Aquí hay uno complicado: los tamaños de las imágenes de Divi. De hecho, no es sólo Divi, todos los temas de WordPress utilizan tamaños de imagen específicos y muchos usuarios pueden sentirse frustrados en algún momento.
Cuando doy Formación en Divi y WordPress, hay muchas preguntas que surgen cada vez:
- ¿por qué mi imagen está recortada - cortada - recortada?
- ¿por qué mi imagen en formato vertical aparece en formato horizontal?
- ¿por qué mi imagen está ampliada?
Sé que es bastante molesto. Habrá dos soluciones para remediarlo:
- o te pliegas a tu tema y utilizas el formato adecuado para que tu imagen no sea recortada involuntariamente.
- o bien, realiza algunos cambios para que sea el tema que se adapte a sus necesidades.
Apuesto a que prefieres esto último, ¿no? En este artículo, vamos a discutir todos estos puntos. Aquí está el programa:
- 1. ¿Cómo gestiona WordPress sus imágenes?
-
2. ¿Cómo maneja Divi sus imágenes?
- Formato de imagen n°1: et-pb-post-main-image
- Formato de imagen n°2: et-pb-post-main-image-fullwidth
- Formato de imagen 3: et-pb-portfolio-image
- Formato de imagen 4: et-pb-portfolio-module-image
- Formato de imagen 5: et-pb-portfolio-image-single
- Formato de imagen n°6: et-pb-gallery-module-image-portrait
- Formato de imagen n°7: et-pb-post-main-image-fullwidth-large
- 3. ¿Cómo puedo obtener las imágenes correctas manteniendo el tamaño de las imágenes en Divi?
- 4. ¿Cómo puedo cambiar el tamaño de mis imágenes Divi para personalizar mi sitio?
- 5. Tabla resumen del tamaño de las imágenes de Divi
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1. ¿Cómo gestiona WordPress sus imágenes?
En primer lugar, tenemos que entender lo que hace WordPress cuando se sube una imagen a la biblioteca de medios.
Por ejemplo, usted sube una imagen con un tamaño de 1280px * 720px a su biblioteca => este es el tamaño original de su imagen.
Ahora, si miras los archivos de tu sitio, vía FTP (Filezilla), en www > wp-content > uploads > carpeta del año > carpeta del mes, te darás cuenta de que WordPress ha multiplicado tu imagen en 5, 6, 7 u 8 archivos o incluso más. Esto se denomina "THUMBNAILS" o "VIGNETTES".
¿Aún no usas Divi? He aquí 10 razones para elegir este tema !

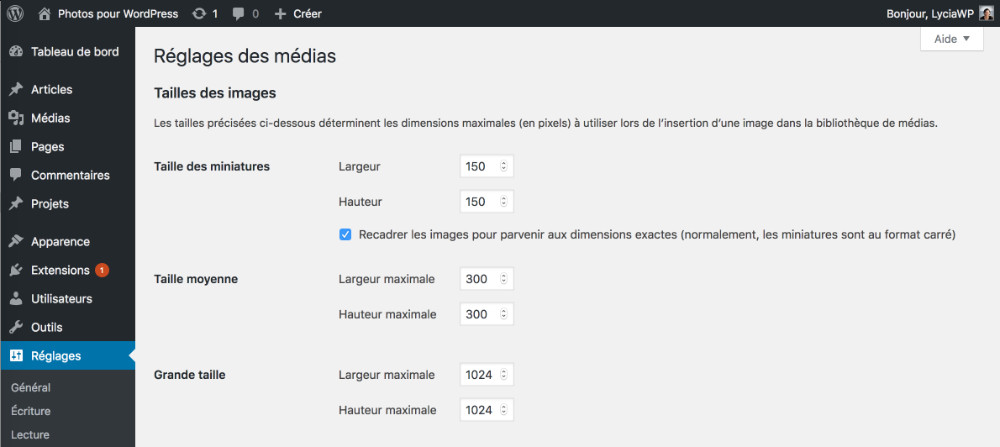
Sin embargo, si entras en tu administración de WordPress, en la pestaña de Ajustes > Medios sólo verás 3 tamaños de miniaturas: tamaño miniatura, tamaño medio y tamaño grande.
Estos tres formatos son los formatos estándar que necesita WordPress (por ejemplo, para mostrar las miniaturas de sus medios en la biblioteca).
Entonces, ¿de dónde vienen las otras miniaturas que se han generado? Es el tema, por supuesto. Tu tema también necesita miniaturas para funcionar. Cada tema tiene diferentes visuales por lo que cada tema necesitará diferentes formatos de imagen.
¿Lo sabías? Puede probar Divi de forma gratuita visitando en esta página y haciendo clic en "PRUEBA GRATUITA
2. ¿Cómo maneja Divi sus imágenes?
Como acabamos de ver, WordPress necesita 3 formatos de imagen, pero el Tema DiviAdemás de lo anterior, se necesitan 7 formatos adicionales, que son los siguientes
Formato de imagen n°1: et-pb-post-main-image
Este es el formato utilizado para las viñetas del Módulo BLOG tanto en versión de rejilla como de diapositiva. Este formato se establece en 400px * 250px - una proporción de 16:10 (ligeramente diferente de 16:9).
También puede interesarle esto: cómo obtener imágenes cuadradas para los módulos Blog, Galería y Portafolio.
Formato de imagen n°2: et-pb-post-main-image-fullwidth
Este es el formato utilizado para el imágenes de la portada que aparecen en la parte superior de cada uno de sus artículosjusto debajo del título. Este formato se establece en 1080px * 675px - todavía una relación de 16:10.
