I had the opportunity to test DiviGrid And like every time, I'm happy to share my feedback... I'm telling you everything in this article...
1 – What is DiviGrid?
DiviGrid is a Premium extension which allows implementation 27 new modules in the Visual Builder.
I tested this extension several weeks ago, and I just tested it again to make this article. I have to say that DiviGrid grew well during this period, about ten new modules were added, just that! And it's not over, others are coming...
Prices are quite correct, but what I like the most is that a Multisite Lifetime version is available. Which is not always the case. If you know me, you know that I love lifetime licenses: definitely, I don't like to pay by site and by period...
The proposed rates are as follows:
- $29 for 1 site and 1 year of updates
- $39 for an unlimited number of sites and 1 year of updates
- $199 for an unlimited number of sites and lifetime updates
Now that you know more about the economic model of this extension, I suggest you discover how it works and what it has to offer you.
2 – Installation and setting of DiviGrid
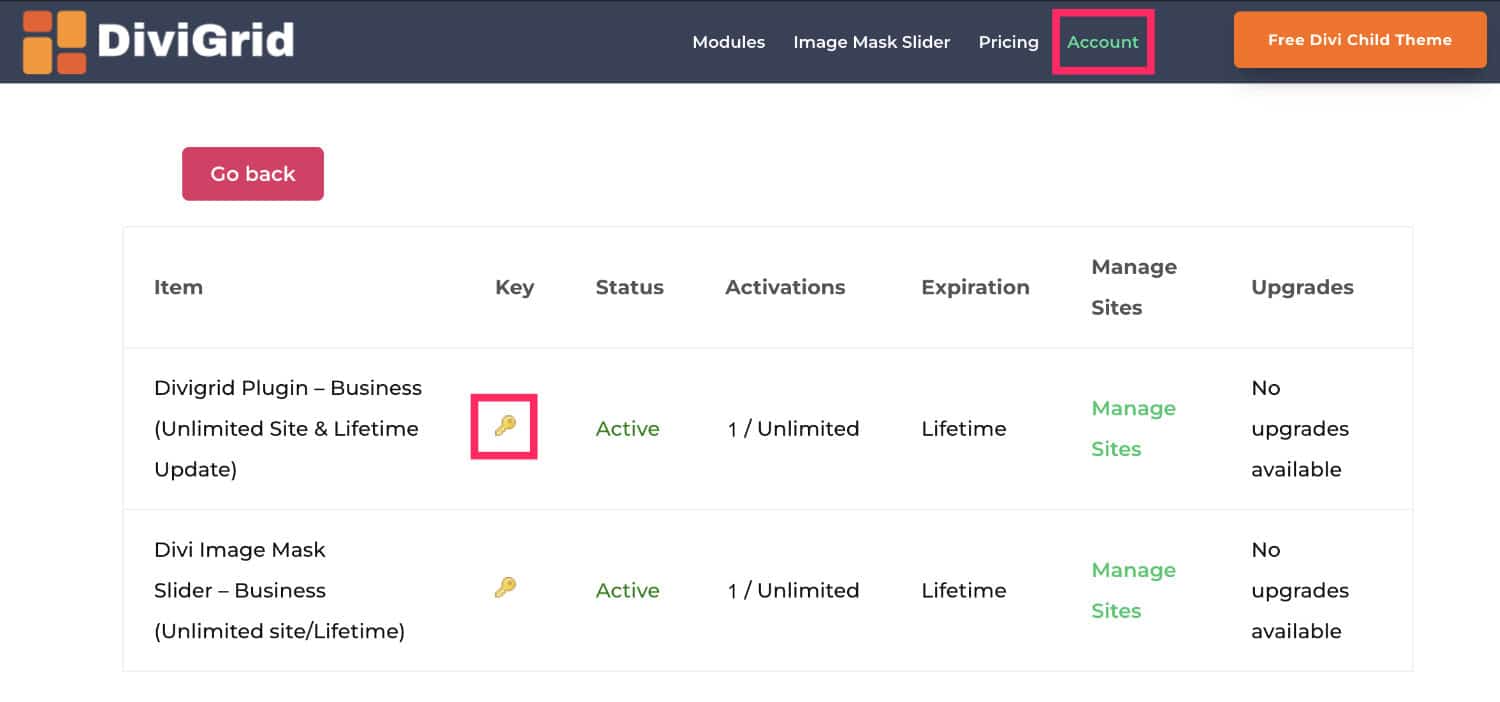
See you first on the official website to acquire DiviGrid. A personal account will be created and you will find within it extension to download as well as your license key.

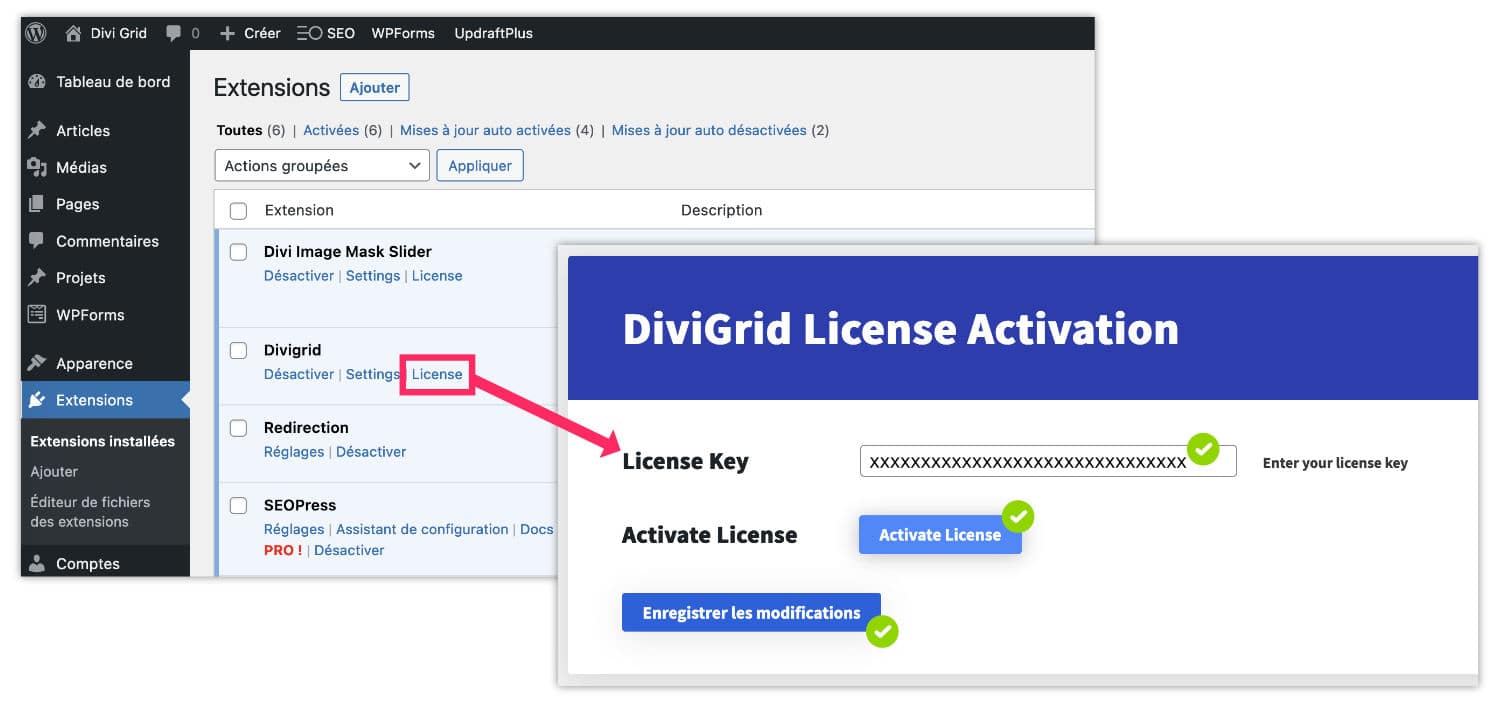
Install DiviGrid via tab Extensions > Add > "Download Extension" button. Activate it and click License to enter your license key and enjoy all the features.

