Divi hace fácil reproducir un efecto zoom sobre una imagen con un texto clicable en la superposición. Te sugiero que descubras cómo conseguir este efecto de moda que mejorará tu página de inicio o tus llamadas a la acción...
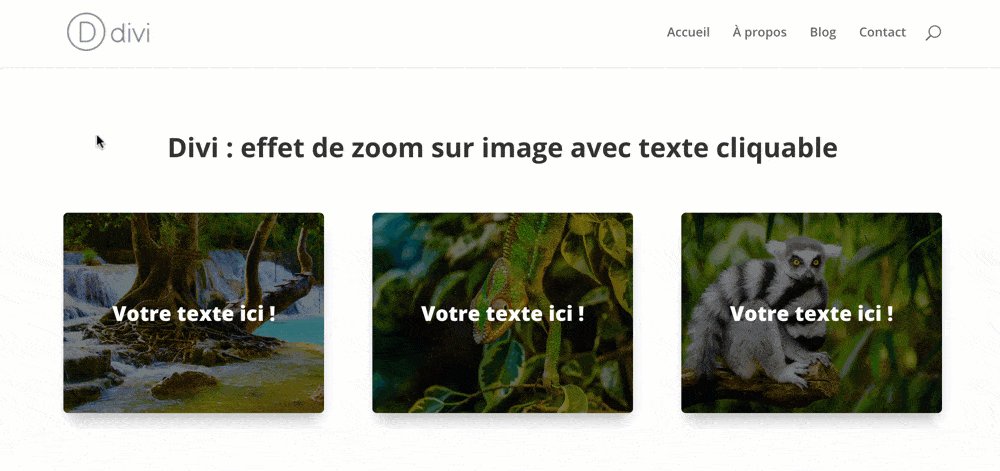
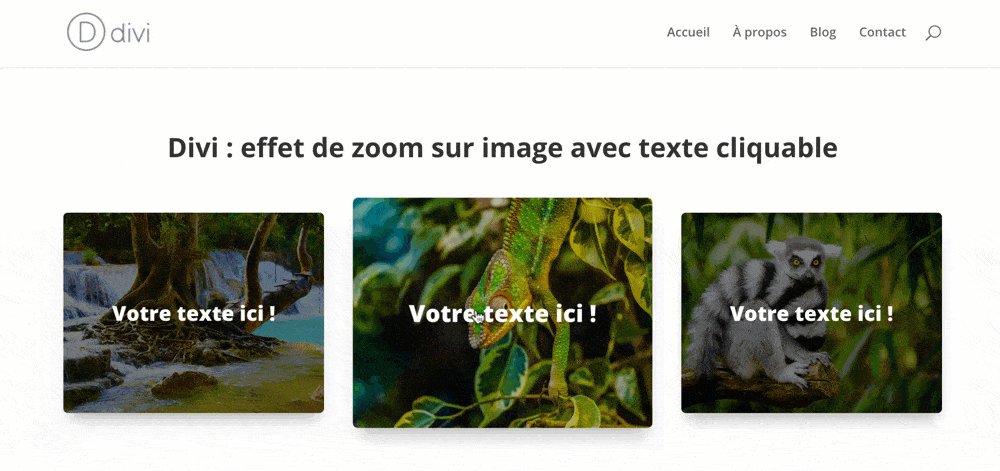
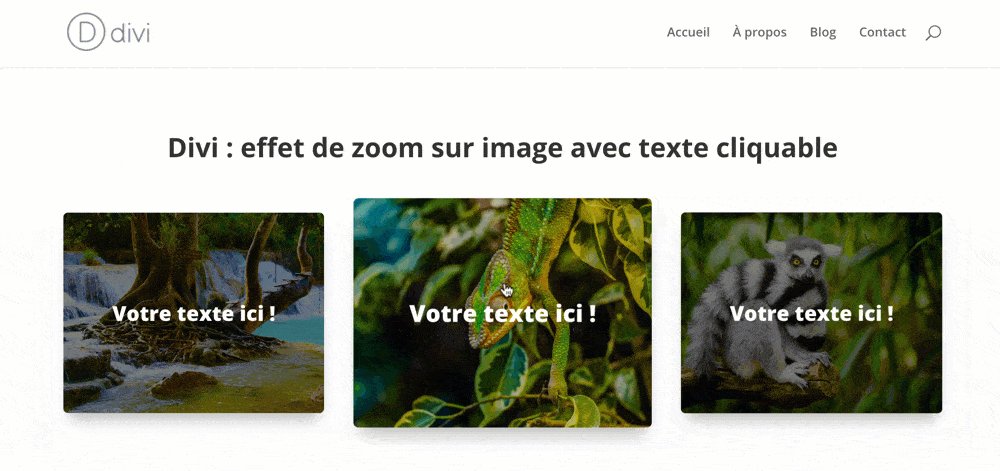
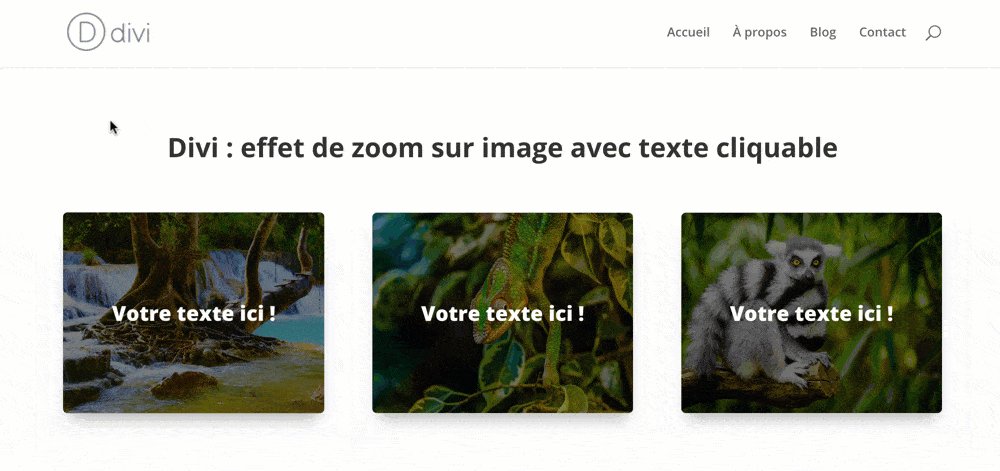
Mira lo que conseguirás con este tutorial:

1 – Crear una imagen con un texto clicable en la superposición
Para obtener un imagen con texto de superposición, sólo "tomar el problema hacia atrás" : usaremos un Módulo de texto y añadir imagen de fondo.
