¿Estás utilizando todas las funciones del Divi Visual Builder?
Si eres nuevo en DiviNo es fácil explorar todas las opciones y funciones que ofrece el Visual Builder.
En este artículo, te mostraré algunos consejos que te ayudarán a ser más eficiente y productivo cuando uses el Constructor de Páginas de Divi.
- 1 - Pantalla con cable de 1 clic
- 2 - Bloqueo de un módulo Divi
- 3 - Elija el tipo de interfaz para el Divi Visual Builder
- 4 - Inserción de parámetros de página desde el Visual Builder
- 5 - Extender los estilos de cualquier módulo de Divi a toda la página
- 6 - Revertir a una versión anterior con "revisiones
- 7 - Obtener ayuda y recursos directamente en el Visual Builder
- 8 - ¡Las pruebas A/B son un juego de niños!
- 9 - La última palabra...
Aviso: este artículo contiene enlaces de afiliación que reconocerá fácilmente. Los enlaces clásicos están en púrpura y los enlaces patrocinados están en rosa.
1 - Pantalla con cable de 1 clic
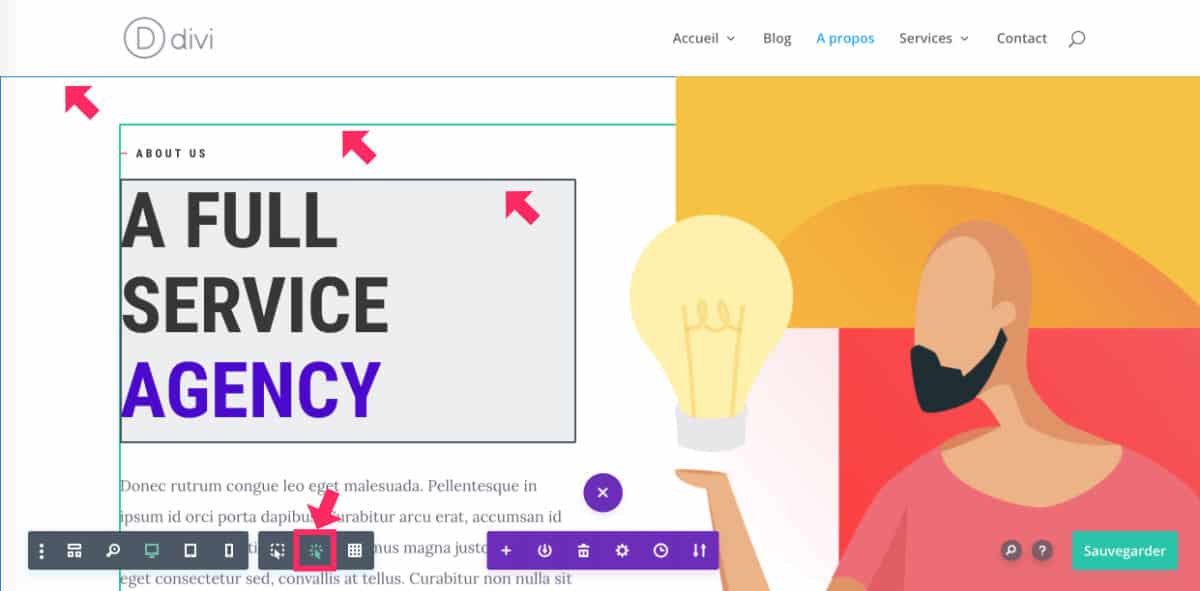
Para los nostálgicos, los que amaban construir su diseño desde el back officeEl Constructor Visual Divi le permite activar la "visualización de alambre".

Con un solo clic, la construcción del diseño se muestra como un "ladrillo".
Esta forma de mostrar la construcción de la página es a veces necesaria para ver su composición con mayor claridad.
Esto permite comprobar, de un vistazo, la colocación de las secciones (en azul o morado), las líneas (en verde) y los módulos (en gris).

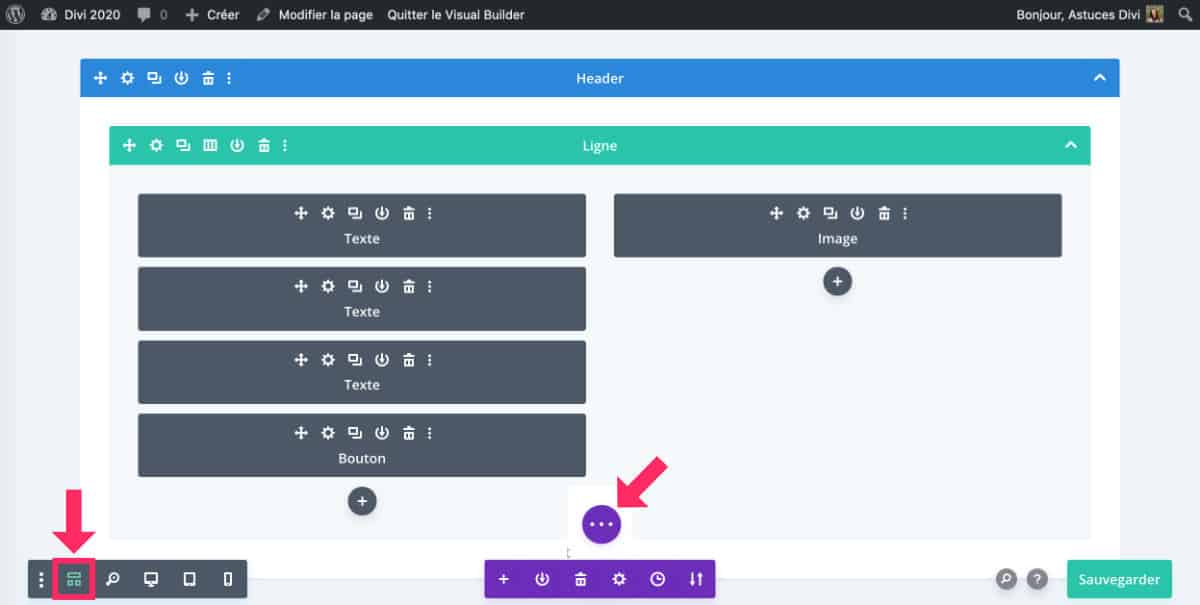
Para visualizar la maqueta en modo "wireframe", basta con abrir las opciones desde el botón púrpura de la parte inferior de la página y hacer clic en el icono del segundo ladrillo de la esquina inferior izquierda. Vuelve a hacer clic en él para volver a la vista normal.
Lea también: ¡7 características ocultas de Divi para Gutenberg!
2 - Bloqueo de un módulo Divi
¿Es usted el tipo de persona que empieza algo, lo termina y no vuelve a retomarlo?
Genial, ¡esta opción oculta es para ti!
El Constructor Visual le permite bloquear módulos. Una vez que crea que su módulo está completo y perfecto, puede bloquearlo.
Esto le permite ver rápidamente qué partes del trazado se han completado y cuáles no.

