Mostrar un Header Hero en su página de inicio es una buena práctica para "anunciar el color". Y si el menú principal del sitio es transparente, se ve muy bien...
Esto es lo que propongo hacer con esto Tutorial de Divi fácil, accesible incluso para los principiantes...
- 1 - ¿Qué es un héroe de cabecera?
- 2 - ¿Por qué es mejor un Header Hero que un carrusel?
-
3 - Creación de una cabecera de héroe con un menú transparente
- 3.1 - Encabezado global con el constructor de temas Divi
- 3.2 - Añadir el logotipo y hacer que el menú sea transparente
- 3.3 - Reducción de los márgenes internos
- 3.4 - Añadir títulos y llamadas a la acción
- 3.5 - Añadir una superposición
- 3.6 - Centrar el menú principal
- 3.7 - Añadir una forma de separación
- 3.8 - Configuración del menú principal
- 3.9 - Cambiar la imagen de fondo según las páginas
- 4 - Para terminar: otros recursos...
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - ¿Qué es un héroe de cabecera?
Un Header Hero es el término de diseño web para una imagen a pantalla completa que se muestra cuando se visita un sitio. Por lo general, un héroe de cabecera sólo se encuentra en la página de inicio, pero en última instancia, puede utilizarlo en cualquier página, ¡usted decide!
Souvent, le <strong>header hero</strong> est accompagné <strong>d’un titre</strong> (balisé en <H1>), d’une <strong>tagline</strong> (balisée en <H2> ou en <P>) et d’un <strong>bouton d’appel à l’action</strong> (CTA). Profitez-en pour y placer quelques mots-clés, c’est toujours bueno para su SEO.
Tenga en cuenta que el héroe de la cabecera debe ser inspirador y exponer claramente los objetivos de su sitio. Además, no es raro que se reproduzca automáticamente un vídeo en lugar de la imagen a pantalla completa.
Además, el Módulo de cabecera a pantalla completa de Divi es perfecto para este tipo de diseño, pero en este tutorial lo construiremos nosotros mismos porque no permite añadir un menú transparente dentro...
2 - ¿Por qué es mejor un Header Hero que un carrusel?
Mis alumnos o clientes me preguntan a menudo cómo crear un carrusel... Sí... No me gusta mucho.
Los carruseles son :
- Malas para la experiencia del usuario: si están mal hechas o utilizan imágenes con un ratio diferente, la página a veces salta y es peor en la versión móvil... Por no hablar de las imágenes que se desplazan demasiado rápido y que no te da tiempo a leer...
- Malo para el SEO: si cada diapositiva está mal marcada semánticamente, si los enlaces son irrelevantes y si las imágenes son pesadas, ¡no hay nada peor para tu SEO! No soy yo quien lo dice, leer esto.
- Malo para la carga de la página: los carruseles pueden ser pesados de cargar y esto puede ralentizar la rendimiento de su sitio web.
- Y por último, ¡los carruseles están anticuados! Y esto lo digo yo... ¡Ya no estamos en los 80 🤣 !
Así que hay varias buenas razones para construir un Header Hero con un menú transparente en lugar de comenzar su página de inicio con el viejo carrusel.
3 - Creación de una cabecera de héroe con un menú transparente
Ahora vamos a ponernos manos a la obra y a crear tu propio Header Hero con su menú transparente...
3.1 - Encabezado global con el constructor de temas Divi
Vamos a utilizando el constructor de temas para crear una cabecera global que se mostrará en todo su sitio, veremos al final del tutorial cómo modificarla en las demás páginas.
Si quieres utilizar este diseño sólo en la página de inicio, entonces no crees la cabecera global, crea una plantilla única para tu página de inicio (haz clic en "+ añadir nueva plantilla" y asígnala a tu página de inicio).

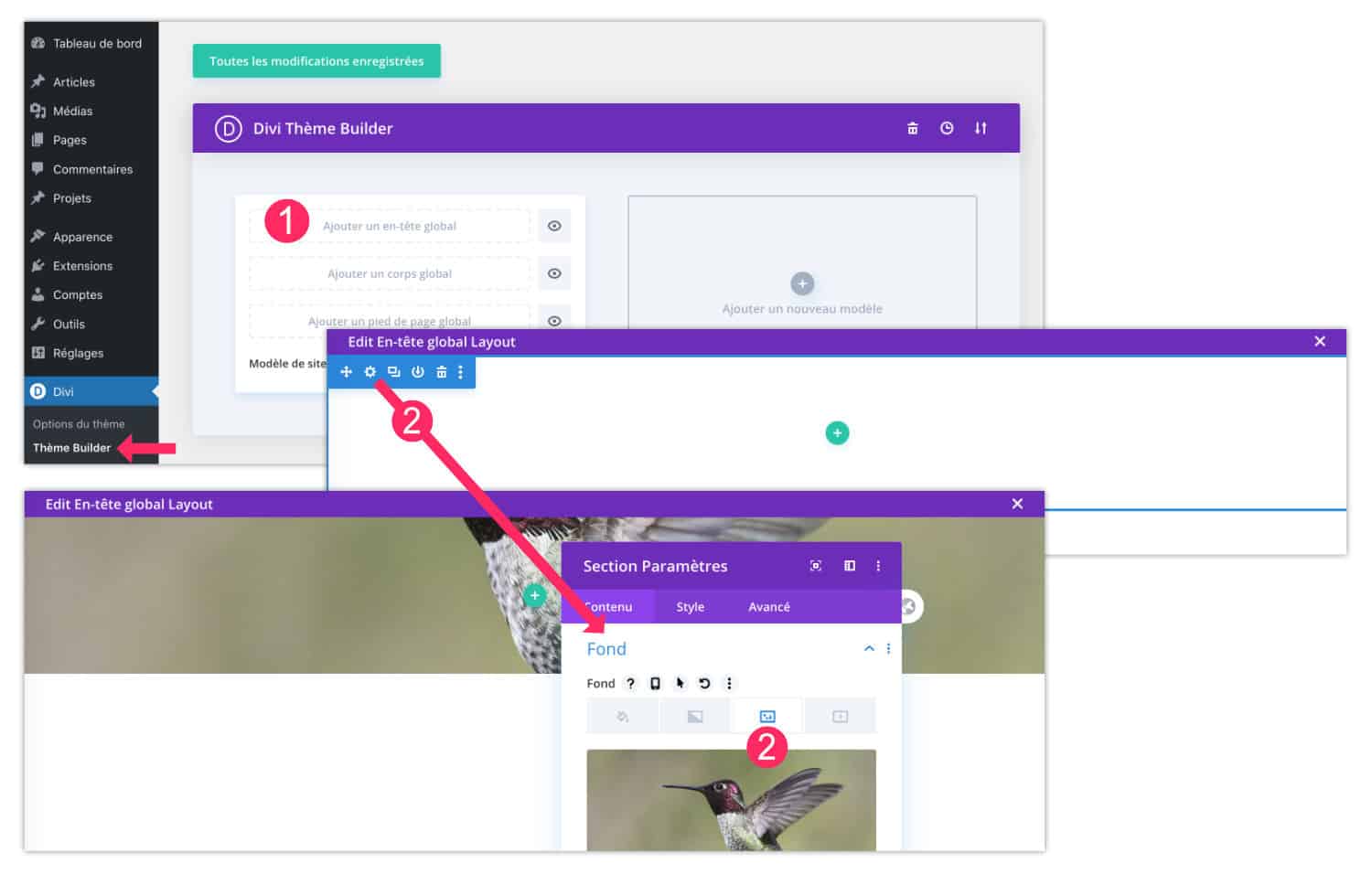
- Ir a Divi > Constructor de temas luego haga clic en Añadir una cabecera global.
- Se abre el constructor de temas. Haga clic en la rueda dentada de la sección (azul) para acceder a los ajustes. Ir a la Contenido > Fondo > Imagen de fondo para importar su foto.

