Cuando empezamos con WordPress puede ser complicado... ¡Y cuando descubres un tema añade una nueva capa! ¿Cuál es el funcionamiento de Divi y Divi Builder en WordPress? ¿Dónde para WordPress y dónde empieza Divi y su constructor? Eso es lo que me preguntan los estudiantes en cada nuevo entrenamiento...
El propósito de este artículo es democratizar los fundamentos de crear un sitio de WordPress con el tema Divi (También puedes utilizarlo si usas otro tema).
¿Cuándo tenemos que configurar WordPress, cuándo fijamos el tema Divi y cuándo entra el Divi Builder en la escena?
Estas son muchas preguntas que son planteadas por aquellos que descubren WordPress y tienen la ambición de crear su sitio con el tema Divi.
- Anatomía de un sitio de WordPress
- ¿Dónde se detiene WordPress y dónde empieza Divi?
- Consejos Divi Análisis de diseño
- En conclusión

1 – Anatomía de un sitio de WordPress


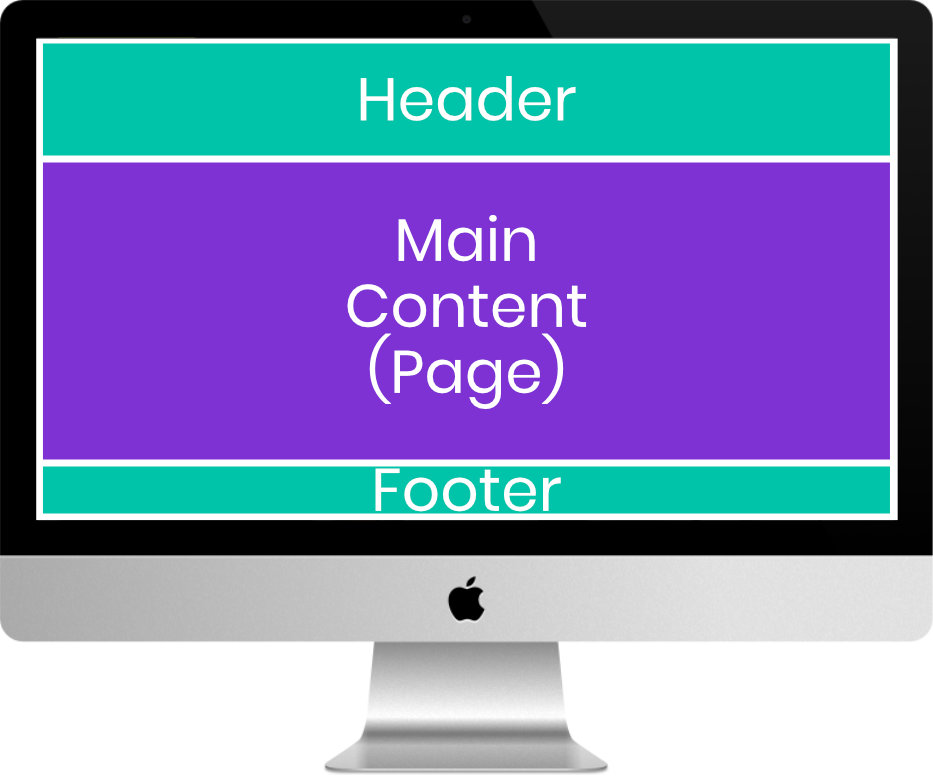
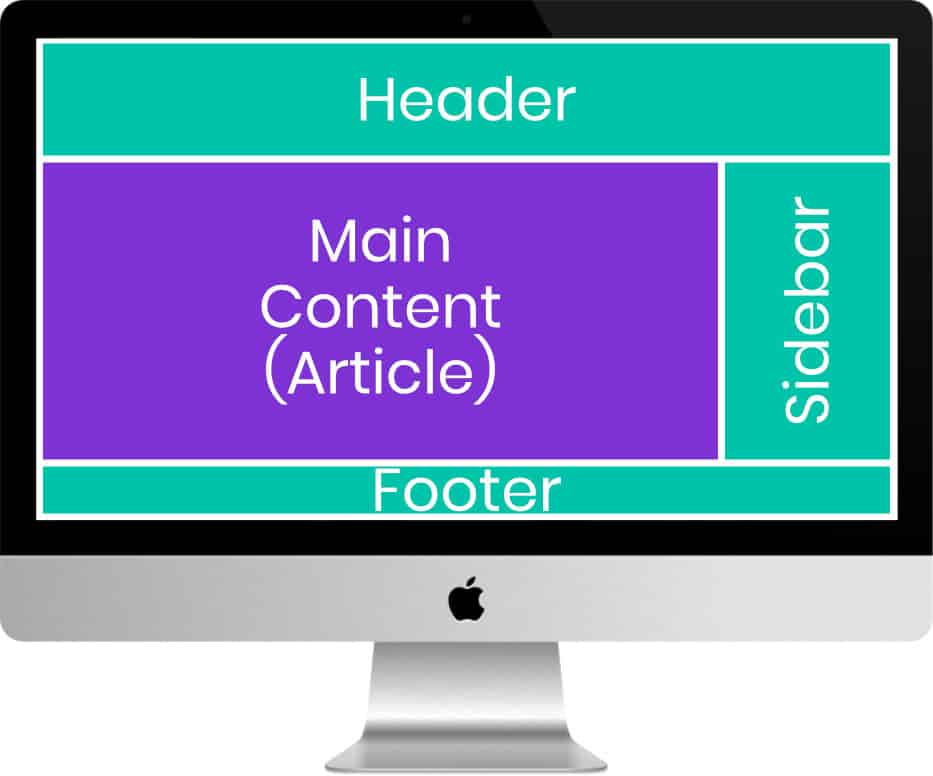
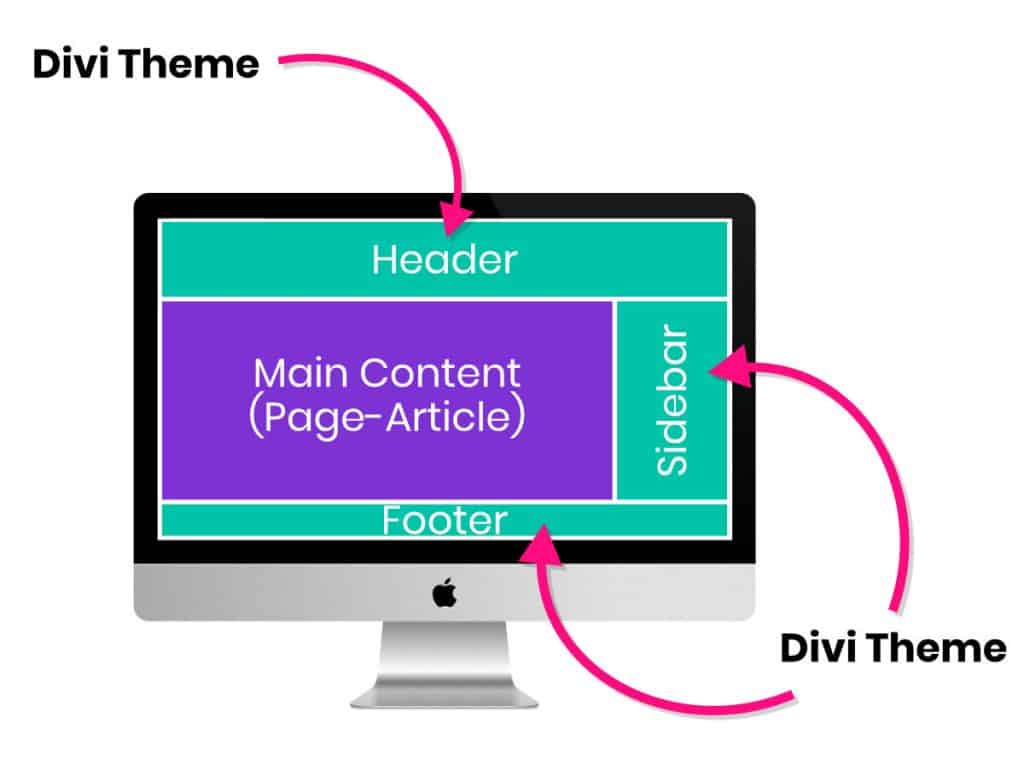
En las dos imágenes anteriores, se puede ver – simplificado – de lo que se compone un sitio WordPress.