Cada Módulo Divisección o línea, es probable que se bloquee:
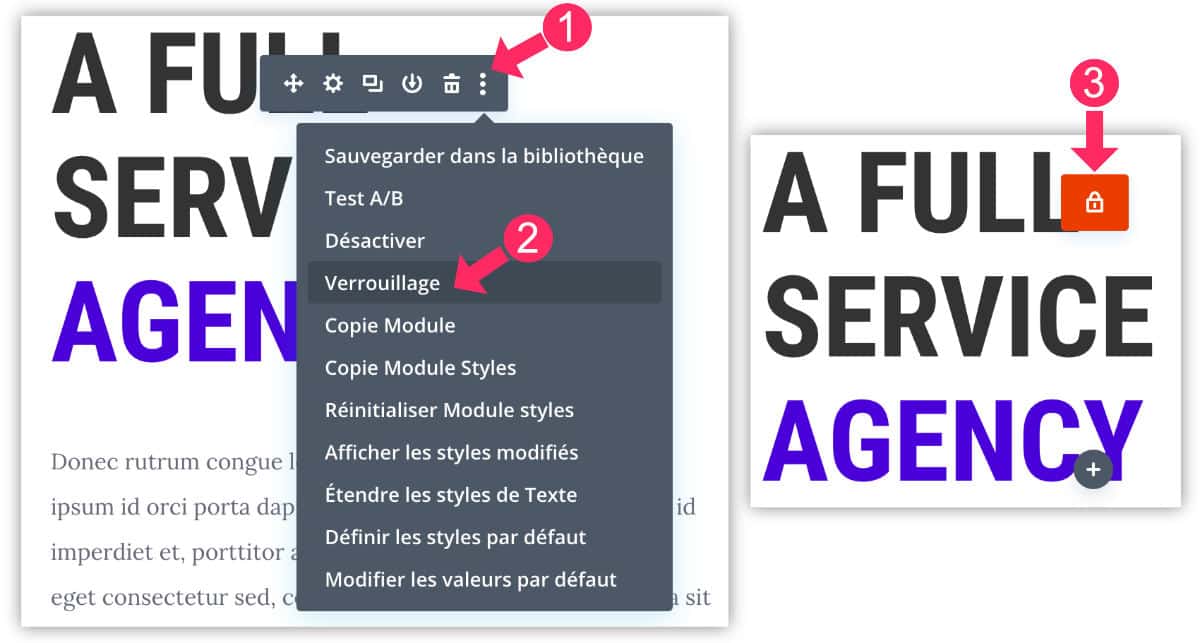
- Vaya a las opciones adicionales del elemento a bloquear: haga clic en el icono de los 3 puntos pequeños.
- Seleccione la opción "Bloqueo".
- Aparece un candado rojo en el módulo bloqueado.
Si necesita desbloquearlo, sólo tiene que hacer clic en él y el módulo volverá a ser editable.
No se demore. Descubra el tema Divi aquí !
3 - Elija el tipo de interfaz para el Divi Visual Builder
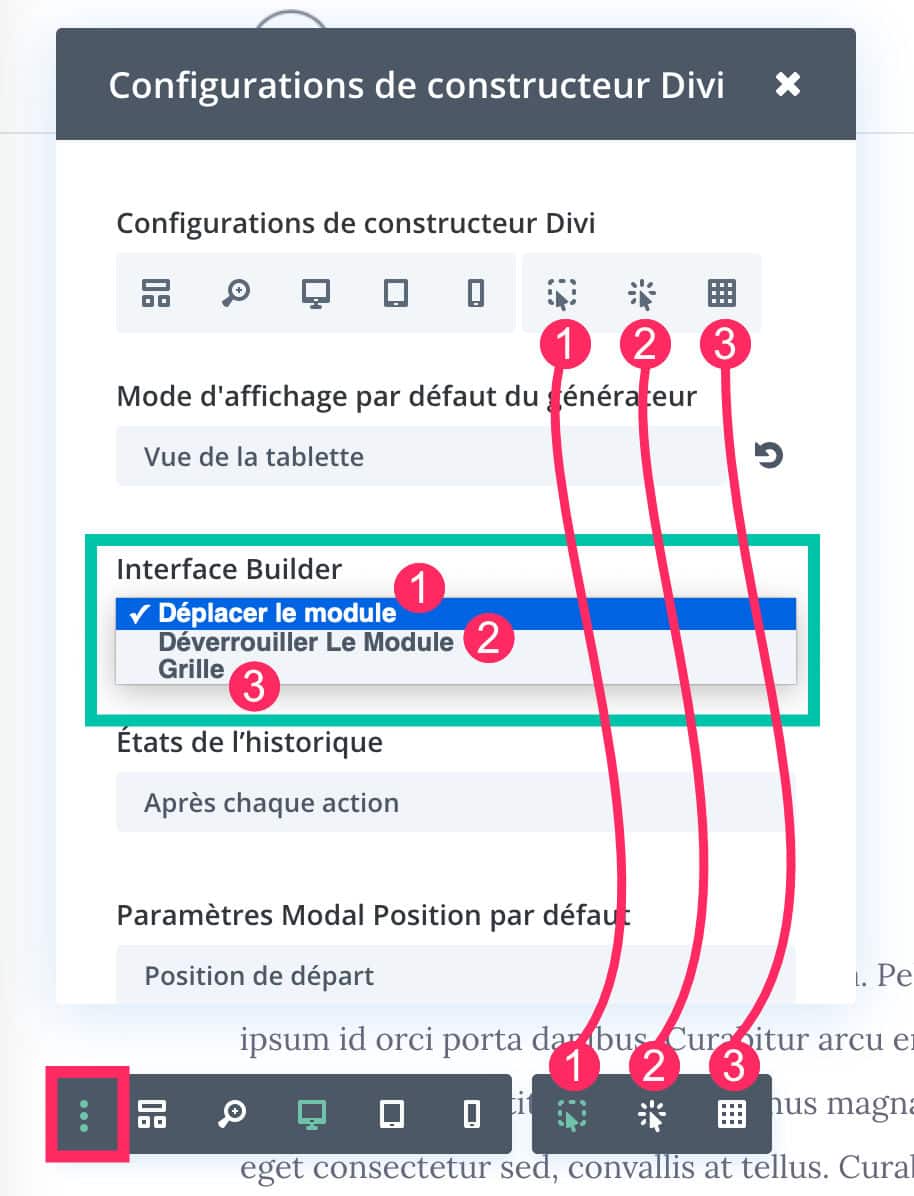
La interfaz de Visual Builder puede utilizarse en 3 modos:
- El modo "mover el módulo".
- El modo "desbloquear el módulo".
- El modo "cuadrícula".
Puedes hacer aparecer los 3 iconos de acceso directo que te permitirán pasar de un modo a otro con un solo clic.

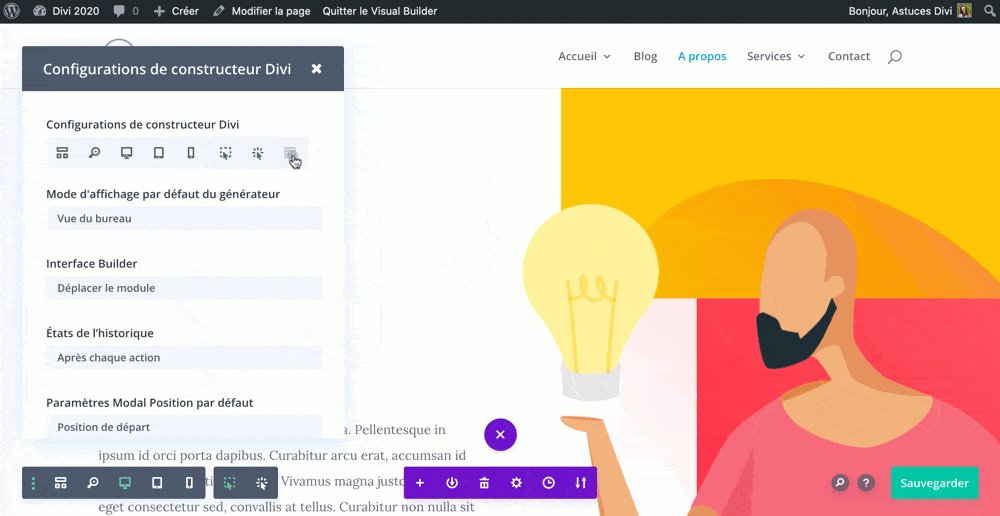
- Haga clic en el botón púrpura de la parte inferior de la página (3 puntos pequeños) para que aparezcan las opciones adicionales.
- Haz clic en el primer icono de la esquina inferior izquierda (los 3 puntitos de nuevo).
- Aparece una ventana: puedes hacer clic en los últimos 3 iconos grises (configuración del constructor Divi) para añadir los accesos directos.

