He seleccionado para ti algunos sitios muy coloridos hechos con Divi. ¡Siempre es agradable encontrar alguna inspiración!
¿Pero quién dijo que los colores estaban fuera de la fecha? Usted verá que los colores pueden dar un lado muy puntiagudo a un sitio sin caer en exceso ... Aunque...
¡En este artículo verás todo! Aquí está el programa:
- Un diseño en tonos amarillos y turquesa
- ¡Un diseño en los flauos!
- Un sitio web azul
- Un sitio multicolor
- Un encabezado rojo estrellado
- Un sitio púrpura también...
- Un sitio rosa de granada
- Un diseño en los tonos de fucsia
- Un diseño en las sombras de amarillo naranja
- Un sitio de color viejo amarillo

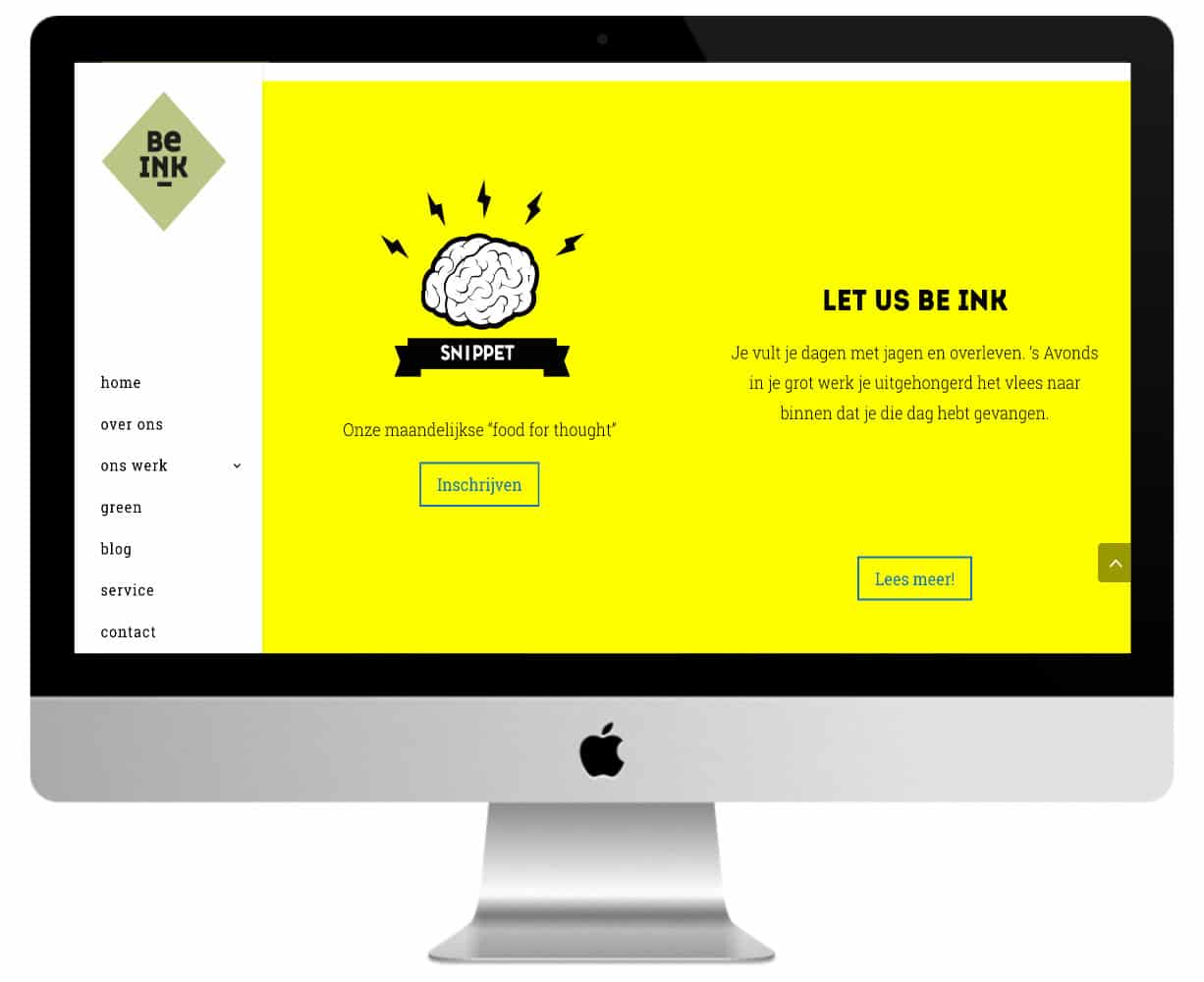
1 – Un diseño en tonos amarillos turquesa

Si tuviera que describir la página de inicio de este sitio ya no podemos colorear, diría que es Wow !