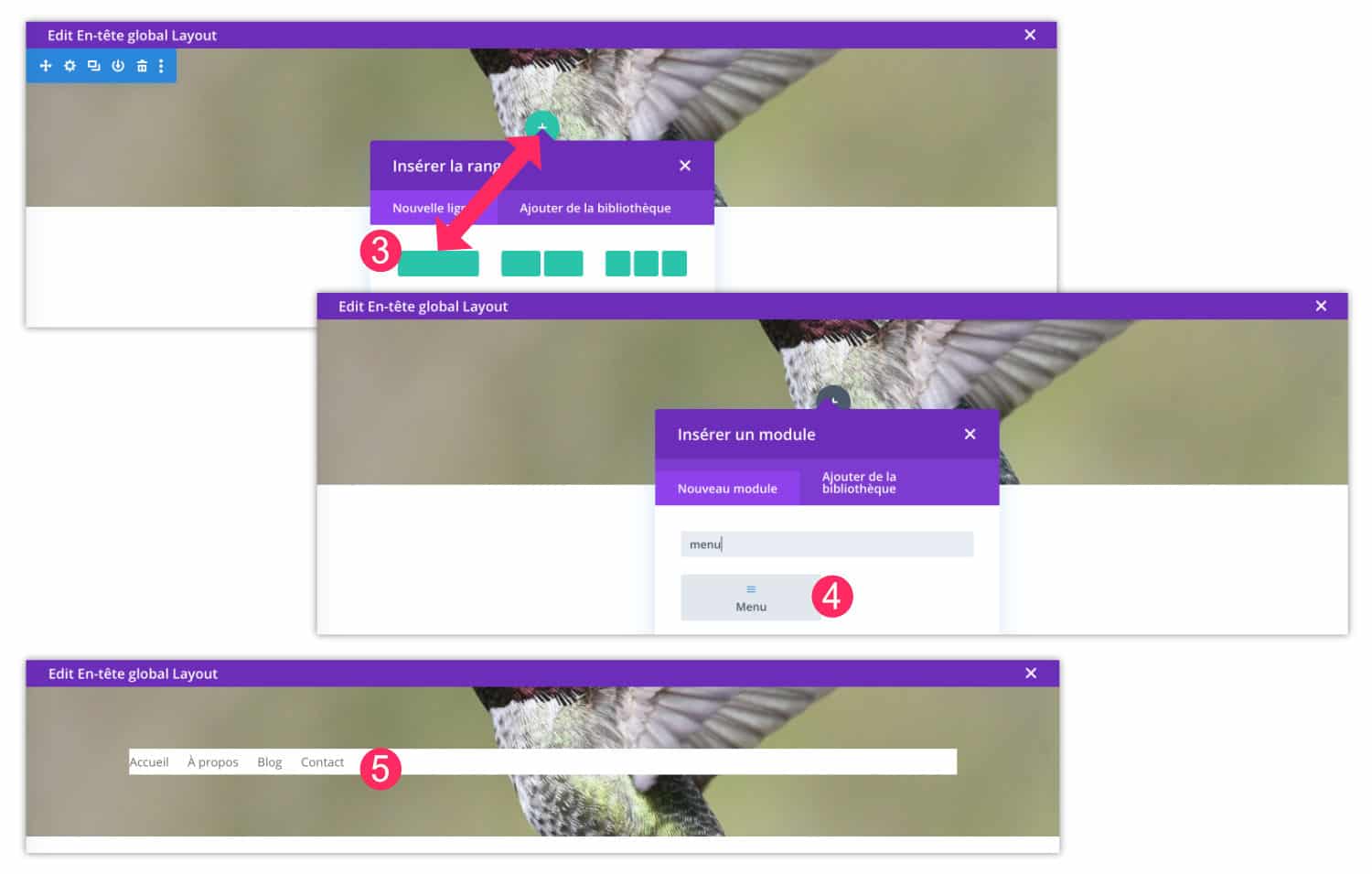
- A continuación, añada una fila (línea) de 1/1.
- Añade el módulo Menú.
- Seleccione el menú que desea visualizar. Especifico que debe ser creado previamente en WordPress, en el Apariencia > Menú.
3.2 - Añadir el logotipo y hacer que el menú sea transparente
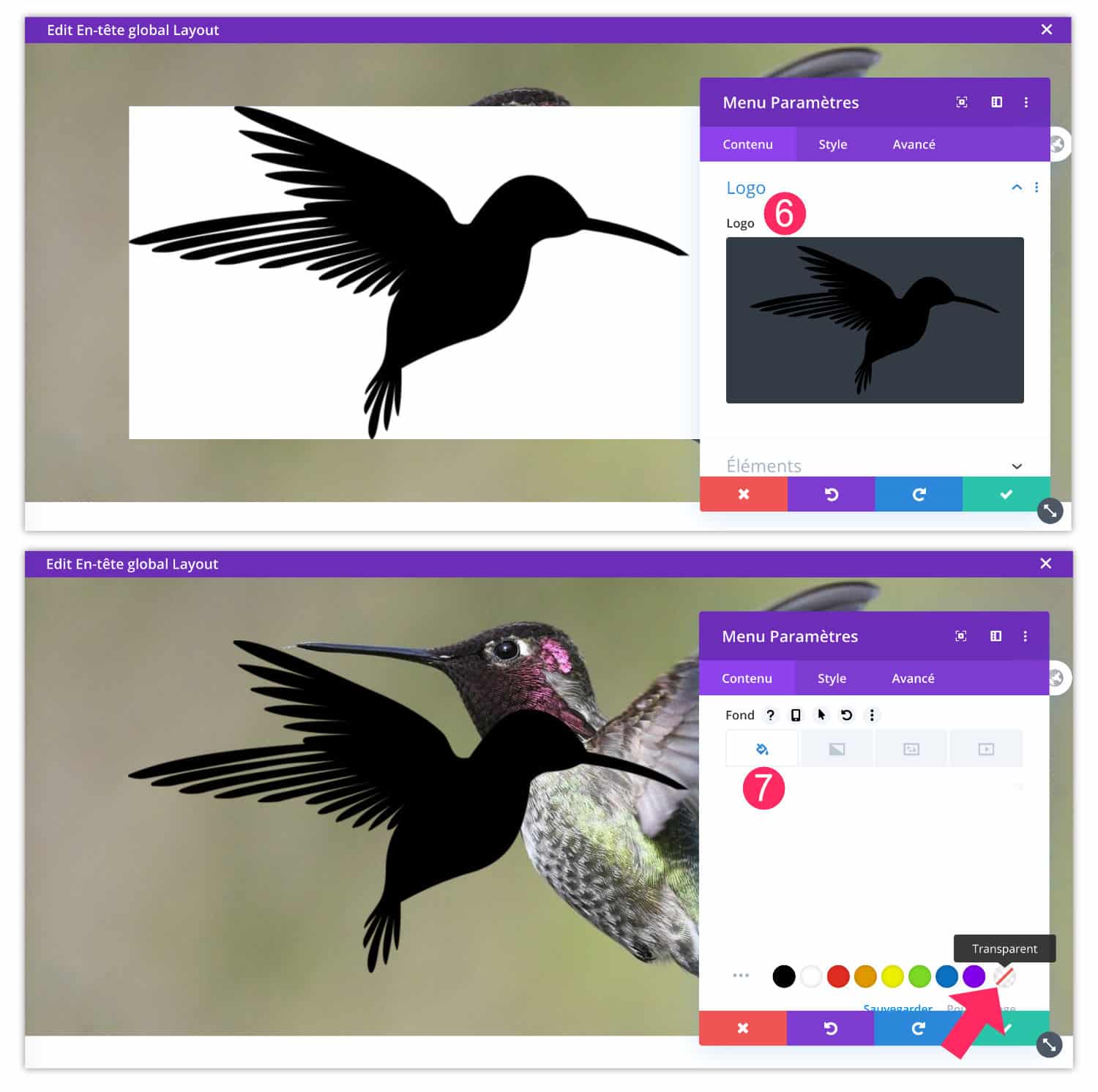
A continuación, puede añadir su logotipo si lo desea.