Estos 3 modos de visualización también están disponibles en el menú desplegable llamado "Interface Builder". Aquí puedes elegir el modo de visualización por defecto.
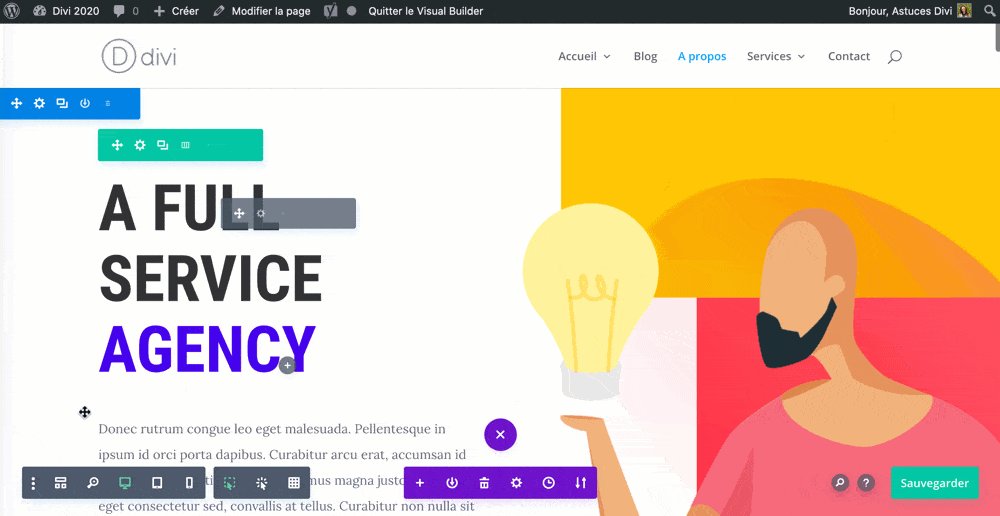
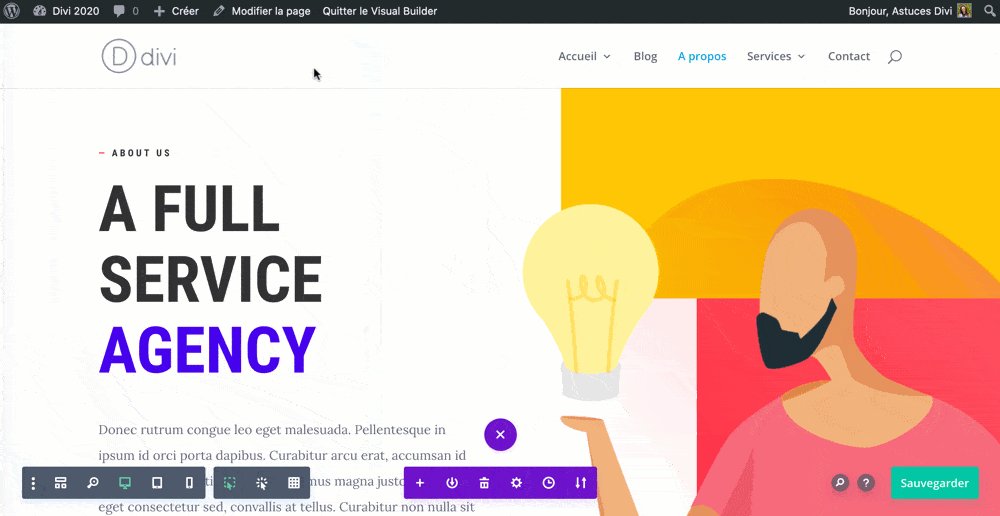
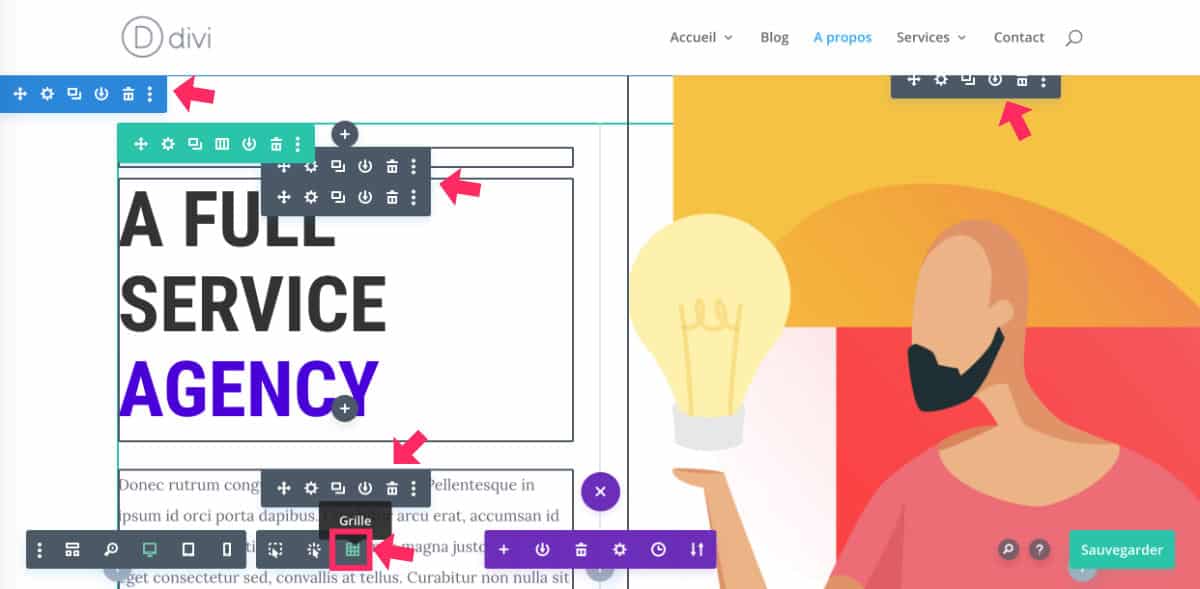
3.1 - Interfaz de Visual Builder en modo "mover módulo"