Formato de imagen 3: et-pb-portfolio-image
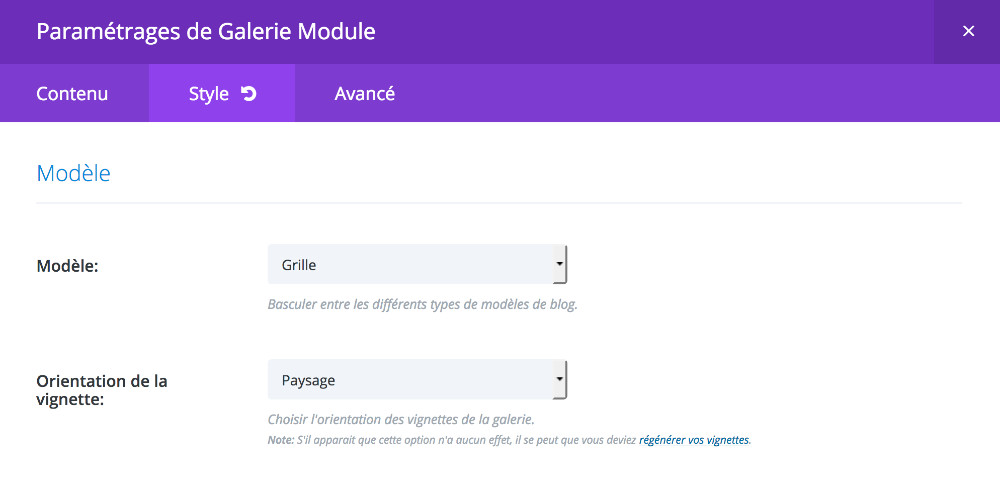
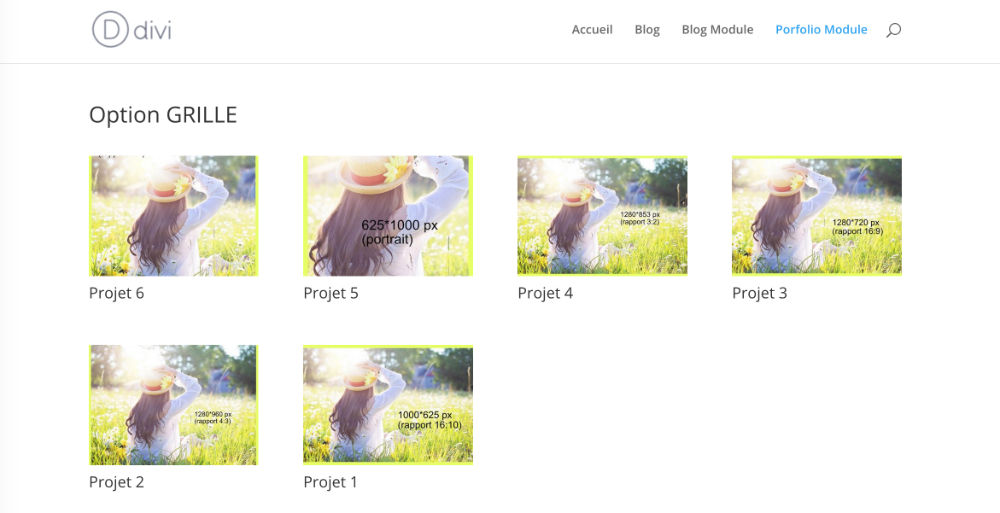
Este es el formato utilizado para el Módulo de Galería y el Módulo de cartera en modo "Rejilla". (Portafolio que está relacionado con el tipo de post personalizado "Proyecto") cuando en la página de miniaturas (con todas las entradas del módulo). Este formato utiliza las dimensiones 400px * 284px - una relación (más bien bastarda, perdón por la palabra) de 100:71.
Formato de imagen 4: et-pb-portfolio-module-image
Este formato utiliza las dimensiones 510px * 382px. Más allá de eso, tus imágenes serán recortadas.
Formato de imagen 5: et-pb-portfolio-image-single
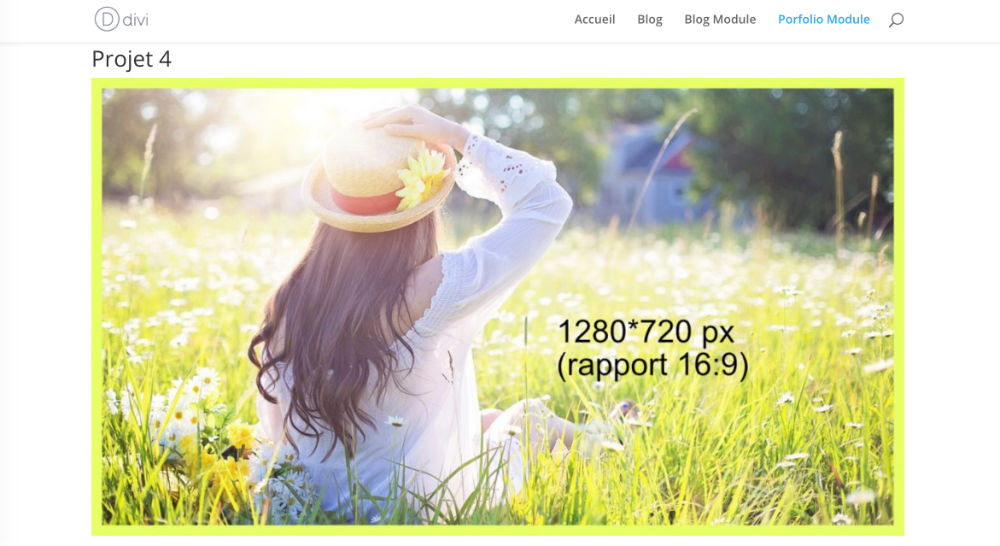
Este es el formato utilizado para la imagen de portada que aparece en la parte superior de cada uno de sus proyectos (Cartera) sino también para las imágenes de la página de proyecto del módulo de cartera en modo "Pantalla completa".
Este formato utiliza las dimensiones 1080px * 9999px. Por lo general, ninguna de sus imágenes tendrá este tamaño, pero esto significa que su imagen sólo se recortará si es superior a 9999px.
En otras palabras, estas imágenes podrán conservar su proporción tanto en vertical como en horizontal. Estas son las únicas imágenes en Divi que no están recortadas.