- Todavía en la configuración del módulo de menú, vaya a la sección Contenido > Logotipo para importarlo.
- A continuación, vaya a la Contenido > Fondo para eliminar el fondo y obtener un menú transparente.

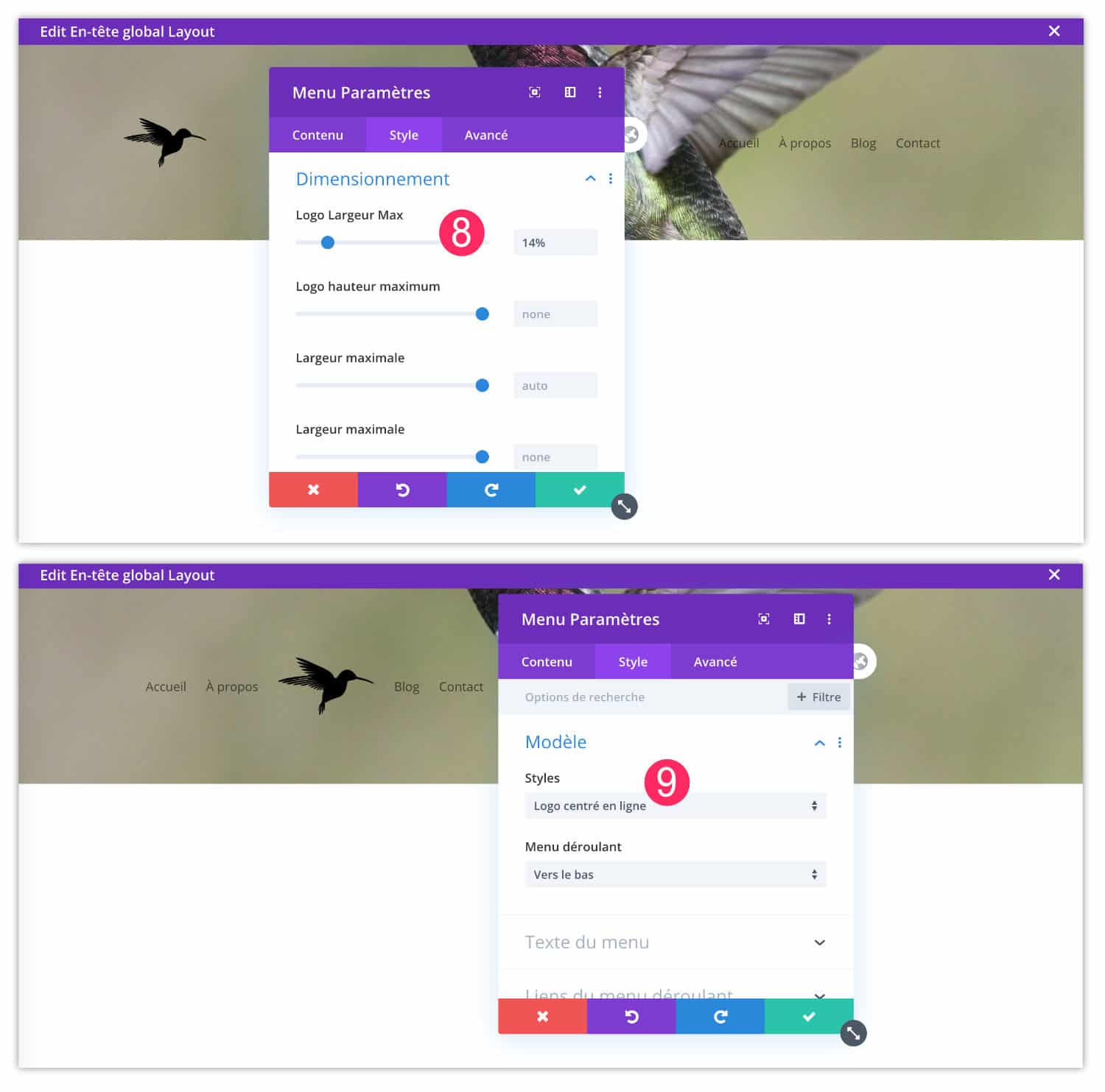
- Todavía en la configuración del módulo de menú, vaya a la sección Estilo > Tallaje para reducir el tamaño del logotipo.
- Ir a la Estilo > Plantilla para elegir la plantilla del menú : alineado a la izquierda, centrado (con el logo de arriba) o centrado en líneaHe elegido este para mi tutorial.
3.3 - Reducción de los márgenes internos
Por defecto, las secciones y filas de Divi tienen márgenes internos. Esto repercute en la altura de su cabecera.
Lo ideal es que la ubicación del menú no sea demasiado amplia (en altura) porque no es bueno visitar un sitio en el que un tercio de la pantalla es utilizado por el menú.
A continuación, edite los elementos para eliminar estos márgenes incluidos por defecto.

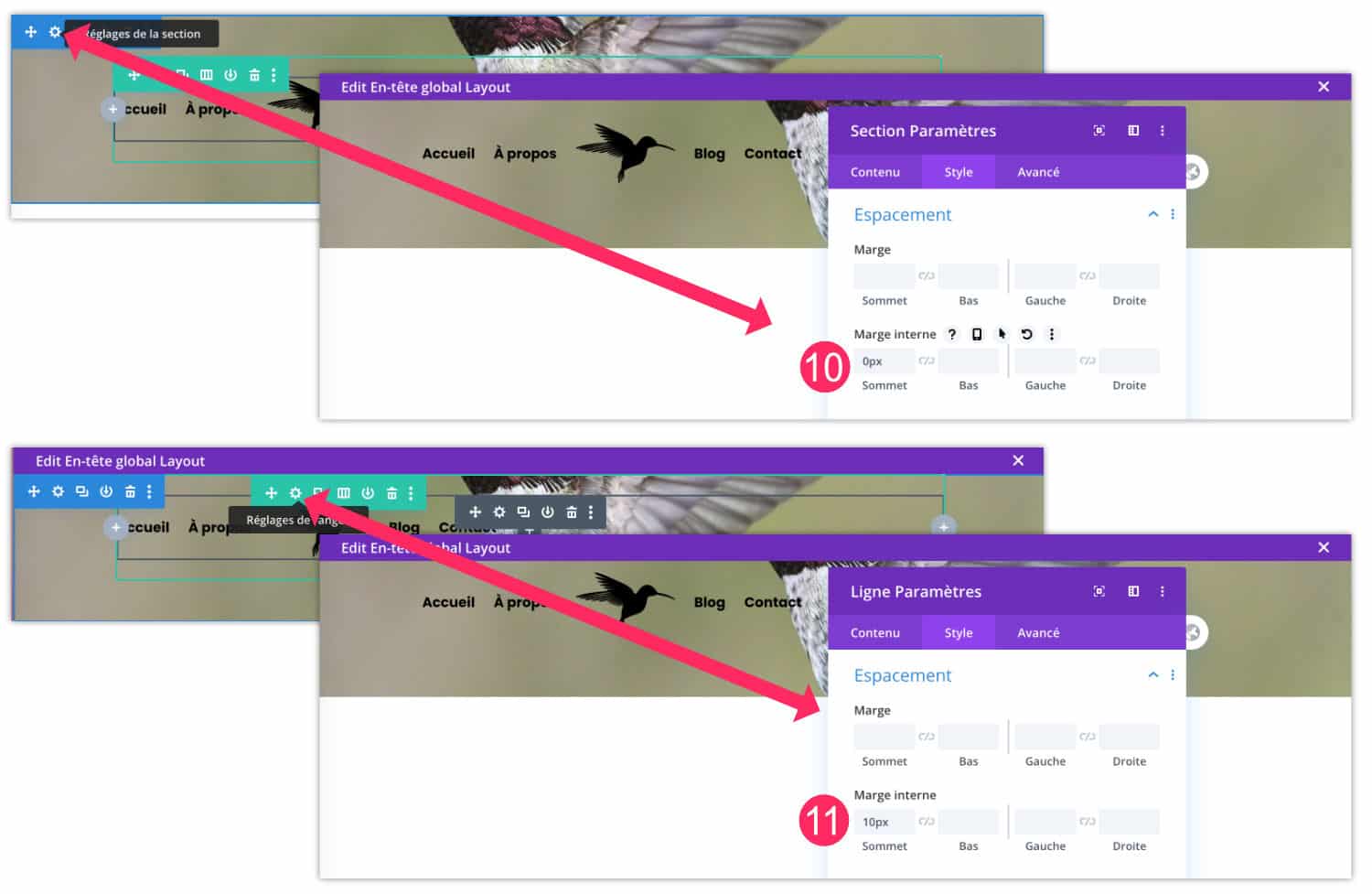
- Editar la configuración de la sección (azul), ir a la Estilo > Espaciado e introduzca 0px de margen interno en la parte superior.
- A continuación, edite la configuración de la línea (verde), vaya al Estilo > Espaciado e introduzca un margen interno de 10px en la parte superior (10px es un ejemplo, pero si pone 0px, el logotipo puede pegarse a la parte superior de la pantalla).
3.4 - Añadir títulos y llamadas a la acción
Por último, su Header Hero no puede limitarse a mostrar un menú transparente y un imagen de fondoNo sería muy interesante. Así que añade lo que quieras, por ejemplo:

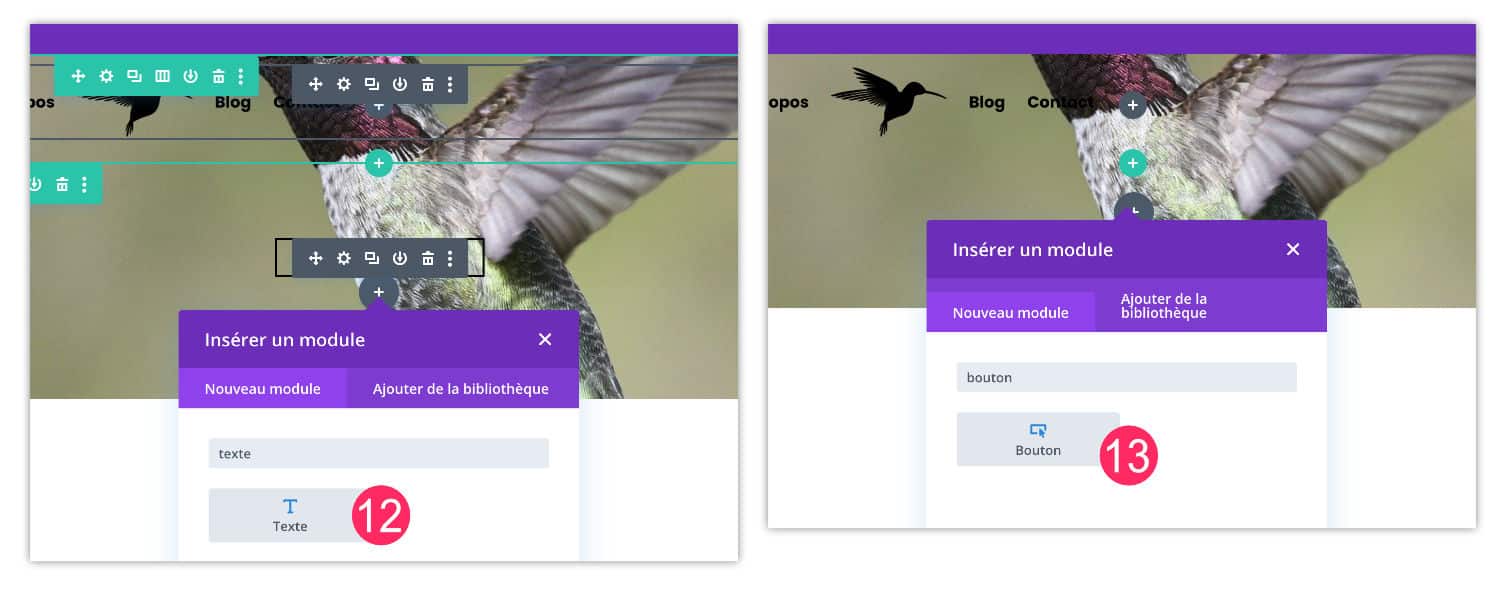
- Añade un Módulo de texto para poner un título H1 y un eslogan
- Añade un módulo de botones para mostrar una llamada a la acción a su tienda o su formulario de contacto, por ejemplo.
Dejaré que configures el diseño de estos dos módulos utilizando las opciones nativas de Divi: elección de fuentes, colores, tamaños, márgenes (para que quede aireado), altura de línea, etc.
¿Lo sabías? Puede probar Divi de forma gratuita visitando en esta página y haciendo clic en "PRUEBA GRATUITA
3.5 - Añadir una superposición
Si ves que el texto de tu imagen no es lo suficientemente legible, debido a los colores que se mezclan, en este caso sería interesante añadir una "superposición". Es un color semitransparente que se coloca entre la imagen de fondo y el texto:

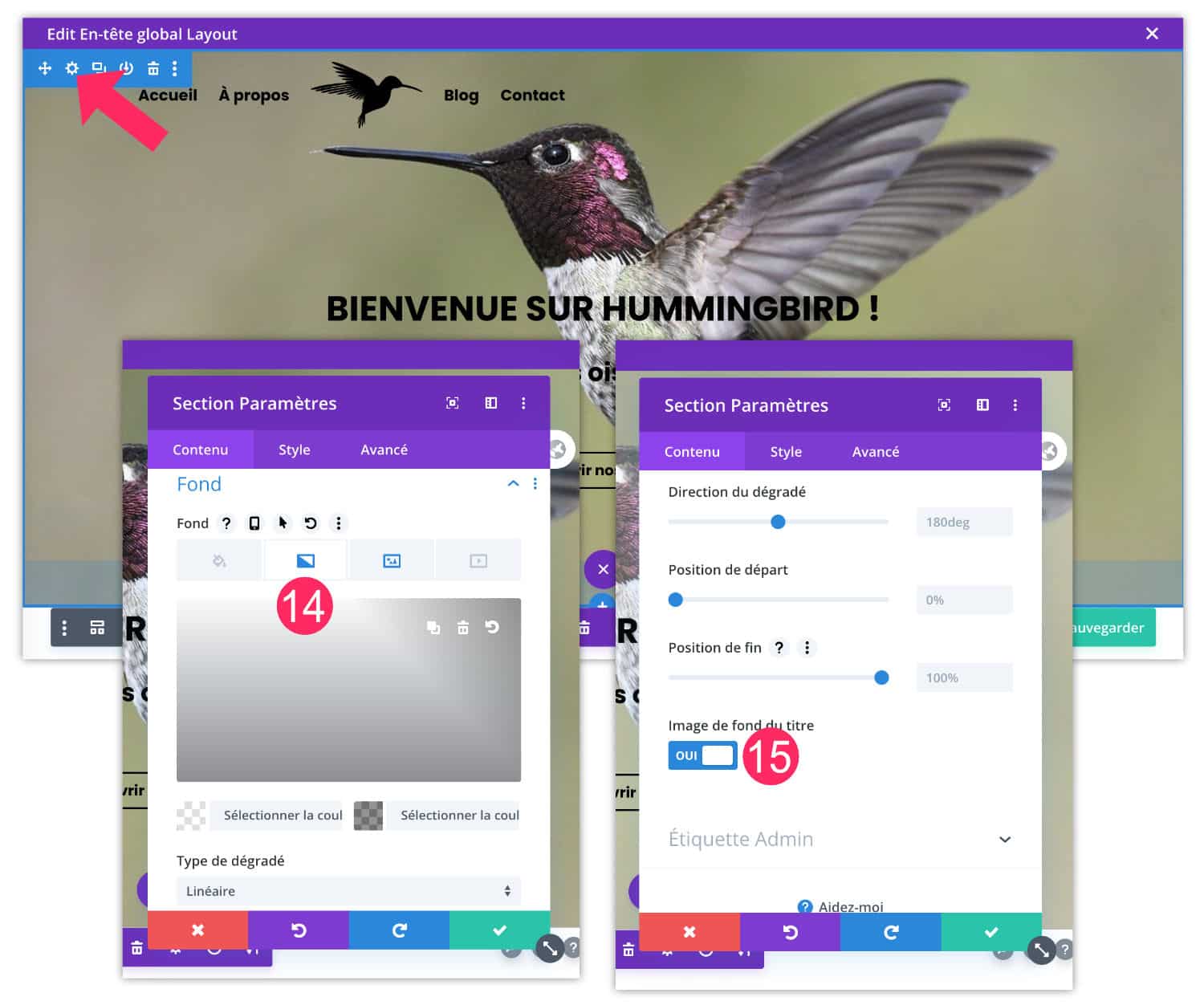
- Editar la configuración de la sección (azul), ir a la pestaña Contenido > Fondo > Degradado. Elige 2 colores (pueden ser los dos mismos) y añade transparencia.
- Un poco más abajo, active la opción Imagen de fondo para el título. Esto permite colocar el gradiente de color sobre la imagen de fondo.

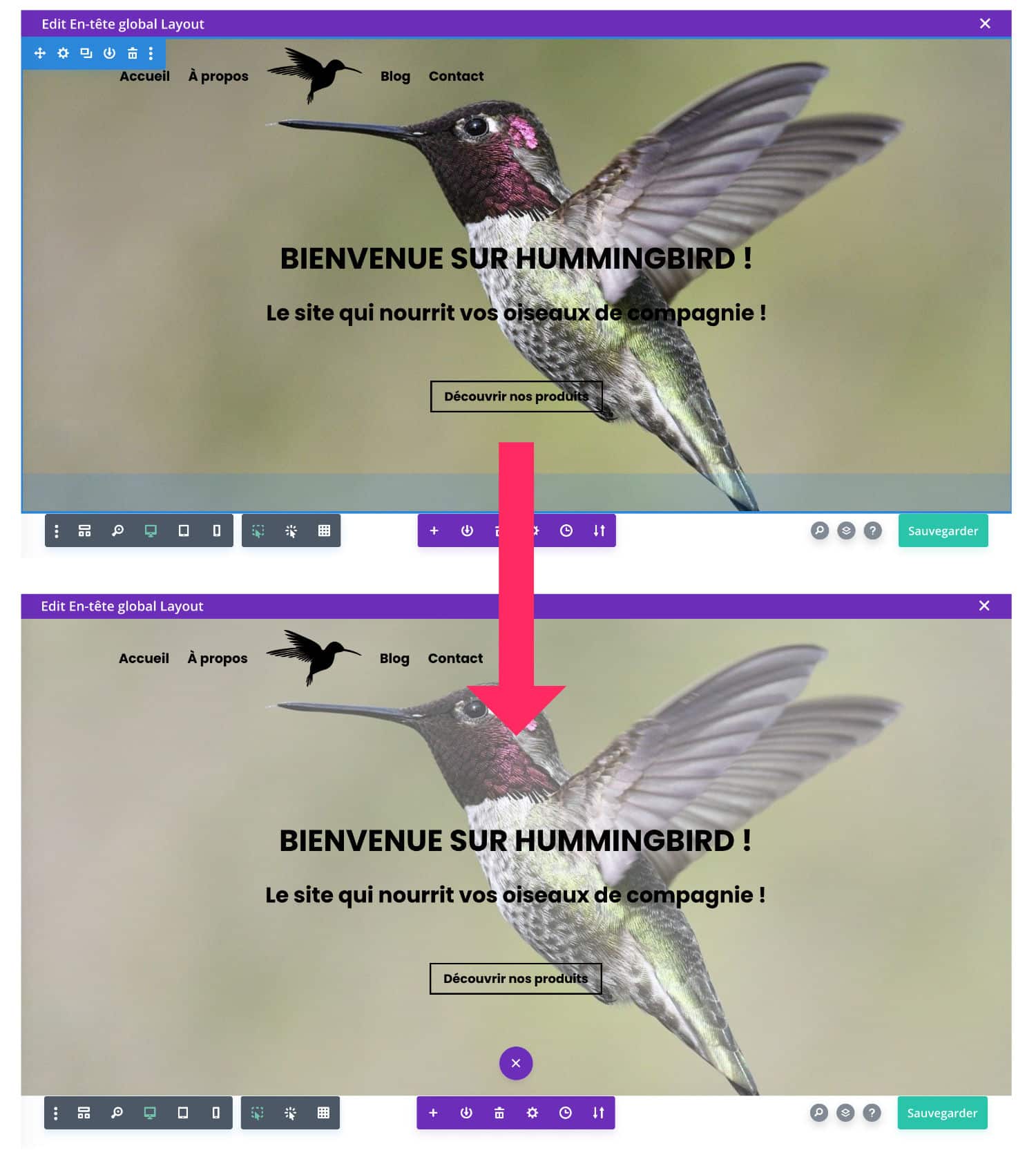
Aquí está el resultado. He elegido un degradado blanco porque mis textos son negros. Podría haber hecho lo contrario con una superposición oscura y textos blancos.
Advertencia: el Imagen de fondo del título no funciona en combinación con la opción parallax. Si quieres utilizar estas dos opciones al mismo tiempo, lee este tutorial que explica cómo añadir una superposición en una imagen de paralaje.
3.6 - Centrar el menú principal
Por último, es posible que su menú transparente no esté centrado. Si este es el caso, esto es lo que hay que hacer:

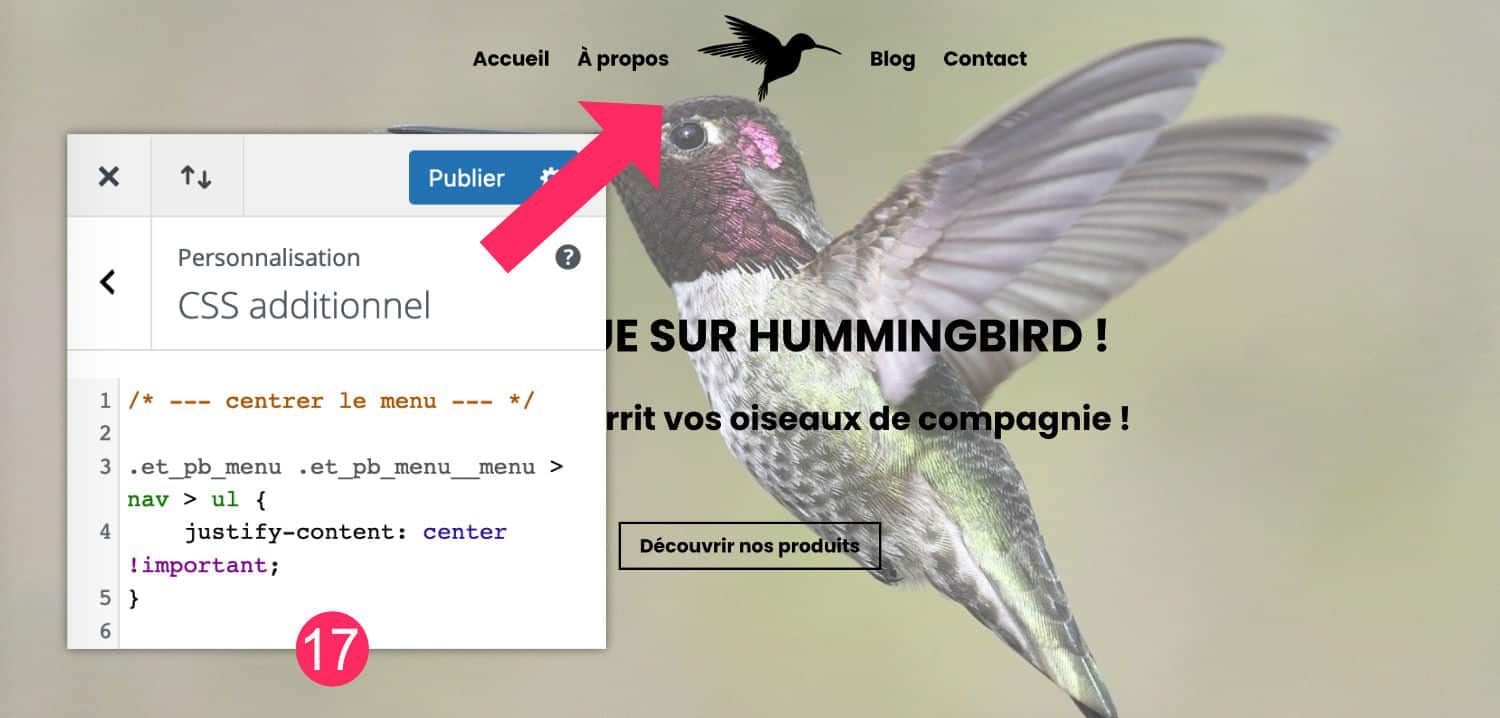
- En la administración de su sitio, vaya a la sección Apariencia > Personalizar > CSS adicional y añada el siguiente código:
/* --- centrer le menu --- */
.et_pb_menu .et_pb_menu__menu > nav > ul {
justify-content: center !important;
}Eso debería resolver el problema....
No se demore. Descubra el tema Divi aquí !
3.7 - Añadir una forma de separación
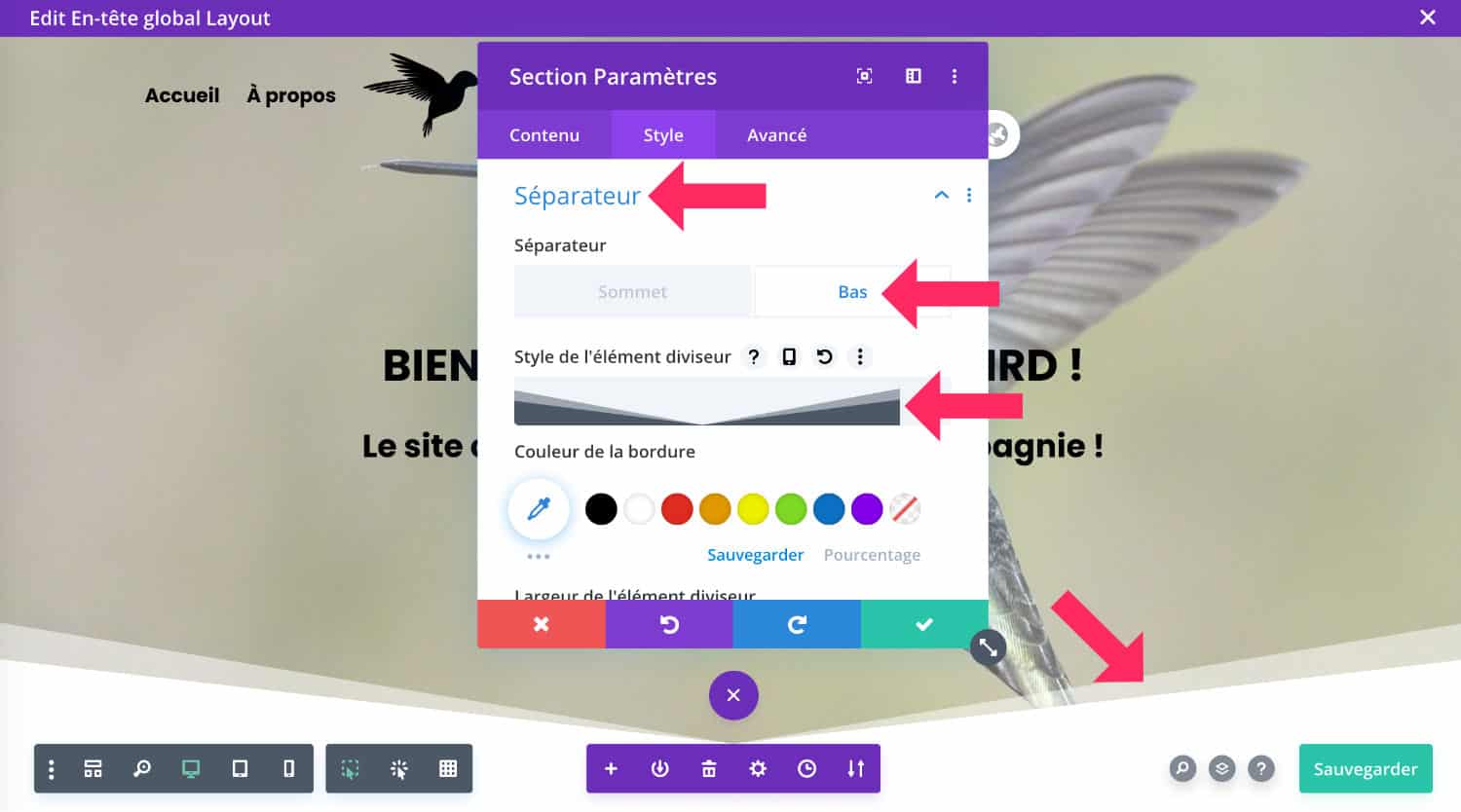
Para refinar el diseño de su Header Hero, puede añadir un divisor en la parte inferior de la sección, también conocido como Divisor.

