¿Un efecto de desplazamiento de página en un iMac con Divi? Confieso que no estoy seguro de qué término utilizar, pero un lector de Divi Tips me envió un correo electrónico ayer para preguntar cómo me las arreglé para lograr este efecto de desplazamiento de la página en un iMac cuando se desplaza mi página de inicio.
Es cierto que este efecto de desplazamiento es bonito y tuve que hacer varios intentos antes de conseguirlo. Me complace compartir esto con ustedes hoy.
¿Cómo analizar un diseño web que le guste?
Para ser sincero, no he inventado este efecto de desplazamiento de página en un iMac porque lo he visto en un sitio hecho con Divi. Me pareció genial y pensé que debía analizar el diseño e intentar hacer algo parecido, ¡sin copiar, por supuesto!
Si te fijas bien, no hay nada de fantasía: no hay JS, sólo un poco de CSS, ¡nada! Todo está en las imágenes.
Eso es lo que suelo decir a mis alumnos o clientes, que el diseño web depende mucho de las imágenes. Cuando hablo de imágenes, no me refiero a fotos, sino a creaciones creadas desde cero con un software específico. Por cierto, todo en Divi Tips ha sido creado: sin fotos, sólo elementos vectoriales...
Para este tutorial que voy a presentar a usted, usted podría imaginar miles de variaciones como :
- una ventana abierta en un paisaje que se desplaza por la página
- una ventana submarina que permita ver la fauna marina al desplazarse por la página
- un smartphone,
- una ventana de avión, etc...
Se puede imaginar cualquier cosa en cuanto se considere un rollo y se tengan (o se creen) los recursos adecuados.
Lo que necesitas para hacer esta página desplazable en un iMac
Sólo necesitas dos cosas: una maqueta y una imagen de fondo. Sin embargo, dependiendo del resultado que se quiera conseguir, los tamaños tendrán que cambiar. La elección de los tamaños de imagen adecuados es la parte más compleja de este tutorial.
No olvidemos tampoco que este tutorial está destinado a los usuarios del tema Divi que puedes utilizar para crear tu propia página web. llegar hasta aquí.
1. Elija una maqueta
En mi caso se trata de un iMac que me encargué de recortar su interior y exportar en formato .png ya que mantiene la transparencia. Para tu información, yo hice estas acciones con Affinity Designer pero podrías hacer lo mismo con Photoshop.
Tras varios intentos, la imagen más adecuada fue la de 847 x 704 píxeles. Debo señalar que este tamaño se adaptó al formato de mi línea Divi que se divide en 3 columnas. Supongo que si quieres conseguir el mismo efecto en una fila de 1/1, seguramente tendrás que cambiar el tamaño.
2. Crear una imagen de fondo
En mi caso, hice una creación con el logo de Divi Tips y los "helados" que multipliqué e hice transparentes. Siempre con Affinity Designer.
También para esta imagen tuve que hacer varias pruebas hasta encontrar el tamaño ideal de 1500 x 2500 px
Esta imagen debe ser "gráfica" para que el efecto de desplazamiento tenga éxito. Es decir, si la imagen de fondo es de un color sólido, no funcionará y es lógico...
Conseguir el efecto scroll en 4 sencillos pasos
Una vez que hayas reunido las imágenes adecuadas, podrás realizar los pocos pasos necesarios para conseguir este bonito efecto de desplazamiento en un iMac.
Le aconsejo que tenga paciencia si los tamaños de las imágenes no se prestan al renderizado que desea obtener y que modifique hasta encontrar el tamaño ideal.
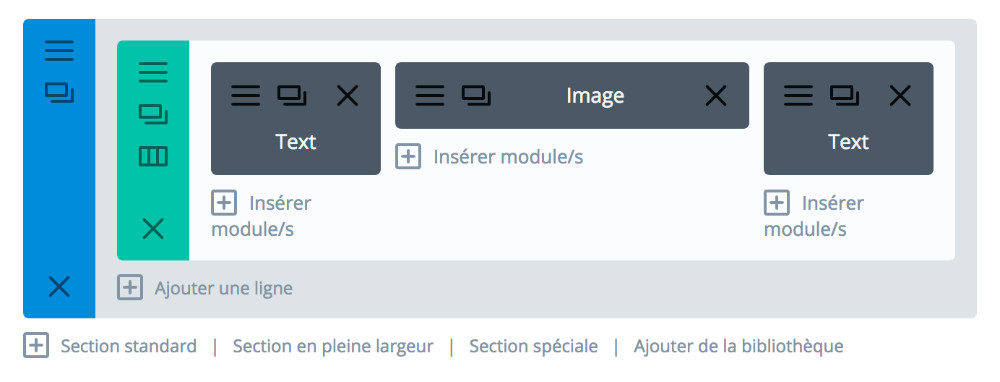
Paso 1: Añadir una sección y una fila Divi
En este primer paso, tendrá que :
- activar el Constructor Divi
- añadir una sección estándar (color azul)
- añadir una línea (color verde) del tipo 1/4 + 1/2 + 1/4
No tienes que cambiar nada, puedes dejar la sección y la fila con la configuración por defecto.