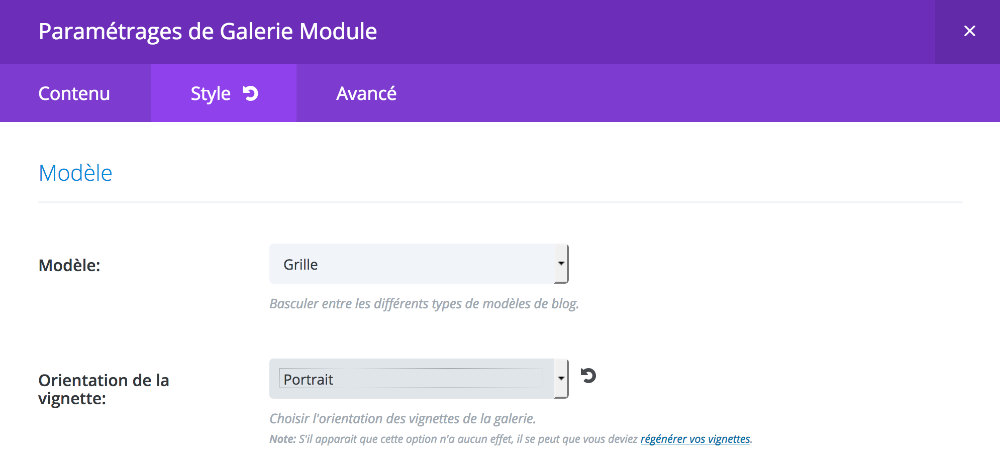
Formato de imagen n°6: et-pb-gallery-module-image-portrait
Este es el formato utilizado para el Módulo de la galería ajustado a "Modo Retrato".. Este formato utiliza las dimensiones 400px * 516px - una proporción de 100:129.
Formato de imagen n°7: et-pb-post-main-image-fullwidth-large
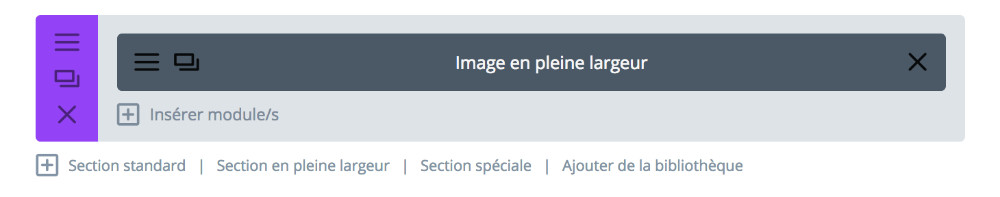
Este es el formato utilizado para el módulo de imagen de ancho completo. Utiliza las dimensiones 2880px * 1800px. Más allá de estas dimensiones, su imagen será recortada.
3. ¿Cómo puedo obtener las imágenes correctas manteniendo el tamaño de las imágenes en Divi?
Ahora que hemos cubierto los diferentes tamaños de imagen utilizados por el tema Divi, esto le ayudará a entender qué imágenes utilizar si desea mantener los tamaños ofrecidos por Divi...
3.1 Comprender la importancia del RATIO (o INFORME)
Si lo miras con detenimiento, lo más importante para conseguir los resultados adecuados para mostrar tus imágenes en WordPress es tener en cuenta la proporción. De hecho, las dimensiones tienen poca importancia y a menudo son las más difíciles de entender. He aquí algunos ejemplos:
La proporción 1:1
Esta relación 1:1 significa que la anchura es equivalente a la altura. Así, una imagen de 1000*1000px, una imagen de 750px*750px o incluso una imagen de 500px*500px tendrán siempre la misma proporción.
La proporción 3:2
Esta proporción significa que la anchura equivale a 3/3 y la altura a 2/3. Así que una imagen de 900px de ancho tendrá que ser de 600px de alto para mantener una proporción de 3:2. Lo mismo ocurre con las imágenes de 1800px*1200px, siempre tendrán una proporción 3:2.
La proporción 4:3
Estas imágenes tendrán una anchura de 4 cuartos para una altura de 3 cuartos. Por ejemplo: 1000px*750px o 1600px*1200px etc...
La relación 16:9
Esto funciona de la misma manera que los otros ratios, excepto que seguramente necesitarás una calculadora para hacer este cálculo: [(ancho de una imagen)/16*9 = altura]. Este formato es muy utilizado en vídeo: 1920px * 1080px.
La relación 16:10
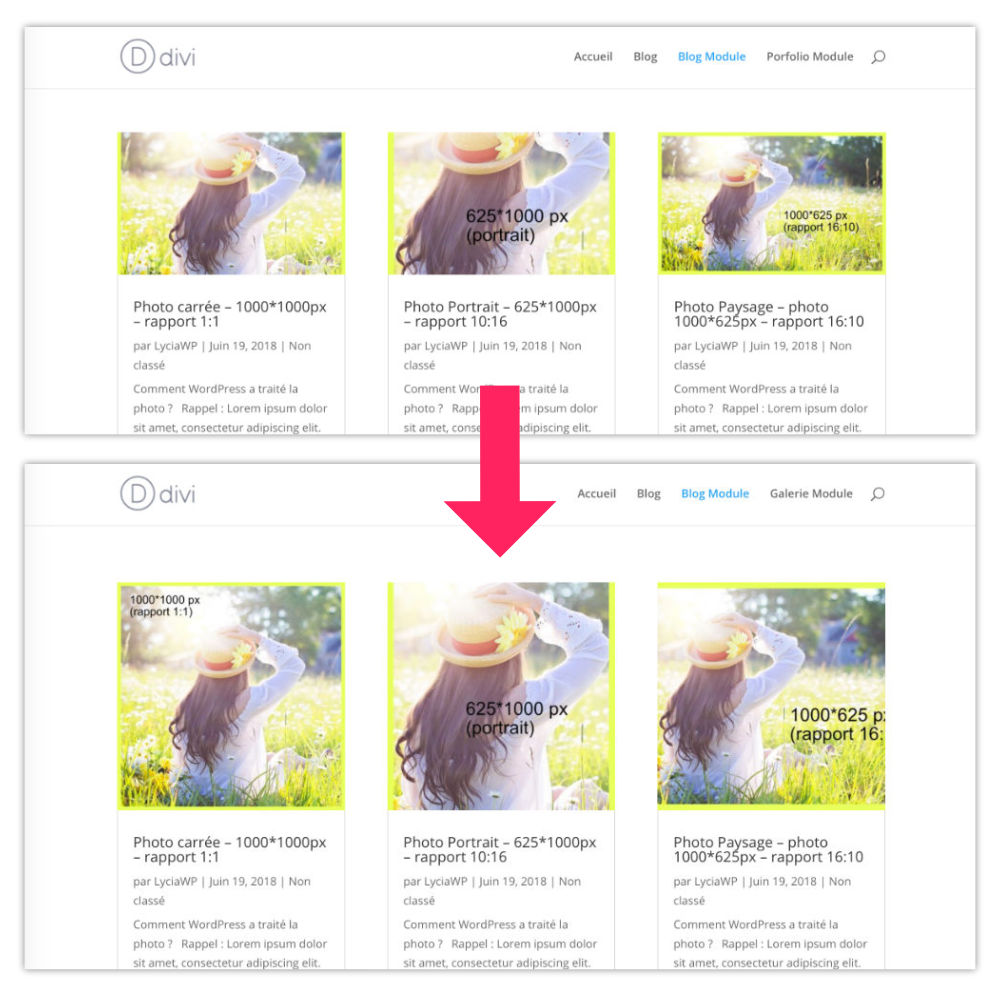
Este formato es menos conocido, se aproxima al 16:9 y es el que utiliza Divi, en particular para las "imágenes de portada" de los artículos y las miniaturas del "módulo de blog en modo cuadrícula".