En la parte superior de la pantalla, a menudo encontramos HEADER, seguido de MAIN CONTENT (Main Contents). En la parte inferior de la pantalla está el FOOTER (pieza).
Este diseño, Generalpuede comportarse diferente dependiendo de la tipo de publicación.
Por ejemplo, un artículo tendrá un SIDEBAR (imagen 2), mientras que una página no (imagen 1). Aunque muchos temas permiten añadir una barra lateral en las páginas también.
Pero todo esto es sólo una hipótesis porque con PAGE BUILDERS como Divi Builder, todo puede ser cuestionado. Uno podría agregar un SIDEBAR dentro de una página por ejemplo, y no activar el SIDEBAR en los artículos. Todo es sólo una cuestión de establecer opciones...

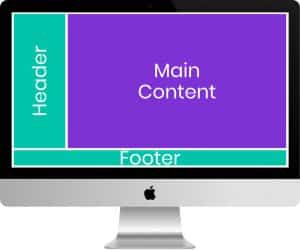
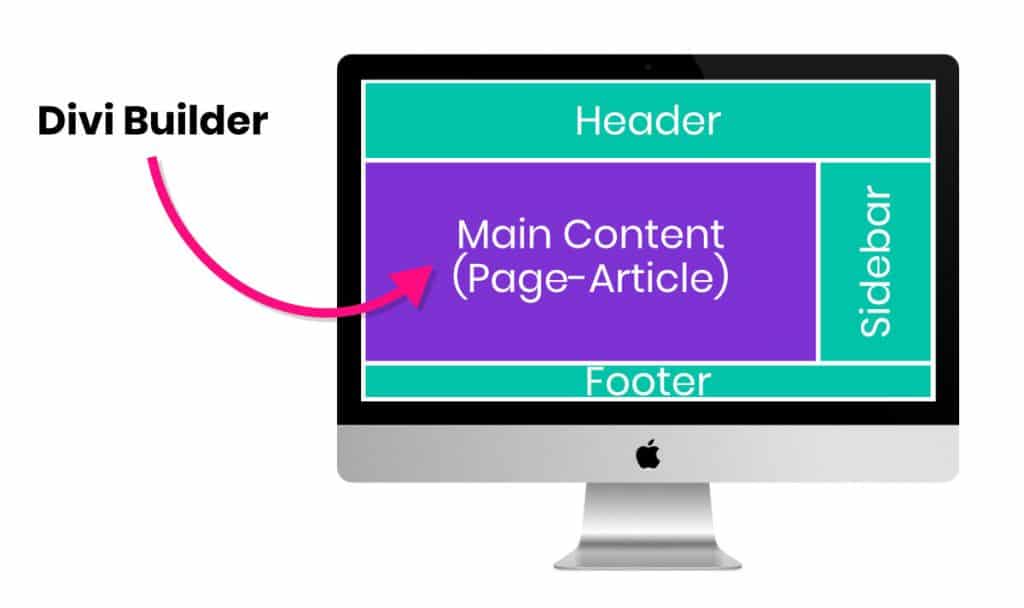
Nota: dependiendo de las opciones que haga en las opciones de configuración del tema, puede obtener un diseño diferente. En esta imagen (imagen 3), puede notar que el HEADER ha sido trasladado a la izquierda de la pantalla.
2 - ¿Dónde para WordPress y dónde empieza Divi?
Volvamos a esta pregunta recurrente: ¿Cómo sabemos si está en WordPress o en Divi que tenemos que hacer nuestra configuración?
Cuando conoces bien WordPress, todo está claro pero entiendo que este no es el caso para principiantes... ¡Lo era!
