Tuve la oportunidad de probar DiviGrid Y como cada vez, estoy feliz de compartir mis comentarios... Te estoy diciendo todo en este artículo...
1 – ¿Qué es DiviGrid?
DiviGrid es un Ampliación Premium que permite la aplicación 27 nuevos módulos en el Editor Visual.
He probado esta extensión hace varias semanas, y acabo de probar de nuevo para hacer este artículo. Tengo que decir eso DiviGrid creció bien durante este período, unos diez nuevos módulos fueron añadidos, ¡sólo eso! Y no se acabó, otros vienen...
Los precios son bastante correctos, pero lo que más me gusta es que una versión Multisite Lifetime está disponible. Lo cual no siempre es el caso. Si me conoces, sabes que me encantan las licencias de vida: definitivamente, no me gusta pagar por sitio y por período...
Las tasas propuestas son las siguientes:
- $29 para 1 sitio y 1 año de actualizaciones
- $39 para un número ilimitado de sitios y 1 año de actualizaciones
- $199 para un número ilimitado de sitios y actualizaciones de la vida
Ahora que usted sabe más sobre el modelo económico de esta extensión, le sugiero que descubra cómo funciona y lo que tiene que ofrecer.
2 – Instalación y configuración de DiviGrid
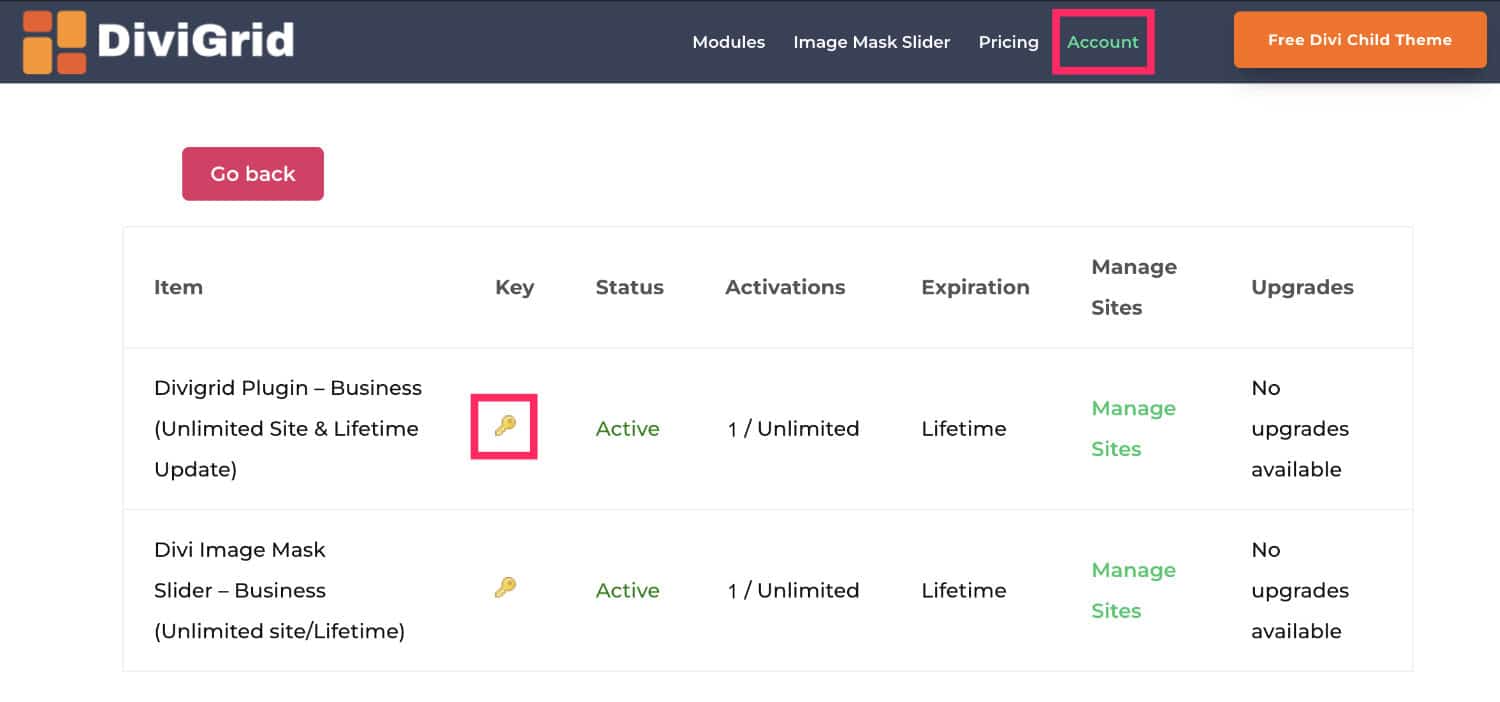
Nos vemos primero. sitio web oficial para adquirir DiviGrid. Se creará una cuenta personal y se encontrará dentro de ella extensión para descargar, así como su clave de licencia.

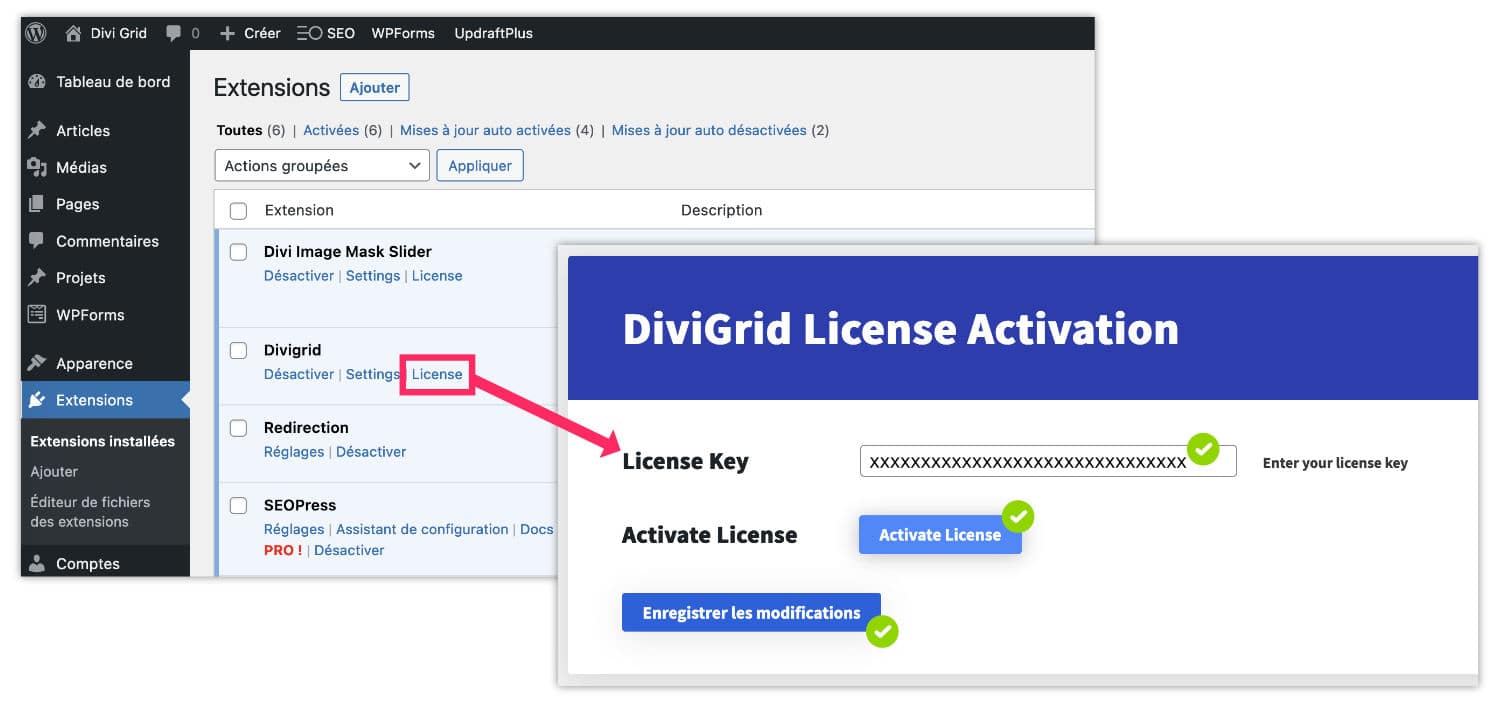
Instala DiviGrid vía pestaña Prórrogas " Añadir el botón "Download Extension". Activarlo y haga clic Licencia para introducir su clave de licencia y disfrutar de todas las características.

