El Módulo "Post Content" está disponible desde versión 4.0 del tema Divi. ¿Tal vez no lo has usado todavía? ¿Quizá no veas para qué es?
¡Perfecto, estás en el lugar correcto!
Usted verá que este módulo es indispensable en la mitad de los casos de creación de plantillas con el Divi Theme Builder. Y también, que es inutilizable en la otra mitad...
También descubrirá todas sus opciones de configuración...
1 – ¿Para qué es el módulo "Post Content" de Divi?
Esta funcionalidad se esperaba en pies firmes y finalmente es posible!
El « Módulo Publish Content (Post Content) permite Styliser una vez y para todo el contenido (cuerpo) mostrado dentro de sus páginas y artículos. No importa con qué se creó este contenido: con Visual Builder o con WordPress editor (clásico o Gutenberg)...
En el pasado, era necesario añadir CSS para estilizar todos los títulos de un sitio por ejemplo...
Sí, porque la ficha Aspecto > Personalizar > Ajustes generales > Tipografía no le permite elegir una fuente personalizada para las diferentes etiquetas de título (h1, h2, h3, etc.).
Tampoco podemos diferenciar colores por tipo de título.
Sólo puede elegir un tamaño de fuente para el cuerpo de texto y otro para los títulos de encabezado, idem para tipografía...
¡Se acabó el tiempo! Ahora « Contenido publicado » módulo (Módulo de contenido de bolsillo) le permite estilizar todos los elementos HTML de su contenido.
Gracias a ello, se definirá el tamaño, el color, el espaciamiento, el tipopo, las versiones receptivas, el box-shadow, la animación y aún más de los siguientes elementos:
- Titraciones h1, h2, h3, h4, h5 y h6,
- Las citas bloquean,
- Enlaces hipertextos,
- Las imágenes,
- Listas inteligentes,
- Las listas numeradas,
- Todo el cuerpo (cuerpo).
Pero no te preocupes, las opciones de configuración te resultarán familiares porque nada cambia a ese nivel.
2 - ¿Dónde puede utilizar el "Módulo de Contenido de Destino"?
Para empezar, no busque el módulo Publicar contenido dentro del Editor Visual, el que utiliza dentro de la página o artículo para construir su diseño. Simplemente no está disponible aquí.
Y es normal, es sólo usable dentro del Divi Theme Builder !
Ya que se utiliza para estilizar dinámicamente todo su sitiodebe ser utilizado dentro plantillas temáticas.
¡Pero no cualquier plantilla de tema! En algunos, el Publish Content module (El módulo de contenido de póster) será indispensable, en otros, ¡será inútil!
El módulo básico es realmente útil – e incluso indispensable – en el Plantillas para artículos y plantillas de página... Pero puedes usarlo en otros tipos de plantillas...
Veamos más de cerca esto:

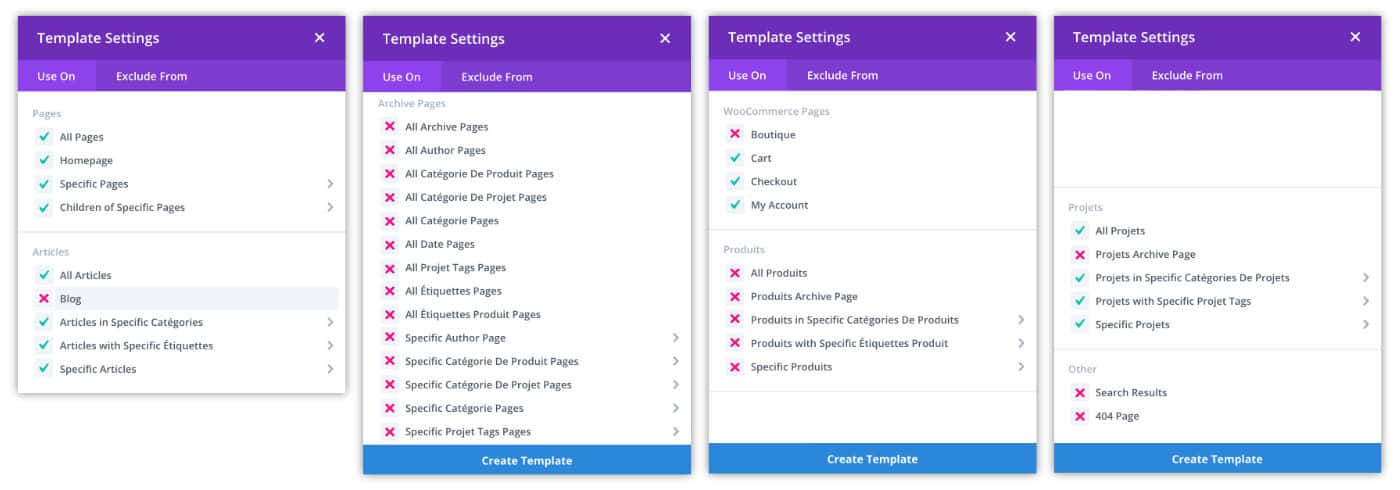
Puedes usar el Publish Content module sobre:
- Páginas: Todas las páginas, Homepage, Página específica, Niños.
- Artículos: Todos los artículos, Artículos en categoría específica, letras con etiqueta específica, artículos específicos.
- WooTrade Pages: carrito, checkout, mi cuenta.
- Proyectos: Todos los proyectos, Proyectos en categorías específicas de proyectos, Proyectos con etiquetas específicas de proyecto, proyecto específico.
El Publish Content module será inútil en:
- La página del blog,
- Todas las páginas de archivo,
- La página de la tienda,
- Todas las páginas de producto: aunque esto no es realmente cierto desde Publish Content module todavía permite mostrar la "descripción larga" de un producto como se explica en este artículo,
- La página Resultados de Búsqueda,
- Página 404.
¡No te demores! Descubre el tema Divi aquí. !
3 – ¿Cómo insertar dentro de una plantilla temática?
La integración de Módulo de contenido de correo dentro de una plantilla temática es idéntica a la inserción de cualquier tipo de módulo...