En la web, a menudo tiene que pensar de esta manera: visualiza el propósito y busca las herramientas a su disposición para lograrlo.

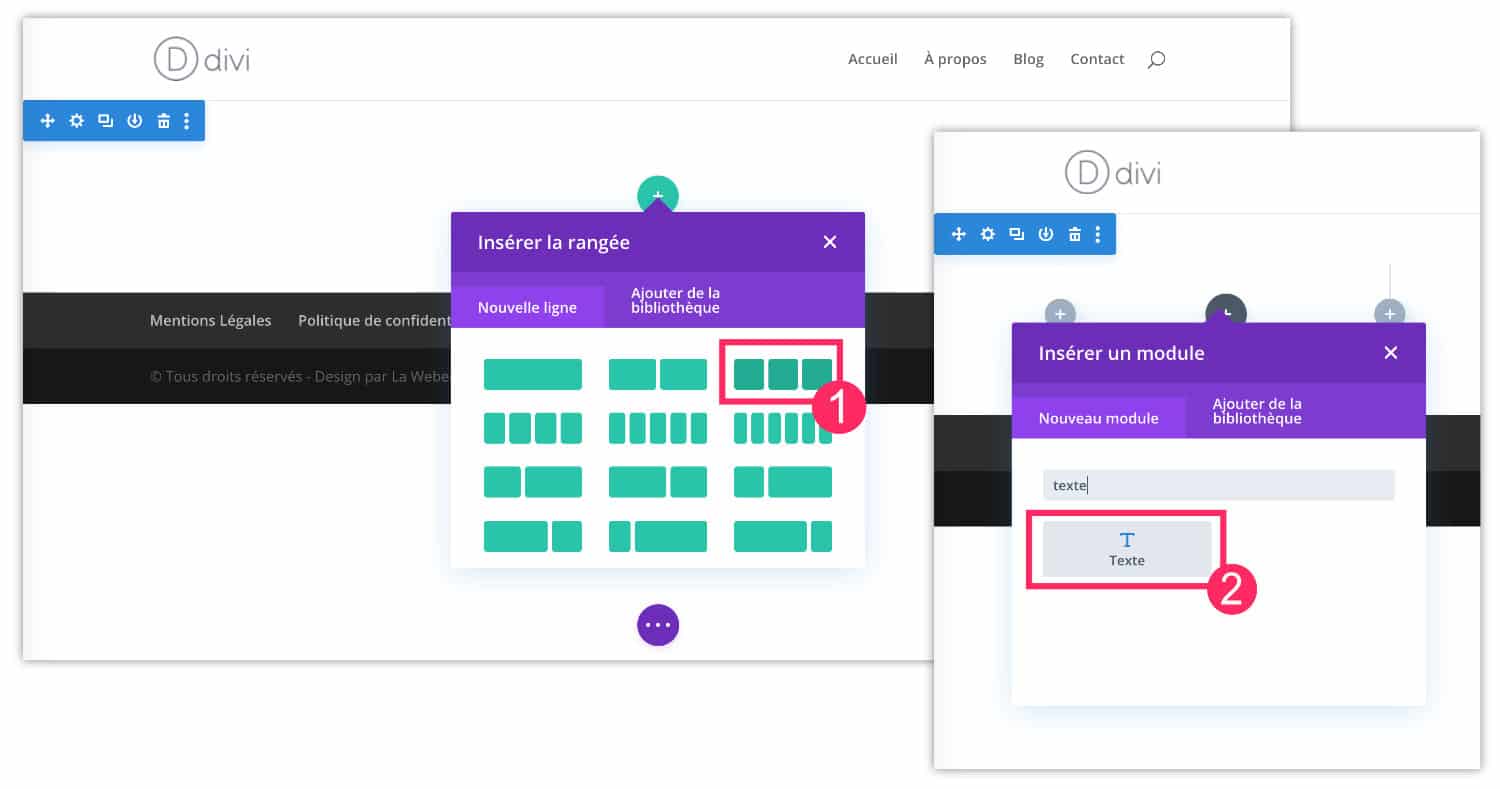
- Inserte una línea dentro de su Divi layout. Por ejemplo, elija una línea 3/3.
- Insertar un Módulo de texto.
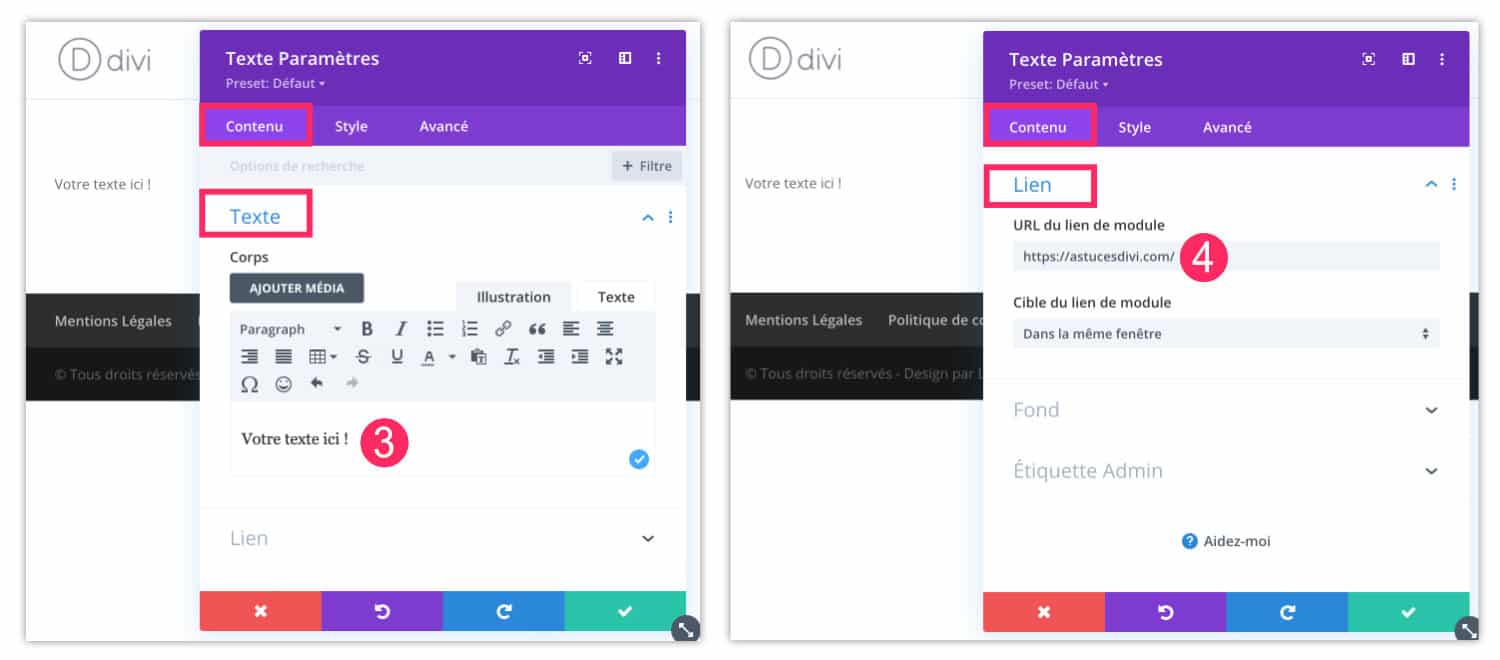
- En la pestaña Contenido > Texto, escriba su llamada a texto de acción. Por mi ejemplo, señalé "Tu texto aquí" Pero depende de ti notar lo que quieras.