El modo "mover el módulo" es el modo por defecto, con el que probablemente estés familiarizado.
Permite obtener un diseño que muestra su composición sólo cuando se pasa el ratón por la pantalla (visualización hover).
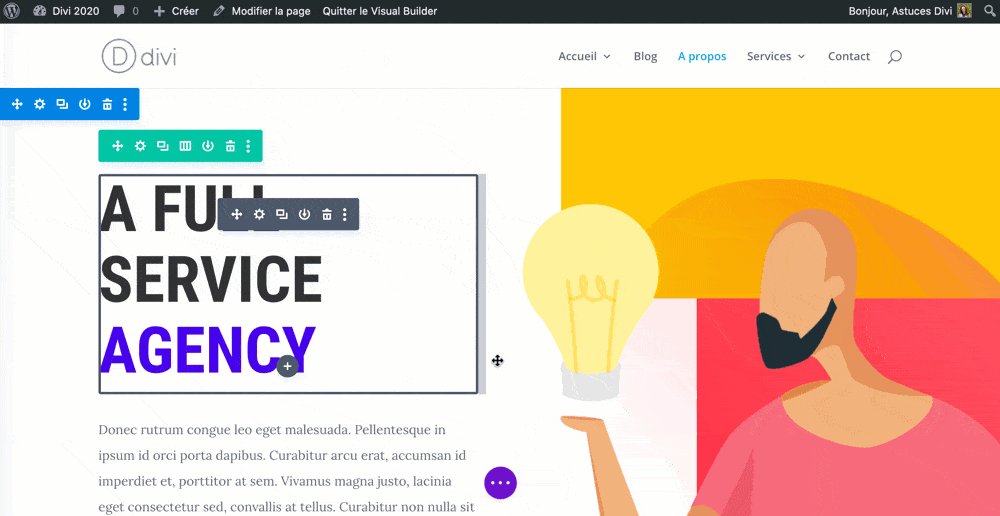
En este modo, tendrá que pasar el ratón por encima del módulo o la sección a editar para que aparezcan sus opciones. Cuando el ratón está fuera de la ventana, el diseño es "limpio", como el que ve el usuario cuando visita su sitio.
3.2 - Interfaz de Visual Builder en modo "desbloquear módulo"

Incluso si el la traducción no es muy buenaEn el modo "Desbloquear módulo ", se muestran cuadros de colores alrededor de las secciones/líneas/módulos para dar una idea general de la composición de la maqueta.
Al pasar el ratón, aparecerán las opciones de edición.
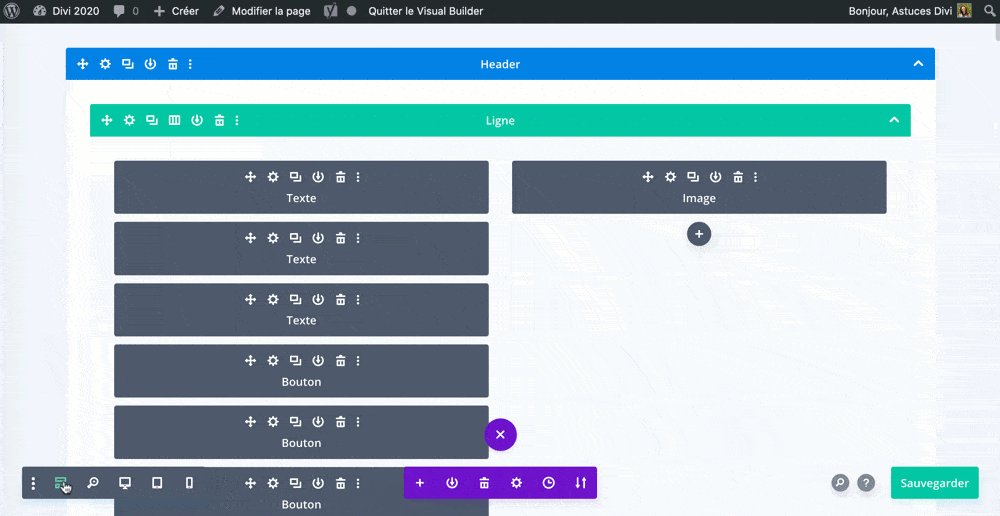
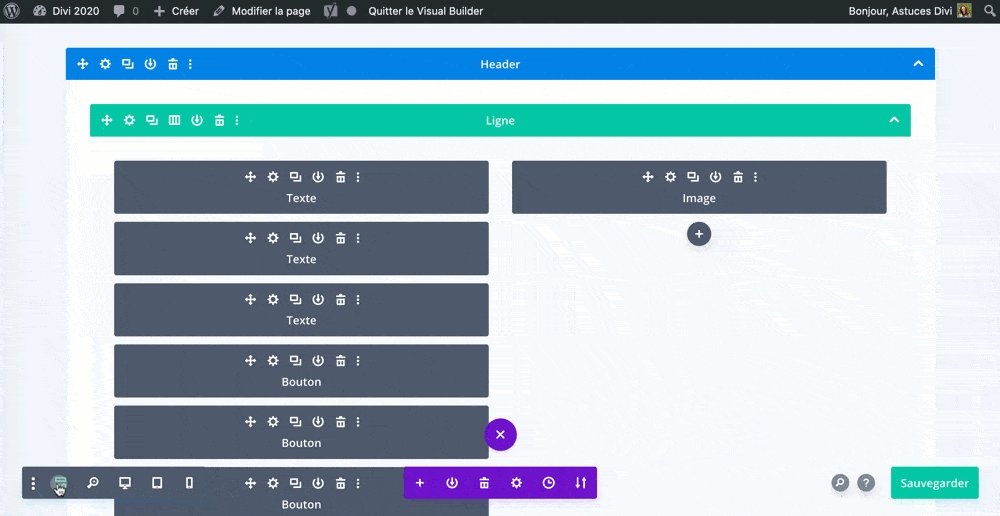
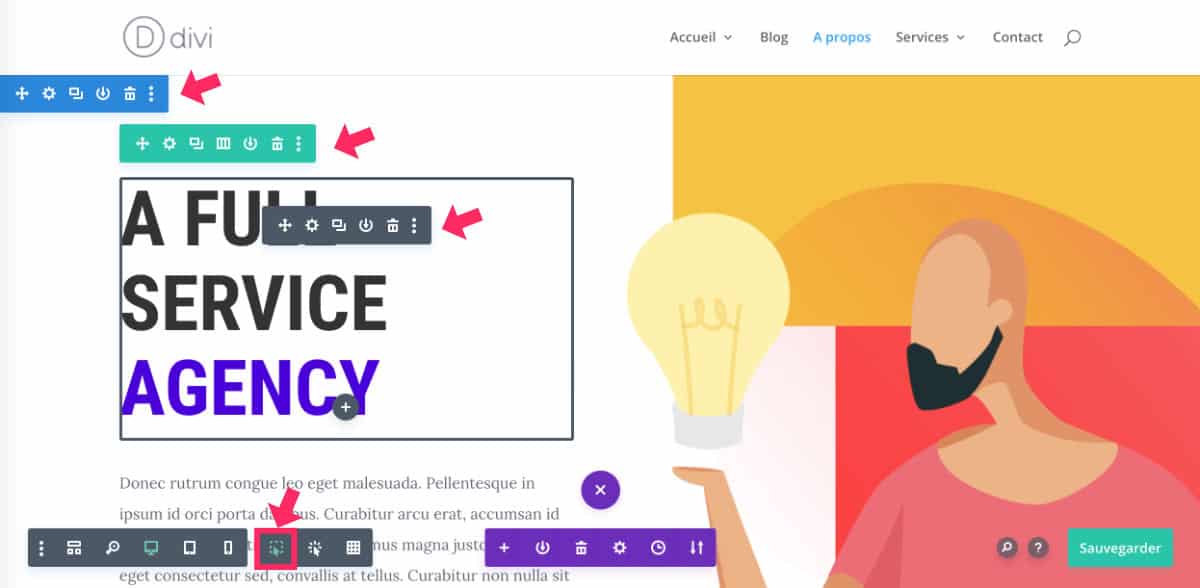
3.3 - Interfaz de Visual Builder en modo "cuadrícula"

