Ha pasado un tiempo desde entonces. Divi 5 se está preparando, ya te lo he dicho. ¡Oye! ¡Pero ahora puedes decir que ElegantThemes puso las mordidas dobles! Estamos al final de la fase Beta Developers (Dev Beta) y pronto, la fase Public Beta ¡Empieza! Mientras tanto, déjame presentarte nueva interfaz de Divi 5.
1 – Descargo: ¡No te perderás!
Antes de empezar, creo que es importante subrayar que no te sentirás perdido cuando vayas a Divi 5. Por supuesto, cuando ponemos un pie en una nueva interfaz, nuestro cerebro humano tiende a picar a la resistencia...
Sin embargo, no hay nada que temer: Es sólo un ascensor de la interfaz del Divi Visual Builder. Los iconos se han convertido en una belleza y han cambiado lugares, pero para el resto, todo funciona como antes, ¡es una buena noticia!
2 – Comparación Divi 4 / Divi 5
Empecemos con algunas comparaciones entre la interfaz de Divi 4 y Divi 5...
2.1 – Activación del Editor Visual Divi
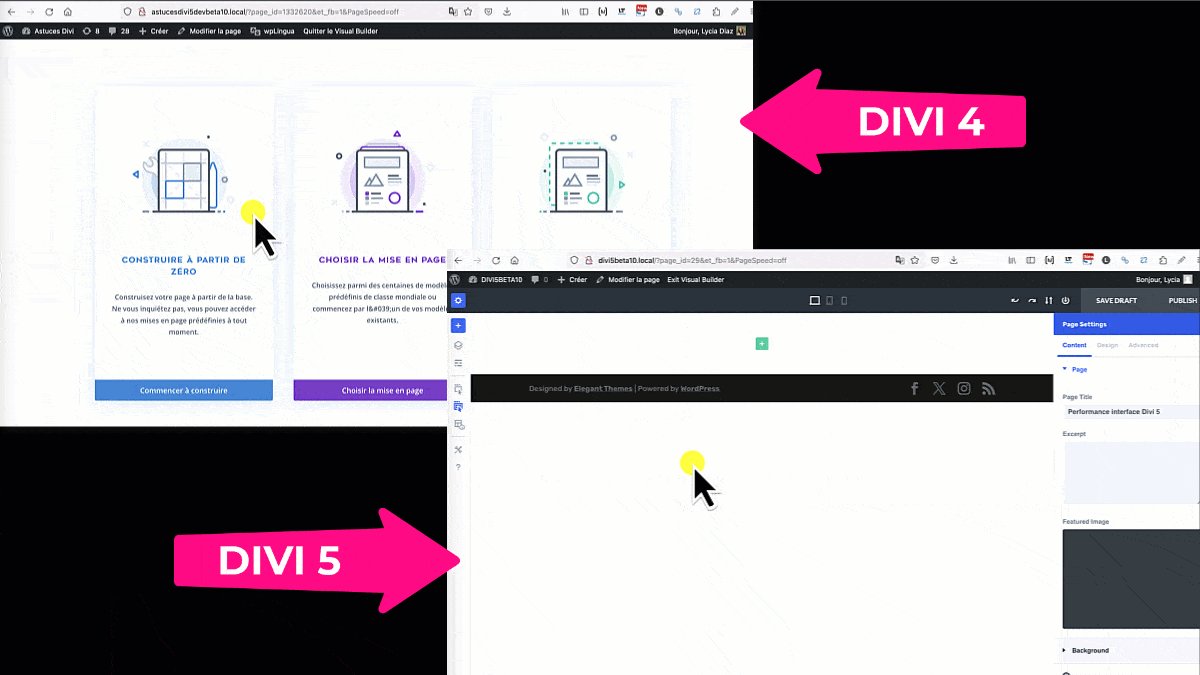
Cuando entres en la edición de una publicación con Divi 5, te darás cuenta de que la interfaz es más moderna mientras se parece fuertemente a la vieja:

El púrpura y la sala azul izquierda para un brillante rey azul, que no es para disgustarme... Este sistema se mantiene añadiendo secciones, líneas y módulos.
Nos damos cuenta de que las opciones para cada elemento están en una barra lateral fija a la derecha, vamos a hablar de ello de nuevo ...
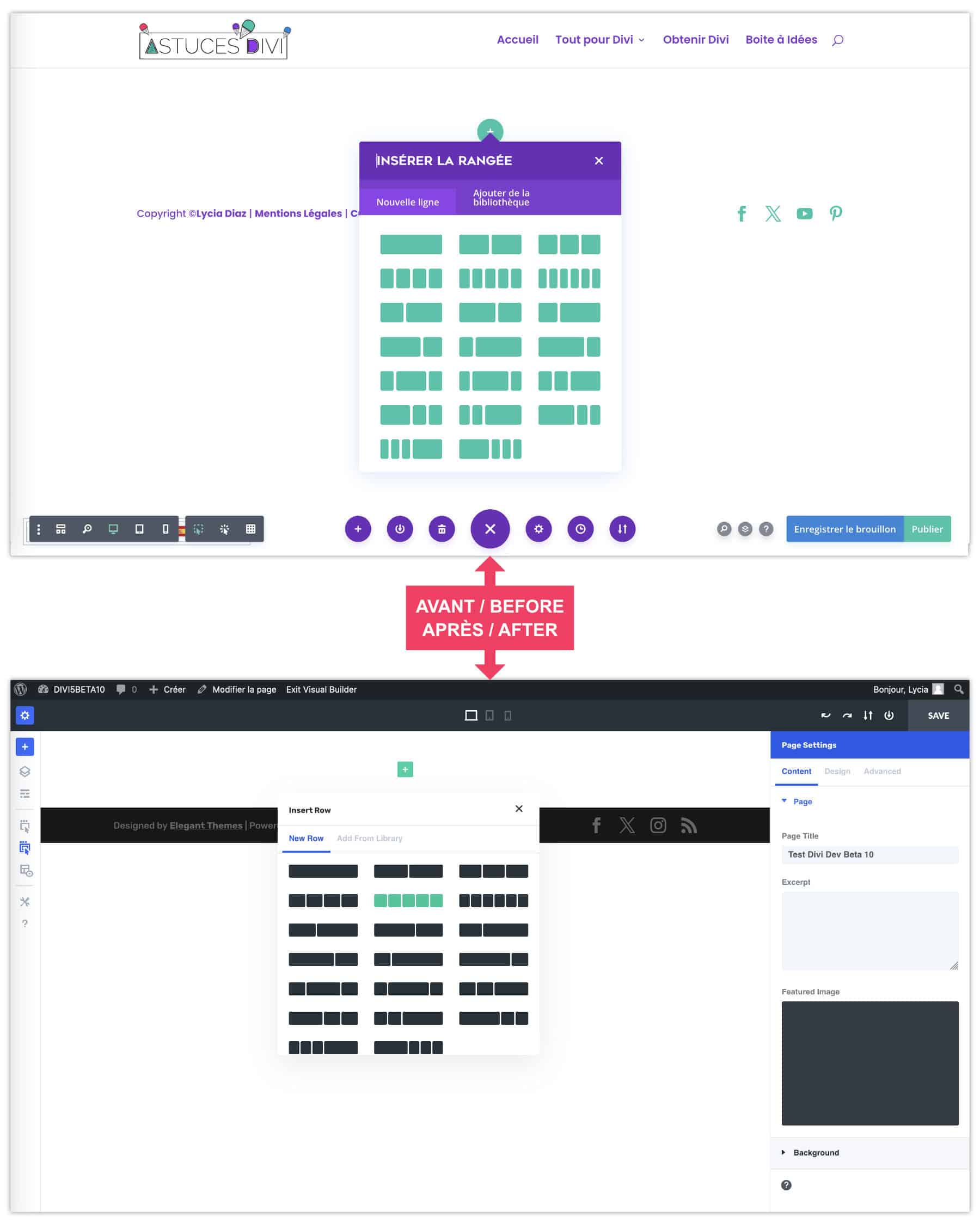
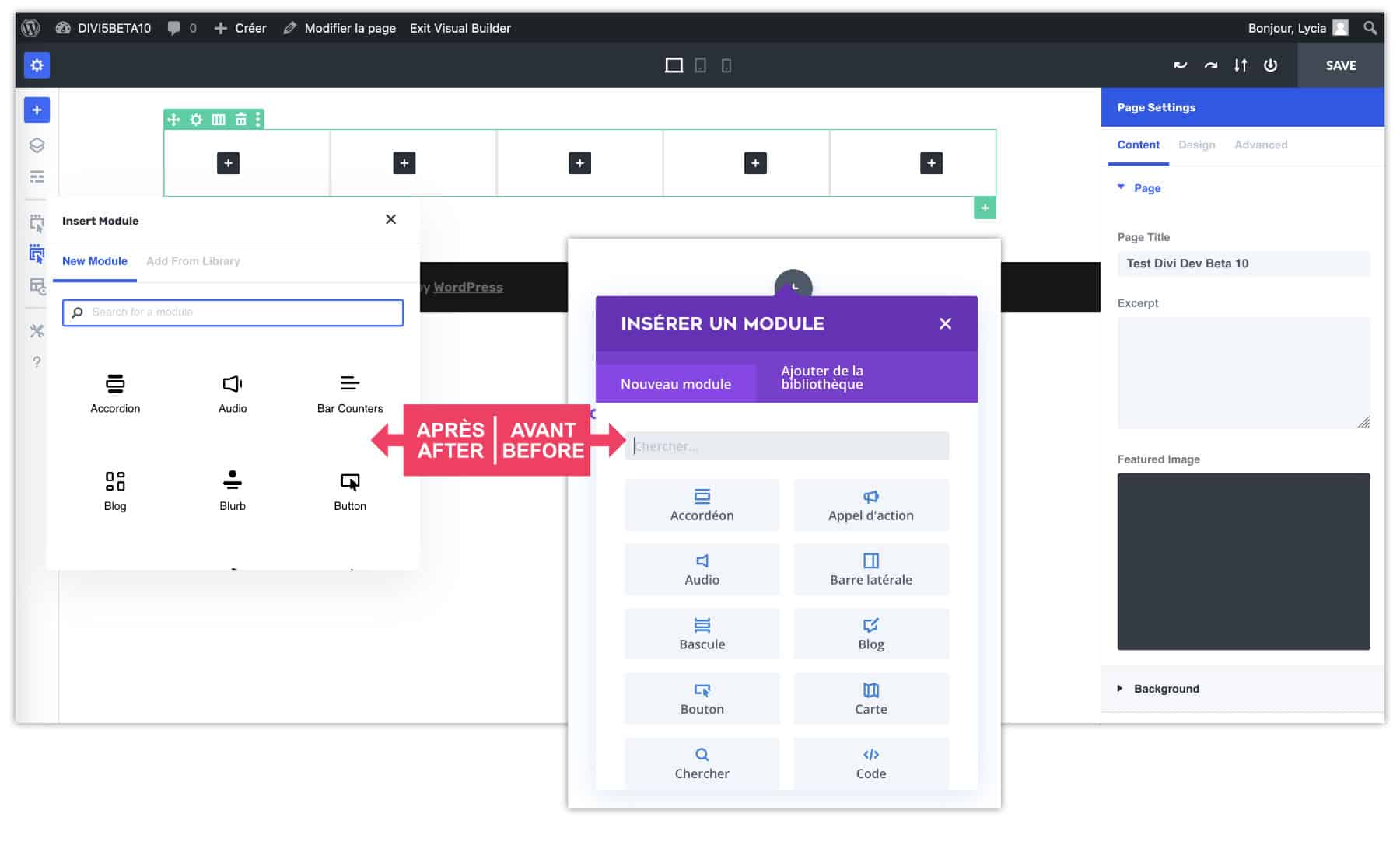
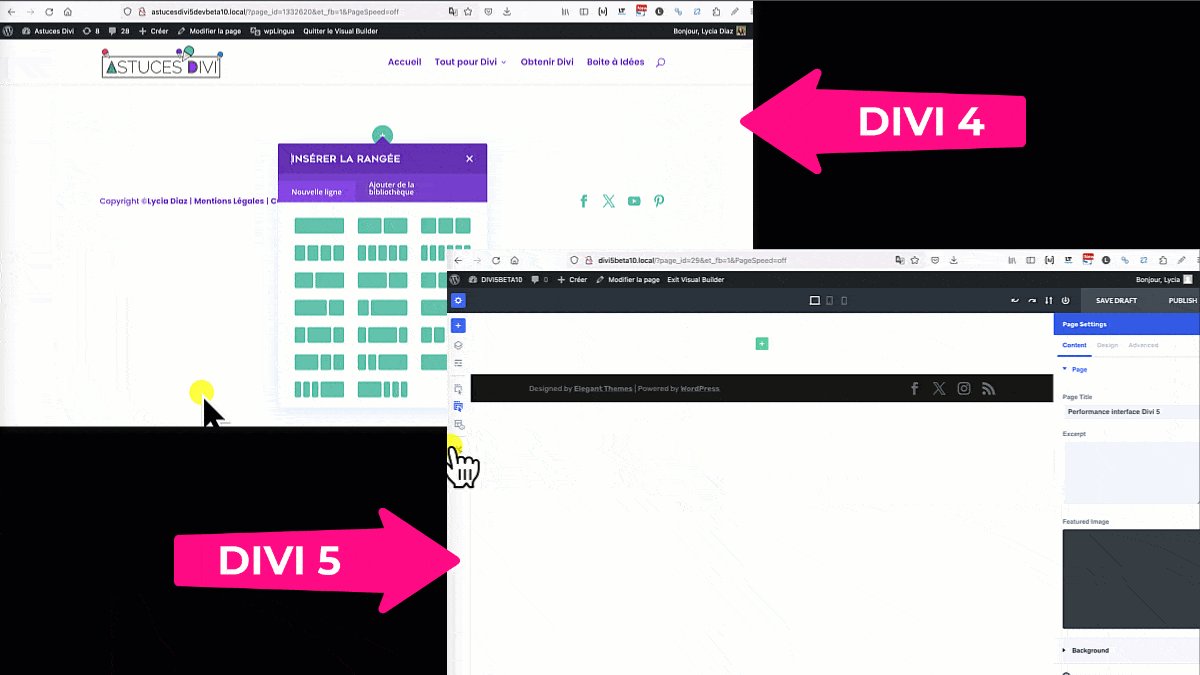
2.2 - Módulos de adición
El Módulos Divi no han cambiado por el momento, pero la interfaz que les ofrece ha hecho una belleza!

