En este artículo veremos cómo obtener fácilmente un fondo que cambia de color, simplemente con código CSS. Aquí, sin Javascript o las manos en el código ¡Oye! Verás que con este truco obtendrás un efecto colorido super divertido !
Para comprender mejor este vídeo que muestra el resultado final de este vídeo fondo cambiante color :
¿Qué dices? ¿Te das algunas ideas? Averigüemos cómo...
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
1 – ¿Cómo conseguir un fondo que cambie el color en Divi?
El método que seguirá puede integrarse fácilmente en Divi pero también se puede utilizar en cualquier tema de WordPress o página HTML.
Primero, necesitas añadir una página y activar el Divi Builder (o editar una página que ya utiliza el Divi Builder).
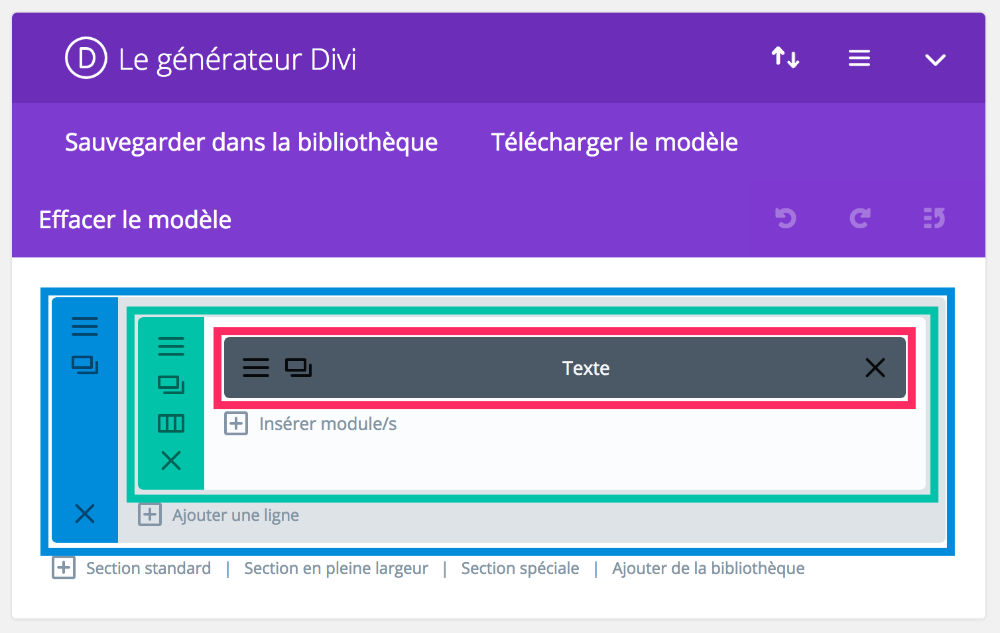
Usted añadirá un SECTION STANDARD ( cuadro de imagen azul debajo).
En el LINE (caja verde de la imagen de abajo), añadir un TEXTO MODULO (caja de la imagen de abajo). Puedes escribir el texto de tu elección, por ejemplo, escribí "Sólo diversión".