Si tuviera que darte dos palabras, diría: WordPress se ocupa de la creación, contenido, estructura y funcionalidad de su sitio. Mientras que el tema (Divi u otro) se ocupa del diseño general del sitio. El Divi Builder (o otro constructor de páginas) se ocupa de contenido SOLO (en lugar del sistema nativo de WordPress).
Pero estoy seguro de que si llegas a este artículo, necesitas más explicación... ¡Vamos a ver esto en detalle!
2.1 – ¿Qué hace WordPress?
A menudo, aquellos que descubren WordPress quieren quemar los pasos. Ellos esperan abordar el diseño del sitio, buscando un tema, definiendo colores y fuentes, etc. ¡Pero es un error!
Antes del diseño, usted necesita centrarse en on Palabra básica Ajustes de presión, creación de contenido y estructura del sitio. Sin ningún contenido, usted encontrará difícil establecer su tema!
Por ejemplo, usted no será capaz de configurar su HEADER si su menú de navegación aún no está creado. Así como usted no recibirá un menú si todavía no ha creado y publicado páginas. Lo mismo para el lado del blog, usted no será capaz de definir el diseño del blog si todavía no ha publicado artículos ... ¿Me estás siguiendo?
Esto es lo que puedes hacer con WordPress:
- Crear páginas = PAGES pestaña
- Crear artículos = Ficha de artículos
- Crear y gestionar Categorías = ARTÍCULOS tab CATEGORÍAS
- Crear y gestionar etiquetas = ARTÍCULOS tab LABELS
- Crear menús de navegación y establecer su ubicación = APPARENCE tab MENUS
- Descargar y gestionar imágenes = confianza Ficha médica
- Administrar el contenido de la barra lateral = APPARENCE tab WIDGETS
- Añadir, eliminar, habilitar o desactivar plugins = pestaña EJECUENCIAS
- Establecer la configuración global de su sitio = confianza BRANCH pestaña
- Agregar, editar o eliminar usuarios = fichas USERS
- Comentarios de moderador = pestaña de contacto COMENTARIOS
- Descargar un tema gratis o pagado = APPARENCE tab Temasver cómo instalar el tema Divi)

Usted ha entendido, WordPress gestiona el contenido, así como la configuración de funcionalidad, pero no gestiona el diseño (este es el tema que se ocupa de él). Si las características faltan, puede agregarlas con plugins.
2.2 - ¿Cuál es el tema de Divi?
El tema Divi se encargará del diseño global de su sitio y en particular HEADER y FOOTER.

La configuración principal (las opciones temáticas) estará bajo La pestaña DIVI y menores APPEAL Ø PERSONALIZE.
¿Sabes que puedes probar Divi gratis? Nos vemos en esta página y haga clic en "Pruébalo GRATIS"
Esto es lo que puedes hacer con el tema Divi desde La pestaña DIVI :
- DIVI pestañas THEME OPTIONS GENERAL : En esta pestaña puede agregar su logotipo, establecer su paleta de colores predeterminada, introducir sus perfiles sociales, etc.
- DIVI pestañas THEME OPTIONS : En esta pestaña encontrarás algunas opciones como desactivar el elemento superior del menú cuando se muestra subelementos.
- DIVI pestañas THEME OPTIONS : Esta pestaña le permitirá agregar código a su encabezado por ejemplo. Es muy interesante si necesitas añadir scripts como de Google Analytics.
- DIVI pestañas THEME OPTIONS UPDATE: Esta pestaña le permite agregar su clave de API que obtiene cuando se suscribe a una licencia de ElegantThemes. Esto le permitirá no sólo actualizar su Divi tema pero también para ser capaz de descargar diseños todo listo.
- DIVI pestañas PERSONALISTA DE MODULO: Aquí encontrará algunas opciones básicas para cada uno de los 46 Módulos Divi Builder. Sinceramente, no hay mucho que hacer aquí.
- DIVI pestañas ROLE EDITOR: esta pestaña puede ser interesante si usted es varios para gestionar el sitio. Por lo tanto, puede definir quién tiene acceso a ciertos ajustes según los roles de sus usuarios.
