El tema Divi no permite nativamente añadir la bio de un autor al final de los posts del blog. Si su blog acoge varios escritores (o incluso si usted es el único), es posible que desee publicar un poco de biografía al final de cada artículo. En este tutorial, explicaré dos maneras de añadir un "Caja de autor" a sus artículos: con o sin plugin.
Método 1: Agregue una bio al final de sus artículos con Caja de Autor Simple

Caja de Autor simple es un plugin de freemium cuya versión gratuita ya es suficiente para añadir una hermosa caja de autor al final de sus artículos.
La apariencia de las cajas de autor se puede configurar desde la configuración general del plugin. Hay muchas opciones disponibles.
Desde su perfil, cada usuario (administrador, editor, colaborador, autor...) puede agregar fácilmente las redes sociales que utiliza.
Así es como:
1. Instala y habilita una caja de autor simple
Como siempre, vaya a la pestaña Prórrogas Añadir y agarrar Caja de Autor simple en el campo de búsqueda. Instala y activalo.
2. Hacer ajustes de plugin
Usted verá una nueva pestaña aparece en la barra lateral izquierda de su pantalla de administración: Autor simple. Aquí es donde puedes empezar a personalizar las cajas de autor.

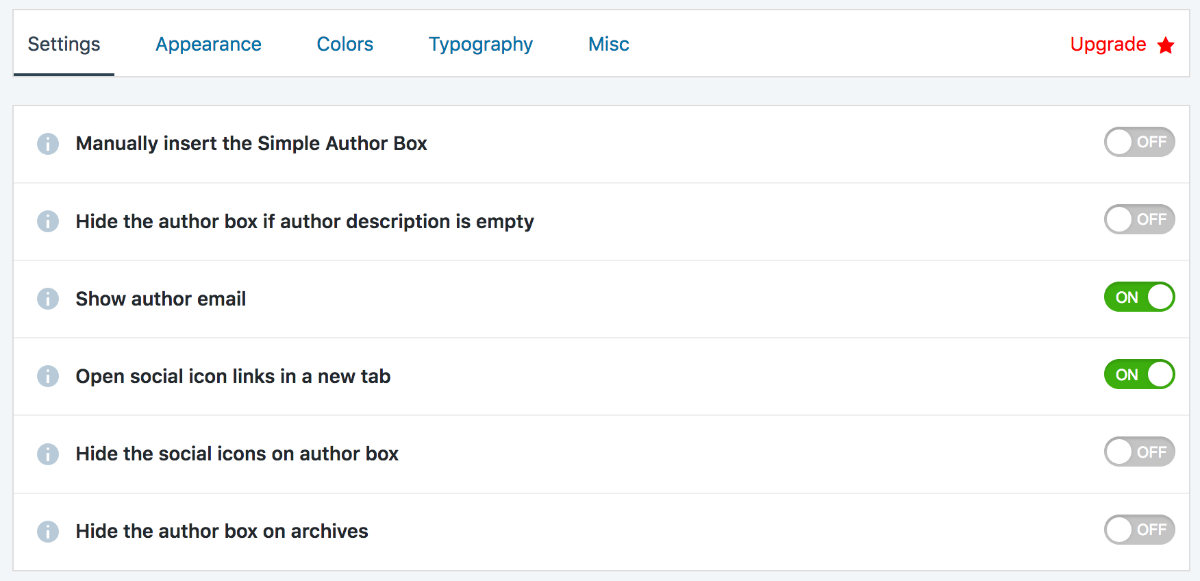
- La pestaña SETTINGS: Aquí puede decidir si mostrar la "caja de autor", correo electrónico, apertura en una nueva pestaña, iconos, etc.
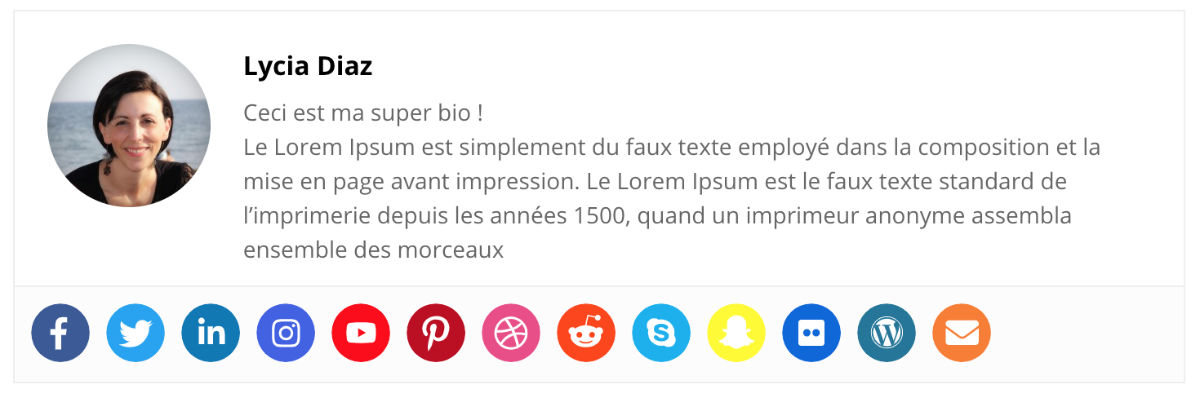
- La pestaña APPEARENCE: Aquí puede personalizar los márgenes, elegir la apariencia de la foto (redo o cuadrado) y decidir sobre la apariencia de los iconos de las redes sociales.
- COLORS tab: Aquí, todo es personalizable. Puede cambiar el color de la "caja de autor", el fondo de iconos, enlaces, texto etc...
- TYPOGRAPHY tab: Aquí puede definir el tipo de títulos, texto, etc. Usted tendrá la opción en el catálogo de Google Fonts.
3. Añadir iconos de redes sociales a la bio de los autores