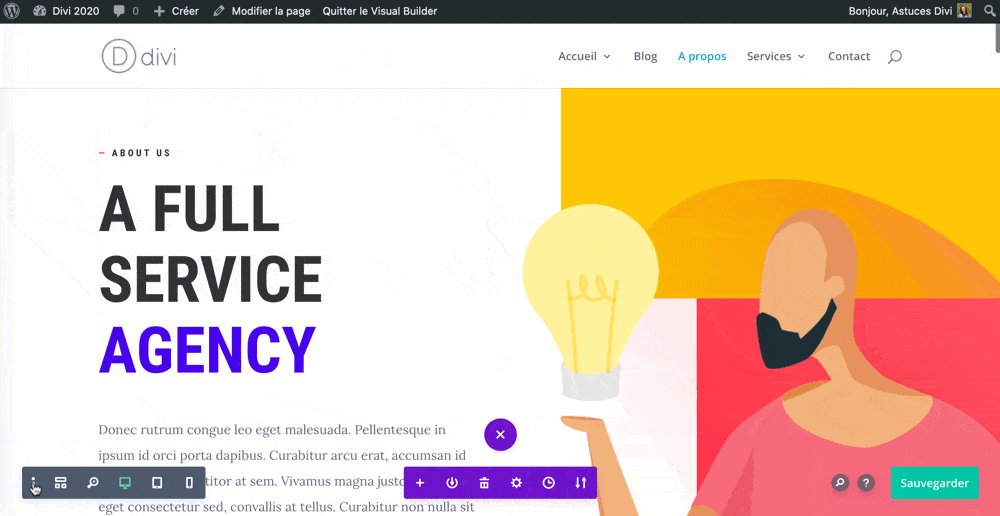
El modo "cuadrícula " muestra todas las secciones/líneas/módulos con su menú de edición. Esto le permite llegar a ellos fácil y rápidamente.
Por mi parte, no es raro tener que cambiar de un modo a otro, sobre todo cuando ciertas secciones o módulos se superponen y las opciones de edición son difíciles de alcanzar. El modo wireframe también es de gran ayuda en este tipo de configuraciones.
¿Sabías que puedes probar Divi gratis? Ir a esta página y haga clic en "PRUEBA GRATUITA
4 - Inserción de parámetros de página desde el Visual Builder
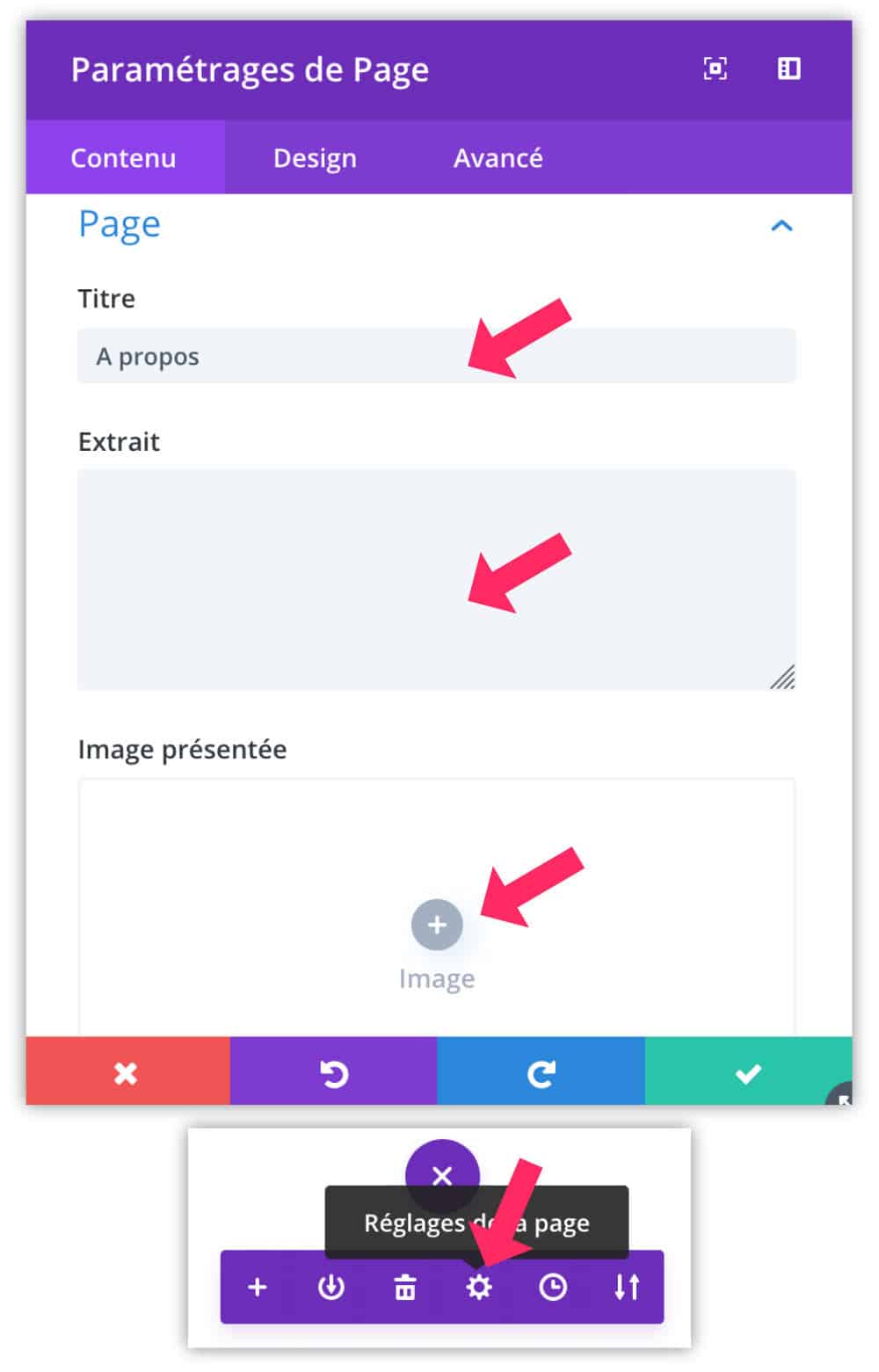
Si necesita cambiar el título de su página, añadir una imagen destacada o modificar el extracto para mejorar su SEONo es necesario que vuelvas al back-end de tu página... ¿Lo sabías?
Una opción en el Divi Visual Builder le permite llegar a estos ajustes de la página directamente...

- Haga clic en el botón púrpura de la parte inferior de la página (los 3 puntos pequeños), para que aparezcan las opciones adicionales.
- Haga clic en el icono de la rueda dentada.
- Aparece una ventana emergente que permite modificar estos parámetros: título de la página, extracto y imagen destacada.
5 - Extender los estilos de cualquier módulo de Divi a toda la página
Esta es una opción que le ahorrará mucho tiempo.
Imagina que acabas de terminar un diseño muy complejo y finalmente su cliente (o usted) decide cambiar el color principal, el tipo de letra o incluso el tamaño de la fuente...
¿Realmente vas a modificar módulo por módulo y gastar más horas inútiles en tu proyecto? Te hace enfadar, yo también he pasado por eso...
¡No te preocupes con Divi!
La opción "extender estilos" es perfecta para aplicar el cambio de un elemento a toda una línea, sección o página.