Vaya a la pestaña Divi Theme Builder, haga clic "Añadir un nuevo modelo" (Añadir nueva plantilla) y elegir el tipo de plantilla para crear.
Acabamos de verlo, puede ser una plantilla para todos sus artículos o páginas, una plantilla para artículos en cierta categoría, etc.
A continuación, introducirá la edición (construcción) de su plantilla (modelo): puede crearla desde cero o puede utilizar un diseño presente en su biblioteca (descubrir cómo importar/exportar una plantilla temática).
Por este ejemplo (imagen siguiente), creo la plantilla desde cero.

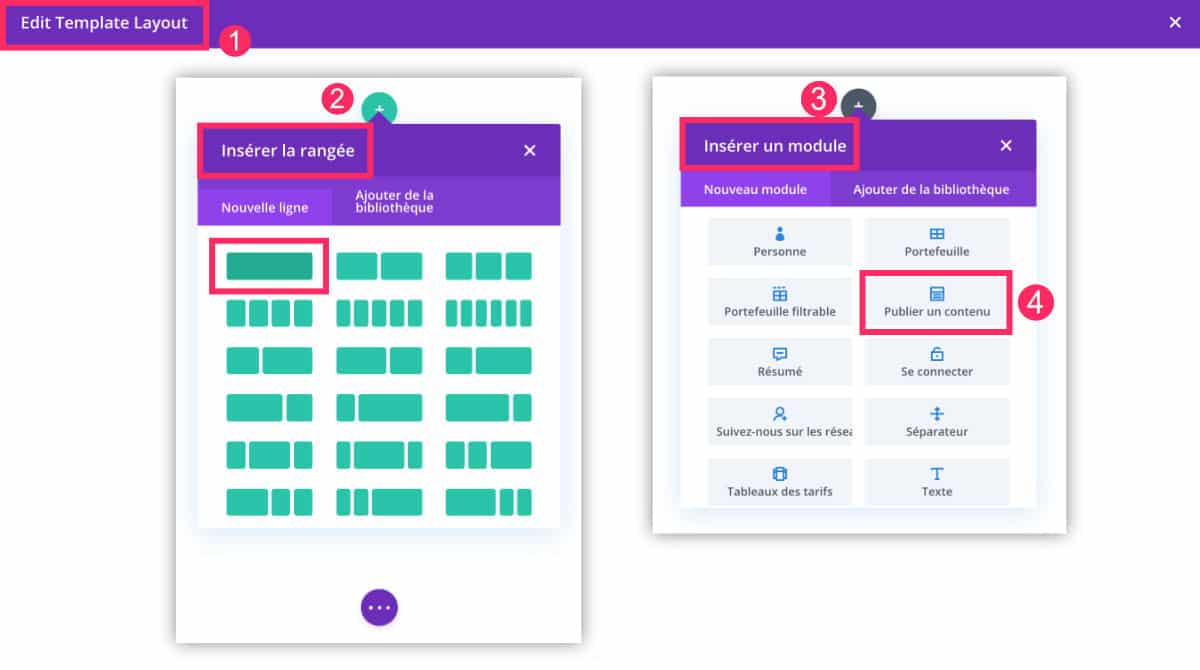
- En el editor de plantillas,
- Añadir una nueva fila (verde). Se recomienda la composición 1/1.
- Luego haga clic en "+" para insertar un nuevo módulo.
- Seleccione el módulo "Post Content".

