Nous avons vu lors d’un précédent article comment mettre aux normes RGPD le formulaire d’optin généré par Bloom. Toutefois, si vous utilisez le thème Divi, il y a fort à parier que vous utilisez le module Formulaire de Contact proposé par le Divi Builder. Dans cet article, je vais vous expliquer comment rendre le module Formulaire de Contact Divi RGDP friendly !
Créez ou éditez le module Formulaire de Contact de Divi via le back-office
Soit vous créez un nouveau formulaire, soit vous éditez un formulaire existant : la procédure reste la même…

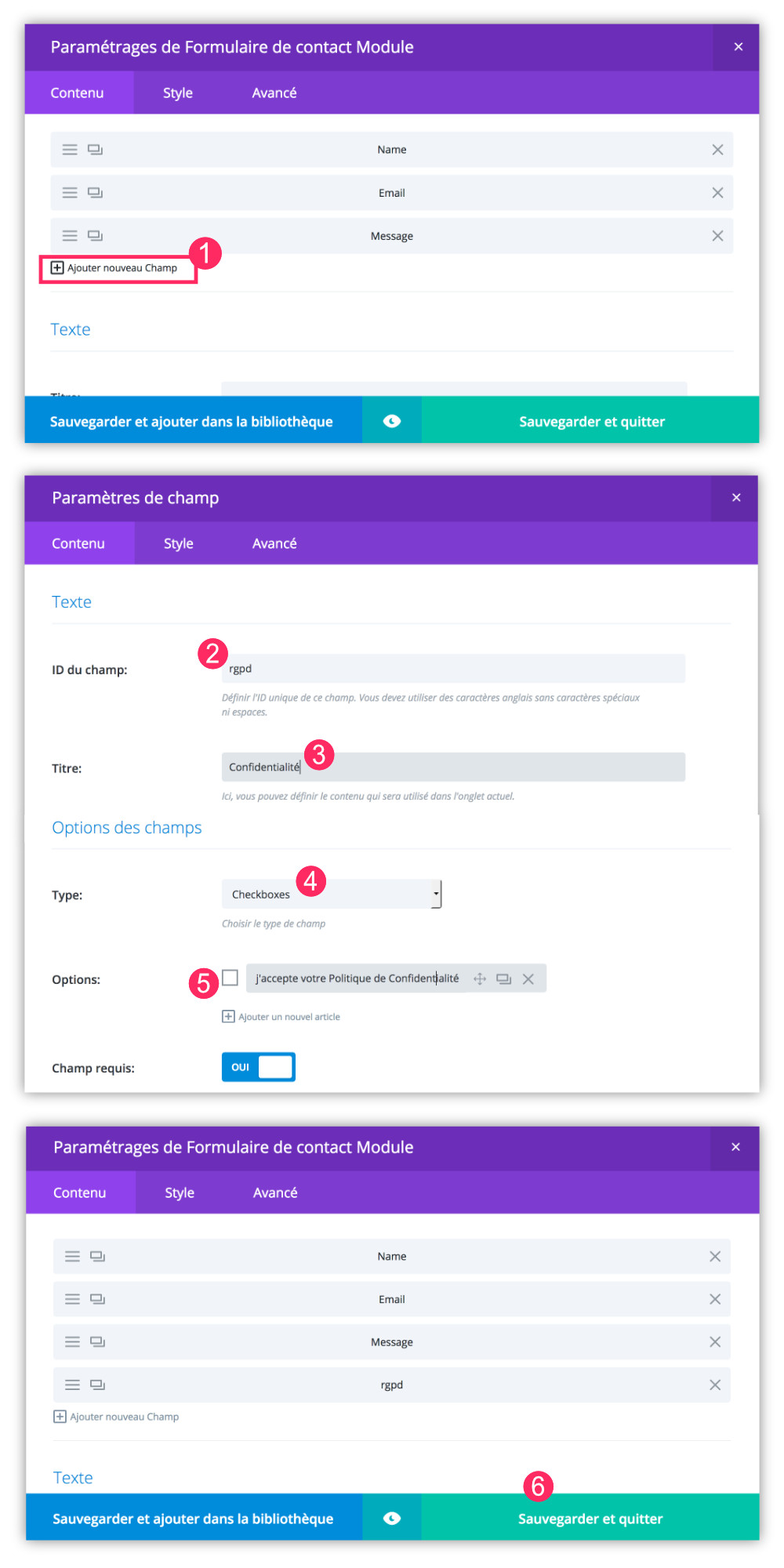
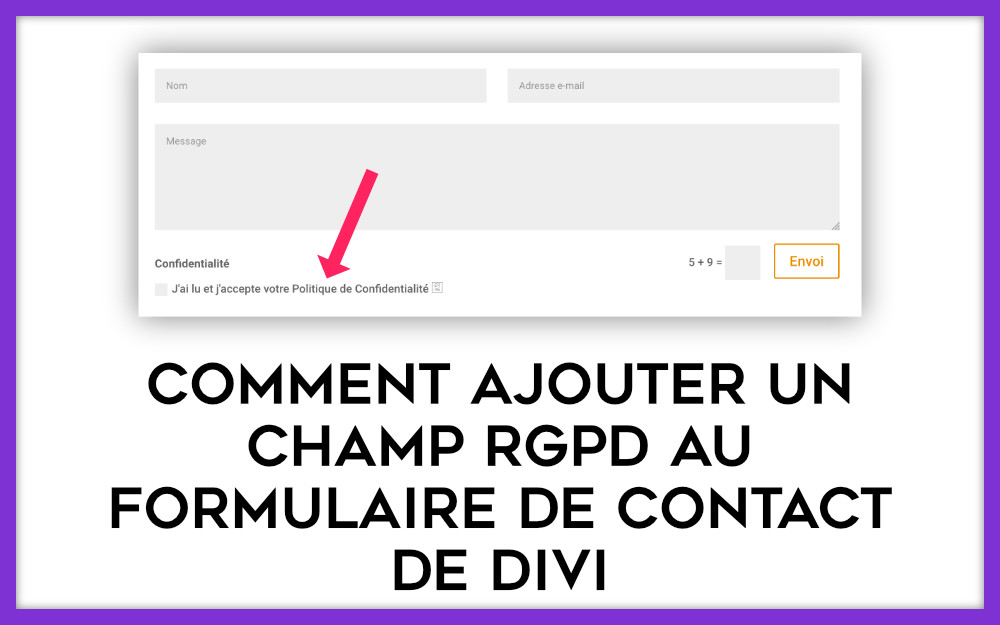
Voici la procédure correspondant aux pastilles numérotées présentes sur l’image ci-dessus :
- À la suite de vos champs classiques comme le nom, le prénom ou l’email, il vous faudra ajouter un nouveau champ.
- Saisissez l’ID du champ : vous pouvez le nommer comme bon vous semble mais cet identifiant doit être unique sur votre site, il ne doit pas être utilisé ailleurs. Il doit être composé de lettres minuscules sans caractères spéciaux.
- Saisissez un titre : ce champ est requis et il sera visible du côté visiteur.
- Sélectionnez le type du champ : CHECKBOX. Votre champ sera une case à cocher.
- Dans les options, ajoutez votre texte tel que « J’ai lu et j’accepte votre Politique de Confidentialité ». Ce champ doit être REQUIS.
- Sauvegardez votre champ puis votre module et mettez à jour votre page.
Optimisez le module Formulaire de Contact de Divi pour le RGPD via le Visual Builder
Dans l’étape précédente, nous avons effectué seulement la moitié du travail. En effet, pour être conforme au RGPD, vous devez proposer un accès facile à votre Politique de Confidentialité, en d’autres termes, un lien vers cette page. Le Divi Builder ne permet pas de faire cela depuis le back-office, nous utiliserons donc le Visual Builder (côté front-office).