Me encantan estas cuatro secciones Divi que se siguen entre sí de turquesa a amarillo y luego verde para terminar en rosa! Secciones en colores ácidos con imágenes tonos-on-ton en eje paralelo. ¡Fríe al genio!
El header con la piña de levitación también es muy exitoso!
Nada muy complejo en el lado técnico ya que el sitio es un página Simplemente...
Descubre este colorido sitio aquí.
2 - ¡Un diseño en los flauos!

Aunque el blanco & negro es predominante, el diseño de este sitio también destaca los colores de fluo que mueren en su pantalla.
Rosa azul, amarilla, verde y fluo!
Extravagancia pequeña en el menú y su logotipo que cambia de color regularmente.
Ellos hicieron la elección de un menú lateral izquierdo Eso está un poco fuera de lo común. ¡Es muy exitoso!
¿Listo para romper la pantalla? Descubre el sitio.
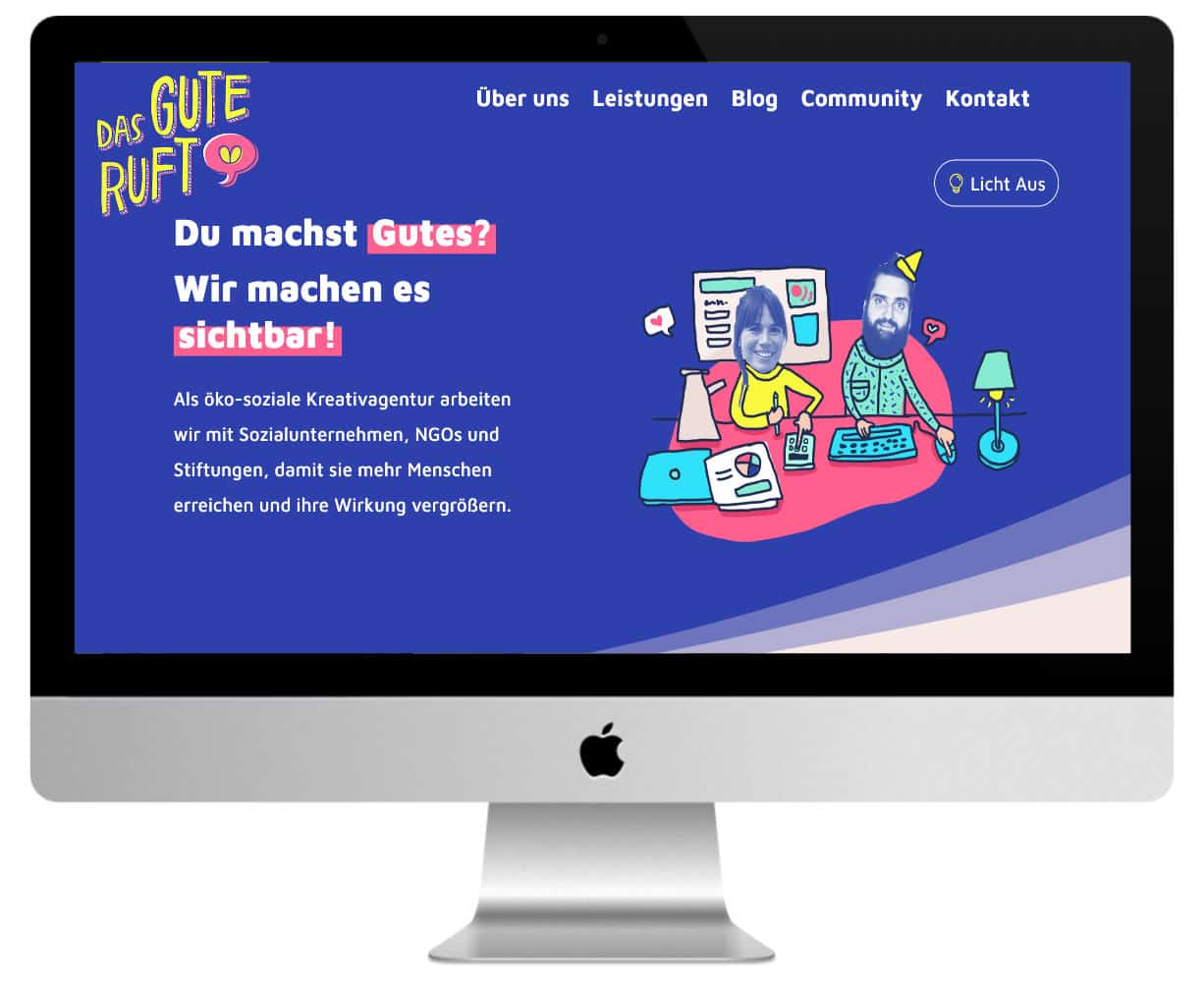
3 – Un sitio web azul

¡El diseño de este sitio web es hermoso! Todo es perfecto: la elección de colores, los iconos hechos a mano, los botones escalonados, el punto culminante de los títulos...