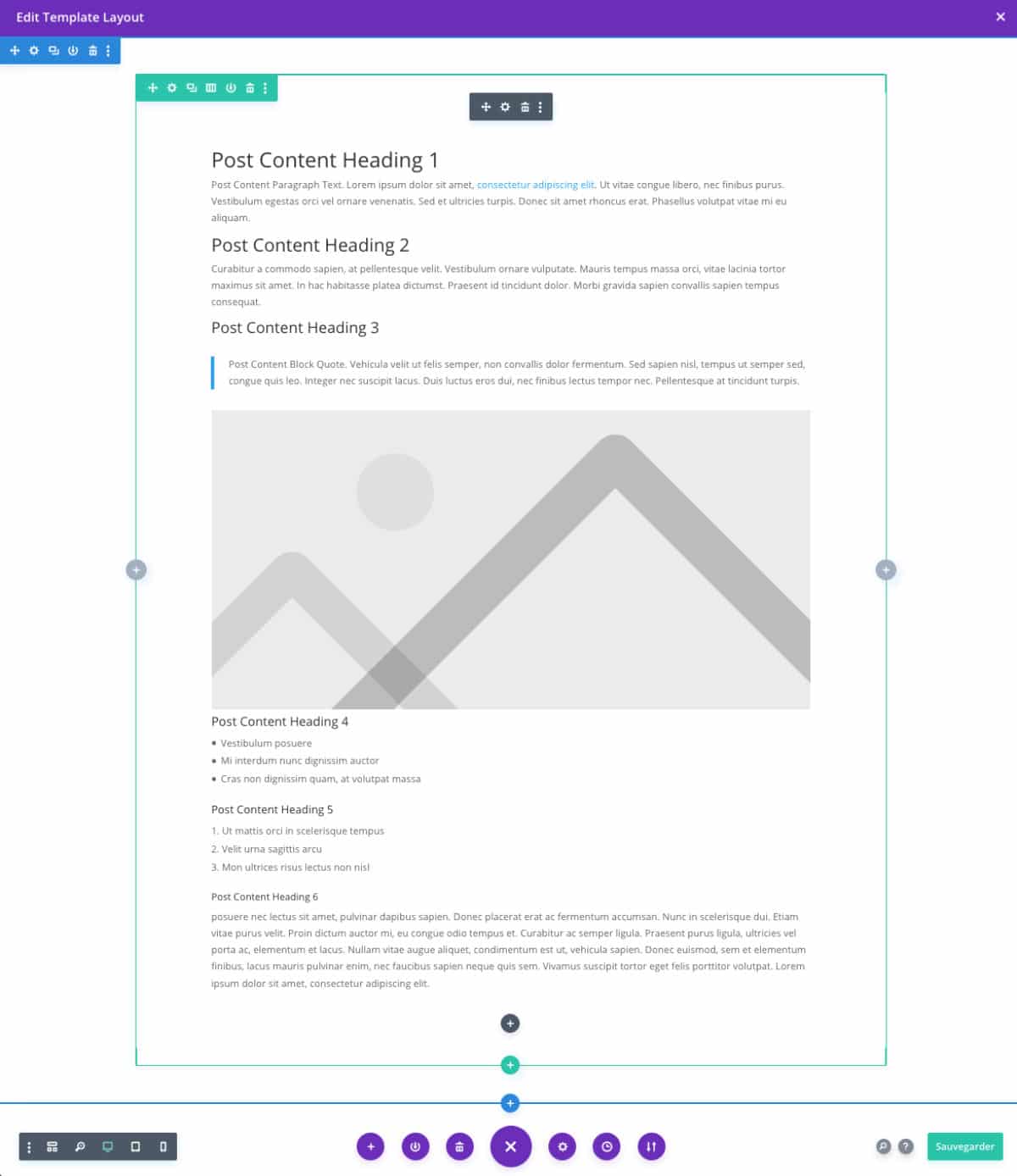
Una vez insertado, el Publish Content module Parece la imagen de arriba.
No tienes que preguntarte cómo es este texto y decirte que nunca escribiste... Es normal: es un texto dinámico.
Todo lo que se modificará aquí se aplicará a todo el contenido usando esta plantilla. ¡Y eso es lo más interesante!
4 - ¿Cómo personalizar el módulo Post Content?
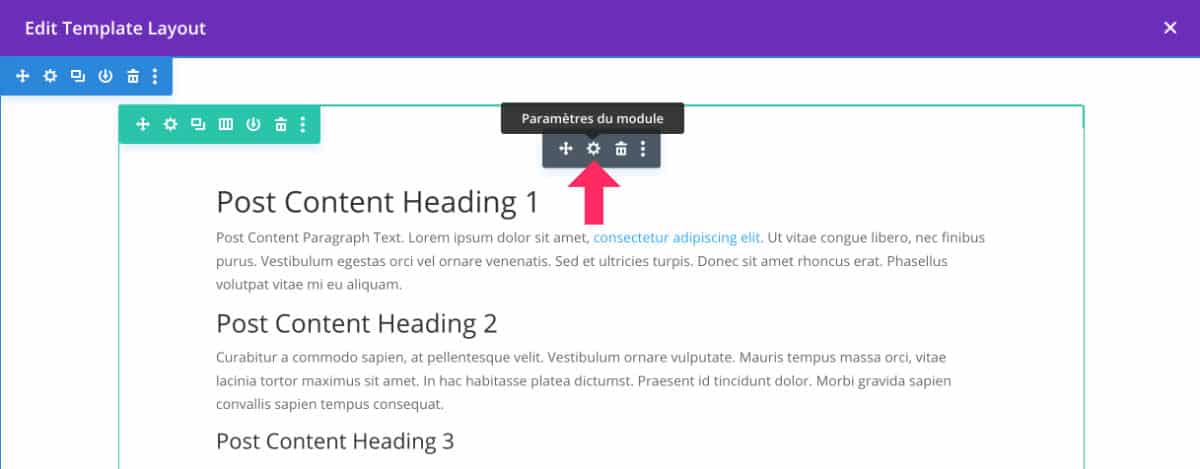
Una vez que haya insertado este famoso módulo en su plantilla, sólo tiene que cambiarlo...
Para hacer esto, haga clic en Icono de la rueda de dientes que aparece en el ratón (en la palanca).

Una ventana abrirá y le ofrecerá muchas opciones.
Incluso si piensas que ya los conoces a todos, créeme, descubrí algunos de ellos de nuevo al crear este tutorial! Como, cuando tomas el tiempo para mirar en detalle, siempre encuentras cosas interesantes!
Veamos en detalle...
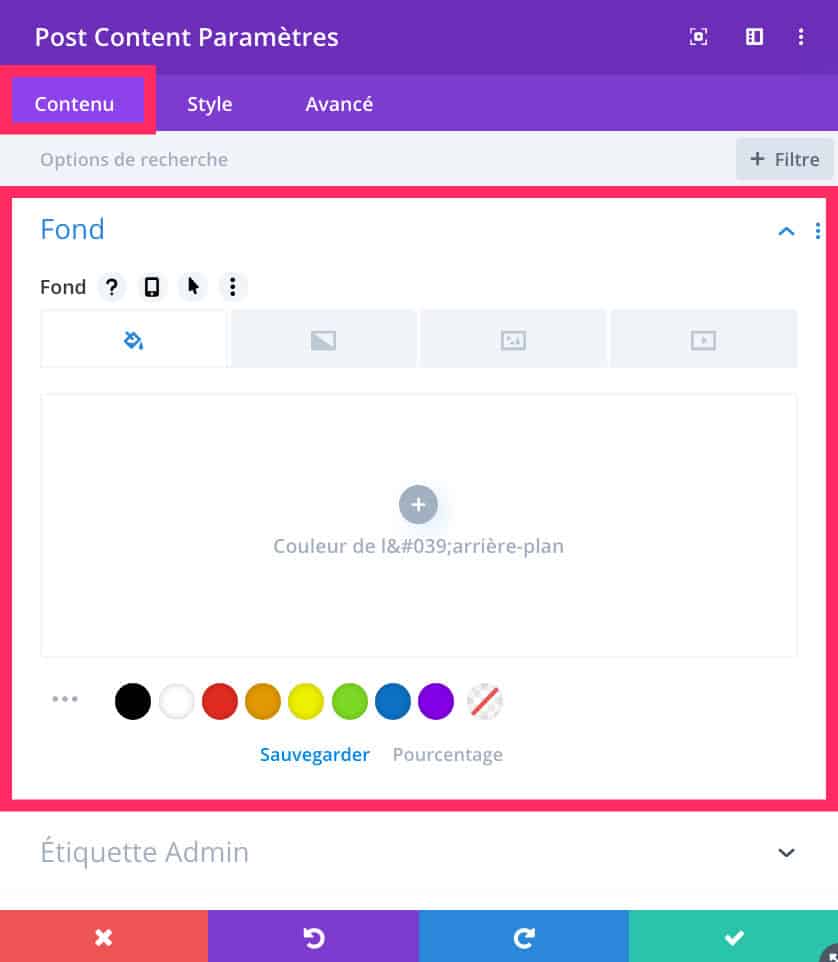
4.1 – Contenido de la pestaña
Cuando el popup se abre, es Índice que está presente por defecto.