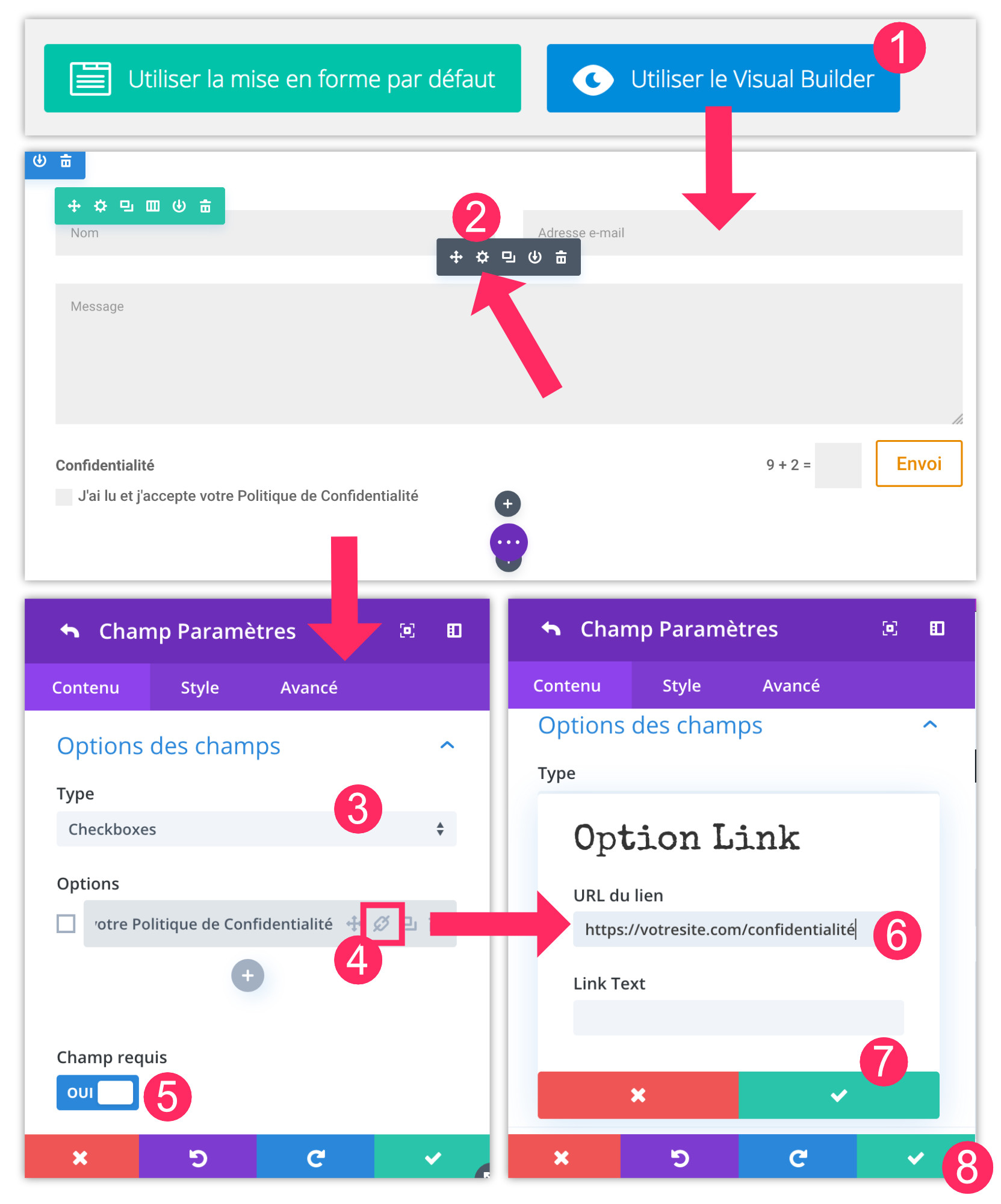
- Une fois votre page mise à jour (étape 6 du chapitre précédent), vous pourrez cliquer sur « Utiliser le Visual Builder »
- La page s’ouvre côté front-office et vous pourrez modifier le module Formulaire de Contact en cliquant sur l’icône de la roue dentée (du pavé gris !).