- DIVI pestañas DIVI LIBRARY: Aquí es donde se almacenarán tus respaldos de módulos, secciones o diseños cuando los guardes como modelo. También está aquí que usted puede importar ciertos diseños externos.
- DIVI pestañas APOYO DE CENTER: Puede utilizar esta pestaña para propósitos de depuración si tiene problemas o conflictos en su sitio.
Como puede haber visto en esta lista, La pestaña DIVI Sólo ofrece opciones de diseño global o funcionalidad temática. Para configurar opciones de diseño más relevantes, vaya a APPEAL Ø PERSONALIZE.
Esto es lo que puedes hacer con el tema Divi desde APPEAL Ø PERSONALIZE:
- Ficha de configuración general: Esta es la ficha más importante. Aquí puede definir su tipografía, la color de fondo oimagen de fondo así como configuraciones de diseño (como Recuadros).
- Cabecera y ficha de navegación: el encabezado es un elemento clave en el diseño de un sitio. Aquí encontrará todas las opciones para la aparición de sus diversos menús. Lea este artículo para explicaciones detalladas.
- Page Footer tab: Aquí puede cambiar los créditos en el pie del sitio, establecer la disposición para widgets a pie, cambiar colores etc.
- Botones: Aquí puede configurar la apariencia predeterminada de todos los botones en su sitio. Así, insertando un Módulo Button cuando construya su diseño, sus botones serán uniformes.
- Tabs Blog, Estilos en móvil y Palets de color ofrecer algunas opciones pero nada muy interesante.
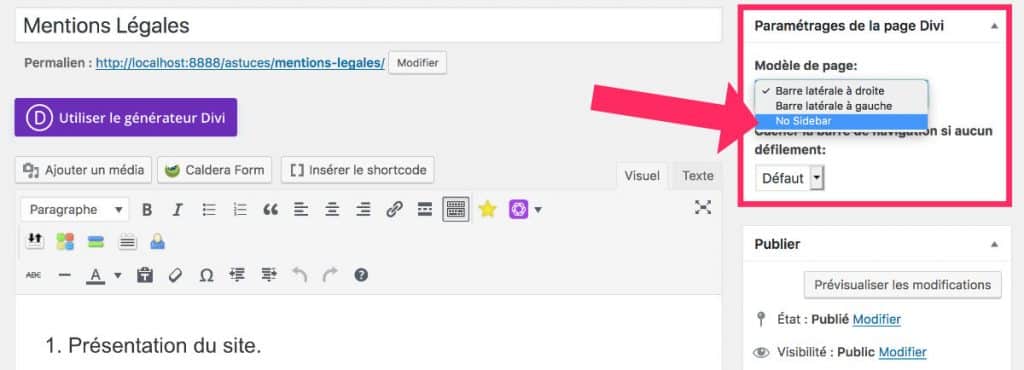
Consejo para eliminar Sidebar en páginas que no utilizan el Divi Builder
Usted puede haber notado que cuando no activa el Divi Builder para utilizar el editor nativo de WordPress, el tema Divi muestra por defecto un Sidebar (incluso dentro de sus páginas).

Esto se puede desactivar fácilmente desde la caja « Ajustes de la página Divi » situado en la parte superior derecha, dentro de la página en cuestión.
2.3 ¿Qué hace el Divi Builder?
El Divi Builder es responsable del diseño de su contenido. Es decir, el diseño de sus páginas (y posiblemente sus artículos).

Nota: la activación de una página de constructor es opcional porque WordPress le permite crear contenido en sus páginas y artículos.
Por lo tanto, el Divi Builder sólo interviene dentro de sus "posts" (páginas, artículos o personalizados post-tipo). Y nada más: ni en el HEADER ni en el FOOTER (porque este es el tema que está a cargo).
Esto es lo que puedes hacer con el Divi Builder:
- Gestionar texto, imágenes, fuentes, colores
- Managing Backgrounds
- Añadir animaciones a la página cargando o sobrevuelo
- Añadir iconos
- Gestionar columnas
- Master Rendición responsable
- Definir la visibilidad de módulos o secciones según pantallas
- Añadir "dividentes" para dar un buen efecto a sus secciones
- Add Custom Code
- Embarque elementos externos como videos de YouTube, Google Maps, Tweets etc...