Mención especial al "logo que se desborda con el menú principal" y el "ícono LazyLoad" que permite al usuario esperar el tiempo de descarga.
El sitio utiliza Divi Dividers en casi todas sus páginas y página Comunidad usos Módulos de acordeón Como un FAQ... ¡Bien!
Admire esto Sitio de Divi azul y rosa ¡Volveremos enseguida!
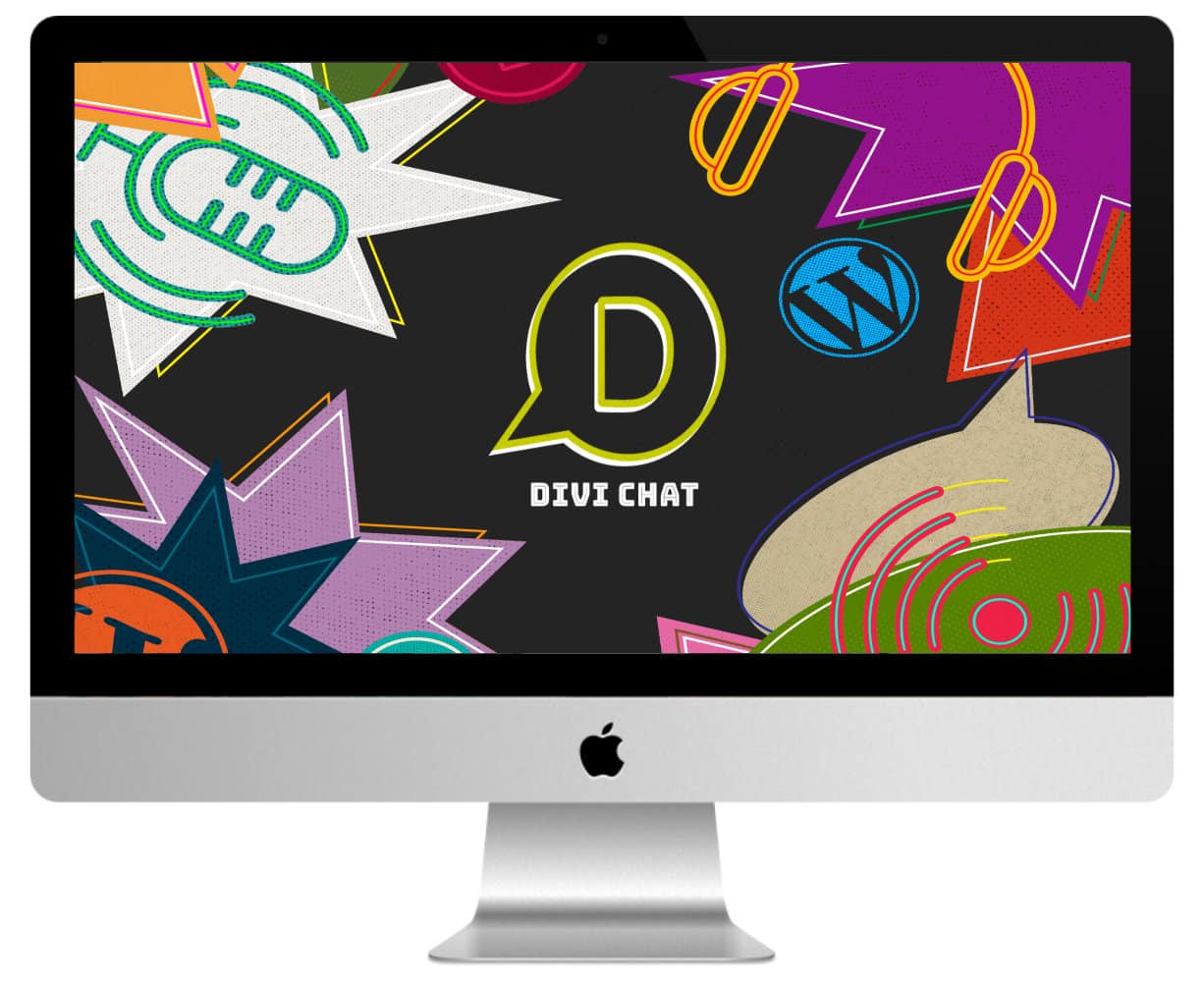
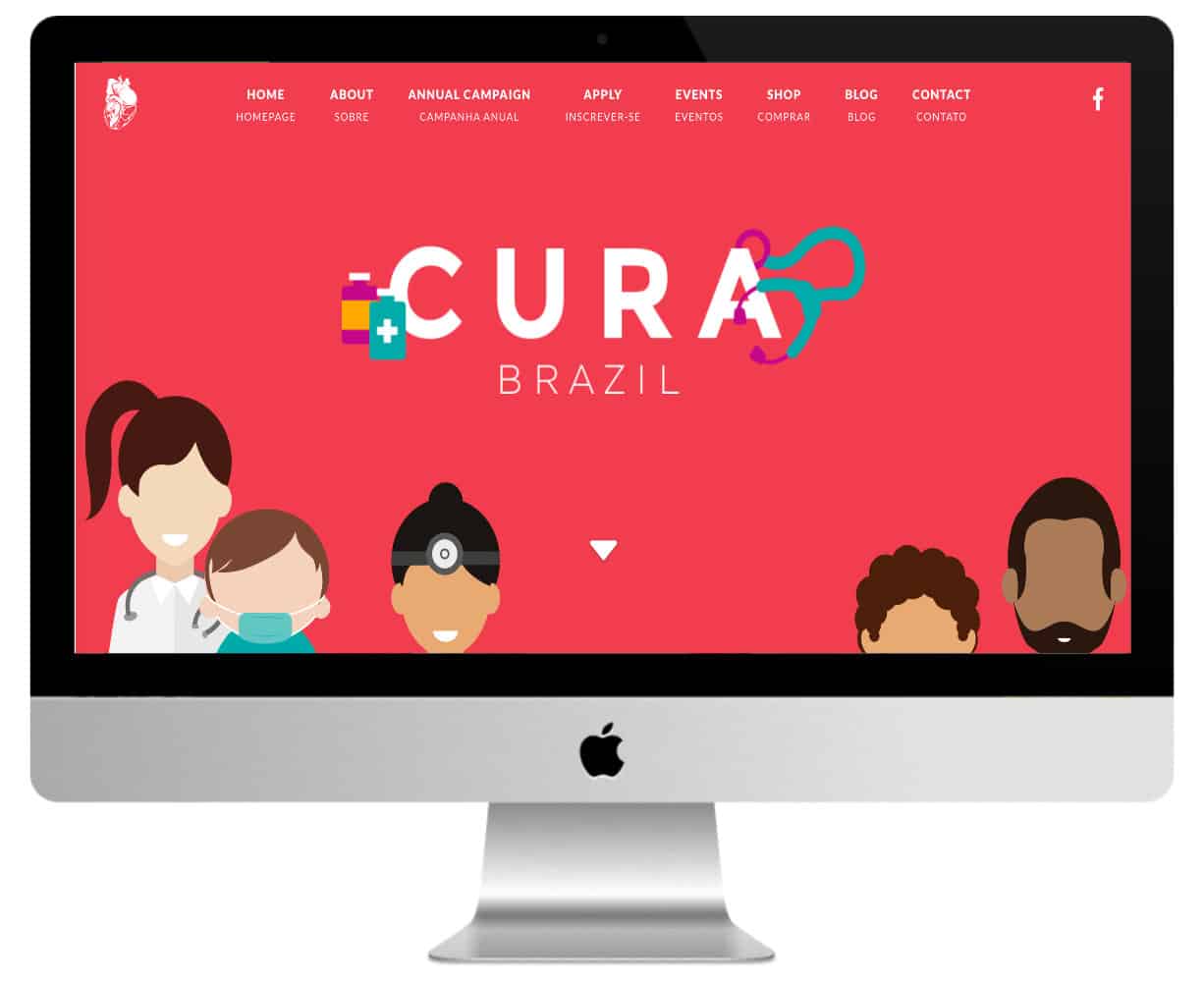
4 - Un sitio multicolor

Un diseño muy inteligente, en el estilo de los años 70 y un encabezado animado...
Cuando llegamos a este sitio, descubrimos el logotipo y lleno de imágenes multicolor que salen de la pantalla en el pergamino del ratón. ¡Eso es genial!
Es un sitio de podcast. Cada vídeo se publica en un artículo y una categoría. Cada categoría tiene su propio color.