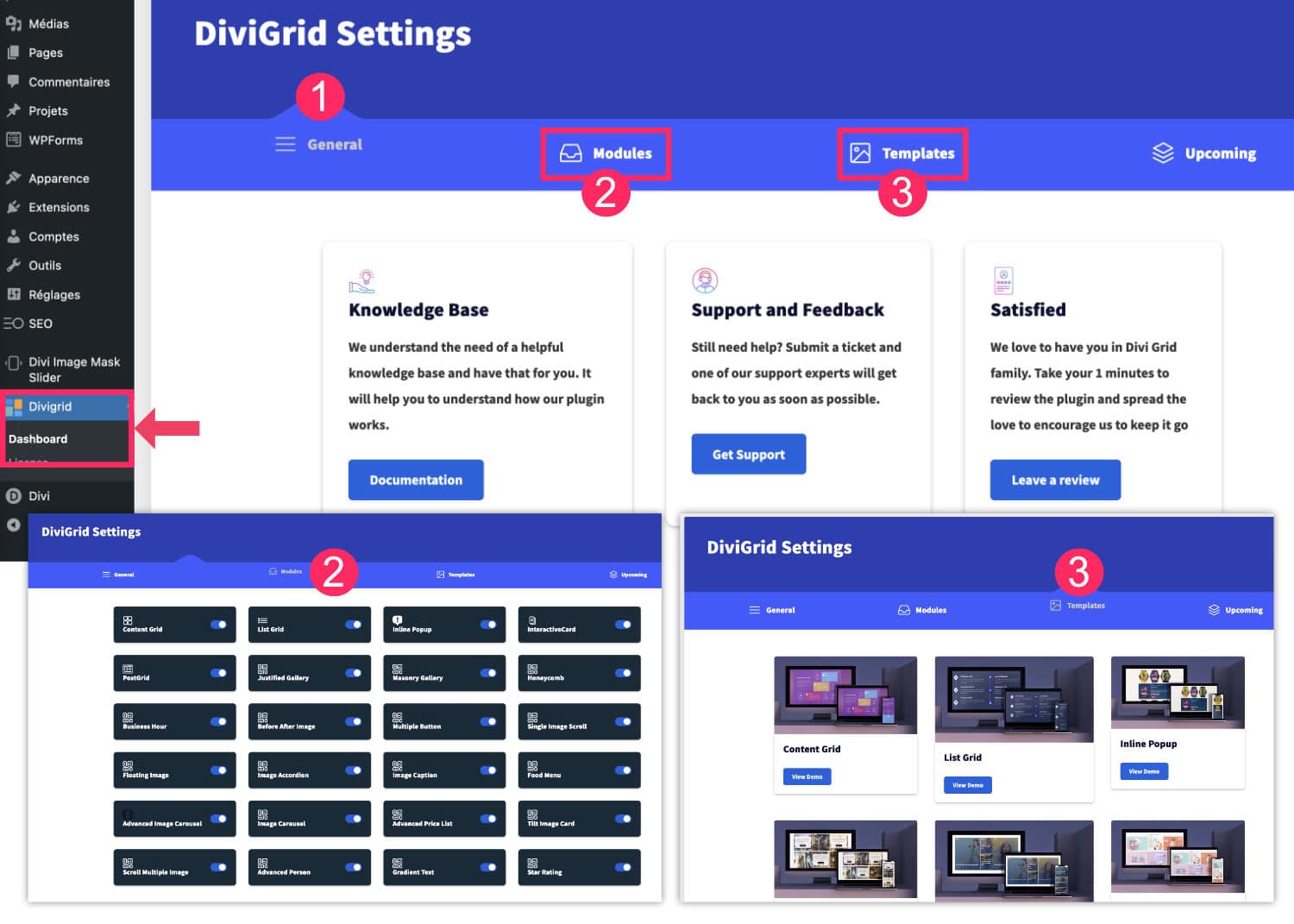
Una vez activada la licencia, no tendrá ninguna configuración específica para realizar. ¡Ya son buenas noticias! Sin embargo, visitando el Dashboard DiviGrid, encontrarás algunas opciones útiles:

- En la pestaña Dashboard > Generalencontrará documentación, soporte, etc.
- Tab Divigrid √≥ Dashboard Módulos permite habilitar o desactivar los módulos en el Editor Visual. Esto es algo bueno, porque si algunos módulos no te interesan en absoluto, pueden ser eliminados.
- Finalmente, la ficha Dashboard > Plantillas ofrece enlaces a páginas demo de algunos módulos. El icing en el pastel es que estos demos están disponibles para su descarga en su sitio... Voy a explicar cómo hacerlo justo después!
3 – Importar plantillas listas para usar
Esperemos a estas plantillas por un momento. De hecho, pensé que te gustaría que te mostrara cómo funciona...
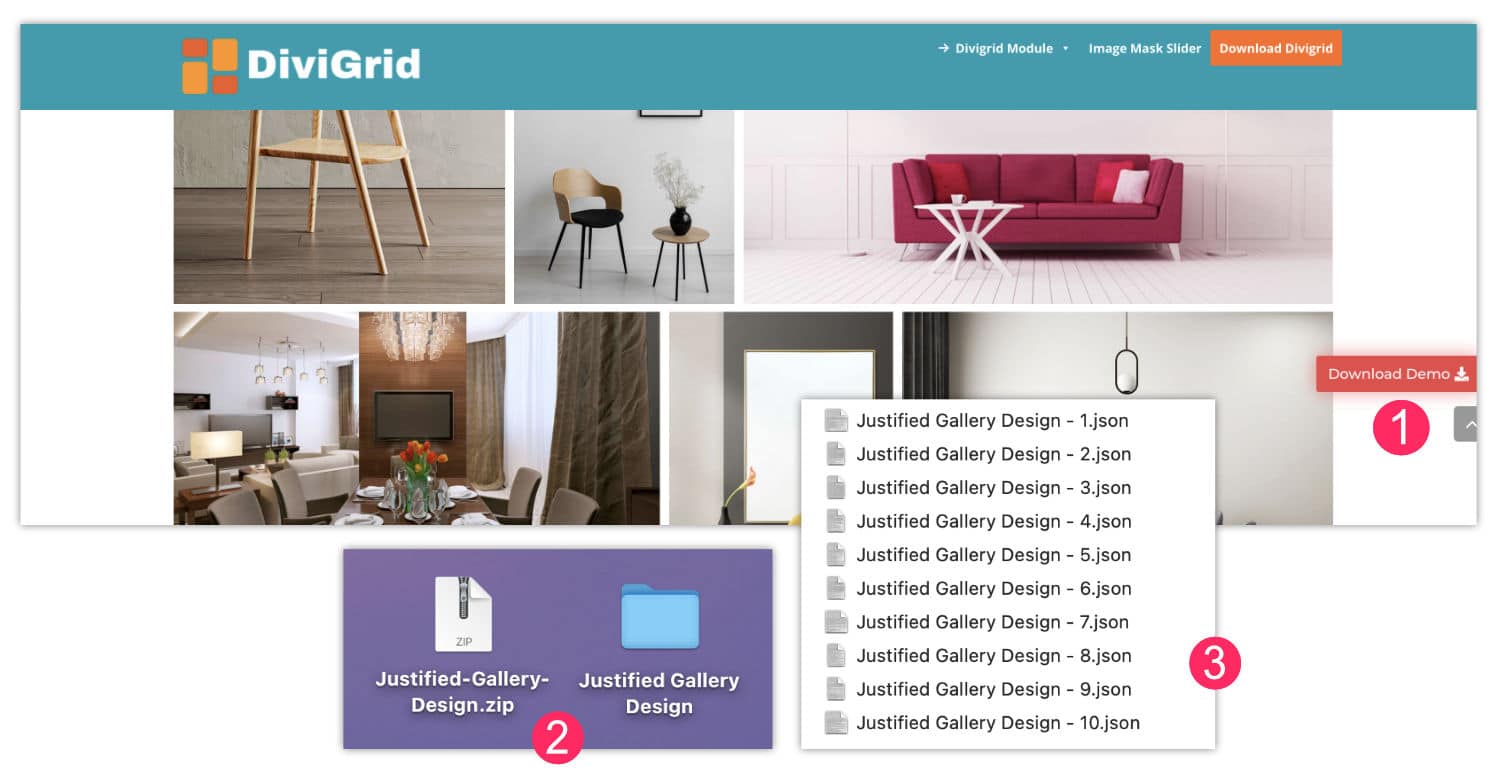
Así que, yendo a la pestaña Dashboard > Plantillas Puede visitar las páginas demo, aquí está el procedimiento detallado para importarlas a su sitio:

- Visita las páginas demo, verás un botón rojo llamado "Descargar Demo"Haz clic en él para descargarlo desde tu computadora.
- Desactiva la carpeta descargada.
- Dentro de la carpeta verá las diferentes plantillas en formato .json