- ¡Y la lista sigue siendo muy larga! Descubre aquí la lista de todos los módulos del Divi Builder.
Más información sobre el Divi Builder.

3 – Divi Tip Análisis de diseño
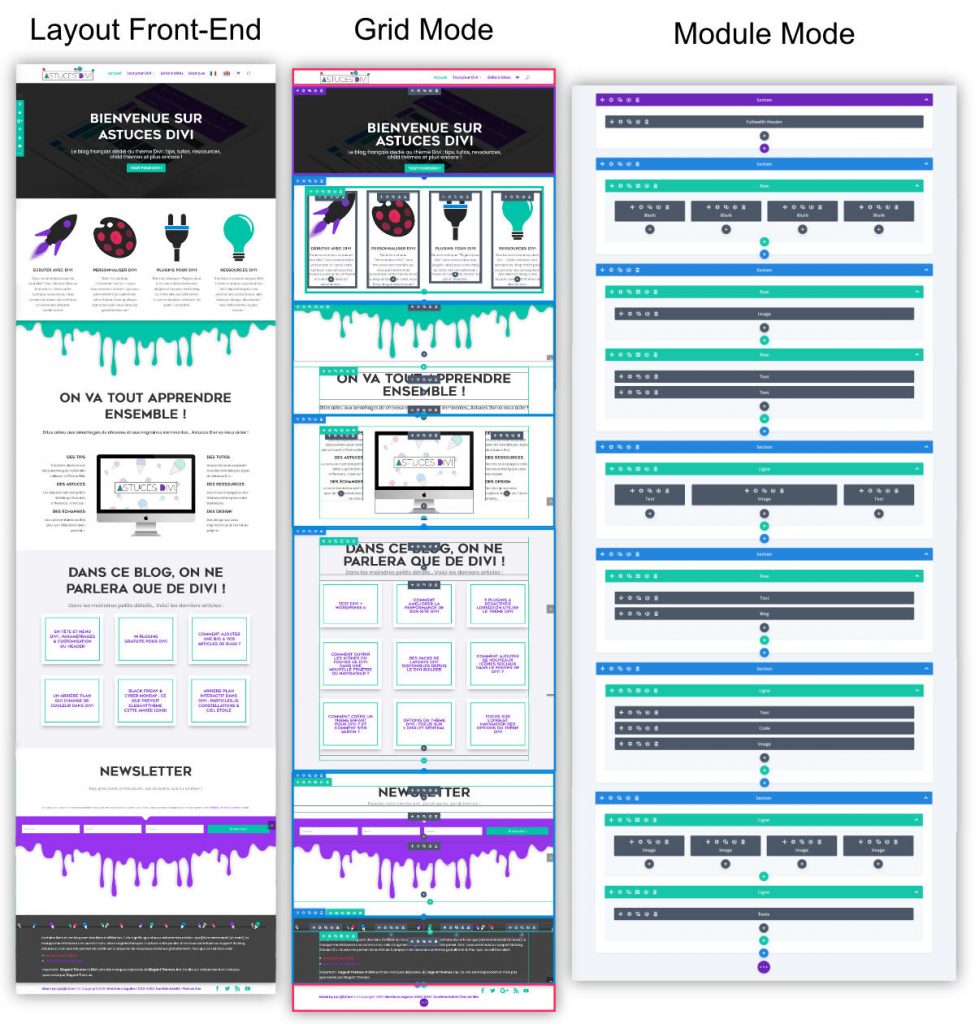
Para entender mejor el funcionamiento de Divi y Divi Builder en WordPress, vamos a analizar juntos el diseño de la página de inicio de Divi Tips.

Sobre la imagen anterior, la diseño izquierdo corresponde al que los usuarios ven, el que ves cuando visitas este blog.
En el Diseño medio, podemos entender mejor operación de Divi y Divi Builder en WordPress y este concepto construcción de página.