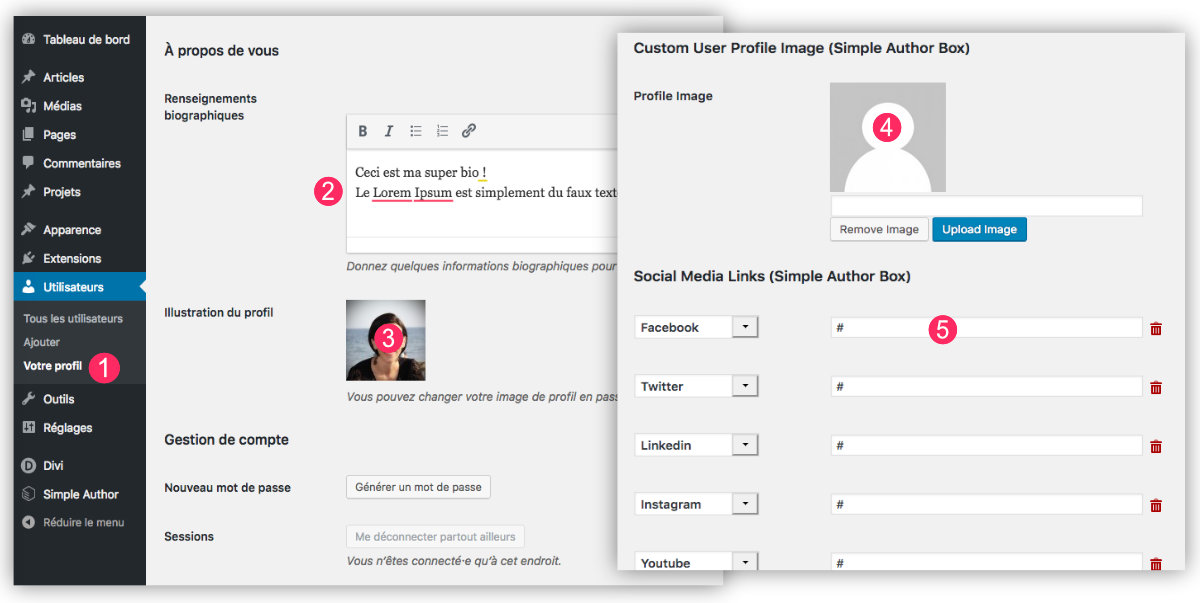
La segunda parte de la parametrización Caja de Autor simple sucede en la configuración de su perfil.
- En la pestaña Usuarios Su perfilPuedes:
- Introduzca su biografía. Esto es nativo en WordPress, no necesita este plugin para entrar en su bio. Pero si quieres que tu "caja de autor" tenga un impacto, asegúrate de rellenar este campo.
- Añadir una ilustración a tu perfil. Esto es automático si usas Gravatar.
- Si no usas un perfil de Gravatar, Caja de Autor simple le permite descargar una imagen para ilustrar su perfil.
- Por último, puede añadir tantos iconos sociales como sea necesario. No olvides introducir la URL de cada uno de tus perfiles.
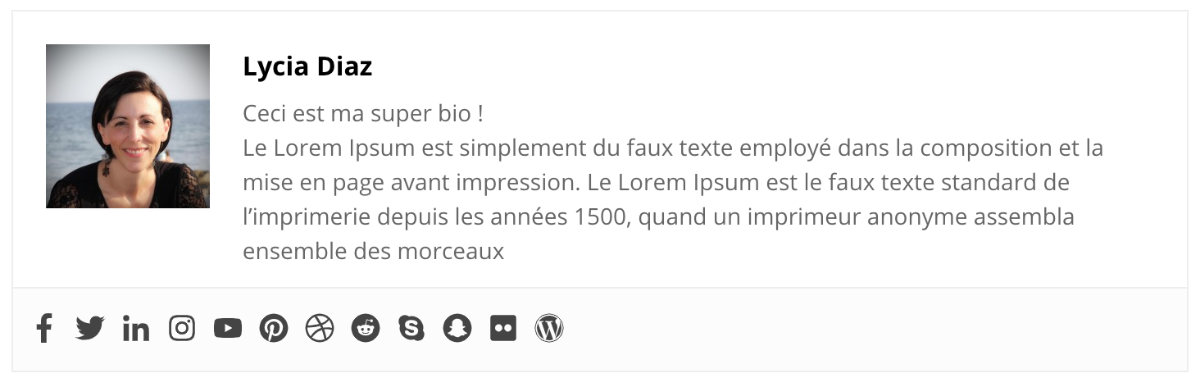
4. Resultado
Después de haber hecho sus ajustes y personalizaciones, puede ver su bio al final de cada artículo.



