Divi + WordPress 5 : comment ça se passe concrètement ? À l’heure où j’écris ces lignes, WordPress devrait sortir demain, jeudi 6 décembre 2018. Nous devrions tous, alors, mettre à jour nos WordPress.
Seulement, cette mise à jour majeure porte bien son nom : WordPress prend un nouveau tournant ! Toute l’expérience de la rédaction et de la création de pages/articles va être mise à rude épreuve.
Il parait que c’est pour notre bien…
Lors d’un précédent article, je vous disais que Divi était compatible avec Gutenberg. C’est ce que nous avait promis Nich Roach le 31 juillet 2018. Pour rappel, voici la vidéo :
Le 31 juillet, c’était « hier », mais ça fait un « bail » en termes de technologie ! La nouvelle mouture de WordPress 5 a été mise à jour des dizaines de fois depuis cette annonce…
EDIT du jeudi 6 décembre à 21h00
Voilà, WordPress vient officiellement de sortir. Dans la foulée, ElegantTheme a sorti une nouvelle version de Divi : la version 3.18.
Mon test de Divi avec WordPress 5 – qui date d’il y a 24 heures – avait été fait avec la version 3.17.6. Depuis, l’expérience et la cohabitation s’est améliorée !
ElegantTheme a corrigé quelques soucis que je vous évoquais plus bas. Je viens donc de refaire un test avec WordPress 5 et Divi 3.18… Et ça roule, comme le montre cette nouvelle vidéo :
Mais ce n’est pas tout ! Le Visual Builder s’implémente à présent dans le backoffice !!! Un éditeur super puissant qui switch en un clic du back au front et vice-versa ! Je n’ai pas fait de vidéo étant donné que la suivante vous explique tout :
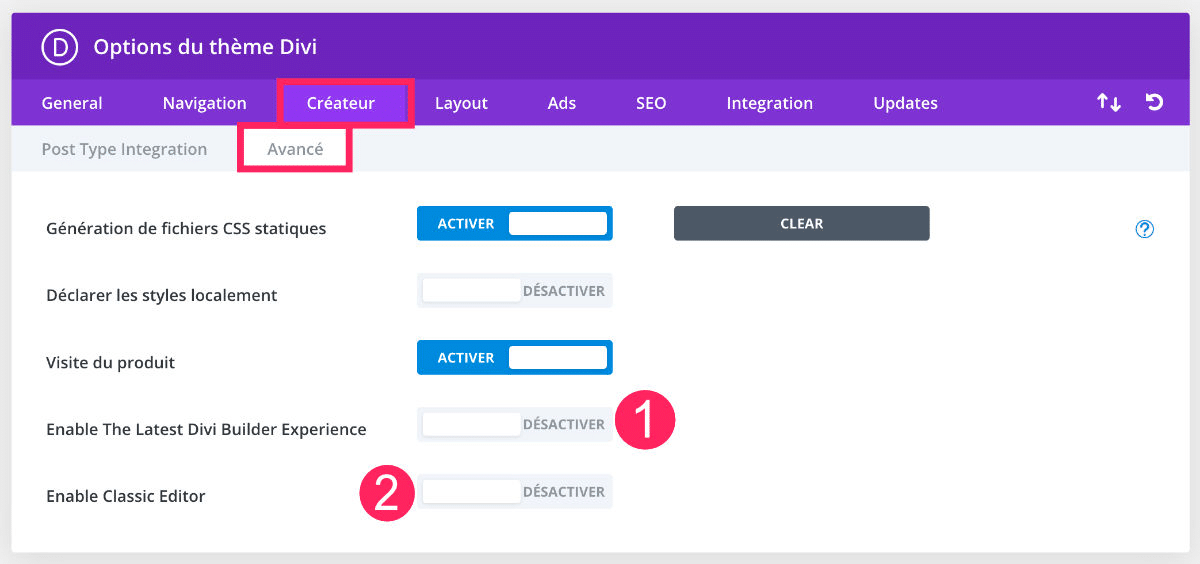
De plus, Divi a ajouté deux nouvelles options dans ses réglages. À présent, dans l’onglet Divi > Options du Thème > Créateur > Avancé vous trouverez cela :

- Option Enable The Latest Divi Builder Experience : « la désactivation de cette option chargera l’interface héritée du Divi Builder lors de la modification d’une publication à l’aide de l’éditeur de publication WordPress classique. L’éditeur hérité manque de nombreuses fonctionnalités et améliorations de l’interface, mais il peut toujours être utilisé si vous rencontrez des problèmes avec la nouvelle interface ». En d’autres termes, n’activez cette option que si nécessaire.