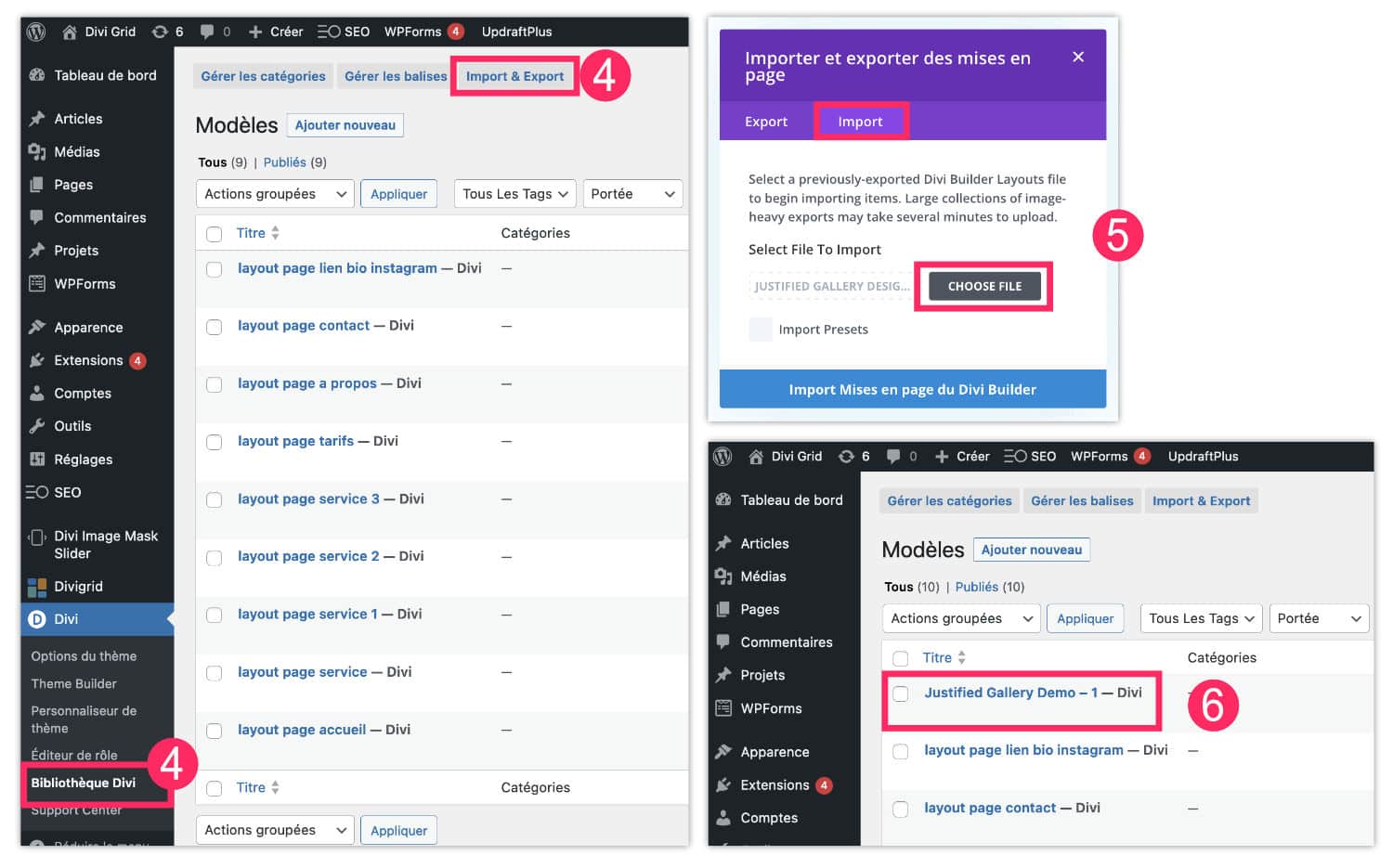
- Luego vaya a la administración de su sitio, ficha Bibliothèque Divi Importación " Export ".
- Una ventana se abre, vaya a la pestaña Importación a continuación, elegir una plantilla descargada previamente en su computadora. Validar la importación.
- Este nuevo modelo ahora debe ser visible en la lista de sus plantillas en la biblioteca.

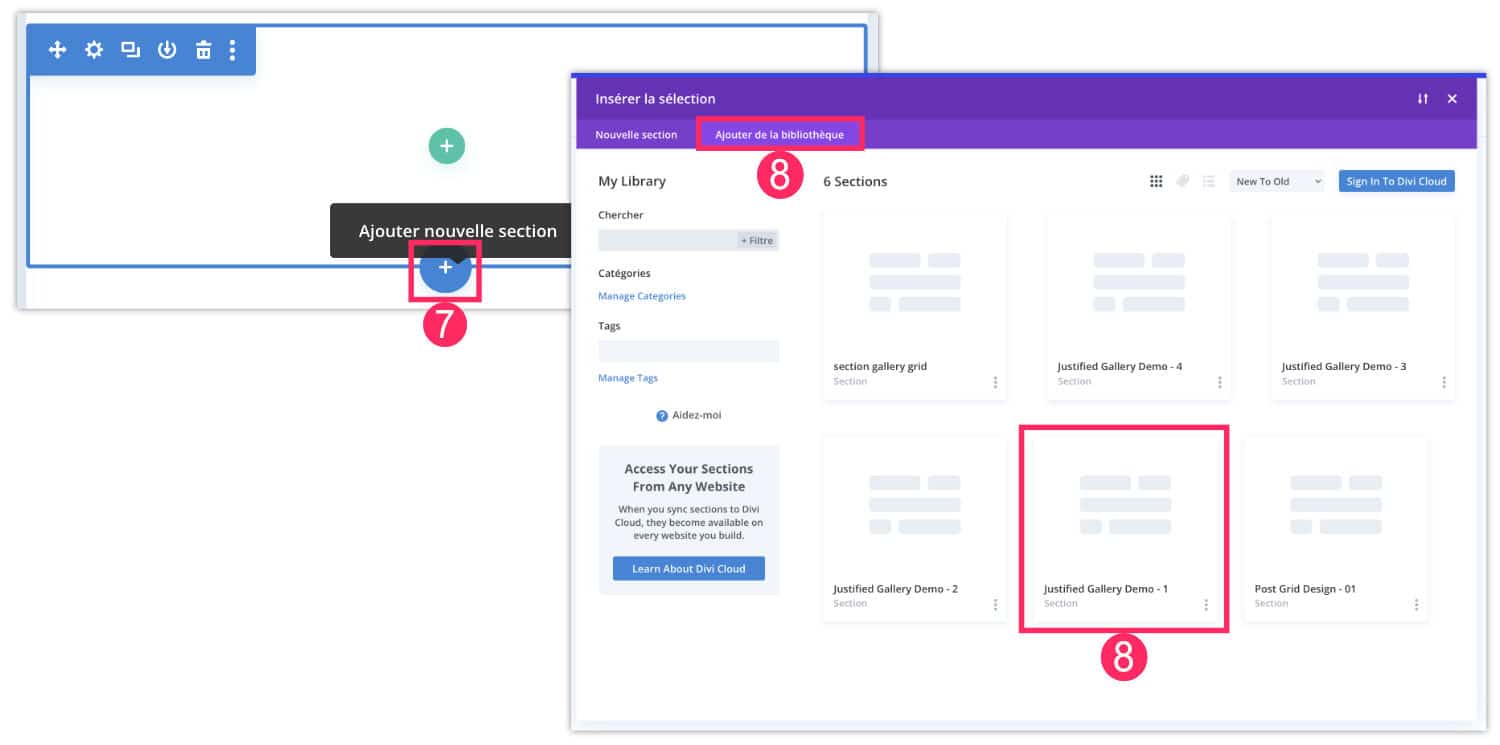
- Luego, dentro de una página donde el Editor Visual está activo, agregue una nueva sección haciendo clic en un "+" azul.
- Abre la pestaña "Agregar biblioteca» para elegir uno de los demos DiviGrid importado anteriormente.
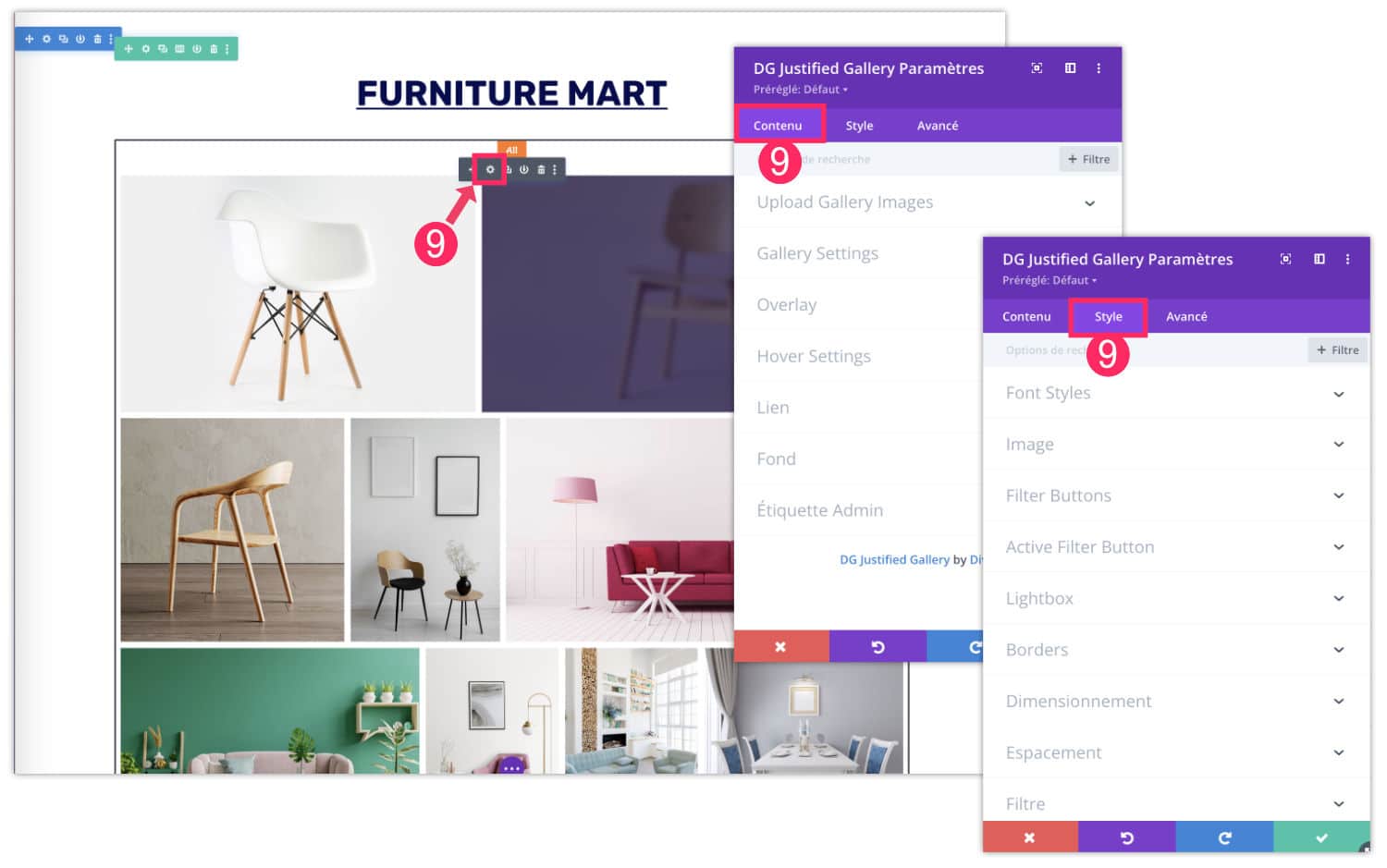
- Una vez importada la sección, simplemente editará el módulo DiviGrid para utilizar su propio texto / imágenes y hacer varios cambios de las pestañas Índice y Estilo.