- En la pestaña Sumario EnlaceIntroduzca la dirección web a la que debe regresar el módulo.

Ahora puedes añadir una imagen de fondo:
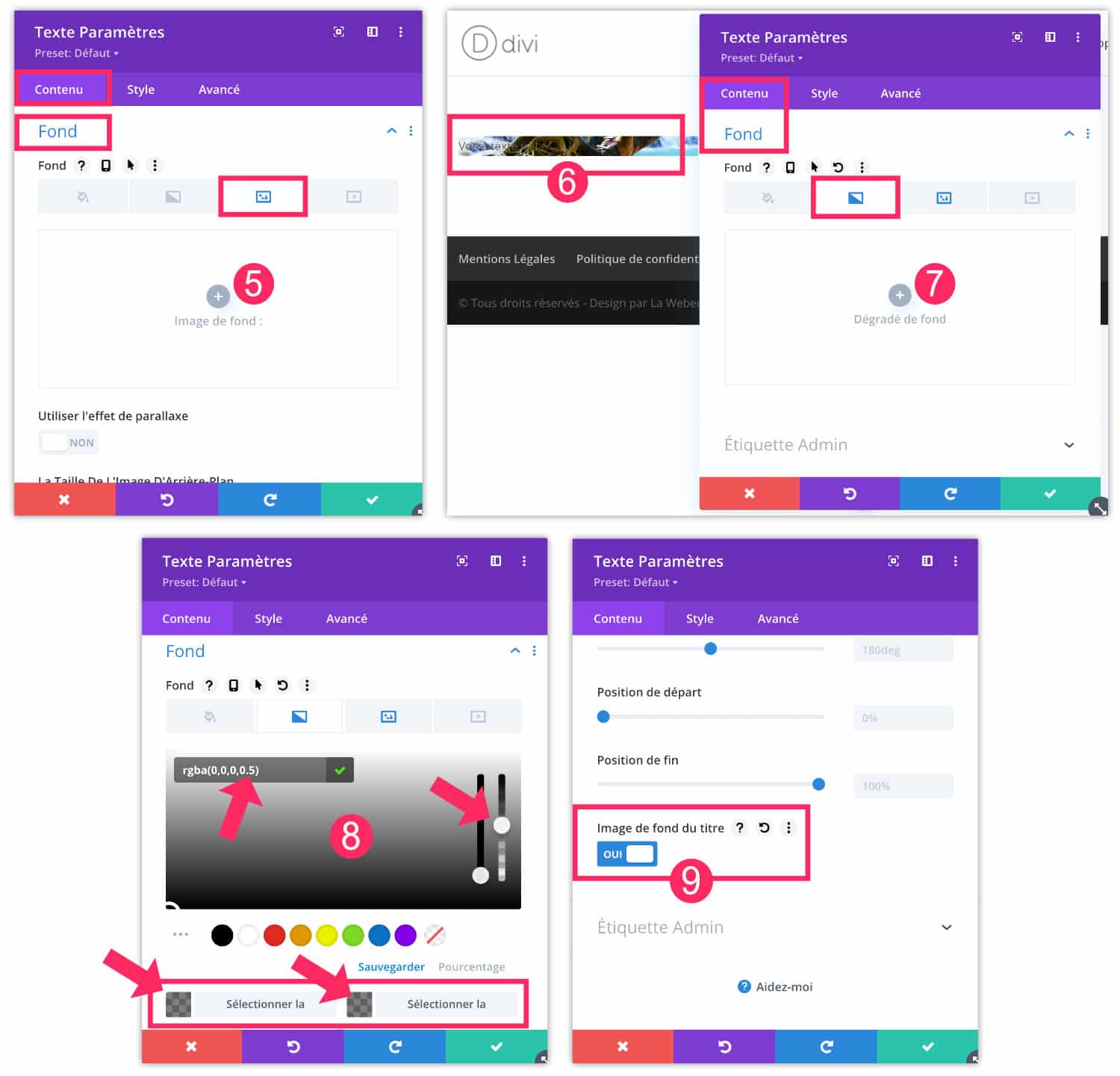
- En la pestaña Contenido > Antecedentes, seleccione el icono de imagen y agregue una imagen de fondo.
- Por ahora, su módulo no está totalmente en línea con lo que uno podría esperar de un efecto zoom en una foto, pero espera, viene...
- Todavía en la pestaña Contenido > Antecedentes, seleccione ahora icono gradiente. Haga clic "+ Antecedentes degradados".