5. Ventajas y desventajas de este método
Este método es ideal si mantienes un blog multiautor. Así, cada editor puede personalizar su perfil a través de la pestaña Usuarios Su perfil.
Si usted es el único editor de su blog, ¿es realmente necesario añadir un plugin de este tipo? Tal vez porque es simple de usar y la renderización es bastante buena... De lo contrario, una alternativa le ofrece: codificación de su bio en el fondo de cada artículo...
Método 2: Agregue una bio al final de sus artículos sin plugin
El plugin Caja de Autor simple ofrece tantas posibilidades que no estoy seguro de que usted necesita o quiere utilizar el método sin plugin. Aquí tendrá que poner sus manos en el código y repetir la imaginación para optimizar la apariencia de su caja de autor usando CSS... ¿Pero por qué no?
Esto es lo que necesitas hacer:
1. Edite single. php en un tema infantil
Para este método sin plugin, usted necesitará, primero de todo, crear un tema infantil de Divi.
Entonces tendrás que:
- Archivo de copia soltero. php contenido en el tema padre para pegarlo en el tema de su hijo.
- Editar este archivo soltero. php usando un editor de texto como SublimText por ejemplo (o Bracket)
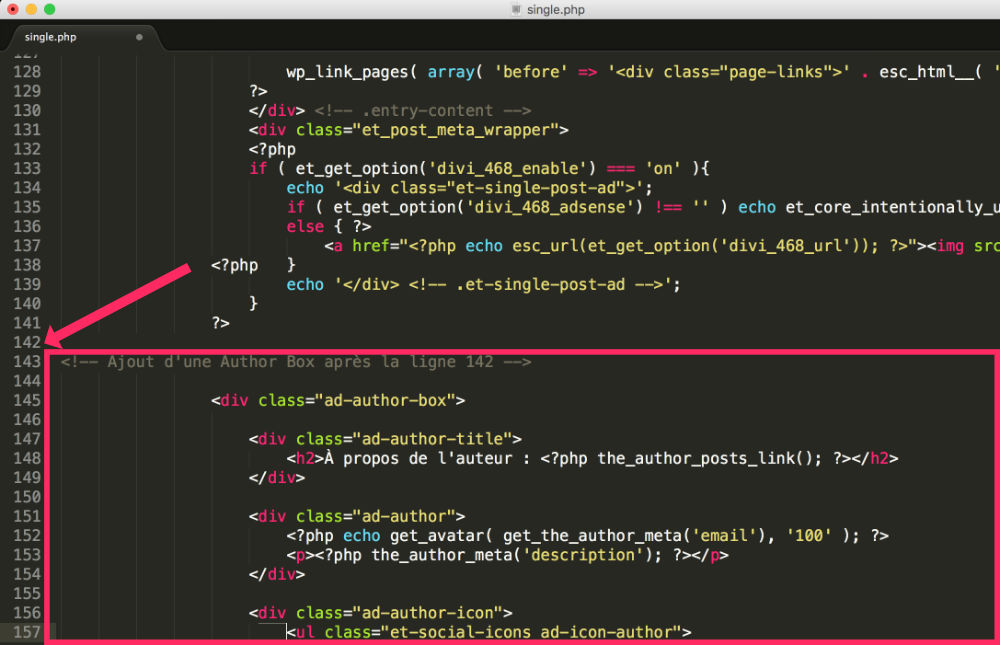
- añadir – después de la línea 142 de single. archivo php – este código etiqueta:
Agregar una caja de autor después de la línea 142 Sobre el autor: php the_author_posts_link();? php echo get_avatar( get_the_author_meta('email'), '100');? php the_author_meta('description');? icone facebook <a class="icon" href="https://facebook.com/"> php esc_html_e( 'Facebook', 'Divi');? icone twitter <a class="icon" href="https://twitter.com/"> php esc_html_e( 'Twitter', 'Divi');? icono enlazado <a class="icon" href="https://fr.linkedin.com/"> php esc_html_e( 'Linkedin', 'Divi');? icone instagram Identificar un href="https://www.instagram.com/"clase="icon" php esc_html_e( 'Instagram', 'Divi');? icone youtube <a class="icon" href="https://youtube.com/"> php esc_html_e( 'YouTube', 'Divi');? icone pinterest <a class="icon" href="https://pinterest.com/"> php esc_html_e( 'Pinterest', 'Divi');? end of the Author Box
Nota: todos los enlaces rojos contenidos en el código anterior deben ser reemplazados por sus propios enlaces de redes sociales.