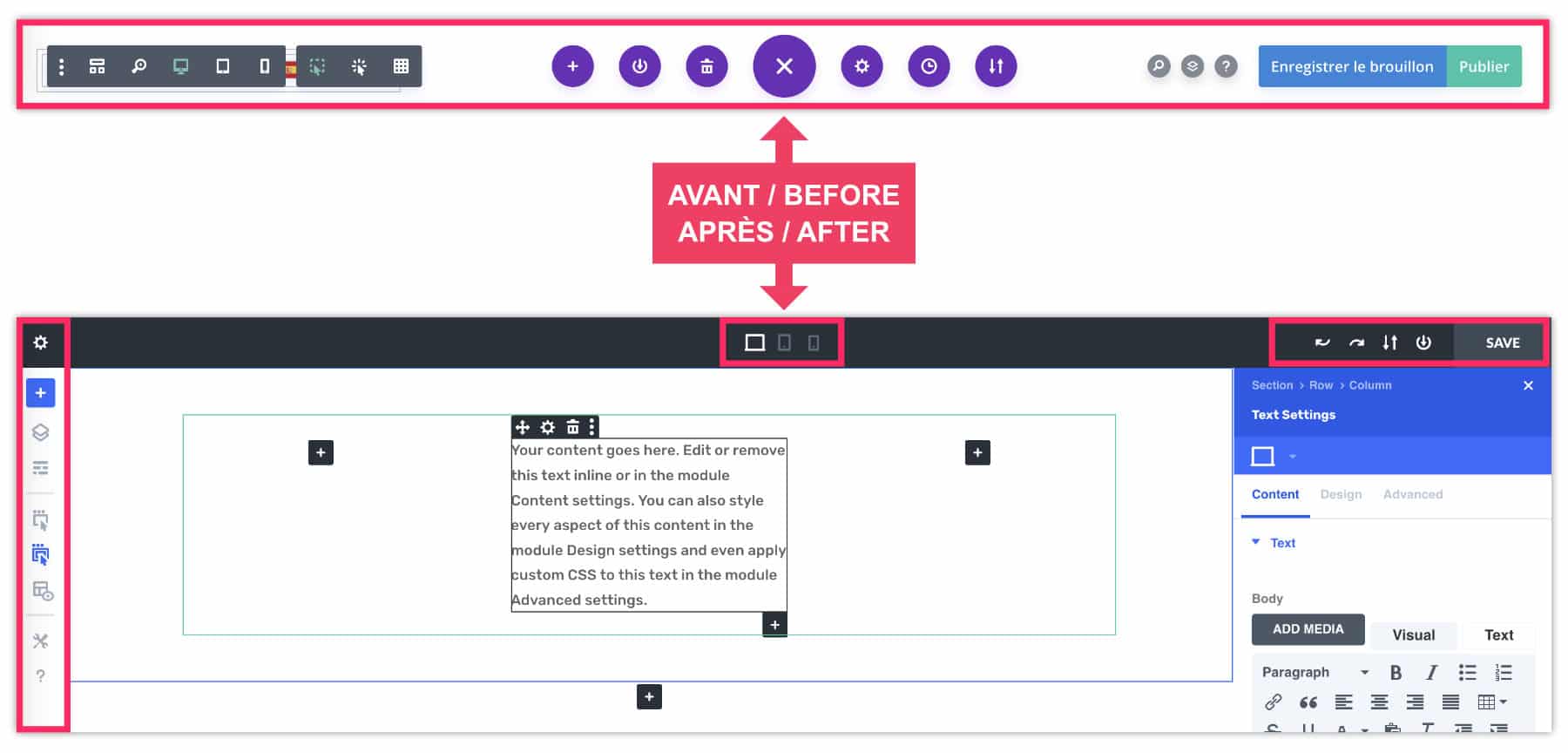
2.3 – Opciones de interfaz
Todas las opciones de interfaz que se ofrecieron bajo el botón púrpura se distribuyeron a varios lugares:

En el lado izquierdo encontrará las opciones para:
- importación a diseño preconstruido
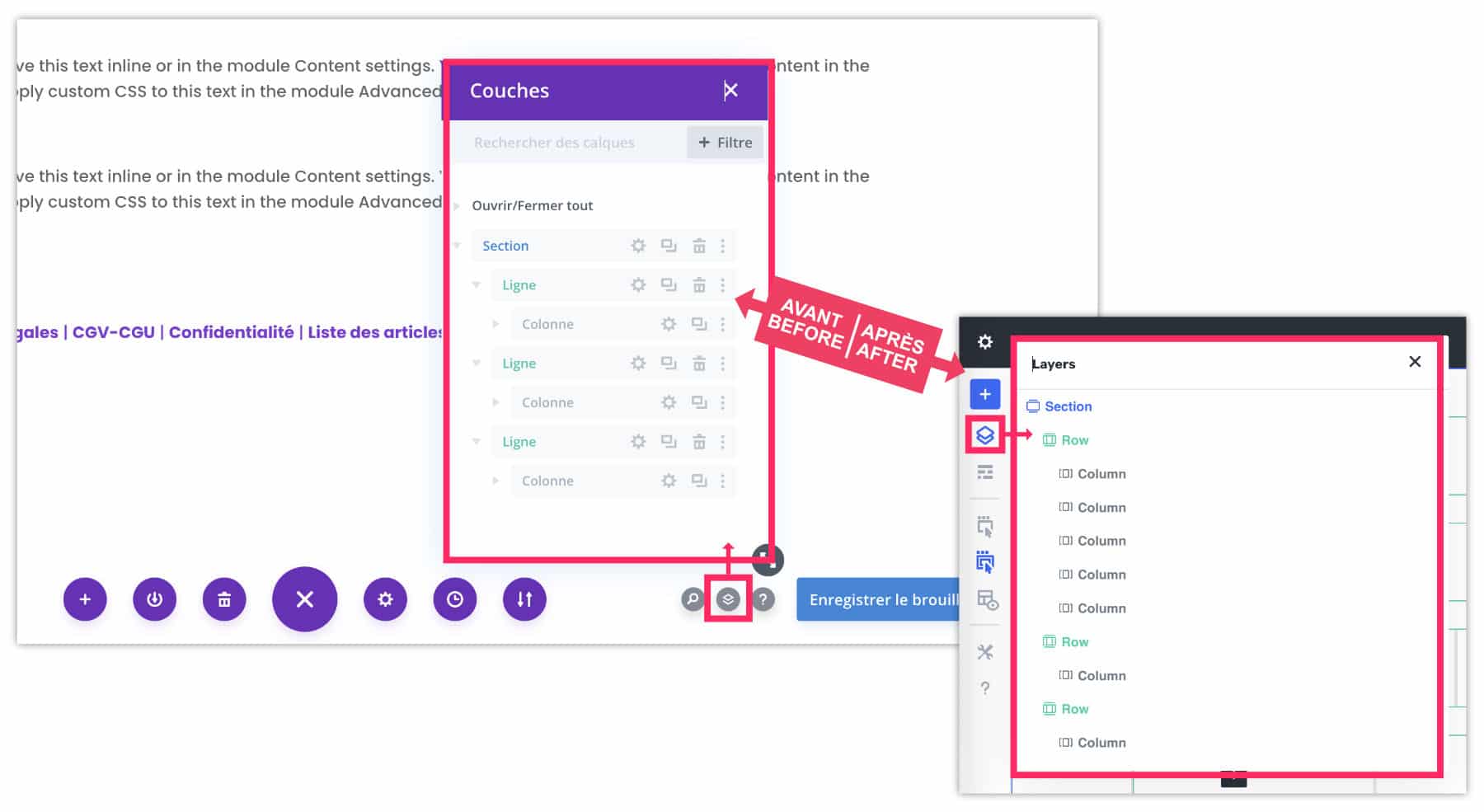
- estructura de documentos
- Elija el modo para mostrar el constructor (señal con cable, selección de clic/siguiente...)