- Option Enable Classic Editor : « utilisez Classic Editor au lieu de Gutenberg / Block Editor ». Cela signifie que vous n’avez plus besoin d’installer le plugin Classic Editor. Cette option émet la même fonctionnalité. Vous n’avez qu’à l’activer ou la désactiver.
Mais ce n’est que le début… Comme l’explique Nick Roach dans son dernier article datant d’il y a seulement quelques heures (pour ne pas dire quelques minutes), le thème Divi et son Divi Builder ne va cesser d’évoluer ces prochains mois.
Ah oui, dernière chose : il est recommandé de mettre à jour Divi et tous vos plugins avant de mettre à jour votre site vers WordPress 5 !!!
Affaire à suivre…
Gutenberg s’intègre dans le cœur
Voilà la vraie raison de cette mise à jour. Cet été, lorsque j’avais testé Divi avec Gutenberg, ce dernier n’était qu’un plugin. Les deux éditeurs cohabitaient alors en toute sérénité. On pouvait créer ou éditer un article soit avec Gutenberg, soit avec Divi, soit avec l’éditeur classique. C’est ce que je vous expliquais dans mon article.
À présent, Gutenberg fait partie intégrante de WordPress 5 et vous n’avez plus le choix du type de construction de votre page ou article. C’est-à-dire que par défaut, lorsque vous ajoutez une nouvelle page, c’est Gutenberg qui prend la main…
Divi + WordPress 5 = construction avec le VISUAL BUILDER seulement !
Étant donné que WordPress 5 sort demain, je me suis dit que ce serait quand même bien de tester Divi avec WordPress 5 sans installer le plugin Classic Editor (que nous aborderons plus tard). Car jusqu’à présent, je n’avais testé Divi qu’avec Gutenberg en tant que plugin…
À mon grand étonnement, je me suis aperçue que le bouton violet « utiliser le générateur Divi » n’était plus visible depuis le back-office.
ElegantTheme avait bien mentionné que l’intégration était pour l’instant « partielle » et qu’elle s’améliorerait dans le futur. Mais j’attendais mieux. Avec tout le retard qu’a pris la sortie de cette nouvelle version de WordPress, ElegantTheme aurait dû anticiper davantage et être dans les start-in-block… Ce n’est que mon avis.
