El diseñadores gráficos y webdesigners No te pierdas creatividad en el caso de crear el diseño de su propio sitio web. En este nuevo artículo dedicado a inspiración, aquí hay algunos emplazamientos originales que le dará algunas ideas para sus futuras creaciones o recasts con WordPress y Divi.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
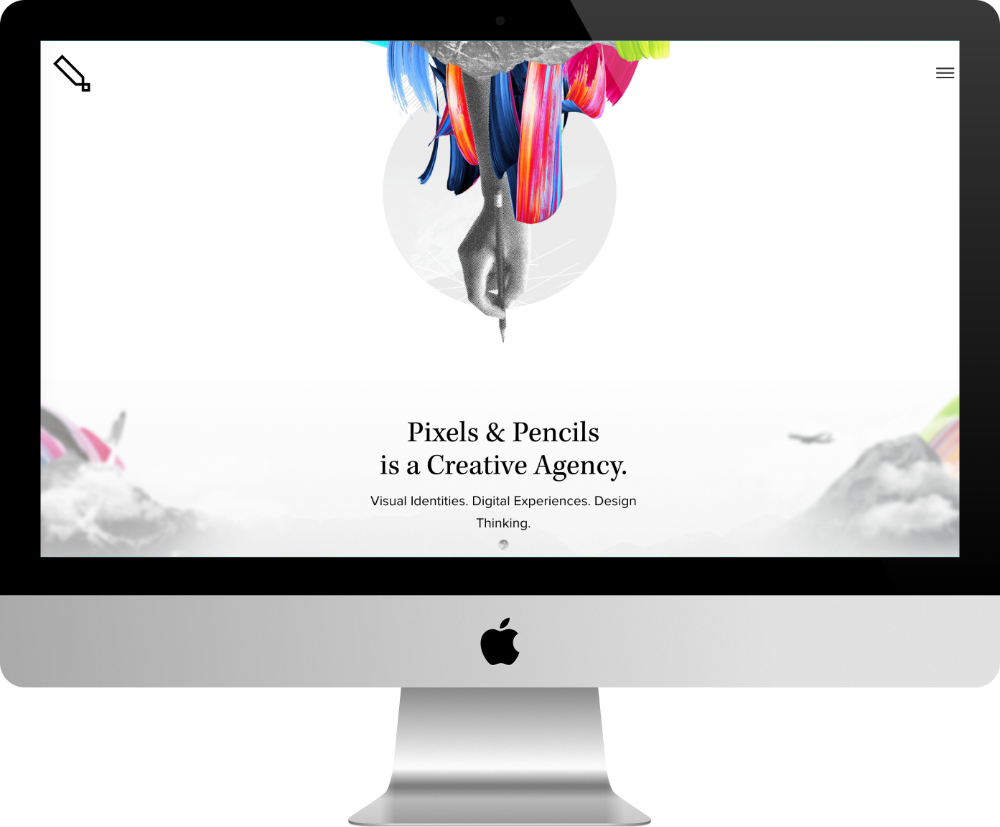
1 – Pixels and Pencils

La originalidad de esto sitio de la agencia creativa reside en su página de inicio y en los elementos gráficos que se han integrado. El resultado no habría sido tan exitoso sin el uso de los Dividers ofrecidos por Divi así como las animaciones de entrada de cada elemento.
Cada sección pasa de negro a gris y blanco usando separadores de sesgo (Divididos). Esto da al diseño un cierto dinamismo.
Si pensamos con cuidado, nada extraordinario aquí. El creador del sitio acaba de jugar en la armonía de gráficos y secciones.
Los proyectos han sido destacados en una sección dedicada y los botones han sido ligeramente rediseñados para hacer olvidar la huella de Divi. Bien hecho.