- Les options de configuration vont s’ouvrir dans un popup et vous pourrez agir sur votre champ CHECKBOX.
- Cliquez sur l’icône du maillon pour ajouter le lien vers votre politique de confidentialité.
- Vérifiez que l’option CHAMP REQUIS est bien activée.
- Saisissez ce lien dans le champ « URL du lien ».
- Sauvegardez le champ.
- Sauvegardez le module et n’oubliez pas d’enregistrer votre page afin que vos modifications soient prises en compte.
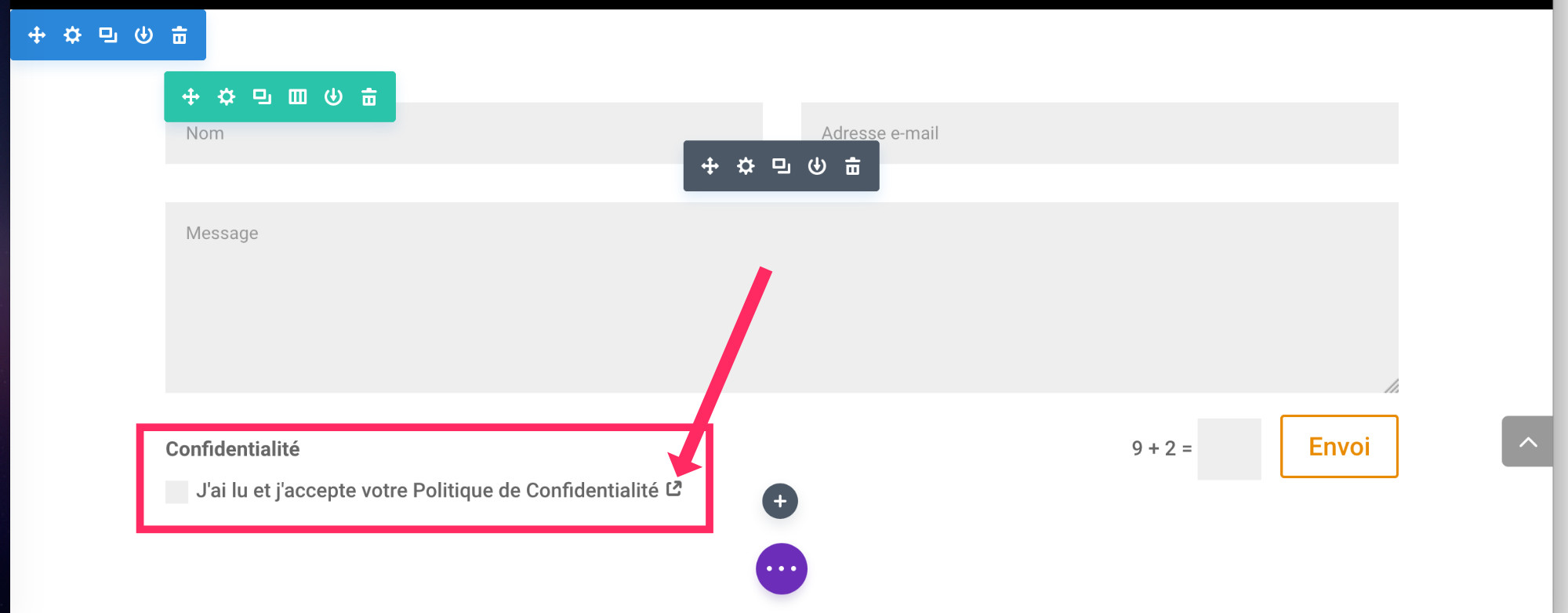
Vérifiez le lien vers votre Politique de Confidentialité

Voilà, une nouvelle case à cocher a fait son apparition et devra être cochée pour que l’envoi du formulaire soit effectif. Le lien vers votre politique de confidentialité est bien clicable et vous êtes en règle face au RGPD !!!