En un módulo DiviGrid, usted encontrará la misma lógica de ajuste que un módulo nativo tradicional, por lo que en este lado no se perderá ...
Ahora, vamos a seguir, te sugiero una presentación rápida de algunos módulos añadidos por DiviGrid…
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
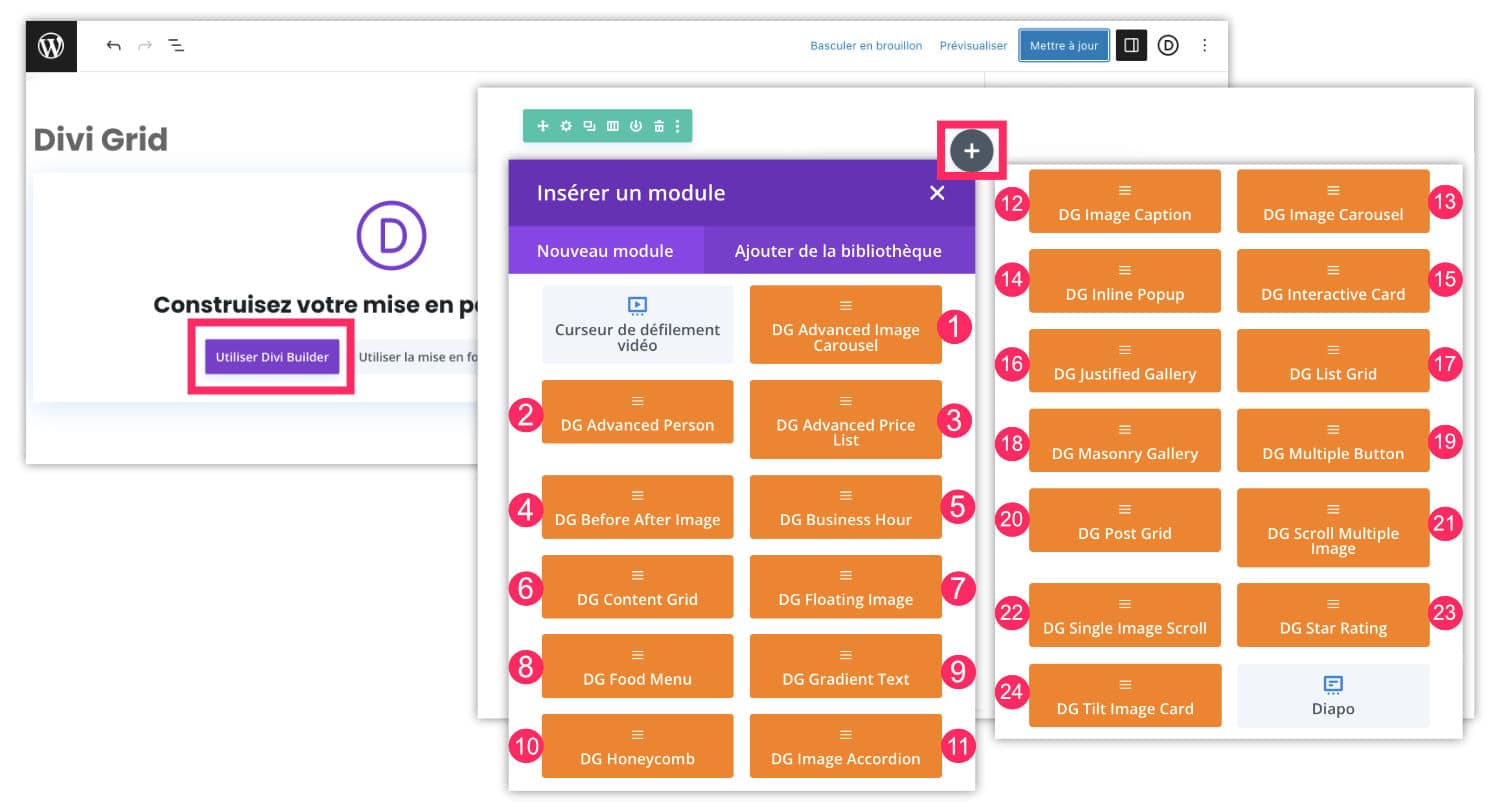
4 - Los 27 módulos de DiviGrid
Cuando haga clic en "+» gris, aparece la lista de módulos disponibles en el Editor Visual. No perderás todos estos módulos naranjas que han sido añadidos por DiviGrid... Aquí están:

- Imagen avanzada Carousel
- Advanced Person
- Lista de precios avanzados
- Antes de la imagen
- Hora de negocios
- Índice Grid
- Imagen flotante
- Menú alimenticio
- Texto de Grado
- Honeycomb
- Image Accordion
- Captura de imagen
- Imagen del carrusel
- Popup en línea
- Tarjeta interactiva
- Galería Justificada
- List Grid
- Mansonry Gallery
- Botón múltiple
- Post Grid
- Ranura Múltiple Imagen
- Imagen individual
- Star Rating
- Tarjeta de imagen inclinada
Usted notará que en mi captura de pantalla sólo 24 módulos aparecen pero 3 nuevos serán añadidos en unos pocos días, lo que conducirá a 27 el número de módulos añadidos por DiviGrid. Pronto podrá disfrutar de los siguientes módulos:
- Encabezamiento avanzado
- Carousel
- Imagen de hotspot
Ahora déjame mostrarte algunos de estos módulos en acción...
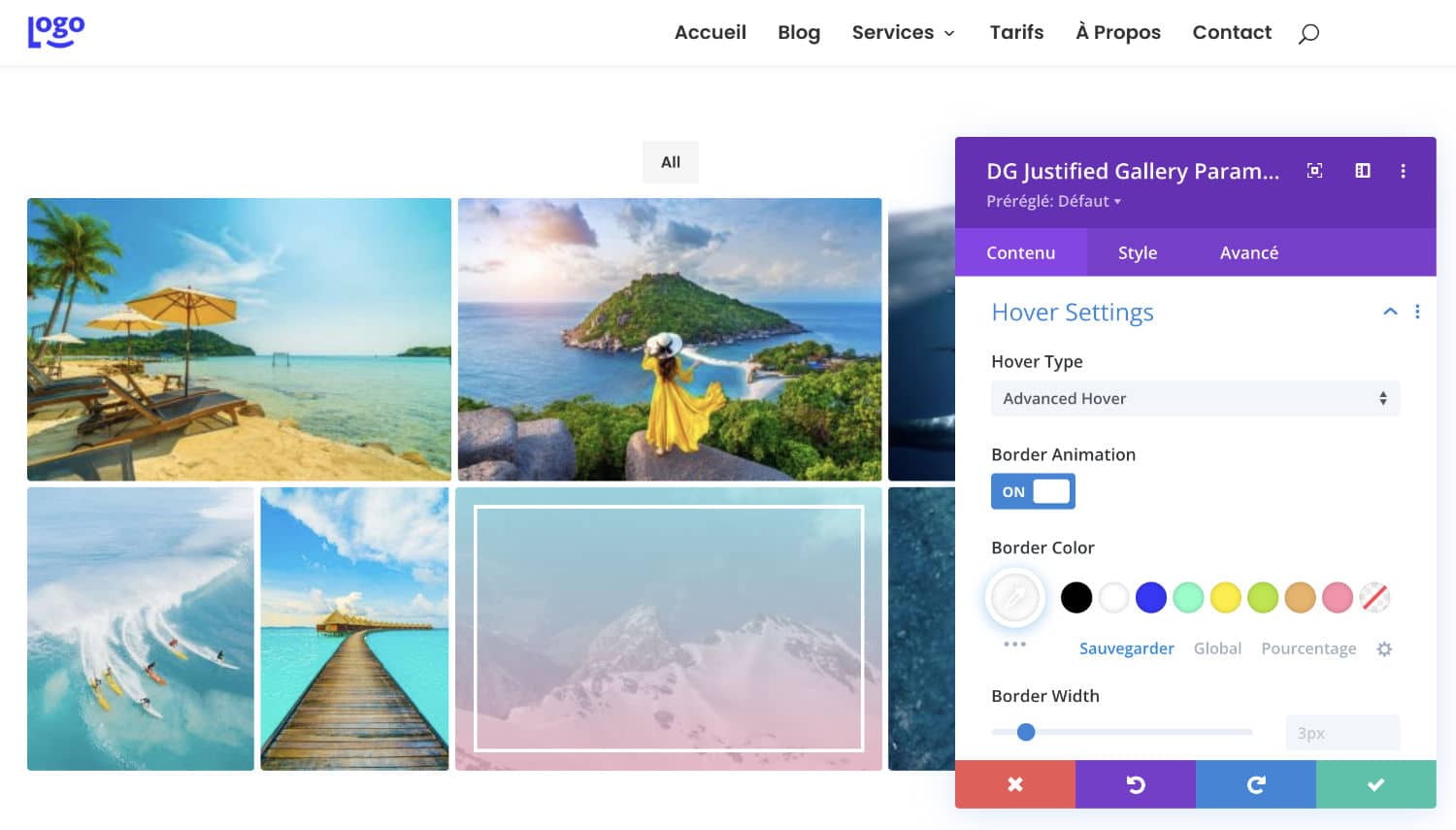
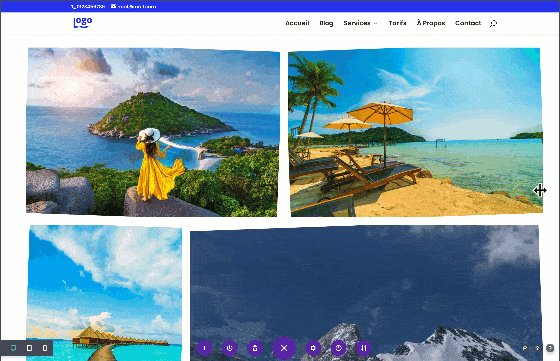
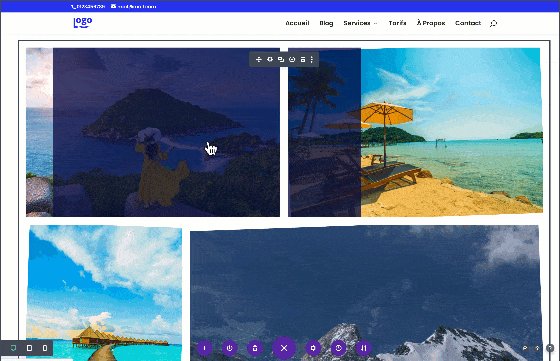
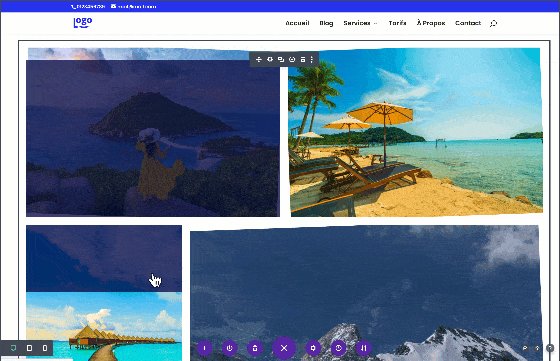
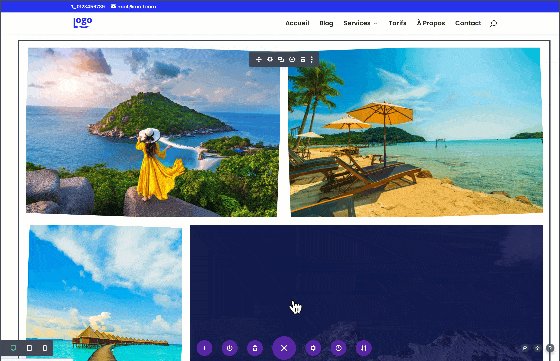
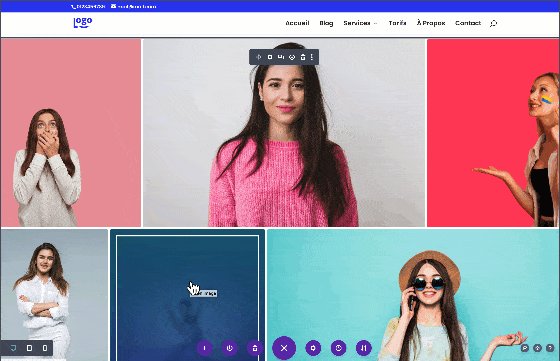
Galería Justificada
Esta es una de las principales razones para usar DiviGrid : el módulo «Galería Justificada« .
Muchos clientes o estudiantes me preguntan si tengo una extensión de imágenes de galería a su asesor. Porque, afrontémoslo, las galerías de Gutenberg o Divi no están en el punto... Finalmente, este es un módulo que hace su trabajo muy bien!

El módulo es simple de configurar, pero sobre todo, ofrece una multitud de opciones para personalizar la galería de imágenes. Puede configurar la superposición, marco, zoom, colores... De todos modos, creo que es un módulo completo.