Su calzado de media tonelada naranja también es muy exitoso.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
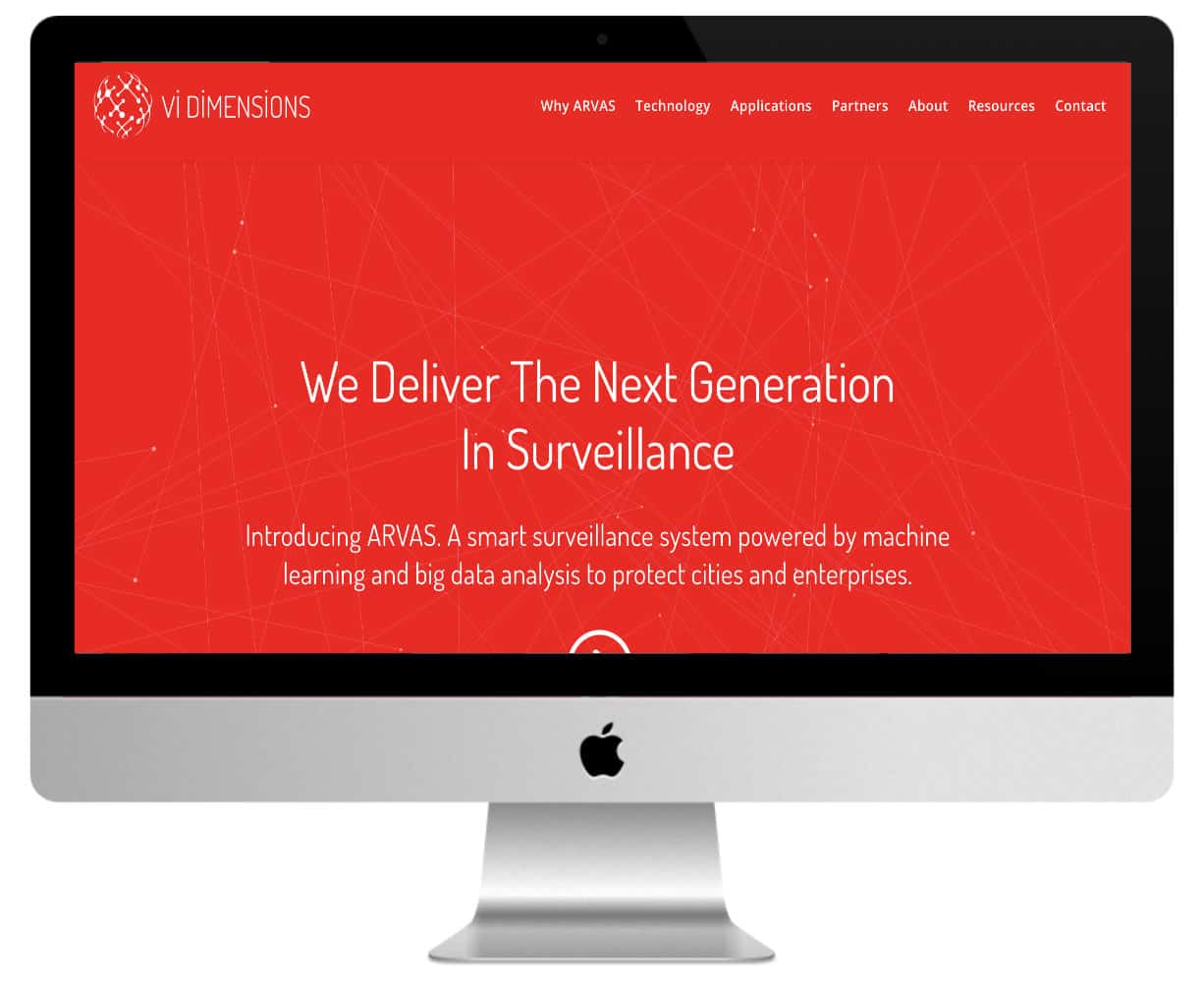
5 - Un encabezado rojo estrellado

Este sitio es bastante simple pero tan pronto como lo visitemos, hay este brillante héroe rojo que nos desafía. En el fondo de este descubre una constelación que sigue el movimiento del ratón sobre su mosca. Es muy cautivante.
Si quieres reproducir lo mismo, es posible gracias a mi Tuto Particle.js para Divi.
Este encabezado rojo estrellado se encuentra en todas las páginas del sitio.
6 - Un sitio púrpura también...

Un encabezado púrpura sostenido que muestra un vídeo en bucle transparente.
Las otras secciones ofrecen azul y verde. La elección de estos 3 colores es bastante sorprendente... pero ¿por qué no?
El fondo del menú principal es todo en transparencia. Qué pena, podrían haber hecho un recordatorio de violeta verde azul con un menú que cambia de color.
¿Necesita más inspiración? Descubre todos los escaparates oficiales de Divi.