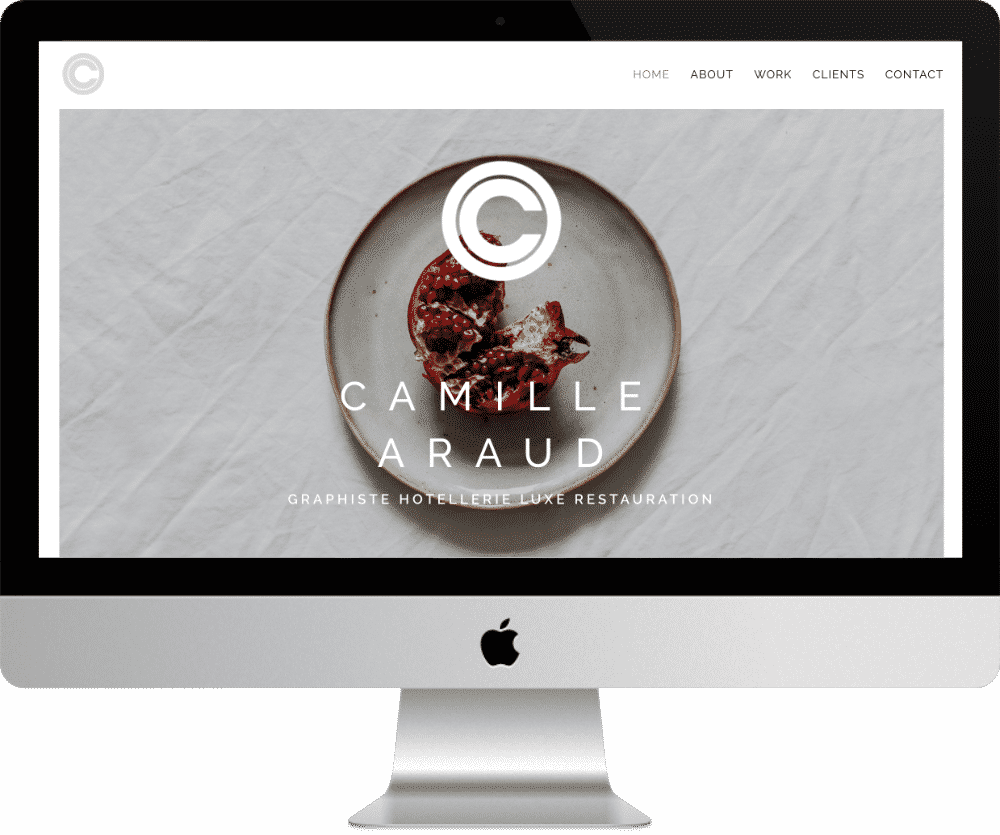
2 – Camille Araud

Camille Araud es un reconocido diseñador gráfico en su campo: hoteles de lujo. Ella eligió confiar en el tema Divi para su cartera creativa.
El diseño de la página principal es sobrio y chic. La arquitectura del sitio es simple y el enfoque es en sus creaciones (trabajo de página) y sus clientes.
Este sitio, pero simple, tiene el mérito de inspirar confianza!
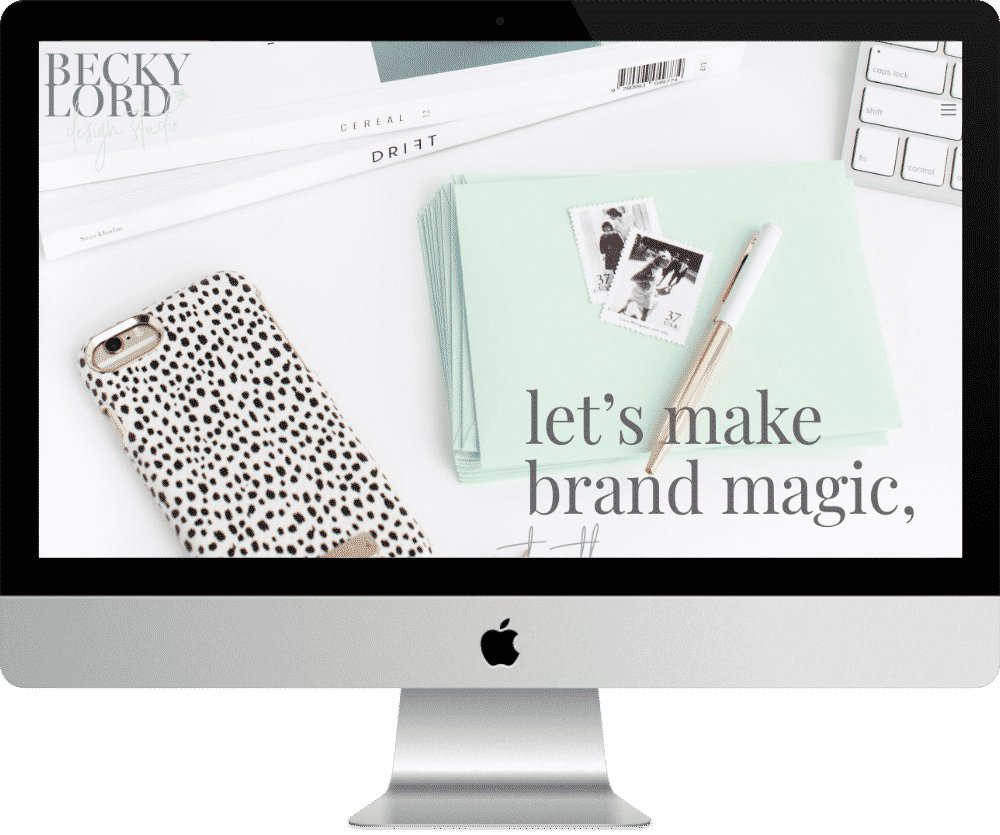
3- Becky Lord

Un sitio claro e inspirador con colores pastel. Así es como resumiría el diseño del sitio Becky LordUn joven diseñador británico.