¿Ves? que un diseño es una sucesión de secciones (en azul). Cada sección puede consistir en una o más líneas (verde). En estas líneas, se colocan módulos según sea necesario (en gris).
Si esto todavía está un poco borroso, mira el diseño derecho (siempre en esta foto): ¡Aquí todo está claro! Un diseño es una sucesión de cajas en cajas. Y esto es posible gracias a los constructores de páginas como el Divi Builder. Esta posibilidad no es ofrecida por el tema, sólo por su constructor.
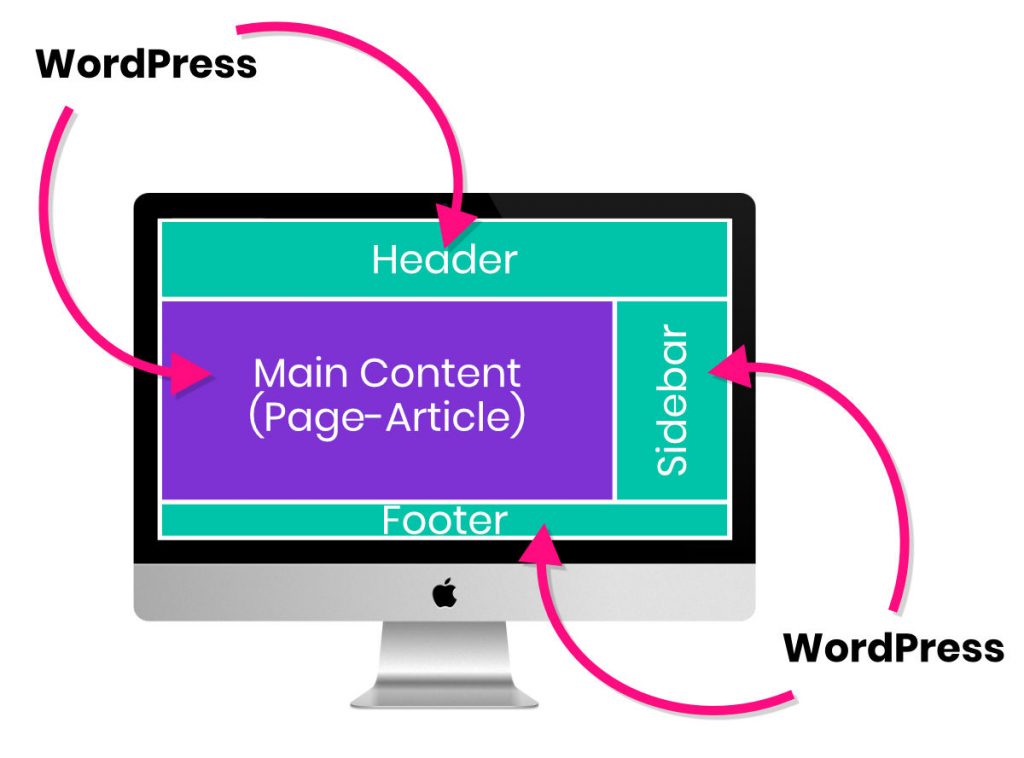
Última precisión y recordatorio: si usted mira hacia atrás cuidadosamente en el diseño medio, se puede ver que el Header y Footer (pink boxs en la imagen) no son compatibles por el Divi Builder. Este es el tema Divi que tendrá que establecerse.
4 - En conclusión
Espero que mis explicaciones hayan sido bastante claras y ayudarán a muchos principiantes a comprender mejor el funcionamiento de Divi y Divi Builder en WordPress. Lo más importante es disociar lo que es manejado por el tema, por la página del constructor y por WordPress.
Resumen:
- WordPress gestiona el contenido, la estructura del sitio y sus características
- El tema Divi gestiona el diseño general del sitio, así como las pocas características del tema mismo
- El Divi Builder gestiona la construcción de su contenido (páginas, artículos CPT) y su diseño.
¿Necesita más recursos en Divi? Visita Elegante Themes blog lleno de ideas y tutos!







32 Comentarios