El módulo Galería de Masonería – su primo pequeño – trabaja de la misma manera, excepto que las imágenes no se alinearán en la parte inferior de la galería.
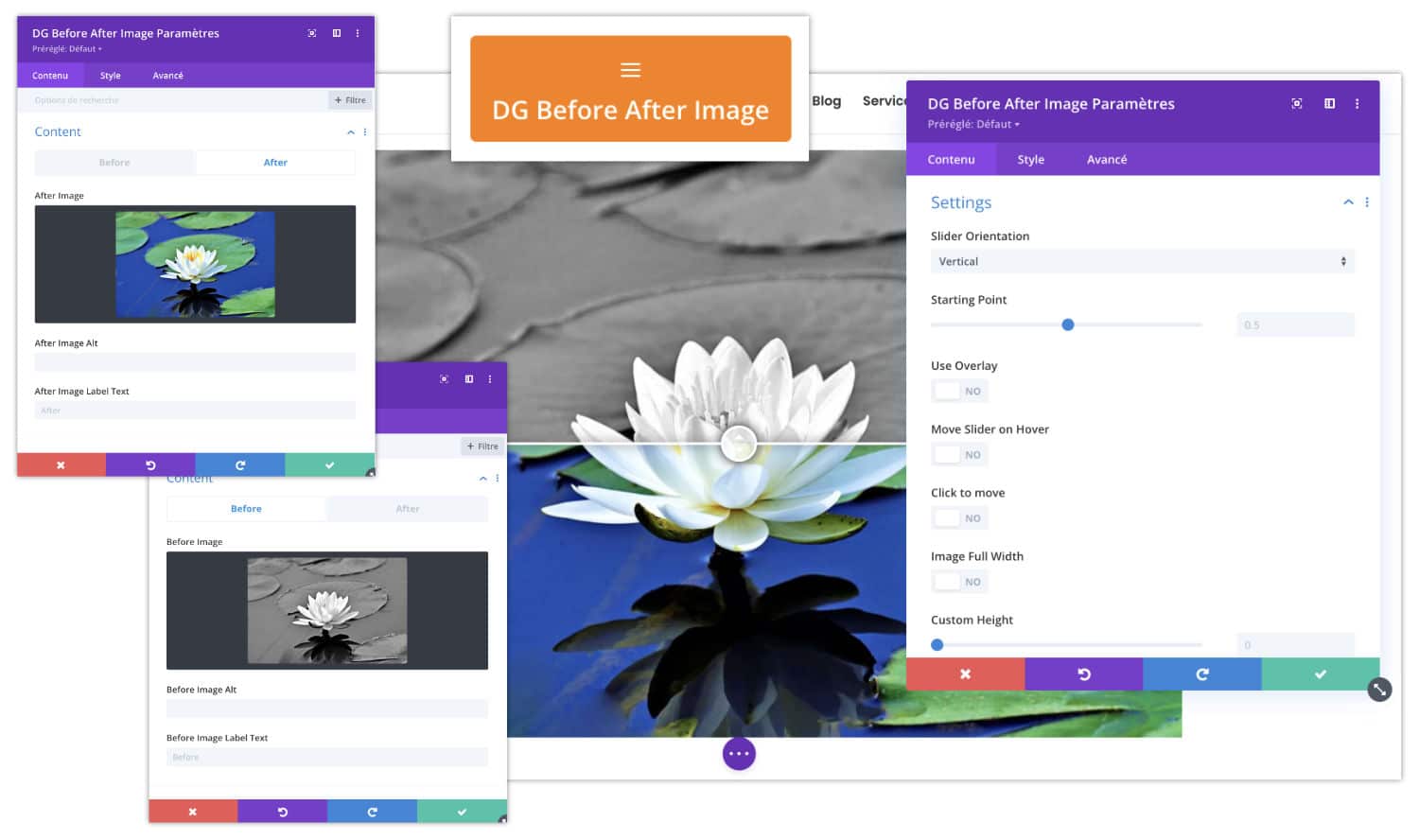
Antes de la imagen
Es un estilo de imagen que debes haber visto antes. Es perfecto para algunos sitios de moda, peluquería, cambio de imagen, o incluso sitios web de diseñadores o diseñadores gráficos que quieren mostrar el rediseño de un logotipo por ejemplo...
Usted ve de lo que estoy hablando: uno antes, donde el usuario de Internet puede arrastrar un mango y ver dos imágenes comparativas...

Probé con 2 imágenes idénticas, una en color y la otra en blanco y negro. ¡El renderizado es perfecto! En las opciones del módulo, encontrará muchas características incluyendo elegir un mango que tire vertical o horizontalmente.
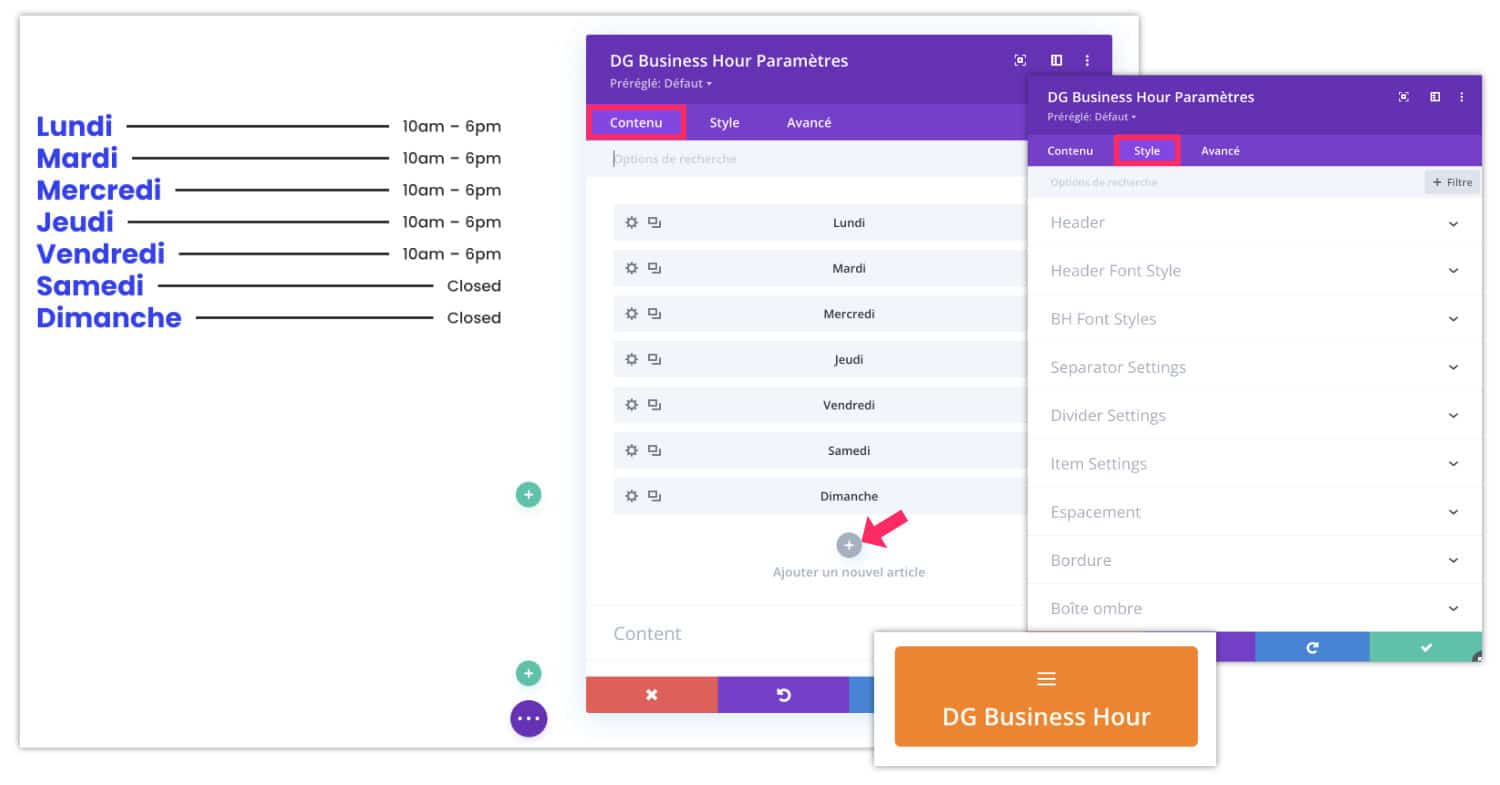
Hora de negocios
Parece simple como un módulo, pero no siempre es fácil mostrar los tiempos de apertura en un sitio con un buen "estilo". Este módulo es útil para tiendas locales, Restaurantespara colocar el siguiente código:

Agrega días de apertura, horarios y luego puede ir a la pestaña Estilo para utilizar las muchas opciones de diseño que le permitirán obtener una buena visualización de sus horarios.
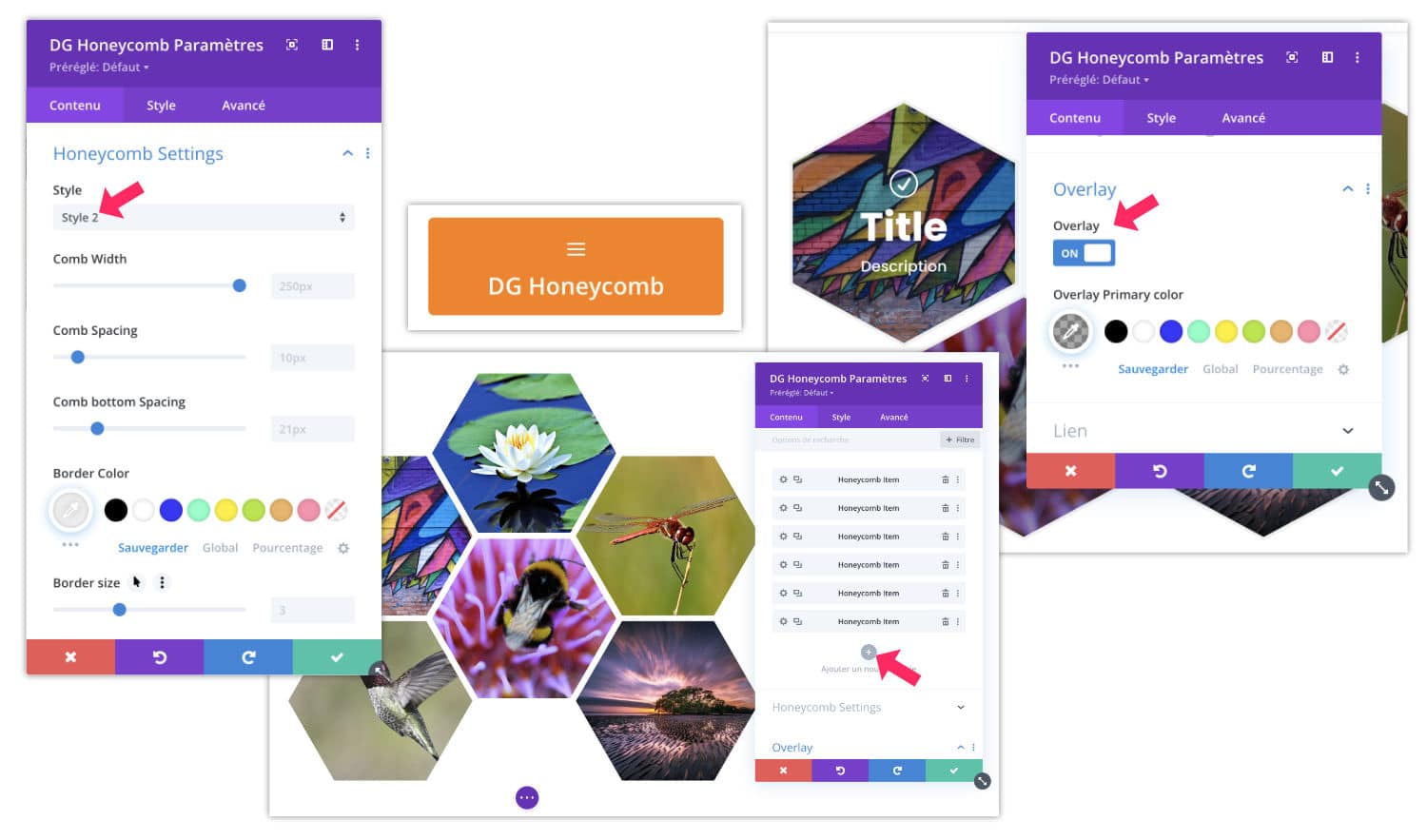
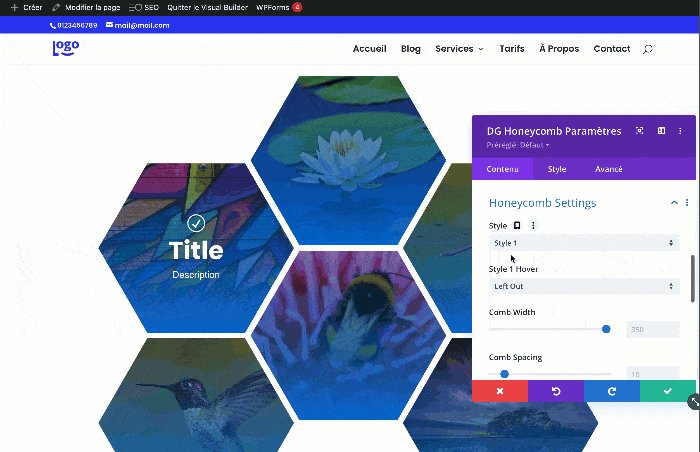
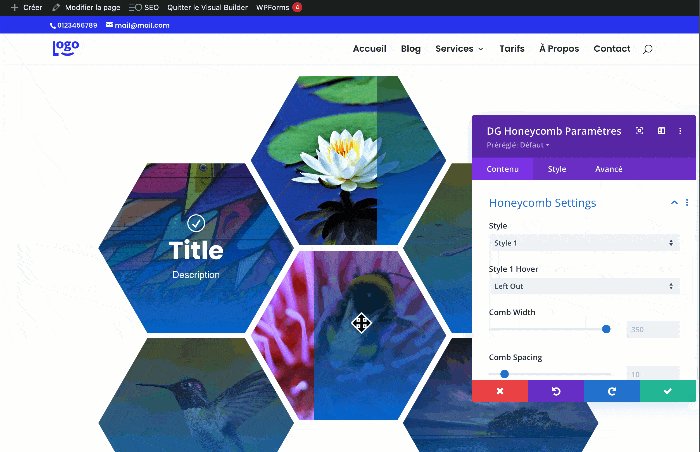
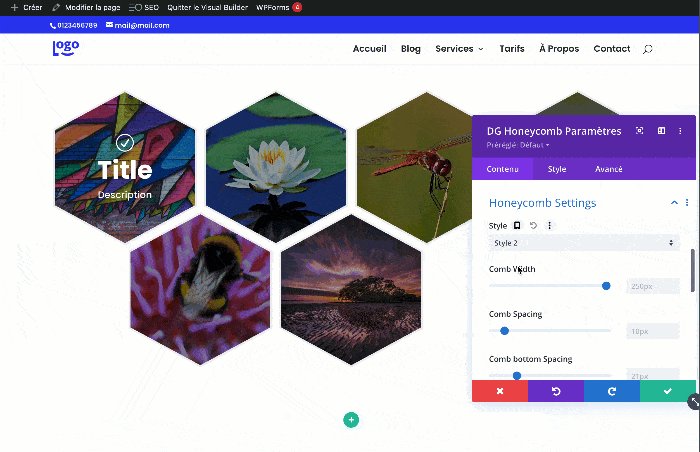
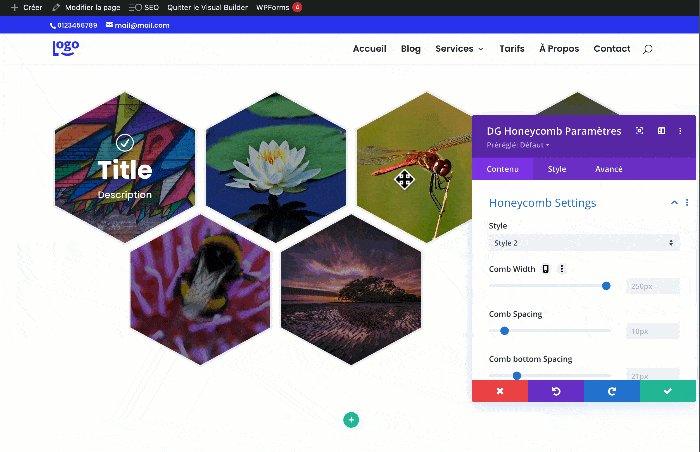
Honeycomb
Encontré este módulo original. Le permite mostrar una especie de galería de imágenes en forma de alveoles.

En las opciones, usted tendrá la opción de elegir entre dos estilos, añadir títulos, superpuestos (color semitransparente que aparece en la escala del ratón), etc.