- etc.

En la parte superior de la pantalla están las versiones del tamaño de la pantalla:
- ordenador
- Tablet
- Móvil
En la parte superior, a la derecha de la pantalla son las opciones para:
- Guardar
- undo / redo
- importación / distribución de exportación
- guardar en la biblioteca
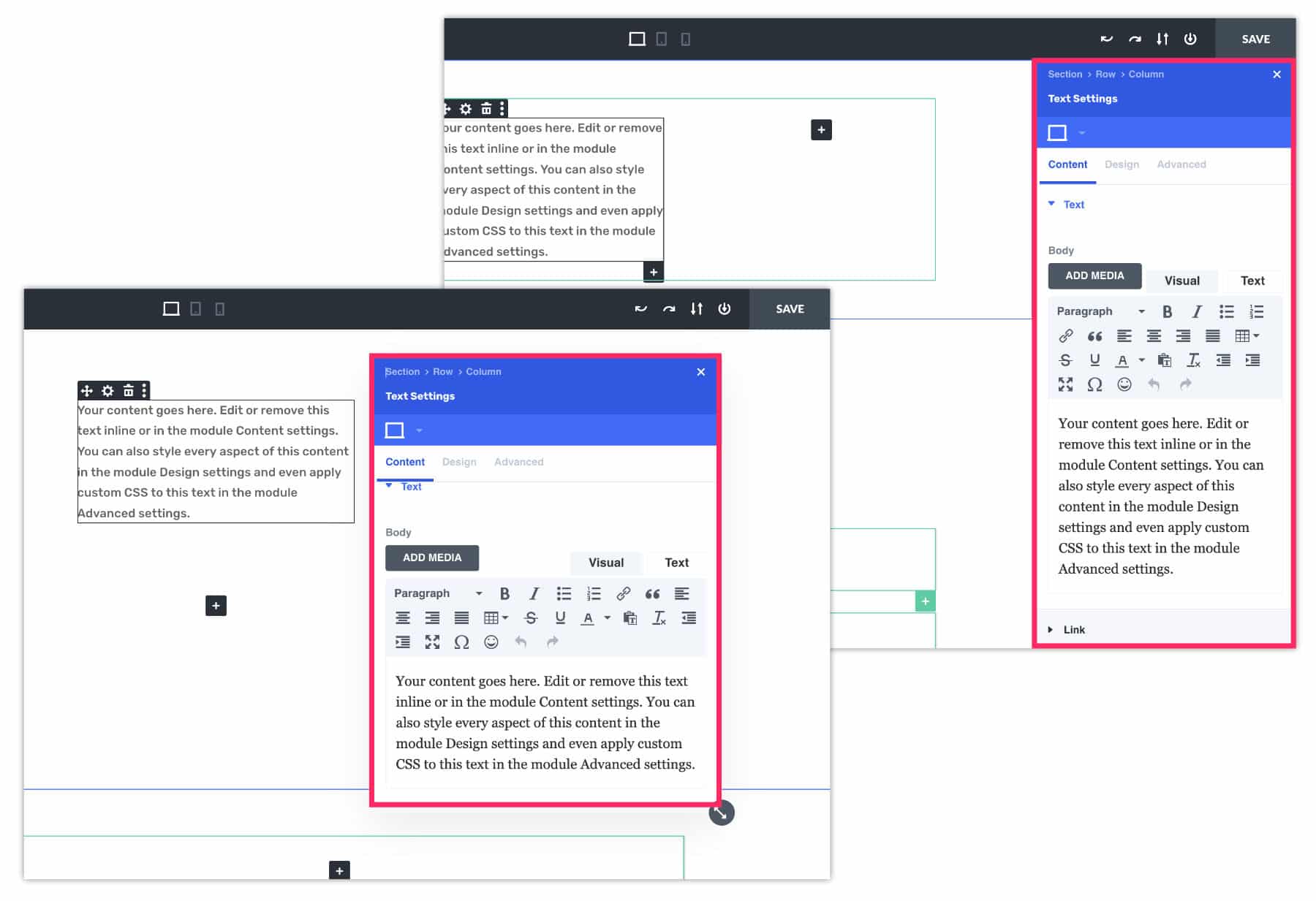
2.4 - Panel de opciones: fijo o flotante
Por defecto, encontrará el panel de opciones de la configuración de una sección, línea o módulo fijo a la parte correcta de la interfaz. Un poco en "Modo Gutenberg".

Si no te gusta, también puedes "halar" para que sea "flotante y móvil" (ver vídeo al final del artículo).
¿Lo sabías? Puedes probar Divi gratis visitando en esta página y haciendo clic en "Pruébalo GRATIS"
3 – Mejora de la capacidad de respuesta
La gran novedad, no menos importante: mejorar la gestión de la respuesta!
Este es un gran avance porque el Gestión de responsabilidades con la antigua versión de Divi era bastante tedioso!
¿La novedad? Ya no tiene que activar el pequeño icono del teléfono para ver la configuración de cada opción y para cada pantalla! Finalmente, es posible que cambiemos directamente a la versión de pantalla que queremos hacer nuestros cambios! ¡Eso es genial!