El sitio ofrece un cabecera transparente con un menú de recuperación. Este encabezado transparente podría haber sido una buena idea, excepto en mi opinión, es una pena porque imagen de fondo Oculta el logo. Ambos están yuxtapuestos y confundidos. ¡Qué pena!
La página Porfolio es particularmente exitosa, con secciones de diferentes tamaños: 3/3 luego 2/3 + 1/3 luego 3/3 etc.
La página FAQ es muy rica y utiliza Módulo de conmutación Divi para ofrecer preguntas y respuestas a los usuarios de Internet.
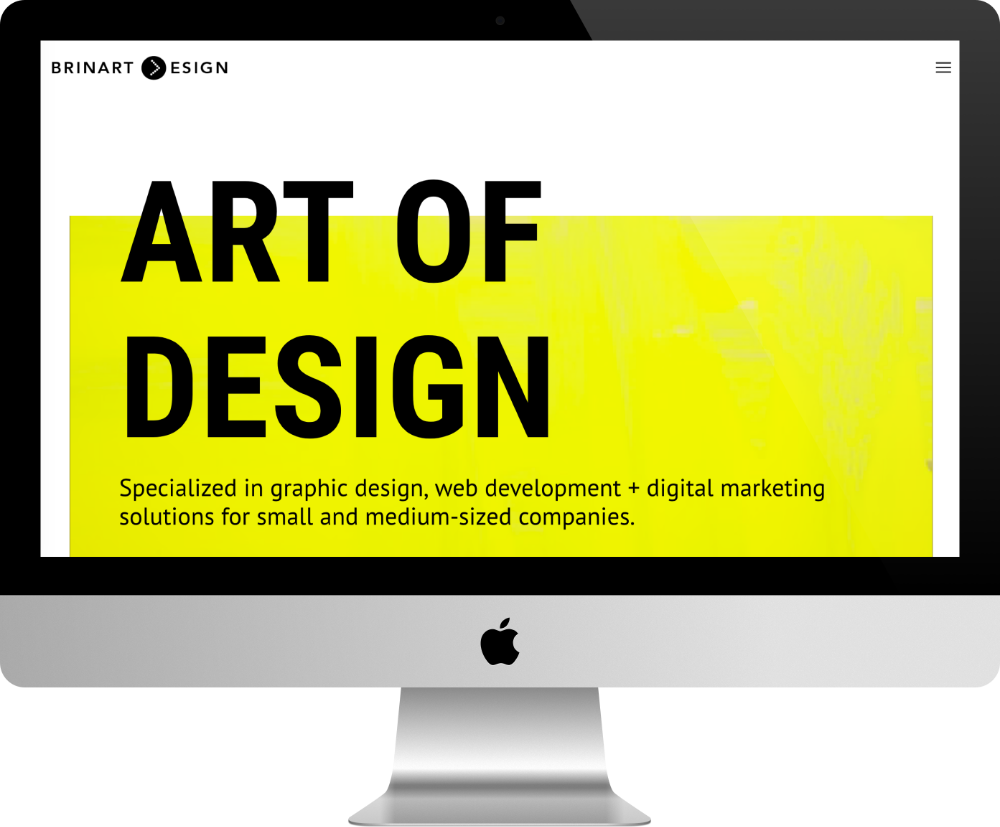
4 – Brinart Design

Llegamos a la página de inicio y este video comienza... ¿Qué demonios es eso? Ah sí, un cepillo pone esta pintura amarilla en la caja... ¿Tendrá éxito en pintar bien toda la ventana? ¡Te hace querer esperar y ver si este pintor hace bien su trabajo! Mala idea! Mientras tanto, los segundos pasan y el usuario de Internet todavía está allí!