Nada muy complicado aquí. Sólo puede cambiar el color de fondo del módulo de contenido de correos (el color del contenido principal).
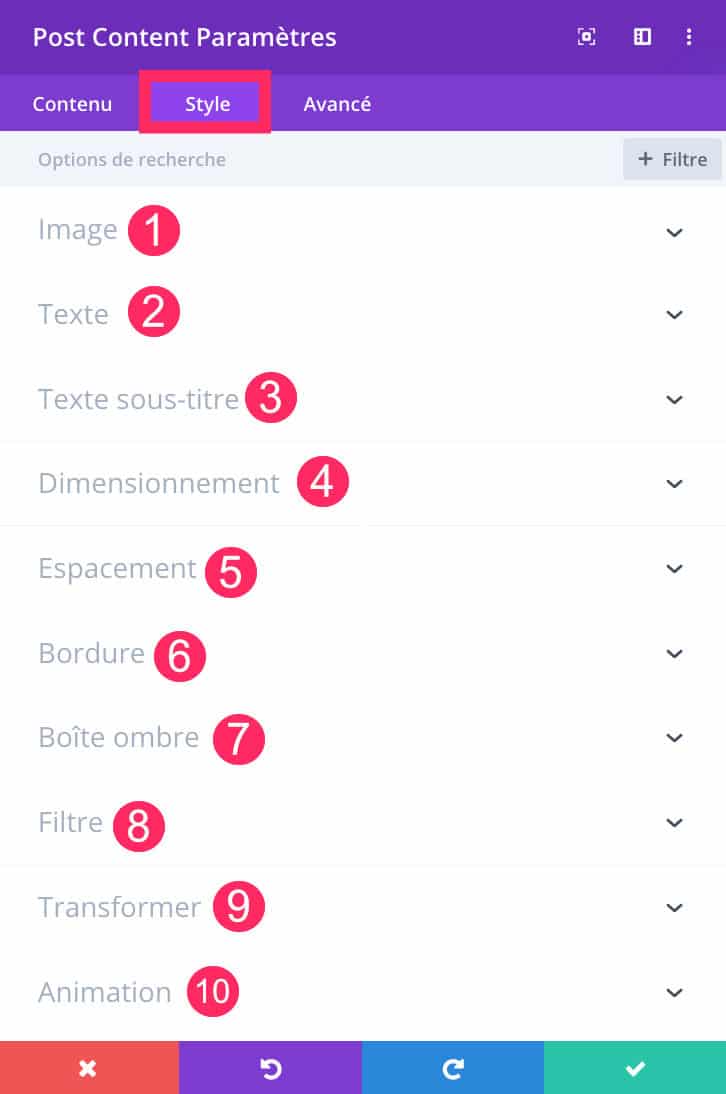
4.2 – Tab de estilo
Está dentro. Ficha de estilo la mayoría de las opciones de diseño se encuentran.