La proporción es nada más y nada menos que matemática y hay un sitio que le permitirá conocer la proporción de sus imágenes simplemente rellenando la anchura y la altura de la misma.
3.2 Cambiar el tamaño de las imágenes antes de subirlas a WordPress
Bueno, creo que esto está cada vez más claro. Sabemos que las dimensiones sólo son importantes porque afectan al peso de las imágenes, pero la proporción es mucho más importante. Así que si quieres mantener los tamaños de imagen de Divi, tendrás que recortar tus imágenes a la proporción correcta.
Este artículo seguramente le ayudará: descubra cómo evitar las imágenes recortadas en Divi.
Todo lo dicho anteriormente: si quieres que Divi deje de recortar las imágenes en la portada de tus artículos, no utilices imágenes con un ratio inadecuado, como las imágenes en formato vertical o las panorámicas, por ejemplo.
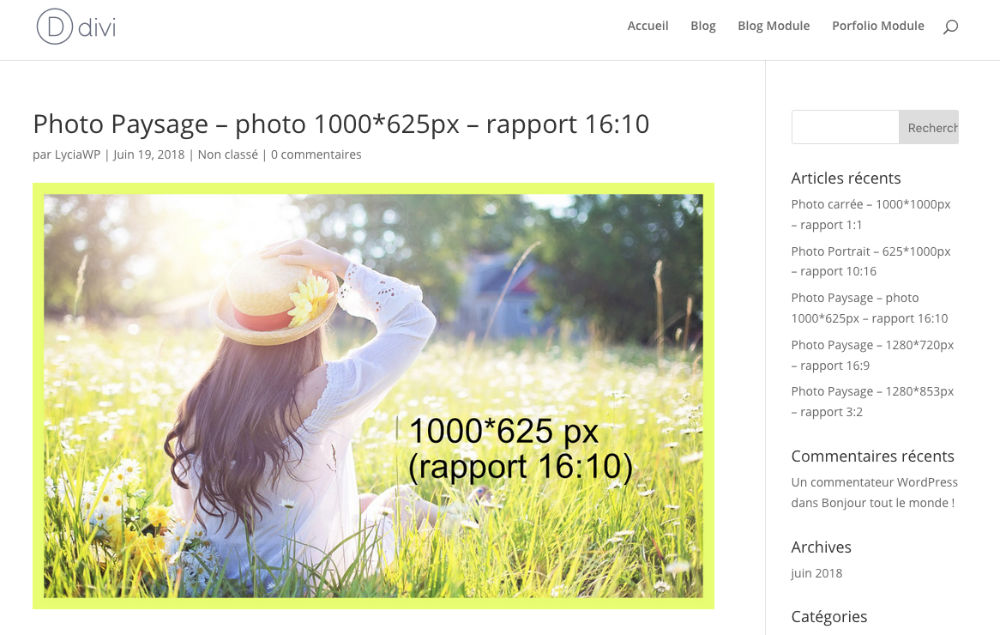
En este blog, por ejemplo, no he cambiado el tamaño de mis imágenes de portada, simplemente he adaptado mis visuales. Para ello, redimensiono todas las imágenes de mi portada a 1000*625px (ratio 16:10) pero podría haber utilizado otras dimensiones manteniendo la misma proporción, por ejemplo: 800*500px o incluso 1200*750px.
Es inevitable cambiar el tamaño de las imágenes antes de subirlas a WordPress:
- si desea obtener un peso de imagen adecuado para mejorar el rendimiento de un sitio web
- si desea adaptar el formato de la imagen a las dimensiones utilizadas por el tema
- si no quiere que las imágenes mostradas sean recortadas
Para retocar tus imágenes, puedes utilizar programas como Photoshop, Affinity Photo, Affinity Designer, Gimp, etc. y te aconsejo que leas esta guía de optimización de imágenes para la web.
4. ¿Cómo puedo cambiar el tamaño de mis imágenes Divi para personalizar mi sitio?
Obviamente, dependiendo de su proyecto, es posible que desee cambiar el tamaño de las imágenes en Divi.
¿Quieres que las imágenes de tu portada sean cuadradas para que coincidan con tus imágenes de Instagram o quieres que sean verticales para que coincidan con Pinterest?
Es factible y fácil. Vamos a ver un método que no requiere ninguna codificación especial. Así que incluso los principiantes pueden hacerlo.
Consejos: también hay una alternativa para mostrar imágenes en formato Divi.
4.1 - Instalar y activar la extensión Simple Media Sizes
Tamaños de medios simples es una extensión gratuita disponible en el directorio oficial de WordPress, es decir, directamente desde su administración en la pestaña Extensiones > Añadir. Sólo tienes que instalarlo y activarlo.