Para una cuestión de optimización, tuve que comprimir fuertemente mi GIF, conduce a una degradación de colores y apariencia Pixels... Pero pensé que podría darte una idea de la renderización que podrías conseguir con el módulo Honeycomb.
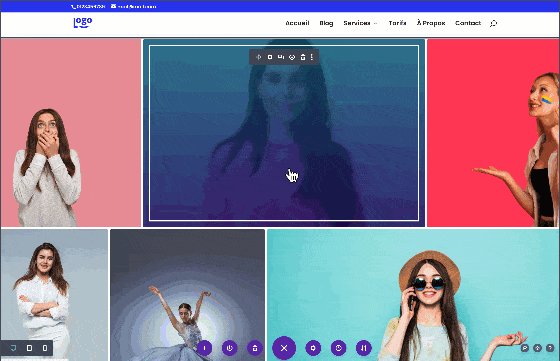
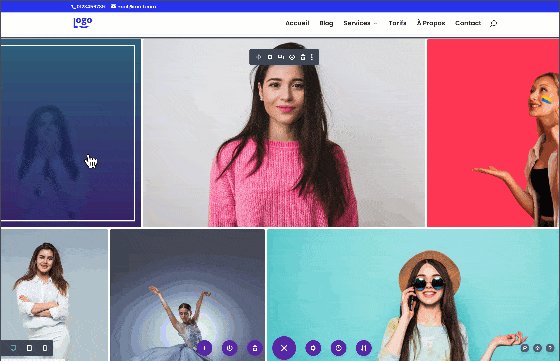
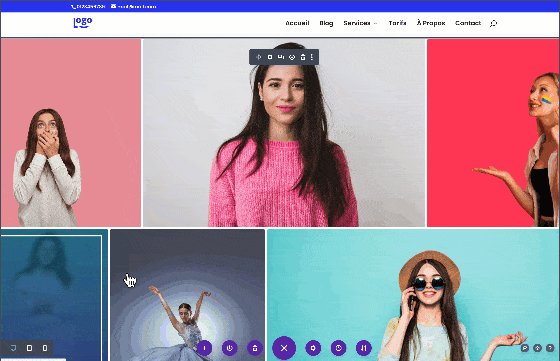
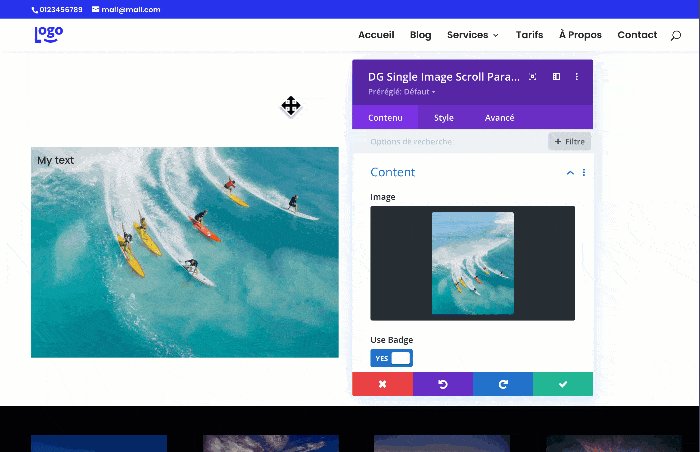
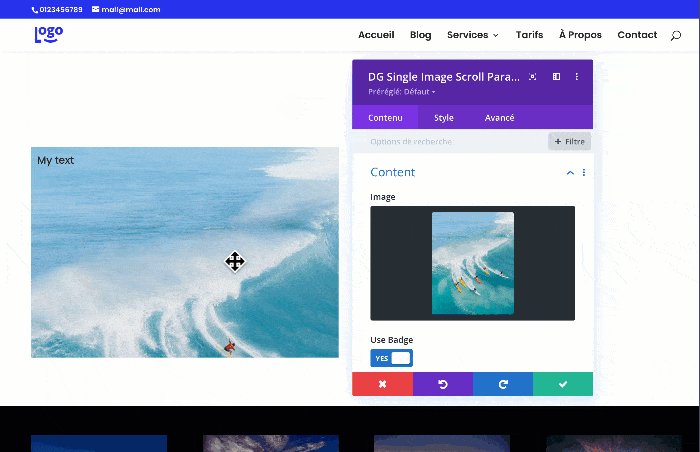
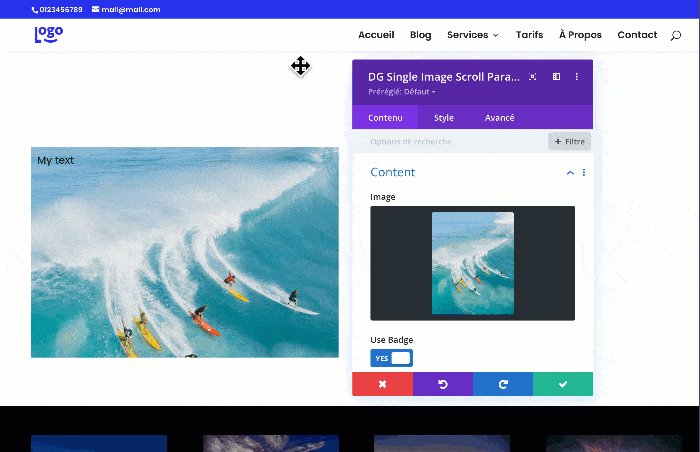
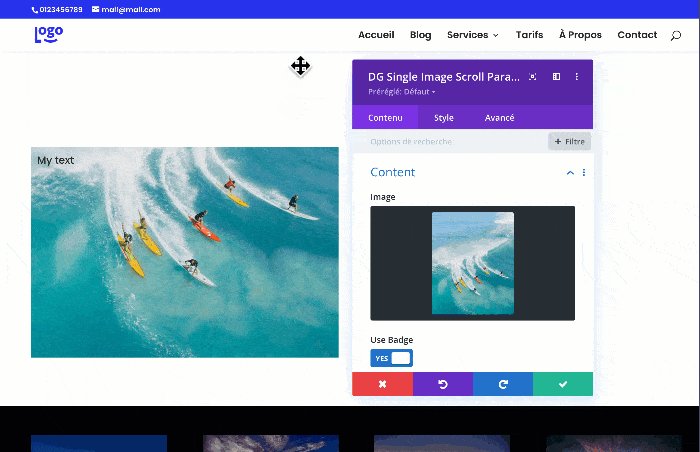
Imagen individual
Este módulo también atrajo mi atención. Simplemente permite añadir un Efecto de la fractura una foto.

El efecto de desplazamiento aparece cuando el usuario pasa el ratón sobre la imagen. Esto puede darle algunas ideas de diseño. También puede añadir texto a la imagen (una insignia) y una superposición.
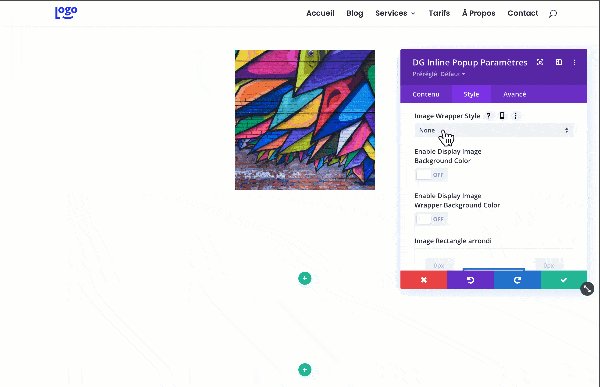
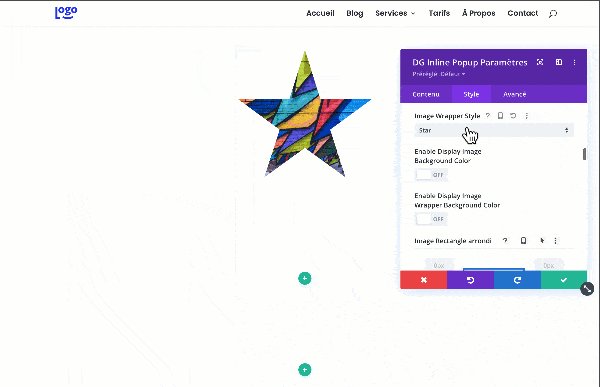
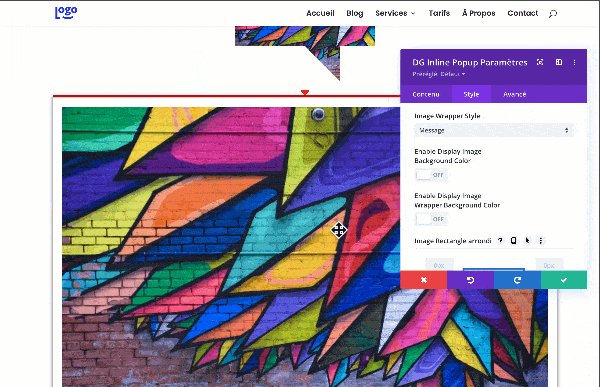
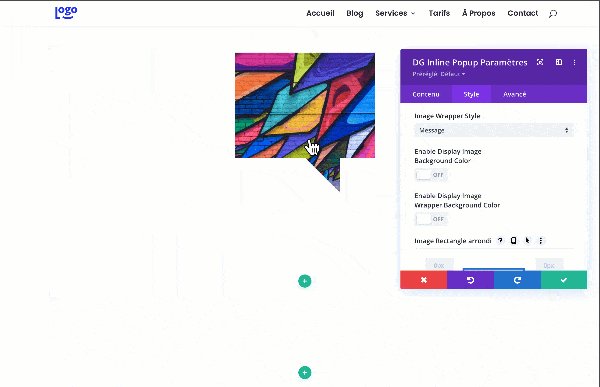
Popup en línea
Este módulo abre un popup cuando el usuario hace clic en él. Diría que no es realmente un popup, es más bien un acordeón, pero el efecto que puede conseguir es bastante original.

Puedes usar una imagen y aplicarle una forma particular. Luego, cuando el popup se abre, puede añadir una imagen y/o texto. El módulo ofrece muchas opciones, pero sigue siendo saber cómo utilizar correctamente dentro de su diseño.
¿Necesitas dominar Divi? Descubre mi entrenamiento que te acompaña paso a paso en la comprensión y uso de Divi! Más información sobre Divi training.
5 - Mis impresiones finales...
Espero que este artículo le haya permitido obtener una visión global de lo que se propone DiviGrid. Encontré esta extensión fácil de usar porque la lógica del ajuste es similar a la propuesta por los módulos nativos Divi.
Fui seducido por la variedad de módulos y las opciones muy completas de estos, todo es perfectamente personalizable. Finalmente, las tarifas son bastante atractivas en comparación con otros plugins para Divi.
En conclusión, si desea traer un viento fresco a su sitio con nuevos diseños, DiviGrid es ciertamente una herramienta para considerar...
Aquí hay algunos enlaces para explorar más adelante:
- Descubre todos los módulos DiviGrid Y su demo.
- Visita Sitio de demostración DiviGrid.
- Descubre Image Mask SliderUn primo pequeño de DiviGrid.
- Examine la categoría "Plugin para Divipara descubrir mis otras opiniones.


3 Comentarios