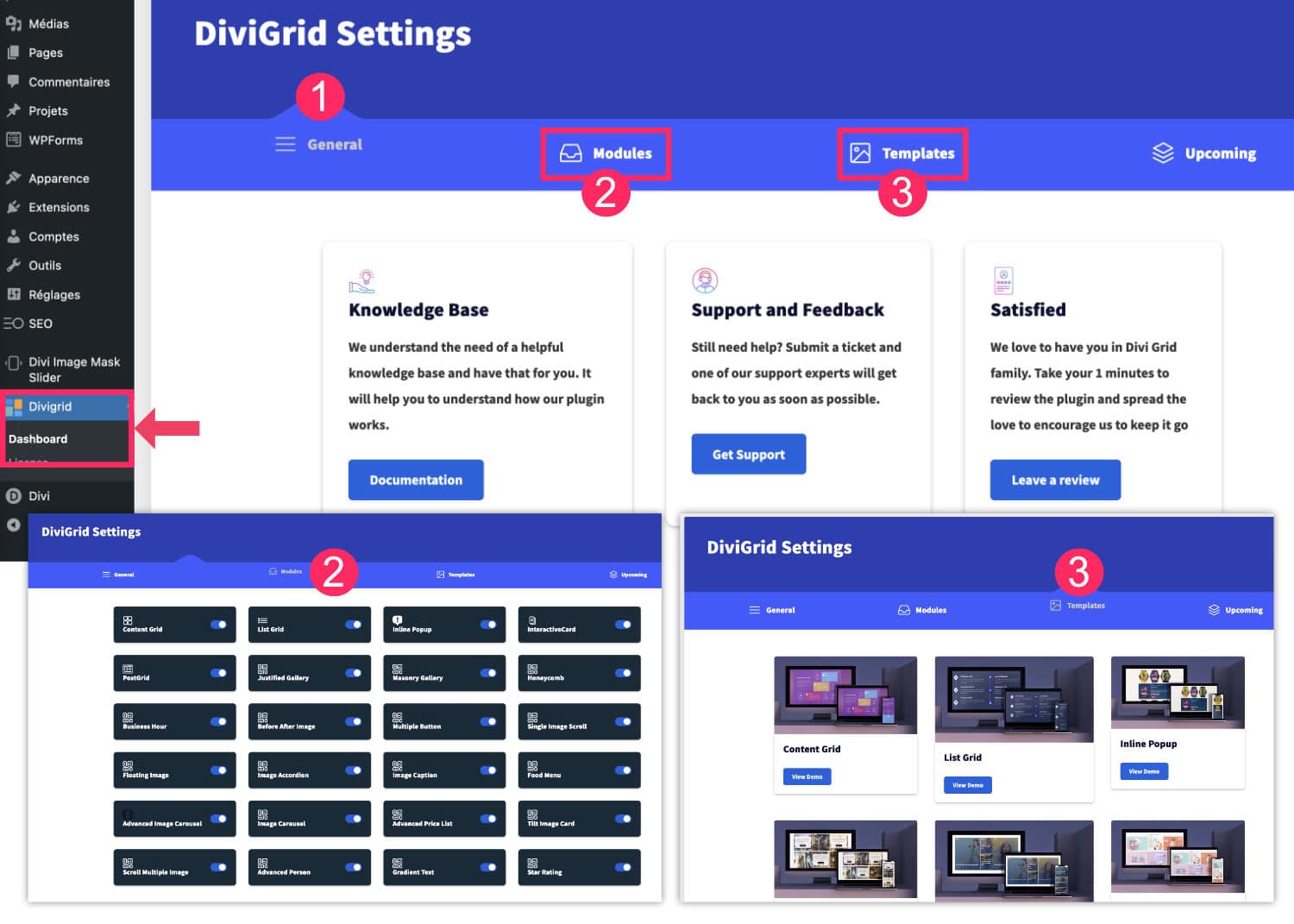
Once the license is activated, you will not have any specific settings to perform. That's good news already! However, by visiting the Dashboard DiviGrid, you will find some useful options:

- On the tab Dashboard > Generalyou will find documentation, support, etc.
- Tab Divigrid > Dashboard > Modules allows you to enable or disable the modules in the Visual Builder. This is a good thing, because if some modules do not interest you at all, they can be deleted.
- Finally, the tab Dashboard > Templates offers links to demo pages of some modules. The icing on the cake is that these demos are available for download to use in your site... I'll explain how to do it right after!
3 – Import ready-to-use templates
Let's just hold on to these templates for a moment. Indeed, I thought you'd like me to show you how it works...
So, by going to the tab Dashboard > Templates You can visit demo pages, here is the detailed procedure to import them to your site:

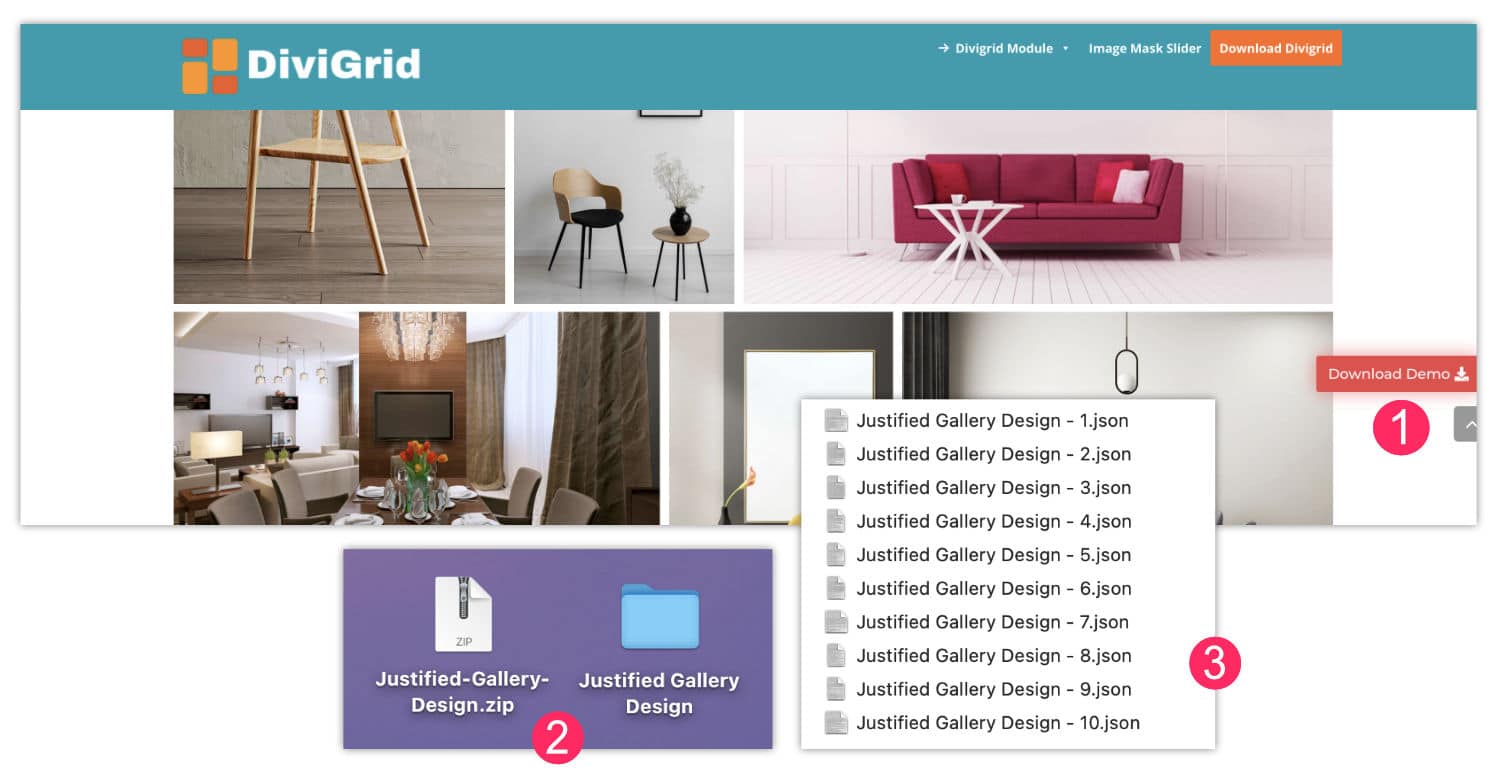
- Visit demo pages, you will notice a red button named "Download Demo"Click on it to download it from your computer.
- Unzip the downloaded folder.
- Within the folder you will see the different templates in format .json