- Un gradiente se compone de 2 colores, por lo que puede seleccionar uno tras otro para definir un negro con una opacidad del 50%, por ejemplo. En mi video, es más fácil entender...
- Un poco más abajo, verá una opción llamada « imagen de fondo del título », activalo. Esto le permite arrastrar el gradiente negro opaco entre la imagen de fondo y el texto del módulo. Se puede imaginar entonces que este módulo de texto se compone de 3 niveles de superposición, un poco como capas de photoshop.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
Estando hecho, estilizaremos el módulo para que empiece a parecer un verdadero imagen clickable con efecto zoom :

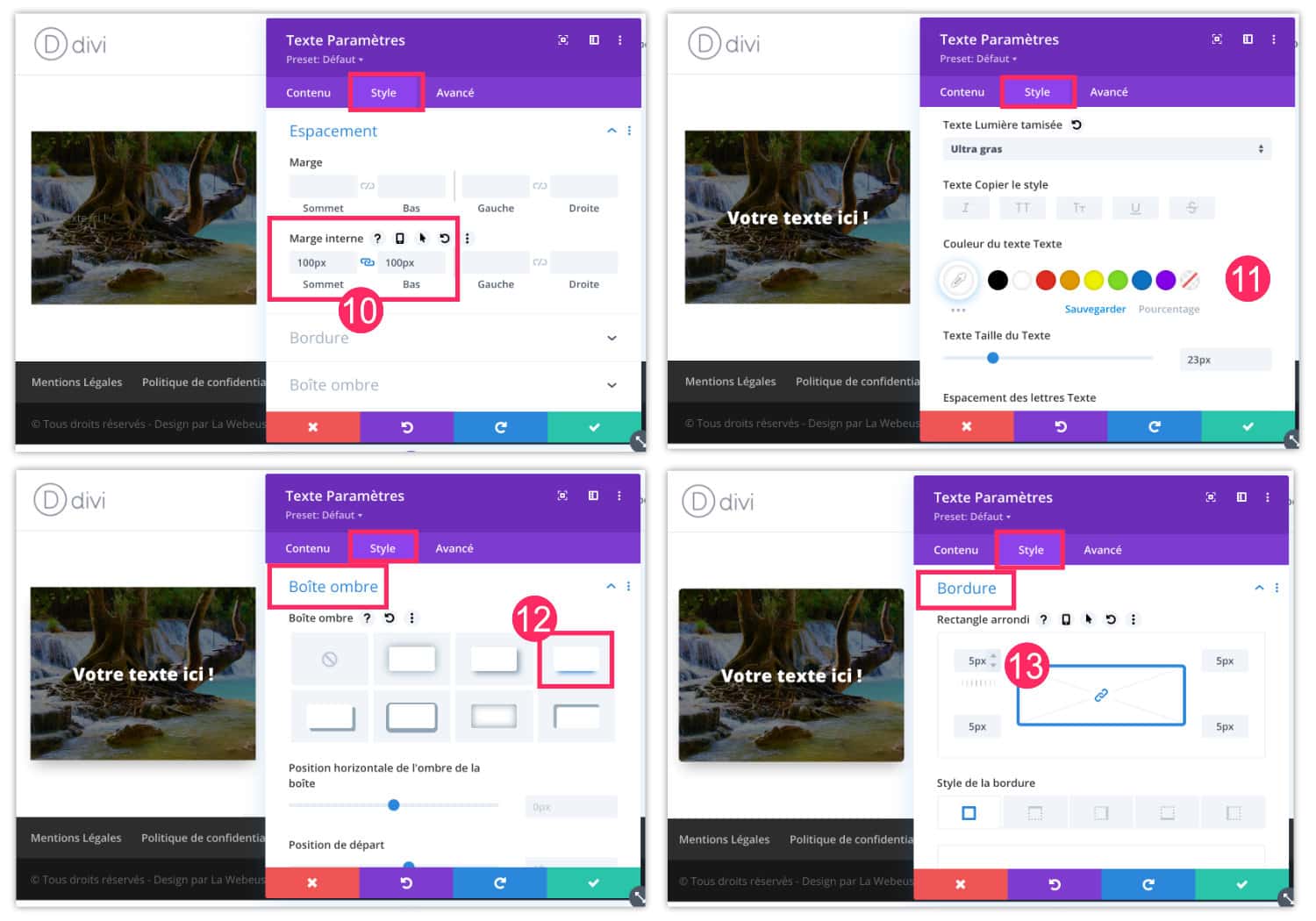
- Vaya a la pestaña Estilo Spacing y añadir margen interno en la parte superior e inferior. Por ejemplo, 100px es un valor adecuado. Ahora estamos empezando a ver la imagen mejor en el fondo.
- Entonces la pestaña Estilo Texto le permite estilizar el texto colocado en la imagen. En mi ejemplo, lo puse en negrita, blanca, con una alineación centrada y aumentaba el tamaño. Como el fondo es bastante oscuro, el texto blanco sale perfectamente. Puedes usar otros colores pero asegúrate de que permanezca legible.
- En la pestaña Estilo Caja de sombras, puede añadir un pequeño tono para dar un efecto 3D al módulo.
- En la pestaña Estilo Frontera, posiblemente puede redondear las esquinas del módulo un poco. Por ejemplo, apliqué un valor de 5px a los cuatro ángulos.
Aquí está ahora en posesión de un módulo de texto con una imagen en el fondo. Este módulo es clicable y será perfecto para una llamada a la acción. Pero el pequeño sigue desaparecido. efecto zoom Bonito...
2 - Reproduce el efecto zoom sobre una imagen
No dejes el módulo todavía, todavía hay dos pequeños ajustes para hacer...