4.2 - Cambiar el tamaño de las imágenes de Divi
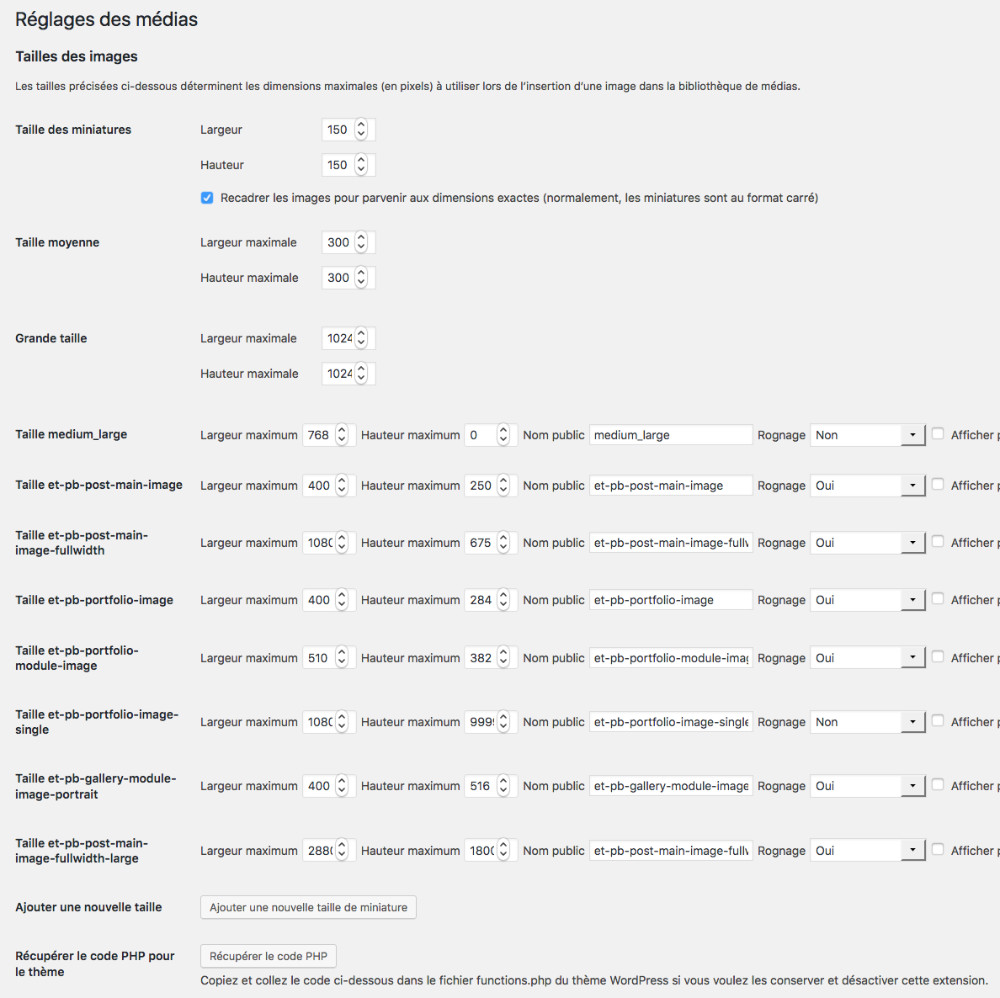
Una vez activada la extensión, basta con ir a la pestaña Configuración > Medios para encontrar una agradable sorpresa: han aparecido todos los tamaños de imagen que utiliza Divi.
Todo lo que tienes que hacer es introducir la nueva anchura o altura de la miniatura que quieres cambiar.
Por ejemplo:
- si quieres que las imágenes de tu portada sean cuadradas: cambia la miniatura et-pb-post-main-image así como et-pb-post-main-image-fullwidth con dimensiones como 400*400px y 1080*1080px (respectivamente).
- si quieres que tus imágenes en la portada estén en formato vertical: haz lo mismo con una proporción 3:4 por ejemplo.
- etc...
Por último, haga clic en el botón azul "actualizar".
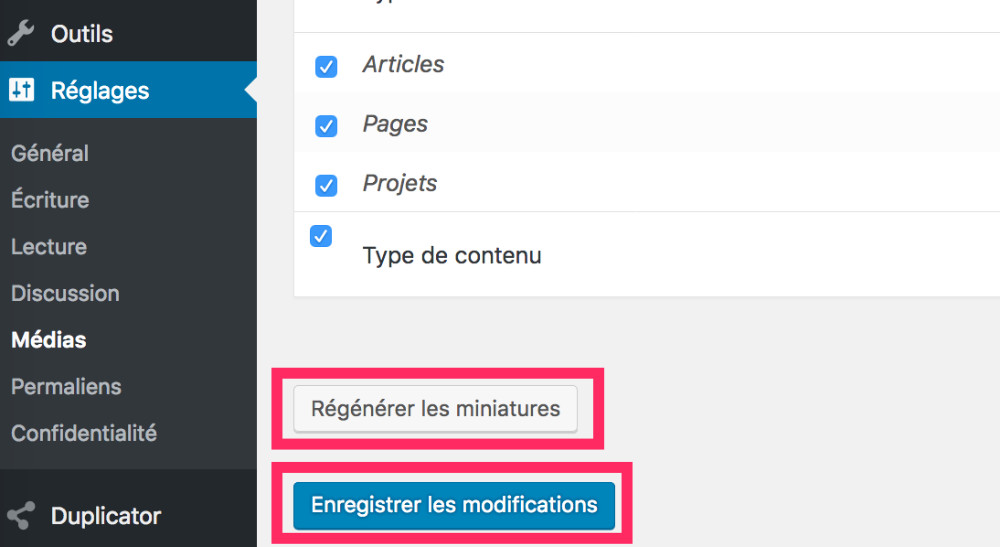
4.3 - Regeneración de miniaturas
Ahora tienes un nuevo formato de imagen. Será perfecto para las futuras imágenes que subas a WordPress, pero mientras tanto, para que tus imágenes antiguas (las que ya están en la biblioteca de medios) funcionen, tienes que regenerar las miniaturas.
Es muy sencillo, pero puede llevar mucho tiempo si tu biblioteca está muy ocupada. No olvides guardar los cambios.
4.4 - Comprobar el resultado
Este es un ejemplo del Módulo Blog donde las miniaturas han sido cambiadas para mostrar imágenes cuadradas.
No se demore. Descubra el tema Divi aquí !
5. Tabla resumen del tamaño de las imágenes de Divi
Espero que este artículo te haya ayudado a entender cómo funcionan las imágenes en WordPress y cómo dimensionarlas en Divi.