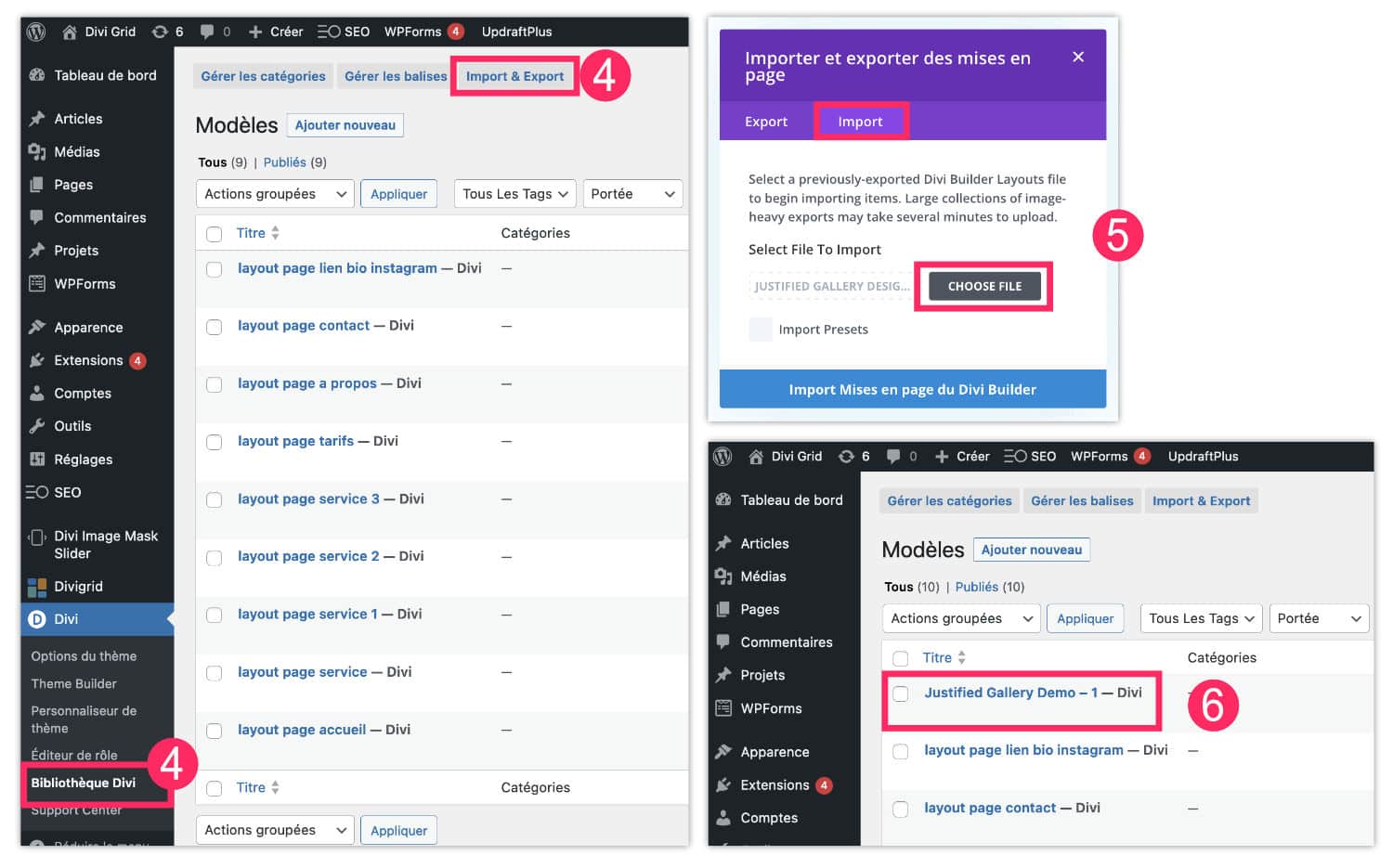
- Then go to the administration of your site, tab Bibliothèque Divi > Import & Export.
- A window opens, go to the tab Import then choose a template previously downloaded to your computer. Validate import.
- This new model must now be visible in the list of your templates in the library.