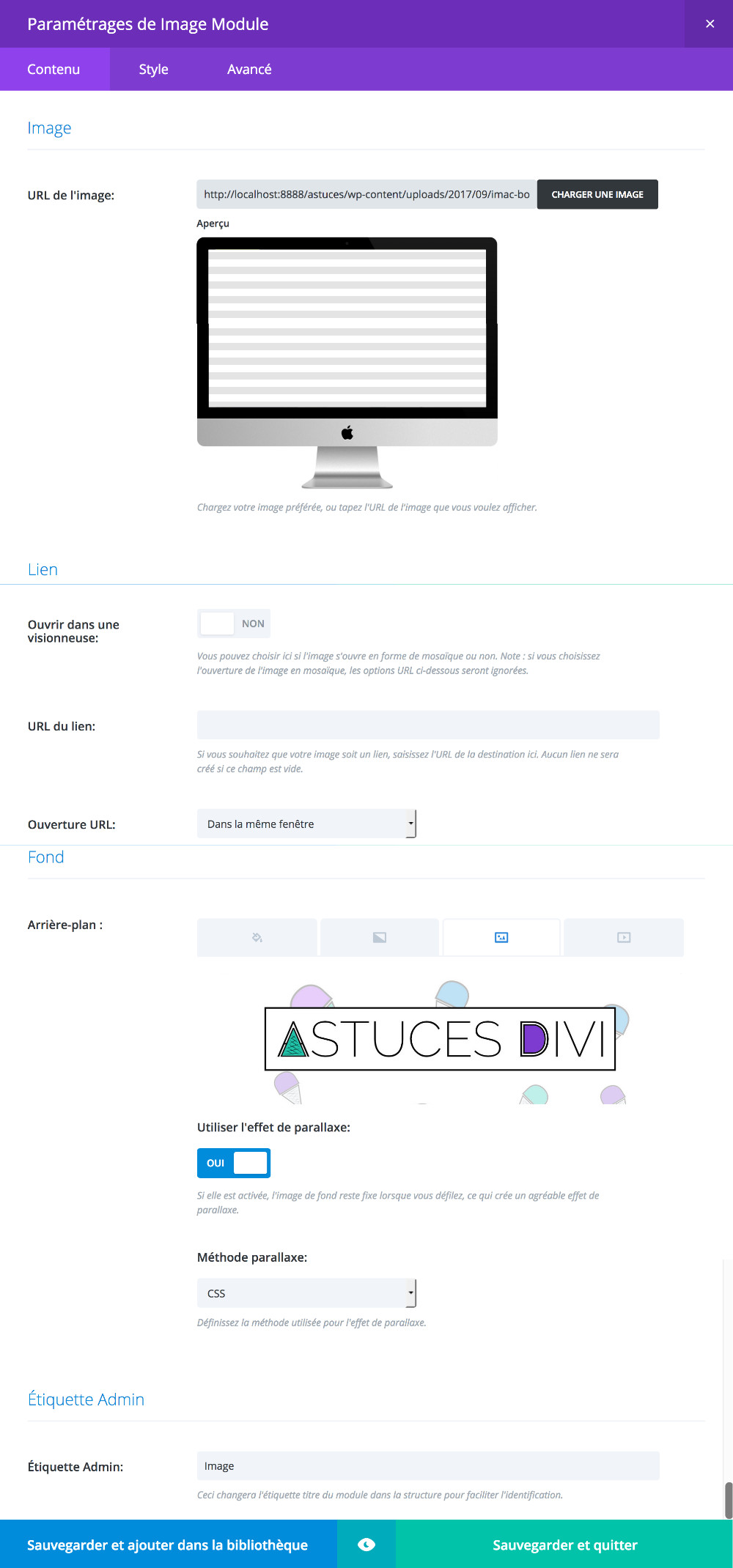
Paso 2: Añadir y configurar el módulo de imagen
En la columna 1/2 de la fila, es decir, en la columna del medio, agregarás un MÓDULO DE IMAGEN que debes configurar así:
- URL de la imagen: elija la imagen para su maqueta. Esta imagen será la imagen de primer plano.