Dans la vidéo suivante, vous verrez comment vous devrez utiliser Divi lorsque vous aurez fait la mise à jour vers WordPress 5 :
Comme vous avez pu le voir dans cette vidéo : à l’heure actuelle, vous ne pouvez plus construire vos pages depuis le back-office. Vous devrez alors :
- sauvegarder votre page ou article en cours de construction
- prévisualiser l’article
- activer le Visual Builder pour commencer à construire votre mise en page
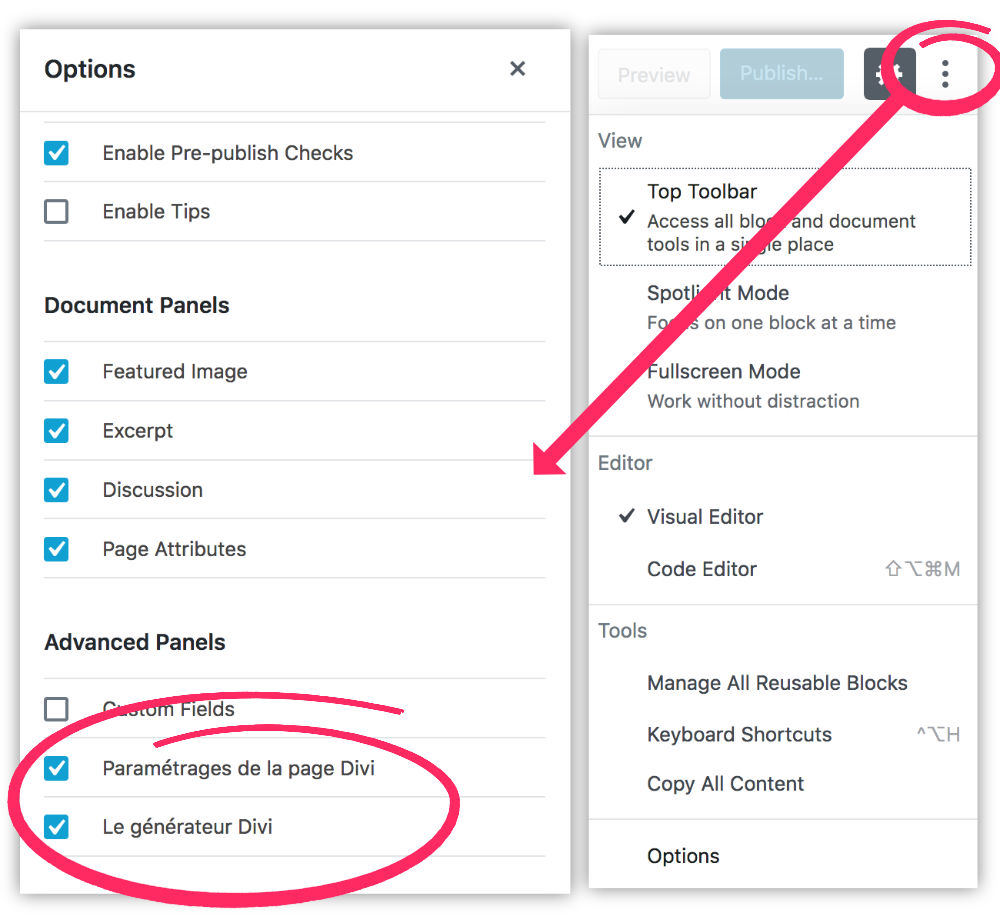
Pour l’instant, c’est le seul moyen pour cette expérience Divi + WordPress 5. Et ce, même en activant les options d’affichage disponibles via la petite icône en haut à droite (voir capture ci-dessous)

Classic Editor : tranquille jusqu’en 2021 ?
Tout à l’heure, je vous parlais du plugin Classic Editor. Celui-ci nous permet d’avoir le choix. Disons qu’il nous laisse un peu de répit jusqu’en 2021… Après cette date, il ne sera plus maintenu officiellement.
En attendant, grâce à ce plugin, vous pourrez choisir de créer ou d’éditer une page avec l’ancien éditeur, avec le Divi Builder (en back office), avec le Visual Builder ou avec Gutenberg. C’est bien d’avoir le choix, non ?
Si vous installez et activez le plugin Classic Editor, vous retrouverez par défaut l’ancien éditeur de WordPress. Dans ce cas, vous retrouverez facilement le bouton violet qui vous permettra de construire vos pages depuis le back-office.
Voici la vidéo de démo :
Comme le montre cette vidéo, une fois que vous activez le plugin Classic Editor, vous retrouverez l’ancien fonctionnement de WordPress.
Peut-on créer certaines pages avec Divi et d’autres avec Gutenberg ?
La réponse est oui, les deux cohabitent en parallèle. Disons que c’est soit l’un, soit l’autre (cette question m’est souvent posée par mes élèves).