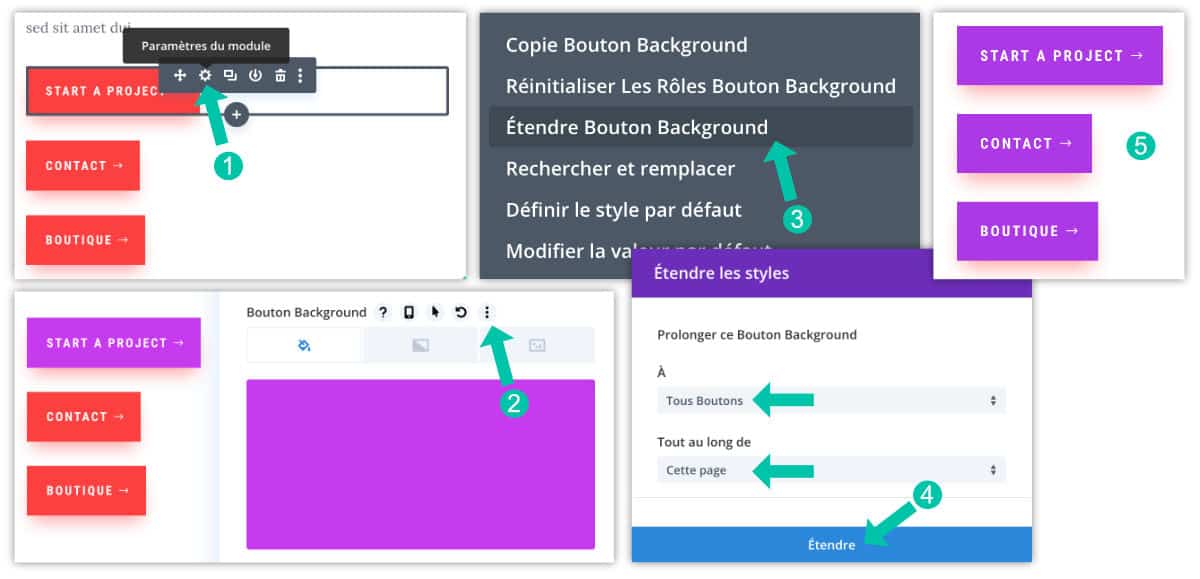
En este ejemplo, puedes ver que mis botones son rojos. Si al final decido cambiarlos a morados, me gustaría evitar realizar la acción 3 veces (o tantas como botones haya)...
Así que sólo tengo que :
- Abrir los parámetros de un módulo, aquí, es el primer botón.
- Hacer mis cambios: puede ser el tamaño del botón, añadir un borde, añadir una sombra, cambiar el color de fondo, etc. Una vez realizado este cambio, basta con hacer clic en el icono de los 3 puntitos que aparece al pasar el ratón cerca de la opción.
- Elija "ampliar xxxxx. En mi caso, es "ampliar el botón de fondo.
- Aparecerán las opciones: a "todos los botones" en "esta página. En los menús desplegables, puede elegir las condiciones para aplicar este nuevo estilo. Terminar con Botón "Ampliar".
Este vídeo es ciertamente más explícito...
6 - Revertir a una versión anterior con "revisiones

El Constructor Visual te da derecho a equivocarte.
Si acabas de cambiar algo que no te gusta, o si has eliminado un módulo o sección por error, puedes volver atrás.
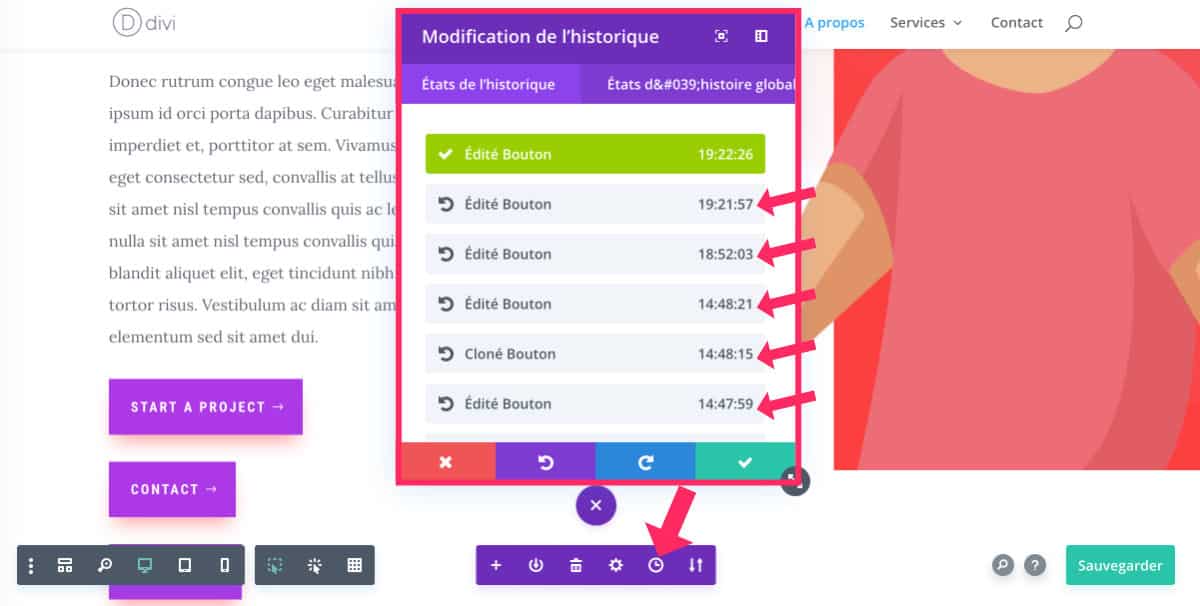
Para mostrar el historial de cambios, abra el menú contextual de la parte inferior de la página (botón morado) y haga clic en el icono del reloj.
La lista de cambios aparece con el horario. Seleccione la versión que desea restablecer y confirme.
7 - Obtener ayuda y recursos directamente en el Visual Builder
¿Necesitas ayuda para usar el Constructor Visual de Divi?
Puede que no necesites buscar la solución en Google... Puede que la tengas delante de ti...