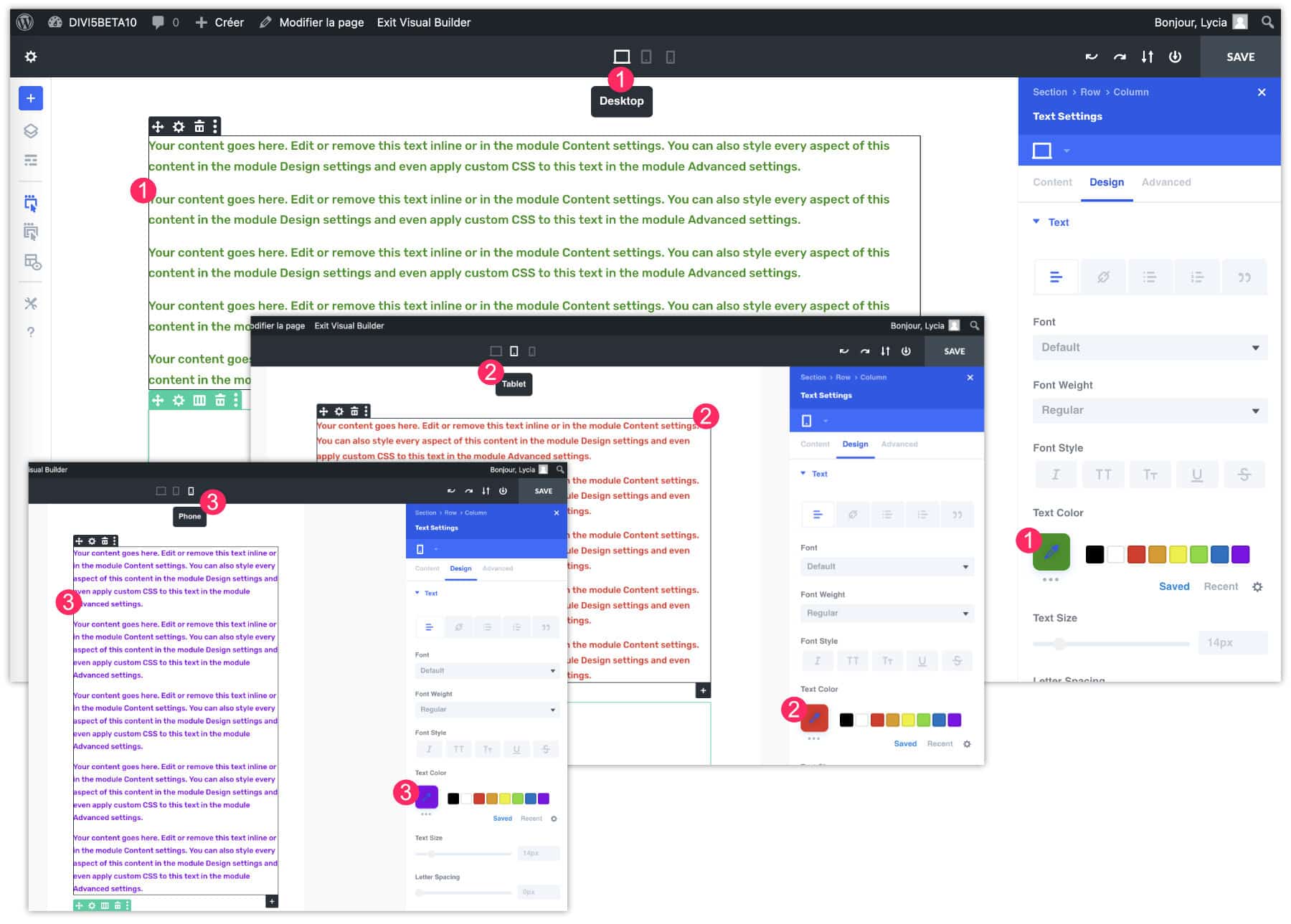
3.1 – Ejemplo de cambio de color según pantallas con Divi 5

- Seleccione la versión de la pantalla para editar, por ejemplo, esta es la versión de la computadora. Entonces haz tus cambios, por ejemplo, puse el texto en verde.
- A continuación, seleccione la versión de la tableta. Haz tus cambios. Por mi ejemplo, paso el texto en rojo.
- Por último, seleccione la versión móvil. Por este ejemplo, puse el texto en púrpura.
¡Todo se tiene en cuenta inmediatamente! La nueva interfaz de Divi 5 gestiona perfectamente las consultas multimedia (las reglas CSS que permiten crear versiones según los tamaños de la pantalla).
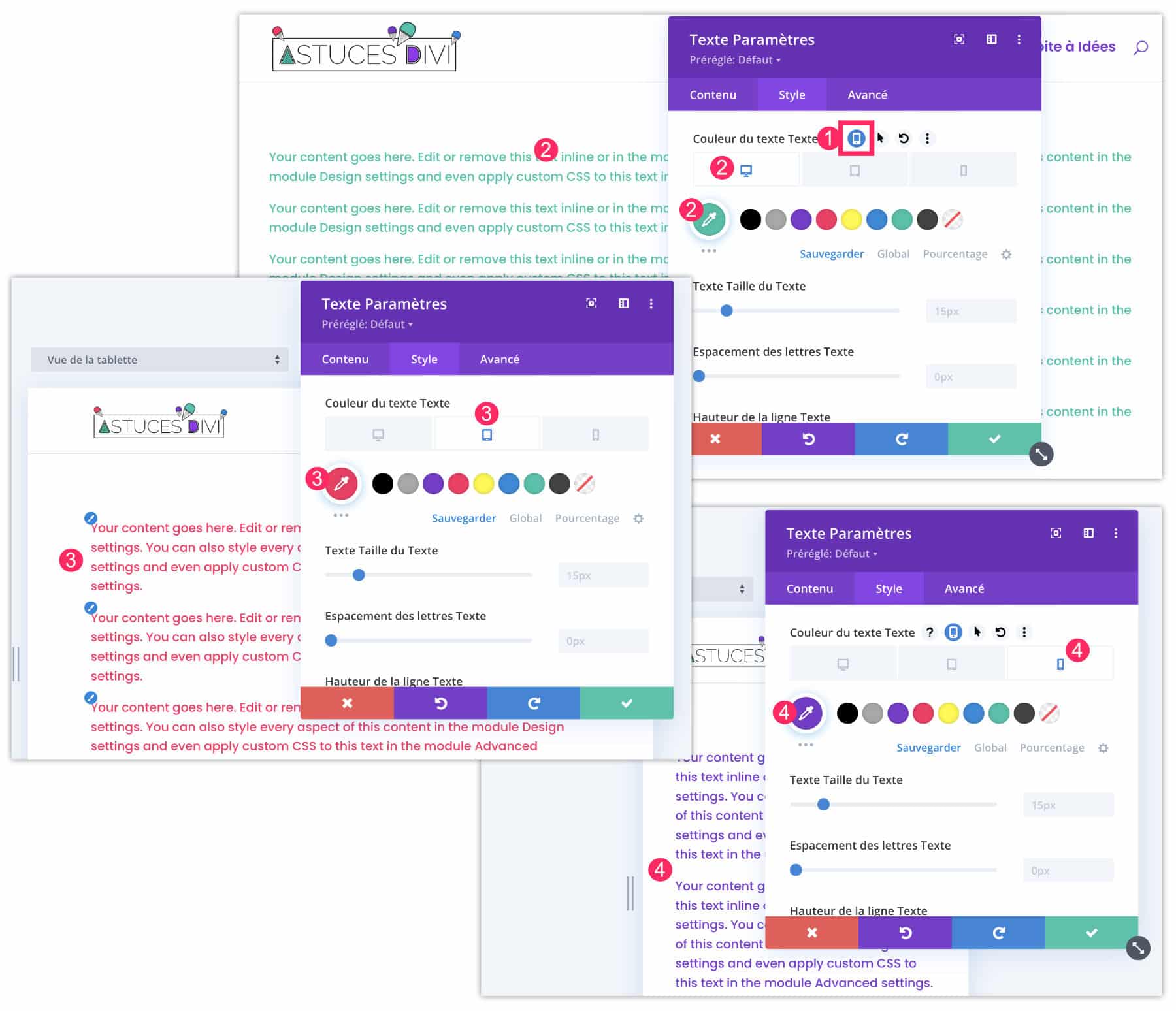
3.2 – Ejemplo de cambio de color según pantallas con Divi 4
¡Antes de Divi 5, es menos obvio! Había todo un proceso que seguir, no deberías distraerte... Esto es lo que se necesita para lograr lo mismo:

- En el nivel de opción para establecer: no olvides habilitar el icono del teléfono.