Si quieres empezar a hacer este tipo de cambios, te aconsejo encarecidamente que dupliques tu sitio localmente para hacer tus experimentos y así evitar encontrarte con problemas (que no podría ayudarte a resolver simplemente dejando un comentario en este artículo).
Tal vez este cuadro resumen le ayude:
| Clase de imagen Divi | Uso de imágenes | Ratio | Anchura | Altura |
|---|---|---|---|---|
| et-pb-post-main-image | Miniaturas del módulo BLOG en versión cuadrícula y diapositiva | 16:10 | 400px | 250px |
| et-pb-post-main-image-fullwidth | Imagen destacada (en la parte superior de los artículos) | 16:10 | 1080px | 675px |
| et-pb-post-porfolio-image | Imágenes del módulo Galería y del módulo Cartera en versión de rejilla | 100:71 | 400px | 284px |
| et-pb-post-porfolio-module-image | - | 510px | 382px | |
| et-pb-post-porfolio-image-single | Resaltar la imagen en los PROYECTOS y las imágenes de las entradas de la cartera en la versión de pantalla completa | - | 1080px | 9999px |
| et-pb-gallery-module-image-portrait | Imágenes del módulo Galería en versión Portrait | 100:129 | 400px | 516px |
| et-pb-post-main-image-fullwidth-large | Imágenes de ancho completo desde el módulo de imágenes | - | 2880px | 1800px |





























Bonjour,
Merci pour cet article et pour l’astuce avec Image Media Sizes. Très pratique!
Malgré tous ces conseils, je bloque sur un point qui me gêne vraiment: dans le module Résumé du Divi Builder, lorsque je positionne le curseur « image width » à 100% dans l’onglet Style/dimensionnement, l’image se cadre parfaitement. J’enregistre, je quitte et lorsque je rouvre le builder, l’ image est gigantesque et dans la prévisualisation de ma page également.
Si, en revanche, je place le curseur à 99%, aucun problème.
Auriez-vous une solution ou un début de piste?
Merci d’avance
Je suppose que c’est un bug, tout simplement. ou une histoire de media queries en fonction de votre résolution d’écran ? Avez-vous essayé depuis un autre navigateur pour voir si ça fait pareil ?
Merci pour votre rapidité.
J’ai testé un autre ordinateur avec un autre navigateur. Même problème! Vous avez certainement raison pour le bug. Je vais essayer de réinstaller WordPress et aller jeter un coup d’œil aux media queries.
Merci.
Bonjour et merci pour ce tuto sur la taille des images.
Je rencontre néanmoins un problème lors de l’utilisation d’images dans un portefeuille Divi.
Une fois les projets défini dans mon portefeuille, lorsque je clique sur un des projets, l’image définie dans le projet s’affiche correctement si mon projet utilise la mise en forme par défaut, mais ne s’affiche pas si j’utilise le générateur Divi dans le projet.
Pensez-vous que cela provienne de la taille de l’image?
Merci
Bonsoir Didier, je ne sais pas trop… avez-vous un exemple à proposer (une page bonne et une qui bug) ?
Excellent tuto merci et bon conseil pour « Simple Image Sizes » mais il me reste un doute : Lorsque vous dites de « redimensionner les images avant le telechargement » dans WP, voulez-vous dire qu’il faudrait importer par ftp toutes les dimensions necessaires ?
Merci pour cet excellent article, et en français en plus ! Tout les autres tutos du web ne traitent que la partie CSS de la taille des galeries mais aucun ne mentionne le process de régénération des miniatures qui est indispensable.
Merci Gabriel
Bonjour Jean Michel, quand je parle de redimensionner, je parle de retailler (réduire) les images pour qu’elles ne fassent plus que 1000px de large par exemple au lieu de 5400px par exemple. Après vous les televersez sur votre site depuis Media > bibliothèque > ajouter. Je ne parlais donc pas de FTP. Est-ce que j’ai répondu à votre question ?
Merci pour votre réponse claire. J’hésitais entre les réglages « Simple Image Sizes » et la reduction des image avant televersement.
Bonjour
merci pour cet article , j’ai suivi vos conseils et j’ai téléchargé l’extension mais je me retrouve toujours dans une impasse….
je souhaite mettre des images en avant pour mes articles. Mais mes images apparaissent trop grandes, j’ai fait les modifications que vous avez suggérées ( modifiez la vignette et-pb-post-main-image ainsi que et-pb-post-main-image-fullwidth avec des dimension comme 400*400px)
mais toujours pareil ma photo est identique….
si vous avez une solution… ce serait top !! merci 🙂
Bonjour,
J’ai suivi votre tutoriel que je trouve très bien fait. Toutefois, cela ne semble pas fonctionner pour les vignettes du portfolio pleine largeur… J’aimerais les avoir carrées mais j’avoue qu’aucune solution trouvée sur internet ne semble marcher.
Est-ce que votre tutoriel permet aussi de personnaliser les vignettes du portfolio pleine-largeur ?
Merci à vous pour votre aide
Bonjour Murielle,
Si j’avais un conseil à vous donner, ce serait d’installer un WordPress en local avec Mamp / Xampp / FlyWheel. Ainsi vous pourriez tester cela sur un site de test. Quand on fait des modifications de ce genre, c’est pas bon de le faire sur un site en production. Toutefois, cela doit être réalisable, je pense… Avez-vous essayé en local ?
Bonsoir Lulu.
C’est difficile de comprendre à distance… Avez-vous un lien, une page qui présenterait ce souci ? Afin que je puisse avoir une idée ?
Super article merci, je suis passé à divi depuis début 2019 et c’est un vrai régale !
Le before after est vraiment un effet sympa, on ne peut s’empêcher de toucher au curseur, même si il est payant, je pense que c’est un bon investissement si on est pas calé en code ^^
Bonne journée !
Bonjour,
Merci pour ce post très intéressant.
J’aurai bien aimé avoir votre avis sur les images de portfolio qui peuvent être agrandies en cliquant dessus. Comment gérer les deux formats pour éviter le redimensionnement par le site.
En vous remerciant.
Valentin
Bonjour
Merci pour votre article très utile.