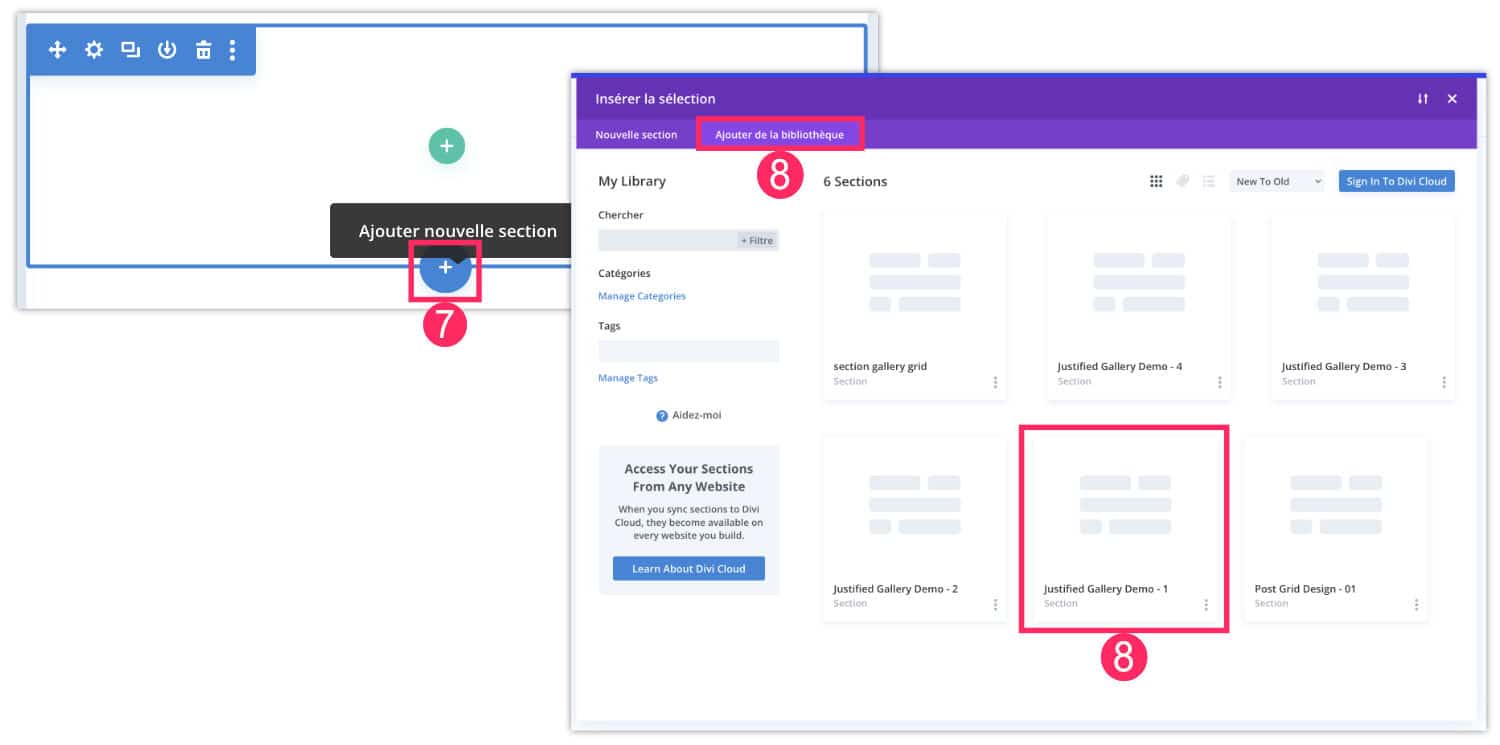
- Then, within a page where the Visual Builder is active, add a new section by clicking on a blue "+".
- Open the tab "Add Library» to choose one of the demos DiviGrid previously imported.
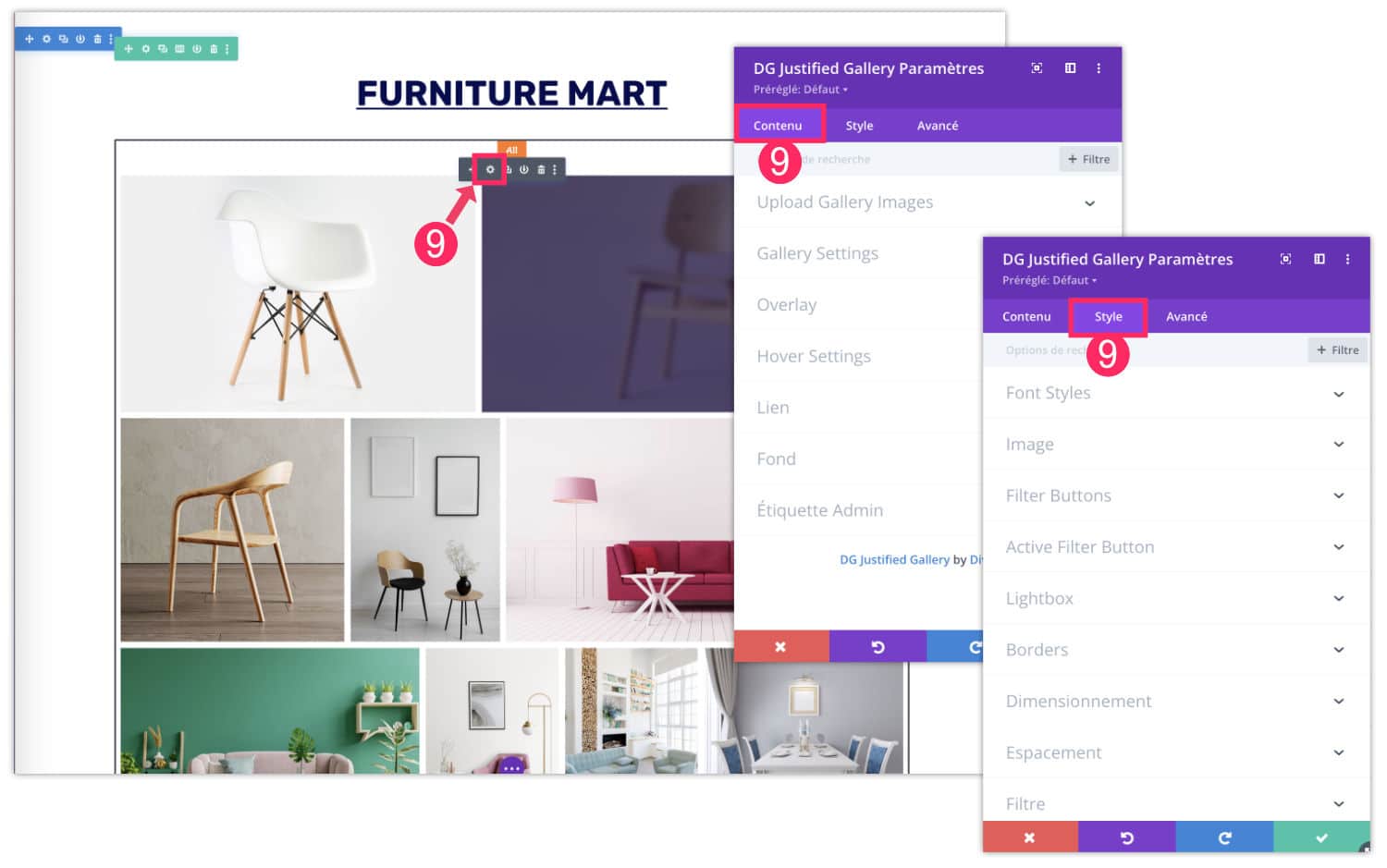
- Once the section is imported, you will simply edit the module DiviGrid to use your own text/images and make various changes from the tabs Content and Style.

In a module DiviGrid, you will find the same setting logic as a traditional native module, so on this side you will not be lost...
Now, let's move on, I suggest you a quick presentation of some modules added by DiviGrid…
Did you know that? You can test Divi for free by visiting on this page and by clicking on "TRY IT FOR FREE"
4 - The 27 modules of DiviGrid
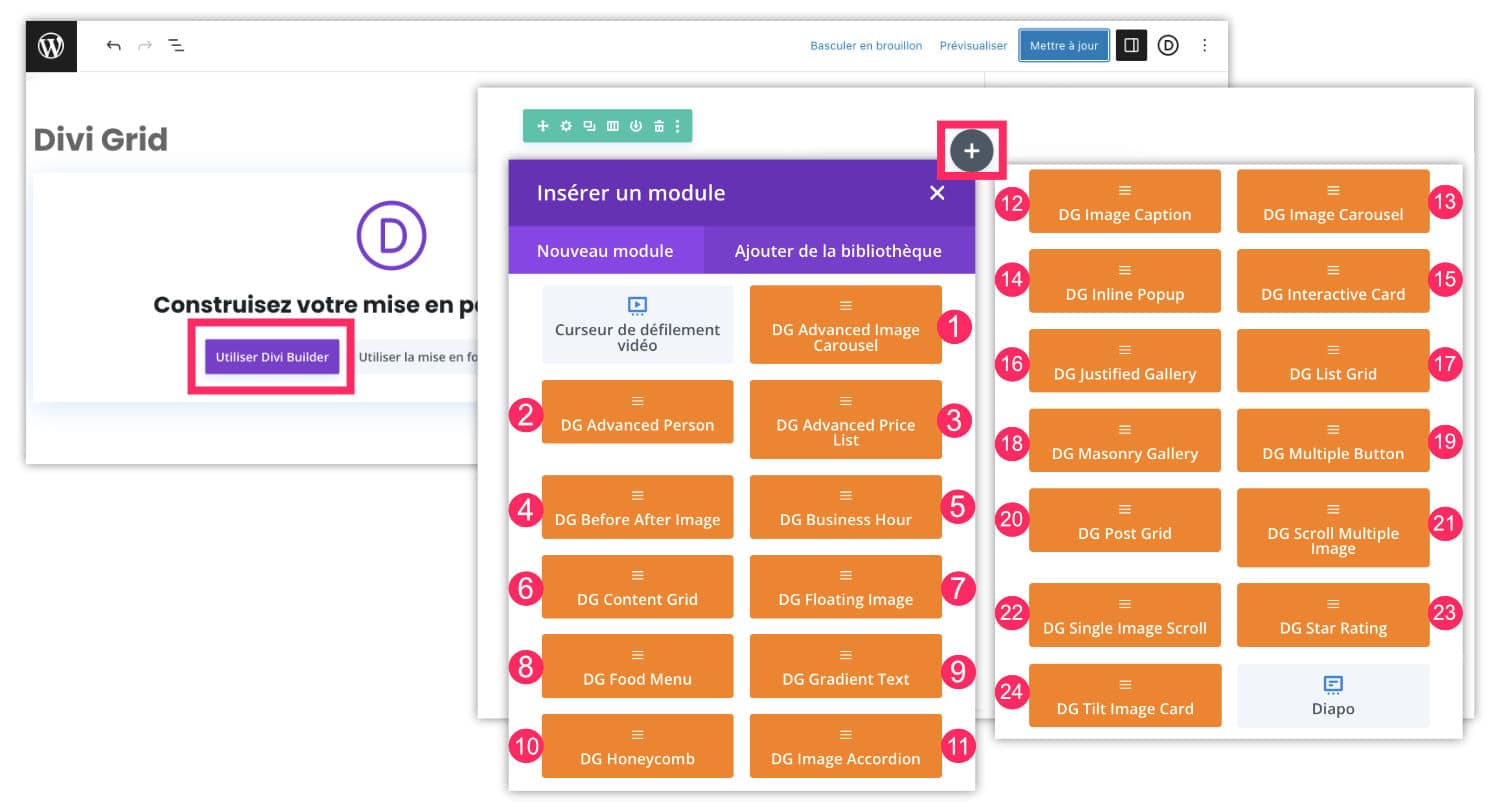
When you click on "+» grey, the list of modules available in the Visual Builder appears. You will not miss all these orange modules that have been added by DiviGrid... Here they are:

- Advanced Image Carousel
- Advanced Person
- Advanced Price List
- Before After Image
- Business Hour
- Content Grid
- Floating Image
- Food Menu
- Grade Text
- Honeycomb
- Image Accordion
- Image Caption
- Carousel image
- Inline Popup
- Interactive Card
- Justified Gallery
- List Grid
- Mansonry Gallery
- Multiple Button
- Post Grid
- Scroll Multiple Image
- Single Image Scroll
- Star Rating
- Tilt Image Card
You will notice that on my screenshot only 24 modules appear but 3 new ones will be added in a few days, which will lead to 27 the number of modules added by DiviGrid. You will soon be able to enjoy the following modules:
- Advanced Heading
- Post Carousel
- Hotspot image
Now let me show you some of these modules in action...
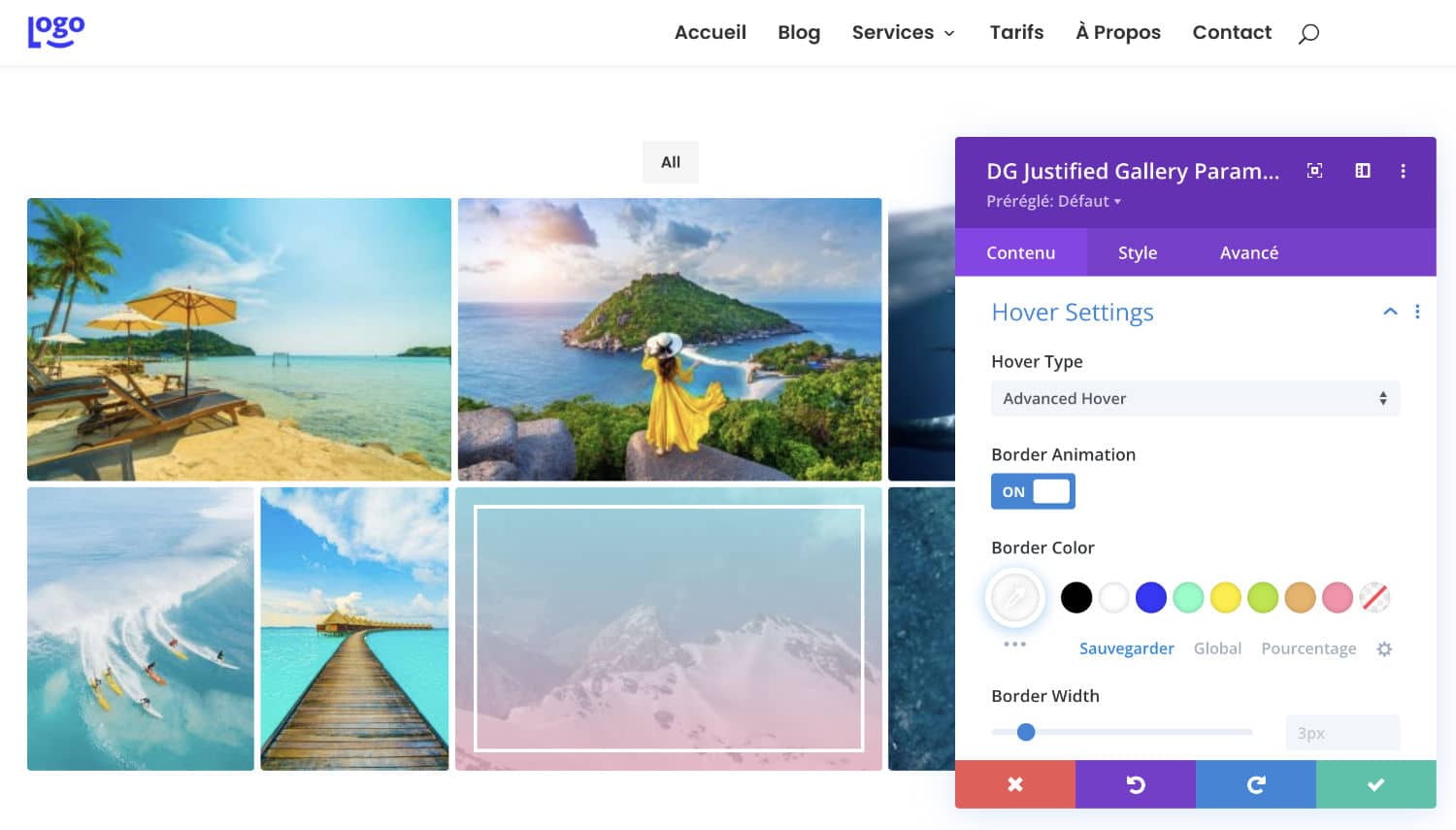
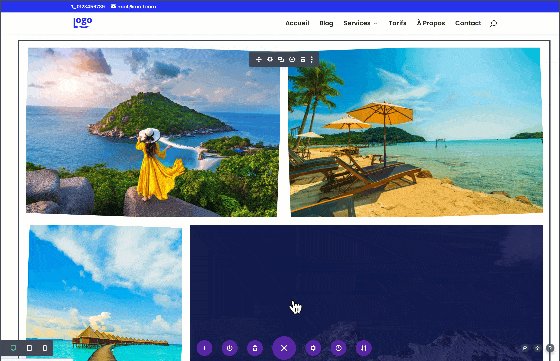
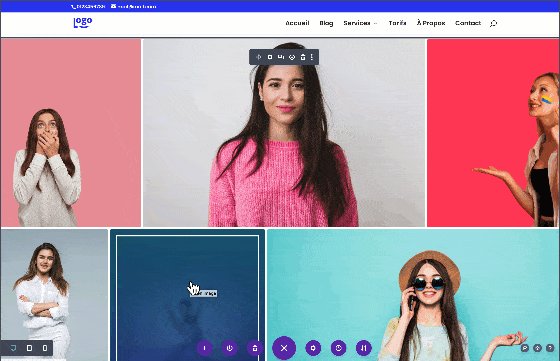
Justified Gallery
This is one of the main reasons for using DiviGrid : the module «Justified Gallery« .
Many clients or students ask me if I have an extension of gallery images to their advisor. Because, let's face it, the galleries of Gutenberg or Divi are really not at the point... Finally, this is a module that does its job very well!

The module is simple to set, but above all, it offers a multitude of options to customize the image gallery. You can configure the overlay, frame, zoom, colors... Anyway, I think it's a complete module.