- A continuación, seleccione la pestaña de la computadora para establecer el color del texto en verde.
- Repita la misma acción en el nivel de tabletas para poner el texto en rojo
- Y finalmente, haz lo mismo en versión móvil para poner el texto en púrpura.
Hasta ahora, parece ser lo mismo... ¡Así es!
Excepto que la diferencia es que necesitas activar el icono de teléfono para cada opción: color de texto, tamaño de fuente, interligación, etc. Mientras que con la nueva interfaz de Divi 5: todo está habilitado por defecto en la vista, sólo necesita hacer sus cambios.
¡Son buenas noticias!
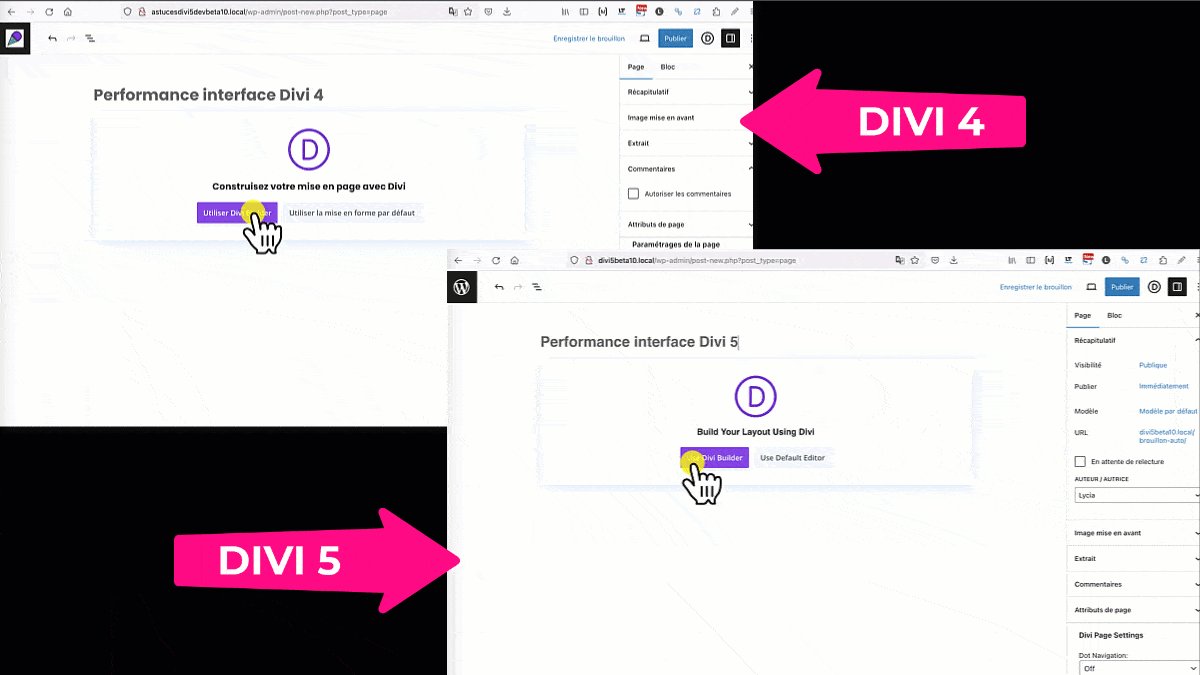
4 - Mejora del rendimiento (velocidad)
En el lado de la actuación, entonces, no hay foto!
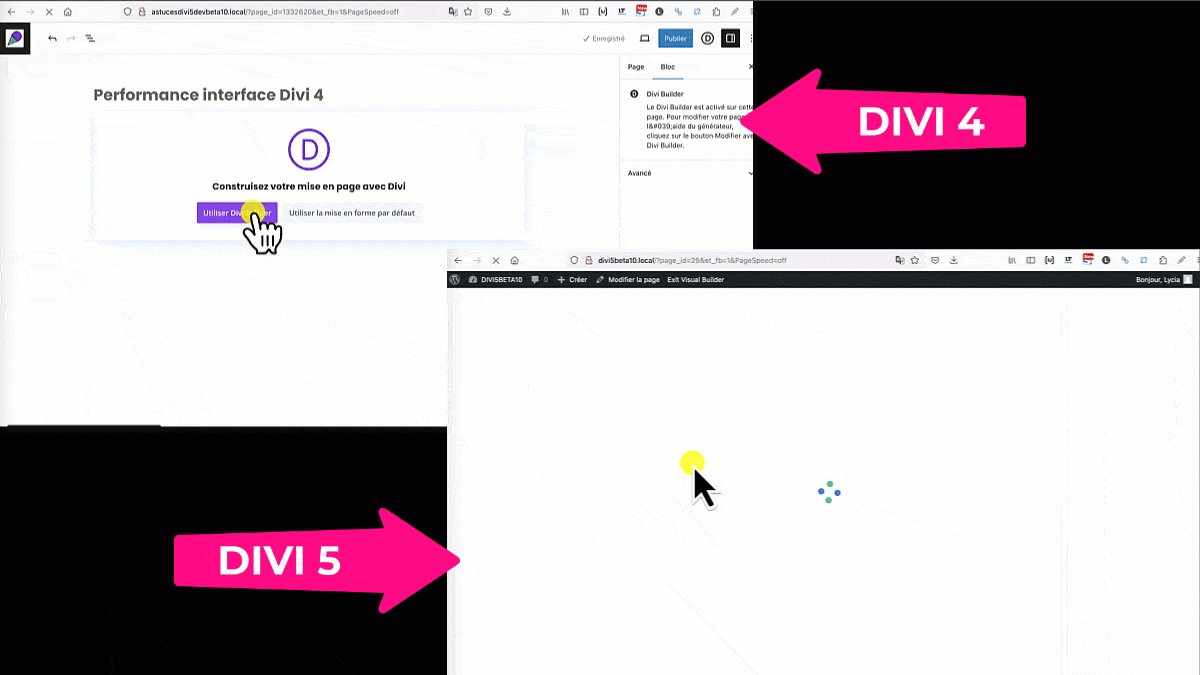
Vea este vídeo que paralela la activación del Editor Visual en Divi 4 y en Divi 5. Usted notará que en Divi 5, el fabricante activa en un flash.