J’ai une question concernant la gestion du module Image intense de Divi
J’aimerais modifier le Hn de mon texte Overlay Title Part 2
voici comment se présente le html
France
J’aimerais modifier le h2 en h4 par exemple
Merci pour votre aide
Bonjour Gilles. Pour modifier cela, vous devrez certainement le coder dans un thème enfant. De plus, il faudrait voir si cela n’impactera pas en mal votre SEO. À vérifier…
Merci Valentin, je ne saurais pas répondre à ta question. Il faudrait tester mais ça me paraît un peu complexe. Désolée de ne pas pouvoir plus t’aider.
followed this tutorial and now my website doesnt load.. thanks for fucking it up!
Hello « WTF » !!!
I’m sorry for you but, if you read this post until the end, you will see that I have wrote an important message : « If you want to get into this kind of changes, I strongly advise you to duplicate your site locally to do your experiments to avoid problems (which I can not help you solve simply by leaving a comment on this article) »
We never do experiments on a website in production ! Everyone knows it !
Bonjour,
Très intéressant tout ça. Je voudrais savoir s’il vous savez s’il y a une solution pour avoir un type d’image à la une en fonction de la catégorie de l’article ?
Je m’explique, J’ai un site avec des posts classiques et d’autre concernant des couvertures de livres.
J’aimerais en mode grille avoir une image à la taille des couvertures (verticales) mais je sèche….
Une idée ? ce serait formidable
Bonjour Dominique,
Je vois ce que vous voulez dire. Je suppose que cela est possible avec du PHP et une fonction IF du genre, si on est sur cette catégorie, les images de mise en avant doivent avoir telle taille, sinon elles ont telle taille… Mais c’est peut-être un peu trop compliqué pour moi ;-). Un développeur pourrait faire ça facilement… S’il y en a un qui passe par ici…
Merci pour l’astuce ! très utile.
Merci Romain !
Bonjour,
Article très utile mais je n’arrive pas à transformer sur la page produit le format des vignettes qui est carrée (dans la galerie produit) alors que j’ai besoin qu’elles apparaissent en format portrait : pouvez vous me dire si c’est possible et sur quelle classe d’images agir. Merci
Salut Bertrand, il faut que je regarde ça. Je reviendrai ici pour la réponse.
Bonjour
Super tuto, mais j’ai un souci similaire à Bertrand, je ne parviens pas à modifier le format des images au format grille en blog mais spécifiquement pour la page Boutique (sous Divi / Theme builder). Y a-t-il une solution?
Salut LC,
Il faudrait que je trouve le temps de tester ça. Car je ne suis pas sûre d’avoir rencontré ce souci. Par exemple, si tu regardes les captures d’écran de ce tuto, tu verras que les images sont au bon format (portrait) et je n’ai pas eu à modifier cela…
Tu as toujours le souci ?
Bonjour, merci pour votre tuto.
J’ai suivi ce que vous indiquiez, j’ai pour ma part mis une taille d’image de 200×200 pour le et-pb-post-main-image-fullwidth, afin d’avoir une image carré et surtout plus petite pour un article en pleine page. J’ai essayé avec une image de 200×200 mais malheureusement, rien n’y fait, les changements ne sont pas pris en compte 🙁
Auriez-vous une idée ? Merci infiniment
Bonsoir Vulcain : as-tu regénérer les thumbnails ?
bonjour,
je ne l’avais pas fait, mais en utilisant de nouvelles images normalement ça ne pose pas de problème. Je viens de le faire et non malheureusement ça ne change rien 🙁
J’aimerais juste que les images pour le module BLOG en plein écran soient plus petites (j’ai essayé 400×400).
En fait la « boîte » qui contient l’image fait appel à une version de ton image par exemple 200×200. Or, la boîte fait 1000px par exemple et élargi ton image en la pixelisant afin qu’elle fasse 1000px de large. Donc dans ton cas, c’est la boîte qu’il faut réduire et non l’image… tu comprends ? Je suppose qu’il faut modifier le fichier qui contient cette « boîte » et le placer dans un thème enfant…
Bonsoir,
Merci pour la réponse, oui je comprends mieux maintenant, malheureusement je ne sais pas faire ça tant pis ! Merci
OMG thank you for posting the link to the Simple Image Sizes plugin. Tried a bunch of other crap that never worked quite right, but your tutorial and that plugin did the trick.
You’re welcome Rez ! It’s a pleasure 😉
Glad to help you…
Thanks for your comment !
Bonjour, Je découvre divi qui est une révolution ! merci pour votre travail, moi je rencontre un soucis qui n’est pas évoqué dans l’article,
la déformation des photos, j’ai mis une image 1280X720 ou même en 1080, nickel sur PC en pleine ecran mais quand je réduis la fenêtre ou pire quand je visionne sur mobile
l’image est redimensionné en 1:1 et elle se déforme !
Ai je raté quelque chose ?
Bonsoir Eddy.
Je n’ai jamais noté ce type de bug, c’est bizarre. As-tu contacté le support d’ElegantThèmes ? Ils peuvent peut-être t’aider ? Car là, comme ça, je ne vois pas ce qu’il pourrait clocher…
Thank you 🙂
Bonjour,
Malgré toutes les explications très claires, les images « à la une » sur mon blog continuent d’être floues, et ça me chagrine fortement…
Voici ce que j’ai essayé de faire : ma photo est bien au ratio 16:10, avec en dimensions 1000 × 625 pixels. Je la téléverse dans WP, et là j’ai Imagify qui essaye de la compresser, mais je restaure l’original, et également WP Optimize qui essaye d’agir, mais je pense avoir réussi à l’empêcher de la compresser. Ma photo fait 738 KB.
Enfin, dans Simple Media Sizes, j’ai cela :
Taille et-pb-post-main-image 800×500 rognage : oui
Taille et-pb-post-main-image-fullwidth 800×500 rognage : oui
Taille et-pb-post-main-image-fullwidth-large 400×250 rognage : oui
Du coup je suis vraiment perdue sur l’origine du problème…
Salut Mathilde,
Je pense que tu dois modifier la taille de l’image qui affiche l’image à la une. Tu dois mentionner la vraie taille au niveau de la bonne image. Et tu dois régénérer les miniatures. Si tu importes une image de 1000px de large mais qu’elle est affichée à 800px de large, elle sera alors pixelisee.