Aquí encontrará los siguientes sub-tabs:
- Imagen
- Texto
- Texto Subtítulo
- Dimensiones
- Spacing
- Frontera
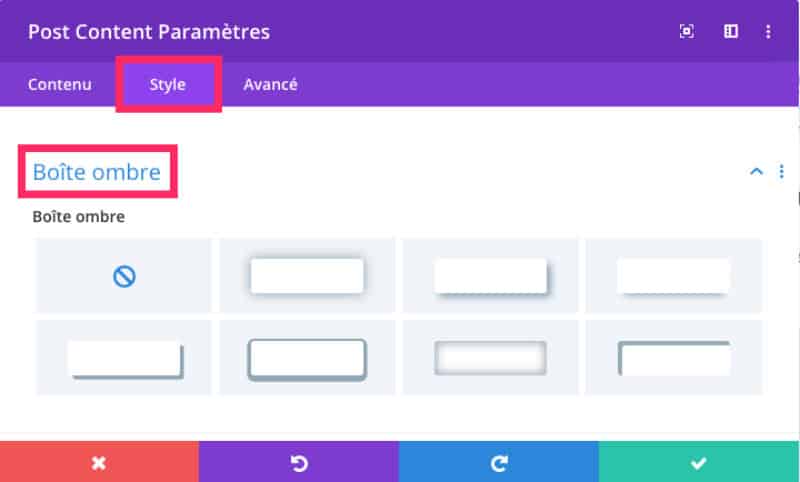
- Caja de sombras
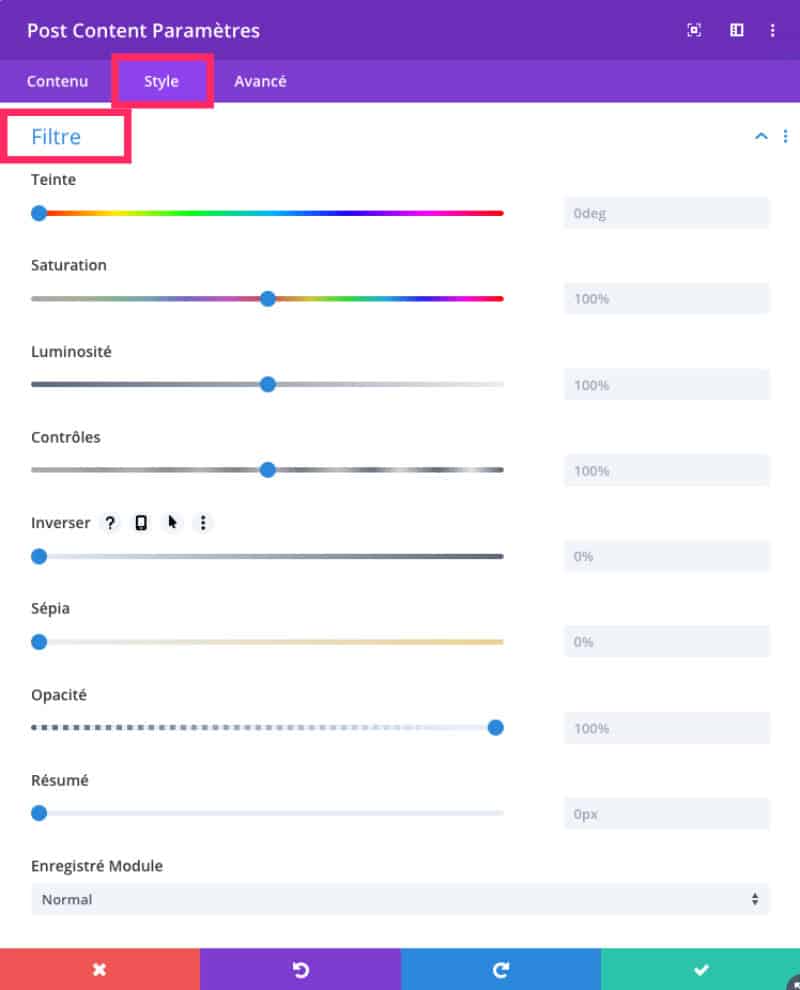
- Filtro
- Transformación
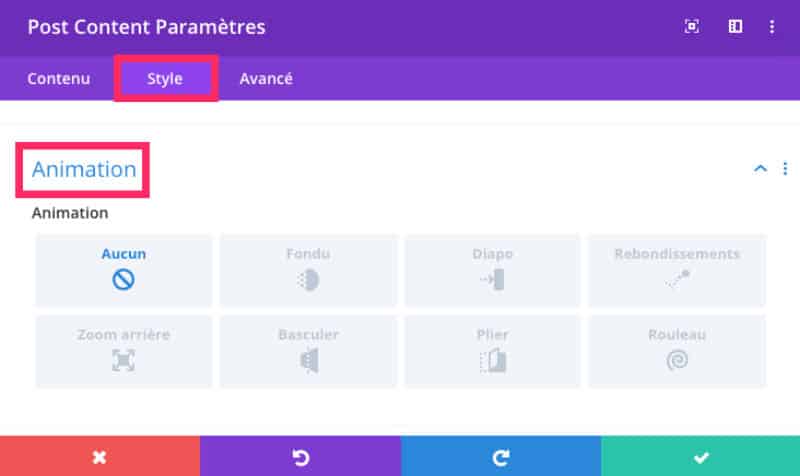
- Animación
Cada una de estas pestañas ofrece opciones para estilizar los elementos en cuestión... Todas las opciones que haga aquí se aplicarán en todas las páginas de su sitio que usen esta plantilla (pagina temática).
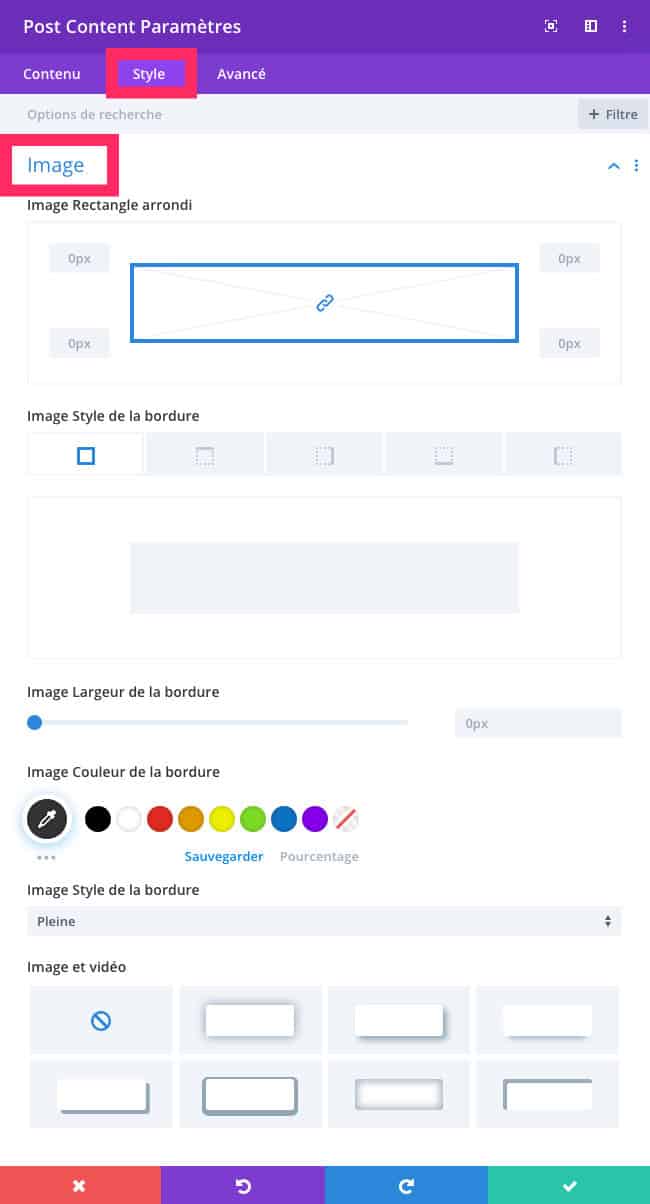
La pestaña Imagen
Aquí usted establecerá el diseño de todas las imágenes insertadas en su contenido.
Por ejemplo, puedes
- Redondeando los ángulos,
- añadir una frontera,
- elegir el espesor de la frontera,
- cambiar el color de la frontera,
- añade una sombra a tu imagen.