Si vous n’avez pas installé Classic Editor, vous ne pourrez utiliser que le Visual Builder. Si par contre vous avez installé le plugin, vous aurez tous les choix qui s’offrent à vous.
Pour obtenir les divers choix, vous devrez quand même activer une petite option qui se trouve dans l’onglet Réglage > Écriture.
Pour l’option Réglages de l’éditeur classique, choisissez alors Utiliser le nouvel éditeur par défaut et inclure des liens optionnels vers l’éditeur classique.
Ainsi, vous pourrez choisir d’ajouter une nouvelle page avec l’éditeur classique ou par défaut avec Gutenberg. Cette vidéo vous montre cela en détail :
Découvrez le thème Divi maintenant !
Alors, prêt pour la mise à jour ?
Ces petites explications peuvent vous paraitre anodines si vous êtes un utilisateur de WordPress confirmé. Toutefois, si vous êtes débutant, j’espère vous avoir aidé à y voir plus clair.
La future sortie de WordPress 5 a pourtant fait pas mal de bruit ces derniers temps… J’avais même invité des blogueuses et des blogueurs à tester Gutenberg il y a déjà plusieurs semaines ! J’espère que vous n’allez pas vous réveiller un matin et voir que tout a changé…
Mais de toute façon, ne vous inquiétez pas, d’ici à la fin officielle du support de Classic Editor, dans 3 ans, ElegantTheme aura fait une bonne centaine de mises à jour et aura intégré parfaitement le Divi Builder dans le back-office…



Merci Lyci@ pour cet article particulièrement important ! Dommage, en effet qu’Elegant Themes n’est pas un peu mieux anticipé l’arrivée de WordPress 5 (avec Gutemberg) mais comme tu le dis très bien, ils vont certainement vite nous proposer des mises à jour compatibles.
Oui Laure, je n’en doute pas ! Ils ont 3 ans pour se mettre dans les clous… On a le temps 😉
Merci Lycia,
Voilà qui vas nous épargner quelques palpitations cardiaques!
L’équipe de Elegant Themes étant particulièrement réactive je ne m’inquiète pas trop, Une mise à jour de DIVI devrait sortir rapidement, et en attendant nous profitons de ton expérience pour palier au problème 😉
Je suis plus inquiets du côté de mes anciens sites tournant sur des templates gratuits avec des extensions qui ne sont plus vraiment maintenues.
Dans ma grande parano (légitime), j’ai tout simplement fait des sauvegardes complètes et bloqué les mises à jour automatiques sur ces sites à risque via le fichier wp-config.php. Ce qui me laissera le temps de les tester et les adapter un à un…
Un week-end laborieux en perspective !
Merci encore
Oui Michel ! Comme toi, c’est pas vraiment Divi qui m’inquiète…
Je trouve la nouvelle version de WordPress très cool avec c2 nouveau éditeur
Oui c’est pas mal !
Bonjour,
Vous vous êtes un peu planté dans les numéros de versions je pense (vous indiquez des versions 3.17 et 3.18).
La dernière version téléchargeable est la 2.18.2 comme l’indique le changelog.txt quand on charge le zip ce jour :
« version 2.18.2 ( updated 12-07-2018 )
– Fixed compatibility issue with older versions of WordPress.
* includes/builder/functions.php »
C’est dommage car vous pourriez induire d’autres lecteurs en erreur ou dans le doute comme vous m’avez mis un instant… 😉
Merci pour vos publications,
Killian
Bonjour Killian, non il n’y a aucune erreur. Je parle bien de la version 3.18 mais c’est celle du thème Divi et non du Divi Builder. Il ne faut pas confondre ces deux produits bien distincts : https://astucesdivi.com/ne-pas-confondre-le-theme-divi-et-le-divi-builder/ … la version 2.18.2 dont vous parlez est certainement celle du plugin Divi et non du thème 😉
j’ai un article de plusieurs milliers de mots qui vient de disparaître avec cette mise à jour. j’attends d’ailleurs la réponse du DAV elegant themes.