Vous n’avez pas encore opté pour le thème Divi ? Cliquez ici pour en savoir plus.



Je suis intéressé
Merci pour l’astuce !
Cependant je n’ai pas le symbole « flèche qui sort d’un carré » pour signaler un lien blank qui apparait correctement dans Firefox (nickel dans Safari) ; une piste ?
D’avance merci pour la réponse
Hello Alexis, je vois ce que tu veux dire. Je crois que j’ai le même problème sur l’un de mes formulaires. Je ne sais pas comment y remédier. Désolée. Si tu trouves, n’hésite pas à nous donner le tuyau 😉
Bonjour. Question qui peut paraitre simpliste, mais je ne trouve pas où modifier l’email de contact dans le formulaire Divi.
PS : ce n’est pas moi qui ait fait ce site, je débute sur WP et Divi
merci
Bonjour Phil, pourtant, ce sont dans les options, lorsque vous ouvrez le module, vous l’avez trouvé ?
Bonsoir
Le lien est saisi a la bonne place, tout est enregistre, le petit carre avec la flèche sortante s’affiche 🙂 mais a l’utilisation la page de confidentialité n’est pas trouvée; pourtant elle existe.
Une chose n’est pas claire pour moi, comment « utiliser le Visual Builder » cote front office ?
Bonsoir Jean Michel ! Il suffit de cliquer sur « activer le Visual Builder » quand vous éditez une page. Le bouton vert (je crois, de mémoire). Sinon, quand vous visitez une page de votre site en étant connecté, vous verrez un bouton violet tout en haut dans la barre d’administration « activer le visual Builder ». Vous les voyez ?
Oui ok, je le vois mais je ne vois la barre d’administration que dans le back-office !?
Ah bon ? Utilisez vous un autre thème que Divi ?
Oui desole, c’est ok pour le Visual Builder mais ma page n’est toujours pas trouvee !
Vérifiez si votre URL est bien saisie. Des fois ça tient à rien… normalement ça marche, je l’ai encore fait hier sur un site.
J’ai vérifié mais rien a faire. Il y a peut-etre quelque-chose a voir avec le nom d’enregistrement de la page de confidentialité ?
Bonsoir,
Il me faut dans mon formulaire de contact intégrer la possibilité de choisir parmi trois destinataires possibles (Mairie, Association, Webmaster).
Dans l’état actuel du formulaire de contact de Divi je ne vois pas comment arriver à ce résultat.
Est-ce envisageable et comment procéder ?
Merci d’avance de vos réponses.
Hello Bernard ! Pour cette fonctionnalité, je pencherai plutôt pour Caldera Forms, un plugin hyper puissant qui permet d’émettre des conditions : https://fr.wordpress.org/plugins/caldera-forms/
Merci de votre réponse.
Je vais de nouveau me pencher sur cette extension qui semble être l’une des meilleures dans ce domaine.
Le paramétrage n’en est pas très évident et je vais relire la documentation y afférente.
Bonjour,
Tuto parfait suivi à la lettre pour une de mes clientes et ça fonctionne parfaitement. Je commence avec le thème Divi votre site est donc très précieux.
J’ai une petite question supplémentaire si vous avez 2 minutes. Mon formulaire est sur fond Bleu j’ai donc mis les polices en White et bold ce qui ressort parfaitement. Sauf les messages d’avertissements quand on oublie un champs et le message qui est affiché en cas de succès de l’envoie du message. Je ne trouve pas la façon de changer la couleur de ces textes ? Je peux surement le faire en css mais si le builder le permet savez vous ou sont ces options.