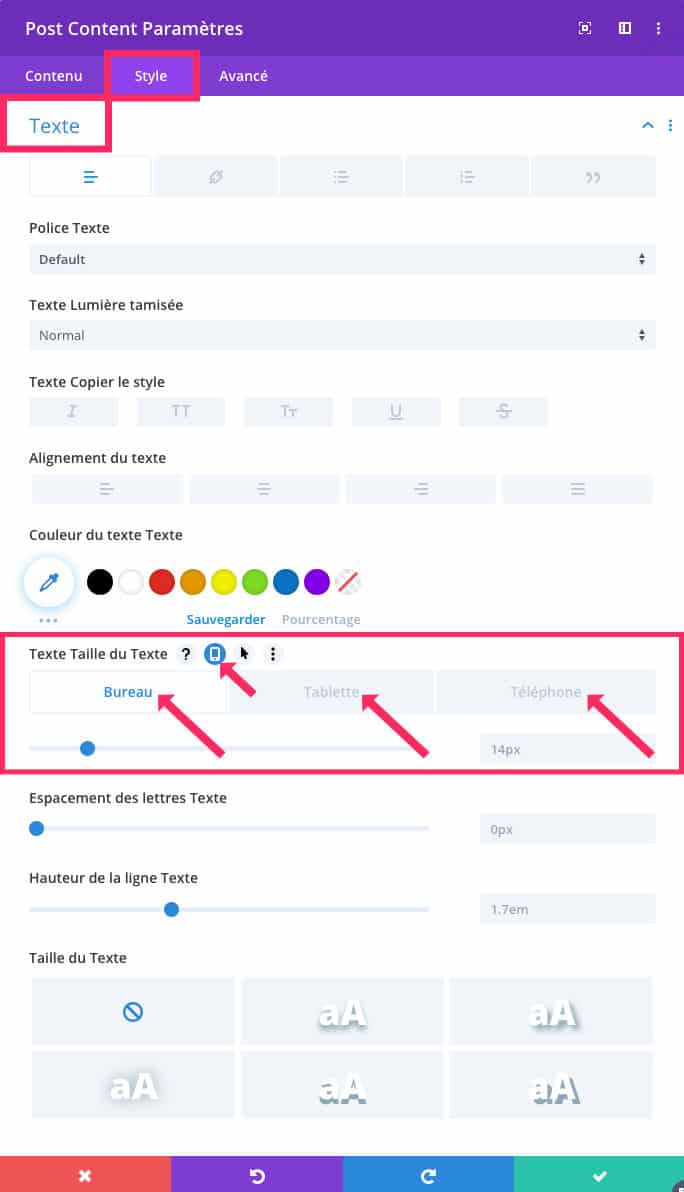
Texto Sub-Tab
Aquí definirá el diseño de los diferentes textos de su contenido.
No sólo definirá el cuerpo del texto, sino también hipervínculos, listas inteligentes, listas numeradas y bloques de citas.
Para cada uno de estos elementos, puede cambiar el tipopo, estilo, alineación de color, espaciado, altura de línea, sombra, etc.
Pero lo más importante, usted puede definir diferentes valores según tamaños de pantalla. Es ideal para mejorar la capacidad de respuesta de su sitio.

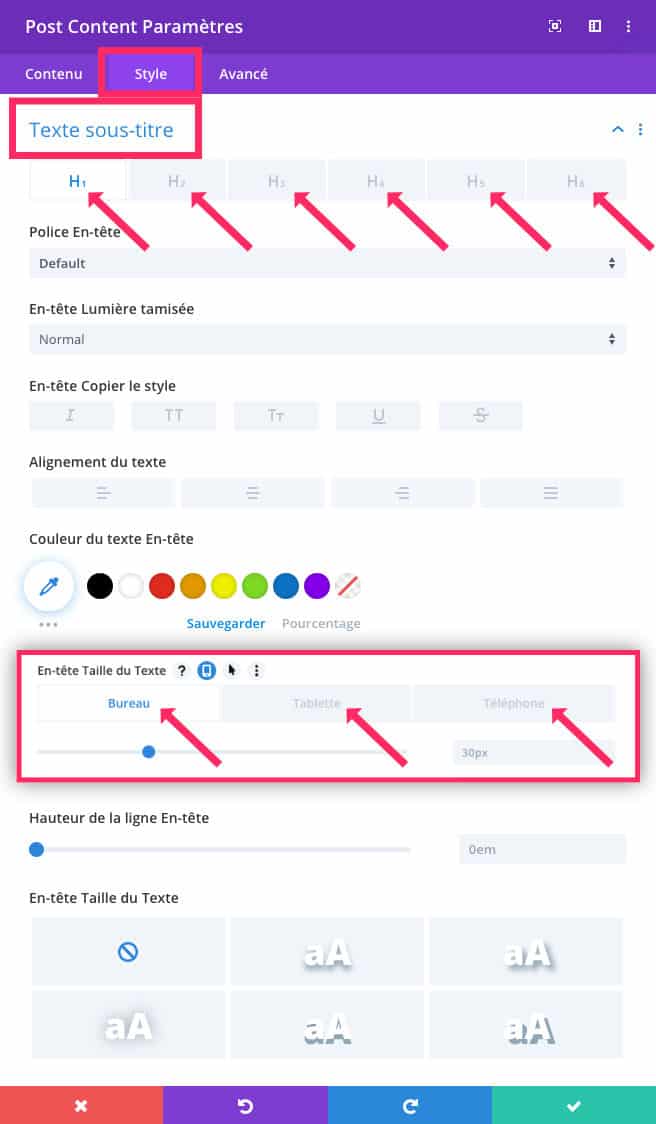
Texto Subtítulo
Bueno, estoy de acuerdo con usted, la traducción EN-FR no es genial (ver aquí). cómo conseguir un Divi traducido)…
Tab "Subtitle text" permite estilizar todas las titraciones.
Como con el texto clásico, se puede definir un tipo, un tamaño, una alineación, un color ect. para cada tipo de título.
Entonces recuerde seleccionar cada título para personalizarlo (h1, h2, h3 etc.).
También recuerde hacer sus ajustes de acuerdo al tamaño de las pantallas (oficina, tableta, teléfono).