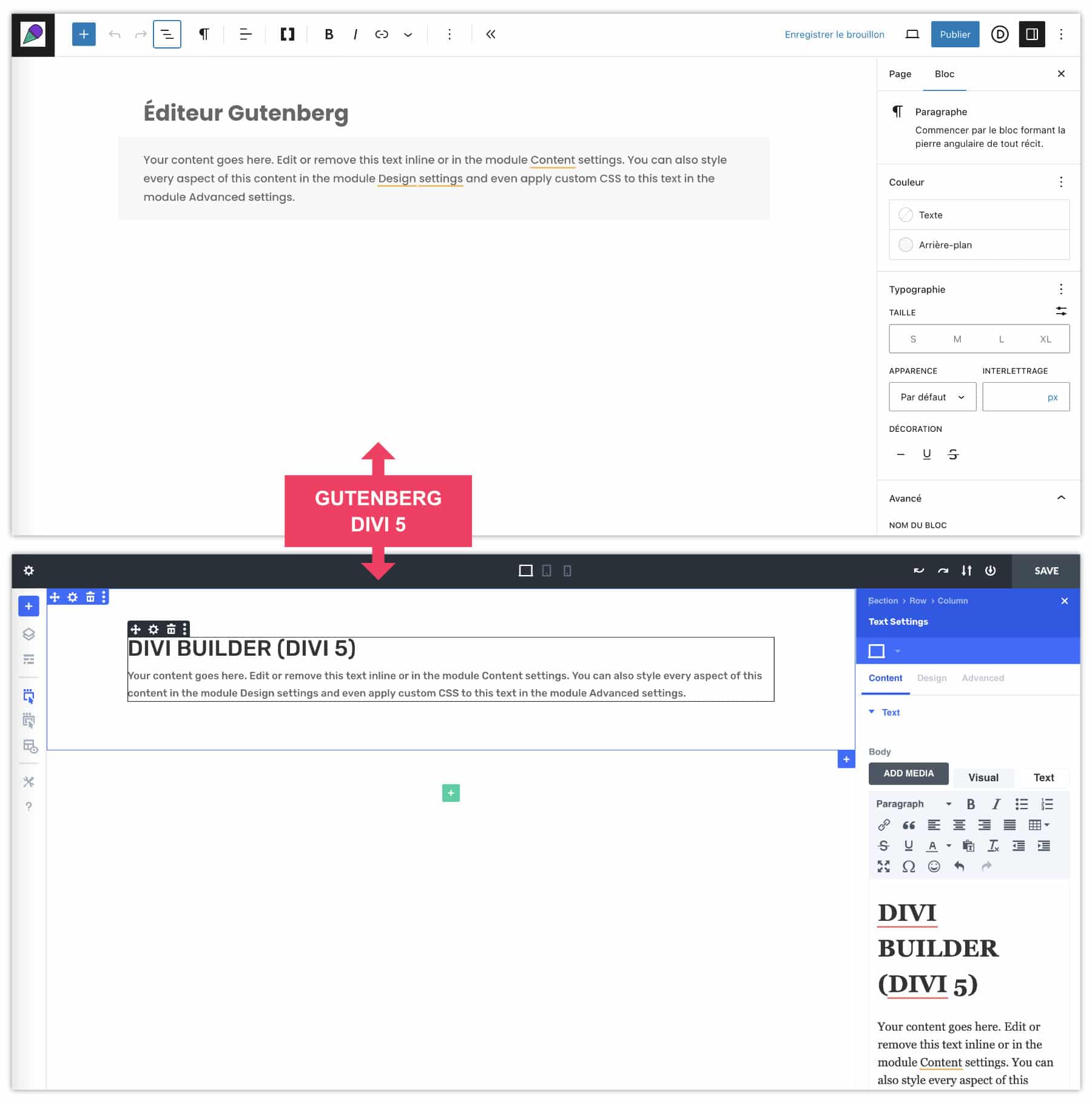
5 – Similaridades con Gutenberg
No te habrá escapado: el nuevo Divi Builder parece el editor nativo de WordPress llamado Gutenberg.

¡Encontro este enfoque muy sensible! Así, un nuevo usuario de WordPress no llegará en una interfaz que es desconocida para él, es menos estresante, más fluido ... ¡Sólo puedo aprobarlo!

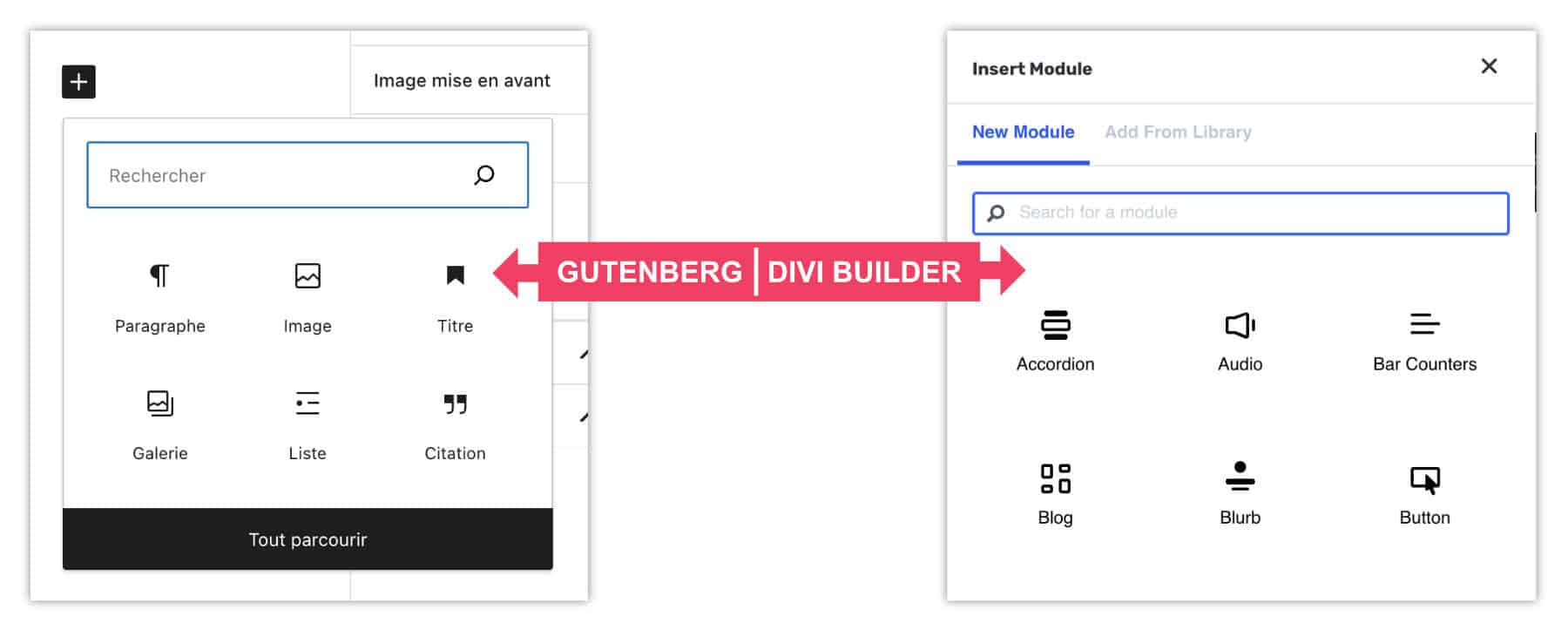
En el panel de elección de módulos, el parecido es más que sorprendente con Gutenberg.