The module Masonry Gallery – his little cousin – works the same way, except that the images will not be aligned at the bottom of the gallery.
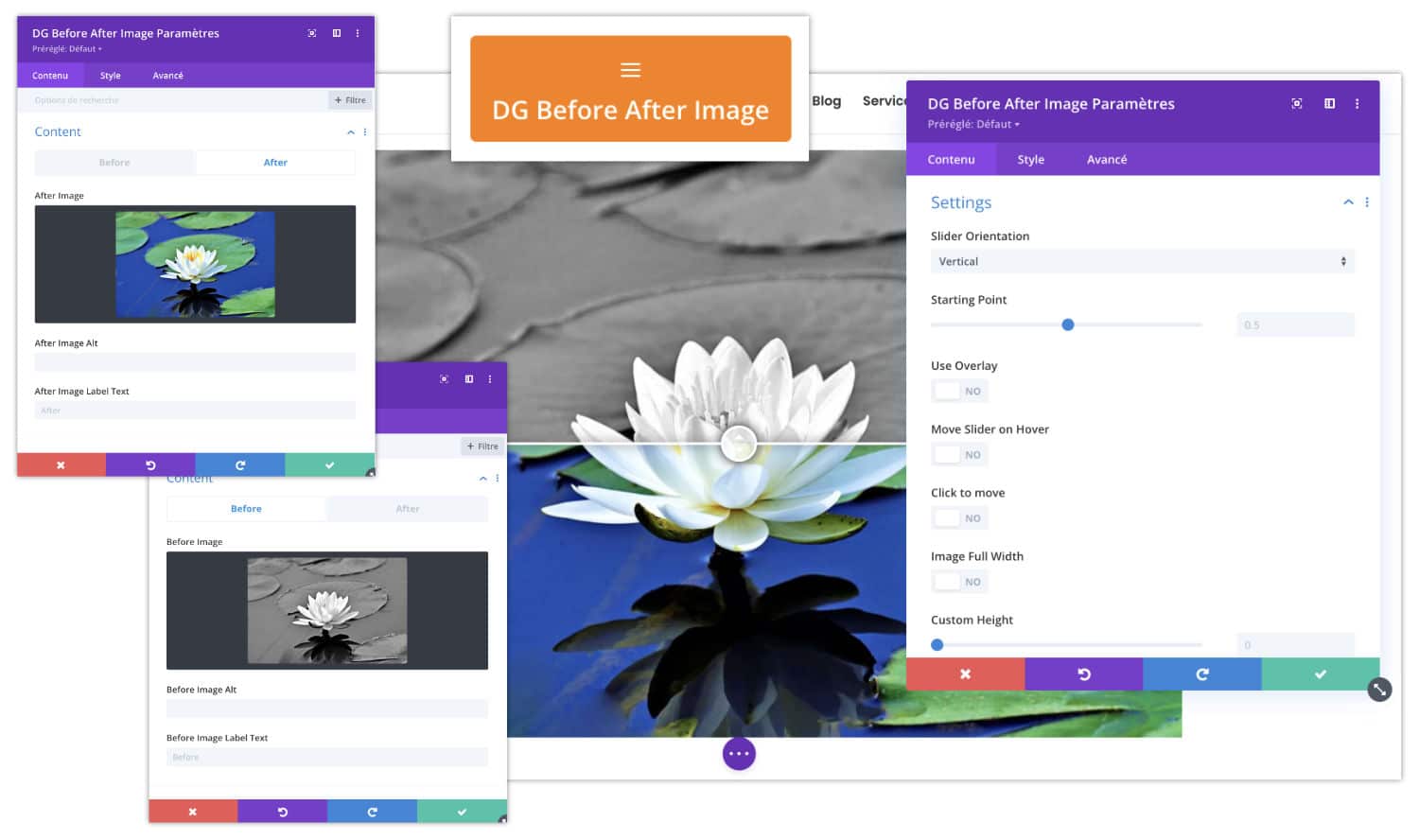
Before After Image
It's an image style that you must have seen before. It's perfect on some fashion sites, hairdressing, makeover, or even websites of designers or graphic designers who want to show the redesign of a logo for example...
You see what I'm talking about: one before, where the Internet user can drag a handle and see two comparative images...

I tested with 2 identical images, one in color and the other in black and white. The rendering is perfect! In the module options, you will find many features including choosing a handle that pulls vertically or horizontally.
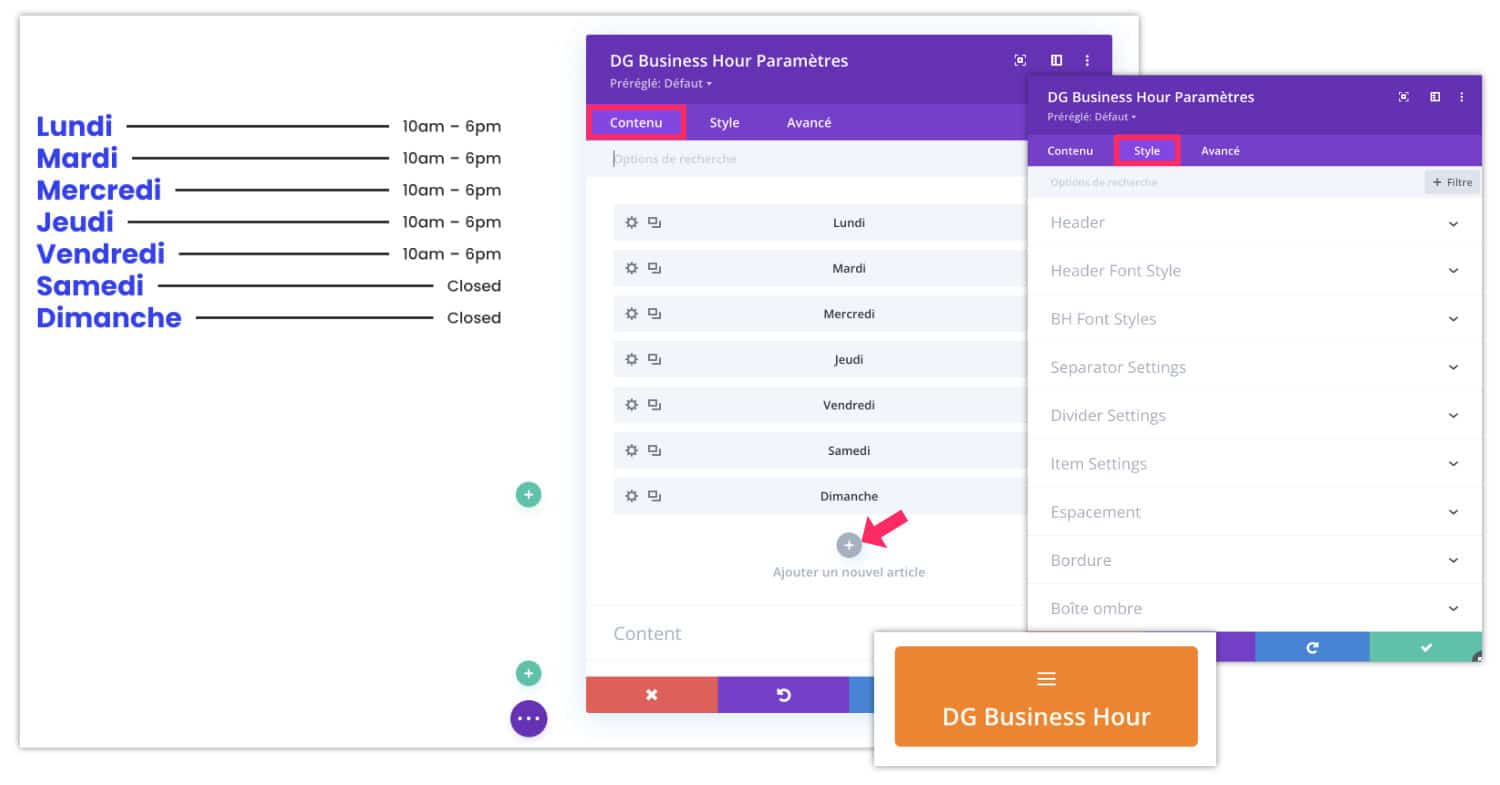
Business Hour
It seems simple as a module but it is not always easy to display opening times on a site with a nice "style". This module is useful for local shops, restaurant siteskeyhead–keyhead in the menu