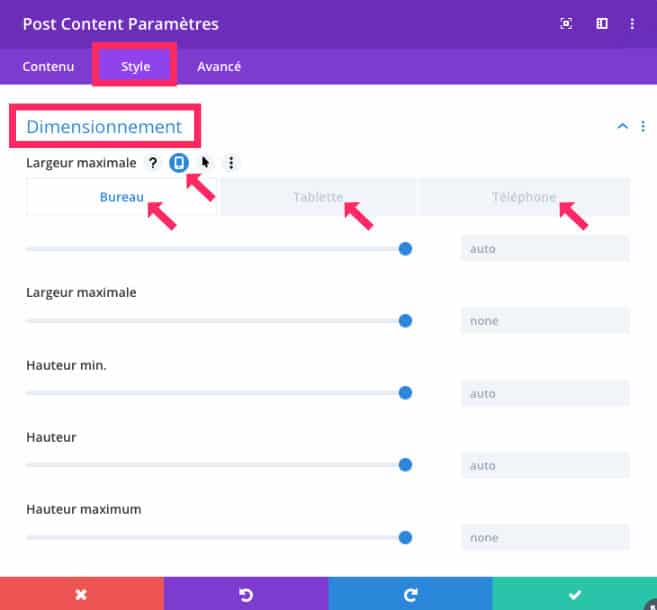
The Dimensioning sub-tab
Aquí, nada de hechicero, usted será capaz de definir una anchura y altura para su contenido, ya sea en versión móvil, tableta o escritorio.
En cambio, sería recomendable dejar los valores predeterminados.

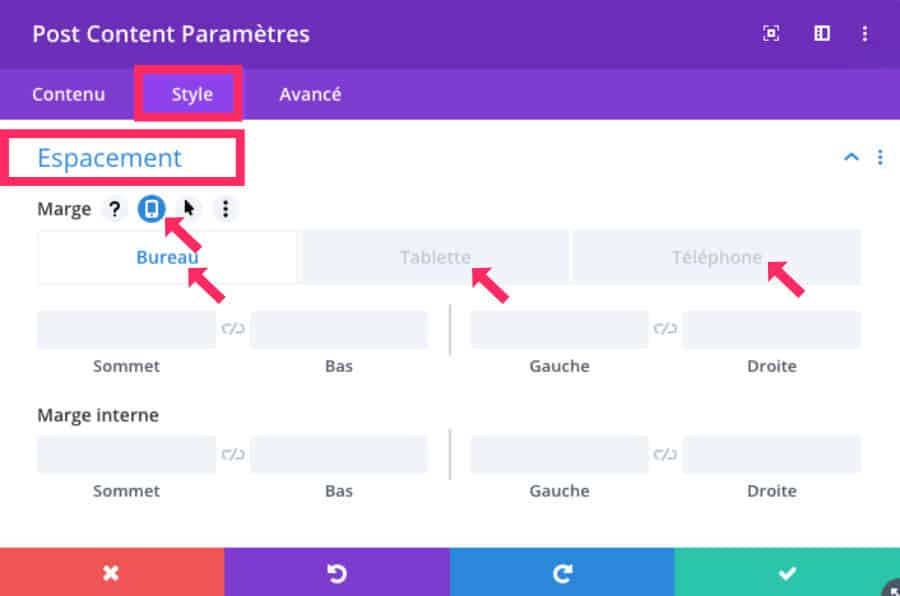
La pestaña Espacio
El subtab spacing permite añadir Margin (Marge) y Paddy (Marge Internal) a todo su contenido.
También puede establecer estos valores según el tamaño de las pantallas.