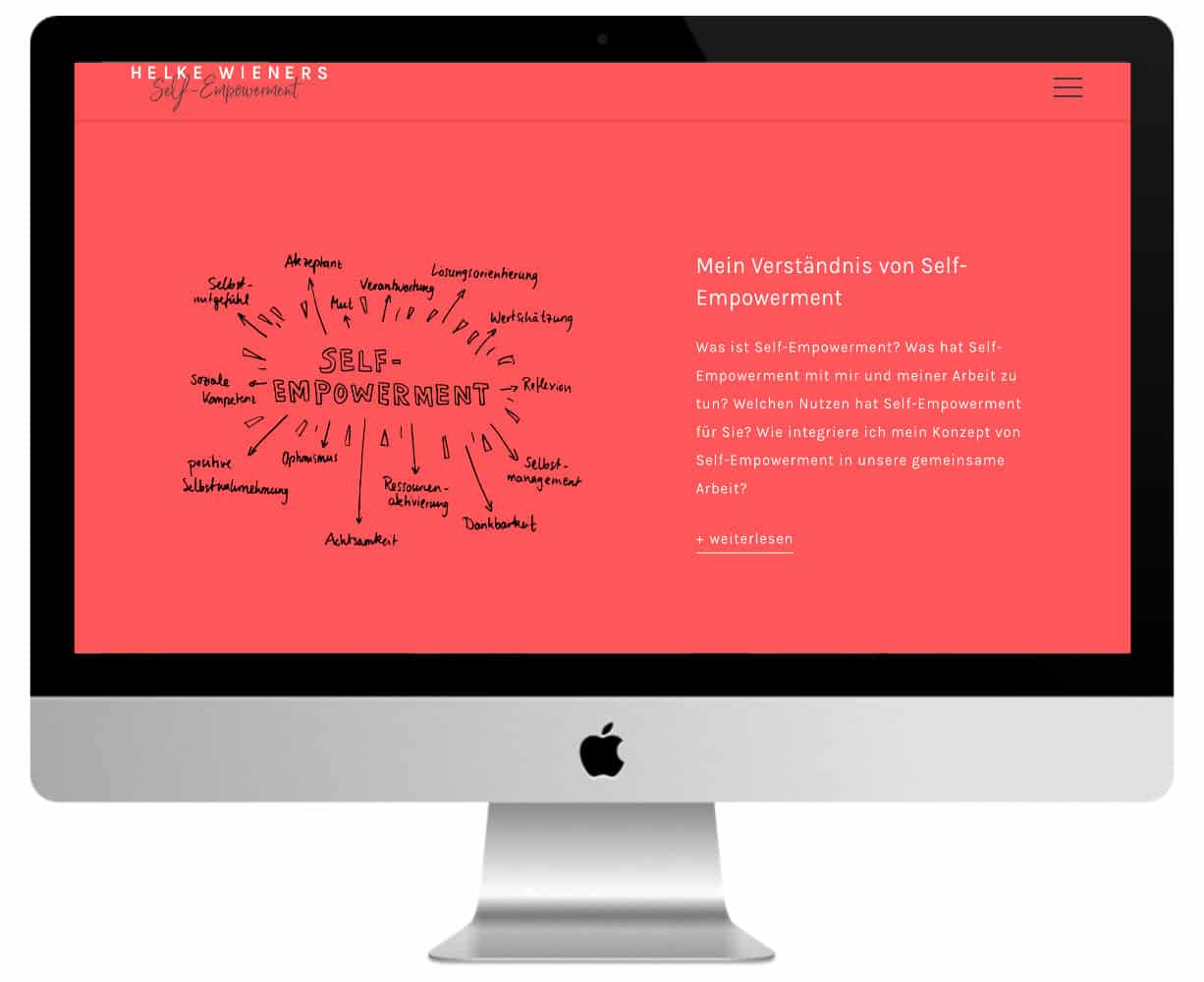
7 - Un sitio rosa de granada

Este sitio es todo rosa-grenadina y blanco, creo que es bastante calmante de hecho.
La elección de fuentes también es muy exitosa.
Es un web de coaching sobre el cual te sientes confiado. ¿Es por el color? ¿O tal vez porque un retrato del terapeuta se destaca en casa?
8 - Un diseño en los tonos de fucsia

Más se levantó aquí, pero más sostenido. Casi fucsia. El héroe de cabecera nos invita a bajar con una flecha animada hacia abajo.
Cuando bajas, la segunda sección es un vídeo en forma de onda. Ellos ciertamente agregaron Dividentes para lograr este efecto.
Después de eso, se llega a una sección en paralelo con un hermoso cielo azul y una luz solar brillante.
Al pie, también encontramos los cuatro colores predominantes.