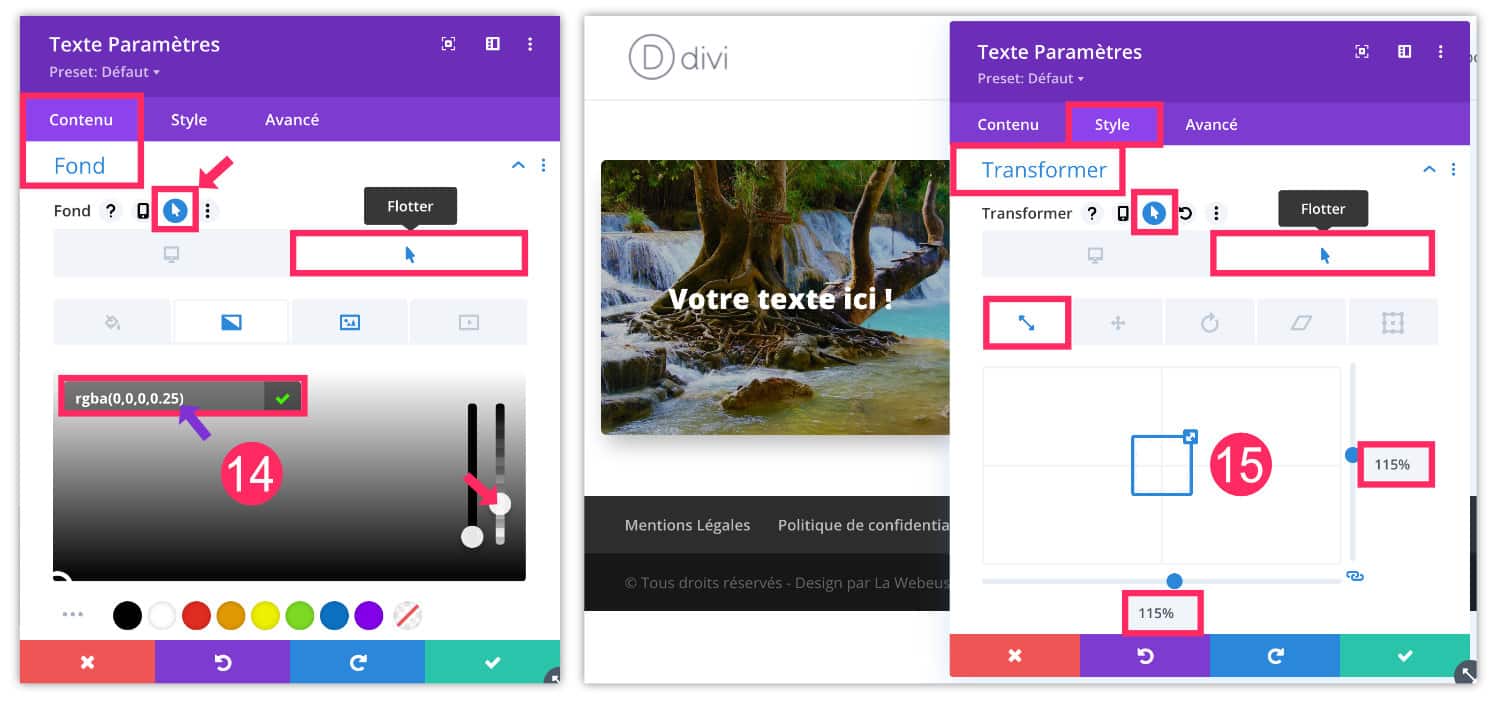
- En la pestaña Contenido > Antecedentes, haga clic en el icono "flecha" que permite activar el Función de palanca (redondeando el ratón). Asegúrese de que la ficha "Float" está bien seleccionado (todavía el icono de flecha). Entonces seleccione La ficha gradiente y reducir la fuerza de su color negro añadiendo un poco más de transparencia, por ejemplo 25%. La idea es que la imagen tiene una apariencia más clara en la mosca del ratón.
- Por último, vaya a la pestaña Estilo Transformador para añadir este famoso efecto zoom en el módulo. Queremos que el zoom tenga lugar cuando el usuario de Internet pase el ratón sobre el módulo (hover), por lo que necesitamos activar la funcionalidad "Float" Como en la etapa anterior. Luego haga clic en el icono de flecha, seleccione la primera pestaña (escala de transformación) y aumente el tamaño del módulo al 115% por ejemplo. Esto permitirá que el módulo crezca sobre el ratón y ofrezca efecto zoom esperado. Guarda el módulo.