You add opening days, schedules and then you can go to the tab Style to use the many design options that will allow you to get a nice visual of your schedules.
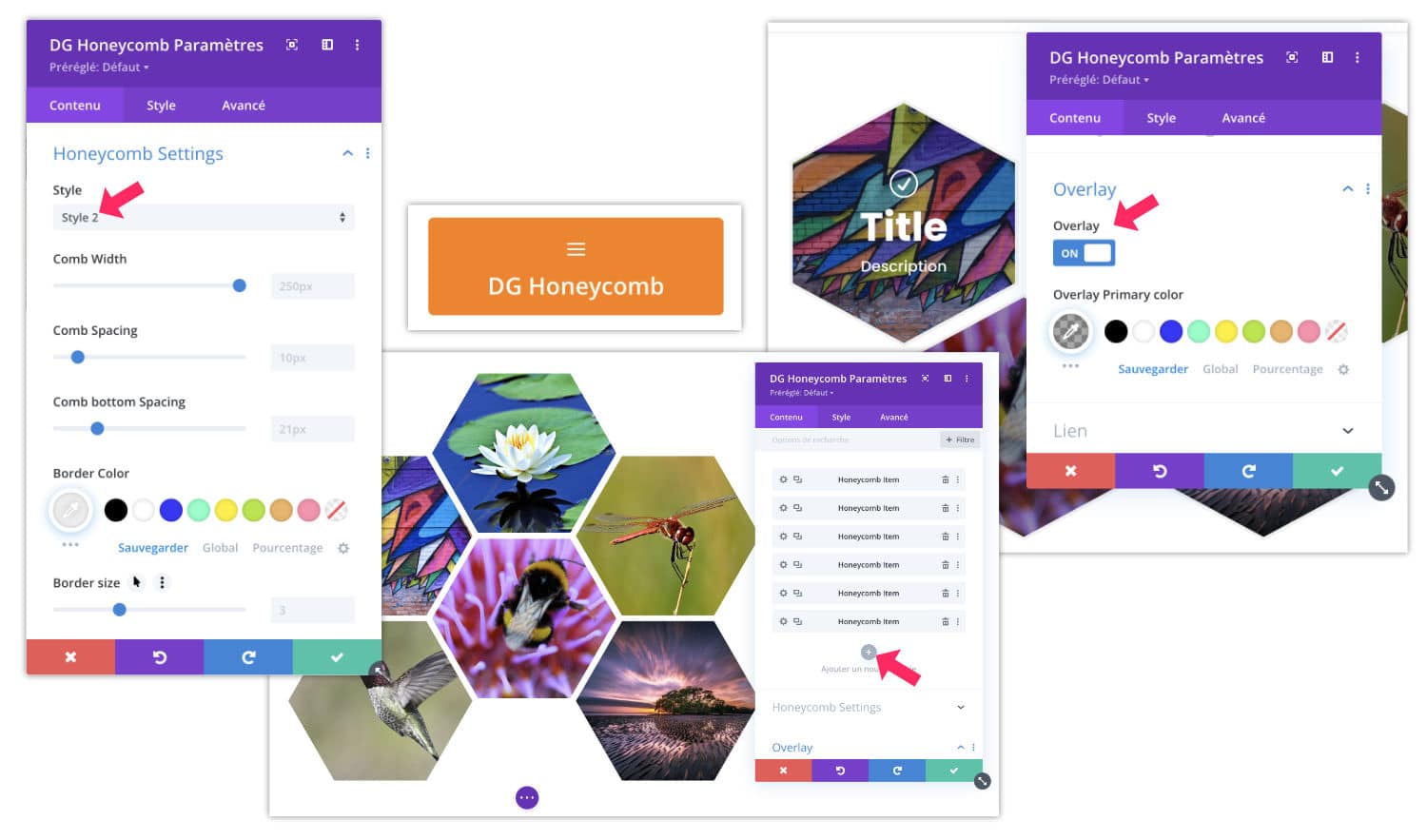
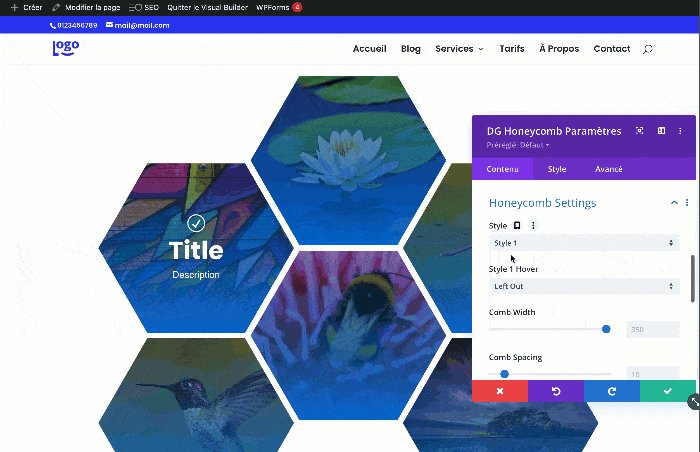
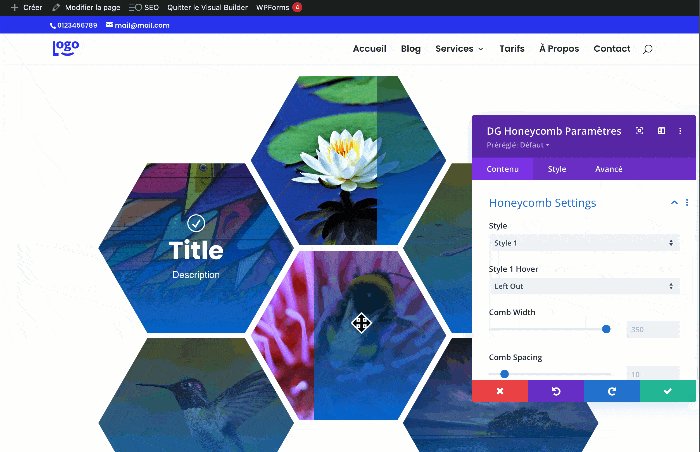
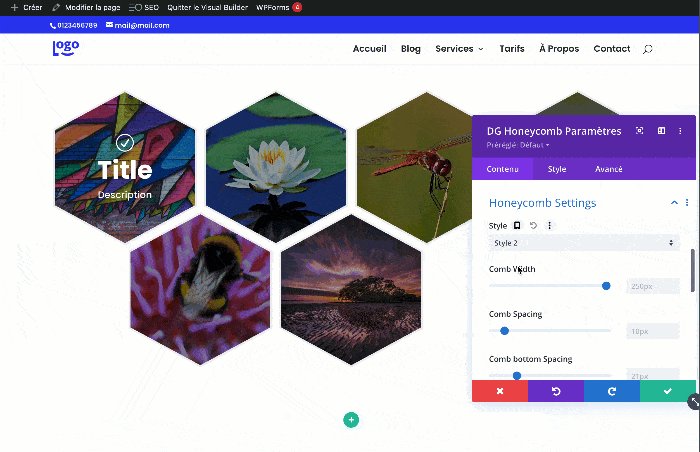
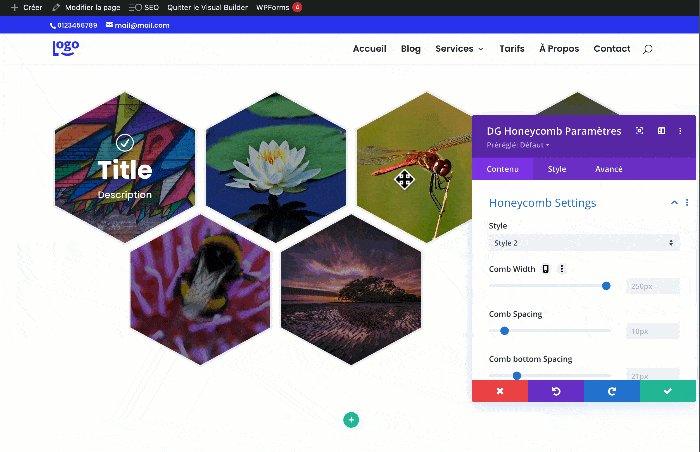
Honeycomb
I found this original module. It allows you to display a kind of image gallery in the form of alveoles.