J’espère que ces précisions t’auront aidées.
Bonjour,
Auriez-vous un autre plugin a nous conseiller car « Cette extension n’a pas été testée avec plus de trois mises à jour majeures de WordPress. Elle peut ne plus être maintenue ou supportée et peut avoir des problèmes de compatibilité lorsqu’elle est utilisée avec des versions de WordPress plus récentes. » ?
Merci beaucoup et bonne soirée,
Ah mince…
Non, j’ai rien d’autre sous la main…
En tout cas elle fonctionne puisque je l’utilise…
Muchas gracias por tu aportación!
Para cambiar la proporción y tamaño de las miniaturas se puede añadir en el archivo functions.php del chiltheme este código:
// Begin custom image size for Gallery Module
add_filter( ‘et_pb_gallery_image_height’, ‘image_size_h’ );
add_filter( ‘et_pb_gallery_image_width’, ‘image_size_w’ );
function image_size_h($height) {return ‘400’;}
function image_size_w($width) { return ‘400’;}
add_image_size( ‘custom-image-size’, 400, 400 );
// End custom image size for Gallery Module
Salut à tous
Muchas gracias Emma por tu ayuda 😉
Merci pour cet article très instructif.
Je ne sais pas si les choses ont changé depuis 2 ans mais je ne vois pas comment customiser les formats d’image Divi dans Réglages > Médias. Je ne vois que les 3 formats WordPress…
Salut Antoine, comme expliqué dans le tutoriel tu as besoin d’un plugin.
Thanks for this!
Hola, gracias por el articulo aunque el complemento que indicas no se actualiza desde hace mucho y no es compatible con nuevas versiones.
Bonjour,
Avez-vous un autre plugins plus récent ? Car lorsque on va sur le lien, voici ce qui est indiqué :
Cette extension n’a pas été testée avec plus de trois mises à jour majeures de WordPress. Elle peut ne plus être maintenue ou supportée et peut avoir des problèmes de compatibilité lorsqu’elle est utilisée avec des versions de WordPress plus récentes.
Donc j’aimerais bien utiliser autre chose.
Merci par avance et merci aussi pour vos supers tutos !
Amicalement
Christelle
Salut Christelle, le plugin fonctionne toujours mais c’est vrai que ça inquiète un peu… Pour l’instant je n’ai pas trouvé d’équivalent.
Gracias Cecilia, de hecho, el complemento ya no está actualizado. Todavía funciona con normalidad (lo creo). Hasta ahora no he encontrado otras soluciones.
Bonjour,
J’ai beau suivre tous les conseils, je me retrouve avec une qualité désastreuse une fois importée sur Divi.
La première image est un peu pixelisée, et la seconde est une véritable horreur.
Je n’arrive pas à régler ce problème…
(Je précise que je suis sortie de formation il y a 3 mois et qu’il s’agit de mon premier vrai site internet ^^)
Salut Lucie, quelle taille d’images importes-tu sur Divi (largeur minimale) ?
Bonjour,
J’ai eu beau essayer, je n’ai pas réussi à recadrer comme il faut les images. Dans le cadre du module BLOG, les photos s’affichent toujours super grand (et qui s’adapte) et non à une taille raisonnable.
Typiquement :
J’écris des articles qui présentent des produits. J’utilise, pour le coup, une image plutôt en belle résolution dans l’article.
Sur une page, j’aimerais afficher dans une colonne d’une rangée les 3 derniers articles (listés les uns par dessus les autres) mettant en vedette ces produits. Je me dis qu’en utilisant le blog en mode grille ça pourrait fonctionner. Mais non. Ca met de magnifiques images, très très larges. Alors que je voudrais une toute petite vignette. Idem pour le mode Plein Ecran.
Sans compter un cropping aléatoire (des fois oui, des fois non, mais ne tient pas compte du réglage du plugin)…
Des idées ?
Aucune idée, ça devrait marcher. Malheureusement il faut investiguer . Sinon il y a ça : https://astucesdivi.com/images-carrees-galerie-portefeuille/
Bonjour,
J’ai suivi l’article et utilisée l’extension pendant un moment. Aujourd’hui en créant mon premier article de blog sur WordPress impossible d’afficher les images dans l’article. J’ai désactivé puis supprimé l’extension (qui en effet n’a pas été mise à jour depuis très longtemps). Et malgré la suppression du plugin mes images sont toujours buguées 😭
Une idée de comment « réinitialiser » la génération des tailles d’images ? Pour supprimer tout effet du plugin en question.
Merci d’avance
Faustine, le plugin est plus maintenu, en effet, mais il fait le job. Du coup il faudrait voir si le problème ne viendrait pas d’ailleurs ? Sinon, le plugin Regenerate Thumbnail permet de recréer les miniatures
Voici ma solution pure CSS pour modifier le module Blog Grid de Divi sans faire de PHP :
/**
* 16/9 BLOG THUMBNAILS
*/
.et_pb_blog_grid .et_pb_image_container {
aspect-ratio: 16 / 9; /* Remplacez par le ratio de votre choix */
position: relative;
}
.et_pb_blog_grid .et_pb_post .entry-featured-image-url {
margin-bottom: 0!important;
position: unset!important;
}
.et_pb_blog_grid img{
object-fit: cover;
width: 100%!important;
height: 100%!important;
position: absolute;
}
Super 👍 merci pour le partage
Une fois encore un article complet et très instructif sur Astucesdivi.
Lu lors de sa mise à jour en octobre 2020, je l’avais enregistré en marque-page me disant que ça me servirait peut-être un jour.
1 an et demi après, c’est chose faite, merci Lycia !
Mon intention était d’afficher les miniatures produits de WooCommerce sans recadrage.
J’ai donc modifié grâce à l’extension les formats WooComerce thumbnail, gallery thumbnail etc. (4 en tout)
Bien que ça n’ait pas fonctionné, j’ai trouvé la solution.
Il suffit d’aller dans Apparence/personnaliser, là dans l’ongle WooCommerce, Divi propose un ratio par défaut de 1/1 pour les miniatures (images recadrées). On peut choisir un ratio personnalisé, ou choisir de ne pas recadrer.
Avec cette dernière option, le ratio d’origine est conservé.
😉
Merci du retour Olivier