Un grand merci
Laurent
Merci Laurent ! Non effectivement ce sera en CSS. Il n’y a pas d’option pour ça… bonne continuation 😉
Parfait Merci de votre réponse !
Bonjour
Vous ne parlez pas de faire un thème enfant pour l’installation de DIVI.
Ce n’est pas utile ?
J’ai acheté DIVI la formule à vie je vais lire tout vos postes avant de l’installer.
Bonjour Manuel. Vous pouvez utiliser un thème enfant si vous en avez l’utilité. Voici l’article : https://astucesdivi.com/theme-enfant-pour-divi/
Bonjour et merci pour ce tuto rapide et simple
Merci John !
Bonjour et merci pour ce tuto. J’ai tout de même un problème que je n’arrive pas à résoudre. Le champ checkbox « RGPD » est configuré en tant que champ requis, pour autant lorsque je coche la case à cocher le formulaire me précise toujours que ce champ doit être rempli (en fait coché) et l’envoie n’a pas lieu. D’où cela peut-il venir ?
Merci pour votre aide précieuse.
Philippe
Bonjour Philippe, vous avez trouvé ? Je pense qu’il faut vérifier quel est le type de champ. Que ce soit bien une case à cocher. Sinon, je ne vois pas…
Bonjour,
Je ne vois pas bien comment faire un formulaire sur 2 colonnes mise à part les 2 premiers champs qui se positionnent l’un à coté de l’autre.
Je vous remercie de votre aide.
Bonjour Théo. Effectivement, il y a une option pour mettre les champs sur 1 seule colonne. Si elle n’est pas cochée, les champs sont côte à côte. Je ne suis pas sûre que cela soit applicable à tous les champs.
Bonsoir et merci pour toutes ces astuces, si précieuses !
J’ai une petite requête : j’ai installé le module Formulaire de contact de Divi.
Et j’aimerai que l’expéditeur puisse recevoir une copie de son mail.
Avez-vous une idée ?
Merci,Valérie
Bonjour Valérie. Je ne suis pas sûre que le module Formulaire de Divi propose cette fonctionnalité. Caldera Forms est un très bon plugin de formulaire qui propose cette fonctionnalité basique 😉
Merci Lycia , je vais regarder… Belle journée
Bonjour ,
Merci pour ce tuto. Comment peut on faire pour que l’on puisse garder la trace de l’acceptation des conditions du formulaire . Pour pouvoir prouver que le visiteur a bien cocher la case , comme avec le pluggin contact form 7 + plugin Flamingo ? avons nous la même possibilité avec le fromulaire divi ??
Merci
Bonjour Gilles. Il y a une trace seulement dans l’email que vous recevez. Il n’y a pas, à ma connaissance, un endroit où on peut retrouver cette info.
Merci pour votre article. Pouvez vous m’indiquer comment ouvrir l’onglet dans la même fenêtre, merci d’avance
Bonsoir Delgado,
Pour ouvrir un lien dans une nouvelle fenêtre, vous devez ajouter l’attribut target= »_blank ». Plus d’info ici : https://www.w3schools.com/tags/att_a_target.asp
Bonjour, j’utilise DIVI depuis peu et j’aimerais savoir s’il est possible d’avoir des champs personnalisés en fonction du type de retour attendu.
Exemple:
Un champ de type nombre qui n’autorise que les nombres, avec pour contrôle une flèche haut et bas pour incrémenter ou non la valeur.
Salut Mathis, les champs personnalisés existent mais je ne crois pas qu’il y ait celui que tu cherches.
Merci Lycia, pour ta réponse. Il doit certainement y avoir possibilité d’éditer l’html ou injecter du JS mais pour l’instant c’est amplement suffisant.
Un grand merci pour tes astuces et articles à propos de DIVI.