5 – Presentación de vídeo
Y descubrir La interfaz de Divi 5 En acción, he preparado un pequeño video para usted:
Transcripción de video
Para este vídeo, crearé una nueva página y haré clic en "Use el famoso Divi Builder" y verás cómo es súper rápido. Hago clic y aquí está el Divi Builder ahora abierto y voy a ser capaz de crear lo que quiera dentro de mi página.
En este video, te dejo descubrir la nueva interfaz del tema Diviel famoso Divi 5 Todos están esperando.
Permítanme presentarme, soy Lycia Díaz, el fundador de los consejos del blog Divi y The Webeuse, así como el autor del libro, Yo creo mi sitio con WordPresspublicado en Eyrolles. Aquí vamos, sígueme.
Así que, ya vemos una interfaz muy limpia, ya no podemos encontrar nuestro pequeño botón púrpura que se encontró una vez en la parte inferior de la interfaz, por el contrario todas las opciones se han llevado a la izquierda aquí y vemos que hay una señal en la derecha que se ve extrañamente como el panel Gutenberg, el editor nativo de WordPress.
¿Cómo funciona? Vemos que ya hay una sección que se ha añadido y podemos añadir una línea, por ejemplo una línea cortada en cuatro.
Aquí tenemos una nueva interfaz para proponer los módulos: vemos que este panel se parece mucho al de Gutenberg. Por ejemplo, puedo buscar un texto, no estamos fuera de país, parece lo que Divi proponía en las versiones anteriores.
En el nivel de respuesta, creo que Divi 5 ha mejorado significativamente. Por ejemplo, en rojo para la versión de la computadora / si voy a la tableta, le diré que quiero el texto en púrpura y para la versión del teléfono lo quiero en verde.
Y vemos que pasando de tamaño de pantalla a tamaño de pantalla todo se tiene en cuenta que ya no estamos obligados a activar el icono del teléfono que nos permitió describir cada opción cada vez. Así que este es un gran paso adelante. ¡Gracias! Afortunadamente, Divi 5 se encarga de esto.
Como recordatorio, mira lo que se necesitaba en el pasado: tuvimos que activar el pequeño icono del teléfono e indicar para este texto que lo queremos púrpura para el ordenador, rojo para las tabletas y verde para los teléfonos.
Tuvimos que hacer esto por cada opción, por ejemplo para el tamaño de la fuente, tenemos que activar el teléfono: 15px para ordenador, 16px para tablet y 17px pixels para móvil. Es un ejemplo, pero tuvimos que hacerlo por cada opción. Así que este es un gran paso adelante. Estoy muy feliz de ver esto finalmente en Divi.
En Divi 4 y versiones anteriores, tuvimos pequeñas opciones que estaban disponibles aquí, por ejemplo, podríamos cambiar a pantalla cableada. Ahora es mucho más simple, todo está aquí: la versión cableada para que el cableframe pueda encenderse o apagarse, bajo la opción Capas, también tenemos la estructura del documento, una vez aquí por este pequeño botón.
Vemos que el azul es más llamativo, mucho más bonito que el viejo azul y luego aquí todavía tenemos otras opciones como guardar el diseño en la biblioteca, importación o exportación y sobre todo, no olvidemos que siempre podemos importar los famosos diseños disponibles por el Divi Builder.
Así que la buena noticia, amigos, es que es como antes excepto que es mucho mejor así que no vamos a preocuparse: lo que has aprendido sobre Divi siempre vale la pena! Excepto ahora tenemos muchas más opciones, es mucho más eficiente. La interfaz ha sido levantada, es mucho más sexy.
Si no te gusta el pequeño panel lateral a la derecha, un poco "a la gutenberg", lo tomas, haces clic, lo mueves y aquí encuentras nuestro panel flotante de fameu como teníamos en la vieja interfaz.
Y si queremos ponerlo de nuevo en el lado, es bastante simple: venimos y lo atamos al lado y allí.
Te dejo leer mi artículo sobre esto en mi blog Tip Divi. Te invito a descubrir mi libro "Crear mi sitio con WordPress" porque no podemos usar un tema o un Builder correctamente si no tenemos los fundamentos de WordPress y luego te digo muy pronto en un nuevo vídeo!
6 - Divi 5: ¿Qué sigue?
En conclusión, admito que he tenido algunas dudas últimamente: Encontré el desarrollo de Divi 5 un poco largo... Pero es por la buena causa, porque hoy, sólo tengo prisa: que Divi 5 haga su entrada... ¡Lo aplastará todo!
Esta nueva versión realmente no tiene nada que envidiar o Elementor, ni a temas bloqueados.
Me di cuenta de que el desarrollo había acelerado bien a finales de 2023, con la liberación de 3 versiones de Dev Beta. También estamos al final de esta fase y no sorprendería que la fase Public Alpha comienza en Enero o Febrero 2024.
La siguiente fase seguirá. Public Beta.
Estas dos fases son muy importantes: estar abierto al público en general, muchos errores serán criados por los usuarios y luego corregidos por los desarrolladores...
Después de eso, podemos hacer clic tranquilamente en "Actualización DiviNos beneficiaremos de esta nueva interfaz en nuestros antiguos sitios creados con Divi!
¡Un poco más de paciencia, es muy pronto! ¿Quizá antes del verano 2024?
Puede que le guste esta lista de enlaces:


14 Comentarios