Para ello, vaya a la configuración de la sección (azul) y luego a la sección Estilo > Separador > Fondo para elegir la forma ideal. Si es necesario, añada 50px o 100px de margen interno en la parte inferior de la sección, para ampliar la imagen y la altura del Header Hero.
3.8 - Configuración del menú principal
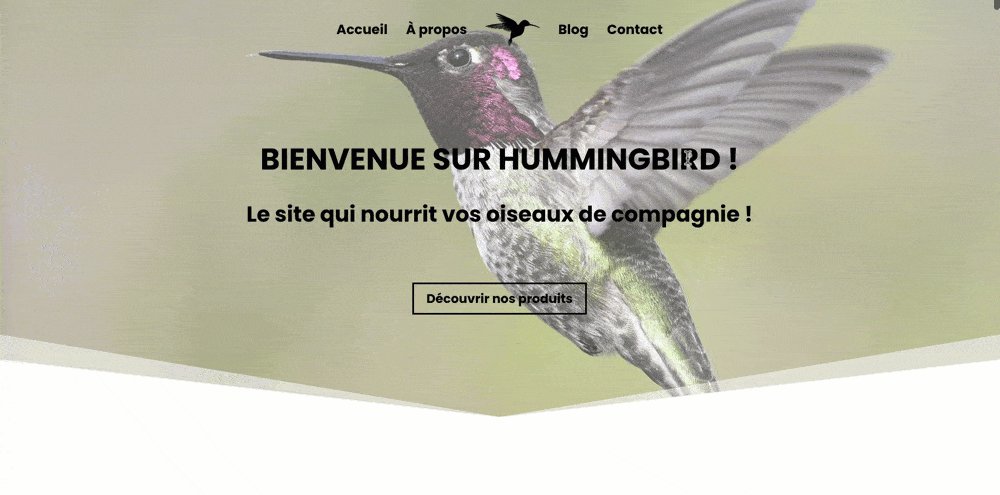
Tu Héroe de Cabecera ya está terminado, tiene buena pinta, ¿verdad?

No está tan mal, ¡pero te veo venir! Me vas a decir que el menú no es fijo y por eso hay que volver a la parte superior de la página para encontrarlo... Y es verdad...
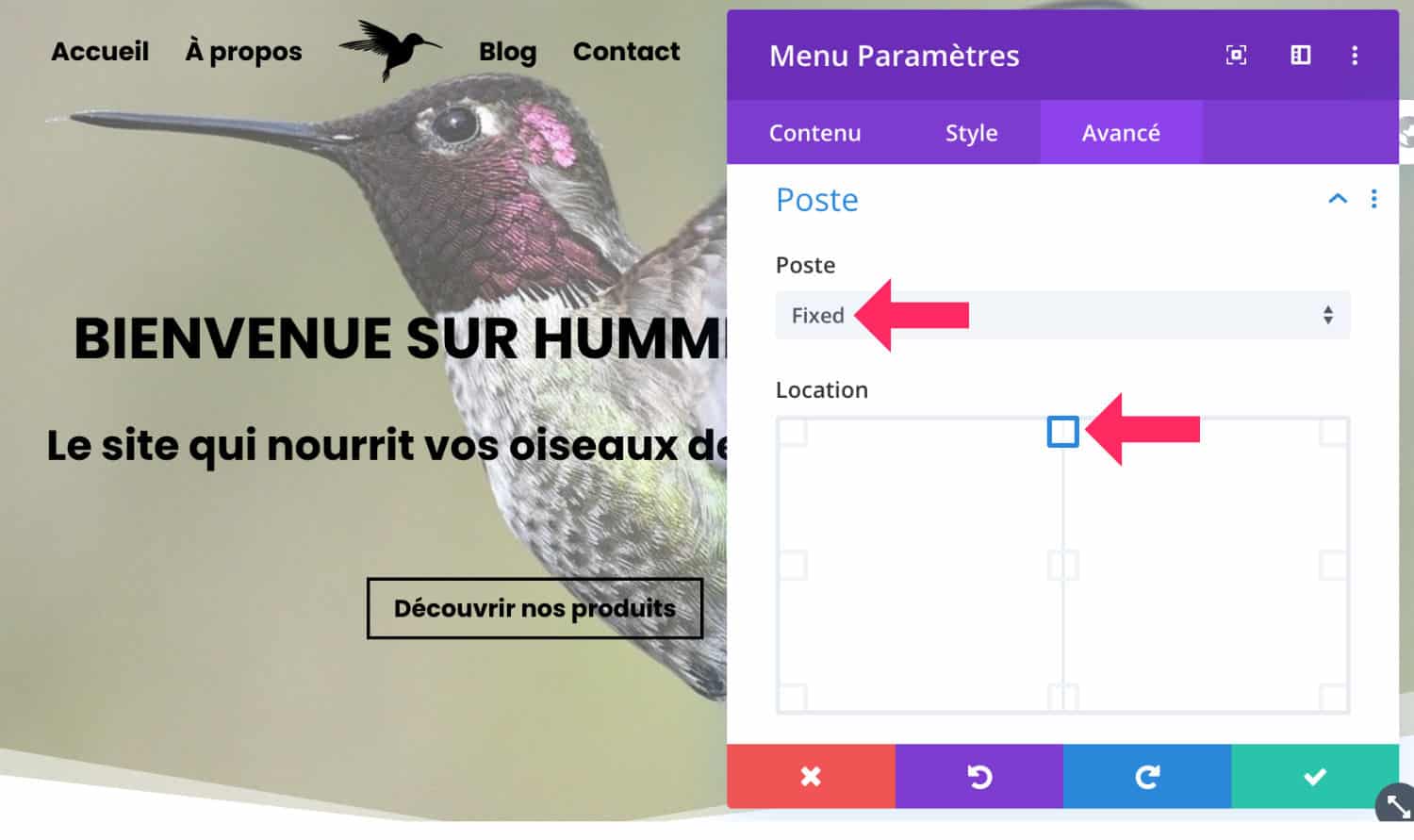
Veamos cómo corregir esto:

Vaya a la configuración del módulo Menú y luego vaya a la sección Avanzado > Posición (esto significa "posición"). Elija el posición fija y establecer la ubicación en la parte superior central.
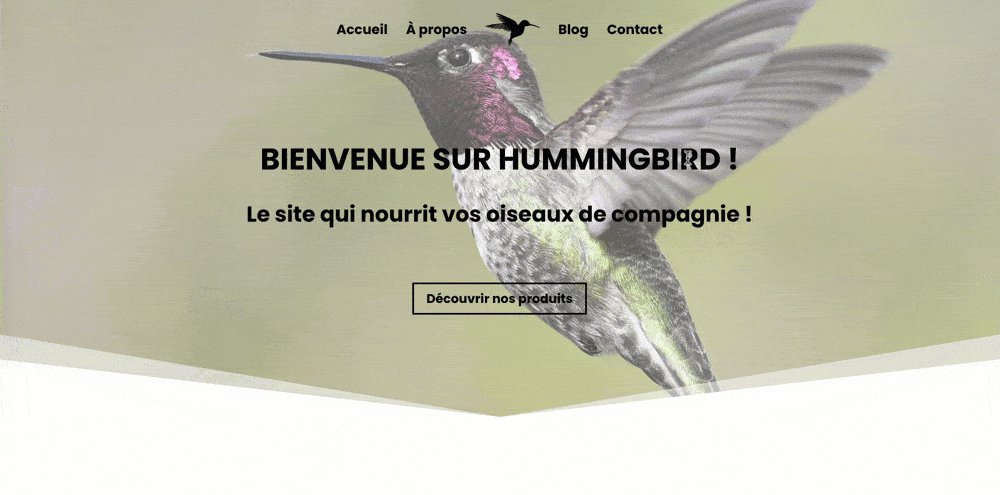
Hay otras formas de hacer el menú Divi fijopero este se adapta a nuestras necesidades así que es perfecto... Aquí está el resultado final:

¡Ahora es mejor!
3.9 - Cambiar la imagen de fondo según las páginas
Y ahí también te vi venir 🤣🤣🤣 ... Estaba seguro de que me ibas a hacer esta pregunta en los comentarios: ¿cómo se hace si se quiere cambiar la imagen sólo en determinadas páginas?
¡Y sí! La cabecera global utiliza el funcionalidad del elemento global. Esto significa que si cambias la imagen Header Hero en tu página de contacto, por ejemplo, cambiará en todo tu sitio. Y sí, el color verde indica que estos elementos están sincronizados entre sí...
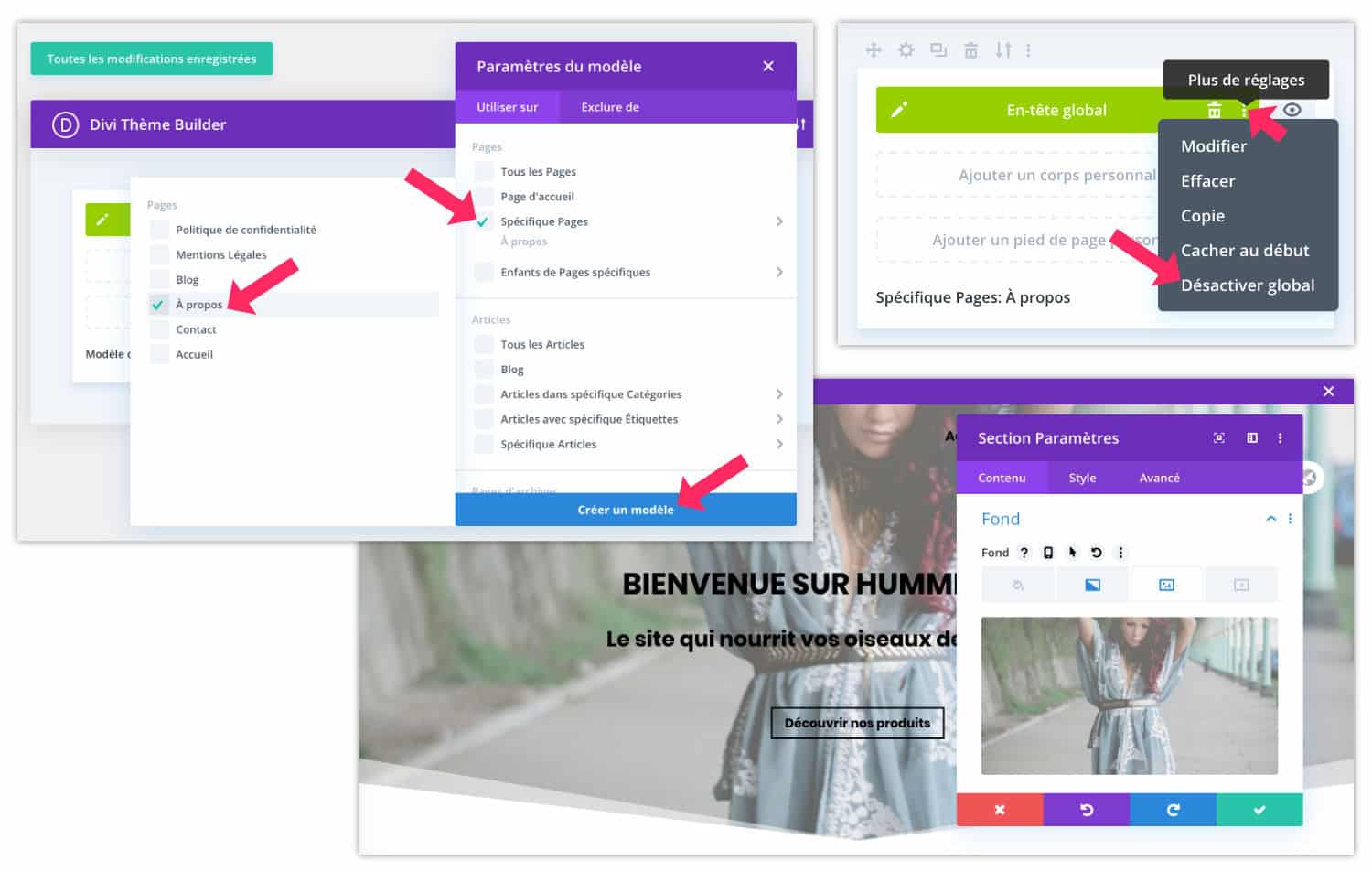
Así es como se hace:

- En el constructor de temas Divi, añada una nueva plantilla.
- Asignarlo a una página específica, por ejemplo, la página Acerca de...
- Al hacer clic en crear una plantillala cabecera global se duplica inmediatamente en esta nueva plantilla.
- A continuación, basta con hacer clic en las opciones adicionales y seleccionar Desactivar global. La cabecera es ahora gris, lo que indica que las cabeceras ya no están sincronizadas.
- Ahora puede realizar todos los cambios: texto, botón, imagen, separador, etc.
Y ahí lo tienes:

4 - Para terminar: otros recursos...
No hay nada de ciencia espacial en este tutorial, pero este artículo demuestra que todo es posible con Divi. Todas las opciones están ahí, sólo tenemos que utilizarlas para hacer los diseños que necesitamos...
Otros recursos relacionados son
- Cómo crear una navegación vertical sin fisuras que se superpone a su sitio web Divi
- Cómo crear una barra de menú flotante y transparente con Theme Builder
- Cómo hacer que su cabecera sea transparente y se pegue al desplazarse
- El Plugin Divi Switch también ofrece muchas opciones para crear un menú transparente
Y por último, aquí hay un vídeo de Joshhall que muestra otra forma de crear un menú transparente con Divi:
¿Necesitas más recursos sobre Divi? Visite el blog de ElegantThemes que está lleno de ideas y tutoriales. O aprenda a utilizar este tema de forma eficaz con mi formación en Divi !













Bonjour,
j’ai suivi votre tutoriel avec attention et j’obtiens bien le même résultat. J’ai combiné le menu transparent avec un mega menu pour la gestion de mes sous-rubriques. Toutefois, l’arrière-plan de mon mega menu reste transparent.
Je ne parviens pas à le modifier via css personnalisée (malgré balise « !important »). Divi vient systématiquement « surcoucher » mes instructions css. Auriez-vous une solution ?
Merci d’avance.
Gadek, regarde bien dans les options du module Menu (onglet Style) et là tu peux définir la couleur de l’arrière-plan du menu déroulant. Elle est bien cachée mais tu devrais la trouver si tu cherches bien. J’en suis sûre puisqu’il y a 3 jours j’ai aidé en visio-formation un internaute qui avait le même problème que toi et nous avons trouvé l’option…
Bonjour Lycia,
Merci pour ce tuto qui ma bien aidé.
J’aimerais dans la barre de menu mettre l’icône facebook ?
Quand je fais fixer le menu selon votre tuto le menu disparait à moitié…
Bonne journée
Philippe
Ah il faut peut-être ajuster le code à vos besoins
Bonjour,
Je suis entrain de suivre votre formation ebook divi et pas encore à l’aise avec le code.
Il est important pour mon site de mettre le logo FB dans le menu.
Cordialement
Philippe
Bonjour Philippe. Il y a plusieurs solution. En utilisant le Thème Builder, vous pourrez mettre tous les icônes sans coder. Sinon, il y a une autre solution expliquée au chapitre 6 de cet article : https://astucesdivi.com/icones-menu-divi/ mais mon conseil serait de vous pencher sur ce détail vers la fin de la création de votre site. Bon courage 😉
Bonjour et merci,
J’ai fais avec le thème builder, j’ai du louper un truc… j’y retourne
Philippe
Bonjour Lycia,
je construit un nouveau site avec Divi, avec des header hero
J’ai une question au niveau référencement…
Sur l’image de fond du header hero, il n’y a pas la possibilité d’indiquer des attributs (comme sur le module image par exemple) et dans la bibliothèque media j’ai bien renseigné l’attribut ‘alt’ et le Title, mais ça n’apparait pas dans le code source de la page…c’est très embêtant pour un site de photographe…
Vous avez une idée pour résoudre ce problème ?
Merci d’avance !
Salut Alain, tu as regardé dans les options avancées du module ?