Mais j’écris plutôt ce commentaire car je trouve que DIVI perd de sa pertinence face à WordPress 5.
les manipulations nécessaires à garder l’ancien système (back office) viable me dérange. J’opte souvent pour l’utilisation la plus simple et le fait que l’on me contraigne de cette manière n’arrange pas mon expérience utilisateur;
Comme dit très justement dans l’article Elegant themes aurait dû mieux s’adapter.
Pour moi la sanction est nette je ne renouvellerai pas mon abonnement DIVI.
Salut ! Comment un article peut disparaitre puisqu’il s’enregistre en base de données ?
Toutefois, le builder en backoffice, bien que mis à mal, est tout de même conservé, pour l’instant.
Avez-vous regardé la vidéo de Nick, celle que j’ai ajouté dans mon édit du 7 décembre ? Celle-ci montre comment continuer à utiliser le Divi Builder en backoffice.
Je suis moi-même pas trop fan de la version visuelle, pourtant, on doit avouer qu’elle fourni une expérience utilisateur hors du commun, loin de tous les autres constructeurs comme Elementor par exemple.
À chacune de mes formations WordPress, le choix des élèves est catégorique : ils préfèrent, dans 99% des cas, le Divi Builder à Elementor. Et tous, préfèrent la version visuelle à la version backoffice.
Cela me fait penser, alors, que seul les utilisateurs avertis sont attachés au Builder en backoffice… Les novices préfèrent tous la version visuelle.
Mais je suis d’accord avec vous, WordPress 5 met un gros coud de pied dans la fourmilière !
Merci Lycia pour cette réponse éclaire. je n’explique pas ce qui s’est passé … ou ce qui est en train de se passer ! ( j’utilise DIVI depuis 2 ans et sur 3 sites)
certains de mes plugins ( comme word counts pour compter les mots par exemple ) ont faire un reset 🙁
je suis en train de rechercher mes historique de modification mais là aussi … reset.
Bref je cherche à comprendre mais comme dit dans mon précédent message un doute énorme s’est installé dans ma tête sur la pérennité de DIVI. ce n’est bien sur que mon avis (impulsif) .
Je comprends… Ce qui est le plus inquiétant c’est que de gros plugins comme ACF ou même WPML ont recommandé à leur utilisateur de ne pas mettre à jour WordPress jusqu’à nouvel ordre ! C’est assez inquiétant car ce ne sont pas des petits plugins peu utilisés ! Divi s’en sort pas mal finalement 😉 LOL ! Bref, on verra bien comment ça se goupille !
Bonjour,
J’ai un gros soucis depuis la mise à jour je ne peux plus changer les arrières plans. Il m’affiche « backgroung can not be displayed ». C’est pour un site d’un client, avez-vous une solution ? sinon je vais être obligé de passer par le code..
Merci d’avance !
Bonsoir Rodolph. Je n’ai pas vu encore ce genre de soucis. As-tu essayé de passé par le builder en back-office (la nouvelle version) ? Sinon, y’a encore la possibilité d’activer l’ancien builder, dans les options de Divi. Peut-être que par là tu pourras éditer les BG ??? A tester…
Bonjour,
J’ai des problèmes depuis la mise à jour de WP. Dans le visual builder je n’ai plus accés au design pour modifier certain blocs.
Et dans le back office mes pages apparaissent vides, comme si elles étaient vierges.
Une idée ? Je ne sais pas trop comment faire.
Bonsoir Baptiste. Avez-vous tous vos thèmes et plugins à jour ? Avez-vous installé et activé le plugin Classic Editor ?
Sinon, peut-être qu’il y a un conflit avec les plugins ? Dans ce cas, vous pouvez désactiver (désactiver, pas supprimer) tous vos plugins, un à un, et à chaque fois vérifier si le bug persiste. Mais le mieux serait peut-être de contacter le support de Divi.