Este diseñador gráfico tomó la decisión de poner su foto en la página principal. Creo que es importante para los usuarios de Internet. emite señales de confianza...
El resto del sitio es consistente, sobrio y esta punta de amarillo "flashy" es finalmente bastante agradable!
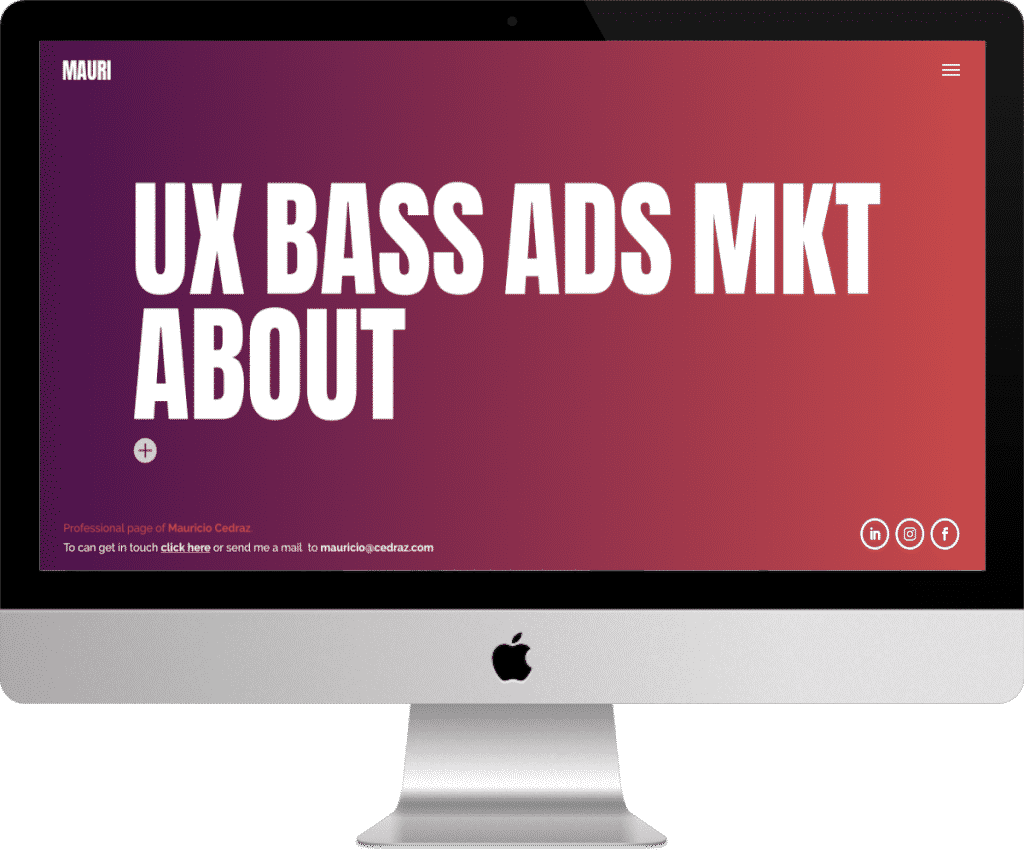
5 – Mauricio Cedraz

Una página de inicio muy corta pero malditamente eficaz para este diseñador gráfico y UX Designer sitio web! Ningún pergamino al infinito... Sólo un título enorme donde las letras cambian el significado y los colores a la manguera del ratón!
¡Buena mirada! Y los colores son especialmente elegidos.
El menú principal es lateral y se desliza en la pantalla cuando se hace clic en la hamburguesa.
Cuando tú cambiar página, cambiar colores y gradientes. ¡Buena idea!
La página SOBRE es particularmente exitosa con un poco de humor... ¡no duele!
¿Necesita más inspiración? Más información sitios web hechos con Divi




0 comentarios