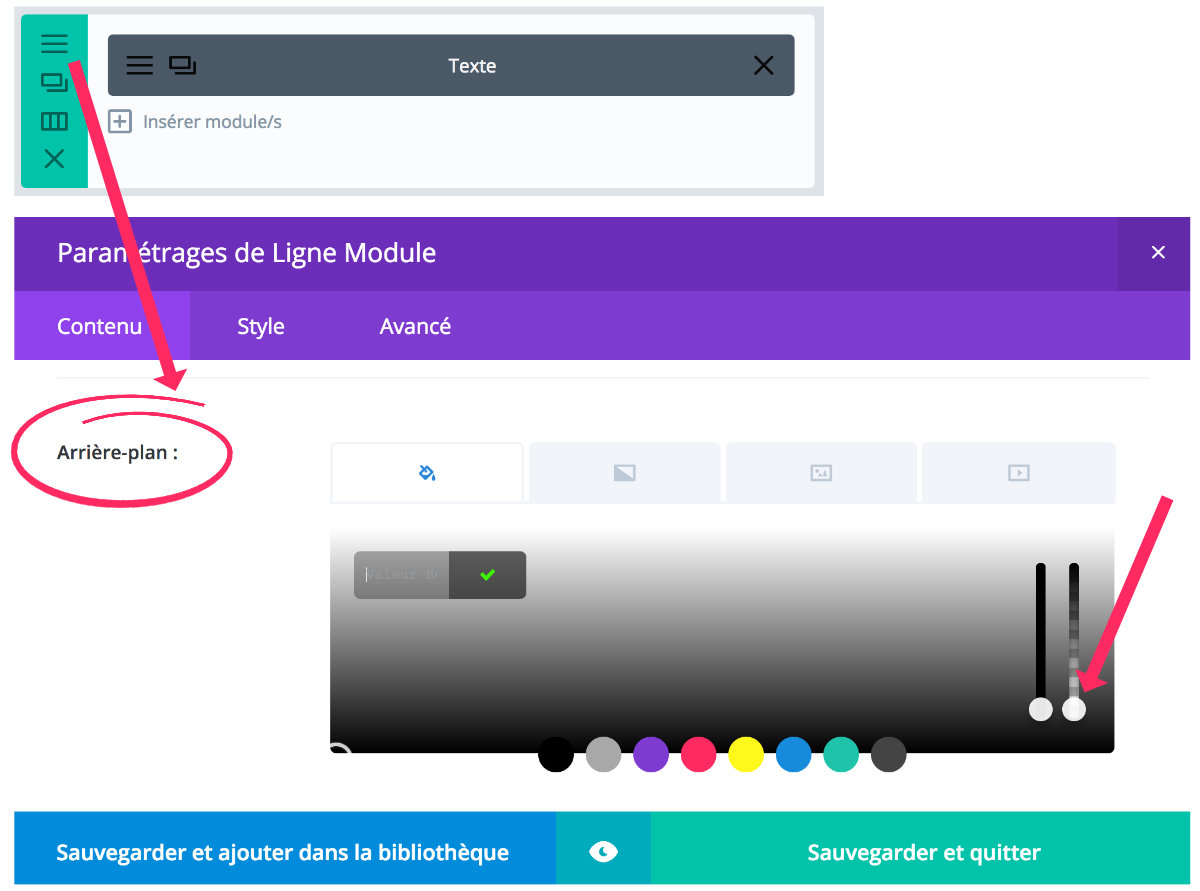
Entonces asegúrese de definir el fondo del LINE (color verde) con 100% transparencia. Esto permitirá el color de fondo de la SECTION STANDARD.

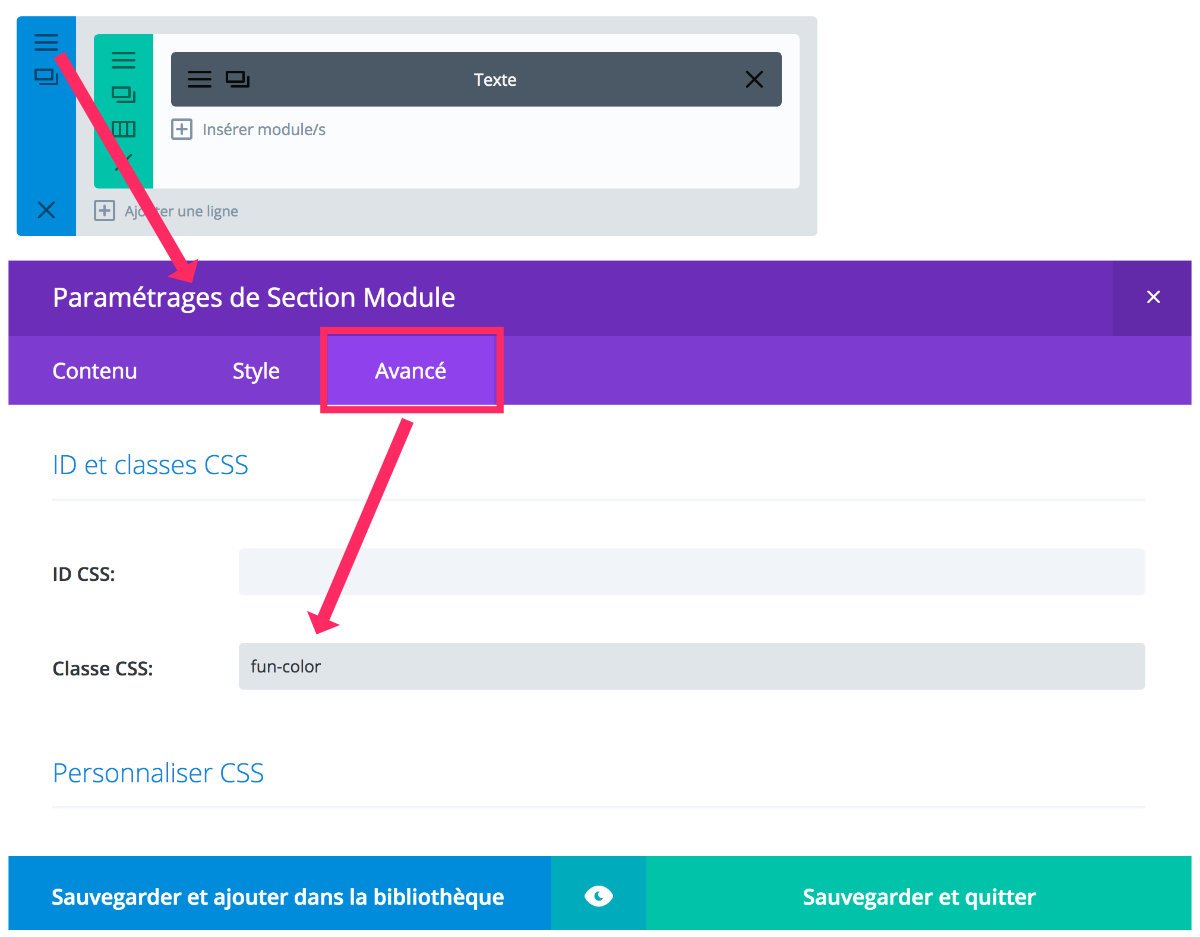
Por último, editar el SECTION STANDARDVaya a la pestaña ADVANCED y añadir una clase CSS. Por este ejemplo, usé la clase fun-color.

Ahora puede guardar su página (su cambio) e ir a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional para introducir estas pocas líneas de código:
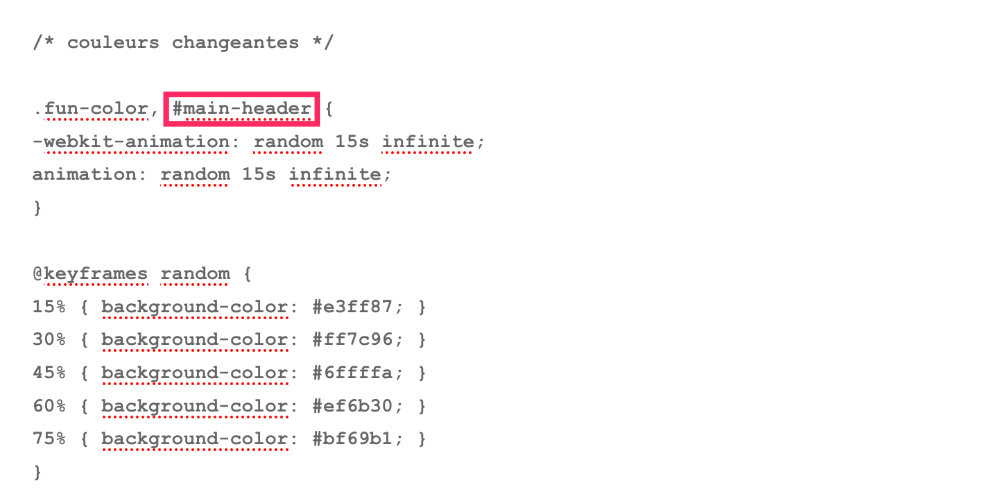
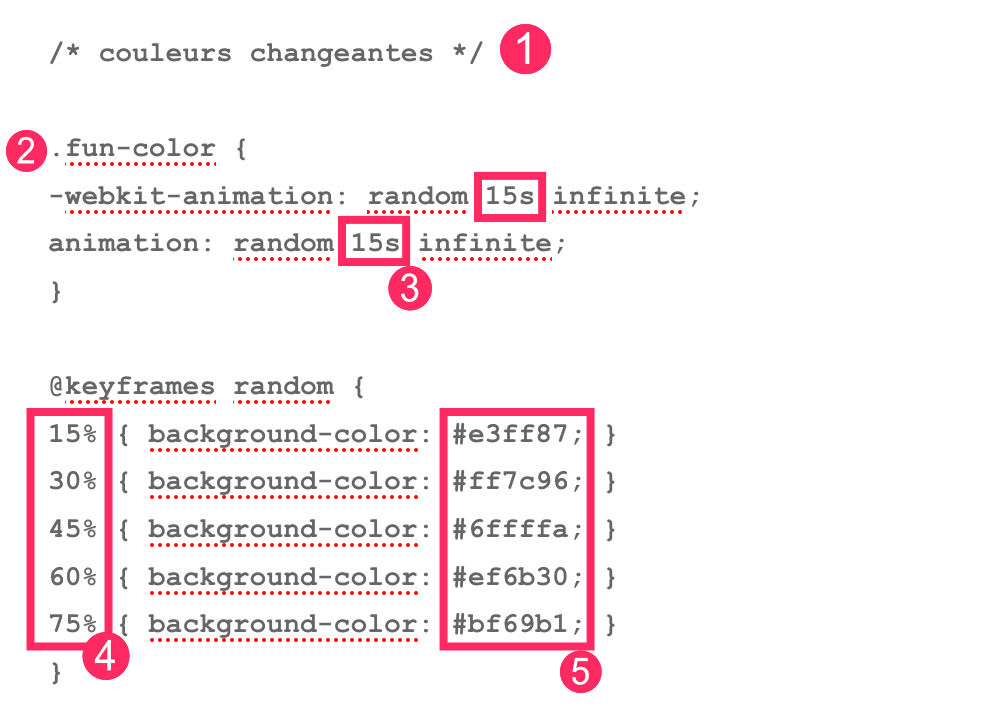
/* cambiantes colores */ .fun-color { -webkit-animation: random 15s infinite; animación: random 15s infinite; } @keyframes random { 15% { background-color: #e3ff87; * 30% { background-color: #ff7c96; } 45% { background-color: #6ffffffa; ■ 60% { background-color: #ef6b69
¡Eso es! Si actualizas tu página deberías ver una fondo cambiante color.
¿Necesita más recursos en Divi? Visita Elegante El blog del tema lleno de ideas y tutos!