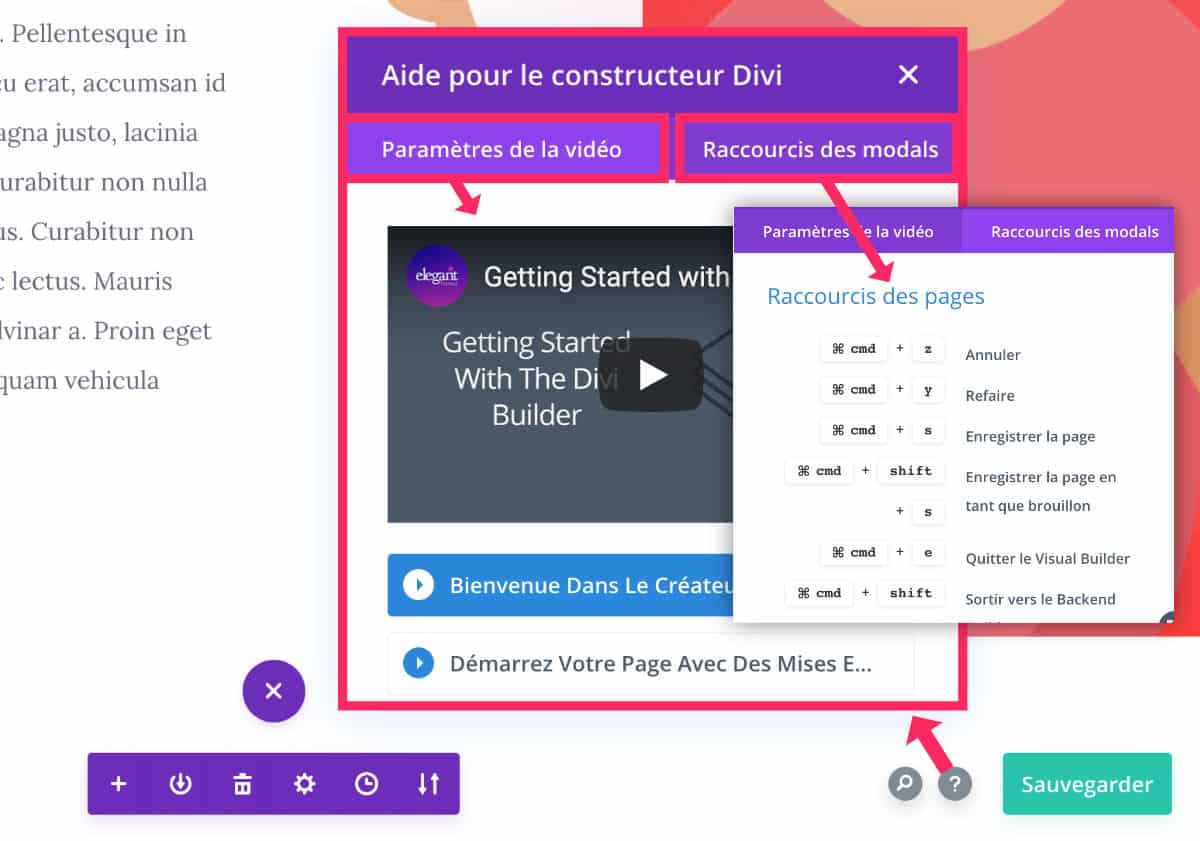
¿Ha hecho alguna vez clic en el icono del signo de interrogación de la parte inferior derecha?
Se abre una ventana emergente que te permite ver tutoriales en vídeo e incluso acceder a la lista de atajos de teclado de Divi.
¡Obtenga la lista completa de atajos de teclado de Divi Visual Builder aquí!
Con estos atajos puedes ahorrar mucho tiempo, especialmente si tu actividad principal se basa en el diseño web WordPress con Divi.
El icono de la lupa que aparece al lado permite buscar rápidamente la respuesta a una pregunta.
8 - ¡Las pruebas A/B son un juego de niños!
¿Ha utilizado alguna vez la funcionalidad de pruebas A/B que ofrece el Divi Visual Builder?
Es realmente fácil de configurar y se puede utilizar en cualquier sección/fila o módulo del Constructor Divi...

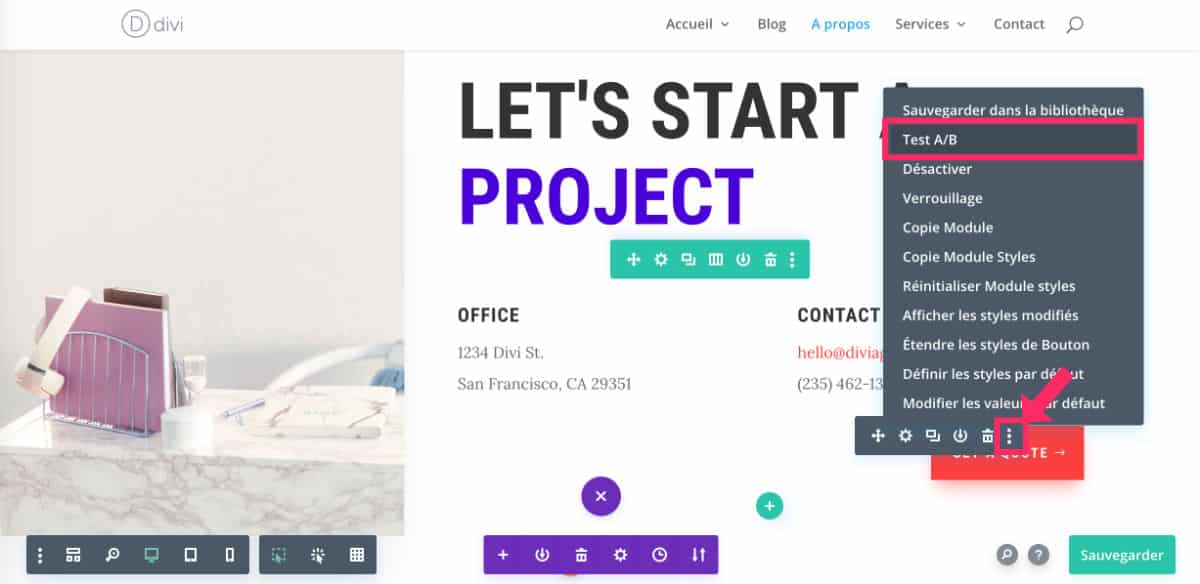
En primer lugar, diríjase al menú opcional (icono de los 3 puntos pequeños) del módulo o sección a duplicar en el A/B Testing. Elija: A/B Testing.
Se abrirá una ventana emergente y podrá hacer clic en el elemento que será objeto de la prueba A/B. Verá que el cursor se vuelve redondo para apuntar al elemento.
En este punto, el elemento se duplicará.