Bonjour Lycia
Je viens de me lancer dans un site WordPress avec Divi. A 78 ans c’est un peu de la folie. Bon le début me donne de l’espoir. Par contre j’ai un problème avec le Formulaire de contact (Divi Builder). Ca marche, je réceptionne bien le message mais pas de mention de l’adresse mail de la personne qui me l’a envoyé. Pourtant elle doit bien remplir le champ en question.
Merci d’avance pour vos conseils.
Bonjour Christiane et bravo pour votre courage de vous lancer ! Concernant les emails, avez-vous bien vérifier la configuration du module Formulaire ? Il y a peut-être quelque chose que vous avez oublié ? Si vraiment ça ne fonctionne pas, vous pourriez utiliser un autre plugin comme WP Forms (très facile) ou même Caldera Forms (un peu plus complexe).
En réponse à Christiane :
J’ai (et tout le monde a ce souci). L4expéditeur du message c’est votre mail serveur, pas l’email de la personne.
Pour récupérer l’email vous devez aller dans « Email », là où vous indiquez l’email de destination (vous).
Juste sous l’email de destination, vous avez la zone « Modèle de message ».
Dans celle§ci vous pouvez incorporer chacune des variables du formulaire.
Ainsi par exemple :
Expéditeur :
%%name%% – %%email%%
Message :
%%message%%
Vérifiez juste que vos variable s’appellent bien comme ça 😉
Merci Philix pour ce complément d’information 😉
Bonjour,
Savez-vous comment modifier la couleur du message de succès (pour un formulaire de contact) sur Divi ?
lorsque je rempli et envoi le formulaire depuis un autre appareil je ne reçois pas les résultats du formulaire sur mon mail, j’ai déja vérifié que j’ai bien rentré la bonne adresse mail
Salut Arthur,
C’est bizarre, il faut que tu vérifies tous les paramètres pour voir si tout est bien configuré. Par contre, si tu développes ton site en local, c’est normal car le serveur local n’a pas la fonction d’envoi d’email.
merci beaucoup lycia, le problème viens alors de la car je monte mon site en local
Bonjour,
Comme pour Arthur, lorsque je fais des essais en remplissant mon formulaire de contact et en me l’envoyant je ne reçois rien !!
J’ai pourtant entré l’adresse mail dans le champ e-mail
Merci pour votre aide
Salut Vanessa,
Est-ce que tu travailles en local ou ton site est en ligne ?
@lycia Diaz, je travaille en ligne.
J’ai utilisé le formulaire proposé sur DIVI et en fait, je ne reçois pas l’intégralité de ce formulaire lorsque la personne me répond
j’ai juste son message
Merci beaucoup Lycia de ton aide 😉
Bonjour et merci pour vos articles. En avez vous un pour rendre RGPD le module email optin de DIVI ? Je ne trouve pas. Merci
Salut Olivier.
Non je n’ai pas cet article en stock 😉
Je met ce sujet dans ma liste et je verrai si je trouve une solution… je n’utilise jamais ce module…
Salut Vanessa,
Quand tu édites ton formulaire, vas à l’onglet Contenu > Email. Tu vas voir un champ « modèle de message » qui te permet de personnaliser le mail que tu vas recevoir.
Ici, il te suffit de configurer le corps de ton email avec des champs de ton formulaire => si tu utilises le champ « message » dont l’ID est « message », alors, pour tu devras écrire %%message%% pour qu’il s’affiche dans le corps du mail que tu recevras.
La personnalisation de ton email pourrait ressembler à cela :
Nouveau message de %%prenom%% %%nom%% – Voici le message : %%message%% – Pour contacter cette personne : Téléphone %%telephone%% – Email %%email%%
Est-ce plus clair ? 😉
Bonjour,
Je suis en train de faire mon site depuis quelque mois et je viens de faire cette manip.
Le truc c’est que j’ai le titre « confidentialité qui s’affiche entre le formulaire et la case à cocher « lu et approuvé », ce qui n’est pas très esthétique.
