Cómo configurar las opciones en ficha Creador de Divi Opciones temáticas ? ¿Para qué son? ¿Cómo tomar las decisiones correctas?
Aunque una de las actualizaciones recientes del tema Divi ha incorporado traducciones nuevas y más apropiadas, a veces permanece un poco borroso.
Para obtener Divi en "bueno francés", se puede leer este artículo.
La evidencia es para esta pestaña llamada "Creador"No sé lo que eso significa... Sin embargo, aquí hablaremos más sobre rendimiento y experiencia de usuario.

Esto es lo que veremos en este artículo. Aquí está el programa:
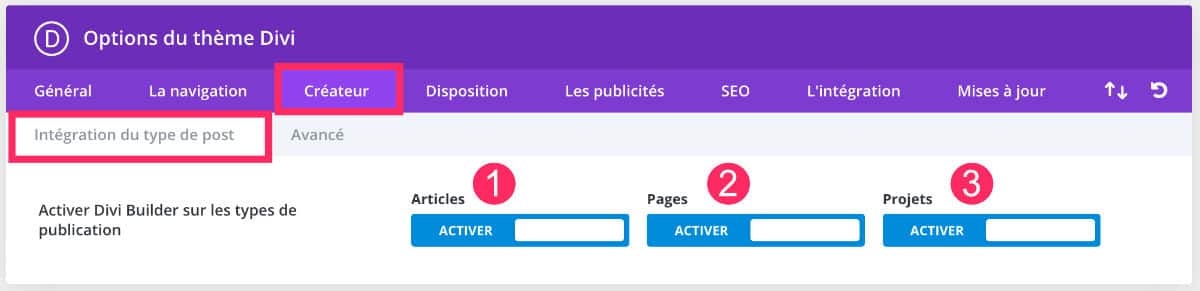
1 – El submarino "Creator √ Integración del tipo de post«

Como puedes ver en esta captura de pantalla, nada muy complicado aquí.
Puedes, si lo deseas, habilitar o desactivar el Divi Builder en ciertos tipos de correo tales como:
- Artículos
- Páginas
- Proyectos
Por defecto, todos están habilitados.
¿Por qué deshabilitarlos? Esto puede ser útil si utiliza editores en su sitio web y no desea que usen el Divi Builder ciertos tipos de publicaciones.
Por ejemplo, usted puede decidir Escribe tus artículos con Gutenberg solamente, editor nativo de WordPress. Así, nadie puede activar la creación de contenido con la Divi Builder page.
Averigua todo lo que puedes hacer con el tema Divi
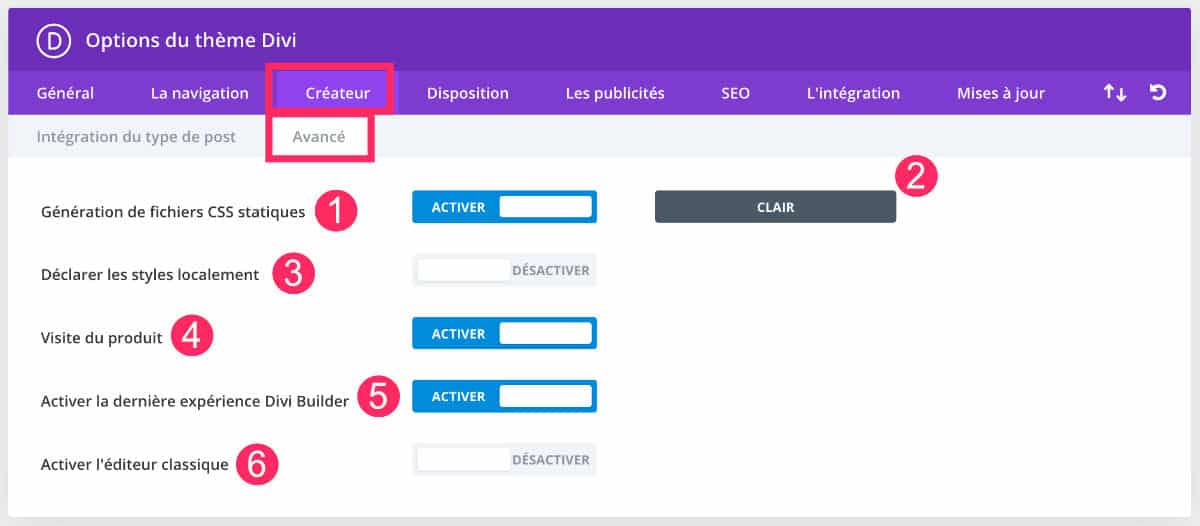
2 - Sub-Tab Creador/a Avances

Desde La pestaña Creadora Avances, puede activar o desactivar ciertas opciones.
- Generación de archivos CSS estática: esta opción permite declarar los estilos CSS generados por la Divi Builder en un archivo estático. Esto significa que estos archivos serán caché, así como plugins como WP Rocket o WP Super Cache. Esta opción puede mejorar el rendimiento de su sitio Divi pero esto sólo funcionará si la opción #3 (declarando estilos localmente) está habilitada.
- Está claro: Esta es una mala traducción de "claro" que significa "limpio". En otras palabras, permite vaciar el caché.
- Declaración de estilos localmente: con versiones anteriores del Divi Builder, los estilos CSS de los módulos fueron mostrados en línea (inlineEn la caldera. Active esta opción si desea restaurar este comportamiento. Personalmente, no aconsejo activar esta opción.
- Visita de producto: Esta es la visita virtual de la Divi Builder. Si activa, iniciará automáticamente cada activación del Divi Builder. Si estás molesto, apágalo aquí.
- Habilitar la última experiencia de Divi Builder Esto le permite utilizar la última versión del Editor Visual. Al desactivar esta opción, encontrará una Divi Builder en Back Office optimizado desde la versión 3.18 Divi. No creo que sea una buena idea desactivar esta opción porque el nuevo Divi Builder ofrece muchas características nuevas.
- Permite editor clásico Esta opción le permite mantener el editor de WordPress clásico, el utilizado hasta la versión 4.9.x. Esto le impide instalar el plugin Classic Editor que ofrece la misma funcionalidad. Personalmente, no aconsejo activar esta opción.
Para empezar con Divi, descubrir todos los artículos para empezar tranquilamente!
3 – Otras opciones del tema Divi
Hemos terminado con el Configuración de la pestaña Divi Creator. Viste que son muy simples. Activar o desactivar los que quieras y recordar guardar tus registros a cada pestaña que editas.
Encontrará los otros artículos de esta serie dedicados a Opciones de tema DiviAquí:
- Cómo establecer La ficha general del tema Divi ?
- Cómo establecer La pestaña de navegación del tema Divi ?
- Cómo establecer La pestaña Creadora del tema Divi ? (estás en este artículo)
- Cómo establecer La pestaña de diseño de tema Divi ?
- Cómo establecer La pestaña de anuncio del tema Divi ?
- Cómo establecer La pestaña SEO del tema Divi ?
- Cómo establecer la pestaña Integración y la pestaña Actualizaciones del tema Divi ?
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!



6 Comentarios