Cada página cuenta con un diseño plano único y muy original.
Para llenar la inspiración, te recomiendo navegar en todas las páginas este sitio Divi muy colorido.
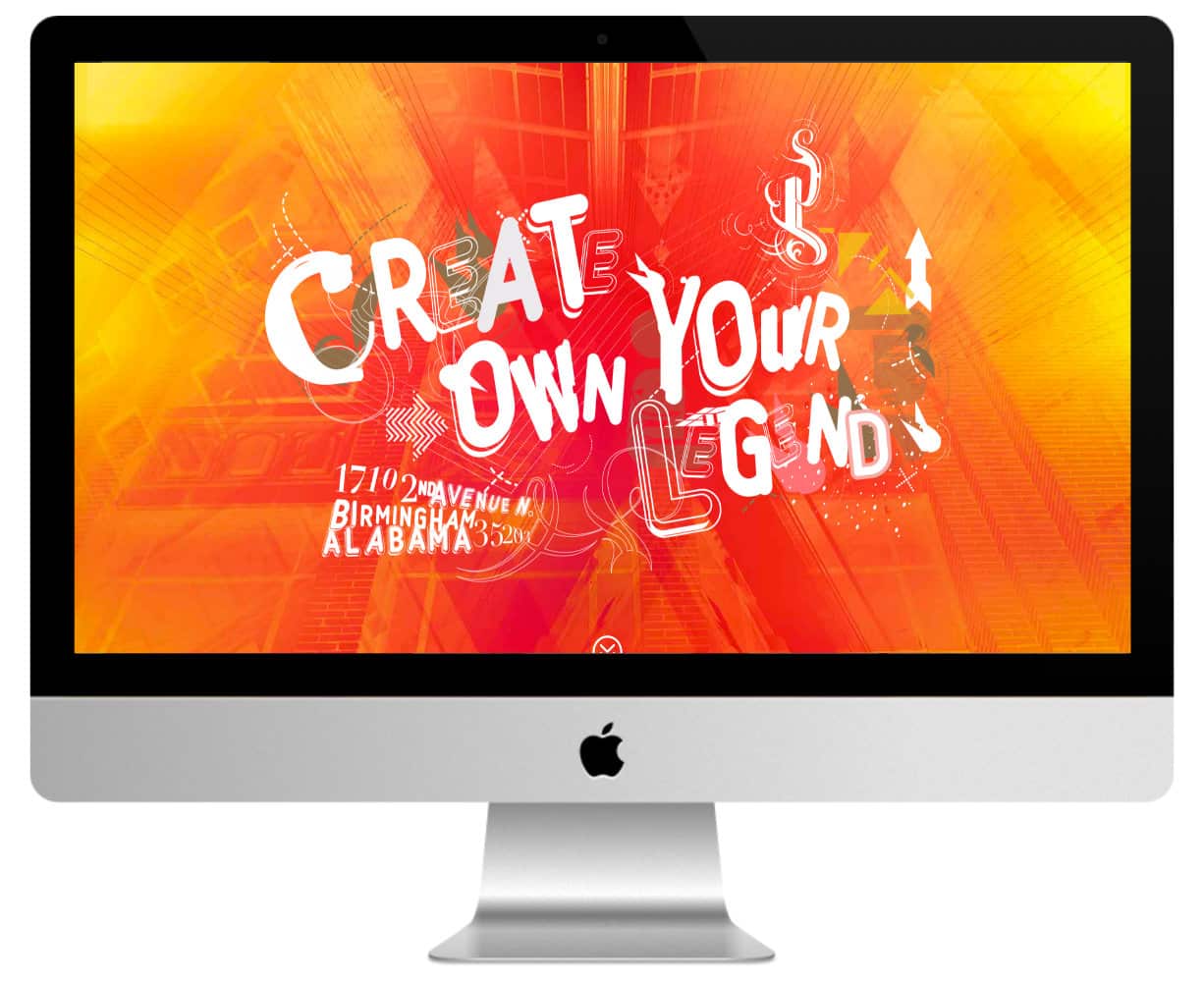
9 - Un diseño en los tonos de amarillo naranja

¿Quieres algo de color? ¡Tomarás un poco! A primera vista, la armonía entre rojo, amarillo y naranja es muy exitosa.
Es muy malo que cuando lo desplazamos va en cada dirección... Imágenes de fondo azul y fijo que cambian de sección a sección (sin tener una sección completa entre dos secciones con imagen).
El sitio debe ser descubierto aquí.