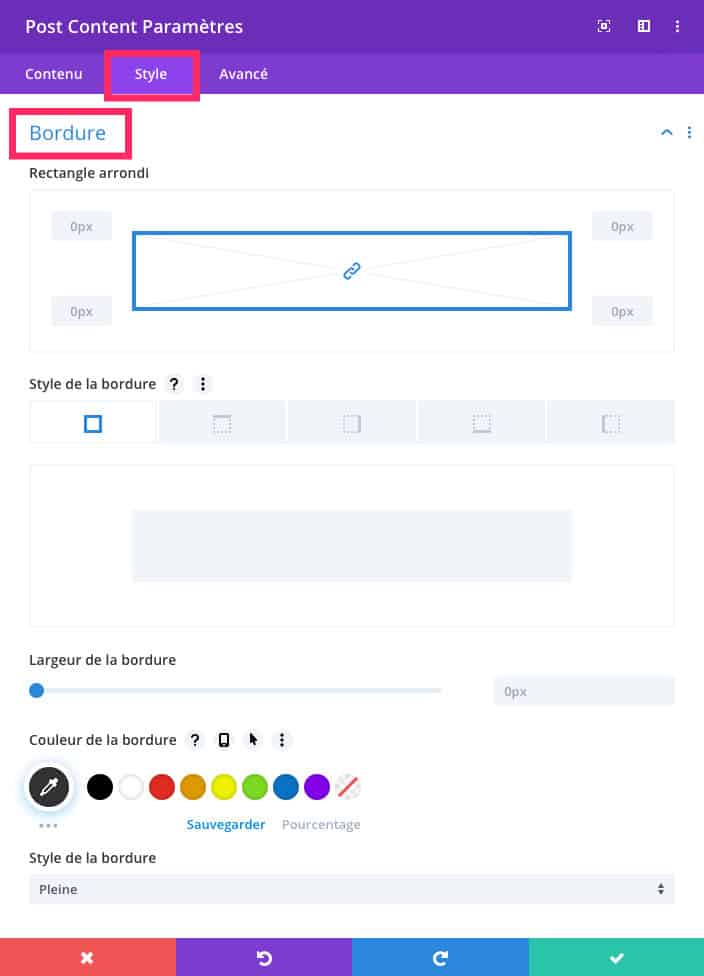
The Border sub-tab
La frontera que defina aquí se aplicará a toda la parte del contenido.
Puede definir ángulos redondeados, estilo de frontera, espesor y color.

Filtro subtab
Rara vez usé esta opción...
Permite añadir un filtro de color o o opacidad a su contenido.
Esto puede ser interesante en una imagen por ejemplo, pero en todo el contenido, me parece no ser óptimo.

La pestaña Shadow Box Sub
Si agregas una sombra, se aplicará a la "box" de tu contenido.

The Animation sub-tab
Lo mismo para la animación, se aplicará a la "box" de su contenido.

¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
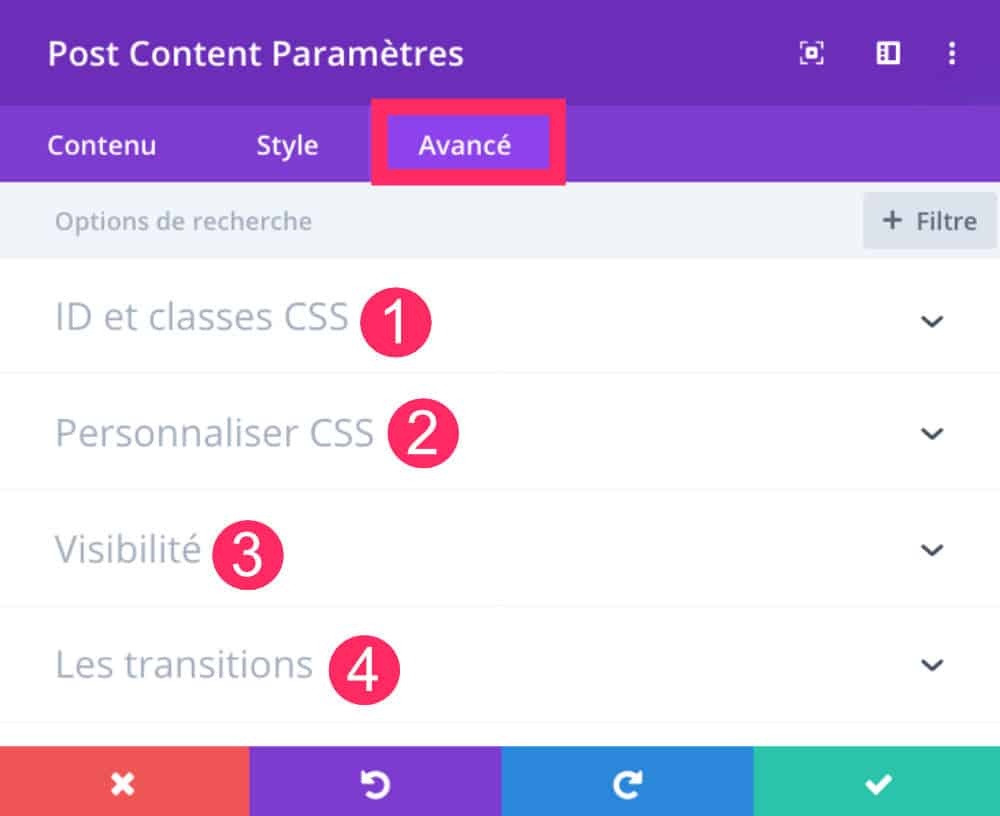
4.3 – pestaña avanzada
pestaña avanzada permite ir un poco más lejos en el diseño.
Esto es ideal si quieres añadir ID o Clases CSS que más tarde llamará de su tema niño o desde la pestaña Aspecto √≥ Personalizar √≥ CSS adicional.

Aquí puede:
- Agregue una clase de ID y/o CSS.
- Añadir código CSS directamente dentro del módulo.
- Definición de la visibilidad: Esto es ideal para habilitar o desactivar elementos dependiendo del tamaño de las pantallas. Sin embargo, aquí estará en el módulo Post Content en su totalidad que actuará.
- Cambios de transición (duración y tiempo).
5 - En conclusión...
Con este nuevo Módulo de contenido de publicacionesPor último, se puede definir el diseño general de un sitio o un sitio. modelo de archivo en dos etapas tres movimientos.
Lo hacemos de una vez por todas y nos ahorra tiempo loco!
Pero lo que es más apreciativo es que uno puede respetar fácilmente Estilos de guía una carta gráfica!
Para empezar con Divi, descubrir todos los artículos para empezar tranquilamente!




41 comentarios