3 – Módulos duplicados según sea necesario
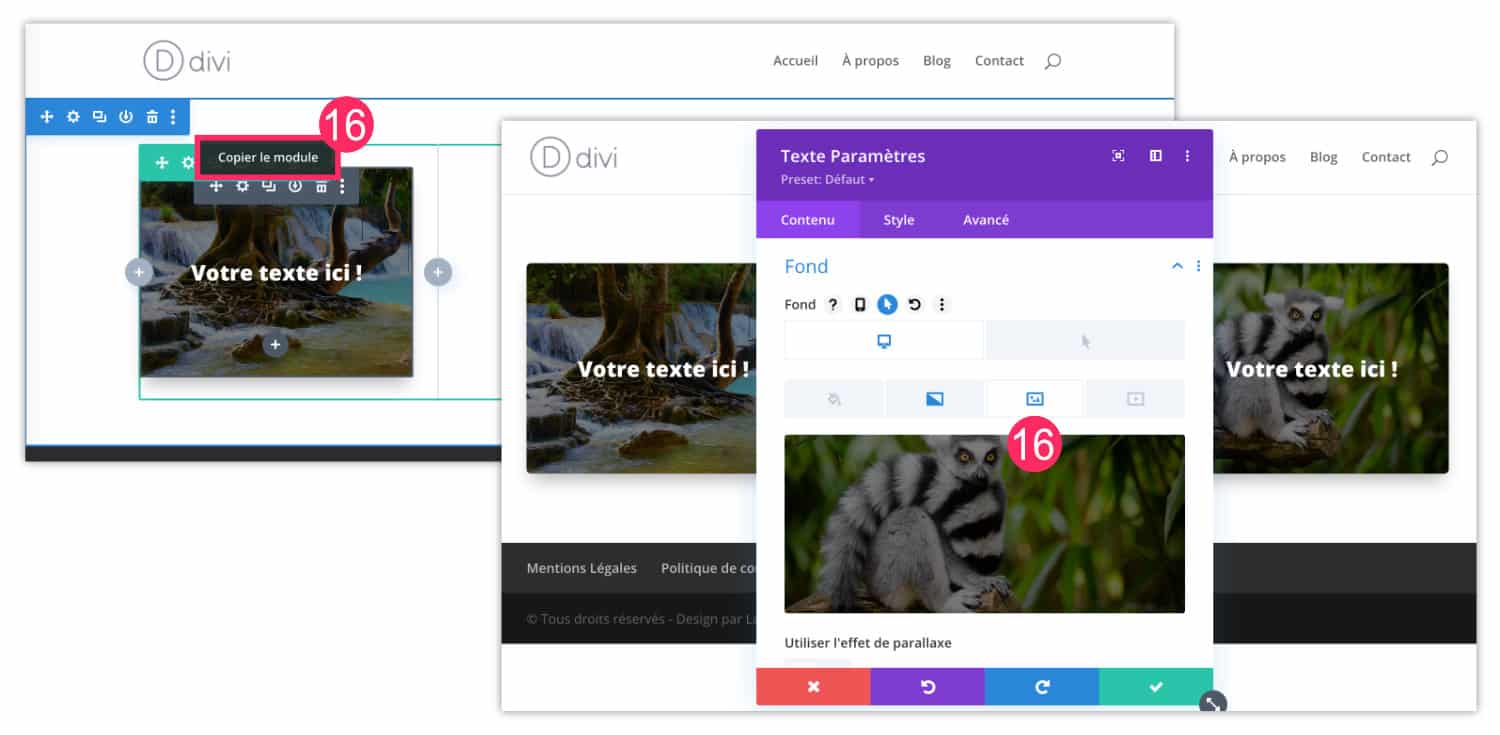
Una vez que su módulo es perfecto y ha terminado todas las personalizaciones, puede duplicar el módulo tantas veces como desee. Esto le ahorrará tiempo en el diseño de su diseño.

- Haga clic en copiar el módulo y recuerde cambiar la imagen de fondo y la URL de destino.
4 - Efecto zoom con Divi : tutorial en vídeo
Este tutorial es sencillo pero si quieres verlo en video, está aquí:
5 - En conclusión: un efecto zoom exitoso!
Un efecto zoom en una imagen con texto clicable es tan fácil de lograr con Divi! ¡No es necesario usar extensiones de terceros para eso!
Además, imagino el sitio de un diseñador gráfico (o cualquier otra profesión de arte) utilizar este sistema para mostrar una cartera y devolver al usuario a cada uno Página del proyecto.
Usted puede obviamente ir mucho más allá de eso y añadir un pivote de la imagen a la escala, cambiar el tamaño o el color del texto, etc!
Es precisamente el apuntar a utilizar un tema como Divi : personalizar su sitio Como quieras.
Estos otros artículos que tratan de imágenes en Divi pueden interesarle:
- Problema de cultivo de imagen Divi
- Cómo añadir imágenes 360° en Divi
- Obtener imágenes cuadradas en el módulo de blog y galería
- Cómo crear una transición con un zoom de desplazamiento
- Permitir gradientes en un eje paralelo
- Diseño de imágenes personalizadas con Divi




16 comentarios