2. Añadir CSS para mejorar la apariencia de la caja del autor
Finalmente, una vez que el código se inserta en el lugar correcto en el archivo soltero. php puede mejorar la apariencia con la ayuda de un poco de CSS. Por ejemplo, aquí está el código CSS que usé:
.ad-author-box { border: 2px solid; padding: 30px 30px 30px; Margin-top: 60px; box-shadow: 5px 5px 0px 0px #e1e1e1 !important; } .ad-author-title { margin-bottom: 20px; } .ad-author img{ flota: izquierda; margin-right: 20px; border-radius: 50%; box-shadow: 3px 3px 0px 0px #e1e1e1 !important; } .ad-icon-author{ padding-top: 45px !important; background-color: #ffffff; padding-right: 20px !important; }
Este código CSS debe ser añadido a la pestaña Aspecto √≥ Personalizar √≥ CSS adicional o pestaña Divi Opciones temáticas Ficha general (en la parte inferior de la página).
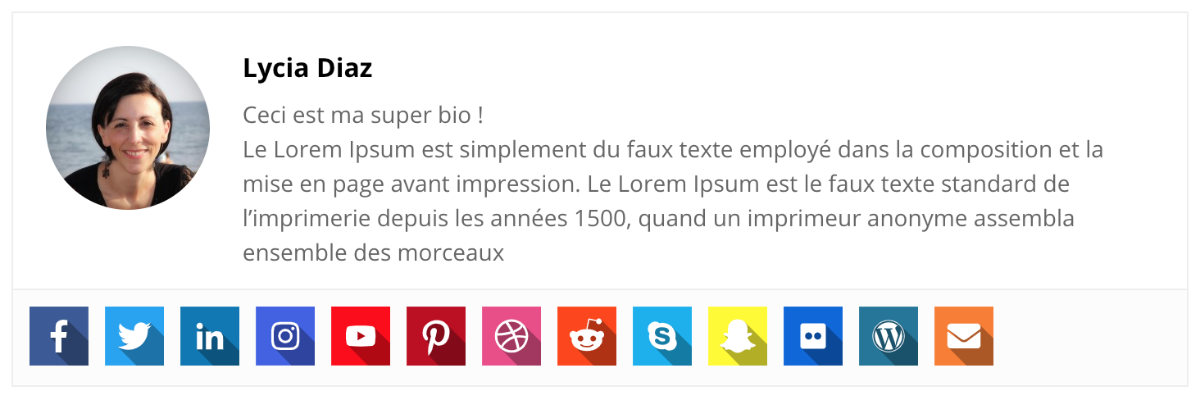
3. Resultado

Una vez soltero. php modificado y el CSS añadido, debe ver una biografía del autor al final de cada uno de sus artículos parecidos a la imagen anterior. Si el diseño no le conviene, puede modificarlo fácilmente utilizando CSS.
4. Ventajas y desventajas de este método
Este método es ideal si (y sólo si) eres el único editor de tu blog y no quieres cargar tu sitio con un plugin adicional. Sin embargo, Caja de Autor simple hace bien el trabajo... para ver...
En conclusión...
Usted vio que era bastante fácil añadir una bio autor al final de sus artículos. ¿Es realmente necesario? No... ¿es interesante? Sí.
De hecho, poner al autor en adelante quizás interesante porque humaniza el artículo. El usuario de Internet ve que hay un verdadero humano detrás de un artículo del blog, crea interés, interacción... y siempre es bueno. Además, esto le permitirá destacarse porque no todos los usuarios de Internet se molestan en visitar su página "Acerca de".



0 comentarios