In the options, you will have the option to choose between two styles, add titles, overlays (semi-transparent color that appears on the mouse flyover), etc.

For a question of optimisation, I had to strongly compress my GIF, it leads to a degradation of colors and appearance pixels... But I thought it might give you an idea of the rendering you could get with the module Honeycomb.
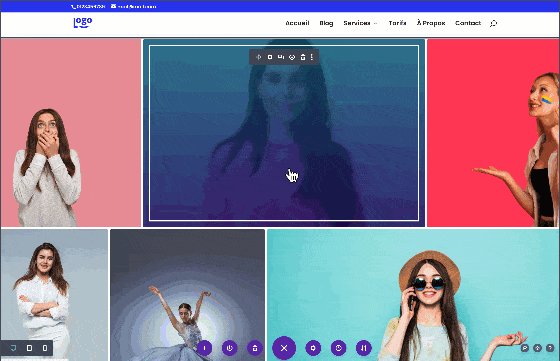
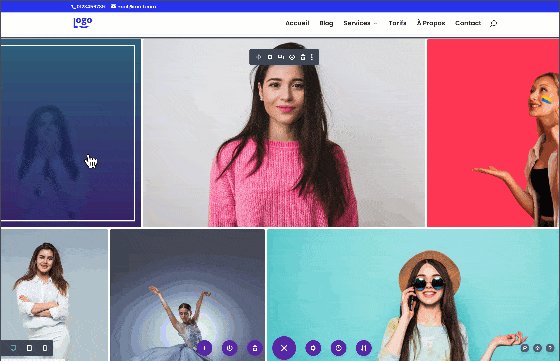
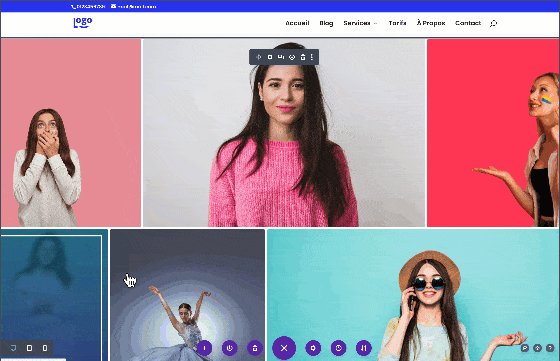
Single Image Scroll
This module also attracted my attention. It simply allows to add a Scroll effect a picture.

The scroll effect appears when the user passes the mouse over the image. This can give you some design ideas. You can also add text to the image (a badge) and an overlay.
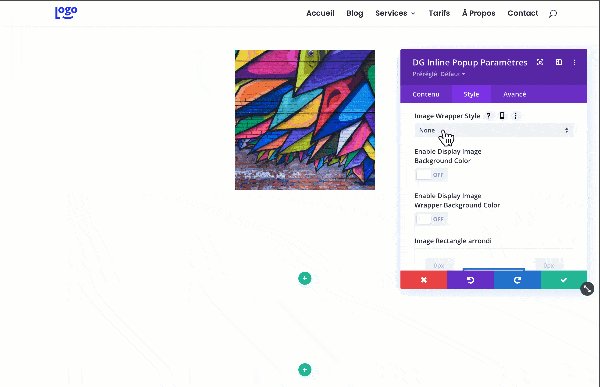
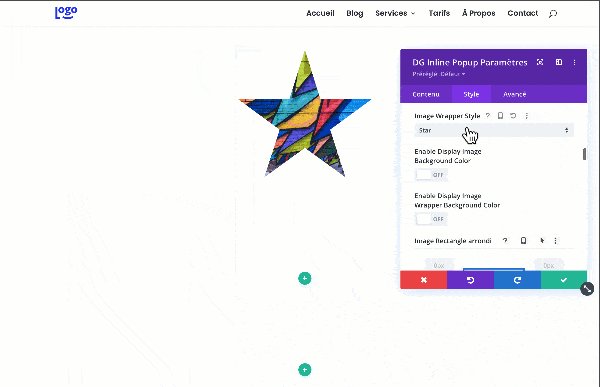
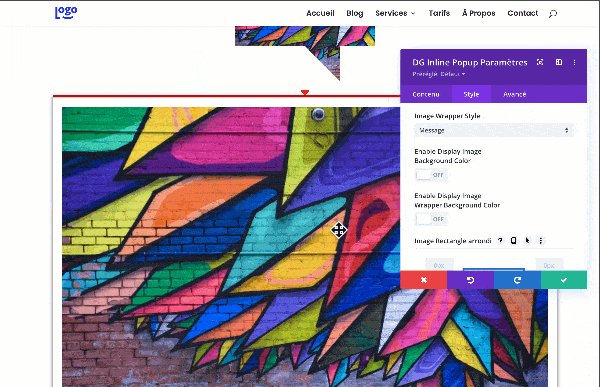
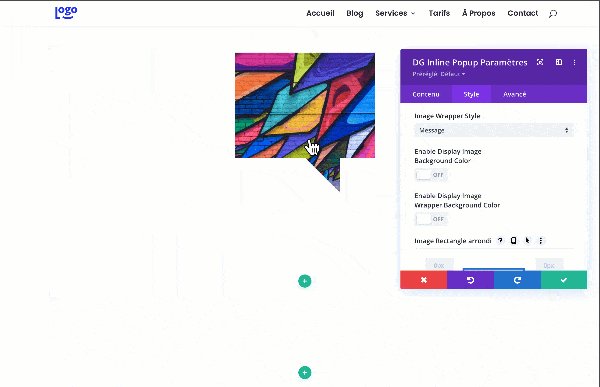
Inline Popup
This module opens a popup when the user clicks on it. I would say it's not really a popup, it's rather an accordion but the effect that it can get is quite original.

You can use an image and apply a particular shape to it. Then, when the popup opens, you can add an image and/or text. The module offers very many options, but it remains to know how to use correctly within your layout.
Need to master Divi? Discover my training that accompanies you step by step in the understanding and use of Divi! Learn more about Divi training.
5 - My final impressions...
I hope that this article has enabled you to obtain a global view of what is proposed DiviGrid. I found this extension easy to use because the logic of setting is similar to that proposed by the native Divi modules.
I was seduced by the variety of modules and the very complete options of these, everything is perfectly customizable. Finally, the rates are quite attractive compared to other plugins for Divi.
In conclusion, if you want to bring a fresh wind to your site with new designs, DiviGrid is certainly a tool to consider...
Here are some links to explore further:
- Discover all DiviGrid modules And their demo.
- Visit DiviGrid demo site.
- Discover Image Mask SliderA little cousin of DiviGrid.
- Browse the category "Plugin for Divito discover my other reviews.


Bonjour, merci pour cet article très bien fait et très documenté. Je découvre votre blog avec grand intérêt.
Pour répondre à la question,oui un article sur divi AI serait très apprécié
Belle journée à vous
Bonjour Lycia,
Merci beaucoup pour cette nouvelle découverte de Divi builter. Ça donne envie de découvrir ces 27 nouveaux modules.
Un article sur Divi AI ? Par curiosité oui, pourquoi pas. Mais, personnellement, je ne suis pas trop fan de l’intelligence artificiel. Un jour, je vais écrire un article à ce sujet.
Merci Bruno 😉