2 - Algunas explicaciones sobre este código CSS...
Para comprender mejor y adaptarlo pedazo de códigoAquí están algunas explicaciones que le permitirán modificarlo como desee:
- El texto entre /* y */ es un comentario de CSS. Esto no es tomado en cuenta por el navegador y permite que usted se encuentra en su código cuando se edita más adelante. Esto es opcional y puede cambiar el texto sin problemas.
- El .fun-color es la llamada de clase CSS. El código CSS siguiendo esta llamada sólo se aplicará a los elementos HTML usando esta clase
- 15 años es la duración del cambio de color. Si aumentas, el cambio de color será más lento, si lo reduces, será más rápido.
- El porcentajes % debe ajustarse según el número de colores que desea utilizar. Si reduce el número de colores, aumentará el % de cada color. Si aumenta el número de color, reducirá el % de cada color.
- #e3ff87 es el código hexadecimal a color en HTML. Para elegir tus propios colores y conocer su código: visitar esta página.
3 – ¿Qué podemos hacer con este código personalizado?
El código CSS se aplica a un elemento. Por mi ejemplo, usé un CLASS (.fun-color) que apliqué a una sección de Divi pero bien podría aplicar este código a una clase HTML existente o ID en Divi.
Por ejemplo, en el vídeo siguiente, apliqué este código a menu de mi sitio web de Divi :
Para esto, es muy simple. menu ID (#main-header) como se puede ver en la imagen siguiente:

¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
4 - Para ir más lejos con los colores de Divi
Estoy seguro de que te da ideas increíbles para tus proyectos actuales o futuros... ¿Me equivoco?
De lo contrario, aquí hay una lista de reproducción que le gustaría:
- Ejemplos de sitios coloridos hechos con Divi
- Armonizar los colores de su tienda WooCommerce
- ¿Cómo aplicar un color de fondo diferente en cada página?
- ¿Cómo definir diferentes colores según los autores de la publicación?




8 Comentarios