- Abrir en un visor: NO
- Fondo: aquí se inserta la imagen de fondo que has creado (1500 x 2500 px)
- Utilizar el efecto de paralaje: SÍ
- Método Parallax: CSS
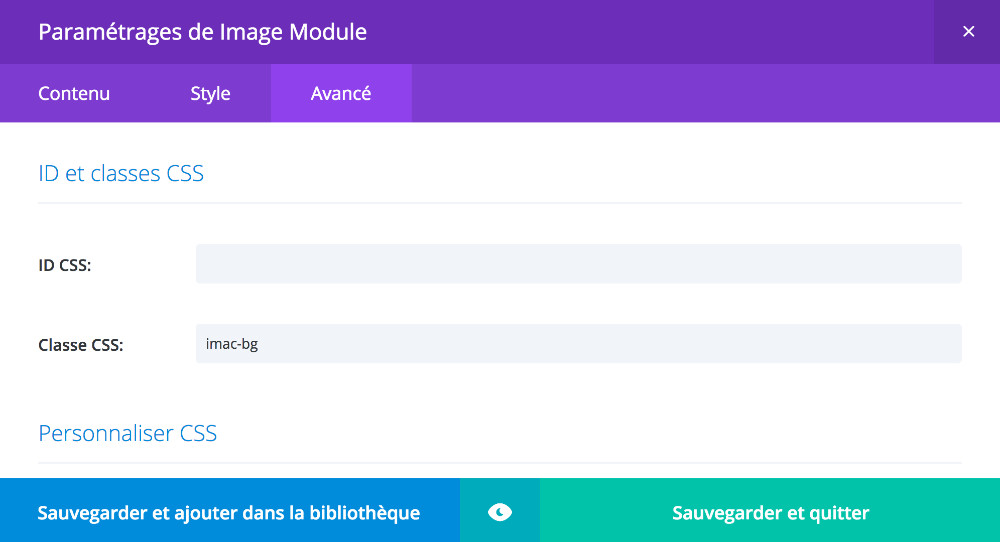
- Todavía en el MÓDULO IMAGEN, vaya a la pestaña AVANZADO, añada una clase CSS al módulo: para mi ejemplo, le di la clase "imac-bg ".
Esto nos permitirá añadir un pequeño trozo de CSS que es esencial para la representación del desplazamiento.
- Haga clic en el botón verde "Guardar y salir".
Paso 3: Añadir CSS personalizado
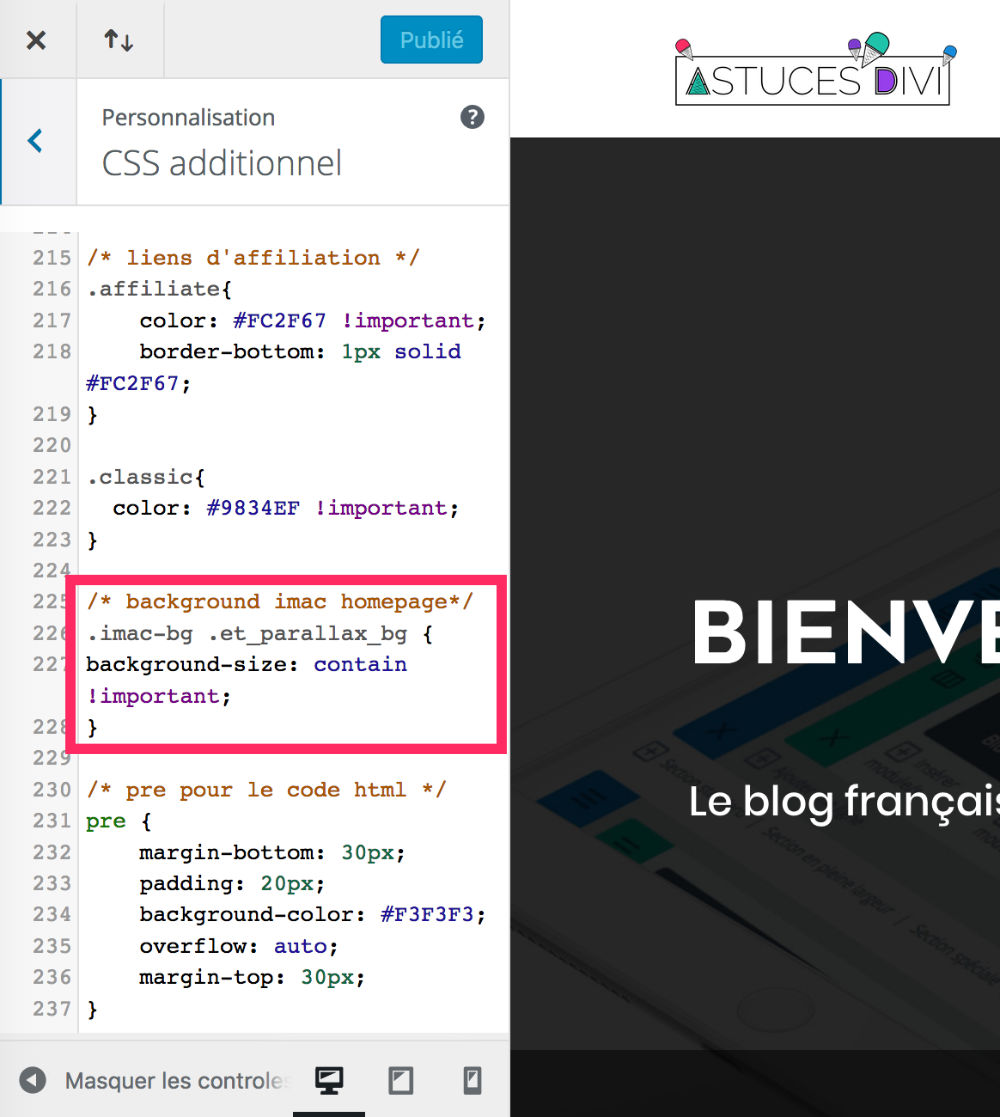
Una vez que haya añadido la clase CSS en la pestaña AVANZADA del MÓDULO DE IMAGEN, puede ir a la pestaña APARENCIA > PERSONALIZAR > CSS ADICIONAL para añadir un simple trozo de código. Este paso es muy importante si quieres que el efecto de desplazamiento funcione correctamente.
Este fragmento de código es el siguiente:
/* background imac homepage*/
.imac-bg .et_parallax_bg {
background-size: contain !important;
}
.et_pb_section_parallax .et_pb_parallax_css {
-webkit-transform: none;
}
No olvides guardar los cambios.
Paso 4: Comprobar el renderizado
Por último, tienes que ir a FRONT para comprobar tu página. ¿Le conviene? Es posible que tenga que ajustar algunos detalles debido al tamaño...
Recapitulación en vídeo...
Espero haber respondido a tu pregunta querida Dolli. Fue un placer y sobre todo un buen tema que ayudará a muchos usuarios de Divi. Para terminar, te dejo descubrir el tutorial en versión vídeo...
Ah, sí, se me olvidaba una cosa importante: para que el efecto scroll tenga éxito, tu página debe ser lo suficientemente larga, es decir, con suficiente contenido. En el vídeo siguiente, verás que he añadido dos líneas de texto para aprovechar el efecto de desplazamiento.
PD: perdón por la lentitud del vídeo...


















Super, c’est ce dont je voulais haha ! Merci pour tes tutos, c’est super gentil de ta part de les partager avec nous 🙂
Bonne continuation !
Ce qui est fou, c’est qu’on se décarcasse à faire des tutos sympas et on voit que les lecteurs laissent une seule note : 1/5 !!! Mais c’est honteux ! Quand je pense qu’on prend du temps à soi pour partager des astuces sur Divi et qu’il y a toujours des gens qui sont là pour rabaisser le travail des autres. Que celui qui a mis 1 étoile sur 5 se manifeste afin que je puisse comprendre ce qui ne va pas dans ce blog ou cet article.