Nota : Divi se met à jour souvent en ce moment, c’est pour améliorer et/ou corriger des bugs. Vérifiez bien que vous avez la dernière version du thème.
Bonjour,
Problème pour installer mon fichier zip Divi sur WP: lorsque je veux ajouter et mettre en ligne mon fichier zip divi sur wordpress 5, l’option « mettre en ligne » ne s’affiche pas; si je clique sur « ajouter », c’est directement un thème par défaut qui s’installe et s’active.
Pouvez vous m’éclairer?? (j’ai bien Divi et non le plugin divi bulder, donc pas de confusion avec cela.)Par avance, merci.
Salut « bouvard » !
As-tu trouvé ? Tu dois aller à Apparence > Thèmes > Ajouter. Tout en haut de l’écran tu verras un bouton avec marqué « téléverser un thème ». Si tu ne le vois pas, c’est que tu as un site en WordPress.com et non WordPress.org. Dans ce cas là tu ne peux pas installer d’autres thèmes que ceux qui sont présents sur la plateforme.
Bonsoir,
En attendant, ce soir c’est la merde. J’ai reçu des messages pour signaler qu’il y avait une mise à jour wordpress, quand on le fait, avec ou sans la mise à jour de divi en même temps, ca se termine en erreur 500 et pas moyens de s’en sortir. Si je vire divi en ftp, l’admin du site revient mais impossible de faire une autre mise à jour, ajouter un plugin etc, ca se termine avec une page qui bloque. J’ai essayé de faire la mise à jour manuellement de wordpress, inutile, ca plante tout autant !
Une idée ?
Bonsoir Patrick. Vous n’êtes pas le seul apparemment. Une amie a eu la même chose… il s’agirait d’une histoire de version PHP. Il faut la 7.0 minimum sur votre hébergeur. Chez qui êtes-vous ? Ça pourrait venir de là. Rien à voir avec Divi. Vous pouvez me tenir au courant ?
Bonjour Lycia
Merci pour ces explications très claires.
Je viens de passer un site client en WP 5.1.1 + Classic Editor + Divi 3.21, et tout fonctionne très bien !
J’ai juste remarqué que dans Réglage > Options d’écriture : ils ont changé, il y a maintenant deux options :
– Choix de l’éditeur par défaut
– Autorisation de changer d’éditeur pour les users
Un petit screenshot de mon backoffice : https://cl.ly/d7777af4620d
Pour le coté pratique, je pense continuer à utiliser le Divi builder classique pour les pages, et le nouveau Guternberg pour les articles de blog.
Même si on est tranquille jusqu’en 2021, je me dis qu’il vaut mieux se familiariser tout de suite avec ce nouvel éditeur, plutôt que de le subir au dernier moment.
Il ne faut pas oublier que Google est maintenant activement impliqué dans le développement de WordPress, et qu’il pousse sa vision du web et particulièrement la manière de structurer le contenu.
J’ai le sentiment que ce nouvel éditeur va dans le sens de ce que Google souhaite imposer…. à méditer 🙂
Bravo pour ton site !
Salut Youcef et merci ! Effectivement, je fais comme toi : Divi sur les pages et Gutenberg sur les articles… D’ailleurs, je t’encourage à lire mon article paru ce matin : https://wpformation.com/8-raisons-desactiver-classic-editor/ qui va dans ce sens… pour l’onglet Réglages, il est comme ça parce que tu as Classic Editor d’actif. Si tu le désactives, l’onglet Réglages ne fera plus apparaître ces deux options 😉 À bientôt !
Bonjour avez-vous un article concernant la barre de recherche et surtout comment faire pour que quand je tape une recherche sur mon site cela ne m’emmène pas sur la page gutenberg mais plutôt sur celle de divi?
Merci
Salut Rémi, non je n’ai rien à ce sujet. Mais de quoi parles-tu ? Du formulaire de recherche (la loupe) ???