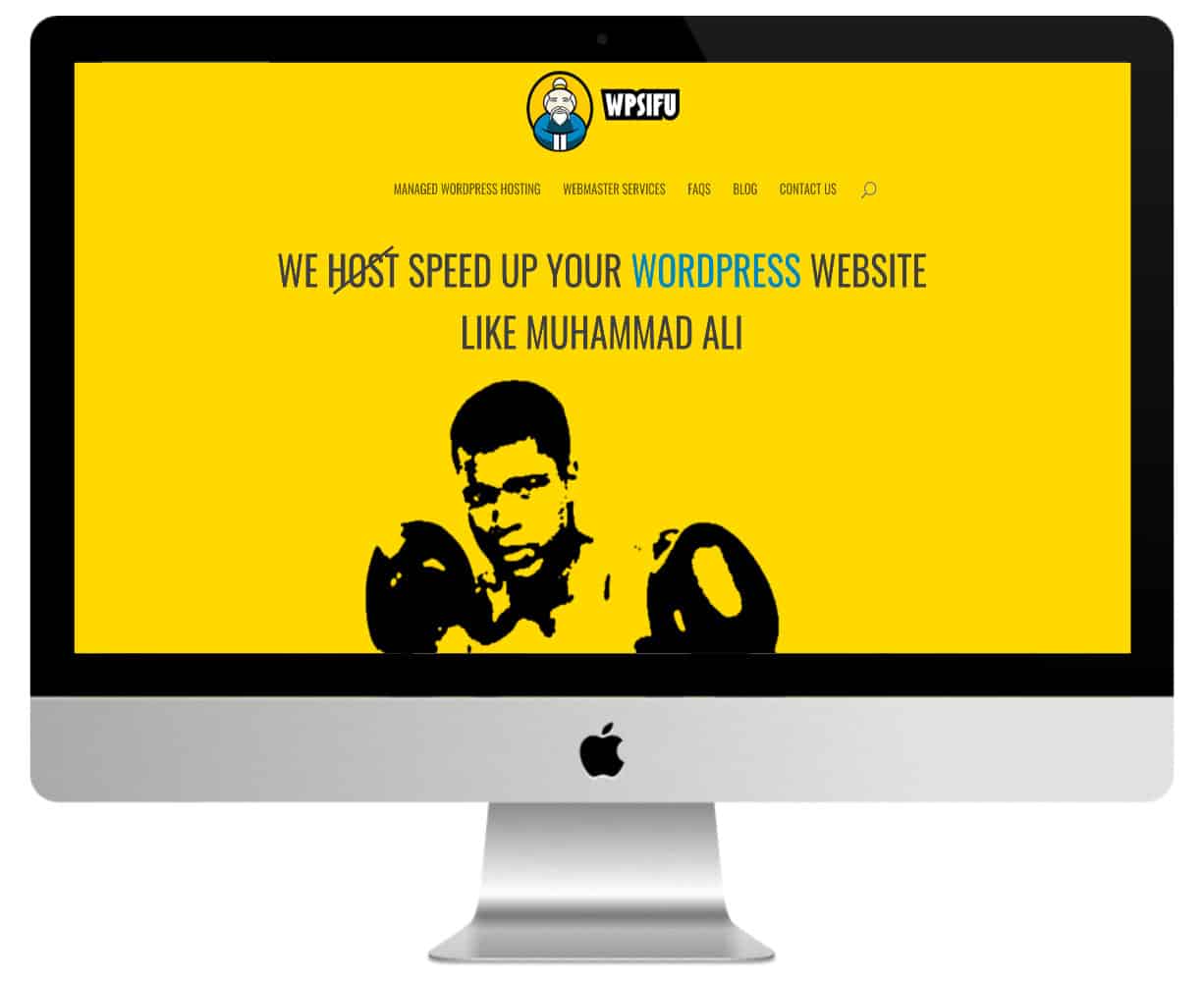
10 - Un sitio de color viejo amarillo

Amarillo, azul y gris. No es la mejor elección de colores en mi opinión y sin embargo el diseño es armonioso. El amarillo es predominante y los consejos azules traen un contraste inesperado. No está nada mal.
Las otras páginas del sitio están en línea con la página principal.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!
En conclusión, ¿los sitios de colores volverían a la moda?
¿Qué te parece? Sitios web de ultracolor ? Crees que es demasiado. kitch ?
Por mi parte, creo que sitio muy colorido puede ser muy clase si el diseño es considerado, en armonía con los colores de la marca y su tema.
Dependiendo del tema del sitio, usted no será capaz de permitirse: imagine un sitio para un bufete de abogados o una empresa contable con colores brillantes... ¡Eso no sería serio!
Así que, tan pronto como tenga la oportunidad, me encanta añadir algunas notas coloridas a los sitios que creo con Divi...



0 commentaires