Trop top, l’astuce….
super tuto merci de votre temps pour partager vos tips…heureusement que des gens comme vous sont là pour nous aider ..car on commence tous un jour
encore merci
Patrick
Merci beaucoup Patrick 😉
Merci Lycia pour vos tutos et votre générosité
Merci Stan !
Bonsoir
Je suis interesser a utiliser le meme « formulaire » que celui sur lequel j’ecris ces lignes pour mon blog. Je ne trouve rien, pouvez-vous m’aiguiller svp ?
Hello Jean-Michel !
De quel formulaire parlez-vous ? Celui des commentaires ? Si oui, généralement il est activé par défaut sur les articles et désactivé par défaut sur les pages d’un site WordPress. Mais vous pouvez activer les commentaires soit dans les réglages de WordPress (onglet Discussion) soit page par page. Dans les réglages de la page ou de l’article. Quand vous êtes sur l’écran de la liste de vos pages ou articles, vous pouvez passer la souris sur le post et cliquer sur MODIFICATION RAPIDE. Vous verrez une option à cocher ou à décocher. J’espère avoir été claire.
Vous me direz 😉
Hello Lycia,
Merci pour le travail fournis et les astuces. Nouvel arrivant dans l’unniver Divi c’est appréciable ;).
J’ai une question concernant cet article : Est-il possible au lieu d’intégrer une image, d’intégrer un Iframe pour afficher une autre page web (avec une URl différente) ?
En gros j’ai une app web sur une url diférrente ei j’aimerai l’intégrer dans un mockup.
Merci par avance 🙂
Steeve
Salut Steeve,
Merci à toi 😉
Pour être honnête, tu me poses une colle… J’ai envie de te répondre « non, c’est pas possible » mais je n’en sais rien… Pourquoi ne prends-tu pas une capture d’écran de cette deuxième page web ? C’est plus simple, non ?
Merci pour ta réponse rapide.
Alors pour te répondre au « pourquoi pas de capture écran ? » : Car j’ai besoin que l’utilisateur puisse utiliser cette fameuse app web sur le site.
Mais j’ai (je pense) trouver la solution.
– intégrer une Iframe src url.
– mettre en fond un iPad ou MacBook en fond transparent (png)
-s’arracher les cheveux pour adapter les tailles et faire en sorte que le code iframe rentre parfaitement dans le « mockup »
Actuellement je bosse en local mais si tu es intéressée et que ma bidouille tient la route je t’enverrai le résultat.
Bon week-end 😉
Salut Steeve, oui je suis curieuse du résultat, tu me diras !
Pour que le code iframe s’adapte totalement à la taille du mockup, tu penses que c’est possible d’utiliser la propriété background-size en donnant des valeurs comme contain ou cover, ça peut peut-être fonctionner (à tester) ?
Je me suis servi de cette propriété pour les mockups suivants :
– https://demo.astucesdivi.com/scroll-mockup-1/
– https://demo.astucesdivi.com/scroll-mockup-n3/
– https://demo.astucesdivi.com/scroll-mockup-n4/
A bientôt 😉
Bonjour ! Merci infiniment pour vos nombreux tutos !
J’ai suivi celui-ci cependant l’image de fond n’apparait pas au milieu de mon Mock Up alors que j’ai repris les memes dimensions que vous (photo de fond a 1500×2500 px et mock up a 847×704).
Auriez-vous une solution a me proposer ?
Merci d’avance
Célia
Bonjour,
Je vous remercie pour l’ensemble de vos tutoriels, qui sont autant agréable à lire que pertinent.
J’ai bien réussi à suivre votre manipulation. Cependant, j’aimerais placer le mockup sur la gauche et n’utiliser que deux vignettes vertes. Dans ce cadre, je n’ai pas réussi à faire apparaitre l’image de fond qui se scrolle dans le mockup (l’image de fond semble rester au centre).
Sauriez-vous quelle est le démarche à réaliser pour palier ce problème ?
Merci à vous,
Pierre-Louis
Salut Célia, cela peut dépendre de nombreux facteurs. Par exemple, si tu n’utilises pas les mêmes marges que moi, tu peux obtenir un décalage. Tu dois faire plusieurs tests pour trouver la bonne taille.
Salut Pierre-Louis et merci.
J’imagine que cela complique la tâche. Peut-être que tu dois utiliser une image de fond qui soit placée sur le premier tiers (et conserver les deux autres tiers vide). Il faut tester.