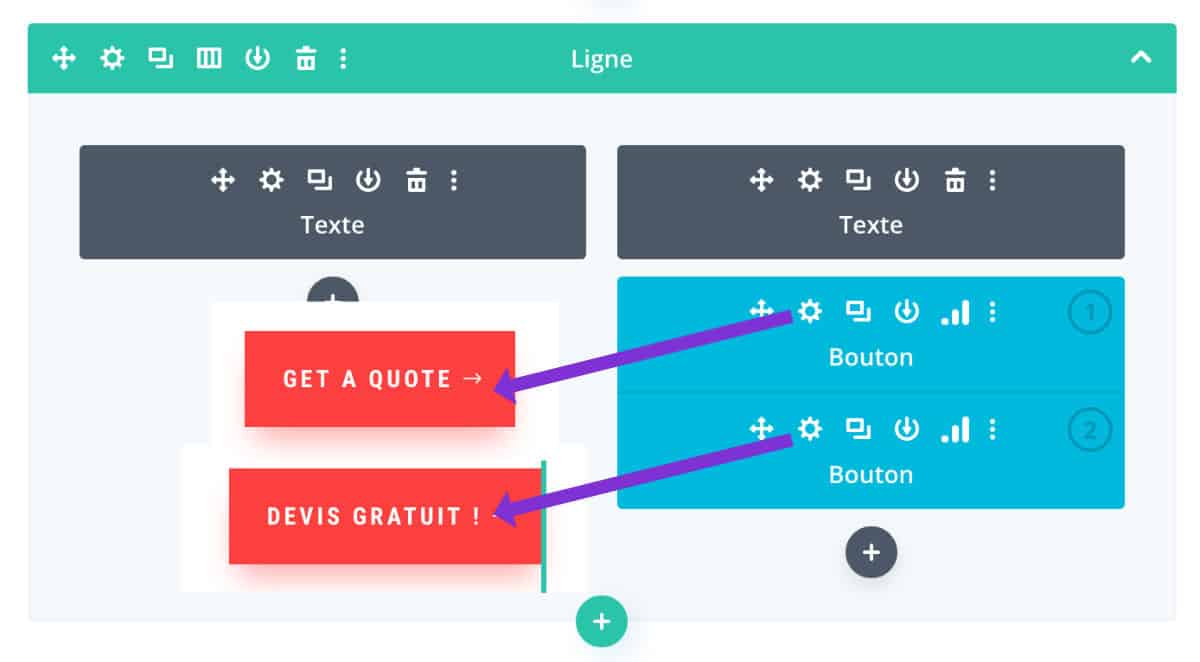
Si no lo ves, cambia al modo wireframe (como se ve en este artículo) y verás que el elemento ha sido duplicado.
A continuación, puede editarlos para hacer variaciones. Por ejemplo: "presupuesto gratuito" o "contáctenos".
Las pruebas A/B le permitirán comprobar qué CTA funciona mejor.
La idea es probar la versión A durante un periodo determinado, y luego la versión B durante otro periodo. A continuación, decida qué versión se aplicará a largo plazo.
Pruebas A/B es una técnica de marketing muy eficaz para medir la participación y el porcentaje de clics.
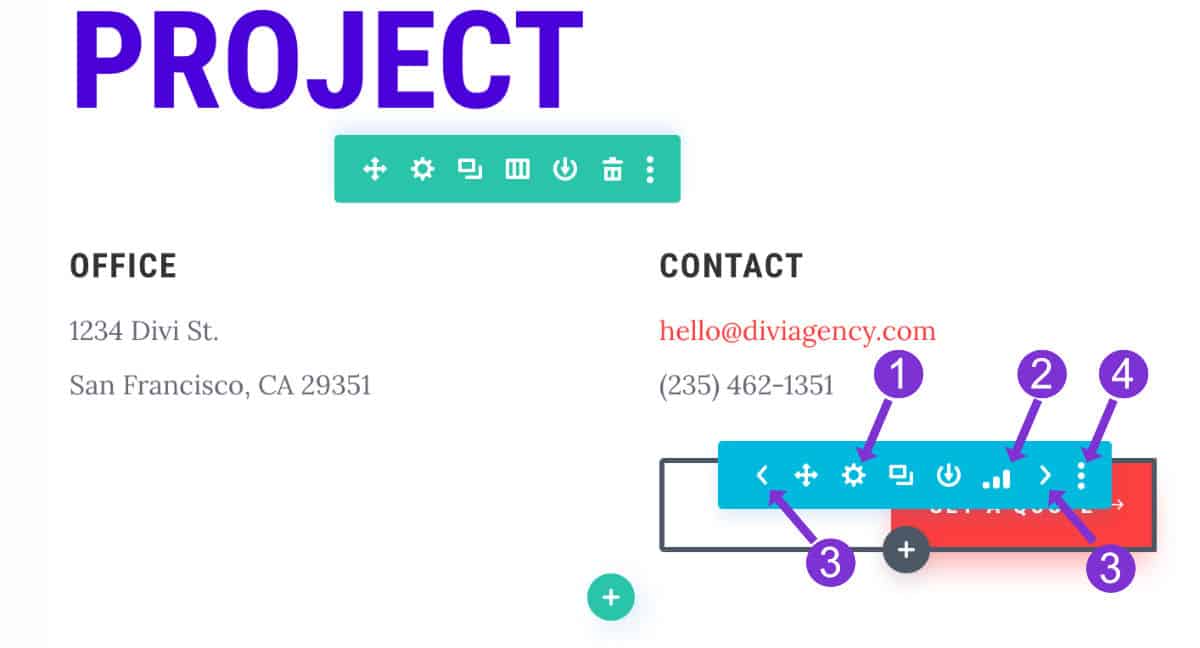
Cuando uno de sus elementos se somete a un periodo de pruebas A/B, lo reconocerá fácilmente porque se vuelve azul. A continuación, puede :
- Defina los ajustes como de costumbre.
- Obtenga estadísticas al final del periodo de prueba.
- Pase de una versión a otra haciendo clic en las flechas laterales.
- Vaya al menú emergente para finalizar la prueba o acceder a otras opciones.

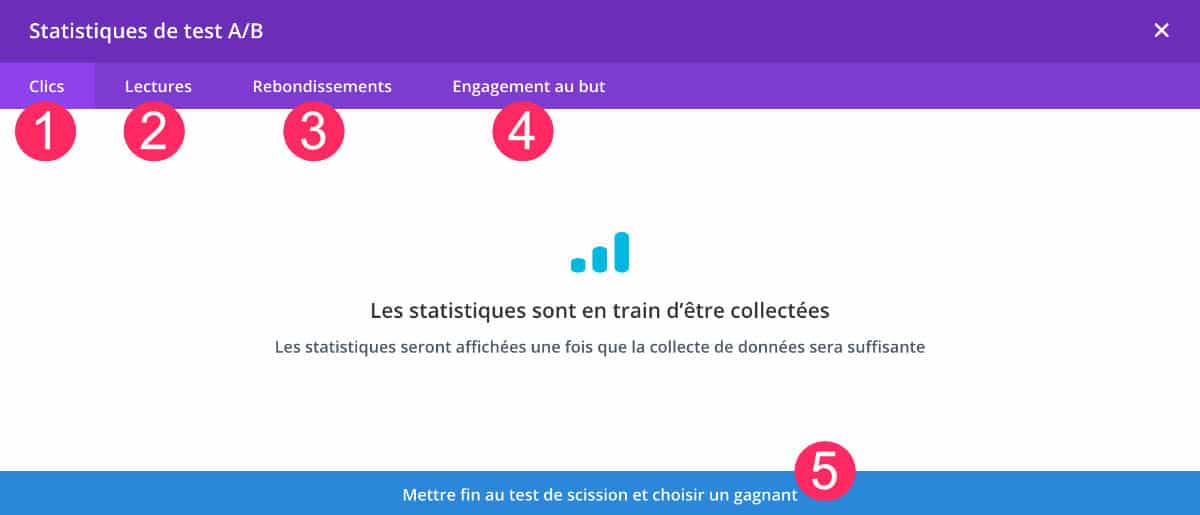
Las estadísticas le permitirán acceder a información valiosa como:
- El número de clics
- El número de visitas
- Tasa de rebote
- El índice de compromiso

Esto es muy similar a los datos y KPI necesarios para estudiar la eficacia de una campaña de marketing.
Todos los recursos oficiales sobre Las pruebas A/B de Divi están disponibles aquí.
9 - La última palabra...
Debo confesar que aún no conozco todas las características ocultas de Divi y su Visual Builder.
Puede que utilice Divi a diario para los proyectos de mis clientes, los míos propios o incluso mis cursos de formación, pero siempre hay algo que descubrir...
Me encantaría saber si conoces y utilizas estas "opciones ocultas" del Constructor Visual o si ves alguna otra interesante que se me haya pasado en esta lista: ¡dilo en los comentarios!













Merci pour ces astuces.
J’utilise DIVI pour mes clients et je tenais à vous remercier pour toutes les astuces que vous apportez.
Samir
wpcreationweb.com
Merci Samir !
Hello Lycia
Super ces astuces, je ne les connaissais pas, et pourtant je suis assez curieux. Je suis content de connaitre ton blog.
Merci encore
Super Jean Luc !
Super article et super site. J’utilise également beaucoup Divi avec mes clients et pour mes propres sites et je dois dire que ça m’a donné envie de tester le A/B testing.
c’est TOP toutes ces astuces !! tout est TOP sur ce site ma référence absolue
en plus comme j’ai tout en anglais et que je suppose que les lignes sont dans l’ordre ça va m’aider
merci encore
Merci Michelle
Top, merci 🙂
Débutante dans le freelance et après une formation courte de DIVI, merci pour tous les conseils, j’y trouve toujours la solution.
MErci à toi 😉
Bonjour
J’ ai un souci pour creer mes articles
Apres en avoir crée un avec le divi builder , qd je creer un 2 eme des que je l’ edite c’ est le premier qui apparait
Si je le modifie ds divi c’ est alors le premier qui est modifié ????