Je ne vois aucune option pour masquer le titre. Peut être dois-je tester un autre fomulaire.
Oui Alain effectivement.
Soit tu la caches avec du CSS soit tu peux utiliser une extension tierce comme Caldera Forms ou Contact Forms 7 pour créer ton formulaire… car il n’y a pas d’option pour cacher le titre (de mémoire – à moins qu’elle est été ajoutée dernièrement, mais j’en doute).
D’accord, merci, c’était pour être sûr .
Bonjour
COomment puis je faire si dans une question avec des case à cocher je veux rendre invisible le nom du champ
car meme en le laissant vide, DIVI écrit « nouveau champ » ou dans votre exemple comment auriez vous fait pour masquer le mot « confidentialité ? merci
Salut Vives,
En effet, il n’y a pas d’option pour ça. Il faut que tu le caches avec du code CSS. Une petite ligne de code suffit. T’y connais-tu en CSS ? Sinon, donne-moi le lien où apparaît ton formulaire et je te donne le code CSS à ajouter.
Bonjour, existe-t-il un moyen de récupéré l’action du bouton post pour modifier l’action en php.
Le but serai de saisir les données dans un DB existante. Ou avez vous un plugin a me conseiller pour l’enregistrement de donnée formulaire sur une DB ? (Exemple tout bête saisie par l’utilisateur d’un numéro d’article, d’un descriptif et d’une quantité). J’ai testé Divi Form DB, mais ça ne correspond pas. Merci de votre aide.
Salut Mickael non je crois que ce formulaire est trop basique. Tu as regardé du côté de Caldera Forms ? Je ne sais pas si c’est possible mais je sais que ce plugin est très puissant
Bonjour, j’ai créé un formulaire et j’ai choisi de créer dans celui-ci un champ d’option avec des cases à cocher, mais lorsque je fais le test et que je clique sur une option la case ne se coche pas et il ne se passe rien. Donc j’ai essayé avec les boutons radiaux car le but et que la personne puisse cocher plusieurs options. Pareil rien ne se sélectionne … Auriez-vous une solution ? Merci d’avance
Salut Sarah tu as peut-être un plugin qui fait conflit ? As-tu tous tes plugins et thèmes à jour ?
👋 Comment allez-vous ?
Oui, tout est à jour plugins et thèmes mais toujours rien …
Sarah, tu devrais peut-être poser la question au support de Divi.
Bonjour,
J’aurai voulu savoir comment fait-on pour mettre le texte du champs au dessus de l’encart et pas l’intérieur comme par exemple : « Nom » le mettre au dessus du carré où il faut écrire pas dedans
en vous remerciant pour votre retour
Salut Meg, je crois que l’option n’existe pas … pour info le texte écrit dans le champ s’appelle le Placeholder.
Bonjour,
j’ai mis en place un formulaire de contact. Je reçois les messages envoyés mais le contenu est toujours vide. Je ne peux voir que l’adresse de l’expéditeur. Savez-vous comment résoudre ce problème?
Merci de votre retour.
Aurélie
Bonjour
Je souhaiterais insérer dans le mail une variable comme l’adresse IP du client avec $_SERVER[‘REMOTE_ADDR’]
Avez-vous une idée de comment je peux faire ?
J’ai essayé pas mal de chose mais cela ne fonctionne pas =/
Caldera Forms est-il en mesure d’ajouter ce type de variable dans le mail ?
D’avance merci
Cordialement
Salut Yann. Je pense que ce n’est pas possible avec le module formulaire de Divi. Je te déconseille Caldera car ils va bientôt être supprimé (décembre 2021 je crois), il ne sera plus maintenu si j’ai bien compris, c’est dommage. Du coup, est-ce que Fluent Form peut faire ça, ça a l’air d’être un bon plugin de formulaire.
Salut Aurélie, est-ce que tu as conservé {summary} afin que le formulaire t’envoie le contenu ?