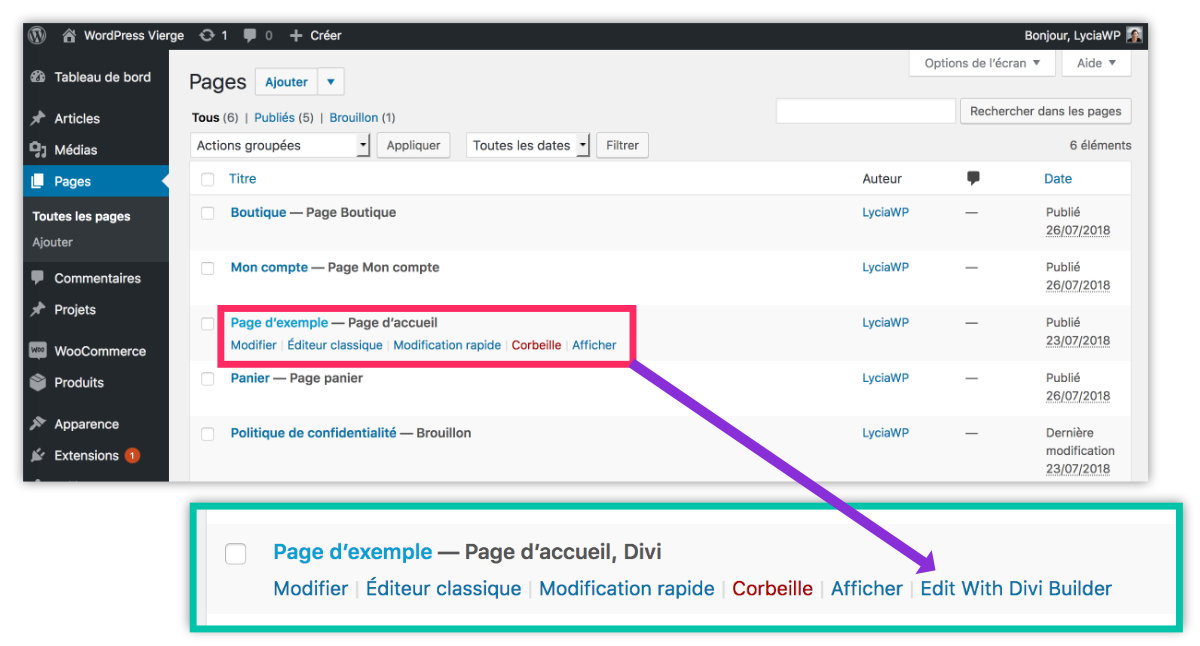
3 – Choisir son éditeur dans la liste des posts
Lorsque vous souhaitez modifier un post existant depuis la liste de vos pages ou de vos articles, vous pourrez également choisir l’édition avec Divi.

Au survol de la souris sur le post à éditer, l’option « Edit with Divi Builder » vient de faire son apparition.
4 – La cohabitation entre Divi et Gutenberg restera-t-elle comme ça ?
Apparemment NON. Il s’agit que de la première étape importante mise en œuvre par ElegantThemes pour préparer la nouvelle version de WordPress. D’ailleurs, Nick Roach – le dirigeant de la société – l’a annoncé lui-même :
Nous voulons que vous sachiez que ce n’est que la première étape, et nous avons beaucoup d’excellentes idées sur la façon dont nous pouvons mieux intégrer le prochain éditeur de publication. Alors que le nouvel éditeur continue d’évoluer et que nous nous rapprochons de la sortie de WordPress 5.0, nous espérons publier des mises à jour supplémentaires qui amélioreront encore votre expérience de création de pages.
Que faire si vous ne souhaitez pas utiliser Gutenberg ?
Vous l’avez compris, Gutenberg est actuellement en version bêta et ne fait pas encore partie de WordPress. Il est uniquement disponible en tant que plugin autonome. Si vous ne voulez pas l’utiliser maintenant, vous n’avez rien à faire mais sachez que lorsque WordPress 5.0 sortira, Gutenberg deviendra l’éditeur par défaut.

Si vous êtes inquiet au sujet des changements qu’apportera la nouvelle version de WordPress et que vous n’êtes pas prêt à prendre en main cette nouvelle interface, vous pouvez installer le plugin Classic Editor. Cela vous permettra de conserver l’ancien éditeur de publication de WordPress.
En Conclusion
Gutenberg a déjà fait couler beaucoup (trop) d’encre ! Je n’ai d’ailleurs jamais rédigé d’article à ce sujet car je n’aime pas les prédictions et que tant que rien n’est fait, j’attends de voir…
J’ai quand même testé Gutenberg à plusieurs reprises et je l’ai même intégré à mon programme de formation lorsque je forme mes élèves à WordPress.
Depuis presque un an, je propose à mes élèves de découvrir Gutenberg afin qu’ils ne se trouvent pas perdus lorsque WordPress 5.0 sortira… Et les avis sont sans appel, Gutenberg fait l’unanimité mais dans le mauvais sens : personne n’a opté et n’optera pour ce constructeur de page… pour l’instant en tout cas !
Je comprends bien que tout le monde doit se moderniser et que WordPress doit proposer une solution embarquée pour créer des mises en pages un peu plus complexes que celles réalisées grâce à l’éditeur classique. Je comprends aussi que WordPress ne pouvait pas laisser cette partie si cruciale à des développeurs tiers, pendant que Wix et compagnie embarquent déjà des solutions drag and drop. Cette évolution est normale et devrait être bénéfique dans un futur plus ou moins proche.
En savoir plus sur le thème Divi
Toujours est-il qu’avec les meilleurs développeurs du monde que compte la société Automattic, je m’attendais à un outils bien plus UX, en drag and drop et voire même en front. Je suppose que ces évolutions viendront…

Certaines personnes sont inquiètes et se questionnent même sur l’avenir des sociétés créatrices de thèmes et de pages builders…
Mais honnêtement, je suis sûre que les têtes pensantes de WordPress ont pris en compte les utilisateurs mais également les développeurs de plugins et de thèmes dont l’économie reposent sur l’édition au sein du CMS (je parle bien des Divi, Elementor, Visual Composer et compagnie !). Sans oublier tous les sites web réalisés par des freelances ou des agences web et qui ne vont pas « exploser » du jour au lendemain…
Il y a tout un écosystème qui gravite autour de WordPress et ce serait une folie de l’occulter…



0 commentaires